ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете напис
14 лучших программ для написания кода
Инструменты разработки поставляются в десятках форм, включая компиляторы, компоновщики, ассемблеры, отладчики, дизайнеры графического интерфейса и инструменты анализа производительности. Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Одним из самых простых программных средств является редактор исходного кода, который используется повсеместно и непрерывно. В основном это программа текстового редактора, предназначенная для написания и редактирования программного кода.
Редактор кода может быть как самостоятельным приложением, так и встроенным в веб-браузер или интегрированную среду разработки (IDE). Поскольку на рынке доступны буквально сотни редакторов кода, разработчикам трудно выбрать один из них.
Чтобы облегчить эту работу, мы собрали несколько лучших программных продуктов, которые могут ускорить процесс кодирования, предлагая при этом множество полезных функций.
14. Eclipse
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Eclipse — это IDE, поддерживающая расширяемую систему подключаемых модулей для настройки среды. Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Она проверяет ошибки во время компиляции при написании кода. А так как она предоставляет рекомендации и имеет отличное онлайн-сообщество, чтобы помочь пользователям, вы можете увеличить темп написания кода с помощью этого инструмента.
Eclipse эффективно управляет несколькими файлами и проектами и поддерживает широкий спектр форматов файлов с синтаксическим форматированием, зависящим от типа. Она обеспечивает подключение к нескольким базам данных и поддерживает общие методы доступа к БД. Более того, интеграция проекта в GIT практически безупречна.
13. Geany
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Geany — это легкий текстовый редактор с открытым исходным кодом, специально разработанный для быстрой загрузки при ограниченных зависимостях от внешних библиотек или отдельных пакетов.
Он поддерживает множество языков программирования и разметки, включая C, C#, C++, PHP, HTML, CSS JavaScript, Python, Perl, Haskell и Pascal. Также поддерживаются другие распространенные типы файлов, такие как Diff-output и файлы SQL.
В отличие от других редакторов кода, вам не нужно перебирать многочисленные стили синтаксиса, чтобы иметь возможность изменить используемый шрифт. А поскольку в нем используется реальный синтаксический анализ (а не только раскраска), он может отображать внутренние классы и методы в исходном коде.
12. Gedit
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Gedit — легкий, но мощный текстовый редактор общего назначения среды рабочего стола GNOME. В соответствии с философией проекта GNOME, он имеет чистый и простой графический интерфейс для редактирования исходных текстов и структурированный текст вроде языков разметки.
В дополнение к подсветке синтаксиса для различных языков программирования, он также имеет функции проверки орфографии и все другие основные параметры, такие как перейти к строке, найти и заменить.
Инструмент может работать быстро на ПК с низким уровнем производительности: он использует мало памяти и ресурсов процессора при чтении очень больших журналов.
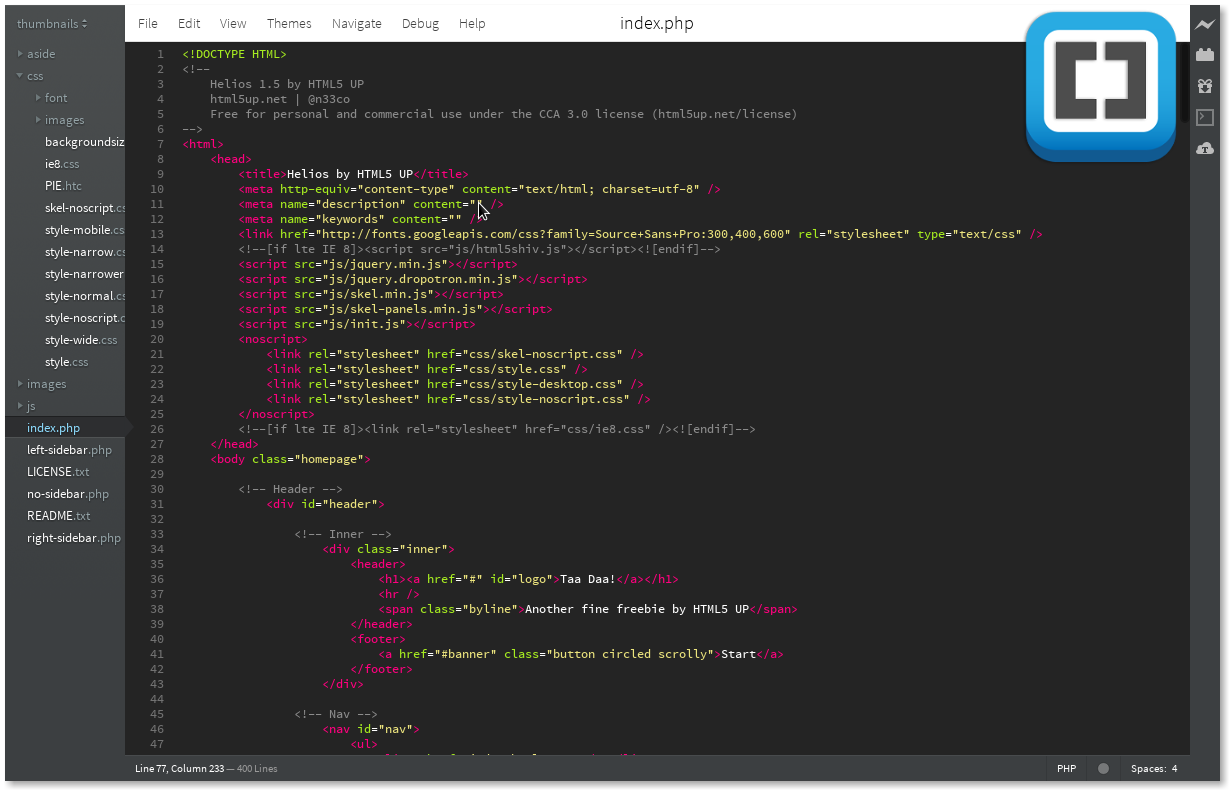
11. Brackets
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Brackets — это редактор кода с открытым исходным кодом, разработанный Adobe Systems. Он в первую очередь ориентирован на функции редактирования HTML, CSS и JavaScript.
