Какие программы нужны для работы с HTML?
Итак, вы решили присоединиться к счастливой банде веб-дизайнера? Это чудесно. Вы, вероятно, вы задаетесь вопросом: «Какое программное обеспечение мне нужно получить, прежде чем я смогу начать?» И ответ? Наверное, ничего.
- Основные вещи
- Редактирование изображений
- Что использовать для работы с HTML
- В идеальном мире…
- Что использую я
Основные вещи
У вас уже есть все необходимое для создания грамотного сайта. Все компьютеры будут поставляться с некоторыми из основных инструментов, необходимых для написания HTML и CSS, а также для редактирования изображений.
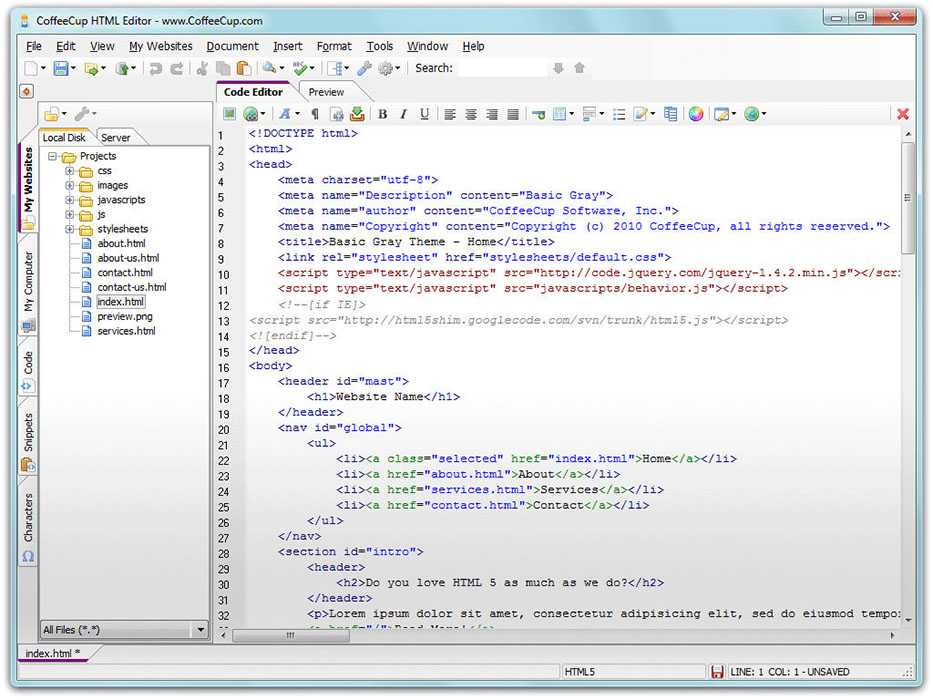
Прежде всего, вам понадобится текстовый редактор для написания файлов HTML и CSS. Если у вас есть ПК и Windows, вы можете использовать Блокнот, самый простой текстовый редактор на вашем компьютере. Если у вас Mac с OS X, вы можете использовать TextEdit.
Если у вас есть ПК и Windows, вы можете использовать Блокнот, самый простой текстовый редактор на вашем компьютере. Если у вас Mac с OS X, вы можете использовать TextEdit.
- На ПК откройте Пуск> Программы> Стандартные> Блокнот.
- На Mac откройте Finder> Приложения> TextEdit.
Пользователям Mac, идущим по маршруту TextEdit, необходимо будет изменить некоторые настройки, чтобы приложение правильно сохраняло файлы. В настройках в разделе «Формат» выберите «Обычный текст». Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать команды отформатированного текста в файлах HTML».
Кроме того, вам нужен интернет браузер, который у вас уже есть, потому что вы читаете это в одном из них. Однако имейте в виду, что, вероятно, лучше всего иметь копию каждого из популярных браузеров, установленных в вашей системе.
