Программы для создания сайта
Если планируется заниматься самостоятельной разработкой сайта, то значит необходимо подобрать специальное ПО. Написание кода в обычном текстовом редакторе не идет ни в какое сравнение с визуальными редакторами. На сегодняшний день создавать оформление для сайта стало возможным не только опытным вебмастерам, но и самостоятельно. И даже знания HTML и CSS теперь — необязательное условие при проектировании дизайна веб-ресурса. Решения, представленные в данной статье, позволят вам это сделать в графическом режиме, причём, с набором готовых макетов. Для разработки веб-дополнений или фреймворков представляются IDE c профессиональными инструментами.
Adobe Muse
Бесспорно, один из самых мощных редакторов для создания сайтов без написания кода, у которого имеется большой функционал по разработке дизайна веб-ресурса. В рабочей области доступно создание проектов с чистого листа, добавляя различные элементы оформления по вашему вкусу.
К тому же, можно производить SEO-оптимизацию, прописав необходимые строки в свойствах. Сами разрабатываемые шаблоны сайтов поддерживают адаптивный дизайн, с помощью которого на любом устройстве сайт будет отображаться корректно.
Скачать Adobe Muse
Mobirise
Ещё одно решение для разработки оформления сайта без знаний HTML и CSS. Интуитивно понятный интерфейс не составит сложности в освоении программы начинающими веб-дизайнерами. Mobirise имеет готовые макеты сайтов, элементы которых можно изменить. Поддержка FTP протокола дает возможность сразу же закачать готовый дизайн сайта на хостинг. А загрузка проекта на облачное хранилище поможет сделать резервную копию.
Хотя визуальный редактор предназначен для людей, не имеющих особых знаний языков программирования, в нём предусмотрено расширение, позволяющее редактировать код.
Скачать Mobirise
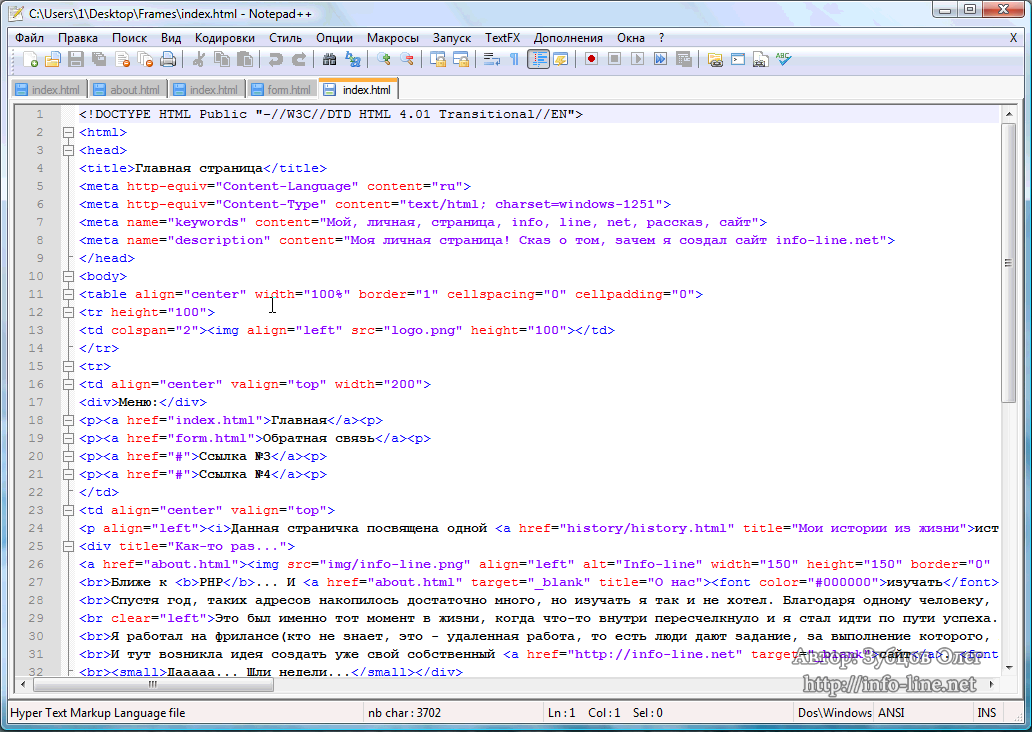
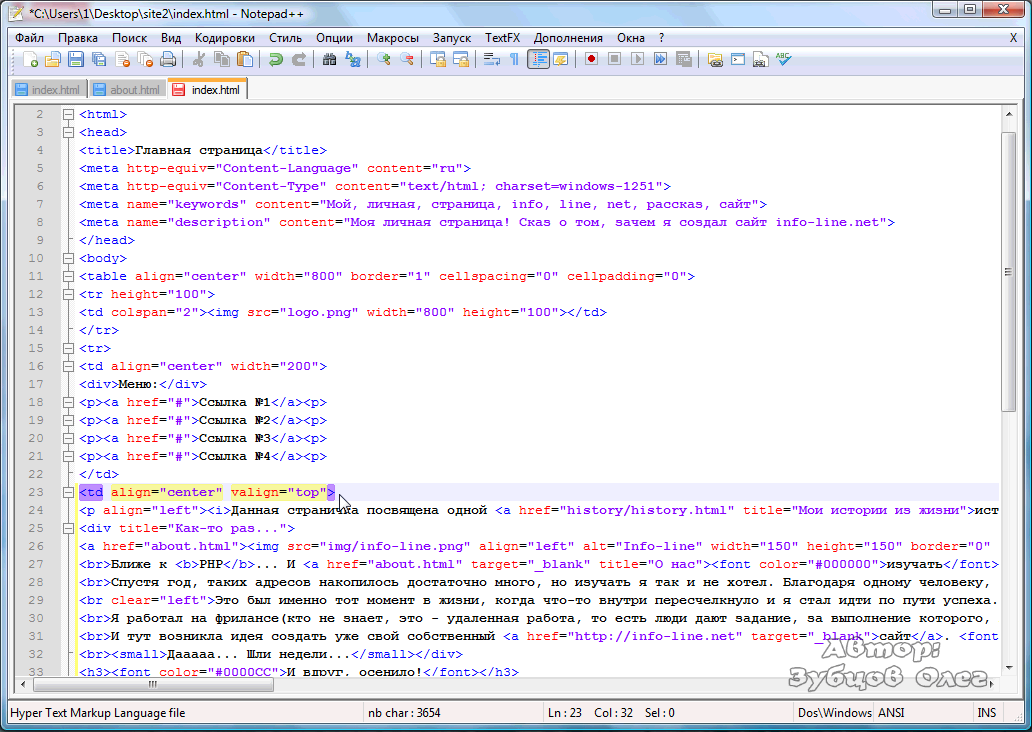
Notepad++