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
10. NetBeans
Цена: Бесплатно
Платформа: Linux, macOS, Windows
NetBeans — это среда IDE с открытым исходным кодом, которая позволяет быстро разрабатывать мобильные, настольные и веб-приложения с использованием Java, C / C ++, PHP и других языках. Приложения разрабатываются из группы модульных программных компонентов, называемых «модулями».
Инструмент не требует никакого лицензирования и довольно прост в работе. Вы можете сделать отступ кода без особых усилий: просто определите правила для отступа кода на каждом языке, и он будет следовать соответствующим образом. Вы также можете сравнить код в разных файлах, чтобы узнать различия между кодом разных разработчиков.
NetBeans легко интегрируется с несколькими серверами веб-приложений, такими как GlassFish и Tomcat. Он также хорошо работает с инструментами контроля версий, такими как GIT.
9. Vim
Цена: Бесплатно
Платформа: Unix, Linux, macOS, Windows
Vim — это программное обеспечение с открытым исходным кодом, предназначенное для использования как из интерфейса командной строки, так и в качестве отдельного инструмента в графическом интерфейсе. Он имеет автоматический синтаксис и преобразование в HTML, список ошибок, набор компиляторов и автоматическое исправление.
Для лучшей визуализации вы можете либо изменить размер окон, либо разделить их по горизонтали/вертикали. В нем есть много команд для выполнения типичных вещей с клавиатуры вместо мыши. Это увеличивает вашу скорость как минимум в два раза.
Хотя он выглядит как простой текстовый редактор, это отличный инструмент для повышения производительности с множеством полезных плагинов. В опросе разработчиков Stack Overflow (2019) Vim занял пятое место по популярности среди сред разработки.
8. TextMate
Цена: Бесплатно
Платформа: macOS
TextMate — это легкий текстовый редактор с графическим интерфейсом, специально разработанный для MacOS. Он включает в себя записываемые макросы, декларативные настройки, фальцовку разделов, интеграцию с оболочкой и обширную библиотеку плагинов.
Он позволяет легко менять кусок кода и превращать часто используемые куски кода во фрагменты. Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Это очень удобно для начинающих, а форматирование очень полезно при написании и отладке кода.
7. Emacs
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Emacs — это настраиваемый и расширяемый текстовый редактор, способный выполнять все, что пожелает пользователь. Он содержит более 10 000 встроенных команд, которые можно комбинировать с макросами для автоматизации работы.
Emacs имеет режимы редактирования с учётом контента, полную поддержку Unicode почти для всех сценариев, а также полную экосистему функциональности, выходящую за рамки редактирования текста, включая программу чтения новостей и почты, календарь, интерфейс отладчика и планировщика проектов.
Инструмент расширяется с помощью расширений Lisp, так что вы можете получить все новые преимущества современных IDE, такие как подсветка синтаксиса, полный код, статическая проверка и многое другое, установив плагины.
6. AWS Cloud9
Цена: Бесплатно | 2,05 доллара США за 90 часов использования.
Платформа: Online IDE.
AWS Cloud9 позволяет писать, запускать и отлаживать исходный код с помощью только веб-браузера. Вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. В нем есть все важные инструменты, необходимые для популярных языков программирования.
