Лучшие приложения для редактирования текста HTML для Mac
Мы часто задаемся вопросом, что лучше Редактор кода Чтобы изменить файлы WordPress? Что ж, можно использовать любой обычный текстовый редактор, такой как Блокнот, однако есть приложения получше с такими функциями, как подсветка синтаксиса, расширенный поиск и замена, интеграция с FTP и т. Д.
где Текстовый редактор HTML Хороший вариант необходим всем, кто хочет создавать веб-сайты или заниматься программированием. Если вы пользователь Mac, у вас есть широкий спектр возможностей в этой области.
В этом руководстве мы рассмотрим лучшие бесплатные приложения для редактирования текста HTML для Mac, а также лучшие варианты для тех, кто предпочитает платное приложение.
Лучшие бесплатные приложения для редактирования текста HTML для Mac
Вот список полностью бесплатных приложений для редактирования текста для Mac, без каких-либо платных обновлений или дополнительных покупок. Вы можете подумать, что слово «бесплатно» означает «Отсутствие расширенных функций’, Но с этими приложениями дело обстоит иначе.
Вы можете подумать, что слово «бесплатно» означает «Отсутствие расширенных функций’, Но с этими приложениями дело обстоит иначе.
Atom
Atom широко известен как лучший бесплатный текстовый редактор для Mac. Это проект с открытым исходным кодом от GitHub. Не позволяйте его низкой цене отговаривать вас от его использования; У Atom есть несколько удивительных возможностей.
Он описал себя как «Самое мощное настраиваемое приложение для редактирования текста XNUMX векаАтом — отличная отправная точка для новичков. это Базовый текстовый редактор Из коробки с дополнительными пакетами, которые добавляют более сложные функции.
Есть поддержка Git и GitHub, дополнительные пакеты не требуются. Если вы хотите добавить функции и языковую поддержку, есть менеджер пакетов, который упростит это. Вы также можете настроить интерфейс по своему вкусу.
Один из премиальных пакетов — Teletype for Atom, функция совместной работы в реальном времени, которая позволяет вам работать над проектами вместе с другими. Atom также является кроссплатформенным, поэтому вы можете переключаться между несколькими устройствами, сохраняя знакомство с вашим любимым редактором.
Atom также является кроссплатформенным, поэтому вы можете переключаться между несколькими устройствами, сохраняя знакомство с вашим любимым редактором.
Скачать: Atom (Бесплатно)
Код Visual Studio
Как и Atom, Visual Studio Code представляет собой комплексное приложение, превосходное как HTML-редактор. Не путать с Visual Studio, полнофункциональной IDE от Microsoft, VS Code — это легкий текстовый редактор и редактор кода, построенный на концепции расширения поддержки с помощью подключаемых модулей.
Существует множество плагинов для написания и запуска пакетных сценариев, для добавления документов Markdown и даже для записи через AppleScript. верный; Вы можете использовать текстовый редактор Microsoft для создания сценариев, которые работают только на устройствах Apple.
вставать Рынок кода Visual Studio Превратив приложение в мощного конкурента приложениям и скриптам для редактирования кода. Использование подключаемых модулей означает, что приложение является легким и отзывчивым с самого начала, поскольку вам не нужно использовать функции и возможности, которые вы никогда не будете использовать.
Какие плагины стоит использовать? Ответ — это ключ Лучшие плагины для кода Visual Studio Кто на это ответит. Также ознакомьтесь с нашими главными советами по повышению производительности при работе с Код Visual Studio знать больше.
Скачать: Код Visual Studio (Бесплатно)
TextWrangler
TextWrangler — один из самых простых в использовании примеров бесплатных приложений для редактирования HTML для Mac. Размещенный в Mac App Store, TextWrangler предлагает ощущение старой школы и высокую производительность.
Это отличная отправная точка для всех, кто учится программировать или использовать приложения для редактирования текста в целом, независимо от того, пишете ли вы простые проекты AppleScript, изменяете CSS или создаете веб-сайт HTML. Это также хорошая альтернатива встроенному в macOS редактору TextEdit.
Приложение — это не просто маленький вариант, и в нем отсутствуют функции. Он предлагает широкий спектр мощных инструментов, таких как сопоставление с шаблоном Grep, поиск и замена нескольких файлов, различные темы и параметры подсветки синтаксиса. Вы также можете работать с удаленными файлами через FTP и SFTP.
Вы также можете работать с удаленными файлами через FTP и SFTP.
В нем отсутствуют некоторые удивительные функции, которые обычно добавляются в премиум-пакеты, особенно панель предварительного просмотра для просмотра изменений в реальном времени. Он выглядит и ведет себя как встроенное приложение macOS, что делает его особенно простым в использовании по сравнению с некоторыми другими вариантами здесь.
Скачать: TextWrangler (Бесплатно)
напор
Следующее приложение предлагает нечто совершенно иное. Vim — это текстовый редактор на основе командной строки, интегрированный с macOS. Просто откройте Терминал и введите напор , затем нажмите Enter. Сейчас вы используете одно из самых уважаемых приложений для редактирования текста всех времен, но оно требует сложного обучения.
К счастью, Vim поставляется с набором документации, которая поможет вам научиться его использовать. Он включает в себя краткую документацию и справочную информацию, а также 30-минутное руководство по настройке и запуску. будь уверен: Даже знание того, как получить доступ к руководствам, является уроком для тех, кто не знаком с командной строкой.
будь уверен: Даже знание того, как получить доступ к руководствам, является уроком для тех, кто не знаком с командной строкой.
Вы можете добавлять в Vim новые функции и делать с ними больше, если знаете, как правильно его использовать. Эти знания не придут в одночасье, но через несколько лет вы, вероятно, сможете достичь большего, чем можно достичь с помощью приложения на основе графического интерфейса.
Хотя Vim включен в операционную систему, вас также может заинтересовать MacVim. Этот порт гораздо более удобен для пользователя, с панелью меню для полных элементов управления и функциональностью, а также с более новой версией Vim, чем та, которую поддерживает Apple. Для новичков это не так страшно.
Скачать: МакВим (Бесплатно)
GNU Emacs
GNU Emacs — еще один отличный бесплатный вариант с трудной кривой обучения. Это бесплатная версия текстового редактора Emacs. Emacs был впервые выпущен в 1976 году, и это один из самых длинных проекты с открытым исходным кодом Он все еще получает обновления по сей день.
Emacs известен своими уникальными способами выполнения работы. Он основан на языке программирования, известном как Emacs-Lisp, который является конкурентом Lisp, который использовался изначально с 1958. Вам нужно будет использовать Emacs-Lisp даже для самых важных функций редактирования, но он также используется для продлевать Возможности скромного редактора на основе текста.
Эти расширения включают в себя почтовый клиент, программу чтения новостей, файловый менеджер и такие игры, как Snake и Tetris. Под капотом у основного текстового редактора все еще есть некоторые функции, такие как редактирование с подсветкой синтаксиса. Существует полная поддержка Unicode и система инкапсуляции для добавления новых функций.
Как и Vim, Emacs требует обязательного изучения того, как его использовать, задолго до того, как вы поймете, почему так много людей полагаются на него.
Скачать: GNU Emacs (Бесплатно)
Лучшие платные приложения для редактирования текста HTML для Mac
Если вы ищете текстовый редактор для работы или находитесь на этапе, когда ваши инструменты могут серьезно повлиять на производительность и вашу зарплату, вам следует рассмотреть одно из этих приложений. Все они имеют приличный бесплатный пробный период, так что вы можете опробовать приложение перед покупкой.
Все они имеют приличный бесплатный пробный период, так что вы можете опробовать приложение перед покупкой.
