5 лучших инструментов для создания адаптивного веб-дизайна — Оди. О дизайне
В начале хочу сказать, что я не включил сюда «point-and-click» инструменты. Причина очень проста — я верю, что они плохи для всех: дизайнеры, клиенты, разработчики… страдают все. Дело не в качестве кода, и не в том, что работать в них «слишком просто». Дело в том, что эти программы всегда будут ограничивать своих пользователей, какими бы крутыми они не были.
Теперь к инструментам. Давайте начнём с очевидного:
1. Ваш браузер
Нет, я не шучу. Это действительно самый важный инструмент, который у Вас имеется. Именно он покажет, как будет выглядеть ваш веб-сайт в конкретных условиях. Существует бесконечное множество споров о том, где лучше всего проектировать: в браузере или же в графическом редакторе. Позвольте мне решить этот спор за вас.
Разве пользователь просматривает веб-сайт в Фотошопе? Используйте графические редакторы для редактирования изображений, а ваш браузер для разработки веб-сайтов.
Нашим клиентам пора отвыкать от мега-детализированных макетов, к которым они привыкли. Нам необходимо двигаться дальше, вместе с развитием интерактивных и «текучих» веб-технологий.
Установите хотя бы один браузер с хорошим рендерингом, а так же некоторые расширения для разработчиков. Привыкайте смотреть на исходный код так, как его видит браузер.
2. Проектирование в Google Drive
Технически, почти в любом векторном графическом редакторе можно проектировать вайфреймы для ваших сайтов и приложений. Использование вектора позволяет легко и быстро изменить размер элементов, пока Вы ещё не на стадии планирования.
Я предпочитаю проектировщик Google Drive по нескольким причинам:
- Социальная и совместная работа. Google предоставляет возможность обмена информацией лучше, чем кто-либо другой. Контекстные комментарии, одновременное редактирование и интеграция Hangout. Я влюблен.
- Автоматические направляющие. В каждом документе направляющие создаются автоматически на основе размеров каждого элемента, введённого в документ.
 Это позволяет легко изобразить последовательные размеры элементов документа, что отлично подходит для таких одержимых сетками дизайнеров, как я.
Это позволяет легко изобразить последовательные размеры элементов документа, что отлично подходит для таких одержимых сетками дизайнеров, как я. - Я делюсь с клиентами этими вайфреймами и они выглядят очень профессионально, что является большим плюсом.
Тем не менее я не ограничен направляющими и нахожу GDDA (Google Drive Drawing App) отличной альтернативой макетам приложений, которые пытаются ограничить вас границами сетки.
О, и это бесплатно. Надо ли говорить больше?
3. Style Prototypes
Style Prototypes встроен в браузер и даёт вам и клиентам возможность посмотреть, как цвета, типографика и элементы пользовательского интерфейса вашего сайта будут выглядеть. Так как он создан для просмотра в браузере, то будет меньше несоответствий после построения сайта.
Кроме того я считаю, что Style Prototypes поможет нашим клиентам мысленно отделить понятия UX и эстетики. И вообще всё, что помогает клиентам ближе понимать процесс веб-дизайна может быть только хорошо.
4. Responsinator
Responsinator — простой инструмент, который покажет сайт в различных размерах. Он показывает сайт на разных устройствах и экранах. Но тут есть пару нюансов.
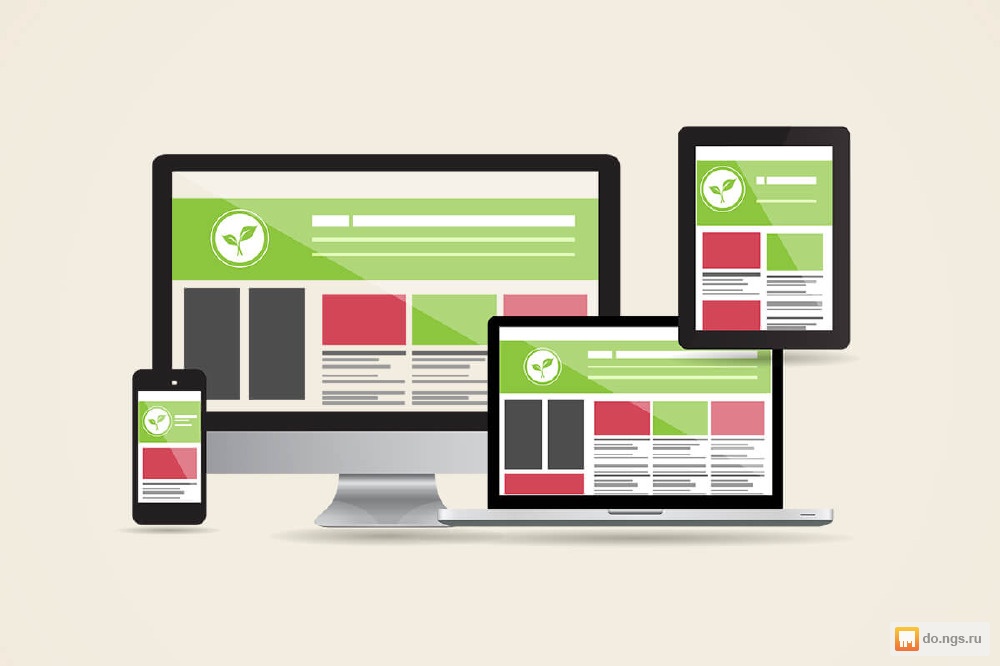
Хотите посмотреть, как ваш сайт будет смотреться при маленьких размерах? Измените размер окна браузера. Хотите проверить сайт на мобильном устройстве? Лучше устроить реальное тестирование. Фактически этот инструмент для клиентов. Инструмент, что бы показать им разницу экрана настольного компьютера и ноутбука. Небольшого смартфона и планшета. А так же всё остальное в этом духе.
