17 лучших бесплатных HTML-редакторов в 2020 году
Что такое редактор HTML?
Преимущества использования редакторов HTML
2 типа редакторов HTML
Текстовый редактор HTML
Редактор WYSIWYG
Список лучших редакторов HTML
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
2. Adobe Dreamweaver CC
Ключевая особенность
Плюсы
Минусы
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
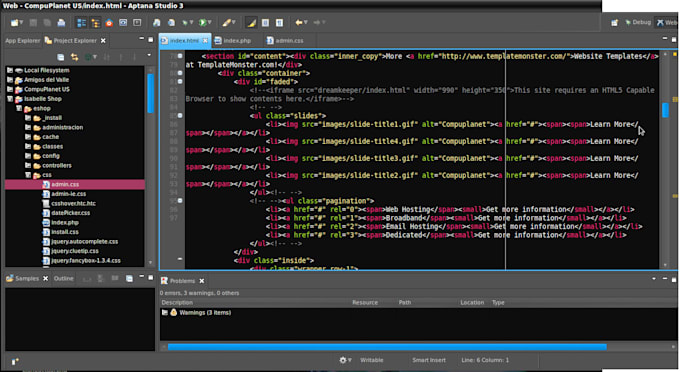
4. Aptana Studio 3 (бесплатно)
5. NetBeans (бесплатно)
6. Bluefish (бесплатно)
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
8. Фаза 5 HTML-редактор (бесплатная и платная)
9. Веб-редактор Kompozer (бесплатно)
10. NoteTab (бесплатно и платно)
11. Atom – лучший редактор HTML
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Вернуться к списку наших редакторов HTML
12. BareBonesEdit (бесплатно и платно)
BareBonesEdit (бесплатно и платно)
13. CotEditor – бесплатный редактор HTML
14. Скобки – бесплатный текстовый редактор
15. Komodo Edit (бесплатно)
16. TextMate (бесплатно и платно)
17. UltraEdit (бесплатно и платно)
Используете любой другой редактор HTML?
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным. Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
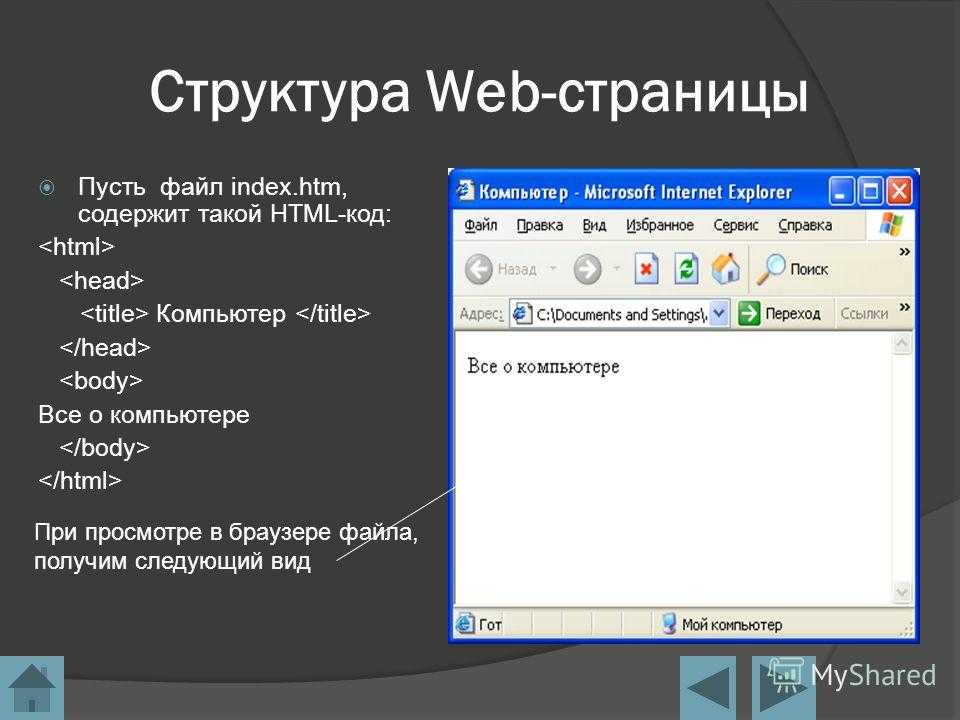
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
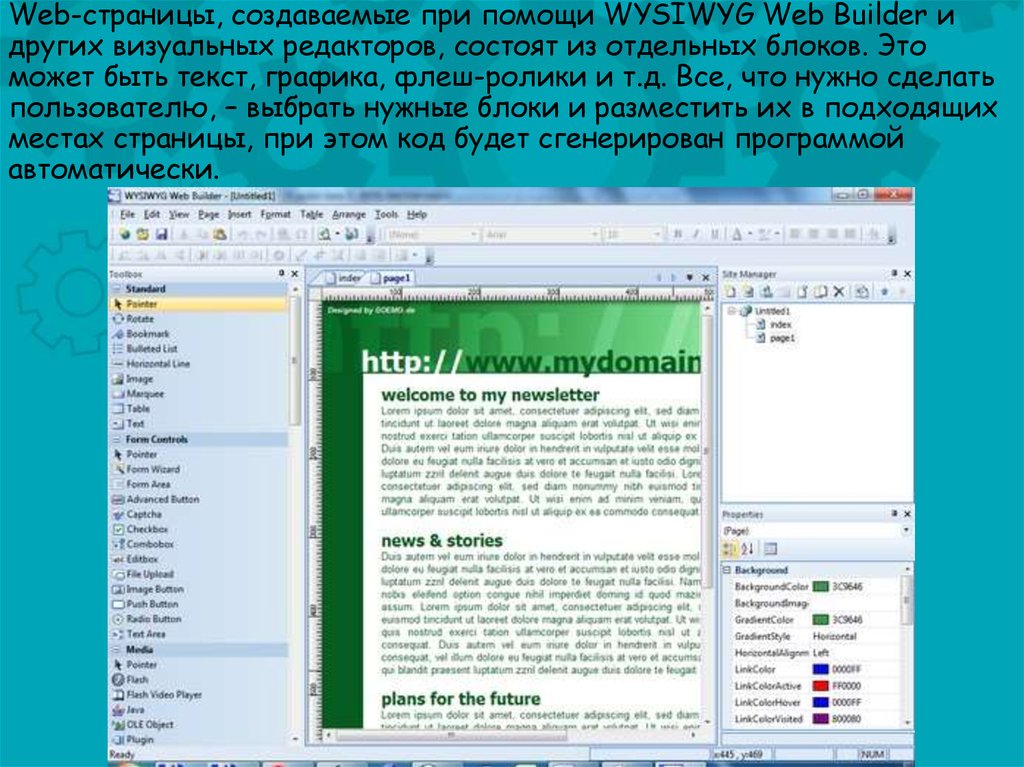
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1.
 Блокнот ++ (бесплатно)
Блокнот ++ (бесплатно)- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.

- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver – многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.

- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.

- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.

- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.

- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Фаза 5 HTML-редактор (бесплатная и платная)
- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.

- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux.
 Эта полнофункциональная версия HTML-редактора является платной.
Эта полнофункциональная версия HTML-редактора является платной. - Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
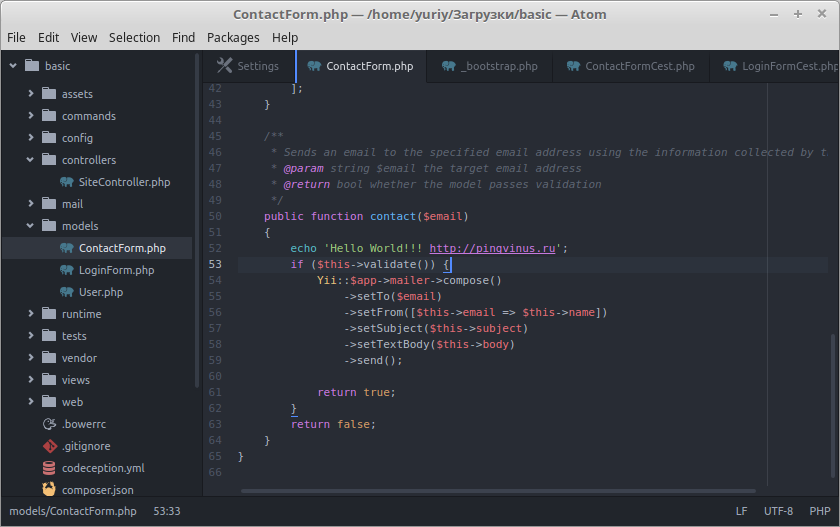
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены.
 Это бесплатный редактор HTML.
Это бесплатный редактор HTML. - Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.

- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.

- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.

16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.

- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
10 бесплатных редакторов HTML для разработчиков и опытных пользователей. Часть 1
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут сделать вашу жизнь намного проще, когда вы работаете с большим количеством кода. Программирование уже достаточно сложная задача сама по себе, но плохой интерфейс делает его практически невозможным для эффективной работы. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и добиться лучшего рабочего процесса?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать некоторую разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа / операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это необходимо при работе с другими разработчиками.
- Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение. Он также может автоматически создавать закрывающие теги.
- Свертывание кода.
 Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.
Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях. - Несколько курсоров / одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок. Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок очень важна, чтобы вы могли сразу понять, когда пишете что-то не так.
- Поддержка FTP.
 HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но, по сути, являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
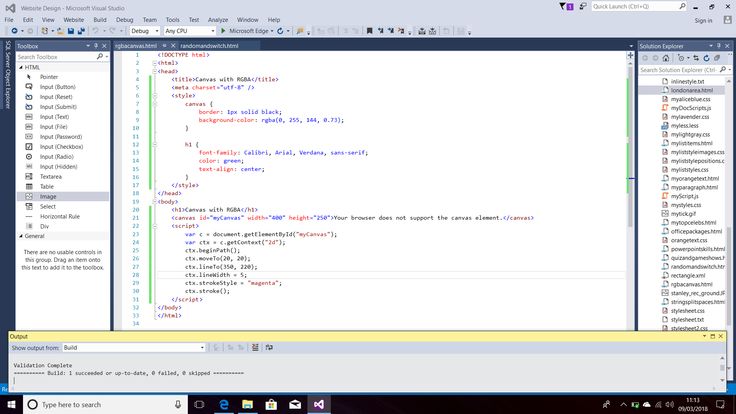
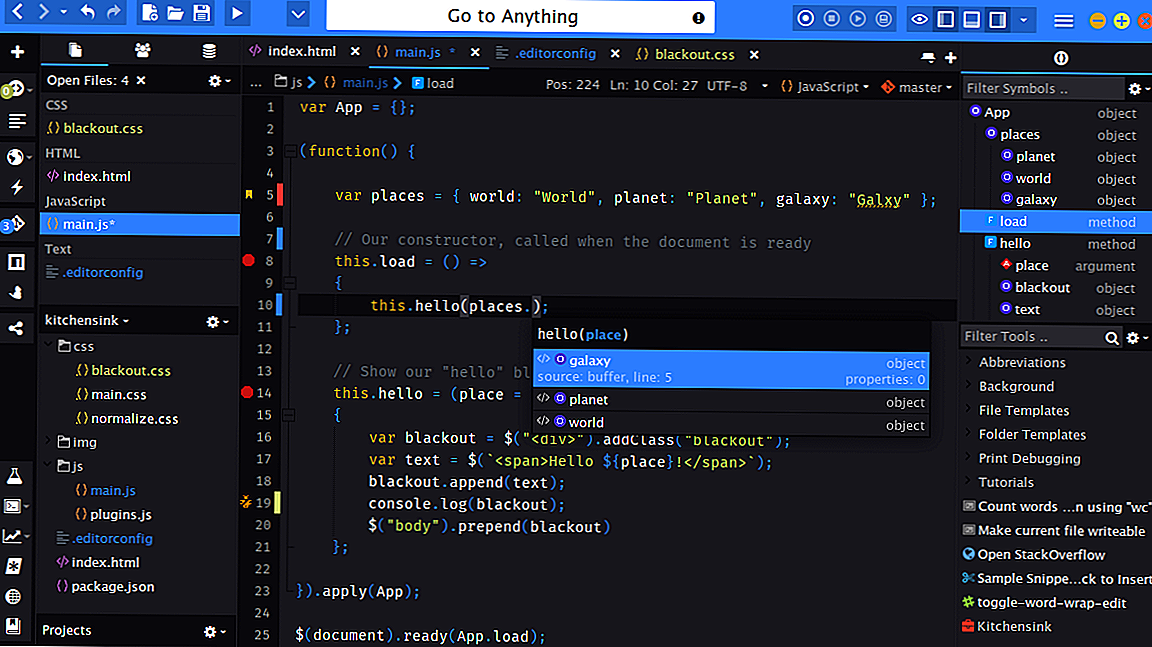
Visual Studio Code
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git / Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
CoffeeCup Free Editor
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
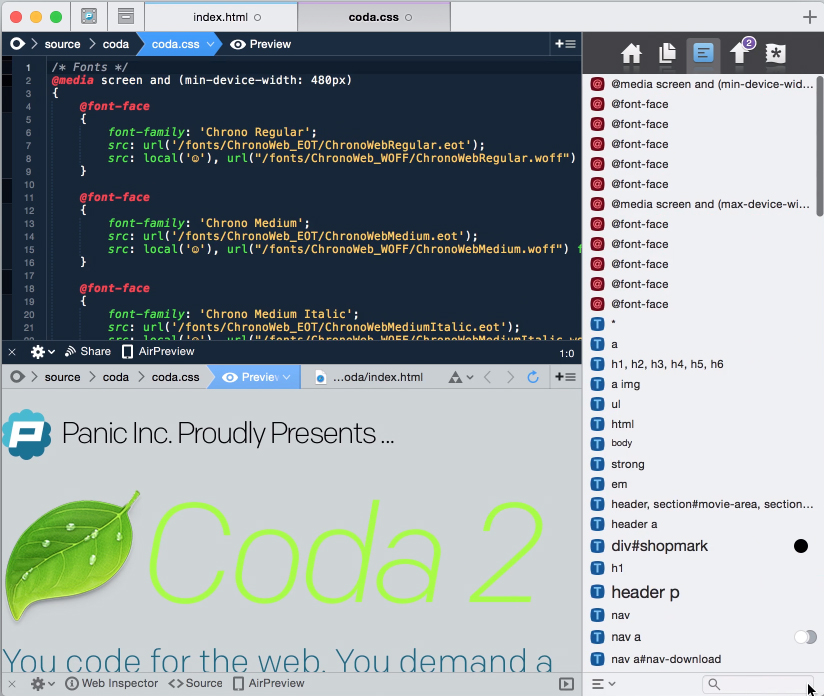
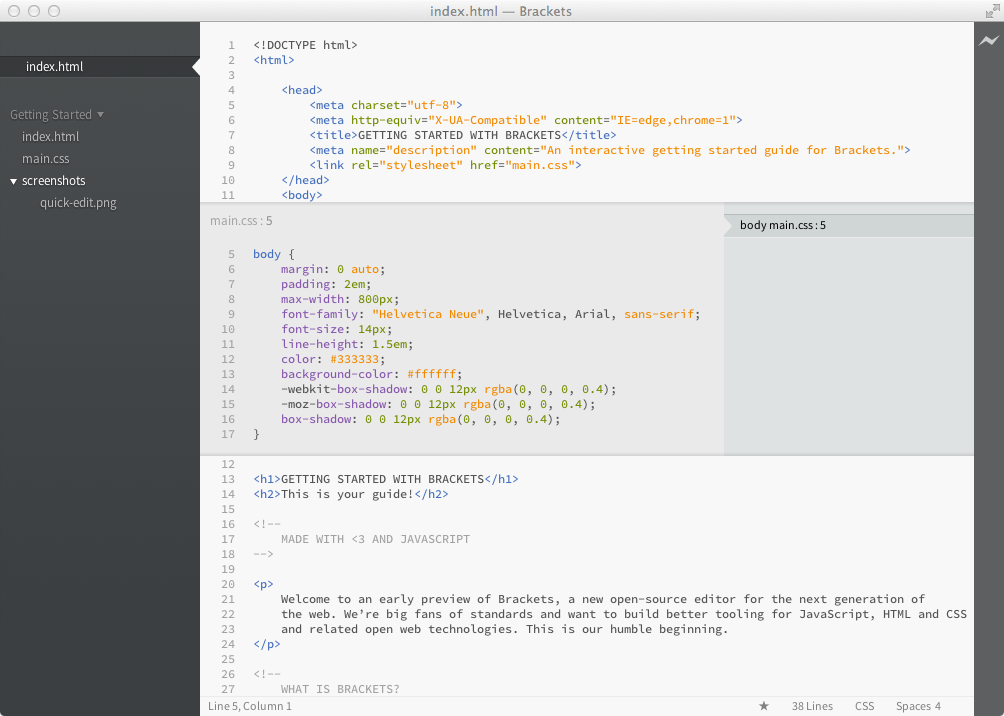
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Продолжение следует…
Всем успешной работы и творчества!
Источник
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.

Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.
Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div

 Вот как CoffeeCup делает веб-разработку увлекательной!
Вот как CoffeeCup делает веб-разработку увлекательной! 
 Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
 Выберите любой веб-хост (или используйте свой собственный сервер), добавьте соответствующие настройки FTP и начните работу одним щелчком мыши. легко переключаться между адресами; Например, от незавершенного производства до действующего производственного сайта.
Выберите любой веб-хост (или используйте свой собственный сервер), добавьте соответствующие настройки FTP и начните работу одним щелчком мыши. легко переключаться между адресами; Например, от незавершенного производства до действующего производственного сайта. »
» Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали.
Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали. Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей.
Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей. И это важно, если вы хотите позволить творчеству без ограничений.
И это важно, если вы хотите позволить творчеству без ограничений. Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все.
Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все. Эти фрагменты (мы называем их Клипы ) могут быть как простыми, как отдельный символ, так и сложными, как полная веб-страница.
Эти фрагменты (мы называем их Клипы ) могут быть как простыми, как отдельный символ, так и сложными, как полная веб-страница.



 Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов.
Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов. ..
.. com».
com».  Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации.
Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации. И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards.
И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards.
 Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!»
Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!» 
 Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.
Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.