Платформа позволяет определять ресурсы, отлаживать и переключаться между удаленным и локальным исполнением бессерверных приложений. Вы также можете делиться своими проектами и парным кодом, а также отслеживать вклад вашей команды в режиме реального времени.
Полнофункциональный редактор поставляется со встроенным терминалом и редактором изображений, возможностью совместного редактирования и чатом, так что вы можете общаться со своей командой, не выходя из IDE.
5. IntelliJ IDEA
Цена: Бесплатно | 49,9 $ в месяц
Платформа: Linux, macOS, Windows
Написанная на Java, IntelliJ IDEA объединяет сотни функций и настроек, упрощающих программирование. Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты р
Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты р
Программы для написания кода
Сейчас программирование — популярное занятие для многих пользователей, которое в будущем может перерасти в высокооплачиваемую профессию. Каждый человек, приходя в эту область, сначала выбирает язык, на котором он хочет создавать приложения, а затем подбирает среду разработки для написания кода. О правилах подбора оптимального языка для обучения мы уже рассказывали в одной из наших статей на сайте, а вот про софт для написания кода речь еще не шла. Сегодня мы хотим остановиться на этом и рассмотреть несколько самых популярных инструментов, обращая внимания на их достоинства и недостатки.
Читайте также: Создание собственного программного обеспечения Windows
IDLE
Сейчас Python занимает третье место в мире по популярности среди всех существующих языков программирования, а также многие отмечают его постоянный рост, что в будущем может привести к тому, что Питон выбьется в лидеры и миллионы пользователей сразу же начнут его изучать.
Данная интегрированная среда разработки выполняет все те опции, которые присущи стандартным представителям подобного софта. Сюда относится чтение, редактирование и запуск кода. Вы уже знаете, что синтаксис здесь подсвечивается, но не видите консоли, которая бы позволяла просматривать состояние программы и получать уведомления об ошибках. Дело в том, что Shell здесь запускается при выполнении модуля в качестве отдельного окна.
Скачать IDLE с официального сайта
PyCharm
В качестве альтернативы стандартному решению следует упомянуть обширный инструмент под названием PyCharm. Его создала известная многим программистам компания JetBrains. Вся функциональность здесь сосредоточена именно на профессиональном написании кода, а дополнительные опции, аналоги которых редко встречаются в другом ПО, нацелены на то, чтобы сделать процесс написания приложений максимально продуктивным. Самая очевидная вещь, которая помогает воплотить эту задумку — умный редактор. При вводе символов он автоматически понимает, какой аргумент вы хотите вызвать или какую переменную из уже добавленных присвоить.
Из вспомогательных опций еще отметим встроенный поиск по файлам, классам или отдельным символам, что позволит быстро отыскать необходимый фрагмент или переместиться в подходящую директорию. Сразу после инсталляции PyCharm вы получаете множество полезных функций для разработчиков, куда относятся инструменты отладки, тестирования и профилирования, а также имеются отдельные опции для работы с базами данных (Oracle, SQL Server, PostgreSQL, MySQL и другие). Если вы используете Python для веб-разработки, это программное обеспечение позволит взаимодействовать с веб-фреймворками, JavaScript и HTML. Научные вычисления здесь тоже проводятся благодаря интерактивной консоли, поддержке соответствующих библиотек и интеграции с Conda. Если вы ищете для себя профессиональное решение и планируете использовать его долгие годы программирования на Python, PyCharm — точно тот вариант, на котором следует остановиться для более подробного изучения.