Данный редактор представляет собой расширенные возможности «Блокнота», выражающиеся в том, что он определяет, подсвечивая корректно указанные теги HTML, CSS, PHP и другие. Решение работает со многими кодировками. Работа в многооконном режиме упрощает работу в процессе написания сайта, позволяя редактировать код в нескольких файлах. Множество инструментов добавляет операция установки дополнений, которая подразумевает подключение FTP-аккаунта, интеграцию с облачными хранилищами и т.д.
Notepad++ совместим с большим количеством форматов, а поэтому можно с легкостью отредактировать любой файл с содержанием кода. Для упрощения работы с программой предусмотрен обычный поиск тега или фразы, а также поиск с заменой.
Скачать Notepad++
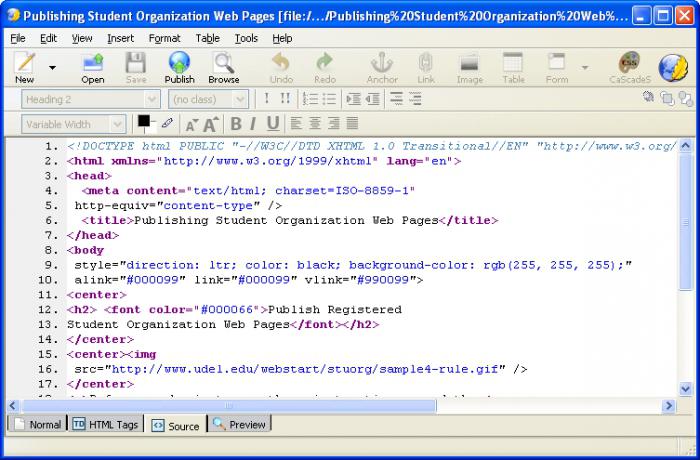
Adobe Dreamweaver
Популярный редактор написанного кода от компании Adobe. Имеется поддержка большинства языков программирования, включая JavaScript, HTML, PHP. Режим многозадачности обеспечивается путём открытия множества вкладок. При написании кода предлагаются подсказки, справочник тегов, а также поиск в файле.
Режим многозадачности обеспечивается путём открытия множества вкладок. При написании кода предлагаются подсказки, справочник тегов, а также поиск в файле.
Имеется возможность корректировки сайта в дизайнерском режиме. Выполнение кода будет видно в реальном времени благодаря функции «Интерактивный просмотр». Приложение имеет бесплатную пробную версию, а вот сумма приобретения платной версии ещё раз напоминает о её профессиональном предназначении.
Скачать Adobe Dreamweaver
WebStorm
IDE для разработки сайтов посредством написания кода. Позволяет создавать не только сами сайты, но и различные приложения, и дополнения к ним. Среда используется опытными веб-разработчиками при написании фреймворков и плагинов. Интегрированный терминал позволяет осуществлять различные команды непосредственно из редактора, которые выполняются в командной строке ОС Windows и PowerShell.
