Приложения для создания программ — подборка лучших!
Научим создавать свои игры, сайты и приложения
Начать учиться
В этой статье мы разберем базовый набор приложений, в которых работают программисты. Это далеко не исчерпывающий список — скорее отправная точка, чтобы сделать первые шаги в программировании. Итоговый набор необходимых приложений будет зависеть от специализации, которую вы выберете, а пока давайте узнаем, каким ПО пользуются практически все разработчики.
Изучите самый популярный язык программирования Python
Научим создать игры, разбираться в анализе данных и писать ботов для соцсетей. Python для детей — отличный способ войти в айти и познакомиться с программированием. Запишитесь на бесплатный вводный урок и получите +2 урока в подарок
Редактор кода
Самый важный инструмент разработчика, конечно, голова, а следующий по важности — редактор кода. Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода.
Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода.
Программ для программистов придумали уже немало, и большинство из них бесплатны, так что есть из чего повыбирать. Главное, чтобы редактор умел работать именно с вашим языком программирования (или набором языков) и чтобы у него была поддержка, то есть регулярные обновления самого редактора и плагинов для него.
Вот несколько редакторов кода, с которых можно начать знакомство с программированием. Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
1. Sublime Text
Популярный и простой в освоении редактор, который подойдет начинающим разработчикам. Его отличительная черта — очень быстрая загрузка. Поэтому Sublime Text часто используют не только для редактирования кода, но и для хранения быстрых заметок, тем более что это приложение для программирования автоматически сохраняет все содержимое вкладок при закрытии. Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
К другим приятным фичам Sublime Text можно отнести автодополнение, одновременное редактирование нескольких строк и удобный поиск.
Скачать Sublime Text
2. Atom
Тяжеловесный, но мощный редактор, который можно улучшать и кастомизировать до бесконечности. Для него существует уже около 13 тысяч плагинов, которые способны закрыть все мыслимые потребности начинающего программиста. А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Кстати, авторы этого редактора — компания GitHub, и основные инструменты контроля версий интегрированы в Atom из коробки. Создать новую ветку или закоммитить изменения можно в пару кликов или нажатий горячих клавиш прямо из окна редактора. Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
Скачать Atom
3. Visual Studio Code
Еще одно популярное ПО для программирования — разработка Microsoft под названием Visual Studio Code, или сокращенно VSCode. Как и Atom, он содержит интеграцию с системой контроля версий, а также встроенный терминал, собственный отладчик и набор инструментов для рефакторинга.
Из минусов: приложение достаточно долго загружается, но работает быстро.
Скачать Visual Studio Code
4. Vim
У этого олдскульного редактора кода нет интерфейса. Совсем. И тем не менее Vim стабильно занимает высокие места в списках лучших бесплатных редакторов кода. Это неудивительно, ведь многие бывалые разработчики не жалуют мышку и тачпад: использовать горячие клавиши и текстовые команды куда быстрее.
И хотя на первый взгляд этот инструмент не для новичков, мы советуем его тем, кто с первых же дней хочет впечатлить коллег по цеху.
Скачать Vim
5. WebStorm
Среда для разработки на JavaScript с автоматической проверкой кода, поддержкой JS-библиотек и фреймворков, инструментами для командной работы, предпросмотром HTML-файлов и множеством других полезных для веб-разработки фич.
Это платный софт — индивидуальная подписка обойдется в 5,90 $ в месяц, но ученики онлайн-школы программирования Skysmart Pro получают ее бесплатно на время прохождения курсов.
Скачать WebStorm
Редактор кода и IDE. В чем разница? 🤔
IDE, или среда разработки, — этакая программа-мультитул, которая включает в себя, помимо редактора кода, еще компилятор и отладчик (то есть умеет превращать строки кода в работающее приложение и помогает программисту искать баги), а также другие полезные штуки, например интеграцию с системой контроля версий.
Примеры IDE — Microsoft Visual Studio, PyCharm, Eclipse.
— У меня твои фото. Заплати 500 ₽, и всё останется в секрете!
Чтобы ребёнок не вёлся на такие сообщения и дал отпор мошенникам, запишите его на курс по кибербезопасности. Это бесплатно
Это бесплатно
Система контроля версий
Система контроля версий хранит все состояния проекта за всю историю его существования. Точнее, все состояния, которые разработчики посчитали нужным сохранить. Важность использования такой системы трудно переоценить — вот лишь пара случаев, в которых она пригодится:
Два разработчика одновременно редактируют один и тот же компонент. Без использования системы контроля версий есть шанс, что один из них затрет работу другого. А так система проанализирует изменения и уведомит о возможных конфликтах.
В пятницу вечером команда выкатила новую фичу и ушла отдыхать, а к утру понедельника почту завалило сообщениями о возникшем баге. Без системы контроля версий разработчики в мыле перебирают все файлы проекта, чтобы найти источник проблемы и устранить его. С системой же легко откатиться к той версии, в которой ошибки не было, и спокойно за чашечкой кофе ловить баг.

Нетрудно догадаться, что в проектах без системы контроля версий зачастую царит хаос, а выполнение простых задач отнимает куда больше времени, чем могло бы. Когда будете искать работу программиста, обращайте внимание, принято ли в команде использовать систему контроля версий. Если нет — это, скорее всего, говорит о низкой культуре разработки, идти в такую компанию и привыкать к такому стилю работы не стоит.
Git
Пожалуй, самая популярная система контроля версий — это Git. Практически в любой современной компании вам придется работать именно с ней, поэтому советуем сразу разобраться в принципах работы с Git и самостоятельно вести историю изменений ваших учебных проектов.