Опять же есть огромное количество сайтов, подобных Респонсинатору, однако я выбрал именного его, наверное, потому что он предоставляет силуэты устройств, один за другим, для лёгкого чтения.
5. Adobe Edge Inspect
Теперь инструмент для вас. Если у вас есть мобильная лаборатория тестирования (и чем раньше вы сможете сделать её, тем лучше) Edge Inspect будет синхронизировать все ваши устройства, что бы посмотреть одну и ту же страницу. Обновите страницу на одном устройстве и обновятся все.
Обновите страницу на одном устройстве и обновятся все.
В отличие от других в списке, Эдж Инспект не бесплатный. Однако, если вы можете позволить себе достаточное количество мобильных устройств, нуждающихся в тестировании, то это стоит денег.
Заключение
Как всегда, ваш главный инструмент — ваш мозг. Все эти инструменты, а так же другие, на подобие этих, лишь помогают вам на пути к истине. Я выбрал их потому, что они помогают мне в разработке качественных сайтов и не ограничивают меня в функциях и возможностях.
А какие инструменты используете вы? Напишите свой топ-5 в комментариях!
6 полезных инструментов для создания сайтов на Bootstrap — Сервисы на vc.ru
Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
14 456 просмотров
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Еще один инструмент создания тем для Bootstrap 4.0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
15 лучших адаптивных инструментов веб-дизайна, о которых вы должны знать
Беспокоитесь о реакции вашего веб-сайта на различные устройства (особенно мобильные)? Ну, вы должны быть после просмотра этой статистики.
- 40% посетителей выберут другой результат, если веб-сайт не оптимизирован для мобильных устройств.
- 60% доступа в Интернет осуществляется с мобильных устройств.
- 44% пользователей заявили, что навигация по веб-сайту на небольших устройствах становится сложной.
- Google награждает веб-сайты, совместимые с несколькими устройствами.
И есть дюжина других проблем, с которыми вы наверняка столкнетесь или можете столкнуться, если ваш веб-сайт не является Отзывчивым .
Хорошо оборудованный сайт, совместимый с любым мобильным устройством, — необходимость современного бизнеса. Если веб-сайт может работать на планшете так же хорошо, как на настольных компьютерах или ноутбуках, контент становится более читабельным, а навигация становится довольно простой. Следовательно, для создания таких адаптивных веб-макетов вам нужны мощные инструменты, которые оживляют ваши мысли и делают задачу менее утомительной.
Вот 15 основных инструментов для адаптивного веб-дизайна.
Инструменты для создания эскизов и каркасов 1. InterfaceSketchВы никогда не думали о днях, когда вы весело проводили время, рисуя макет в альбоме для рисования? Что ж, дает вам возможность снова прожить те дни. Это бесплатный инструмент, предоставляющий бесплатные шаблоны PDF, которые подходят для разных мобильных экранов. Это может показаться простым, но очень эффективным способом визуализации вещей.
После наброска пришло время сосредоточиться на каркасе. Вайрфреймы помогают визуализировать, как будет выглядеть ваш сайт. Но как будет выглядеть адаптивный веб-сайт? Поскольку вы не хотите создавать каркасы для веб-сайтов с разными размерами экрана, адаптивные каркасы — лучший инструмент для создания каркасов, который у вас есть. Веб-сайт использовал данные из наиболее часто используемых макетов и соответственно построил адаптивные каркасы. Следовательно, вам не нужно ничего создавать с нуля, и это поможет вам получить представление об областях вашего веб-сайта, которые привлекут больше внимания ваших пользователей на разных устройствах.
Веб-сайт использовал данные из наиболее часто используемых макетов и соответственно построил адаптивные каркасы. Следовательно, вам не нужно ничего создавать с нуля, и это поможет вам получить представление об областях вашего веб-сайта, которые привлекут больше внимания ваших пользователей на разных устройствах.
Если вы хотите создавать высокоточные каркасы, попробуйте Justinmind. Это загружаемый настольный инструмент для создания интерактивных прототипов. Инструмент поставляется с более чем 500 готовыми элементами пользовательского интерфейса, базовыми интерактивными ссылками и неограниченным количеством прототипов и экранов. Просто загрузите, перетащите, и вы сразу же окажетесь на пути к функциональному прототипу.
У Justinmind есть бесплатная версия и две платные версии, которые имеют более продвинутые функции, такие как адаптивный и отзывчивый макет веб-дизайна, групповое прототипирование и приоритетная поддержка клиентов. Кодирование также не требуется!
Кодирование также не требуется!
Multi-Device Layout Patterns — отличный инструмент для выбора идеального макета для вашего существующего контента веб-сайта. Вы можете увидеть, как ваш сайт будет представлен со всем его содержанием через веб-сайт. Веб-сайт прошел через различные адаптивные макеты и дизайны для мобильных устройств и разделил их на пять различных макетов. Вы можете посмотреть, как они работают, и выбрать лучший.
Теперь, если вы предпочитаете создавать свои собственные каркасы, Wirefy может вам помочь. Инструмент следует простому рабочему процессу и имеет широкий набор крошечных компонентов, которые очень мобильны. Это позволяет художникам веб-сайтов создавать каркасы, состоящие из плавности и потенциала для продвижения контента на переднем сиденье.
