Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 21, 2022 04:21:02 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Важная информация: Приложение Adobe Comp больше не будет доступно для загрузки в App Store и Google Play с 15 февраля 2022 года. |
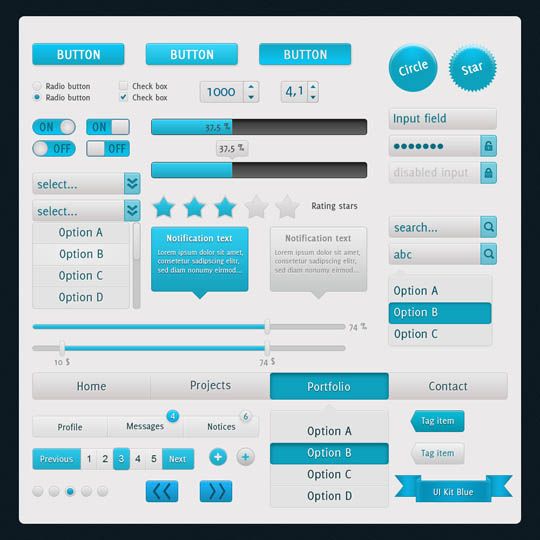
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.
Вход в учетную запись
Войти
Управление учетной записью
Правила хорошего тона в «Фотошопе» для веб-дизайнеров — Оди. О дизайне
Есть замечательный сайт ILOVEPSD, где собраны и удобно оформлены простые правила хорошего тона, упрощающие взаимодействие разработчиков и дизайнеров.
Кирилл Олейниченко
Дизайн-куратор. Выпускаю «Оди» и «Журналус»
Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Обновлено в 2016 году: оригинальный сайт совсем умер, там теперь спам-блог, поэтому я убрал ссылку.
Обновлено через день: оригинальный сайт нашелся по новому адресу.
Следование этим простым правилам исключает многие проблемы, возникающие при работе с девелоперами и дизайнерами
Организация работы
Не плоди лишних файлов
Файл не используется в проекте? Удали его. Лишние файлы создают мусор и ухудшают работу.
Исходники храни в папке /source/
Создай отдельную папку /source/ или /ishodniki/, и храни в ней все исходники проекта. В корень проекта записывай только основные psd-шники.
Прикрепляй к проекту несистемные шрифты
Копируй файлы шрифтов в папку /source/. Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
Называй файлы с учетом версии
К названиям файлов добавляй приставки, позволяющие легко определить актуальную версию. Например: ilovefile-1.psd или ilovefile-final.psd
Называй файлы по-английски или транслитом
Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.
Используй .zip вместо .rar
RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.
Слои документа
Не склеивай слои без необходимости
Оставив слои несклеенными, ты повышаешь скорость внесения правок в твои макеты. Перевод текста в растр тоже не рекомендуется. Делай растеризацию слоев только перед версткой и только для слоев, содержащих сложные эффекты.
Используй папки
Группируй слои по папкам. Для каждой страницы создай свою папку и дай ей соответствующее название.
Раскрашивай папки
Упрости чтение файла и жизнь окружающих — раскрась папки первого уровня в различные цвета.
Задавай глобальные элементы
«Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.
Давай слоям названия
Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.
Верстальщик сверстает все, что увидит
И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.
Особенности дизайна
Не забывай про экранные разрешения
Оформляй рабочую часть страниц в пределах 1000 пикселей, если хочешь, чтобы сайт одинаково хорошо смотрелся на всех экранных разрешениях. Это правило актуально и для резиновой верстки.
Используй сетку
В ряде случаев рекомендую использовать сетку. Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)
Настроить сетку можно с помощью направляющих («Guides»)
Кегль шрифта задавай целым числом
Высоту шрифта (кегль) задавай целыми числами. Результат верстки будет более прогнозируемым.
Комментируй то, что нарисовал
Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).
Экспорт файлов
Перед экспортом проверь орфографию
Перед экспортом изображений всегда проверяй орфографию. Своевременно обнаруженная ошибка экономит время и нервы.
Save for Web & Devices…
Не сохраняй файлы через «Save as». Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
Разумное JPEG-качество при экспорте
По умолчанию поставь качество в пределах 51—80. Опытным путем определено, что ниже 51 качество изображений начинает катастрофически падать. Хочешь подробностей? Сергей Чикуёнок изучал этот вопрос и написал подробную статью.
JPEG или PNG?
Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.
Роль Photoshop в веб-дизайне
Photoshop — редактор растровой графики. Это сделано Adobe Inc для Windows и macOS. Это помогает пользователям создавать и улучшать фотографии и изображения. С момента своего выпуска в 1990 году Photoshop стал отраслевым стандартом для графических дизайнеров, цифровых художников и веб-дизайнеров.