Скачать PyCharm с официального сайта
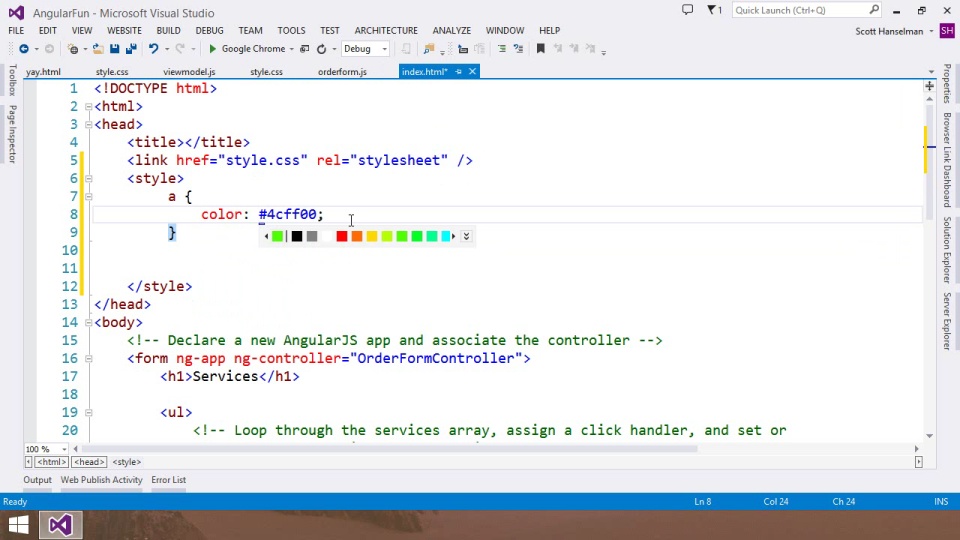
Visual Studio
Компания Microsoft заинтересована в том, чтобы пользователи создавали программы для их операционных систем, задействовав в этом язык программирования C++. Специально для таких целей они создали бесплатную среду разработки под названием Visual Studio. Именно ее чаще всего рекомендуют использовать новичкам, как отличный интерпретатор при изучении C++. Однако Visual Studio еще поддерживает JavaScript, C#, Python и другие популярные ЯП. Особенные инструменты разработки делают это решение идеальным для новичков. Возьмем за пример опцию загорающейся лампочки. Она иногда появляется в тех строках, которые можно оптимизировать. Кликните по ней, чтобы узнать, что лучше поменять для оптимальной читаемости кода и его оптимизации. Конечно, исправление ошибок и автозаполнение строк при написании здесь тоже присутствует.
Для анализа имеющейся информации в рассматриваемом программном обеспечении используется инструмент CodeLens. Он предоставляет важные аналитические сведения, например, отображает внесенные изменения и последствия тестирования отдельных модулей. Отладка кода Visual Studio может происходить прямо во время его выполнения. При обнаружении ошибки будет предложено приостановить процесс, чтобы вы могли изменить состояние строк, а после выполнение будет продолжено с этого же момента, что избавит вас от надобности постоянно перезагружать используемый модуль. Новичкам будет крайне полезна функция тестирования в реальном времени. Ее можно применять как к отдельным строкам сразу после их написания, так и к выделенным фрагментам. Это поможет быстро узнать, что происходит во время интерпретации этой строки и как влияет на весь остальной процесс. Однако важным будет отметить, что из-за перенасыщенности интерфейса и сложной реализации определенных параметров новичку может быть трудно освоить это ПО, что приведет к надобности изучения соответствующих уроков.
Он предоставляет важные аналитические сведения, например, отображает внесенные изменения и последствия тестирования отдельных модулей. Отладка кода Visual Studio может происходить прямо во время его выполнения. При обнаружении ошибки будет предложено приостановить процесс, чтобы вы могли изменить состояние строк, а после выполнение будет продолжено с этого же момента, что избавит вас от надобности постоянно перезагружать используемый модуль. Новичкам будет крайне полезна функция тестирования в реальном времени. Ее можно применять как к отдельным строкам сразу после их написания, так и к выделенным фрагментам. Это поможет быстро узнать, что происходит во время интерпретации этой строки и как влияет на весь остальной процесс. Однако важным будет отметить, что из-за перенасыщенности интерфейса и сложной реализации определенных параметров новичку может быть трудно освоить это ПО, что приведет к надобности изучения соответствующих уроков.
Скачать Visual Studio с официального сайта
Читайте также: Правильная установка Visual Studio на ПК
Android Studio
Android Studio — официальная среда разработки от создателей Android, которая предназначена для написания приложений под эту операционную систему.
Все свои проекты тестируйте без использования физических устройств. В стандартный набор инструментов Android Studio входит эмулятор, позволяющий намного быстрее запустить и проверить приложение, чем это было бы сделано на имеющемся смартфоне. Любой APK-файл доступен для проверки через специальный анализатор. Он определяет все входящие ресурсы и выбирает, каким образом можно поспособствовать уменьшению размера установщика.
Скачать Android Studio
IntelliJ IDEA
Выше мы уже рассказали об одном решении от компании JetBrains. Однако оно было нацелено исключительно на использование языка Python. Другая среда разработки от этой компании называется IntelliJ IDEA, и она поддерживает написание кода на многих языках. Самыми популярными из них являются Java, JavaScript, Python, Ruby, Groovy, Scala, PHP, C и C++. Мы уже говорили об интеллектуальном редактировании, проверке в реальном времени и оптимизации кода прямо при его написании. Сейчас не будем на этом останавливаться, скажем лишь, что в IntelliJ IDEA это все присутствует и функционирует должным образом. Отметим только то, что разработчики считают уникальной опцию умного автодополнения.