Инструменты для адаптивного CSS и HTML После макетов пришло время кодировать. Создание CSS с медиа-запросами и многочисленными точками останова может быть не очень приятным. Но эти инструменты могут упростить геркулесов процесс и помочь вам создавать адаптивный код.
Создание CSS с медиа-запросами и многочисленными точками останова может быть не очень приятным. Но эти инструменты могут упростить геркулесов процесс и помочь вам создавать адаптивный код.
Gridset помогает разработчикам и дизайнерам создавать макеты на основе сетки, которые можно настроить под себя. Вы можете создавать сетки, начиная от обычных сеток и заканчивая каркасами CSS. Gridset работает с различными CMS, такими как WordPress, Drupal и Joomla. Он совместим с графическими программами, такими как Fireworks и Photoshop.
7. БутстрапПо задумке разработчиков Twitter, Bootstrap упрощает создание прототипов. Инструмент имеет отличную функцию «настройки», с помощью которой вы можете выбирать различные адаптивные компоненты для своей страницы. Вы можете скачать продукт с обрезанными и скомпилированными CSS, jQuery и
8. Adobe Edge Reflow Adobe Edge Reflow отличается от Photoshop тем, что в нем основное внимание уделяется редактированию графики. Инструмент вскоре может стать любимым приложением дизайнера из-за его способности управлять адаптивными макетами. Вы можете легко создавать системы сеток, управлять медиа-запросами и создавать отличные макеты CSS с помощью Reflow.
Инструмент вскоре может стать любимым приложением дизайнера из-за его способности управлять адаптивными макетами. Вы можете легко создавать системы сеток, управлять медиа-запросами и создавать отличные макеты CSS с помощью Reflow.
Загрузка изображений (ориентированных на рабочий стол) при более низкой пропускной способности может быть проблематичной, но это не проблема при использовании адаптивных изображений. Почему адаптивные изображения? Потому что он автоматически масштабирует изображение под размер экрана посетителя. Инструмент автоматически разрабатывает, кэширует и передает вашим посетителям идеально отмасштабированные веб-страницы. Следовательно, с помощью гибких магов вы можете создать опыт, масштабируемый для ваших посетителей независимо от их устройств.
Blueberry создает более удобные для мобильных устройств слайдеры изображений jQuery, чтобы помочь вам создать более отзывчивый веб-дизайн. Инструмент продолжает улучшаться, создавая больше слайдеров изображений, которые более совместимы с адаптивными веб-сайтами.
Инструмент продолжает улучшаться, создавая больше слайдеров изображений, которые более совместимы с адаптивными веб-сайтами.
Fitvids использует магию CSS и Javascript, чтобы сделать ваши видео совместимыми с гибкими макетами. Это легкий плагин, который очень прост в использовании.
12. FlowType.JSМногие дизайнеры ошибаются, упуская из виду текст при разработке веб-сайта. FlowType помогает вам создавать адаптивный текст, изменяя размер шрифта текста, чтобы вы могли добиться наилучшего количества символов (45–75 символов в строке). Вы даже можете установить соотношение размеров элементов и шрифтов и пороговые значения в этом плагине jQuery.
13. Мобифрики Mobifreaks создают таблицы на основе данных, которые реагируют и гладкие. Таблицы, созданные с помощью этого инструмента, адаптированы для мобильных устройств и удобны для поисковых систем.
Это час тестирования макетов вашего веб-сайта, и вот несколько инструментов, которые помогут вам убедиться, что ваш веб-сайт соответствует цели.
14. Adobe Edge InspectЕсли вы ищете инструмент для тестирования адаптивного веб-дизайна, который может помочь в процессе проверки вашей веб-страницы на различных размерах экрана и устройствах, Adobe Edge Inspect может быть правильным выбором.
Инструмент дает представление о том, как выглядит ваша веб-страница на экранах разных размеров, таких как Galaxy Nexus, iPhone, Droid X, iPad и т. д.
15. Ответчик Другой инструмент Responsinator также показывает вашу веб-страницу на мобильных экранах разных размеров. Введите свой URL-адрес и посмотрите, как выглядит ваша веб-страница на экранах разного размера (в горизонтальном и портретном режимах).
Таким образом, имея в своем арсенале это адаптивное программное обеспечение для создания веб-сайтов, вы можете создавать потрясающие дизайны, гибкие и плавные. Ваши сайты будут более удобными для поисковых систем и устройств, чем когда-либо.
Если у вас есть адаптивный инструмент для веб-дизайна, которого здесь нет, сообщите об этом в комментариях ниже. Кроме того, поделитесь своим опытом, если вам нравятся эти инструменты.
18 лучших веб-инструментов для адаптивных веб-дизайнеров 2022
Адаптивный веб-дизайн (RWD), хотя сегодня это простая для понимания концепция для большинства веб-мастеров и разработчиков, по-прежнему требует четкого понимания основных функций, которые браузеры используют для отображения адаптивного веб-дизайна. дизайн для отображения, и игнорирование этих функций может привести к разработке плохо закодированных адаптивных веб-сайтов, которые будут мешать работе пользователей и вызывать проблемы с производительностью веб-сайта. Помимо HTML5, который помог определить направление адаптивного веб-дизайна, разработчикам также необходимо отличное понимание CSS3, без которого адаптивный дизайн просто невозможен. Медиа-запросы, например, — это автономное решение для определения конкретных фрагментов контента для определенных размеров и типов экранов устройств. Но даже тогда такие функции касаются лишь самой верхушки айсберга всего, на что способен адаптивный дизайн.