Пользоваться Git можно по-разному: через графический интерфейс (Git GUI), через терминал или же через редактор кода, если в нем такой функционал предусмотрен.
Скачать Git
Git и GitHub — это одно и то же? 🤔
Нет, но они тесно связаны. Git — это система контроля версий, которую вы устанавливаете локально, то есть именно на свой компьютер или сервер. GitHub — это облачный сервис для хранения кода проекта и его версий. Через GitHub можно открыть доступ к коду своей команде, потенциальному работодателю или всему профессиональному сообществу.
Git — это система контроля версий, которую вы устанавливаете локально, то есть именно на свой компьютер или сервер. GitHub — это облачный сервис для хранения кода проекта и его версий. Через GitHub можно открыть доступ к коду своей команде, потенциальному работодателю или всему профессиональному сообществу.
Терминал
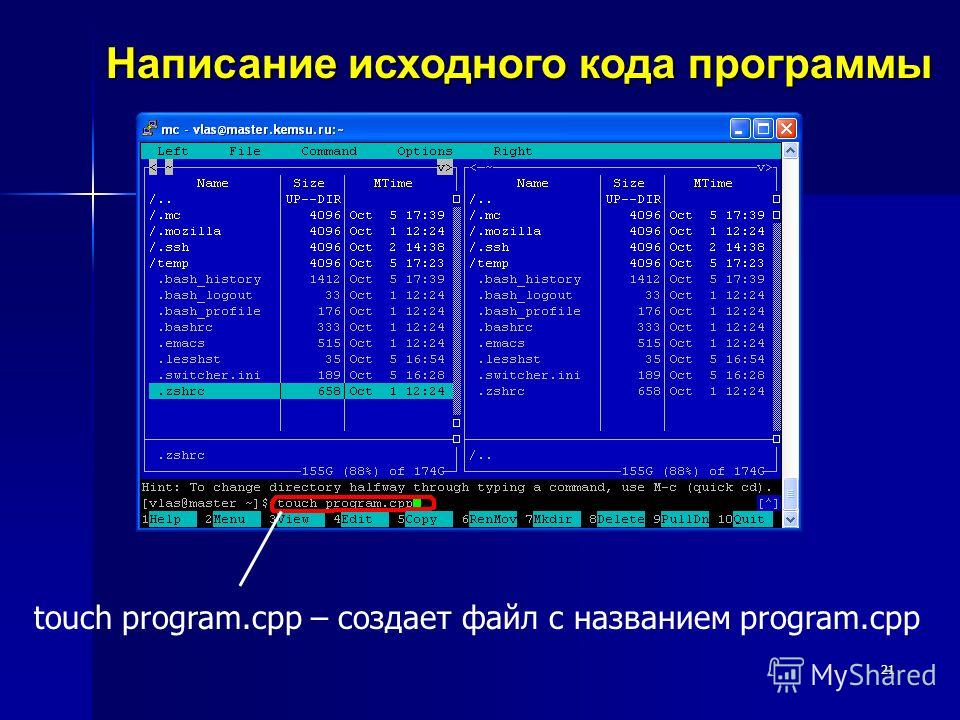
Как мы уже говорили, разработчики не очень любят пользоваться мышкой и тачпадом: горячие клавиши и текстовые команды заметно экономят время при работе. Поэтому начинающему программисту стоит привыкать работать с терминалом — для начала научиться перемещаться с его помощью по файловой структуре проекта, быстро создавать, открывать и удалять файлы. А дальше установить тот же Git, подключить необходимые библиотеки, задеплоить готовый проект на сервер.
И на Windows, и на MacOS уже есть встроенные терминалы, но их возможностей зачастую не хватает разработчикам, поэтому они используют более навороченный сторонний софт. Вот пара примеров, с которых можно начать.
Вот пара примеров, с которых можно начать.
Cmder
Эмулятор консоли для Windows, легкий, быстрый и симпатичный. Он не нуждается в установке: достаточно скачать exe-файл и запустить его, и вот вы уже работаете в консоли, как заправский программист.
Скачать Cmder
iTerm2
Эмулятор консоли для MacOS, более красивый и продвинутый, нежели стандартный терминал, как утверждают его авторы. И действительно, он содержит кучу полезных штук: от автодополнения до менеджера паролей.
Скачать iTerm2
Какие еще программы пригодятся для создания программ
Работа программиста, который пишет софт для беспилотных автомобилей, отличается от работы программиста, который создает игры на Xbox. Поэтому мы и предупредили в начале статьи, что перечислить все нужные приложения для программирования на ПК не получится: итоговый набор будет разным в зависимости от задач конкретного разработчика.
Так, если ваша работа будет связана с созданием интерфейсов, например мобильных приложений или интернет-магазинов, то наверняка понадобится графический редактор. Самые популярные на сегодняшний день — Figma, Adobe XD, Sketch. Но, скорее всего, вам выбирать и не придется: за вас это сделает ваш коллега-дизайнер. 🙂
Например, работоспособность приложений для Android можно проверить на эмуляторе Genymotion, а можно воспользоваться встроенным эмулятором в IDE Android Studio.
Учиться программировать самостоятельно — увлекательная и смелая затея, но с преподавателем достичь первых результатов можно быстрее. Преподаватель поможет подобрать софт для разработки, научит им пользоваться и, что еще важнее на первых порах, будет регулярно давать обратную связь, поддерживать и мотивировать ученика. Поэтому мы приглашаем детей и подростков на курсы программирования в Skysmart Pro — за новыми знаниями, мотивацией и навыками, которые будут востребованы всегда.