Программа позволяет конвертировать написанный код на TypeScript в JavaScript. В интерфейсе вебмастер может увидеть допущенные ошибки, а подсвечиваемые подсказки помогут их избежать.
Скачать WebStorm
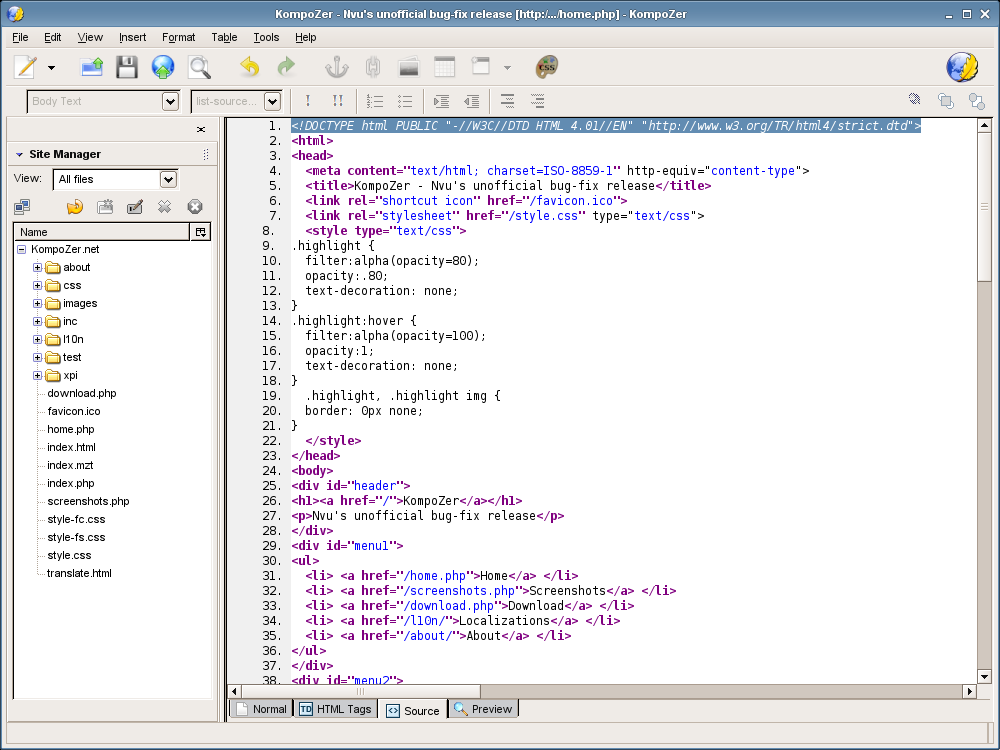
Kompozer
Редактор HTML-кода с основными функциональными возможностями. В рабочей области доступна подробная настройка форматирования текста. Кроме того, для разрабатываемого сайта доступна вставка форм, изображений и таблиц. В программе есть функция подключения к своему FTP-аккаунту, указав необходимые данные. На соответственной вкладке в результате написанного кода можно увидеть его выполнение.
Простой интерфейс и несложное управление им будет интуитивно понятным даже разработчикам, недавно попавшим в сферу создания сайтов. Программа распространяется бесплатно, но только в англоязычной версии.
Скачать Kompozer
В данной статье были разобраны варианты для создания сайта различной потребительской аудитории от начинающих до профессиональных разработчиков. А поэтому вы сможете определить свой уровень владения знаниями о проектировании веб-ресурсов и выбрать подходящее программное решение.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрограммы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т. п.
п.
Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный ва
🗣Программы для создания сайтов – обзор лучших программ для сайтов — 🚀 Land-site.ru
Сегодня уже никто не пишет сайты в обычных текстовиках, поскольку есть более многофункциональный редактор для создания сайта – это программное обеспечение.
Обзор программ для созданию сайтов
Website X5 Evolution 12
Website X5 Evolution 12 – программный продукт подходит для новичков, не знающих языки программирования. Полноценный инструментарий для разработки веб-ресурсов. Работая в ПО, можно воспользоваться готовыми шаблонами/макетами, которых здесь более 1000. Каждый шаблон можно отредактировать – изменить цветовую гамму, расположение блоков. Также есть отдельное окно для написания своего шаблона.
Программа поддерживает любой тип контента. Можно разместить документацию, видеоролики, карты от Google и Яндекс, подключить социальные сети. Если у вас есть свои эксклюзивные форматы контента, их также можно опубликовать. Поддержка сторонних скриптов присутствует.
Приложение полностью русифицировано, благодаря чему ваше знакомство с интерфейсом и всеми возможностями Website X5 Evolution 12 пройдет без «происшествий».
Создание и редактирование сайтов – не единственные возможности программы. Также здесь есть многофункциональная панель управления, схожая с административной панелью в самостоятельных CMS. Возможно подключение RSS ленты, публикация блоговых постов, написания комментариев для взаимодействия с интернет-аудиторией. Но обязательно нужно скачивать последнюю версию ПО, поскольку в предыдущих версиях панель управления была недоработана.