Помимо HTML5, который помог определить направление адаптивного веб-дизайна, разработчикам также необходимо отличное понимание CSS3, без которого адаптивный дизайн просто невозможен. Медиа-запросы, например, — это автономное решение для определения конкретных фрагментов контента для определенных размеров и типов экранов устройств. Но даже тогда такие функции касаются лишь самой верхушки айсберга всего, на что способен адаптивный дизайн.
Удобство для мобильных устройств — еще одна деликатная тема, которая реконструирует и реорганизует восприятие адаптивного дизайна. Есть явные признаки того, что сами мобильные устройства движутся к более конкретному подходу к отображению контента, который представлен в виде мобильных приложений и фреймворков. Все эти концепции роста требуют тщательного изучения будущего дизайна и того, как ваша текущая тактика может быть изменена для будущего роста.
Понимая, куда движется веб-дизайн, мы составили список действительно практичных и удобных адаптивных инструментов веб-дизайна, которые прекрасно впишутся в ваш существующий набор инструментов. сердце, но некоторые из них могут быть совершенно новыми для вас. От прямых интерфейсных фреймворков до инструментов мобильного тестирования и множество вдохновляющих ресурсов по шаблонам проектирования помогут вам создавать более качественные, более отзывчивые и привлекательные веб-сайты с этого момента — возьмите чашку чая и начните экскурсию по этому звездному обзору.
сердце, но некоторые из них могут быть совершенно новыми для вас. От прямых интерфейсных фреймворков до инструментов мобильного тестирования и множество вдохновляющих ресурсов по шаблонам проектирования помогут вам создавать более качественные, более отзывчивые и привлекательные веб-сайты с этого момента — возьмите чашку чая и начните экскурсию по этому звездному обзору.
Лучшие инструменты адаптивного веб-дизайна
Squarespace
Самый красивый инструмент адаптивного дизайна веб-сайтов
Squarespace — самый красивый конструктор веб-сайтов. Он полностью адаптивен, и они зашли так далеко с поддержкой мобильных устройств, что вы даже можете создать свой веб-сайт с помощью смартфона. Вы не ошибетесь, выбрав этот инструмент из всего, что есть на рынке.
Скачать
Wix
Самый популярный инструмент для создания сайтов с миллионами пользователей.
Wix — самый популярный инструмент для создания адаптивных веб-сайтов с миллионами веб-сайтов по всему миру. Его успех обусловлен отличной функциональностью, дизайном и очень агрессивной маркетинговой практикой. У Wix есть сотни потрясающих шаблонов веб-сайтов, которые вы можете использовать в качестве основы для своего веб-сайта или начать с чистого листа, как вам больше нравится.
Его успех обусловлен отличной функциональностью, дизайном и очень агрессивной маркетинговой практикой. У Wix есть сотни потрясающих шаблонов веб-сайтов, которые вы можете использовать в качестве основы для своего веб-сайта или начать с чистого листа, как вам больше нравится.
Скачать
Zyro
Лучший инструмент для создания веб-сайтов для начинающих.
Zyro — многообещающий адаптивный конструктор сайтов от Hostinger. Это совершенно новый инструмент, но он показал, что может конкурировать с Wix и Squarespace. Он отличается элегантным дизайном и тысячами шаблонов, которые вы можете использовать для создания веб-сайта своей мечты.
Скачать
Bootstrap
Самый популярный интерфейсный фреймворк, созданный для опытных разработчиков.
Создание веб-сайтов с интерфейсом никогда не было таким удобным. Такие фреймворки, как Bootstrap, делают процесс загрузки функционального бизнес-сайта действительно легкой задачей. А поскольку Bootstrap соответствует последним веб-стандартам, все функции также совместимы с адаптивным дизайном. То, что делает Bootstrap таким успешным, в значительной степени связано с его обширным набором компонентов. Возьмите стандартный дизайн сетки Bootstrap и примените к нему любой из бесплатных компонентов для быстрой загрузки современного веб-сайта.
А поскольку Bootstrap соответствует последним веб-стандартам, все функции также совместимы с адаптивным дизайном. То, что делает Bootstrap таким успешным, в значительной степени связано с его обширным набором компонентов. Возьмите стандартный дизайн сетки Bootstrap и примените к нему любой из бесплатных компонентов для быстрой загрузки современного веб-сайта.
Компоненты, такие как кнопки, форма, цвет и размер которых можно настроить, а также панели навигации, которые можно изменить самостоятельно для интеграции с пользовательскими функциями JavaScript. Браузеры также шагнули далеко вперед, например, в плане поддержки адаптивного дизайна — встраивание видео или изображений можно настроить на автоматическое изменение размера в соответствии с размером устройства, с которого заходят ваши посетители. Это делает пользовательский опыт современным, плавным и надежным. По большому счету, Bootstrap — это фреймворк, который поможет вам создать веб-сайт, а затем вы сможете двигаться вперед со многими другими инструментами адаптивного дизайна, которые мы упомянем, чтобы еще больше расширить возможности.
Загрузить
Webflow
Flexbox, пожалуй, самая обсуждаемая функция современного веб-дизайна и разработки, и только за последний год она вызвала бесчисленное множество тем, написанных опытными разработчиками. Основное определение Flexbox — это надежный инструмент компоновки, который решает распространенные проблемы адаптивного веб-дизайна. Что такое Webflow? Это платформа, которая интегрирует дизайн Flexbox в визуальный конструктор, экономит часы разработки и выбирает простой пользовательский интерфейс, с помощью которого вы можете создавать адаптивные макеты.