Преподаватель поможет подобрать софт для разработки, научит им пользоваться и, что еще важнее на первых порах, будет регулярно давать обратную связь, поддерживать и мотивировать ученика. Поэтому мы приглашаем детей и подростков на курсы программирования в Skysmart Pro — за новыми знаниями, мотивацией и навыками, которые будут востребованы всегда.
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Вета Иванченко
Редактор Skysmart
К предыдущей статье
Топ-25 лучших игр для программистов
К следующей статье
Переменная в программировании
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Программы для написания кода в 2022 году: Топ 20
Автор Сергей Тимофеев На чтение 8 мин Просмотров 3. 1к.
Обновлено
1к.
Обновлено
Новичкам в сфере программирования будет казаться, что для написания кода хватит самого компьютера с установленной ОС. Это выражение в корне неверно, так как популярные ОС, например, macOS и Windows создавались для пользователей, а не программистов.
Соответственно, если пользователь решает заняться разработкой ПО, то ему придется установить программы из следующих категорий приложений для программирования:
- ПО для обработки кода. К этой категории относятся трансляторы, интерпретаторы, компиляторы, отладчики.
- ПО для кода. Не цените время и нервы – пишите код в блокноте, а после запускайте через встроенную консоль. Для менее безумных пользователей рекомендуем найти редакторы кода и IDE с подсветкой синтаксиса и автоматическим поиском ошибок.
- ПО для упрощения работы. К таким программам относятся небольшие утилиты, которые минимальные, но полезные по функциям.
 Например, определители цвета, бинарные калькуляторы, улучшенные терминалы, git и так далее.
Например, определители цвета, бинарные калькуляторы, улучшенные терминалы, git и так далее. - Сборщики и Docker. Это программы, которые собирают готовые проекты с зависимостями. Это нужно, чтобы на компьютере другого пользователя программа запустилась без проблем.
Содержание
- Топ бесплатных программ для кодинга
- Топ 3 IDE
- Microsoft Visual Studio
- Code::Blocks
- NetBeans
- Топ 3 редактора кода
- Sublime Text
- Atom
- Visual Studio Code
- Топ 3 полезные утилиты
- ConEmu
- TakeOwnershipPRO
- AutoHotkey
- Вывод
Топ бесплатных программ для кодинга
Начнем, пожалуй, с ПО, которое распространяется с лицензией Freeware, то есть бесплатно для некоммерческого использования. Нет, не стоит строить скептические догадки о низком качестве ПО.
Дело в том, что у многих эталонных продуктов есть так называемые Education или Study версии. То есть перечисленные ниже варианты ничем не хуже платных альтернатив, но их нельзя использовать в корпорациях и для монетизации.
Топ 3 IDE
IDE – это интегрированная среда разработки, проще говоря программа для написания и запуска кода. Они позволяют в одном окне писать код, изменять файлы, запускать проект на выполнение, отладку, сборку, а также сохранять журнал логов. И это возможности только самых простых приложений.
Microsoft Visual Studio
Одна из самых лучших программ для написания кода – Microsoft Visual Studio, наш топ IDE-монстр среди конкурентов -. Дело в том, что у этой IDE нет узкой специализации. Всего в пару кликов пользователь сможет создать шаблон консольного, серверного, мобильного, Desktop и кроссплатформенного приложения, написанного на разных языках, начиная от классики жанра – C++ и заканчивая современным Python.
Некоторые, возможно, поспорят, ведь Visual Studio стоит вполне приличную сумму. Да, это так, но если пользователь выберет версию Community, то получит возможность получить большую часть функционала бесплатно. Единственный минус этой версии – отсутствие инструментов для работы в команде.
С точки зрения технических характеристик также не стоит беспокоиться. Сама оболочка весит считанные мегабайты, а после в ней пользователю дается возможность выбрать все нужные компоненты отдельно. По секрету, через Visual studio даже имеется возможность установки игрового движка – Unity.
Code::Blocks
Те, кто познакомился с Code::Blocks еще в школьные годы, скорее всего имеют о редакторе неприятные воспоминания. Успокоим вас, они связаны именно со странной методикой преподавания информатики, а не самой программой. Последняя, в свою очередь, как и Visual studio, основывается на модульной системе.
То есть разработчик вправе самостоятельно поменять компилятор, доустановить собственные плагины, а также изменить уже существующие. Основная спецификация – это язык C++, но также есть поддержка Java, D и Fortran. К явным преимуществам стоит отнести компактность и интуитивно понятный интерфейс.
Отличная программа для начинающих новичков-программистов
NetBeans
Еще одна программа для написания кода – NetBeans. Если предыдущий представитель был разработан для C++ и лишь частично затрагивал другие языки программирования, то NetBeans, наоборот, акцентируется на Java. Другие языки, конечно, тоже поддерживаются. К ним относятся C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Если предыдущий представитель был разработан для C++ и лишь частично затрагивал другие языки программирования, то NetBeans, наоборот, акцентируется на Java. Другие языки, конечно, тоже поддерживаются. К ним относятся C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Последнее время IDE теряет популярность среди профессионалов, но вот новичкам – самое то.
Топ 3 редактора кода
По сути, редакторы кода отличаются от обычного блокнота тремя вещами:
- Подсветкой синтаксиса.
- Автоматическим созданием структуры.
- Функцией автодополнения.
Некоторые редакторы предлагают более широкий функционал, это только базовые особенности. Редакторов намного больше, чем IDE, так как они намного проще в плане реализации. Если вкратце, это программы, где можно писать программы, но не запускать.
