7 лучших HTML-редакторов для Android
Вам больше не нужно сутками сидеть за компьютером. С помощью этих приложений вы можете легко программировать на своем мобильном телефоне на базе Android.
Для чего вы используете свой смартфон на Android? Звонки? Фейсбук? Игры? Читаете новости? Пишете код?
Да, верно — писать код на Android-устройстве не только возможно, но и весьма популярно. Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Если вам нужно программировать на ходу, эта статья будет вам полезной. Мы познакомим вас с семью лучшими приложениями для редактирования HTML для вашего Android.
1. HTML Editor Lite
HTML Editor Lite от WebMaster — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но очень хорошо справляется с основными задачами.
Набор функций минимален по сравнению с некоторыми другими редакторами, которые мы обсудим позже, но такой подход имеет положительную сторону: приложение легкое и быстрое в использовании, что делает его идеальным.
Бесплатная версия имеет некоторые ограничения, в том числе ограниченную поддержку автодополнения кода и отсутствие режима предварительного просмотра.
Скачать: HTML Editor Lite от WebMaster (бесплатно)
2. AWD
AWD — сокращение от Android Web Developer — представляет собой интегрированную среду разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и совместно работать над ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько ожидаемых функций, таких как подсветка кода, завершение кода, нумерация строк и предварительный просмотр, но также включает в себя несколько интересных функций, благодаря которым приложение заняло свое место в этом списке. Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком.
Приложение также предоставляет неограниченное количество действий отмены и повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (доступны покупки в приложении)
3. DroidEdit
DroidEdit сравним с Notepad++ в Windows. Помимо обычной четверки из HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, это приложение также может похвастаться лучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отследить.
Платная версия стоит 2 доллара, но добавляет несколько полезных функций. Если вы серьезно относитесь к программированию, это того стоит.
Пожалуй, самая захватывающая платная функция — это поддержка Dropbox, Google Drive и Box. Вы сможете автоматически сохранять все свои проекты прямо в облаке, что позволит вам легко использовать их на других устройствах позже в тот же день. Он также добавляет поддержку SFTP, настраиваемые темы и корневой режим.
Бесплатная версия содержит рекламу.
Скачать: DroidEdit (бесплатно, доступна премиум-версия)
4. Sololearn
Если вы новичок в программировании и вам нужно приложение, в котором учебные пособия сочетаются со стандартным интерфейсом кодирования, Sololearn, вероятно, будет лучшим из доступных.
Приложение гордится своим сообществом. Одноранговая поддержка и обучение являются центральным принципом его философии, и есть много опытных программистов, у которых новички могут получить ответы.
По мере продвижения вы даже можете стать влиятельным лицом сообщества и помогать людям, которые только начинают свой путь.
В основе всего обучения лежит бесплатный редактор кода Android. Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Скачать: Sololearn (доступны покупки в приложении)
5. Jota
Jota — это в первую очередь текстовый редактор, но он также идеально подходит для кодирования и написания HTML. Действительно, это один из лучших HTML-редакторов для Android.
С почти пятью миллионами загрузок и отличными отзывами пользователей приложение является одним из самых скачиваемых и высоко оцененных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и даже может использоваться в качестве редактора SL4A (Scripting Layer для Android).
Скачать: Jota (бесплатно)
6.
 AIDE
AIDE AIDE — это аббревиатура от интегрированной среды разработки Android.
Его отличительной чертой являются уроки программирования. Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Помимо образовательной стороны приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместима с двумя самыми популярными IDE для настольных компьютеров — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект между настольным компьютером и мобильным устройством без каких-либо проблем.
Скачать: AIDE (доступны покупки в приложении)
7.
 anWriter
anWriter Мы завершим список с помощью anWriter. Это бесплатный HTML-редактор, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
anWriter также позволяет вам просматривать веб-страницы, которые вы закодировали, из приложения и предупреждать вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE. Общий размер менее 2 МБ.
Скачать: anWriter (бесплатно)
Это семь лучших HTML-редакторов и приложений для программирования на Android. Хотя многие из них предлагают аналогичные основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не уверены, какое приложение использовать, лучше всего протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса. Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
Источник
Среда разработки HTML: лучшие бесплатные программы для веб-дизайна
Чтобы стать полноценным веб-разработчиком, нужно не только знать как писать код, но и уметь использовать различные программы для веб-дизайна, которые облегчают весь комплекс работ.