Так или иначе… Почему Flexbox? Одна из причин, по которой Flexbox так популярен, заключается в том, что он решает сложные проблемы проектирования, которые в противном случае потребовали бы непродуктивных шаблонов проектирования. Чтобы дать вам базовое изложение Flexbox — вы можете эффективно создавать сложные шаблоны проектирования с помощью всего нескольких строк кода. Например, создание одинаково выровненных модальных элементов, которые продолжают оставаться выровненными, несмотря на размеры шрифта, которые вы используете для заголовков или подзаголовков. С помощью Flexbox вы можете создавать макеты, такие как схемы функций или отзывы клиентов, и согласовывать их, чтобы обеспечить замечательный пользовательский опыт. Даже обыденные вещи, такие как таблицы с ценами, которые вы полагались на родной CSS3, теперь можно интегрировать в ваши проекты с помощью функций Flexbox Webflow. Полноценные сетки веб-сайтов могут быть построены для ускорения работы веб-сайта.
Например, создание одинаково выровненных модальных элементов, которые продолжают оставаться выровненными, несмотря на размеры шрифта, которые вы используете для заголовков или подзаголовков. С помощью Flexbox вы можете создавать макеты, такие как схемы функций или отзывы клиентов, и согласовывать их, чтобы обеспечить замечательный пользовательский опыт. Даже обыденные вещи, такие как таблицы с ценами, которые вы полагались на родной CSS3, теперь можно интегрировать в ваши проекты с помощью функций Flexbox Webflow. Полноценные сетки веб-сайтов могут быть построены для ускорения работы веб-сайта.
Загрузить
UIPatterns
Как веб-дизайнер, невозможно избежать шаблонов пользовательского интерфейса, которые управляют многими веб-сайтами, приложениями и инструментами, которые мы используем ежедневно. Представьте, как бы выглядел цифровой мир, если бы мы не полагались на общие шаблоны пользовательского интерфейса. Это был бы один сумасшедший, искаженный мир. Но благодаря эволюции дизайна и пониманию того, как шаблоны повторяются в общей функциональности, можно узнать о различных шаблонах пользовательского интерфейса, которые управляют такими категориями, как формы, управление данными, управление контентом, макет, навигация и страницы пользовательского экрана.
Но благодаря эволюции дизайна и пониманию того, как шаблоны повторяются в общей функциональности, можно узнать о различных шаблонах пользовательского интерфейса, которые управляют такими категориями, как формы, управление данными, управление контентом, макет, навигация и страницы пользовательского экрана.
Можно воссоздать огромное количество экранов дизайна, используя свой собственный стиль дизайна, но следуя указаниям общих шаблонов пользовательского интерфейса для достижения чувства баланса. И это также категории, которые охватывают шаблоны пользовательского интерфейса. В каждой категории есть несколько примеров шаблонов, которые показывают, как можно изменить каждую категорию дизайна, чтобы отразить стандартные шаблоны пользовательского интерфейса, каждый из которых наиболее благоприятен для среднего цифрового пользователя. Шаблоны дизайна, которые вы найдете на этой странице, можно применять как к нативным, так и к мобильным приложениям. Адаптивный дизайн с самого начала был ориентирован на удобство использования, управление одним макетом для нескольких устройств само по себе является сложной задачей, но шаблоны помогают сгладить проблемные задачи, позволяя применять один шаблон к нескольким проектам.
Скачать
Imagify
Изображения — еще одна очень благоприятная тема для адаптивного дизайна. В конце концов, вы бы не хотели показывать одно и то же изображение посетителям, которые приходят с планшетов или со своих смартфонов. Разрешение устройства всегда будет разным. Хотя функции CSS3 поддерживают некоторый баланс между размерами и типами изображений, загружаемых различными устройствами, улучшение качества изображений и их размера по-прежнему является очень важной темой. Конечно, HTTP/2 принесет большие изменения разработчикам по всему миру, но следующие 5 лет все еще будут довольно тяжелыми для Интернета.
HTTP Archive сообщает, что в 2010 году средний размер одной веб-страницы составлял примерно 700 КБ, тогда как в 2016 году этот показатель вырос до 2,2 МБ! И большую часть этих мегабайт занимает визуальный контент; картинки. Итак… вы должны спросить себя, ставлю ли я под угрозу производительность своих страниц из-за безответственных решений с точки зрения оптимизации изображений? Здесь вы можете узнать об Imagify, сервисе/платформе, которая хочет ответить на этот вопрос за вас и предоставить вам нужные инструменты для оптимизации изображений как полностью автоматизированного процесса.
Доступен плагин WordPress, позволяющий оптимизировать все существующие и будущие загрузки на лету. Если вы не изучите проблему напрямую, часто может показаться, что это вообще не проблема, но если такие корпорации, как Google, поощряют пользователей улучшать производительность своего веб-сайта в обмен на более высокий рейтинг… вы знаете, что от этого нет пути назад.
Загрузить
JsTips
JavaScript часто используется во фронтенд-разработке. Подумайте о таких фреймворках, как React, Angular, Meteor, Node.js и собственных библиотеках JavaScript, которые объединяют остальную часть сети. jQuery — это библиотека, которую вы будете использовать довольно часто, если вам нужны причудливые функции адаптивного дизайна, и единственный способ стать лучше в JS — это написать больше кода. В этом случае советы могут быть чрезвычайно полезными для изучения новых вещей, лучшего понимания шаблонов и в целом для того, чтобы держать ваш мозг в курсе последних событий в JavaScript. Итак… установите JsTips на свой смартфон.
Итак… установите JsTips на свой смартфон.