Sublime Text
Одна из лучших программ для написания кода Sublime Text. Приятная темная тема (есть возможность выбора), плавный интерфейс, множество плагинов и самое главное – портативность. При желании Sublime Text можно даже запустить без установки на компьютер. Это удобно, если пользователь работает на чужом компьютере, либо там, где нужен неизвестный пароль администратора для установки.
При желании Sublime Text можно даже запустить без установки на компьютер. Это удобно, если пользователь работает на чужом компьютере, либо там, где нужен неизвестный пароль администратора для установки.
Программа поддерживает практически все известные языки программирования, входящие в топ-100. Плюс к этому редактор неплохо справляется с большими файлами. Да, немного тупит, но не крашится, как другие редакторы.
Atom
А этот редактор отлично подойдет именно для веб-разработчиков. В него встроена функция Live Server, которая позволяет редактировать код страницы и видеть изменения в режиме реального времени.
Еще одна особенность, свойственная для Atom – это удобная система автодополнения, а также графическая палитра цвета для выбора цветового кода.
Для остальных целей лучше подобрать альтернативный вариант.
Visual Studio Code
Не стоить путать с IDE, которую мы рассмотрели выше. У этого редактора похожий интерфейс, но он не умеет запускать код на компилируемых языках. А вот такие языки программирования, как Python, мгновенно выполняются в консоли.
А вот такие языки программирования, как Python, мгновенно выполняются в консоли.
Больше всего в этом Visual Studio Code привлекает обилие плагинов. Благодаря нужным настройкам, можно настроить и git, и Docker и даже локальный сервер. В общем, универсал в своей категории.
Топ 3 полезные утилиты
Здесь собраны полезные, бесплатные и небольшие программы, которые сделают процесс разработки более приятным.
ConEmu
ConEmu – это улучшенная версия командной строки Windows.
Во-первых, она легко стилизуется.
Во-вторых, позволяет создавать несколько сессий (вкладок) сразу.
В-третьих, имеет множество пользовательских настроек, чем не может похвастаться встроенная командная строка.
Если и вовсе заменить файл с cmd.exe в системной папке на conemu, то можно максимально интегрировать утилиту в систему. Однако, делать этого не стоит, так как иногда это приводит к непредвиденным проблемам.
TakeOwnershipPRO
Эта программа проста, но незаменима. Основная задача TakeOwnershipPRO – это снятие ограничений с проблемных файлов.
Основная задача TakeOwnershipPRO – это снятие ограничений с проблемных файлов.
Когда какая-то программа работает некорректно, она может создать файл с закрытыми правами. Чтобы исправить это, достаточно запустить программу и закинуть в нее нужный файл.
AutoHotkey
Удобная программа, если нужно забиндить часто повторяющиеся операции. Утилита позволяет автоматизировать практически любой процесс, главное придумать подходящее сочетание клавиш.
Не забудьте добавить AutoHotkey в автозагрузку, иначе придется вручную открывать каждый раз.
Вывод
На самом деле этот список можно продолжать бесконечно. Одним нравится крутое ПО, которое выполняет 50% от рутинных задач программиста. Некоторым даже не важно, что такое ПО будет стоить прилично. Другие же, наоборот, не любят использовать навороченные решения, так как последние лишают специалиста того удовольствия от процесса написания кода.
Довольно часто происходит, что после смены редактора кода или целой IDE, производительность программиста резко возрастает. В идеале можно использовать сразу несколько решений. Например, для больших проектов запускать Visual Studio, а для мелких файлов сгодится и sublime text.
В идеале можно использовать сразу несколько решений. Например, для больших проектов запускать Visual Studio, а для мелких файлов сгодится и sublime text.
Visual Studio Code
2
Sublime Text
1
TakeOwnershipPRO
1
Microsoft Visual Studio
Code::Blocks
NetBeans
ConEmu
AutoHotkey
Visual Studio Code — редактирование кода. Новое определение
Встречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.
Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) простота, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | x64 | x86 | Arm64 |
| Установщик системы | x64 | x86 | Arm64 |
. zip zip | x64 | x86 | Arm64 |
| Командная строка | x64 | x86 | Arm64 |
| .deb | x64 | Arm32 | Arm64 |
| .об/мин | x64 | Arm32 | Arm64 |
| .tar.gz | x64 | Arm32 | |
| Защелка | Snap Store | ||
| Командная строка | x64 | Arm32 | Arm64 |
. zip zip | Чип Intel | Яблочный кремний | Универсальный |
| Командная строка | Чип Intel | Силикон Apple |
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
Используйте vscode.dev для быстрого редактирования онлайн!
GitHub, Azure Repos и локальные файлы.
Условия лицензии и конфиденциальности
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. ПРОТИВ
Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если бы вы
предпочитаете не отправлять эти данные, пожалуйста, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как отключить их.
Часто задаваемые вопросы по коду Visual Studio
Редактировать
Наши документы содержат раздел Общие вопросы , необходимый для конкретных тем. Мы собрали здесь элементы, которые не подходят к другим темам.
Если вы не видите здесь ответа на свой вопрос, ознакомьтесь с нашими ранее обнаруженными проблемами на GitHub и нашими примечаниями к выпуску.
В чем разница между Visual Studio Code и Visual Studio IDE?
Visual Studio Code — это оптимизированный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий. Он направлен на то, чтобы предоставить разработчику только те инструменты, которые необходимы разработчику для быстрого цикла сборки кода и отладки, и оставляет более сложные рабочие процессы более полнофункциональным IDE, таким как Visual Studio IDE.
Какие ОС поддерживаются?
VS Code работает на macOS, Linux и Windows. См. документацию по требованиям для поддерживаемых версий. Вы можете найти более подробную информацию о конкретной платформе в обзоре установки.
Является ли VS Code бесплатным?