Первой такой программой на пути любого программиста является среда разработки, или IDE. Среда разработки — это основной софт, в котором происходит написание кода ваших проектов. От удобства и функциональности такой программы будет зависеть удобство и скорость вашей личной работы.
Программы для веб-дизайна
Программы для веб-дизайна достаточно разнонаправлены по своей ориентации.
Но при этом все равно первой программой веб-разработчика будет текстовый редактор для html или полноценная среда разработки.
HTML имеет достаточно простой код, из-за этого, условно, его можно написать даже в «Блокноте». Поэтому иногда для написания html используют простой текстовый редактор. Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Текстовый редактор дает возможность писать код html или код других языков программирования и ничего более, дальнейшее расширение функционала достаточно скудное. Среда разработки — это уже многофункциональная программа, в которую входит «текстовый редактор html», но помимо этого в IDE можно работать с другими языками программирования, они имеют различные дополнительные функции, например:
автозаполнение тегов;
качественную подсветку синтаксиса;
синхронизацию с GitHub или системами управления проектами;
удобную навигацию между проектами или папками проектов;
плагины для тестирования и оптимизации кода;
сохранение проектов на удаленных серверах;
и мн.
др.
Как правило, функциональность любой IDE расширяется при помощи дополнительных плагинов. Если «текстовый редактор html» — это про «писать код», то «среда разработки» — это про «писать код быстро и эффективно, создавая проекты любого размера».
Поэтому, если вы ищете, на чем писать код HTML, а в душе мечтаете заниматься крупными проектами, то лучше потратить немного больше времени и изучить полноценную среду разработки, чем изучить простенький текстовый редактор. Потом все равно придется возвращаться к изучению IDE, потому что настанет день, когда текстовый редактор не сможет справиться со всеми возложенными на него задачами.
При этом полностью говорить, что не нужно обращать внимание на текстовые редакторы — это неправильно. У многих из них также можно расширить функциональность при помощи дополнительных плагинов, подогнав редактор практически под свойства «IDE», от этого границы между IDE и «текстовым редактором» вовсе «стираются».
Поэтому если вы работаете над небольшими проектами и в обозримом будущем не планируете «завоевать мировое господство» вашей разработкой, то вполне уместно начинать работу именно с текстовых редакторов.
Вот такая вот «палка с двумя концами», при выборе между IDE или редактором. А кто говорил, что программирование — это легко?
Программы для веб-дизайна: среда разработки и редактор кода html
На сегодняшний день сред разработки большое множество. Есть платные и бесплатные. Большинство из IDE обладают всеми нужными базовыми функциями:
закрывают теги или скобки/кавычки;
автоматически расставляют отступы;
подсвечивают синтаксис;
имеют удобный поиск и навигацию по проекту;
имеют множество дополнительных плагинов, расширяющих возможности IDE, добавляя им специфические функции.
Если посмотреть на выбор IDE «свысока», то отличаются они платностью/бесплатностью, внешним видом и удобством работы. Поэтому выбор среды разработки очень индивидуален. С редакторами кода такая же беда. По своей функциональности они плюс-минус одинаковы, отличаются только удобством работы и внешним видом.
Редактор кода html
Komodo Edit — это немного «урезанная» версия полноценной среды разработки Komodo IDE.
Vim — изначально был простым редактором текста, однако при помощи расширений стал полноценным редактором кода.
GNU Emacs — текстовый редактор кода Linux-платформ.
Visual Studio Code — это многофункциональный редактор кода, который чуть-чуть не дотягивает до полноценной IDE.
Sublime Text — простой, удобный, кроссплатформенный текстовый редактор кода.
Atom — популярный текстовый редактор от команды GitHub, который при помощи дополнений и расширений превращается в полноценную IDE.