Вы, вероятно, остановитесь на одном, который будет использоваться в качестве основного браузера, но очень полезно иметь другие, поскольку важно проверить, как ваш сайт выглядит в каждом браузере (поскольку иногда страницы будут выглядеть по-разному), поэтому необходимо убедиться, что все работает.
Редактирование изображений
У большинства людей не будет редактора изображений, который может сохранять в двух графических форматах Интернета. Microsoft Paint, поставляемый с Windows, может сохранять файлы как в формате .gif, так и в формате .jpg, хотя для начала это не очень хороший редактор. Лучше всего получить 30-дневную пробную версию чего-то вроде Photoshop. Вы также можете использовать GIMP, бесплатный редактор изображений в стиле Photoshop.
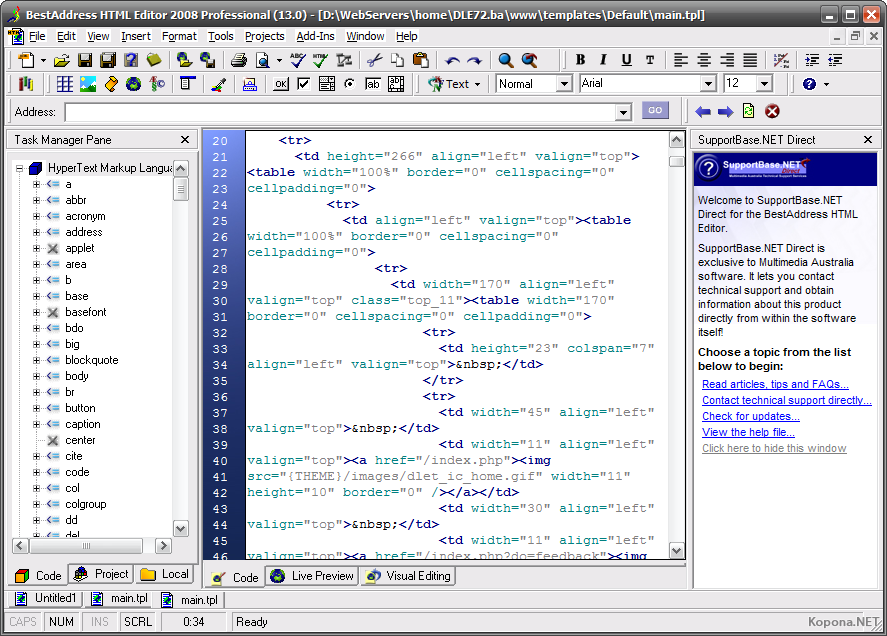
Что использовать для работы с HTML
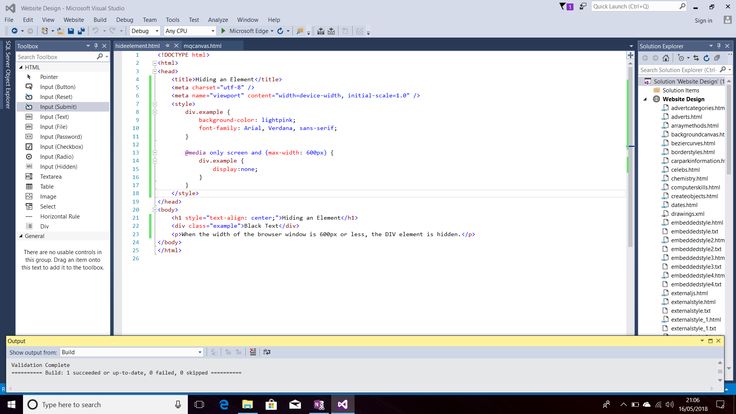
Все зависит от того, что вы установили на свой компьютер. Распространенными программами, которые могут быть у вас установлены, являются Microsoft FrontPage, FrontPage Express или Microsoft Word. Эти редакторы являются редакторами WYSIWYG, то есть вы следите за своей страницей в процессе ее оформления. Однако эти три программы генерируют по-настоящему ужасный HTML-код, и я настоятельно не рекомендую их использовать, поскольку код беспорядочный и плохо работает во многих браузерах.