Ключевые моменты Website X5 Evolution 12:
- Современный графический редактор, отображающий изменения в визуальном формате в реальном режиме.

- Готовый набор видеороликов и изображений на разные тематики.
- Функция резервного копирования для предотвращения потери данных.
- Разработка адаптивных веб-ресурсов под все устройства.
- Поддержка мультимедии – просто размещение мультимедийных материалов в любой области страницы.
- Создание блога и RSS ленты.
- Набор функций для создания интернет-магазина.
Web Page Maker
Web Page Maker – программа поддерживает язык HTML, но даже если вы незнакомы с элементарными тегами языка программирования, вам удастся создать веб-ресурс. Вы создаете веб-страницы, после самостоятельно отправляете их на сервера хостинг-провайдера. Присутствуют готовые шаблоны, которые можно отредактировать на 70% без написания кода. Есть несколько панелей навигации для упрощенной работы с контентом. Можно воспользоваться готовыми Java скриптами, набором картинок. Есть инструмент, с помощью которого готовые страницы можно отправить на сервер за несколько кликов.
В Web Page Maker богатый инструментарий для работы в области веб-дизайна. После настройки шаблона можно в этом же окне приступить к добавлению контента. Делаете клик по нужной области страницы, где хотите разместить, допустим, текст, после чего появляется окно, куда мы и вписываем контент. Далее одним кликом подтверждаем публикацию текста.
Публикация изображений проходит аналогичным образом. Прямо через ПО вы можете обрезать картинку, изменить ее размер, перевернуть на 360 градусов и выполнить другие подобные манипуляции. В визуальном режиме будет происходить создание сайта — редактор не требует написания кода, поскольку он будет генерироваться самостоятельно после введения наших настроек. Большинство манипуляций по разработке веб-ресурса будут происходить с помощью компьютерной мыши.
Приложение не ограничивает пользователя по числу созданных интернет-проектов. На каждой созданной странице вы можете разместить любое количество медиа-контента. Поддерживаются аудио-формат, видео, скрипты (в том числе и сторонние), написанные на Java. А вот опубликовать скрипты на других языках программирования, например, PHP, будет проблематично.
А вот опубликовать скрипты на других языках программирования, например, PHP, будет проблематично.
Основные преимущества Web Page Maker:
- ПО подходят для пользователей, не знающих язык HTML.
- Проект создается с помощью перемещения и структуризации готовых решений.
- Панель управления содержит все созданные страницы для быстрого их редактирования.
- Встроенная таблица стилей для редактирования текста (цвет, шрифт и т.д.).
- Можно опубликовать контент в любом формате.
- Поддержка скриптов.
- Функция для быстрой публикации сайта на сервере.
- Наличие готовых шаблонных тем.
Denwer
Denwer – программный продукт во многом отличается от вышеперечисленных, поскольку представляет собой целый набор утилит. Ключевая особенность Denwer – это имитация работы сервера. Вы можете разрабатывать сайт, даже если не подключены к сети, за счет локального сервера. Программа будет полезна опытным веб-программистам, которым необходимо проверить правильность написанного кода – Denwer поддерживает PHP. Работает ПО на ОС Windows, начиная от седьмой версии, и на UNIX.
Несмотря на необходимость установки всего набора приложений, процедура занимает минимум времени. Есть качественная панель управления, с помощью которой можно контролировать работу большого количества проектов. Программу можно отправить на внешний носитель для работы с сайтами с любого ПК. Возможна синхронизация с фреймворком CMS WordPress.
Denwer будет выгодным решением для веб-дизайнеров за счет наличия графического редактора. Через утилиту можно создавать базы данных, в дальнейшем изучать их и редактировать. Чтобы у пользователя не возникало проблем со знакомством со всеми встроенными утилитами, была создана качественная оболочка.
Основные утилиты в наборе – это MySQL5, PHP5, Apache. Если вы не опытный программист, то для упрощенной работы с Denwer стоит установить фреймворк от Joomla. Сделать это можно прямо через приложение.
Как только приложение будет запущено, можно активировать сервер Apache. Он позволяет работать с любым количеством веб-проектов. Есть функция отладки сценариев. Сразу отправлять готовые файлы на сервер хостинга необязательно, если вы не уверены в их правильности. Как только визуальное создание сайта будет завершено, все сохраненные файлы будут отправлены на виртуальный диск, который программа создаст самостоятельно.
Особенности Denwer:
- Большой набор приложений размещается в одном каталоге.
- Все утилиты легко настраиваемые.
- Можно работать с любым количеством локальных серверов.
- После публикации на хостинге сайтов их из ПО можно удалить одним кликом – стерев с ПК один каталог.
- Не забивает реестр и тщательно фильтрует «мусор».
Artisteer
Artisteer – утилита для начинающих разработчиков, а также пользователей, которые хотят приступить к изучению языков программирования. Artisteer позволяет писать темы для таких известных CMS, как Drupal, WordPress и Joomla. Возможно создание блогов для дальнейшего их размещения на других бесплатных платформах.