Да, VS Code бесплатен для частного или коммерческого использования. Подробнее см. в лицензии на продукт.
Как отключить отчеты телеметрии
VS Code собирает данные об использовании и отправляет их в Microsoft, чтобы улучшить наши продукты и услуги. Прочтите наше заявление о конфиденциальности и документацию по телеметрии, чтобы узнать больше.
Если вы не хотите отправлять данные об использовании в Microsoft, вы можете установить для параметра пользователя telemetry.telemetryLevel значение off .
Из Файл > Предпочтения > Настройки (MacOS: Код > Предпочтения > Настройки ), поиск Telemetry и SET TELEYTRY: TELEMTERY LELETERY 0202020202050505050505050505050505050505050505333. . Это отключит все события телеметрии от VS Code в будущем.
. Это отключит все события телеметрии от VS Code в будущем.
Важное примечание : VS Code позволяет устанавливать расширения Microsoft и сторонних разработчиков. Эти расширения могут собирать собственные данные об использовании и не контролируются
настройка telemetry.telemetryLevel. Обратитесь к документации конкретного расширения, чтобы узнать о его отчетах телеметрии.
Как отключить эксперименты
VS Code использует эксперименты для опробования новых функций или их постепенного развертывания. Наша экспериментальная платформа обращается к службе, принадлежащей Microsoft, и поэтому отключается при отключении телеметрии. Однако, если вы хотите отключить эксперименты независимо от ваших настроек телеметрии, вы можете установить workbench.enableExperiments настройка пользователя на false .
Из File > Preferences > Settings (macOS: Code > Preferences > Settings ), найдите Experiments 9032 Experiments. Это предотвратит обращение VS Code к службе и откажется от любых текущих экспериментов.
Это предотвратит обращение VS Code к службе и откажется от любых текущих экспериментов.
Как отключить отчеты о сбоях
VS Code собирает данные обо всех возникающих сбоях и отправляет их в Microsoft для улучшения наших продуктов и услуг. Прочтите наше заявление о конфиденциальности и документацию по телеметрии, чтобы узнать больше.
Если вы не хотите отправлять данные о сбоях в Microsoft, вы можете изменить настройку пользователя telemetry.telemetryLevel на off .
Из Файл > Настройки > Настройки (macOS: Код > Настройки > Settings ), найдите телеметрия и установите для параметра Telemetry: Telemetry Level значение off . Это отключит все события телеметрии, включая отчеты о сбоях из VS Code. Вам нужно будет перезапустить VS Code, чтобы изменение настроек вступило в силу.
Теперь, когда вступил в силу Общий регламент по защите данных (GDPR), мы хотим воспользоваться этой возможностью, чтобы еще раз заявить, что мы очень серьезно относимся к конфиденциальности. Это касается как Microsoft как компании, так и, в частности, команды VS Code.
Для поддержки GDPR:
- Продукт VS Code уведомляет всех пользователей о том, что они могут отказаться от сбора данных телеметрии.
- Команда активно проверяет и классифицирует все отправленные данные телеметрии (задокументировано в нашей кодовой базе OSS).
- Для любых собранных данных, например аварийных дампов, действуют действующие политики хранения данных.
Дополнительные сведения о соответствии VS Code GDPR см. в документации по телеметрии.
Какие онлайн-сервисы использует VS Code?
Помимо отчетов о сбоях и телеметрии, VS Code использует онлайн-сервисы для различных других целей, таких как загрузка обновлений продукта, поиск, установка и обновление расширений или обеспечение поиска на естественном языке в редакторе настроек. Дополнительные сведения см. в разделе Управление онлайн-сервисами.
Дополнительные сведения см. в разделе Управление онлайн-сервисами.
Вы можете включить или выключить функции, использующие эти службы. Из файла > Настройки > Настройки (macOS: Код > Настройки > Настройки ) и введите тег @tag:usesOnlineServices . Здесь будут отображаться все настройки, которые контролируют использование онлайн-сервисов, и вы можете индивидуально включать или выключать их.
Как отказаться от автоматического обновления VS Code?
По умолчанию VS Code настроен на автоматическое обновление для пользователей macOS и Windows при выпуске новых обновлений. Если вы не хотите получать автоматические обновления, вы можете установить параметр Update: Mode с по умолчанию на 9.0205 нет .
Чтобы изменить режим обновления, перейдите к Файл > Настройки > Настройки (macOS: Код > Настройки > Настройки ), найдите режим обновления 9020 6 и измените настройку 9020 6 режим обновления 9020. .
Если вы используете редактор JSON для своих настроек, добавьте следующую строку:
"update.mode": "none"
Вы можете установить предыдущую версию VS Code, удалив текущую версию, а затем установив загрузку, указанную в верхней части страницы примечаний к выпуску.
Примечание: В Linux: если репозиторий VS Code был установлен правильно, ваш системный менеджер пакетов должен выполнять автоматическое обновление так же, как и другие пакеты в системе. См. Установка VS Code в Linux.
Отказ от обновлений расширений
По умолчанию VS Code также автоматически обновляет расширения по мере появления новых версий. Если вы не хотите, чтобы расширения обновлялись автоматически, вы можете снять флажок Extensions: Auto Update в редакторе настроек (⌘, (Windows, Linux Ctrl+,)).
Если вы используете редактор JSON для изменения настроек, добавьте следующую строку:
"extensions.autoUpdate": false
Лицензирование
Местоположение
Вы можете найти лицензии VS Code, уведомления третьих лиц и кредитный список с открытым исходным кодом Chromium в папке ресурсов\приложения в месте установки VS Code. ThirdPartyNotices.txt , Chromium Credits_*.html и английский язык VS Code LICENSE.txt доступны в resources\app . Локализованные версии LICENSE.txt по идентификатору языка находятся в папке resources\app\licenses .