Мой совет прост: начните с текстового редактора.
Возможно, первую неделю или около того это будет тяжелее, но вы узнаете гораздо больше и получите более четкое понимание своего кода.
Если вы выберете простой вариант с FrontPage или что-то еще, вы будете выводить неаккуратный HTML и не узнаете много о том, как проектировать и структурировать страницы. Хуже того, как только вы столкнетесь с ошибкой в макете, которую ваш редактор не может исправить автоматически, вы не сможете войти в код и исправить ее самостоятельно.
После того, как вы какое-то время используете Блокнот или аналогичный и освоите свои знания HTML, вы можете позволить себе использовать редакторы, которые выполняют большую часть тяжелой работы за вас.
Вспомогательные текстовые редакторы, такие как Notepad++ (ПК) или TextMate (Mac), отлично подходят для экономии вашего времени, если вы точно знаете, что делаете. Постарайтесь как можно больше держаться подальше от графических (WYSIWYG) редакторов, поскольку, если вам не нужно очень быстро спроектировать сайт, страница с ручным кодом всегда будет лучше, чем страница, созданная автоматически.
В идеальном мире…
В идеальном мире у всех нас было бы несколько тысяч, которые можно было бы потратить на модное программное обеспечение, чтобы получить наилучшие результаты с минимальными усилиями. В некоторых областях вы получаете то, за что платите в программном обеспечении, но есть много очень хороших программ, которые вы можете получить сейчас, которые являются дешевыми или даже бесплатными.
Тем не менее, если вы чувствуете, что вам может пригодиться более продвинутый редактор HTML, вы можете прочитать мою страницу обзор программного обеспечения, чтобы получить некоторую информацию для загрузки.
Что использую я
Когда я использую Windows, я использую следующие программы:
- Notepad++ — это мощный текстовый редактор для ПК. Бесплатный, с открытым исходным кодом.
- PaintShop Pro — действительно отличный редактор изображений. Это условно-бесплатная программа, поэтому через некоторое время вам придется заплатить за нее.

- Microsoft Paint + Adobe Photoshop Elements 14 — в связке эти две программы отлично подойдут для начинающего. Paint вам поможет создать изображения, а Photoshop Elements 14 поможет обработать полученные изображения из Paint и сжать их размер, что очень важно.
- FileZilla — после того, как ваш сайт будет построен, вам необходимо отправить его по FTP в Интернет. FileZilla — это бесплатная программа для этого. Так же есть еще один хороший бесплатный аналог, который я тоже использую, это WinSCP.
Когда я использую свой Mac, я использую:
- TextMate — потрясающий текстовый редактор, который может выделять синтаксис для десятков распространенных языков разметки и программирования.
- Transmit — моя любимая программа FTP на Mac. Для Mac существует множество отличных программ с открытым исходным кодом. Итак, вы видите, что с небольшим скачиванием вы можете собрать коллекцию отличного программного обеспечения для разработки, в основном бесплатно.
 Вот полный обзор этих программ.
Вот полный обзор этих программ.