Простое и элегантное приложение, которое будет ежедневно снабжать вас новыми советами по JavaScript. Иногда советы будут говорить о вещах, которые вы уже знаете в глубине души, но чаще всего вы столкнетесь с творческими, футуристическими и просто захватывающими вещами, с которыми можно попробовать и поработать. Один обзор в App Store говорит о том, что приложению не хватает некоторых базовых функций дизайна, но как программист — вы получаете то, что вам нужно больше всего, содержательные фрагменты примеров кода и определения кода, чтобы вы могли перейти к этому редактору кода и отключи.
Загрузить
Каталог визуализации данных
Особенность адаптивного дизайна в том, что вы можете работать день и ночь над совершенствованием макета, который вам нужен, но даже после того, как макет будет сделан — предстоит еще много работы, и это обычно сводится к тому, как вы можете интегрировать интерактивный и динамический контент в свои проекты. Конечно, WordPress упростил добавление контента с помощью захватывающих плагинов, которые в некоторой степени ориентированы на отзывчивое устройство, но действительно нативные адаптивные веб-сайты гораздо сложнее взломать, и одна из вещей, которые вы чаще всего встречаете в контенте, это диаграммы, графики и другие визуализации данных, которые отображают историю с помощью чисел. New York Times — отличный пример того, как адаптивным веб-сайтам потребуется набор инструментов для создания динамических визуализаций последних результатов выборов.
Конечно, WordPress упростил добавление контента с помощью захватывающих плагинов, которые в некоторой степени ориентированы на отзывчивое устройство, но действительно нативные адаптивные веб-сайты гораздо сложнее взломать, и одна из вещей, которые вы чаще всего встречаете в контенте, это диаграммы, графики и другие визуализации данных, которые отображают историю с помощью чисел. New York Times — отличный пример того, как адаптивным веб-сайтам потребуется набор инструментов для создания динамических визуализаций последних результатов выборов.
Вот почему мы рассказываем больше о Каталоге визуализации данных — замечательном наборе шаблонов и функций визуализации данных, каждый из которых имеет уникальную страницу, уникальное описание, предварительный просмотр того, как будет выглядеть диаграмма/график/визуализация. , а главное — рекомендацию самых стабильных новейших инструментов, с помощью которых можно воссоздать такую диаграмму или визуализацию. В этот проект было вложено много работы, и было бы довольно невежественно избегать использования этого, чтобы помочь себе лучше понять адаптивную визуализацию данных. Доступно множество примеров, таких как дуговые диаграммы, диаграммы с областями, гистограммы, облака мозгового штурма, пузырьковые диаграммы и карты, графики-бюллетени, календари, карты соединений, карты потоков, гистограммы, линейные графики, спиральные графики и бесчисленное множество других. творческие способы отображения ваших данных на адаптивном веб-сайте.
Доступно множество примеров, таких как дуговые диаграммы, диаграммы с областями, гистограммы, облака мозгового штурма, пузырьковые диаграммы и карты, графики-бюллетени, календари, карты соединений, карты потоков, гистограммы, линейные графики, спиральные графики и бесчисленное множество других. творческие способы отображения ваших данных на адаптивном веб-сайте.
Загрузить
Craft от InVision LABS
Craft — это новый инструмент от InVision Labs, известной и пользующейся хорошей репутацией программной платформы для дизайна, которая уже много лет помогает формировать ландшафт веб-дизайна. С выпуском Craft кажется, что InVision хочет сохранить эту запись нетронутой, и они, скорее всего, так и сделают. Craft — это инструмент для дизайна экрана, не имеющий аналогов. Он интуитивно понятен, он интеллектуален, он может выполнять сложные задачи и очень быстро реагирует на потребности пользователя.
Создавайте динамические прототипы приложений, использующие реальные данные (предоставленные вами или созданные пользователем) для создания уникальных прототипов приложений. Функция библиотеки может добавлять новые и интересные элементы дизайна на ваши экраны с помощью облачных функций, поэтому, хотите ли вы извлекать данные с действующего веб-сайта или загружать их самостоятельно — Craft Library — это функция, которую вы можете использовать. Маловероятно, что в ближайшее время мы увидим конкурента такой системе, поэтому изучение Craft прямо сейчас может означать, что вы будете более адаптированы к новым функциям, которые он планирует выпустить.
Функция библиотеки может добавлять новые и интересные элементы дизайна на ваши экраны с помощью облачных функций, поэтому, хотите ли вы извлекать данные с действующего веб-сайта или загружать их самостоятельно — Craft Library — это функция, которую вы можете использовать. Маловероятно, что в ближайшее время мы увидим конкурента такой системе, поэтому изучение Craft прямо сейчас может означать, что вы будете более адаптированы к новым функциям, которые он планирует выпустить.
Загрузить
Boxy SVG Editor
Boxy — это новый способ управления векторной графикой непосредственно в браузере. До сих пор графические дизайнеры в значительной степени зависели от использования таких инструментов, как Sketch и Adobe Illustrator, для решения общих задач, связанных с векторной графикой, но с Boxy SVG теперь вы можете создавать иллюстрации, значки, баннеры, макеты, диаграммы, кнопки и другие пользовательские Элементы SVG прямо из вашего любимого браузера. Это удивительно функционально и, безусловно, полезно. SVG — это будущее адаптивного дизайна, и такие инструменты, как Boxy, гарантируют, что оно останется таким. Преимущества интеграции графики SVG в ваши проекты неоценимы. Они безупречно полезны для производительности, масштабируемости и приятного пользовательского опыта.
Это удивительно функционально и, безусловно, полезно. SVG — это будущее адаптивного дизайна, и такие инструменты, как Boxy, гарантируют, что оно останется таким. Преимущества интеграции графики SVG в ваши проекты неоценимы. Они безупречно полезны для производительности, масштабируемости и приятного пользовательского опыта.