Sublime Text
Sublime Text позиционирует себя как организованное и простое приложение для редактирования кода. Это дорого, хотя бесконечный пробный период позволяет вам убедиться, что он подходит вам, прежде чем покупать.
Для тех, кому нужен мощный инструмент, Sublime Text предлагает широкий спектр функций и возможностей. Некоторые из этих тегов приложений, например Goto Anything, позволяют открыть файл и быстро перейти к соответствующей строке.
Приложение создает индекс всех классов, используемых для ссылок, в масштабе проекта, а также поддерживает множественный выбор, поэтому вы можете изменять более одного элемента за раз. Чтобы сократить время, которое вы проводите в меню, разработчик создал панель управления для редко используемых функций и быстрого переключения проектов без сохранения подсказок.
У вас под рукой множество настроек. Многие предпочитают приложение за его плавную работу под нагрузкой и привлекательный пользовательский интерфейс. Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших устройствах и платформах.
Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших устройствах и платформах.
Скачать: Sublime Text (80 доллара США)
TextMate
Мощный, простой и легкий, TextMate — предпочтительный выбор многих профессионалов Mac, и нетрудно понять, почему. Этот редактор поддерживает ряд языков программирования, выделение синтаксиса, несколько вкладок и представление для конкретного языка программирования, что может сэкономить ваше время и усилия.
TextMate содержит фрагменты, макросы и функции определения области видимости, которые значительно ускоряют рабочий процесс без входа в среду IDE. Разработчик стремится привнести «подход Apple OS в мир текстовых редакторов», что является довольно веской причиной, почему так много пользователей любят TextMate.
Хотя разработка время от времени останавливается, TextMate продолжает обеспечивать поддержку профессиональных пользователей. Это уступило место обширной базе данных Документация по TextMate وСкринкаст для TextMate , который поможет новым пользователям быстро научиться с этим справляться.
Это простое приложение для начала с чистым пользовательским интерфейсом и разумной ценой. TextMate на самом деле имеет открытый исходный код и бесплатен для использования, хотя вам придется приобрести лицензию, если вы хотите использовать его в течение длительного времени.
Скачать: TextMate (56 доллара США)
BBПравить
BBEdit не занял бы место в этом списке, если бы не большая база пользователей, которая защищает его до смерти. И это нормально, потому что BBEdit — зрелый, мощный текстовый редактор, в котором производительность и надежность важнее всего.
Это идеальный текстовый редактор для Mac, созданный тем же разработчиком, который создал TextWrangler. Несмотря на отсутствие свежести Atom или понятного пользовательского интерфейса в Sublime Text, BBEdit был создан с нуля для macOS, оптимизирован для этой платформы и использует подход Mac к редактированию текста.
Это означает обычные сочетания клавиш для пользователя Mac, а также то, как редактирование текста соответствует многим критическим точкам в дизайне Apple. Он также был создан для поддержки таких технологий macOS, как Bonjour. Это устраняет некоторые препятствия для доступа к другим приложениям, но приводит к более сложному пользовательскому интерфейсу, чем у его конкурентов.
Он также был создан для поддержки таких технологий macOS, как Bonjour. Это устраняет некоторые препятствия для доступа к другим приложениям, но приводит к более сложному пользовательскому интерфейсу, чем у его конкурентов.
BBEdit идеально подходит для редактирования HTML и текста с поддержкой удаленного редактирования через FTP / SFTP. Приложение обладает широкими возможностями настройки: от выделения текста до параметров меню, определяемых пользователем функций, сочетаний клавиш и поддержки терминала прямо в приложении.
Скачать: BBПравить (49.99 доллара США)
выраженный
Не все используют текстовый редактор для создания веб-сайтов или написания сложного кода, но многие, действительно, тяготеют к эспрессо. Это редактор, предназначенный непосредственно для веб-разработчиков, и он обладает мощными функциями, которые делают создание веб-сайтов более продуктивным.
Самая большая особенность — это браузер предварительного просмотра в реальном времени, поэтому вы можете видеть изменения в реальном времени. Приложение включает инструменты макета Xray, а также CSSEdit для визуального дизайна цветов, градиентов, теней и многого другого. Поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML. Дополнительные языки программирования доступны через плагины.
Приложение включает инструменты макета Xray, а также CSSEdit для визуального дизайна цветов, градиентов, теней и многого другого. Поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML. Дополнительные языки программирования доступны через плагины.
Есть список преимуществ, которые заставляют людей возвращаться. К ним относятся настраиваемые фрагменты и пользовательский интерфейс, чистый современный дизайн, настраиваемые интервалы и отступы для ясности кода, поддержка вкладок, форм и настраиваемых форм, мощный поиск и замена, а также многострочное редактирование для внесения изменений в нескольких местах одновременно.
Это недешево — 99 долларов, но вы можете загрузить пробную версию и посмотреть, как она работает, прежде чем покупать ее. Это отличный инструмент для веб-разработчиков, но в нем отсутствуют другие области, такие как создание сценариев и кодирование.
Скачать: выраженный (99 доллара США)
Дополнительные приложения для редактирования лезвий для macOS, которые стоит рассмотреть
Существует множество приложений для редактирования текста, которые мы не смогли включить все, но мы подумали, что об этом стоит упомянуть, если вы все еще ищете:
- Кронштейны (Бесплатно): бесплатный текстовый редактор Adobe заслуживает внимания, если вам не нравится Atom или VS Code.

- Сандвокс (80 $): лучше WYSIWYG HTML редактор Для Mac это более доступно и менее дорого, чем профессиональные инструменты, такие как Dreamweaver.
- РапидВивер (80 долларов США): еще один редактор WYSIWYG, который позволяет быстро создавать красивые веб-сайты.
- Smultron (10 долларов): текстовый редактор лучше, чем бесплатный вариант, с аккуратным интерфейсом, который не опустошит ваш кошелек.
Какой лучший текстовый редактор HTML? Это не обязательно приложение с наибольшим количеством функций. Скорее, это наиболее подходящее приложение для вашей работы. Мы рекомендуем протестировать несколько, прежде чем принять окончательное решение. Проверять Лучшие приложения для кода и редактирования для Mac.