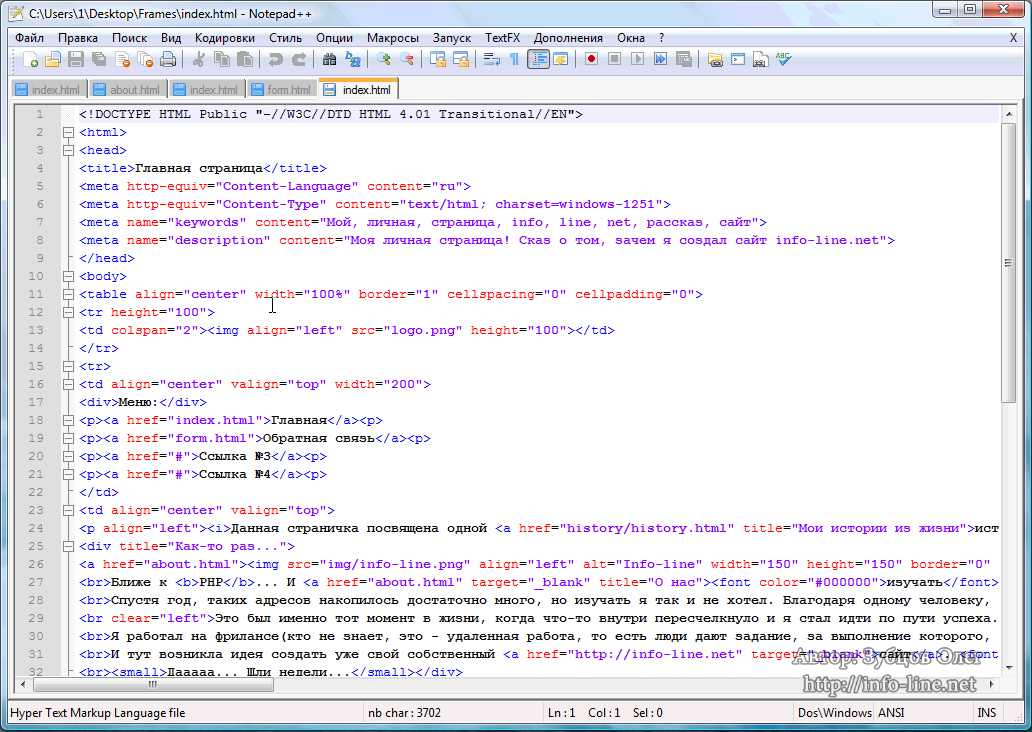
Nodepad++ — один из первых редакторов, который встречается на пути начинающих программистов.
Среда разработки html и не только
Eclipse IDE — поддерживает множество популярных языков программирования. Можно разрабатывать «мобильные» приложения.
NetBeans — профессиональный инструмент для разработки мобильных и веб-приложений. Поддерживает множество современных языков и их фреймворки по умолчанию.
Geany — одна из самых легких IDE. Очень простая для изучения и не потребляет много ресурсов компьютера. В базовой комплектации имеет все, что нужно для веб-разработки, если чего-то нет, то это можно заполучить установив нужно расширение.
JetBrains — это целый набор IDE для разных языков программирования.
Все перечисленные выше редакторы и IDE — это программы, которые устанавливаются на ваш компьютер. Если вы по каким-то причинам не хотите их инсталлировать, то можно воспользоваться облачными программами для веб-разработки:
Cloud9;
Codeanywhere;4
Eclipse Che;
и др.
Программы для веб-дизайна: другой софт
Программы для веб-дизайна — это не только среда разработки или текстовый редактор html, но и множество других программ и онлайн-сервисов, которые упрощают жизнь веб-разработчику. Например:
программы для обработки изображений, тот же Adobe Photoshop или Sketch-графический редактор;
Figma — инструмент для создания макетов и прототипов интерфейса пользователей;
платные и бесплатные стоки — места откуда можно брать изображения и графику для своих проектов, типа Pixabay, Shutterstock, Unsplash и др.
;
программы для подбора и работы с цветом, например Dribble, Adobe Color и др.;
сервисы для подбора, анализа и идентификации шрифтов, например WhatTheFont и др.;
программы для 3D-моделирования и анимации;
и многое-многое другое.
Заключение
Многие «рвутся» в веб-дизайн и веб-разработку из-за достаточно низкого порога входа в эти профессии. В плане изучения технологий — это так и есть; знаний основ HTML, CSS, JavaScript будет достаточно.