Загрузить
UXPin
Если у вас есть идея для веб-дизайна, вы можете реализовать ее с помощью удивительного и гибкого UXPin. Это решение, которое на самом деле не знает никаких ограничений. Ваше воображение — это единственная граница, которая у вас есть, так что дайте волю и создайте именно тот шедевр, который вам нужен. С UXPin вы можете делать простые и сложные вещи раньше, чем позже.
Опять же, настраиваете ли вы прототип или полноценный проект, для UXPin нет границ, так как вы можете использовать его для чего угодно.
Что касается возможностей, то их, разумеется, очень много. От встроенных библиотек, таких как Material Design и Bootstrap, до импорта HTML, множества компонентов, интерактивных элементов форм и инструментов векторного рисования — все это и многое другое вы получаете с UXPin. Будьте готовы к немедленным изменениям с впечатляющим UXPin прямо сейчас.
Будьте готовы к немедленным изменениям с впечатляющим UXPin прямо сейчас.
Скачать
Mobile-Friendly Test (от Google)
В настоящее время крайне важно, чтобы ваш веб-сайт или блог был полностью совместим со всеми устройствами. Короче говоря, ваша страница должна быть готова для мобильных устройств. Если вы заинтересованы в проверке гибкости своего сайта, вам лучше не пропустить собственный тест Google Mobile-Friendly Test. Хотя он является частью Search Console, вы также можете протестировать его, даже если у вас нет учетной записи.
Чтобы проверить, насколько гибкий макет вашего веб-сайта или блога, вы либо добавляете свой URL-адрес, либо код. Как только вы нажмете кнопку тестирования, Mobile-Friendly Test позаботится обо всем остальном. После анализа страницы Mobile-Friendly Test предоставит результат, а также наличие ошибок и тому подобное.
Загрузить
CrossBrowserTesting
Как и при тестировании веб-сайта для мобильных устройств, вам необходимо проверить, насколько он совместим с различными веб-браузерами. К счастью, вместо того, чтобы делать все вручную, вы можете воспользоваться CrossBrowserTesting. С многочисленными настольными и мобильными браузерами программное обеспечение поможет вам оптимизировать вашу страницу для всех популярных браузеров. Чтобы понять суть, вы даже можете просмотреть доступные презентации и увидеть все, что возможно, с помощью замечательного CrossBrowserTesting.
К счастью, вместо того, чтобы делать все вручную, вы можете воспользоваться CrossBrowserTesting. С многочисленными настольными и мобильными браузерами программное обеспечение поможет вам оптимизировать вашу страницу для всех популярных браузеров. Чтобы понять суть, вы даже можете просмотреть доступные презентации и увидеть все, что возможно, с помощью замечательного CrossBrowserTesting.
Инструмент поставляется в трех пакетах, что позволяет веб-разработчикам и группам найти правильное решение для своих нужд. Имейте в виду, что вы можете начать безрисковую пробную версию и испытать это мощное решение на собственном опыте. Некоторые из функций включают ручное и автоматическое тестирование, отладку, снимки экрана, реальные устройства, параллельное тестирование и интеграцию CI, и это лишь некоторые из них.
Загрузить
Origami
Не будем скрывать, что многие из этих инструментов предназначены для создания прототипов дизайнерских интерфейсов, особенно пользовательских интерфейсов. Кажется, что дверь на рынок открылась за последние несколько лет, и теперь такие компании, как Google и Facebook, следуют их примеру, чтобы удовлетворить потребности профессиональных графических дизайнеров. Origami — это библиотека прототипов дизайна, которую создает Facebook.
Кажется, что дверь на рынок открылась за последние несколько лет, и теперь такие компании, как Google и Facebook, следуют их примеру, чтобы удовлетворить потребности профессиональных графических дизайнеров. Origami — это библиотека прототипов дизайна, которую создает Facebook.
Origami уже используется на популярных платформах, таких как Instagram и Facebook Messenger, и теперь любой, у кого есть доступ к их инструментам разработки, сможет воссоздать некоторые из этих известных шаблонов интерфейса с помощью Origami. Современные компоненты — вот что делает серверную часть Origami такой удобной. Элементы прокрутки, прокрутки и касания были тщательно разработаны и созданы с учетом возможностей современных технологий. Как родное приложение, Origami позволит вам импортировать ваши проекты Sketch непосредственно в Origami, чтобы вы могли предварительно просмотреть, как ваши проекты будут выглядеть в браузере. И да, Origami работает и для настольных прототипов. Во многом — это универсальный инструмент.
Загрузить
Microsoft Flow
С помощью Microsoft Flow мы вступаем в разработку дизайна более корпоративного уровня. Flow предназначен для создания рабочих процессов, которые могут автоматически выполнять несколько задач от имени вашего собственного процесса разработки. Почему это может быть полезно в дизайне? Ну, во-первых, это помогает синхронизировать данные на многих устройствах. Во-вторых, у него есть удобная система уведомлений, которую вы можете использовать для настройки предупреждений и многого другого. Таким образом, ваша команда и ваша прибыль остаются нетронутыми, когда дело доходит до того, что происходит в общей структуре дизайна.