С момента своего выпуска в 1990 году Photoshop стал отраслевым стандартом для графических дизайнеров, цифровых художников и веб-дизайнеров.
Хотя сегодня веб-дизайнерам доступно множество инструментов, и многие из них быстрее в использовании, ни один из сегодняшних инструментов не дает вам такой гибкости и универсальности, как Photoshop. Итак, давайте обсудим несколько моментов о роли Photoshop для веб-дизайнеров.
1. Дизайн логотипа.
Логотип — символ, графический знак или эмблема организации, идентифицирующие ее продукцию, услуги, торговую марку или собственность. Логотип компании должен иметь визуальную привлекательность. Обычно люди легко запоминают логотип и мгновенно узнают бренд, который он представляет. Это помогает сформировать картину в сознании клиента. Вот несколько примеров логотипов брендов, у которых много постоянных клиентов.
Sample Logos Photoshop очень полезен для создания красивых логотипов. Это помогает веб-дизайнерам экспериментировать с цветом, формами, типографикой. Никакой другой инструмент не дает такой гибкости и возможностей, как Photoshop для создания логотипов.
Никакой другой инструмент не дает такой гибкости и возможностей, как Photoshop для создания логотипов.
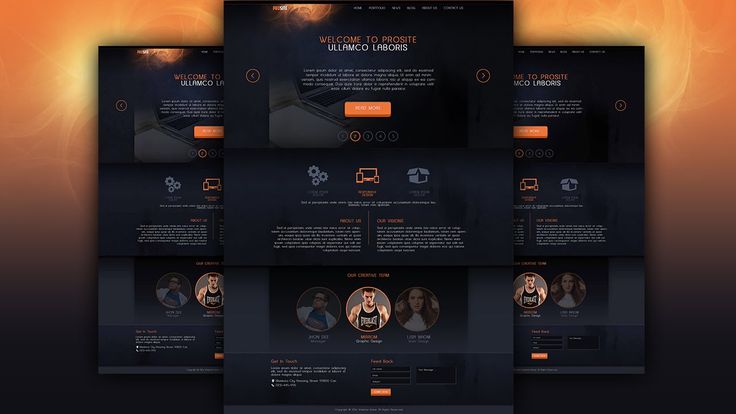
2. Баннерный дизайн сайта.
Баннеры веб-сайтов — это первый визуальный элемент, который замечает пользователь при входе на веб-сайт. У Learn Computer Academy есть привлекательный баннер, на котором четко указано, чем мы занимаемся, и анимированное изображение, показывающее наш институт. Красиво оформленный баннер выделяет сайт и мгновенно привлекает внимание пользователя. Если у вашего баннера нет жизни или индивидуальности, скорее всего, вы теряете своих пользователей. Средние читатели похожи на 12-летних: их больше привлекают цвета, формы и образы, которые легко читать, чем простые и скучные строки текста.
Photoshop помогает нам создавать визуально привлекательные баннеры. Вы можете редактировать изображения по своему усмотрению, корректировать цвета, добавлять или удалять элементы из баннера или обрезать баннер, придавая ему различные формы и размеры. Поскольку Photoshop — это редактор растровой графики, вы можете использовать фотографии, на которые вы нажали своей камерой, и создать с их помощью красиво оформленный баннер. Вот учебник в формате PDF от Калифорнийского государственного университета, объясняющий, как создать красивый веб-баннер с помощью Photoshop Elements.
Вот учебник в формате PDF от Калифорнийского государственного университета, объясняющий, как создать красивый веб-баннер с помощью Photoshop Elements.
Мы в Learn Computer Academy учим наших учеников создавать красивые баннеры для сайтов.
3. Создание идеального веб-дизайна.
При разработке веб-сайта необходимо учитывать каждый элемент вплоть до пикселя. Каждый пиксель имеет значение, когда вы хотите, чтобы что-то выглядело великолепно. Выравнивание, пробелы и линии важны в дизайне, поскольку несбалансированная линия мгновенно заставит пользователя потерять фокус и потерять интерес. Сетка и направляющие помогают сохранить баланс в дизайне. Pixel perfect — это мера совершенства, которую ищут клиенты. Существует 4 основных процесса создания пиксельного идеального дизайна:
- Pixel Hunting
- Подгонка
- Глубина
- Pixel Art
Photoshop — самый полезный инструмент, когда вы хотите создать идеальный дизайн с точностью до пикселя. Поскольку он создает растровую графику, Photoshop предоставит вам точные размеры пикселей, которые вы хотите получить.
Поскольку он создает растровую графику, Photoshop предоставит вам точные размеры пикселей, которые вы хотите получить.