Источник
Выбираем HTML-редактор / Программное обеспечение
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
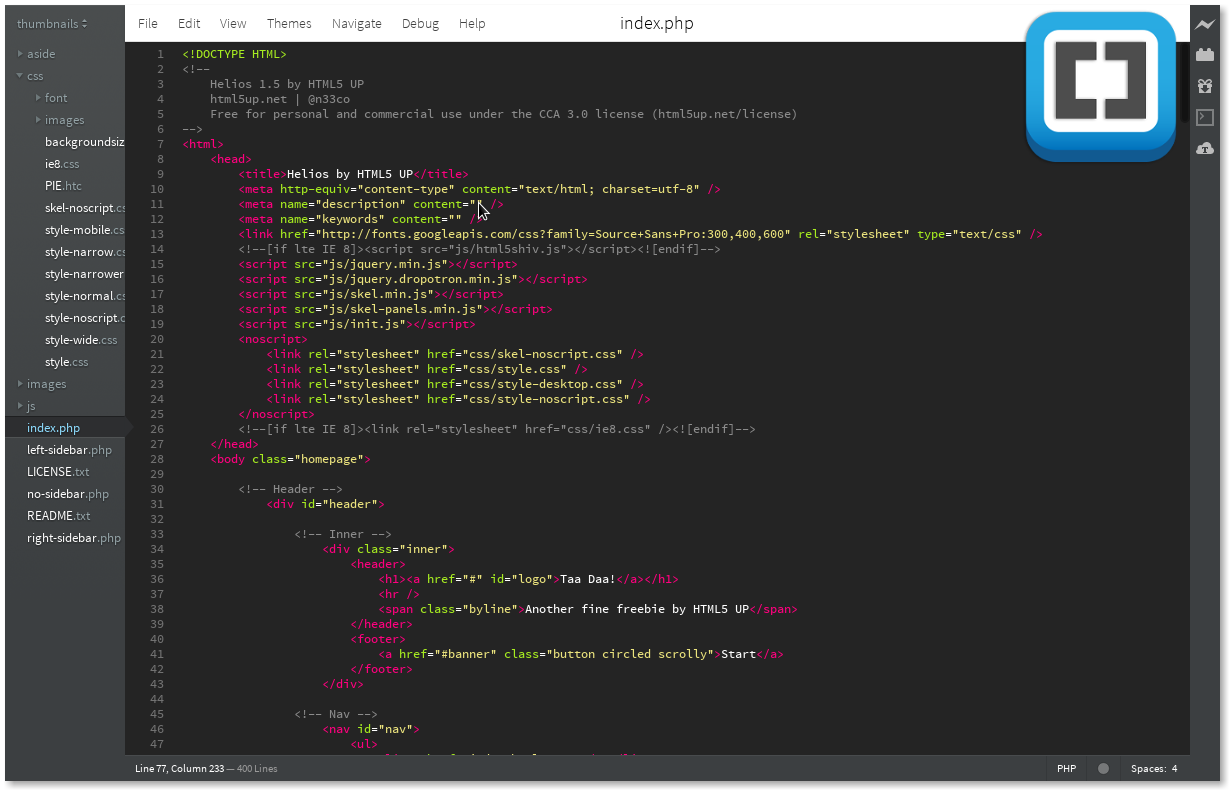
Macromedia HomeSite
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу.
Резюмируя вышесказанное, можно порекомендовать Macromedia HomeSite для пользователей средней и высокой квалификации, которые не ограничиваются возможностями языка HTML при создании веб-документов.
SiteEdit
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда.
HTML Source
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т.е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы.
Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому адресу
Magic HTML Studio
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней. С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Magic HTML Studio можно порекомендовать разработчикам средней и высокой квалификации для создания динамических веб-документов.
Microsoft FrontPage
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
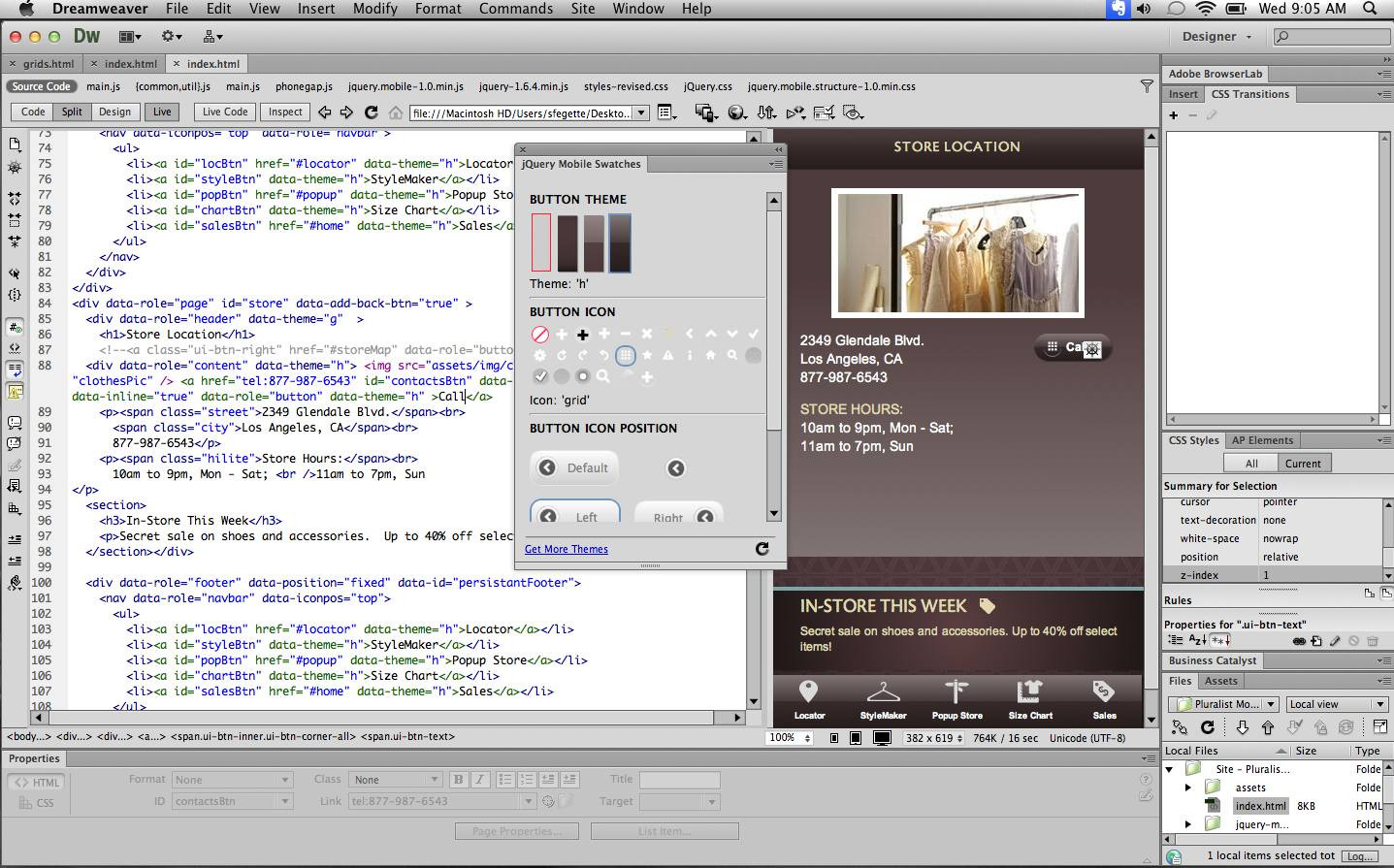
Macromedia Dreamweaver MX 2004
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP.Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Скачать 30-дневную пробную версию Dreamweaver MX 2004 можно отсюда.
15 лучших бесплатных HTML-редакторов
HTML превратился в универсальный язык — такой же, как еда, музыка и даббинг.
Интернет, каким мы его знаем, — это океан языка гипертекстовой разметки (HTML). Начинается ли он с исписанного листа бумаги или с обычного текстового редактора, этот вездесущий код, скорее всего, станет строительным блоком для ваших любимых веб-сайтов или онлайн-приложений.
строки HTML используются для отображения текста, встраивания мультимедиа и обеспечения структуры бесформенной веб-страницы. Согласно одному исследованию, HTML используется 94,9% всех сайтов, язык разметки которых мы знаем. Даже я немного знаю HTML — и это о чем-то говорит.
Для любознательных, экспериментирующих с исходным кодом или стартапов, запускающих свой первый веб-сайт, мы рекомендуем погрузиться в HTML с помощью бесплатного текстового редактора.
Какие 15 лучших бесплатных HTML/текстовых редакторов в 2023 году?
Следующие инструменты расположены в алфавитном порядке.
- Атом
- BBПравить
- Синяя рыба
- Кронштейны
- CodePen
- Редактировать+
- Гедит
- Блокнот++
- XML-редактор Oxygen
- Возвышенный текст
- TextEdit
- Текстовая панель
- Textmate
- Ультраредактор
- Код Visual Studio
* Это ведущие бесплатные программные решения HTML/текстового редактора на G2 по состоянию на май 2023 года.