Почему у Visual Studio Code другая лицензия, чем у репозитория vscode GitHub?
Чтобы узнать, почему лицензия на продукт Visual Studio Code отличается от лицензии на репозиторий vscode GitHub с открытым исходным кодом, подробное объяснение см. в выпуске № 60.
В чем разница между
vscode и дистрибутив кода Microsoft Visual Studio? В репозитории github.com/microsoft/vscode (код — OSS ) мы разрабатываем продукт Visual Studio Code. Мы не только пишем код и работаем над проблемами там, мы также публикуем нашу дорожную карту и ежемесячные планы итераций и завершающих этапов. Исходный код доступен всем по стандартной лицензии MIT.
Visual Studio Code — это дистрибутив Code — репозиторий OSS со специфическими настройками Microsoft (включая исходный код), выпущенный под традиционной лицензией на продукт Microsoft.
Дополнительные сведения см. в статье «Код Visual Studio и различия между кодом и OSS».
Что означает «Построен на основе открытого исходного кода»?
Microsoft Visual Studio Code — это лицензированный Microsoft дистрибутив «Code — OSS», который включает собственные активы Microsoft (такие как значки) и функции (интеграция Visual Studio Marketplace, небольшие аспекты включения удаленной разработки). Хотя эти дополнения составляют очень небольшой процент от общей базы кода дистрибутива, точнее будет сказать, что код Visual Studio «построен» на основе открытого исходного кода, а не «является» открытым исходным кодом из-за этих различий. Дополнительную информацию о том, что включает в себя каждый дистрибутив, можно найти в статье Visual Studio Code и «Code — OSS Differences».
Хотя эти дополнения составляют очень небольшой процент от общей базы кода дистрибутива, точнее будет сказать, что код Visual Studio «построен» на основе открытого исходного кода, а не «является» открытым исходным кодом из-за этих различий. Дополнительную информацию о том, что включает в себя каждый дистрибутив, можно найти в статье Visual Studio Code и «Code — OSS Differences».
Как найти лицензию на расширение?
Большинство расширений ссылаются на свою лицензию на странице Marketplace или в разделе обзора, когда вы выбираете расширение в представлении «Расширения».
Например:
Если вы не нашли ссылку на лицензию, вы можете найти лицензию в репозитории расширения, если оно общедоступно, или вы можете связаться с автором расширения через раздел вопросов и ответов Торговая площадка.
Все ли расширения VS Code имеют открытый исходный код?
Авторы расширений могут свободно выбирать лицензию, соответствующую потребностям их бизнеса. Хотя многие авторы расширений решили выпускать свой исходный код под лицензией с открытым исходным кодом, некоторые расширения, такие как Wallaby.js, Google Cloud Code и расширения VS Code Remote Development, используют проприетарные лицензии.
Хотя многие авторы расширений решили выпускать свой исходный код под лицензией с открытым исходным кодом, некоторые расширения, такие как Wallaby.js, Google Cloud Code и расширения VS Code Remote Development, используют проприетарные лицензии.
Microsoft по возможности открывает исходный код наших расширений. Однако зависимость от существующего проприетарного исходного кода или библиотек, исходного кода, который пересекается с лицензированными Microsoft инструментами или службами (например, Visual Studio), и различиями бизнес-моделей во всей Microsoft приведут к тому, что некоторые расширения будут использовать проприетарную лицензию. Вы можете найти список расширений Visual Studio Code, предоставленных корпорацией Майкрософт, и их лицензий в статье Microsoft Extension Licenses.
Как узнать версию?
Информацию о версии VS Code можно найти в диалоговом окне «О программе».
В macOS перейдите к Код > О Visual Studio Код .
В Windows и Linux перейдите к Справка > О .
Версия VS Code — это первый указанный номер версии версии , который имеет формат версии «major.minor.release», например «1.27.0».