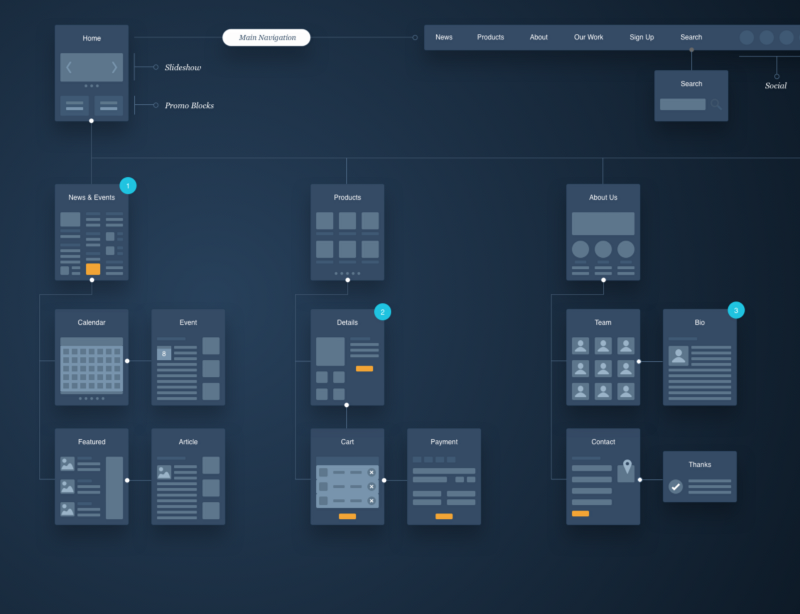
4. Создание каркаса или прототипа сайта.
Как сказано в этой статье в Википедии, каркас веб-сайта — это визуальное руководство или план, показывающий каркас веб-сайта. Каркасы отображаются черным цветом, а макеты показывают размеры и расположение элементов страницы. Они создаются до этапа творческого проектирования веб-сайта, чтобы продемонстрировать архитектуру и функции, которые он будет иметь. Каркас веб-сайта обеспечивает четкое сообщение клиенту и другим сторонам о том, как различные функции и функции веб-сайта будут работать после его запуска.
Каркасы обычно представляют собой блоки фигур и текста, и вы можете легко создать их с помощью Photoshop. Получив требования от клиента, вы можете приступить к созданию каркаса, соответствующего их требованиям. Вы также можете использовать несколько значков, градиентов и фигур, но они должны быть в оттенках серого. Вы также можете использовать инструмент Карандаш в Photoshop для создания частей каркаса.
Вы также можете использовать инструмент Карандаш в Photoshop для создания частей каркаса.
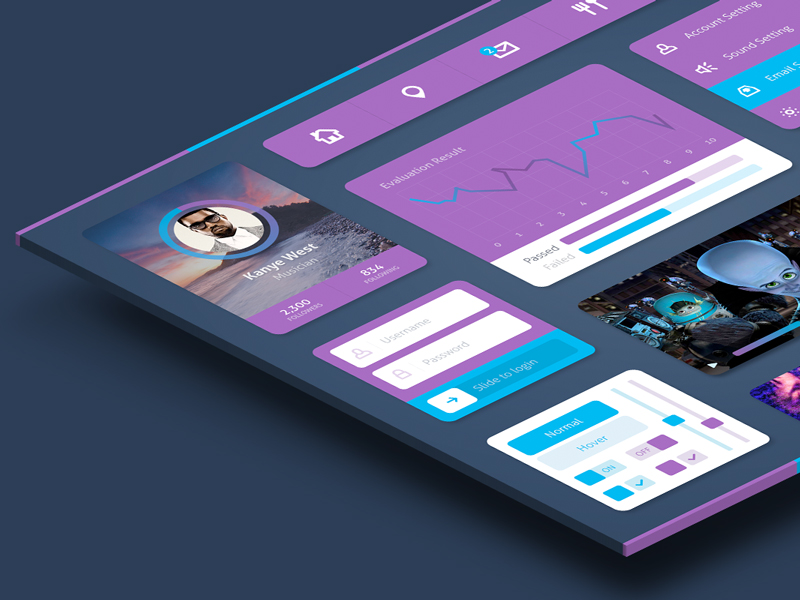
5. Выбор шрифта и типографика
Веб-сайты создаются с помощью букв и символов. Вы хотите, чтобы ваши пользователи читали информацию, которую вы предоставляете на своем веб-сайте. Поэтому то, как вы преподносите информацию, действительно имеет значение. Шрифты должны обеспечивать удобочитаемость и влиять на смысл вашего контента, поэтому визуальный язык играет важную роль в вашем вербальном языке.
Для разных типов веб-сайтов используются разные шрифты. Веб-сайт, продающий детские товары, такой как kidssuperstore, не будет иметь такой же внешний вид, как Flipkart, который продает все виды товаров. Точно так же размер шрифта заголовка будет намного больше, чем у абзаца.