Лучший текстовый редактор
Если вы готовы взломать код HTML, мы рекомендуем вам проверить следующие варианты для вас или вашей команды. Сегодня на рынке доступно множество вариантов, поэтому важно оценить свои потребности, желаемые функции и бюджет, прежде чем решить, какой инструмент подходит именно вам.
Чтобы помочь вам принять правильное решение, мы составили список лучших бесплатных текстовых редакторов на основе данных, собранных из отзывов реальных пользователей. В этом списке поставщики, предлагающие бесплатную пробную версию, также считаются бесплатными.
Чтобы быть включенным в этот список, решение должно иметь хотя бы одну из следующих функций:
- Подсветка синтаксиса и свертывание
- Настраиваемый интерфейс
- Автодополнение
- Поддержка многоязычной среды
- Отладка
- Кросс-платформенное редактирование
- Встроенные редакторы
- Высокая скорость, малая занимаемая площадь
*Эти данные были взяты из G2 15 мая 2023 г. , и список продуктов расположен в алфавитном порядке. Некоторые отзывы могли быть отредактированы для ясности.
, и список продуктов расположен в алфавитном порядке. Некоторые отзывы могли быть отредактированы для ясности.
Atom — текстовый редактор с открытым исходным кодом, созданный GitHub. Он имеет множество инструментов и тем для настройки вашего опыта. Atom напрямую интегрируется с Git и GitHub и разработан специально для пользователей Windows.
Что больше всего нравится пользователям: «Это программное обеспечение с открытым исходным кодом является бесплатным и предлагает множество мощных подключаемых модулей и расширений. Кроме того, оно может похвастаться исключительной поддержкой разработчиков и активным и полезным сообществом, которое предоставляет возможности для обучения и совместной работы. Инструмент имеет удобную функцию совместной работы, которая обеспечивает эффективную совместную работу с коллег, и он невероятно удобен и интуитивно понятен, что позволяет легко начать работу и быстро освоиться».
— Atom Review, Вайбхав К.
Что не нравится пользователям:«Из-за широкого спектра функций Atom может представлять собой крутую кривую обучения для новых пользователей, которым может потребоваться ознакомиться со всеми доступными функциями и ярлыками. Кроме того, некоторые пользователи сообщали о случайных сбоях и ошибках в Atom, которые могут разочаровывает тех, кто ищет стабильный и надежный опыт ».
— Atom Review, Акшай М.
2. BBEditBBEdit — это текстовый редактор, разработанный для нужд разработчиков программного обеспечения для macOS. Он имеет богатый набор функций для редактирования, поиска и манипулирования прозой, исходным кодом и текстовыми данными, что делает его незаменимым инструментом для профессионалов. BBEdit позволяет получить доступ ко многим функциям кодирования и получить поддержку обработки данных без ущерба для скорости.
Что больше всего нравится пользователям: «BBEdit поддерживает многие форматы файлов, такие как HTML, CSS, JavaScript и т. д. Он предлагает разработчикам множество функций, таких как подсветка синтаксиса, автозаполнение, поиск и замена и т. д. BBEdit сохраняет свою надежность и регулярно удовлетворяет растущие потребности своих пользователей. выпуск обновлений, которые вводят новые функции и исправляют ошибки».
д. Он предлагает разработчикам множество функций, таких как подсветка синтаксиса, автозаполнение, поиск и замена и т. д. BBEdit сохраняет свою надежность и регулярно удовлетворяет растущие потребности своих пользователей. выпуск обновлений, которые вводят новые функции и исправляют ошибки».
— Обзор BBEdit, Джаянт Дж.
Что не нравится пользователям:«Я заметил, что время запуска и переключение вкладок в последних версиях macOS могут быть довольно медленными, что приводит к значительной задержке при использовании инструмента».
— Обзор BBEdit, Шубхам В.
3. Луфарь Bluefish — бесплатный текстовый редактор с открытым исходным кодом. Он поддерживает HTML, CSS, JavaScript и Python, и это лишь некоторые из них. Bluefish имеет чистый интерфейс с такими функциями, как подсветка синтаксиса, свертывание кода, автозаполнение и фрагменты кода. Он также включает встроенную поддержку удаленного редактирования файлов и систем контроля версий, таких как Git.
«Bluefish занимает очень мало места на вашем жестком диске. Он удобен для пользователя и относительно доступен, что упрощает его использование без технических знаний. Кроме того, он позволяет без проблем работать с различными языками программирования».
– Bluefish Review, Салини К.
Что не нравится пользователям:«Хотя Bluefish позволяет вам одновременно управлять несколькими открытыми текстовыми файлами на разных вкладках, он часто становится медленным или не отвечает, особенно для файлов с более чем 50 000 строк».
— Bluefish Review, Джейк С.
4. Кронштейны Brackets — это мощный и легкий текстовый редактор для веб-дизайнеров и разработчиков интерфейсов. Это редактор исходного кода, ориентированный в первую очередь на веб-разработку. Brackets, разработанный Adobe Inc. и лицензированный MIT, написан на JavaScript, HTML и CSS. В настоящее время он поддерживается на GitHub разработчиками с открытым исходным кодом, что обеспечивает его дальнейшее развитие и актуальность в быстро меняющемся мире веб-разработки.
В настоящее время он поддерживается на GitHub разработчиками с открытым исходным кодом, что обеспечивает его дальнейшее развитие и актуальность в быстро меняющемся мире веб-разработки.
«У Brackets простой и интуитивно понятный интерфейс, что делает его идеальным для начинающих. Он имеет комплексные функции, такие как поиск и замена, автозаполнение и совместная работа над кодом, которые удовлетворяют требованиям большинства разработчиков».
— Обзор скобок, Джанак Р.
Что не нравится пользователям: «Открытие больших файлов занимает много времени, и программа иногда зависает при работе со сложными кодами файлов Extensible Markup Language (XML). Она не предлагает оптимальных предложений по завершению кода. Кроме того, выбор темы по умолчанию ограничен. Хотя по умолчанию используется темная тема, она может не подойти тем, кто предпочитает более светлые интерфейсы».
— Обзор кронштейнов, Дживан К.
5. CodePenCodePen — это динамичная социальная среда разработки для фронтенд-дизайнеров и разработчиков. Он имеет редактор кода с открытым исходным кодом, который позволяет создавать фрагменты кода HTML, CSS и JavaScript, называемые «ручками», и мгновенно их тестировать. С его обширным сообществом пользователей вы всегда можете найти кого-то, с кем можно сотрудничать.
Что больше всего нравится пользователям:«CodePen — это простой в использовании редактор кода в Интернете. Он может быть очень удобен для запуска быстрых и простых программ. процессы включения localhost или что-то в этом роде».
— Codepen Review, Бетсего Г.
Что не нравится пользователям: «Доступно много инструментов, но многие из них непрактичны для реальных ситуаций разработки кода. Премиум-версия стоит дороже, и вы не можете работать с ней в автономном режиме. Кроме того, автоматическое завершение кода немного хуже, чем у других».
Кроме того, автоматическое завершение кода немного хуже, чем у других».
— Обзор Codepen, Локеш С.
6. Редактировать+Edit+ — надежный и универсальный текстовый редактор, специально разработанный для пользователей Windows. Он поставляется с расширенными функциями, которые необходимы для веб-разработчиков и программистов. Программное обеспечение поддерживает подсветку синтаксиса и позволяет пользователям добавлять собственные файлы синтаксиса для других языков программирования.