Чтобы работать с языками программирования CSS и HTML, не нужно быть разработчиком, поскольку есть графический редактор – за удобство ему можно поставить высокий балл. После запуска приложения вы увидите в меню большое количество готовых решений – их публикация и структуризация в разных областях сайта происходит с помощью мыши. Несмотря на всю простоту работы с Artisteer, такие редакторы по созданию сайтов позволяет разрабатывать проекты на профессиональном уровне.
Выделяется программа среди конкурентов за счет большого количества сторонних заготовок для платформы, которые разрабатывают программисты, а после публикуют на тематических ресурсах. Сторонними готовыми решениями необязательно пользоваться, если вам нужен сайт-визитка и классический блог с одними текстовыми новостями. Но на публикации текстов возможности Artisteer не ограничиваются – размещение графики в любом формате отнимает минимум времени.
Не понравиться вам может только платность приложения, но цена не самая высокая, вдобавок оплатить приложение нужно только один раз без ежемесячных взносов.
Интерфейс программного продукта напоминает оболочку последних версий Windows. Если вы активно работает с офисными пакетами данной ОС, то разобраться в интерфейсе Artisteer не составит труда. Практически такая же цветовая гамма, аналогичные кнопки, включая их расположение. Несмотря на большое количество пунктов в меню, оно много места в главном окне не занимает, поскольку является всплывающим.
После запуска ПО необходимо выбрать CMS, для которой вы планируете писать или создавать с помощью готовых решений темы. Далее открывается главное окно с графическим редактором. Весь редактор русифицирован.
Опытные веб-программисты часто остаются недовольны Artisteer ввиду «нечистоты» кода, который он пишет. Скорее всего, оптимизировать его необходимо будет самостоятельно. Но данная проблема касается и многих других программ.
Плюсы приложения Artisteer:
- Разработка тем для самых распространенных CMS через графических редактор.
- Возможности для создания не только HTML-файла, но и динамического веб-ресурса.
- Наполнение сайта возможно после его публикации в CMS, а не только через ПО.
- В приложении вы получаете полный функционал, свойственный известным ЦМС.
- С помощью Artisteer можно создавать сайты всех существующих форматов.
NVU
NVU – в сравнении с предыдущими приложениями данный продукт может показаться «скромным». Основная возможность NVU – это редактирование кодов на HTML-языке. Присутствует визуальный редактор. Во многом программа напоминает Mozilla Composer, но в более упрощенном формате. Функционала будет достаточно для создания статичных страниц новичком. NVU постоянно обновляется, набор функций пополняется, поэтому вполне возможно, что ПО выйдет на профессиональный уровень.
Режим редактирования кода может быть не понятен обычному пользователю, поскольку разрабатывался он в первую очередь для веб-программистов со знанием языков программирования. Поэтому вашим основным помощником будет графический редактор.
В число инструментов входит «Менеджер сайтов» — ключевая особенность функции в редактировании страниц, которые уже опубликованы на удаленном сервере. При редактировании кода будет подсвечиваться синтаксис, код на ошибки проверяется автоматически.
Если вас не устраивает интерфейс NVU, его всегда можно изменить через настройки – для интерфейса имеются встроенные качественные темы. На сторонних сайтах для программы можно найти дополнительные расширения, увеличивающие возможности создания профессионального веб-проекта.
Такие визуальные редакторы для создания сайтов выделяются среди конкурентов различными мелочами. Например, встроенными вкладками для удобного переключения от одного проекта к другому, набором тегов HTML, функцией предпросмотра написанного кода или сгенерированного с помощью графического редактора.
Преимущества NVU:
- ПО доступно для большинства известных ОС.
- Программа с открытым исходным кодом, что позволяет программисту модернизировать приложение.
- Обычные пользователи могут «дорабатывать» ПО с помощью сторонних плагинов.
- Поддержка не только HTML, но и CSS.
- HTML и CSS коды можно проверить на ошибки.
Подводя итог
Создать сайт редакторы позволяют самых различных форматов, если не брать в счет не многофункциональные готовые решения. Составить конкуренцию таким утилитам могут профессиональные онлайн-конструкторы по типу Bloxy.ru. Преимущество онлайн-сервисов в отсутствии необходимости покупать домен и хостинг. Также для работы с сервисами нужен только браузер и интернет, какая у вас ОС и ее версия, не имеет значения. Как итог, во многом уступают онлайн-конструкторам программы для создания сайтов – обзор лучшего конструктора вы можете прочесть также на нашем сайте.
Программы для создания сайта — Блог веб-программиста
- Подробности
- января 21, 2015
- Просмотров: 453009
Есть много программ, для создания сайтов, пользоваться которыми можно и без применения специальных знаний в области программирования и разработки. О них и пойдет речь в данной статье.