Поделиться статьей:
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. 50 — 100 долл. свыше 100 долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Комбинированные редакторы Обзор
программ Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Введение С русским интерфейсом Р а з н о е : Краткая
история HTML Преобразование речи в текст Распознавание текста (OCR) Записные книжки Работа с изображениями Создание карты сайта Создание навигационных панелей (меню) Создание мультипликации Создание фотоальбомов Видео Создание карты ссылок Веб — формы Календари Снимки экрана Отборщики цвета Комплект инструментов Баннеры и эмблемы Кнопки Электронные книги Формулы Создание прототипов Проверка ссылок Работа с файлами Работа с PDF Создание справок Переводчики И другое |
CSS HTML Validator  Интерфейс и справка на англ. языке. Вес 119 Мб. Имеется
бесплатная версия и 3 платные версии, цены 69, 129 и 349 долл. Интерфейс и справка на англ. языке. Вес 119 Мб. Имеется
бесплатная версия и 3 платные версии, цены 69, 129 и 349 долл.Работает в Windows 7 / 8.1 / 10. Назначение программы — проверка правильности кода HTML / CSS, проверка ссылок, проверка правописания и др. Подробнее CSS Validation Service CSS
Validation Service — бесплатный сервис для проверки каскадных таблиц
стилей (CSS) и документов (X)HTML с таблицами стилей HTML Table Styler — CSS Generator HTML Table Styler — CSS Generator —
Бесплатный редактор HTML-таблиц и структурированных сеток div, а также
генератор кода. Является одним из онлайн-инструментов сайта html-css-js.com. При необходимости используйте конвертер таблицы в div. Страница HTML Table Styler — CSS Generator Font CSS Style Generator Font
CSS Style Generator — генератора шрифтов CSS. Предназначен для
оформления стилей текста. Является одним из онлайн-инструментов сайта html-css-js.com. RapidTables.com  Страница RapidTables.com См. также: RapidTables.com (онлайн) Absolute RSS Editor Absolute
RSS Editor v 1.12 (2009 — 2010 гг) Интерфейс на англ. языке. Вес
5,5 Мб. Цена 29,95 долл. Работает в Windows 2000 / XP / 2003 / Vista /
2008 / 7. Автор: Alentum
Software. Inc. Страница программы Скачать Free Online CSS Tools Сайт html-css-js.com
содержит
бесплатные онлайн-программы (на отдельных вкладках) — редактор HTML,
редактор CSS, редактор JavaScript (JS). CSS CheatSheet CSS
CheatSheet (Шпаргалка по CSS) содержит наиболее распространенные
фрагменты стилей: CSS. Все настройки оформления объектов производятся в
визуальном режиме. Выбранный стиль оформления (код CSS) можно сразу же
поместить в редактор HTML / CSS (в нижней части страницы). Страница CSS CheatSheet HTML CSS Live Editor
Для определения лучших программ интересно узнать Ваше мнение |
Основы программирования с помощью JavaScript, HTML и CSS
Об этом курсе
269 321 недавних просмотров
Изучите основные концепции программирования (например, функции, циклы for, условные операторы) и как решать проблемы, как программист. Кроме того, изучите основы веб-разработки при создании веб-страниц с использованием HTML, CSS, JavaScript. К концу курса будет создана веб-страница, на которую другие пользователи смогут загружать свои изображения и применять созданные вами фильтры изображений.
Кроме того, изучите основы веб-разработки при создании веб-страниц с использованием HTML, CSS, JavaScript. К концу курса будет создана веб-страница, на которую другие пользователи смогут загружать свои изображения и применять созданные вами фильтры изображений.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Курс 1 из 5 в рамках специализации
Java Programming and Software Engineering Fundamentals
Начальный уровеньНачальный уровень
Часов для прохожденияПрибл. 33 часа
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Приобретаемые навыки
- HTML
- JavaScript
- Каскадный стиль Таблицы (CSS)
- Html5
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по собственному графику.
СпециализацияКурс 1 из 5 в рамках специализации
Java-программирование и разработка программного обеспечения
Начальный уровеньНачальный уровень
Часов для завершения Прибл. 33 часа
33 часа
Английский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Instructors
Susan H. Rodger
Professor of the Practice
Computer Science
779,983 Learners
9 Courses
Robert Duvall
Lecturer
Computer Science
766,348 Learners
8 Курсы
Оуэн Астрахан
Профессор практики
Информатика
766 348 Learners
8 Courses
Andrew D.
 Hilton
HiltonAssociate Professor of the Practice
Electrical and Computer Engineering
923,669 Learners
14 Courses
Offered by
Duke University
Университет Дьюка насчитывает около 13 000 студентов и аспирантов, а также профессорско-преподавательский состав мирового класса, помогающий расширять границы знаний. Университет твердо привержен применению знаний на благо общества как рядом с кампусом в Северной Каролине, так и по всему миру.