Что больше всего нравится пользователям:
«Лучшее в использовании Edit+ то, что я могу одновременно открывать несколько вкладок во время написания кода, и ошибка выделяется не только в коде, но и во вкладке, что упрощает поиск ошибки»
-Редактировать+ Обзор, Мубин М.
Что не нравится пользователям: «Они должны добавить несколько библиотек и функции автозаполнения кода. Одной из обязательных функций современных редакторов является сравнение файлов, а в Edit+ этого нет».
— Обзор Edit+, Рахул Г.
7. ГедитGedit — универсальный и удобный текстовый редактор, первоначально разработанный в 1998 году как часть проекта GNU Network Object Model Environment (GNOME). С помощью Gedit вы можете быстро и легко открывать и редактировать различные файлы американского стандартного кода для обмена информацией (ASCII). Это делает его подходящим для простого ведения заметок и более сложных задач разработки программного обеспечения. Его расширенные функции, такие как подсветка синтаксиса, поиск и замена, а также поддержка подключаемых модулей, делают его мощным инструментом.
Что больше всего нравится пользователям: «Удобный интерфейс Gedit делает его хорошим выбором для пользователей с любым уровнем опыта. Полный набор функций позволяет эффективно кодировать. Это широко признанный инструмент и популярный выбор для разработчиков. Кроме того, вы можете найти множество ресурсы и статьи для поддержки пользователей».
— Gedit Review, Микель Г.
Что не нравится пользователям:«Этот инструмент предлагает комплексные функции, но его эффективное применение может быть сложным. В частности, инструменты интерфейса командной строки (CLI) требуют улучшенного пользовательского интерфейса, особенно для пользователей ОС Linux. Чтобы повысить общее удобство использования программного обеспечения, разработчики должны сосредоточиться на том, чтобы сделать существующие функции более доступными, а также разработать новые функции, которые будут конкурировать с популярными редакторами, такими как Sublime Text».
— Gedit Review, Апурв Н.
8. Блокнот++ Notepad++ — это бесплатный текстовый редактор, основанный на библиотеке с открытым исходным кодом Scintilla. Разработчики Notepad++ уделяют большое внимание энергосбережению и минимизации углеродного следа своих пользователей. Как инструмент с открытым исходным кодом, Notepad++ поддерживает пользовательские плагины и учебные пособия.
«Notepad++ выделяется как бесплатный и мощный текстовый редактор. Инструмент имеет множество функций, которые можно расширить с помощью плагинов. В частности, он поддерживает форматирование HTML, XML и JSON, а также кодирование и декодирование BASE64. Вы можете редактировать по столбцам, поиск и замена в нескольких файлах в папке, оперативное редактирование по протоколу передачи файлов (FTP) и многое другое.В целом, Notepad++ стоит попробовать».
— Обзор Notepad++, Патрик Р.
Что не нравится пользователям:«Этот инструмент может выиграть от общих улучшений пользовательского интерфейса, особенно для отображения файлов. Он также требует интеллектуального автозавершения кодовых функций и функций».
— Обзор Notepad++, Эндрю Х.
9. XML-редактор Oxygen Oxygen XML Editor — это комплексный XML-редактор, подходящий как для начинающих, так и для экспертов. Доступный на нескольких платформах, он может использоваться как отдельное приложение или как подключаемый модуль Eclipse. С Oxygen XML Editor пользователи могут работать с различными технологиями на основе XML и использовать инструменты для создания, редактирования и публикации документов.
Доступный на нескольких платформах, он может использоваться как отдельное приложение или как подключаемый модуль Eclipse. С Oxygen XML Editor пользователи могут работать с различными технологиями на основе XML и использовать инструменты для создания, редактирования и публикации документов.
«Oxygen — это редактор на основе XML, который предлагает множество впечатляющих функций. Во-первых, в нем легко кодировать и устранять неполадки. Кроме того, программное обеспечение предоставляет широкие возможности выходного формата».
— Обзор редактора XML Oxygen, Приянка У.
Что не нравится пользователям: «Я использую этот инструмент уже более десяти лет, и ИИ еще не был интегрирован, чтобы помочь с идентификацией контента из систем управления контентом (CMS). Существует возможность автоматизации для оптимизации этого процесса. Кроме того, печать выходных данных часто вызов. .»
.»
— Обзор редактора XML Oxygen, Вишну Х.
10. Возвышенный текстSublime Text — это мощный текстовый редактор со всеми инструментами, необходимыми для улучшения вашего рабочего процесса и достижения ваших целей. Его расширенные функции делают его фаворитом среди разработчиков, писателей и дизайнеров. Благодаря молниеносной производительности и ряду настраиваемых параметров Sublime Text является лучшим выбором для всех, кому нужен надежный и эффективный текстовый редактор.
Что пользователям нравится больше всего:«Программное обеспечение имеет легкий и элегантный дизайн, поддерживает различные языки, такие как JS и HTML. Оно также состоит из плагинов, таких как JSON, которые помогают улучшить его функции. Оно легко настраивается, а бесплатная версия работает исключительно хорошо. найти необходимость платить за любое альтернативное программное обеспечение».
— Обзор SublimeText, Амит К.
Что не нравится пользователям: «В программном обеспечении отсутствуют многие базовые функции, такие как многоуровневый буфер обмена, маркеры и нумерация, автокоррекция и проверка орфографии. Включение этих функций может помочь повысить производительность и эффективность работы пользователей».
Включение этих функций может помочь повысить производительность и эффективность работы пользователей».
— Обзор SublimeText, Аднан Н.
11. Текстовое редактированиеTextEdit — это комплексный текстовый процессор и текстовый редактор с открытым исходным кодом, который поддерживает различные форматы документов, включая HTML, CSS, JavaScript, PHP, PERL и SQL. Этот универсальный инструмент позволяет пользователям открывать и редактировать форматированные текстовые документы, созданные в Microsoft Word или OpenOffice.
Что больше всего нравится пользователям:«TextEdit — это удобный текстовый редактор. Он помогает мне быстро сохранять короткие заметки и изображения из буфера обмена. “
— Обзор TextEdit, Ихлак Ул Ф.
Что не нравится пользователям: «Многие пользователи macOS не знают, что операционная система имеет встроенный текстовый редактор, и обнаруживают его только в результате тщательного изучения. Хотя удобство использования TextEdit заслуживает похвалы, интерфейс кажется устаревшим. Также было бы полезно, если бы программа включала встроенный инструмент форматирования, так как многим пользователям, включая меня, нужна помощь с форматированием текста».
Хотя удобство использования TextEdit заслуживает похвалы, интерфейс кажется устаревшим. Также было бы полезно, если бы программа включала встроенный инструмент форматирования, так как многим пользователям, включая меня, нужна помощь с форматированием текста».
— Обзор TextEdit, Бенни П.
12. Текстовая панельTextPad — это текстовый редактор для Windows, существующий с 1992 года. Разработанный Helios Software Solutions, он поддерживает различные форматы и позволяет легко открывать, создавать и изменять простые текстовые документы. Благодаря интуитивно понятному пользовательскому интерфейсу и мощным функциям TextPad является отличным выбором для разработчиков.
Что больше всего нравится пользователям: «TextPad — это универсальный инструмент, который можно использовать для программирования на нескольких языках. Он позволяет пользователям делать заметки и одновременно сравнивать два текста. Кроме того, он предлагает различные плагины, расширяющие функциональные возможности инструмента».
— Обзор TextPad, Уддипан М.
Что не нравится пользователям:«TextPad доступен только на платформе Windows, что ограничивает возможности использования. Было бы неплохо увидеть версию этого редактора для macOS и Linux. Кроме того, добавление выбора темного режима может быть полезно для многих пользователей».