Самым простым и бесплатным способом создания сайтов являются бесплатные системы управления сайтом, предоставляющие бесплатный хостинг, такие как:
и т.д., их очень много, но все они имеют ограниченный функционал и за бесплатное размещение придется чем-то пожертвовать. Не буду подробно описывать функционал каждого из них, скажу лишь одно, если вы затеваете серьезный проект или планируете в дальнейшем зарабатывать на своем сайте, то выбирать этот способ я вам не советую.
Второй чуть более сложный способ — использование визуальных html редакторов, таких как:
- Adobe Dreamweaver — самый популярный, удобный и мощный инструмент по созданию и редактированию html страниц.
- Front Page — на данный момент устаревший редактор (поддержка прекратилась в 2007г.), но все еще не утративший популярности, ранее входил в состав пакета Microsoft Office.
- nvu — бесплатный html редактор, по функционалу значительно уступающий предыдущим, но довольно таки удобный и может работать даже на самых слабых компьютерах, у него также имеется солидный штат поклонников.
- Web Builder — Простой, удобный редактор для создания сайтов.
- Web Creator pro — Мощный, навороченный конструктор сайтов. Начинающим пользователям потребуется время чтобы разобраться в его функционале, но оно того стоит.
Визуальных html редакторов также очень много и в большинстве случаев они не требуют знаний языков разметки html и css.
Преимуществами данного способа создания сайтов является то, что веб-дизайнер не ограничен никакими рамками присутствующими во всех CMS (системы управления сайтом), может сделать все что угодно с дизайном сайта и даже каждую страницу индивидуальной, ограничиваясь лишь своей фантазией. Еще одним преимуществом является то, что сайт, состоящий из чистого html кода, практически не создает никакой нагрузки на сервер, он значительно меньше по объему чем любая CMS и при наплыве посетителей не будет ни зависать ни тормозить, страницы такого сайта открываются за доли секунды. Отсутствие дублей страниц на таких сайтах положительным образом скажется на его позициях в поисковых системах. Для html сайтов также как и для CMS существуют огромное количество шаблонов.
Недостатками этого способа является то что каждую страницу придется редактировать отдельно.
Конечно существуют множество программ для поиска и замены текста, например: Словогрыз или Text Replace с помощью которых можно легко вставить или заменить любую часть текста или кода в тысячах html страниц одновременно, но все же они не дают такого удобства, как при использовании CMS. И в отличии от бесплатных хостингов, наподобии юкоза, вам придется самим оплачивать и хостинг и доменное имя.
Третий и на мой взгляд самый эффективный метод создания сайтов — это использование CMS (системы управления сайтом или контентом), таких как:
- WordPress — бесплатная система управления сайтом с открытым исходным кодом, хорошо зарекомендовавшая себя в течении многих лет, позволяет создавать практически любые сайты.
- Joomla — бесплатная CMS с открытым кодом. Относительно молодая система, но от этого не менее надежная, для нее как и для WordPress существует огромное разнообразие шаблонов, плагинов, компонентов и модулей. Данный сайт сделан именно на этой CMS.
- Drupal — бесплатная и достаточно популярная система, имеющая своих поклонников, но немного более сложная в освоении по сравнению с другими CMS.
- MODX — бесплатная профессиональная система управления содержимым и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов.
- 1С-Битрикс — платная профессиональная система управления веб-проектами, универсальный программный продукт для создания любых сайтов в том числе и интернет-магазинов. Данная CMS обеспечивает высокий уровень защищенности сайтов от взлома, высокую производительность, а также простой и интуитивно понятный интерфейс.
Использование этих систем не требует специализированных знания языков программирования, но требует размещения на хостингах с поддержкой PHP. В настоящее время многие хостинги предлагают бесплатные услуги по установке различных CMS непосредственно на сервер, то есть никаких телодвижений и дальнейших настроек от пользователя не требуется, только оплатить хостинг и домен.
В данном видео я продемонстрировал установку сайта на CMS Joomla на хостинге SpaceWeb.
Программный софт необходимый каждому вебмастеру
Notepad++ — бесплатный редактор исходного кода с подсветкой синтаксиса и множеством полезных функций. Незаменимая вещь для любого веб-мастера и программиста.
Total Commander — файловый менеджер с закрытым исходным кодом, работающий на платформе Microsoft Windows. Идеальное средство для закачки файлов на хостинг, групповой работы с файлами и многого другого.
Денвер — Программа для создания локального сервера на вашем компьютере.
Читайте также
Конструктор сайтов – Онлайн конструктор для создания веб-сайтов с нуля
Очень простой
редактор! Для создания сайта при помощи нашего конструктора не потребуется привлекать разработчиков. Вы сможете выбрать шаблон и изменить в нем все так, как пожелаете.
Более 150 готовых
шаблонов Чем бы вы не занимались: искусством, спортом, организацией мероприятий или образованием – у нас есть шаблоны сайтов на любой вкус.