Reviews
4.6
Filled StarFilled StarFilled StarFilled StarHalf Filled Star3098 reviews
5 stars
72.66%
4 stars
20.92%
3 stars
3.94%
2 звезды
1,04%
1 Звезда
1,42%
Лучшие обзоры из программных звездных звездных звездных звездных звезд.
 0004 от ACA, 18 августа 2019 г.
0004 от ACA, 18 августа 2019 г.Очень познавательно и помогло мне узнать об основах информатики. Теперь я могу лучше понимать жаргон информатики и могу обсуждать с другими или даже просматривать коды. Спасибо!
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаот YDM29 мая 2020 г.
Действительно хороший курс для начинающих! Вы можете получить четкие базовые знания о программировании, научиться логически мыслить о программировании и шаг за шагом практиковать JavaScript, HTML и CSS.
Заполнено StarFilled StarFilled StarFilled StarStarby PDJun 25, 2020
Я очень обязан тому, что у меня появилась возможность учиться и совершенствоваться в свое драгоценное время. Я узнал, как мы можем использовать наше время, и получить некоторые знания, используя такое обучение Платформа.
Filled StarFilled StarFilled StarFilled StarFilled Starот NON 13 ноября 2020 г.
спасибо за предоставленную мне возможность узнать что-то новое. css и javascript
css и javascript
Просмотреть все отзывы
О специализации Java-программирования и основ разработки программного обеспечения
Сделайте свой первый шаг к карьере в разработке программного обеспечения с этим введением в Java — один из самых востребованных языков программирования и основу Операционная система Андроид. Эта специализация, предназначенная для начинающих, научит вас основным концепциям программирования и поможет вам писать программы для решения сложных задач. Кроме того, вы получите базовые навыки, необходимые инженеру-программисту для решения реальных проблем, от разработки алгоритмов до тестирования и отладки ваших программ.
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Курс HTML и CSS — расширение UCLA
Чему вы можете научиться.
- Получите представление о HTML (языке гипертекстовой разметки) и CSS (каскадных таблицах стилей) и о том, как они работают вместе
- Научитесь структурировать и форматировать веб-страницы, включая элементы структуры страницы HTML5
- Изучите принципы кодирования адаптивного дизайна
- Понять, как вставлять ссылки, изображения, мультимедиа, JavaScript, jQuery
Об этом курсе:
Любой, кто работает в Интернете, должен понимать HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Вместе они обеспечивают основу, на которой строятся веб-страницы. HTML помечает типы информации, а CSS определяет, как эта информация будет выглядеть. Используя пошаговые упражнения по написанию кода, учащиеся узнают, как HTML и CSS работают вместе для создания адаптивных веб-страниц, начиная с самых основ и переходя к среднему уровню. Темы включают теги и элементы HTML5, ссылки, формы, списки, изображения и цвет. Также рассматриваются макет страницы, свойства, селекторы, CSS3, медиа-запросы, меню, блочная модель, специфика, каскад, псевдоэлементы и классы, добавление видео, анимации, JavaScript и jQuery, а также развертывание сайта. Используется бесплатное программное обеспечение, предварительных требований нет.
Вместе они обеспечивают основу, на которой строятся веб-страницы. HTML помечает типы информации, а CSS определяет, как эта информация будет выглядеть. Используя пошаговые упражнения по написанию кода, учащиеся узнают, как HTML и CSS работают вместе для создания адаптивных веб-страниц, начиная с самых основ и переходя к среднему уровню. Темы включают теги и элементы HTML5, ссылки, формы, списки, изображения и цвет. Также рассматриваются макет страницы, свойства, селекторы, CSS3, медиа-запросы, меню, блочная модель, специфика, каскад, псевдоэлементы и классы, добавление видео, анимации, JavaScript и jQuery, а также развертывание сайта. Используется бесплатное программное обеспечение, предварительных требований нет.Расписание на весну 2023 г.
—
В этом разделе нет установленного времени встреч.
Предложение будущего (открывается 06 февраля 2023 г.