Photoshop имеет множество типографских функций, где вы можете играть со своими шрифтами сколько угодно. Это позволяет использовать шрифты на нашем компьютере, а также шрифты, загруженные из Интернета. Вы можете добавлять цвета, тени, градиенты к шрифту, делать их больше, жирнее, светлее, объемнее. Ваши предложения могут быть выровнены по вашему желанию, а также могут быть изменены интервалы между буквами и высота строк по вашему желанию. Конечно, все это возможно с помощью CSS, но прежде чем приступить к кодированию, вы хотели бы поэкспериментировать со своим шрифтом, чтобы получить общее представление о том, как будет выглядеть окончательный веб-сайт.
Вы можете добавлять цвета, тени, градиенты к шрифту, делать их больше, жирнее, светлее, объемнее. Ваши предложения могут быть выровнены по вашему желанию, а также могут быть изменены интервалы между буквами и высота строк по вашему желанию. Конечно, все это возможно с помощью CSS, но прежде чем приступить к кодированию, вы хотели бы поэкспериментировать со своим шрифтом, чтобы получить общее представление о том, как будет выглядеть окончательный веб-сайт.
6. Многоуровневые PSD-файлы для фронтенд-разработчиков
Фронтенд-разработчики — это те, кто пишет код на HTML, CSS и JavaScript. Хотя некоторые фронтенд-разработчики также могут выполнять задачи разработчика полного стека и писать код на PHP, MySQL и других внутренних языках. Но многие фронтенд-разработчики предпочитают начинать кодирование с многоуровневого дизайна PSD. Это дает им представление о том, как именно будет выглядеть дизайн после того, как веб-сайт будет готов. Они также могут узнать о функциональности веб-сайта из его каркасов. Разработчики нарежут ваш дизайн для изображений и возьмут ваши переменные дизайна, чтобы создать веб-сайт с идеальной точностью до пикселя. Хотя многие разработчики утверждают, что преобразование PSD в HTML устарело после появления адаптивного дизайна, правда в том, что он все еще жив, и большинство веб-дизайнеров предпочитают его для более быстрого рабочего процесса.
Разработчики нарежут ваш дизайн для изображений и возьмут ваши переменные дизайна, чтобы создать веб-сайт с идеальной точностью до пикселя. Хотя многие разработчики утверждают, что преобразование PSD в HTML устарело после появления адаптивного дизайна, правда в том, что он все еще жив, и большинство веб-дизайнеров предпочитают его для более быстрого рабочего процесса.
7. Форматы изображений
Photoshop имеет ряд полезных форматов изображений и позволяет нам сохранять изображения, наиболее подходящие для веб-сайтов. Мы можем сохранять изображения в формате .PNG для прозрачных изображений и .JPG или .JPEG для непрозрачных изображений. Мы можем воспользоваться полезной функцией «сохранить для Интернета», чтобы сжать наше изображение и уменьшить размеры наших веб-страниц.
Итак, как видите, использование Photoshop для дизайнера веб-сайтов дает много преимуществ. Хотя существуют альтернативы Photoshop, такие как Gimp, Affinity Designer, InDesign, Muse, ни одна из них не обладает возможностями Photoshop. Он также имеет преимущество «все-в-одном». Photoshop также является отраслевым стандартом в веб-дизайне. Так что, если вы ищете работу в веб-дизайне, знание Photoshop станет вашим самым большим преимуществом.
Он также имеет преимущество «все-в-одном». Photoshop также является отраслевым стандартом в веб-дизайне. Так что, если вы ищете работу в веб-дизайне, знание Photoshop станет вашим самым большим преимуществом.
Вы хотите изучать веб-дизайн? Мы проводим обучение графическому дизайну, веб-дизайну и разработке на Хабре. Свяжитесь с нами.
Онлайн-курс Photoshop для веб-дизайна
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Эмили Кей Нравится 544 пользователям
Продолжительность: 2 часа 48 минут Уровень мастерства: средний Выпущено: 17.01.2018
Начать бесплатную пробную версию на 1 месяц
Детали курса
Работа в области веб-дизайна включает в себя создание элементов пользовательского интерфейса — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. В этом курсе вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, которая проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт для Интернета. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и многого другого.
Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. В этом курсе вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, которая проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт для Интернета. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и многого другого.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Эмили Кей
Профессор SDCCD, веб-разработчик-фрилансер и автор LinkedIn.
Отзывы учащихся
80 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 58 72%
- 4 звезды Текущее значение: 13 16%
- 3 звезды Текущее значение: 3 3%
- 2 звезды Текущее значение: 3 3%
- 1 звезда Текущее значение: 3 3%
Трейси Роланд
Визуальный и 3D-художник
5/5
26 января 2022 г.


 Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.
Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.