Безлимитное дисковое
пространство Наслаждайтесь вашим сайтом и не думайте о лимитах на объем сайта. Мы обо всем позаботимся за вас.
10 дней
тестовый период Вы можете создать сайт совершенно бесплатно. Если вам понравится качество нашего сервиса, мы будем рады и дальше заботиться о вашем сайте.
Круглосуточная
поддержка Наша служба поддержки работает всегда. Наша главная задача – ваше удовольствие от вашего сайта и мы готовы помогать вам 24 часа в сутки, 7 дней в неделю.
Примеры шаблонов
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Конструктор сайтов с открытым кодом html
Конструктор сайтов с открытым кодом html
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как создать веб-сайт с помощью редактора кода HTML / CSS
* Артикул от нашего покупателя *
Расширение возможностей Mobirise HTML Website Builder на новый уровень с помощью редактора кода
Недавно я сделал простой HTML-сайт для мобильных устройств для моего друга, ведущего строительный бизнес. На своем сайте и в рекламных материалах он попросил перечислить все услуги, которые предоставляет его компания. Итак, мы начали с мелкого и косметического ремонта, перебрали коттеджи и закончили список жилыми и производственными комплексами.Я подумал, начну ли я эту статью после двух дней экспериментов с самым мощным инструментом Mobirise HTML5 Website Builder — редактором кода HTML / CSS.
Связанные темы
Как вы, возможно, помните из моих предыдущих статей, я больше увлекаюсь иллюстратором и Photoshop, и создание веб-сайтов стало необходимостью выполнять запросы клиентов. Первоначально я начал с WordPress и только недавно обнаружил существование этой чудесной программы — конструктора начальной загрузки Mobirise HTML.Предлагаемый им способ создания веб-сайтов казался естественным и правильным. Поэтому я решил внедрить этот замечательный инструмент в свою повседневную работу.
Готовые HTML-коды и советы, чтобы еще больше облегчить вашу жизнь
Со временем я много раз наслаждался великолепными возможностями Mobirise HTML5 Builder, и по мере того, как это происходит в процессе, я начал замечать некоторые незначительные пробелы, которые я просто не мог заполнить, и мне пришлось преодолеть изменение видения или пойти на компромисс. Конечно, небольшие пробелы, но поскольку я следую девизу: «Если что-то стоит делать — стоит делать так, как должно быть», — подумал я.
«Эта программа такая крутая, — подумал я, — ни за что они не придумали способ усовершенствовать вещи». Что ж, они сделали — похоже, решение более сложных вариантов проектирования лежит в редактировании кода. Так что, если вы хотите создать что-то действительно великолепный и привлекательный веб-сайт на HTML5 — Mobirise — это инструмент для вас, а если вам нужно больше доработок, чем предлагает вам множество вариантов, — редактор кода — это расширение именно для вас. И хорошая новость в том, что для достижения потрясающих результатов с помощью редактора кода не требуется много времени или чтения.
Сколько навыков программирования необходимо, чтобы использовать этот учебник?
Для использования заявленных здесь готовых HTML-кодов — почти нет. Все, что вам нужно, это скопировать / вставить в правильные места и изменить некоторые значения в соответствии с видением вашего сайта — в основном цвета и шрифты. Точные места, где вы должны внести изменения, хорошо описаны в комментариях внутри кода, чтобы вам было легче их найти.
Обзор
Чтобы узнать, как создать веб-страницу с помощью HTML и CSS, давайте подробнее рассмотрим интерфейс редактора кода.Как и все, что есть в Mobirise, это довольно естественно и интуитивно понятно. Вы вытягиваете его, щелкая синий значок , появляющийся при наведении курсора мыши на уже вставленный блок в вашем проекте Mobirise. В раскрывающемся редакторе кода вы получаете два варианта — просто стилизовать внешний вид с помощью дополнительных объявлений CSS или добавить как CSS, так и собственный HTML за счет потери функции редактирования параметров блока.
Вы также решаете, как должен выглядеть редактор кода. Если вы перейдете к учетной записи в настройках приложения, вы найдете возможность выбрать одну из 3 тем для вашего редактора кода, который вам больше всего нравится.
Для тем M4 (на основе Bootstrap 4) и AMP (Accelerated Mobile Pages) есть только полноэкранный режим, поэтому вы можете удобно редактировать HTML и CSS. Чтобы проверить изменения, обычно нужно нажать кнопку в виде голубого глаза в правом нижнем углу редактора кода. В этих темах вам просто нужно применить изменения и увидеть их прямо в приложении. Вы всегда можете отменить и повторить что-либо как в редакторе кода, так и в приложении при применении изменений.