Если вы часто выполняете какую-либо функцию в IntelliJ IDEA, умный помощник предложит ее автоматизировать, чтобы вы перешли к другим задачам. Подобная опция будет максимально полезной в тех ситуациях, когда часто приходится набирать один и тот же фрагмент кода. Если данное программное обеспечение позиционируется как производительное в плане разработки, как раз из-за тех функций, о которых мы уже рассказывали выше, то главный недостаток IntelliJ IDEA — длительная обработка операций и скорость загрузки. С каждым новым обновлением разработчики делают акцент на том, что улучшили производительность, но пока она еще далека от идеала, поэтому некоторых юзеров не устраивает такое положение вещей и они предпочитают поискать аналог этому инструменту, остановившись на более быстрых решениях.
Скачать IntelliJ IDEA с официального сайта
Eclipse
Eclipse — еще одна популярная среда разработки, которая понравилась множеству пользователей из-за огромного количества подключаемых модулей. Изначально Eclipse была предназначена для написания кода под Java, а со временем вышло много внешних модулей, которые и позволили реализовать программирование, основываясь на других языках. Сейчас вы без проблем сможете подключить необходимое количество плагинов, вспомогательных не только при написании кода, но и для расширения общей функциональности программного обеспечения. Именно эта важная особенность делает Eclipse такой привлекательной для определенного круга юзеров. Конечно, все стандартные возможности, о которых мы уже упоминали при обзоре предыдущих сред разработки, в этом решении тоже присутствуют, работая по идентичному алгоритму.
Изначально Eclipse была предназначена для написания кода под Java, а со временем вышло много внешних модулей, которые и позволили реализовать программирование, основываясь на других языках. Сейчас вы без проблем сможете подключить необходимое количество плагинов, вспомогательных не только при написании кода, но и для расширения общей функциональности программного обеспечения. Именно эта важная особенность делает Eclipse такой привлекательной для определенного круга юзеров. Конечно, все стандартные возможности, о которых мы уже упоминали при обзоре предыдущих сред разработки, в этом решении тоже присутствуют, работая по идентичному алгоритму.
Eclipse — полностью бесплатный инструмент, поскольку является открытым, и каждый желающий может принять участие в разработке. Это и стало одним из главных недостатков программного обеспечения, поскольку постоянно им занимаются разные группы лиц, а как таковая полноценная стабильная команда отсутствует. Многих не устраивает и нехватка документации, поскольку большая часть материалов, расположенных на официальном сайте, базируется только на начинающих программистов. В остальном же Eclipse прекрасно справляется со своими главными задачами и предоставляет юзеру комфортные условия для написания любых приложений или других проектов, где используются языки программирования.
В остальном же Eclipse прекрасно справляется со своими главными задачами и предоставляет юзеру комфортные условия для написания любых приложений или других проектов, где используются языки программирования.
Скачать Eclipse
Netbeans
Далее речь пойдет о ПО под названием Netbeans. Это бесплатное программное обеспечение, позволяющее писать приложения на языках Java, JavaScript, Python, PHP, C, C++ и даже Ада. Здесь присутствует множество подключаемых плагинов, каждый из которых настраивается пользователем индивидуально, а также поддерживаются мощные инструменты для JavaScript, HTML5 и CSS3. Самые стандартные функции, например, быстрое редактирование кода или подсветка ошибок в реальном времени, тоже присутствуют в Netbeans. Дополнительно кому-то может показаться полезным и кросс-платформенность. Ничего не помешает установить этот софт на Linux, Windows или Mac OS. Настраиваемый интерфейс также считается важной составляющей для определенных категорий пользователей.
Из недостатков можно отметить низкое быстродействие, что в первую очередь связано с реализацией огромного количества функций, плагинов и различных параметров в одной оболочке. Чем больше всего включено и настроено, тем дольше придется ждать загрузки и выполнения операций. Следующий минус Netbeans относится к плагинам. Да, их здесь много, но это не всегда хорошо. Некоторые из них обладают крайне минимальным набором полезных опций, что делает такие дополнения практически ненужными. Почти все эти модули относятся к части разработки приложений под Android. Распространяется Netbeans бесплатно, но русский интерфейс отсутствует, поэтому придется изучать пункты меню и документацию на английском. Перейдите по указанной ниже ссылке, чтобы ознакомиться со всеми материалами по этому решению на официальном сайте.
Чем больше всего включено и настроено, тем дольше придется ждать загрузки и выполнения операций. Следующий минус Netbeans относится к плагинам. Да, их здесь много, но это не всегда хорошо. Некоторые из них обладают крайне минимальным набором полезных опций, что делает такие дополнения практически ненужными. Почти все эти модули относятся к части разработки приложений под Android. Распространяется Netbeans бесплатно, но русский интерфейс отсутствует, поэтому придется изучать пункты меню и документацию на английском. Перейдите по указанной ниже ссылке, чтобы ознакомиться со всеми материалами по этому решению на официальном сайте.