Что делает Flow таким привлекательным, так это количество сервисов, к которым он может подключаться — Twitter, Dropbox, Slack, GitHub, Google Drive и многие другие. На момент написания этой статьи существует более 30 готовых сервисных интеграций. И это тоже не то. Пользовательские шаблоны помогут объяснить, как Flow может стать полезным дополнением к вашему существующему рабочему процессу проектирования или разработки — мы не будем судить. Каждый шаблон предназначен для определенной цели, такой как отправка вам текстового сообщения, когда ваш начальник отправляет вам электронное письмо, добавление потенциальных клиентов Twitter в CRM или резервное копирование ваших файлов. Эти шаблоны — лишь верхушка айсберга, и они предназначены для того, чтобы вдохновить вас на создание потоков, адаптированных к нужным вам процессам.
Каждый шаблон предназначен для определенной цели, такой как отправка вам текстового сообщения, когда ваш начальник отправляет вам электронное письмо, добавление потенциальных клиентов Twitter в CRM или резервное копирование ваших файлов. Эти шаблоны — лишь верхушка айсберга, и они предназначены для того, чтобы вдохновить вас на создание потоков, адаптированных к нужным вам процессам.
Загрузить
1140 Grid
Разработчики, работающие только с мобильными устройствами, не хотят этого признавать, но подход, ориентированный на настольные компьютеры, по-прежнему является лучшим способом масштабирования дизайна, подходящего для различных типов устройств. Разработчики создали 1140 адаптивных сеток для экранов шириной 1280 пикселей с возможностью плавного перехода на более мелкие экраны. К сожалению, оригинальный сайт уже не работает. Тем не менее, все доступные файлы с открытым исходным кодом по-прежнему находятся на GitHub, и доступна некоторая документация, которая поможет вам создать свой первый веб-сайт сетки CSS.
Загрузить
Адаптивные изображения
Мы уже кое-что узнали об адаптивных изображениях; наиболее важным из них было то, что изображения должны быть оптимизированы для всех типов устройств и уменьшены, чтобы обеспечить наилучшее взаимодействие с пользователем без ущерба для производительности веб-сайта. Только подумайте, насколько быстрее стал бы Интернет, если бы каждый веб-сайт начал предоставлять своим посетителям оптимизированный для производительности визуальный контент?
Общий веб-трафик упадет на ошеломляющую величину, но если это не будет реализовано изначально, мы еще долго не увидим подобных изменений. Однако существуют альтернативы. Одним из них являются адаптивные изображения. Алгоритм Adaptive Images способен определять тип устройства, с которого пользователь обращается к вашим страницам, и предоставлять этому пользователю более специально созданное изображение, которое будет отвечать требованиям устройства, размер экрана которого намного меньше. Adaptive Images выделяется тем, что легко интегрируется с популярными системами управления контентом, не вызывая разрыва страниц. Таким образом, не так много причин НЕ использовать адаптивные изображения.
Adaptive Images выделяется тем, что легко интегрируется с популярными системами управления контентом, не вызывая разрыва страниц. Таким образом, не так много причин НЕ использовать адаптивные изображения.
Загрузить
FitVids
Мультимедиа (файлы, фотографии, музыка, видео и т. д.) больше всего замедляют работу Интернета. К сожалению, мы не научились управлять огромными объемами данных, чтобы предоставить пользователю возможности просмотра, которые отражали бы минималистическую функциональность. Пропускная способность пока не свободна. И это, конечно, может быть дорого в развивающихся странах. Крис Койер, руководитель CSS-Tricks, не раздумывая решил помочь сообществу разработчиков с FitVids — гибкой библиотекой jQuery для плавного встраивания видео в ваши адаптивные веб-сайты. Крайне важно предоставить пользователям такой точечный опыт. Таким образом, они никогда не будут сомневаться в качестве платформы, которую они просматривают.
Загрузить
Wirefy
Wirefy выполняет роль перехода от эскиза проекта к полной реализации прототипа. Для достижения желаемого результата необходим способ быстрого объединения элементов пользовательского интерфейса. Вот где Wirefy подходит лучше всего. Wirefy — это слой, над которым вы можете работать. Возьмите макет и управляйте в соответствии с вашими требованиями. Будь то удаление компонентов или управление возможностями стиля. Излишне упоминать, что создание прототипа, с которым клиент может на самом деле взаимодействовать, даст вам разумное количество «дополнительных баллов» за усилия.
Скачать
FitText
Текст или типографика, если хотите, играют огромную роль в адаптивном дизайне. Во-первых, вам нужно сделать правильный макет, но вы не должны забывать о выравнивании типографики. Это будет отражать одни и те же качества на всех устройствах и носителях, которые получают доступ к вашему контенту. Как и в случае с FitVids, здесь на помощь приходит FitText. Это простая библиотека jQuery для масштабирования ваших заголовков, которые будут соответствовать размеру родительского элемента. Таким образом, ваши важные заголовки всегда будут оставаться в центре внимания, полностью согласуясь с современными стандартами веб-дизайна.
Как и в случае с FitVids, здесь на помощь приходит FitText. Это простая библиотека jQuery для масштабирования ваших заголовков, которые будут соответствовать размеру родительского элемента. Таким образом, ваши важные заголовки всегда будут оставаться в центре внимания, полностью согласуясь с современными стандартами веб-дизайна.
Скачать
Responsinator
Давно прошли те времена, когда вам приходилось проверять совместимость дизайна веб-сайта с помощью нескольких физических устройств. Действительно, такие времена были. Но благодаря эволюции программного обеспечения теперь вы можете проверить отзывчивость веб-сайта на большом количестве устройств. Вы можете сделать это, просто введя URL своего веб-сайта в такой инструмент, как Responsinator. Это действительно выдающееся достижение в области дизайнерских технологий, которое сэкономит вам массу времени в процессе проектирования. Теперь вы можете загрузить свой веб-сайт и протестировать его на самых популярных и современных смарт-устройствах.