Мой совет — используйте все возможности мощного программного обеспечения — позвольте ему выполнять большую часть работы и быстро научитесь создавать веб-сайт с помощью HTML и CSS.Выберите блок, наиболее близкий к
Создание веб-страницы с использованием HTML — скачать ppt
Презентация на тему: «Создание веб-страницы с использованием HTML» — стенограмма презентации:
1 Создание веб-страницы с использованием HTML
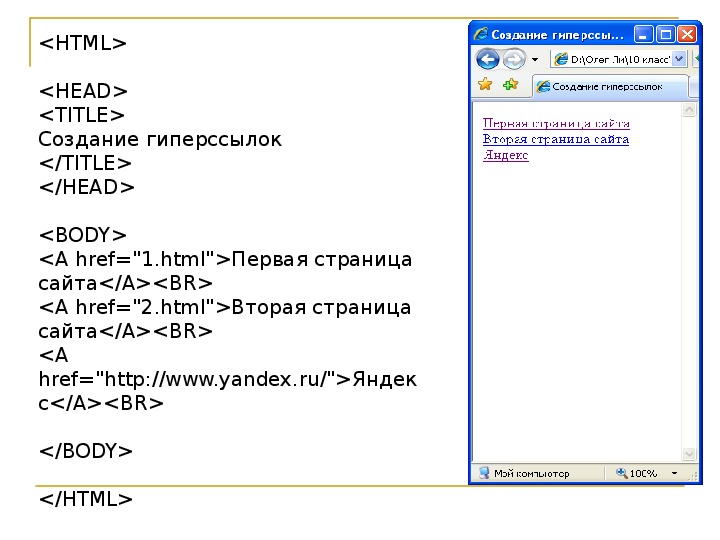
2 О HTML HTML — это исходный язык публикации во всемирной паутине.Все остальные платформы для создания веб-сайтов основаны на HTML. Если вы хотите создать веб-сайт с помощью XHTML, ASP или PHP, вы должны сначала изучить основы создания веб-страниц с помощью кода HTML.
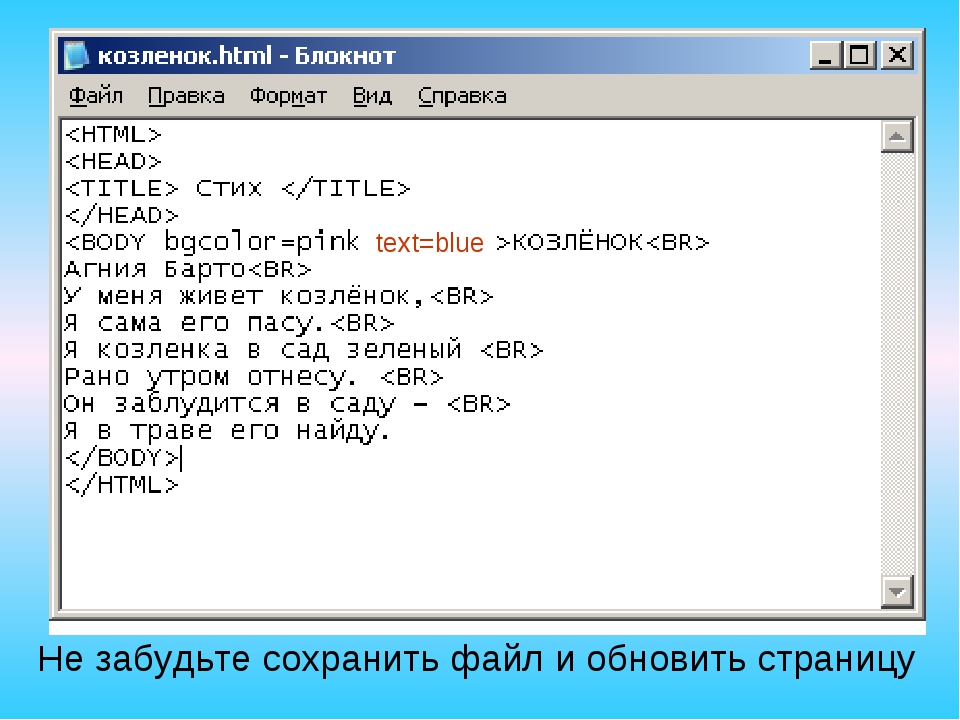
3 Создание HTML-страницы Веб-страница создается с использованием языка, называемого языком гипертекстовой разметки, более известного как HTML-код. Вы можете написать свой собственный код в текстовом редакторе, таком как Note Pad, или использовать HTML-редактор. HTML-коды, также называемые HTML-тегами, заключены в скобки меньше (<) и больше (>) и могут быть написанным заглавными или строчными буквами.
4 За открывающей скобкой следует элемент, который является командой браузера, и заканчивается закрывающей скобкой. За элементом также могут следовать атрибуты, которые представляют собой слова, описывающие свойства элемента, и дополнительно инструктировать браузер.
5 Атрибуты содержатся только в открывающих тегах HTML справа от элемента и разделены пробелом, за которыми следует знак равенства (=).Значение следует за знаком равенства и заключено в кавычки.
6 Базовая структура кода HTML-документа
8 — Начинает ваш HTML-документ.
— Начинает ваш HTML-документ.