Скачать Netbeans с официального сайта
Komodo
Пользователи, только начавшие свой путь в программировании, могли не слышать о среде разработки под названием Komodo. Однако сейчас она является одной из популярнейших программ и предоставляет юзеру множество разнообразных опций. Начнем с поддерживаемых ЯП, и к ним относятся: SS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие. Сразу после инсталляции Komodo юзер может перейти к настройке интерфейса. Это ПО разделено на несколько окон, и каждое из них настраиваемое. Все они трансформируются, перемещаются, закрепляются или вовсе скрываются, если наличие определенного блока не нужно. Конечно, как и в любой современной среде разработки, в Komodo имеется ряд вспомогательных опций, например, подсветка ошибок с проверкой в реальном времени или предложения по автозаполнению. Сейчас это наиболее необходимые функции, которые активно задействуют как новички, так и профессионалы.
Сразу после инсталляции Komodo юзер может перейти к настройке интерфейса. Это ПО разделено на несколько окон, и каждое из них настраиваемое. Все они трансформируются, перемещаются, закрепляются или вовсе скрываются, если наличие определенного блока не нужно. Конечно, как и в любой современной среде разработки, в Komodo имеется ряд вспомогательных опций, например, подсветка ошибок с проверкой в реальном времени или предложения по автозаполнению. Сейчас это наиболее необходимые функции, которые активно задействуют как новички, так и профессионалы.
Рассматриваемое программное обеспечение поддерживает графическую отладку для языков NodeJS, Perl, PHP, Python, Ruby и Tcl, а также позволит реализовать развертывание в облаке благодаря Stackato PaaS. Имеются и дополнительные подключаемые плагины, каждый из них активируется или скачивается из интернета только на личное усмотрение. Во встроенной библиотеке можно отыскать вспомогательные модули на любой вкус. Главный недостаток Komodo — платное распространение. Мы рекомендуем сначала изучить демонстрационную версию, которая будет активна на протяжении трех недель. Этого времени вполне хватит для того, чтобы понять, стоит ли вкладывать свои средства в эту среду разработки и способна ли она предоставить весь необходимый набор функций, чтобы создание кода проходило в максимально комфортных условиях.
Мы рекомендуем сначала изучить демонстрационную версию, которая будет активна на протяжении трех недель. Этого времени вполне хватит для того, чтобы понять, стоит ли вкладывать свои средства в эту среду разработки и способна ли она предоставить весь необходимый набор функций, чтобы создание кода проходило в максимально комфортных условиях.
Скачать Komodo с официального сайта
RubyMine
Выше мы уже говорили о целых двух продуктах от компании JetBrains, но они не ограничиваются в количестве выпускаемых инструментов и предлагают пользователям скачать еще и RubyMine. Из названия этого софта уже понятно, что основной упор здесь был сделан на разработку приложений или скриптов на Ruby, однако при детальном изучении становится понятно, что это ПО совместимо и с многими другими языками программирования (CoffeeScript, CSS, HAML, HTML, JavaScript, LESS, Ruby и Rails, SASS). Важная деталь, которую точно нужно упомянуть при обзоре RubyMine — возможность разработки под iOS. Это достаточно необычная особенность, поскольку часто JetBrains не уделяют должного внимания данной операционной системе.
Помимо основных функций, которые присутствуют во всех продуктах от упомянутой компании, в RubyMine встроены отладчики, позволяющие взаимодействовать с JavaScript, CoffeeScript и Ruby. Поддерживается и интеграция с CVS, Git, Mercurial, Perforce и Subversion. Все проекты, создаваемые в этой среде, имеют древовидное строение с возможностью произведения быстрого анализа. Если вы собираетесь разрабатывать решения с GUI, внимательно прочтите общую документацию этого ПО, поскольку многие жалуются на недостаточное количество полезных инструментов, позволяющих реализовать графический интерфейс. Еще для стабильной работы RubyMine потребуется не менее 4 гигабайт оперативной памяти, а сам инструмент распространяется платно, но с пробной бесплатной версией сроком на месяц, которую обязательно следует скачать и протестировать перед покупкой.
Скачать RubyMine с официального сайта
Xcode
Ранее мы уточнили, что в RubyMine имеются инструменты для разработки под iOS. Если вы внимательно прочитали все предыдущие обзоры, то могли заметить, что подобные возможности не предоставляла ни одна из упомянутых программ, поэтому сейчас мы предлагаем ознакомиться с Xcode. Это идеальное решение для тех, кто заинтересован в создании приложений под iPad, iPhone и Mac. Отчасти на простоту разработки влияет интеграция с Cocoa Touch, а к списк
Если вы внимательно прочитали все предыдущие обзоры, то могли заметить, что подобные возможности не предоставляла ни одна из упомянутых программ, поэтому сейчас мы предлагаем ознакомиться с Xcode. Это идеальное решение для тех, кто заинтересован в создании приложений под iPad, iPhone и Mac. Отчасти на простоту разработки влияет интеграция с Cocoa Touch, а к списк
Онлайн HTML редакторы — визуальные бесплатные инстурменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.

HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
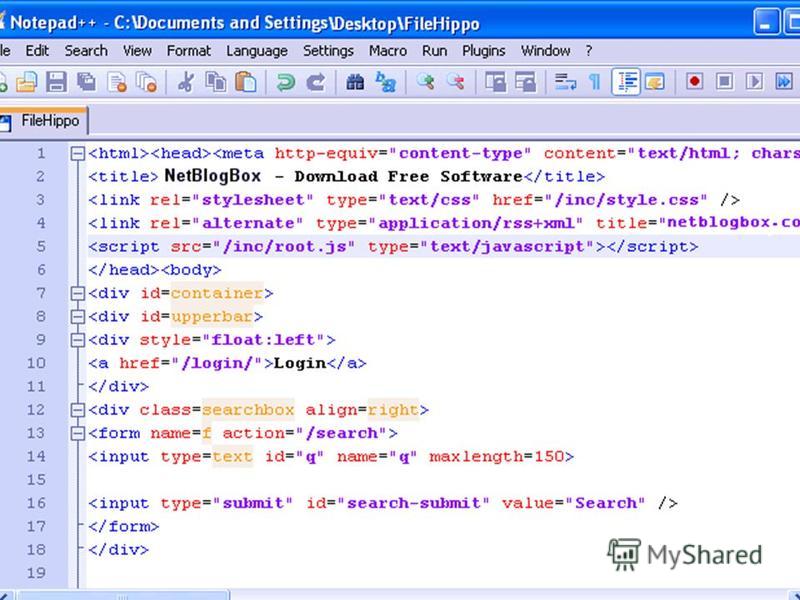
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor. com.
com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Cloud9IDE
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
ShiftEdit
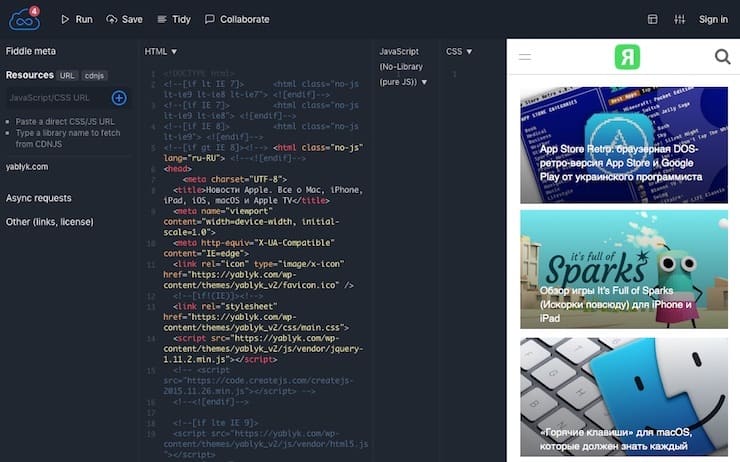
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
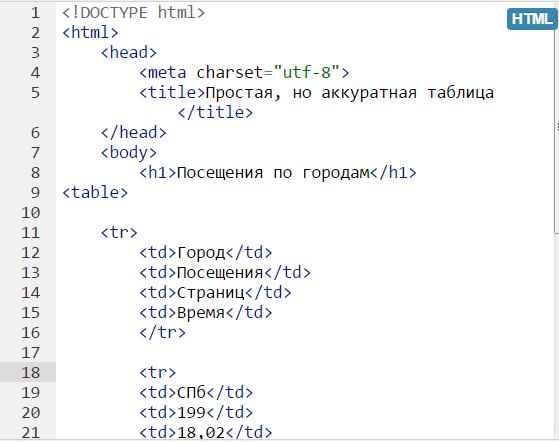
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью ускорения загрузки сайта или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
лучшие инструменты для написания кода
You have been blocked from seeing ads.
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).

Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
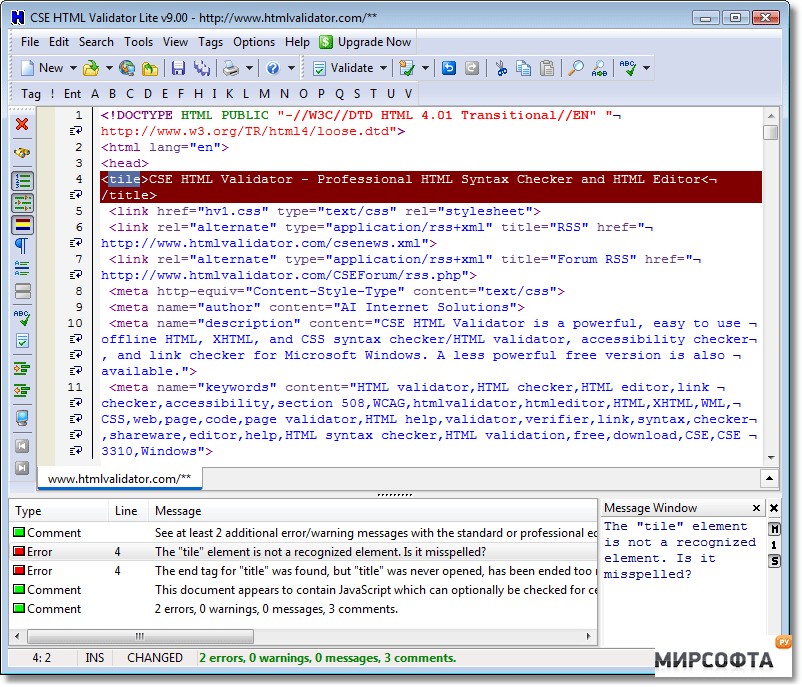
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
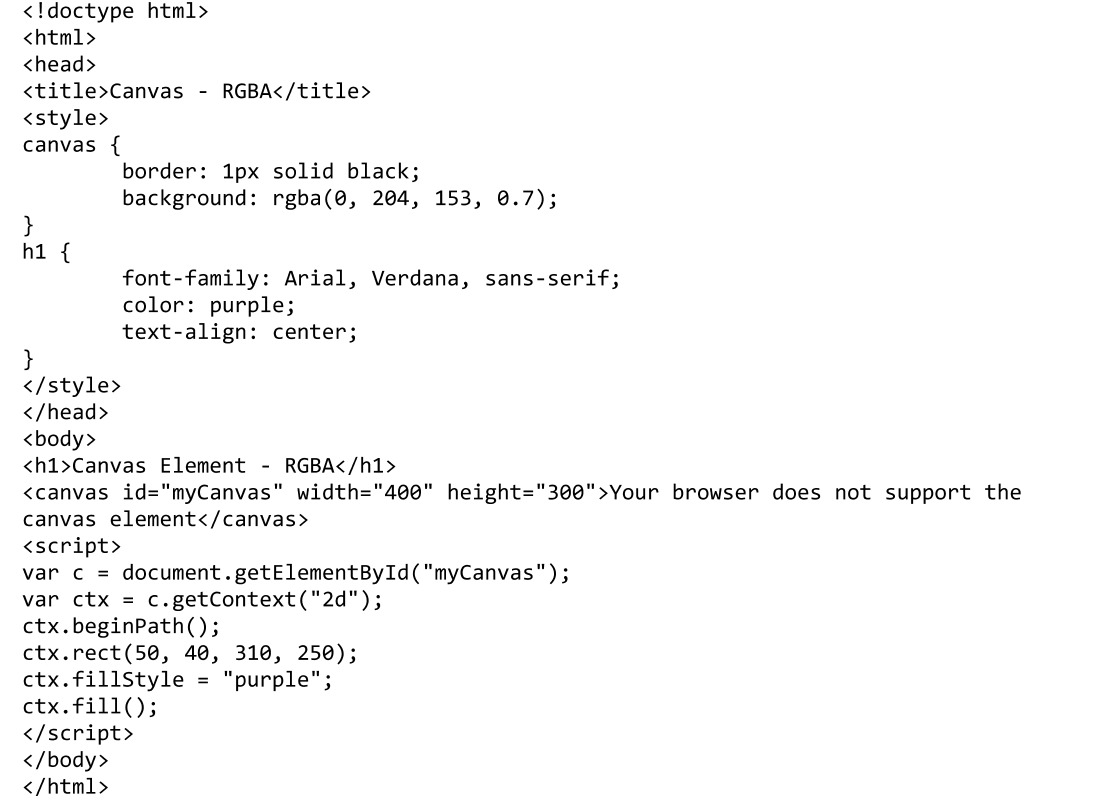
Как добавить CSS
Когда браузер читает таблицу стилей, он форматирует HTML-документ в соответствии с информация в таблице стилей.
Три способа вставки CSS
Есть три способа вставить таблицу стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
С внешняя таблица стилей, вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая страница HTML должна содержать ссылку на файл внешней таблицы стилей внутри элемент внутри раздела заголовка.
Пример
Внешние стили определяются в элементе в разделе
HTML-страницы:Это заголовок
Это абзац.