— Обзор TextPad, Эшвер Т.
13. TextmateTextmate — это настраиваемый текстовый редактор с открытым исходным кодом для macOS, который поддерживает множество языков программирования. Его функции включают декларативные настройки, вкладки для открытых документов, записываемые макросы, свертывание разделов, фрагменты и интеграцию с оболочкой. Созданный Алланом Одгаардом, Textmate универсален и прост в использовании, что делает его популярным выбором для разработчиков всех уровней квалификации.
Что больше всего нравится пользователям: «Я старший разработчик и уже давно использую Textmate. Поскольку Notepad++ недоступен в macOS, это лучшая альтернатива. Есть несколько функций, таких как поиск файлов, макросы, пакеты и многое другое. имеет много опций, которые позволяют вам настроить редактор. Я нашел опцию множественных кареток полезной, поскольку она позволяет вам вносить изменения в разных местах.»
Поскольку Notepad++ недоступен в macOS, это лучшая альтернатива. Есть несколько функций, таких как поиск файлов, макросы, пакеты и многое другое. имеет много опций, которые позволяют вам настроить редактор. Я нашел опцию множественных кареток полезной, поскольку она позволяет вам вносить изменения в разных местах.»
— Обзор Textmate, Элвин А.
Что не нравится пользователям:«Это программное обеспечение совместимо только с macOS и не может использоваться в операционных системах Windows.
— Обзор Textmate, Вивин В.
14. Ультраредактор UltraEdit — это высокопроизводительный текстовый редактор, которым пользуются более 4 миллионов профессионалов и многие корпоративные клиенты из списка Fortune 500. Надежный инструмент для профессионалов, он удовлетворяет самые важные потребности редактирования в различных отраслях. UltraEdit также является настраиваемым тематическим редактором кода, известным своей исключительной производительностью и способностью обрабатывать и обрабатывать большие файлы и данные с поддержкой практически любого языка или синтаксиса. Он наиболее близок к интегрированной среде разработки (IDE), предлагая интеграцию с Git, функции отладки и управление рабочим пространством.
Он наиболее близок к интегрированной среде разработки (IDE), предлагая интеграцию с Git, функции отладки и управление рабочим пространством.
Что больше всего нравится пользователям:
«UltraEdit сочетает несколько возможностей в одном продукте, что упрощает использование и автоматизацию повторяющихся задач с помощью макросов. Записанные макросы быстрые, а обратная связь во время выполнения макроса отличная. Он отлично справляется с редактированием больших файлов и превосходит другие продукты».
— Обзор UltraEdit, Дуг Ф.
Что не нравится пользователям:«Несмотря на впечатляющий набор функций, меню UltraEdit иногда может быть перегруженным, что затрудняет поиск конкретных функций. Как давний пользователь с более чем 15-летним стажем, я испытал это на собственном опыте ».
— Обзор UltraEdit, Роберт С.
15. Код Visual Studio Visual Studio Code — это бесплатный текстовый редактор с открытым исходным кодом и библиотекой расширений для настройки вашего опыта. Он содержит встроенную поддержку JavaScript, TypeScript и Node.js. Различные расширения платформы предназначены для работы в отдельных процессах, чтобы предотвратить замедление работы редактора.
Он содержит встроенную поддержку JavaScript, TypeScript и Node.js. Различные расширения платформы предназначены для работы в отдельных процессах, чтобы предотвратить замедление работы редактора.
«Visual Studio Code — лучшая IDE! Она поддерживает добавление множества расширений и плагинов. Она поддерживает все языки программирования, такие как Java, Python, Javascript, HTML/CSS и C#. Лучше всего то, что GitHub уже интегрирован в редактор.»
— Обзор кода Visual Studio, Виджей Б.
Что не нравится пользователям:«Новым пользователям может быть сложно ориентироваться. Несмотря на то, что многие плагины доступны для загрузки, может потребоваться время, чтобы найти и определить, какой из них лучше всего соответствует вашим потребностям».
— Обзор кода Visual Studio, Сахил К.
Где синтаксис встречается с семантикой Последней тенденцией в разработке программного обеспечения являются платформы с низким кодом, которые позволяют разработчикам создавать приложения с минимальным кодированием, используя визуальные интерфейсы и функции перетаскивания. Это сделало разработку приложений более доступной для людей без опыта программирования. Независимо от вашего уровня технических знаний, доступны инструменты, которые помогут вам создавать веб-проекты и проекты приложений, необходимые для достижения успеха в современном мире.
Это сделало разработку приложений более доступной для людей без опыта программирования. Независимо от вашего уровня технических знаний, доступны инструменты, которые помогут вам создавать веб-проекты и проекты приложений, необходимые для достижения успеха в современном мире.
Возможно, в вашей команде уже есть скромный веб-дизайнер, или вы можете принять решение взять бразды правления в свои руки. Небольшое ноу-хау HTML может иметь большое значение в современном мире. Бесплатные решения, описанные в этой статье, сделают вас еще на один шаг ближе к созданию профессионального веб-сайта для себя или своей компании.
Узнайте больше о том, как low-code платформы пользуются популярностью в кругах разработчиков программного обеспечения.
Эта статья была первоначально опубликована в 2019 году. Он был обновлен новой информацией.
Создайте выдающийся веб-сайт Готовы создать собственный веб-сайт? Приступайте к работе с помощью подходящего текстового редактора.
Начать!
Эндрю ЗангреЗангре — бывший старший научный сотрудник, который помогал G2 в расширении B2B-услуги. Он изучал журналистику в Университете Северной Флориды, который до сих пор не знает поражений в футболе, и присоединился к G2 в 2016 году, когда был еще только один «Эндрю». Ему нравилось писать в газеты и онлайн-публикации, а в свободное время он занимался музыкой и комедийными проектами.
19 лучших бесплатных HTML-редакторов WYSIWYG в 2023 году
Каждый веб-сайт в Интернете использует язык HTML и использует редактор для создания веб-сайта. HTML-редактор — это платформа для редактирования и создания содержимого веб-сайта.
Отличный способ создать контент HTML — это часто использовать редактор WYSIWYG , сокращение от « What You See is What You Get ». Эти редакторы работают аналогично текстовому процессору, создавая HTML для вас и предварительный просмотр того, чего ожидать.
Кроме того, мы должны помнить, что редакторы WYSIWYG HTML являются продуктами с открытым исходным кодом для всех. С открытым исходным кодом редакторов HTML концепция выходит за рамки платного программного обеспечения.
Открытый исходный код означает, что пользователи могут получить доступ к исходному коду программы и вносить изменения в зависимости от обстоятельств. Некоторые редакторы WYSIWYG HTML с открытым исходным кодом также позволяют обмениваться или продавать измененные версии своих программ, если они находятся под теми же лицензиями, что и их оригинальные аналоги.
Ниже приведены лучшие редакторы WYSIWYG HTML с открытым исходным кодом, которые вы можете использовать в своем веб-дизайне и разработке.
Содержание
11. Froala
Froala — один из лучших WYSIWYG-редакторов с открытым исходным кодом, особенно для новичков, не имеющих опыта работы с HTML или веб-дизайном. Для начала, Froala — это легкий и простой в использовании редактор, который позволяет даже технически неопытным пользователям разобраться во всем, что касается создания их веб-сайтов.
Для начала, Froala — это легкий и простой в использовании редактор, который позволяет даже технически неопытным пользователям разобраться во всем, что касается создания их веб-сайтов.