Предыдущие версии выпуска
Вы можете найти ссылки на загрузку некоторых выпусков в верхней части примечаний к выпуску версии:
Если вам нужен тип установки, не указанный здесь, вы можете вручную загрузить его по следующим URL-адресам:
| Тип загрузки | URL-адрес |
|---|---|
| Установщик системы Windows x64 | https://update.code.visualstudio.com/{версия}/win32-x64/стабильная |
| Пользовательский установщик Windows x64 | https://update.code.visualstudio.com/{версия}/win32-x64-user/stable |
| Windows x64 zip | https://update.code.visualstudio. com/{версия}/win32-x64-archive/стабильная com/{версия}/win32-x64-archive/стабильная |
| Windows x64 CLI | https://update.code.visualstudio.com/{версия}/cli-win32-x64/стабильная |
| Установщик системы Windows Arm64 | https://update.code.visualstudio.com/{версия}/win32-arm64/стабильная |
| Пользовательский установщик Windows Arm64 | https://update.code.visualstudio.com/{версия}/win32-arm64-user/stable |
| Windows Arm64 zip | https://update.code.visualstudio.com/{версия}/win32-arm64-archive/стабильная |
| Интерфейс командной строки Windows Arm64 | https://update.code.visualstudio.com/{версия}/cli-win32-arm64/стабильная |
| Установщик системы Windows x86 | https://update.code.visualstudio.com/{версия}/win32/стабильная |
| Пользовательский установщик Windows x86 | https://update.code.visualstudio.com/{версия}/win32-user/stable |
| Windows x86 zip | https://update. code.visualstudio.com/{версия}/win32-archive/стабильная code.visualstudio.com/{версия}/win32-archive/стабильная |
| Windows x86 CLI | https://update.code.visualstudio.com/{версия}/cli-win32-ia32/стабильная |
| Универсальная macOS | https://update.code.visualstudio.com/{версия}/darwin-universal/стабильная |
| macOS Чип Intel | https://update.code.visualstudio.com/{версия}/darwin/stable |
| macOS Чип Intel CLI | https://update.code.visualstudio.com/{версия}/cli-darwin-x64/стабильная |
| macOS Apple, кремний | https://update.code.visualstudio.com/{версия}/darwin-arm64/стабильная |
| macOS Apple Silicon CLI | https://update.code.visualstudio.com/{версия}/cli-darwin-arm64/стабильная |
| Linux x64 | https://update.code.visualstudio.com/{версия}/linux-x64/стабильная |
| Linux x64 дебиан | https://update.code.visualstudio. com/{версия}/linux-deb-x64/стабильная com/{версия}/linux-deb-x64/стабильная |
| Linux x64 об/мин | https://update.code.visualstudio.com/{версия}/linux-rpm-x64/стабильная |
| Linux x64 snap | https://update.code.visualstudio.com/{версия}/linux-snap-x64/стабильная |
| Интерфейс командной строки Linux Arm32 | https://update.code.visualstudio.com/{версия}/cli-linux-x64/стабильная |
| Linux Arm32 | https://update.code.visualstudio.com/{версия}/linux-armhf/стабильная |
| Linux Arm32 Дебиан | https://update.code.visualstudio.com/{версия}/linux-deb-armhf/стабильная |
| Linux Arm32 об/мин | https://update.code.visualstudio.com/{версия}/linux-rpm-armhf/стабильная |
| Интерфейс командной строки Linux Arm32 | https://update.code.visualstudio.com/{версия}/cli-linux-armhf/стабильная |
| Linux Arm64 | https://update. code.visualstudio.com/{версия}/linux-arm64/стабильная code.visualstudio.com/{версия}/linux-arm64/стабильная |
| Linux Arm64 Дебиан | https://update.code.visualstudio.com/{версия}/linux-deb-arm64/стабильная |
| Linux Arm64 об/мин | https://update.code.visualstudio.com/{версия}/linux-rpm-arm64/стабильная |
| Интерфейс командной строки Linux Arm64 | https://update.code.visualstudio.com/{версия}/cli-linux-arm64/стабильная |
Замените нужный выпуск в заполнителе {версия} . Например, чтобы загрузить версию debian Linux Arm32 для 1.50.1, вы должны использовать
https://update.code.visualstudio.com/1.50.1/linux-deb-armhf/stable.
Вы можете использовать строку версии last , если хотите всегда загружать последнюю стабильную версию VS Code.
Предварительные версии
Хотите заранее ознакомиться с новыми функциями VS Code? Вы можете попробовать предварительные версии VS Code, установив сборку Insiders. Сборка Insiders устанавливается рядом со стабильной установкой VS Code и имеет изолированные параметры, конфигурации и расширения. Сборка Insiders обновляется каждую ночь, поэтому вы будете получать последние исправления ошибок и обновления функций за день до этого.
Сборка Insiders устанавливается рядом со стабильной установкой VS Code и имеет изолированные параметры, конфигурации и расширения. Сборка Insiders обновляется каждую ночь, поэтому вы будете получать последние исправления ошибок и обновления функций за день до этого.
Чтобы установить сборку Insiders, перейдите на страницу загрузки Insiders.
Где найти значки Visual Studio Code?
Существуют ли рекомендации по использованию значков и имен?
Вы можете загрузить официальные значки Visual Studio Code и ознакомиться с рекомендациями по использованию в разделе Рекомендации по использованию значков и имен.
Что такое «рабочее пространство» VS Code?
«Рабочее пространство» VS Code обычно представляет собой корневую папку вашего проекта. VS Code использует концепцию «рабочей области» для охвата конфигураций проекта, таких как параметры проекта, а также файлы конфигурации для отладки и выполнения задач. Файлы рабочей области хранятся в корне проекта в папке 9.0205 .vscode папка. Вы также можете иметь более одной корневой папки в рабочей области VS Code с помощью функции, называемой многокорневыми рабочими областями.
Файлы рабочей области хранятся в корне проекта в папке 9.0205 .vscode папка. Вы также можете иметь более одной корневой папки в рабочей области VS Code с помощью функции, называемой многокорневыми рабочими областями.
Вы можете узнать больше в разделе Что такое VS Code «рабочая область»? статья.
Можно ли запустить переносную версию VS Code?
Да, VS Code имеет портативный режим, который позволяет хранить настройки и данные в том же месте, что и ваша установка, например, на USB-накопителе.
Сообщить о проблеме с расширением VS Code
Для сообщений об ошибках, запросов функций или для связи с автором расширения следует использовать ссылки, доступные в Visual Studio Code Marketplace, или использовать Справка: сообщите о проблеме из палитры команд. Однако, если есть проблема, когда расширение не соответствует нашему кодексу поведения, например, оно содержит ненормативную лексику, порнографию или представляет опасность для пользователя, тогда у нас есть псевдоним электронной почты, чтобы сообщить об этой проблеме. Как только письмо будет получено, наша команда Marketplace рассмотрит соответствующий план действий, вплоть до отмены публикации расширения.
Как только письмо будет получено, наша команда Marketplace рассмотрит соответствующий план действий, вплоть до отмены публикации расширения.