Он работает на JavaScript и имеет набор возможностей для работы с форматированным текстом, а также расширения из Froala API и серверных SDK. Например, редактор форматированного текста предоставляет пользователям широкие возможности, делая редактирование HTML быстрым и простым.
Froala — HTML-редактор WYSIWYGFroala также является лучшим выбором благодаря инструменту совместного редактирования в реальном времени, который удобен, особенно для групп разработчиков, желающих поделиться идеями и мнениями во время веб-дизайна.
Основные характеристики :
- Простой в использовании интерфейс
- Облегченная настройка
- Параметры автосохранения
- Диспетчер изображений
- Поддержка стиля темы
- Поддержка HTML
2.
 HTML-редактор CoffeeCup
HTML-редактор CoffeeCupCoffeeCup — еще один первоклассный редактор с открытым исходным кодом, предлагающий многофункциональный редактор наряду с быстрыми и доступными функциями. С CoffeeCup пользователи получают множество интуитивно понятных инструментов, таких как завершение кода, для автоматического предложения тегов при редактировании.
Программа CoffeeCup также уникальна своей библиотекой компонентов, функцией сохранения элементов для последующего использования. Эта библиотека компонентов действует как платформа для повторного использования сохраненных элементов, таких как заголовок или нижний колонтитул , в других проектах после сохранения. Таким образом, пользователи могут редактировать, сохранять и повторно использовать элементы на разных страницах одного сайта.
HTML-редактор CoffeeCupОсновные характеристики :
- Дополнительные параметры предварительного просмотра, такие как разделение экрана.

- Встроенный инструмент проверки HTML.
- Бесплатные адаптивные шаблоны с дополнительным загрузчиком.
- Библиотека компонентов для сохранения элементов.
- FTP-загрузчик для передачи и публикации контента.
3. CKEditor
CKEditor — это современный HTML-редактор, сочетающий браузерный редактор с архитектурой MVC . Ультрасовременный текстовый редактор с форматированным форматированием зарекомендовал себя как зарекомендовавший себя вариант благодаря широкому набору функций и совместимости с устаревшим программным обеспечением.
Во-первых, CKEditor предлагает отличную веб-разработку с быстрой загрузкой для редактирования HTML. Такая функция экономит время пользователей благодаря возможности быстро изменять проекты без ручного редактирования и сохранять их на сервере.
CKEditor также известен предприятиями, работающими с пользовательскими системами управления контентом. Хорошей причиной для этого является способность CKEditor предоставлять техническую поддержку по параметрам редактирования в зависимости от рассматриваемой CMS.
Хорошей причиной для этого является способность CKEditor предоставлять техническую поддержку по параметрам редактирования в зависимости от рассматриваемой CMS.
Программа также предлагает настраиваемые варианты развертывания для предприятий и изданий, желающих интегрировать редактор со своими системами CMS .
Основные характеристики :
- Настраиваемые параметры, включая язык, цвет, панель инструментов и т. д.
- Обширные плагины, включая мультимедиа, встроенные плагины для видео, фрагментов кода и твитов.
- Поддержка веб-пакета
- Автосохранение
- Возможность перетаскивания вместе с поддержкой копирования и вставки.
- Автоматическое форматирование с опцией поддержки HTML/Markdown.
4. Editor.js
Editor.Js — еще один HTML-редактор на основе Javascript, позволяющий редактировать и генерировать чистые выходные данные JSON . Этот встроенный редактор — идеальный вариант для веб-разработчиков, которые хотят использовать программное обеспечение, которое редактирует содержимое как блоки.
Этот встроенный редактор — идеальный вариант для веб-разработчиков, которые хотят использовать программное обеспечение, которое редактирует содержимое как блоки.
В частности, редактор с открытым исходным кодом позволяет пользователям выделять и редактировать блоки содержимого путем удаления, изменения порядка или перемещения. Редактирование очевидно в редакторах HTML, таких как редактор WordPress Gutenberg, поэтому те, кто знаком с ним, получают преимущество.
Editor.js — Редактор в блочном стилеМодель редактирования Editor.js также ориентирована на подключаемость и расширяемость благодаря интерфейсу прикладного программирования (API). Вы можете экспериментировать со своими данными, отображая HTML для веб-клиентов, включая мобильные приложения, мгновенные статьи Facebook или Google AMP.
Еще лучше Editor.js Возможность , позволяющая отображать HTML и генерировать звук для программ чтения с экрана в Интернете.
Основные характеристики :
- Расширяемая и подключаемая конструкция для простой интеграции API.

- Блоки плагинов с настраиваемыми параметрами.
- Готовый к использованию вывод данных в виде данных JSON.
5. TinyMCE
Одной из причин популярности TinyMCE являются его функции, которые пригодятся для тысяч веб-проектов. Например, TinyMCE поддерживает несколько вариантов платформы, что означает, что вы можете создавать и редактировать проекты как для настольных компьютеров, так и для мобильных устройств. Это возможно благодаря поддержке редактором iFrame, генерации шаблонов и сложным инструментам проектирования таблиц для создания контента.
Вы можете положиться на набор инструментов для создания таблиц, чтобы полностью настроить свои таблицы, установить семейства шрифтов, изменить размер шрифта или даже заменить нежелательные шрифты.
Аналогично, TinyMCE надежен, поскольку вы можете развертывать данные в различных средах, включая облачные, гибридные или самостоятельные платформы. Каждая установка может включать различные фреймворки, включая React, Vue или Angular.
Каждая установка может включать различные фреймворки, включая React, Vue или Angular.
В дополнение к этому инструменту имеется более 50 настраиваемых подключаемых модулей с более чем 100 параметрами конфигурации.
Основные характеристики
- Редактирование доступно в трех режимах: классический, встроенный или вариант без отвлечения внимания.
- Облачный вариант с функциями безопасности.
- пользовательских расширений, включая более 50 плагинов.
- Встроенная проверка орфографии.
- Менеджер шаблонов.
6. Quill
Если вы ищете еще один простой редактор, Quill — это бесплатный редактор HTML, ориентированный на настройку и расширение для всех пользователей.
Важным среди главных соображений Quilljs является модульная архитектура редактора наряду с настраиваемым API. Обе эти опции являются ключевыми для пользовательского характера Quill, поскольку они позволяют настраивать модули, предлагая бесплатное добавление пользовательских расширений.
Quill также учитывает визуальный аспект редактора с двумя взаимозаменяемыми темами для тех, кто хочет поэкспериментировать с внешним видом. Это также позволяет использовать пользовательский контент наряду с форматированием контента, включая такие элементы, как 3D-модели, выразительные контрольные списки или встроенные наборы слайдов.
Основные характеристики :
- Полная настройка с помощью обширных модулей и выразительного API. Вывод данных
- JSON обеспечивает лучшую интеграцию.
- Параметры темы для визуальной настройки внешнего вида.
7. Trix
Trix — это бесплатный WYSIWYG-редактор для HTML-контента от Basecamp, создателя Ruby on Rails. Инструмент с открытым исходным кодом поставляется с основными функциями, позволяющими пользователям работать над различными проектами.
Согласно Trix , проект создан для того, чтобы современные веб-функции могли работать с вашими веб-файлами CSS, Javascript и тегами из вашего основного HTML-проекта.
Основные функции
- Интеграция с открытым исходным кодом в любую систему упаковки ресурсов.
- Сложная модель документа.
- Поддержка встроенных вложений.
- Поддерживает согласованный вывод HTML.
8. Summernote
Summernote — это HTML-редактор WYSIWYG с открытым исходным кодом , который предлагает расширенные возможности настройки и совместимость с другой платформой.
Под капотом Summernote предлагается простая интеграция с множеством приложений Javascript, бесшовная интеграция с библиотекой Bootstrap CSS, а также совместимость с популярными браузерами.
Summernote — Простой редактор на BootstrapОсновные характеристики :
- Простой пользовательский интерфейс
- Опция копирования/вставки изображений.
- Доступны различные плагины и коннекторы.

- Интерактивное редактирование с открытым исходным кодом.
- Полная интеграция с различными серверами.
9. Open WYSIWYG
Open WYSIWYG копирует редактор Microsoft Word WYSIWYG. Оба редактора представляют собой инструменты с широкими возможностями замены текста в область, которые хорошо работают с веб-браузерами.
Редактор HTML также представляет собой программу на основе JavaScript с обширными функциями, включая набор инструментов визуального редактирования таблиц, параметры цвета, настройку интерфейса и режимы редактирования HTML.
openWYSIWYG – РедакторОсновные характеристики :
- Поддержка перетаскивания.
- Опция автосохранения.
- Поддержка HTML5/Markdown и автоформатирование.
- Интерактивное и отзывчивое изображение.
10. Редактор Medium
Редактор Medium — это встроенный редактор, предоставляющий пользователям прямое редактирование HTML-содержимого в режиме реального времени, который является клоном панели инструментов встроенного редактора medium. com , которая использует редактируемый API-интерфейс для реализации решения для форматированного текста. .
com , которая использует редактируемый API-интерфейс для реализации решения для форматированного текста. .
Основные функции
- Интерактивный интерфейс в приложении, эмулирующий Medium.
- Варианты встраивания мультимедиа и загрузки изображений.
- Настраиваемая панель инструментов с ключевыми функциями.
- Редактирование настраиваемого стиля HTML и CSS.
11. SunEditor
Другим редактором, полностью основанным на JavaScript, который следует рассмотреть, является SunEditor, который предлагает множество встроенных опций для редактирования, таких как редактор изображений, богатую документацию и простую интеграцию в различные проекты. .
С SunEditor вы также можете рассчитывать на работу с такими зависимостями, как встраивание мультимедиа, интеграция с CodeMirror, загрузка изображений, редактирование таблиц и создание.
Основные характеристики :
- Полностью настраиваемый редактор WYSIWYG.
- Легкий и простой пользовательский интерфейс.
- Опция встраивания мультимедиа с возможностью загрузки изображения.
- Настраиваемое редактирование и вставка.
12. Кронштейны
Современный и легкий Brackets — это HTML-редактор с открытым исходным кодом, простым внешним видом и широким набором настраиваемых расширений и плагинов. Среди его самых популярных функций — опция предварительного просмотра в реальном времени, которая позволяет просматривать изменения кода HTML или CSS во время редактирования.
Список « Рабочие файлы » также уникален, поскольку позволяет редакторам быстро перемещаться между различными проектами в списке.
Brackets — Редактор исходного кодаОсновные характеристики :
- Кросс-платформенная доступность, т.
 е. Windows, Mac и большинство дистрибутивов Linux.
е. Windows, Mac и большинство дистрибутивов Linux. - Функция быстрого редактирования.
- Опция Live Preview при кодировании.
- Поддержка нескольких форматов файлов.
- Встроенный менеджер расширений.
13. Draft.js
Любой, у кого есть проекты React , может спать спокойно благодаря многофункциональному текстовому редактору Draft.js , который обладает широкими возможностями расширения и настраиваемой библиотекой содержимого для ваших HTML-проектов.
Кроме того, Draft.js обеспечивает встраивание мультимедиа и постоянное состояние памяти благодаря immutable.js .
Draft.js — текстовый редактор ReactОсновные функции
- Расширяемые и настраиваемые функции, включая создание форматированного текста.
- Rich Text Editor для платформы React.
- Неизменяемое редактирование.
14. Редактор Aloha
Редактор Aloha — это оптимальный выбор для веб-проектов, богатых медиаконтентом, в качестве инструмента HTML с открытым исходным кодом.![]() Он поддерживает широкое встраивание мультимедиа, включая анимацию, графику, аудио и видео.
Он поддерживает широкое встраивание мультимедиа, включая анимацию, графику, аудио и видео.
Основные характеристики :
- Небольшой и быстрый редактор WYSIWYG.
- Автоматическая загрузка и сохранение.
- Поддержка редактирования содержимого HTML5.
- Поддерживает различные версии и типы браузеров.
15. Toast UI
ToastUI — это библиотека с открытым исходным кодом с функциями редактирования текста HTML, которая включает панель набора инструментов, диспетчер таблиц, параметры шаблона, встроенное редактирование кода и поддержку Markdown.
Редактор Toast UI известен своим предварительным просмотром в реальном времени, созданием контрольного списка, встроенным редактором изображений и возможностью подсветки синтаксиса.
Toast UI EditorОсновные характеристики :
- Уценка и режим WYSIWYG.
- Подсветка синтаксиса.

- Опция Scroll-Sync во время редактирования.
- Предварительный просмотр в реальном времени.
- Особенности диаграммы.
16. WangEditor
WangEditor — это бесплатный редактор форматированного текста, поддерживающий чистые веб-проекты JavaScript, React и Vue. Он также поддерживает простую интеграцию, настройку и беспрепятственное подключение к популярным браузерам.
WangEditor также полезен, поскольку он поддерживает встраивание мультимедиа, включая Youtube и вложения изображений, наряду с расширенными параметрами редактирования таблиц.
WangEditor — веб-редакторОсновные характеристики :
- Текстовый веб-редактор с открытым исходным кодом.
- Простая конфигурация для основных функций.
- Поддерживает JS Vue React с компонентами.
- Совместим с большинством браузеров ПК.
17. Инструменты содержимого
ContentTools — редактор HTML5 на основе JavaScript и CoffeeScript под лицензией MIT. Простой в использовании редактор содержит впечатляющую библиотеку для встраивания, многоязычную поддержку и развертывание пользовательских инструментов для разработчиков.
Простой в использовании редактор содержит впечатляющую библиотеку для встраивания, многоязычную поддержку и развертывание пользовательских инструментов для разработчиков.
Основные характеристики :
- Простой пользовательский интерфейс с двумя опциями/элементами.
- Редактирование с помощью перетаскивания.
- Редактирование изображений и видео, например изменение размера, корректировка, обрезка или поворот.
- Гибкое кодирование HTML.
18. Bubble
Bubble — это редактор без кода, который предлагает полную свободу дизайна для создания веб-приложений без каких-либо знаний в области кодирования HTML или CSS. Бесплатный редактор «укажи и щелкни» предоставляет удобный интерфейс с логическим рабочим процессом в программах редактирования для менее технически подкованных пользователей.
Другие основные функции Bubble включают обширную библиотеку, варианты расширения, хостинг и развертывание.
Основные характеристики :
- Конструктор страниц и стилей WYSIWYG с открытым исходным кодом.
- Функция визуального рабочего процесса.
- Интеграция сервера со связью с базой данных AWS Cloud.
- Функция автоматического масштабирования емкости.
19. ProseMirror
ProseMirror — еще один надежный выбор для редактирования форматированного текста без помех, поскольку он поддерживает редактирование на нескольких платформах, включая HTML, Markdown и XML. ProseMirror также имеет настраиваемую модульную структуру, встроенный редактор, менеджер истории и настраиваемое пользовательское меню.
Текстовый редактор ProseMirrorОсновные характеристики :
- Платформа на основе Javascript с совместным редактированием в реальном времени.
- Поставляется с модульной архитектурой.
- Поддерживает расширяемые схемы документов с настраиваемой структурой.