Установка повреждена [Не поддерживается]
VS Code выполняет фоновую проверку, чтобы определить, была ли установка изменена на диске, и если это так, вы увидите текст [Не поддерживается] в строке заголовка. Это делается, поскольку некоторые расширения напрямую изменяют (исправляют) продукт VS Code таким образом, что он является полупостоянным (до следующего обновления), и это может вызвать проблемы с воспроизведением. Мы не пытаемся блокировать исправление VS Code, но мы хотим привлечь внимание к тому, что исправление VS Code означает, что вы используете неподдерживаемую версию. Переустановка VS Code заменит измененные файлы и отключит предупреждение.
Вы также можете увидеть [Не поддерживается] 9Сообщение 0033, если файлы VS Code были ошибочно помещены в карантин или удалены антивирусным программным обеспечением (см. пример проблемы № 94858). Проверьте настройки антивирусного программного обеспечения и переустановите VS Code, чтобы восстановить отсутствующие файлы.
пример проблемы № 94858). Проверьте настройки антивирусного программного обеспечения и переустановите VS Code, чтобы восстановить отсутствующие файлы.
Сбой разрешения среды оболочки
Этот раздел относится только к средам macOS и Linux.
Когда VS Code запускается из терминала (например, с помощью кода . ), он имеет доступ к настройкам среды, определенным в вашем .bashrc или .zshrc файлы. Это означает, что такие функции, как задачи или цели отладки, также имеют доступ к этим настройкам.
Однако при запуске из пользовательского интерфейса вашей платформы (например, с помощью значка VS Code в доке macOS) вы обычно не работаете в контексте оболочки и у вас нет доступа к этим настройкам среды. Это означает, что в зависимости от того, как вы запускаете VS Code, у вас может быть разная среда.
Чтобы обойти это, при запуске с помощью жеста пользовательского интерфейса VS Code запустит небольшой процесс для запуска (или «разрешения») среды оболочки, определенной в вашем . или  bashrc
bashrc .zshrc файлы. Если после настраиваемого тайм-аута (через application.shellEnvironmentResolutionTimeout , по умолчанию 10 секунд) среда оболочки все еще не разрешена или разрешение не удалось по какой-либо другой причине, VS Code прервет процесс «разрешения», запустится без вашей оболочки. настройки среды, и вы увидите сообщение об ошибке, подобное следующему:
Если сообщение об ошибке указывает на то, что разрешение вашей среды оболочки заняло слишком много времени, приведенные ниже шаги могут помочь вам выяснить, что может быть причиной замедления. Вы также можете увеличить время ожидания, настроив параметр application.shellEnvironmentResolutionTimeout . Но имейте в виду, что увеличение этого значения означает, что вам придется дольше ждать, чтобы использовать некоторые функции VS Code, например расширения.
Если вы видите другие ошибки, создайте проблему, чтобы получить помощь.
Исследование медленной инициализации оболочки
Описанный ниже процесс может помочь вам определить, какие части инициализации вашей оболочки занимают больше всего времени:
- Откройте файл запуска вашей оболочки (например, в VS Code, набрав
~/.или bashrc
bashrc ~/.zshrcв Быстром открытии (⌘P (Windows, Linux Ctrl+P))). - Выборочно закомментируйте потенциально длительные операции (например,
nvm, если вы это обнаружите). - Сохраните и полностью перезапустите VS Code.
- Продолжайте комментировать операции, пока ошибка не исчезнет.
Примечание . Хотя
nvmявляется мощным и полезным менеджером пакетов Node.js, он может замедлять время запуска оболочки, если запускается во время инициализации оболочки. Вы можете рассмотреть альтернативные менеджеры пакетов, такие как asdf, или поискать в Интернетеnvmрекомендации по повышению производительности.
Запуск VS Code из терминала
Если изменение среды оболочки нецелесообразно, можно избежать этапа разрешения среды оболочки VS Code, запустив VS Code непосредственно из полностью инициализированного терминала.
- Ввод кода
- Ввод кода
.запустит VS Code, открытый в текущей папке.
Код VS пуст?
Оболочка Electron, используемая Visual Studio Code, имеет проблемы с аппаратным ускорением некоторых GPU (графических процессоров). Если VS Code отображает пустое (пустое) главное окно, вы можете попробовать отключить ускорение графического процессора при запуске VS Code, добавив переключатель командной строки Electron --disable-gpu .
код --disable-gpu
VS Code перестает отвечать сразу после открытия папки
Когда вы открываете папку, VS Code выполнит поиск типичных файлов проекта, чтобы предложить вам дополнительные инструменты (например, средство выбора решения в строке состояния, чтобы открыть решение). Если вы открываете папку с большим количеством файлов, поиск может занять много времени и ресурсов ЦП, в течение которых VS Code может медленно реагировать. Мы планируем улучшить это в будущем, но пока вы можете исключить папки из проводника через
Если вы открываете папку с большим количеством файлов, поиск может занять много времени и ресурсов ЦП, в течение которых VS Code может медленно реагировать. Мы планируем улучшить это в будущем, но пока вы можете исключить папки из проводника через files.exclude , и они не будут искать файлы проекта:
"files.exclude": {
"**/большая папка": правда
}
Могу ли я запустить VS Code в Windows 7?
Microsoft прекратила поддержку Windows 7 в январе 2020 г. и больше не предоставляет обновления для системы безопасности. Версии VS Code для настольных ПК, начиная с 1.71 (август 2022 г.), больше не будут работать в Windows 7, и вам потребуется выполнить обновление до более новой версии Windows, чтобы использовать более поздние версии VS Code.
VS Code больше не будет предоставлять обновления продукта или исправления безопасности для Windows 7, а версия VS Code 1.70.3 — последний доступный выпуск для пользователей Windows 7.