Но при этом веб-разработчика окружает достаточно большое количество инструментов, которыми он должен овладеть: текстовый редактор или среда разработки html — это самое начало, а дальше нужно будет обязательно изучать различные программы для веб-дизайна. Их список будет строго зависеть от того, над какими проектами вам придется работать.
Загрузить HTML-редактор — Лучшее программное обеспечение и приложения
Реклама
С помощью этого бесплатного минималистского редактора код становится проще
Sublime Text — это бесплатный текстовый редактор с минималистичным упрощенным пользовательским интерфейсом. Созданная Sublime HQ, это высококачественная программа разработки и ИТ с акцентом на…
Современный текстовый редактор для разработчиков
Brackets — это современный текстовый редактор с открытым исходным кодом, созданный для веб-разработчиков и передовых конечные разработчики. Это приложение упрощает процесс кодирования, позволяя…
Текстовый и HTML-редактор EditPlus для Windows
HTML-редактор для начинающих
Singular Internet Suite
SeaMonkey — это бесплатный веб-браузер, который обеспечивает упрощенный просмотр, а также улучшенное управление электронной почтой, лентой новостей и IRC-чатом. Функция редактирования HTML и…
Приложение HTML Editor — как редактировать любые HTML-коды с телефона
Вы когда-нибудь задумывались о том, сколько времени и усилий вы тратите на написание одной небольшой строки текста на веб-сайте. Вы, наверное, писали…
Пакет для веб-разработки с SQL и ASP.NET
Microsoft WebMatrix — отличное бесплатное программное обеспечение для Windows, входящее в категорию Программное обеспечение для дизайна и фотографии с подкатегорией Веб-дизайн (подробнее. ..
Sophisticated all-in-one HTML, CSS, JavaScript and XHTML editor
Innovative WYSIWYG web designer
HTML5 Programmer for Multiple Devices
Designing a modern website should be associated with a hands — по чувству эффективности.
 Google Web Designer предоставляет программистам множество профессиональных…
Google Web Designer предоставляет программистам множество профессиональных…Умная и легкая платформа JavaScript IDE
WebStorm — это интуитивно понятная и удобная интегрированная среда разработки (IDE), предназначенная для использования с JavaScript. Интеллектуальная помощь при кодировании…
Бесплатный текстовый и HTML-редактор
Crimson Editor — мощное бесплатное программное обеспечение, доступное только для Windows и входящее в категорию Программное обеспечение для разработки с подкатегорией Редакторы для разработки… Редактор.
Firefox среди сред программирования
HTML-редактор два в одном
Полнофункциональный многоязычный редактор и среда разработки0008
HTML-Kit — полезное бесплатное программное обеспечение для Windows, входящее в категорию Программное обеспечение для разработки с подкатегорией Редакторы для разработки (более конкретно.
 ..
..Автономный HTML, XHTML, CSS, синтаксис специальных возможностей и средство проверки ссылок с редактором
Редактор кода с открытым исходным кодом для Интернета, написанный на JavaScript, HTML и CSS
Редактор кода с открытым исходным кодом для Интернета, написанный на JavaScript, HTML и CSS.Это один из лучших проектов с открытым исходным кодом на GitHub которые вы можете скачать бесплатно….
Легко создавайте веб-сайты с помощью этого набора инструментов.
AceHTML — удобная бесплатная программа для Windows, относящаяся к категории Программное обеспечение для разработки с подкатегорией Интернет (точнее, утилиты HTML).
Когда дело доходит до веб-дизайна, есть только один серьезный вариант, который используют большинство профессионалов, и это Adobe Dreamweaver.

Реклама
10 лучших бесплатных и премиальных HTML-редакторов
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Готовы отправиться в путешествие?
Рассмотрено Monali Mirel Chuatico
Наша сеть обзора
BestColleges стремится предоставлять объективный и точный контент. Мы создали сеть профессионалов отрасли в области здравоохранения и образования, чтобы проверять наш контент и обеспечивать предоставление нашим читателям наилучшей информации.
Обладая непосредственным отраслевым опытом, наши рецензенты делают дополнительный шаг в нашем процессе редактирования. Эти эксперты:
- Предлагайте изменить неточную или вводящую в заблуждение информацию.
- Обеспечьте конкретную корректирующую обратную связь.
- Определите важную информацию, которую авторы могли пропустить.

Наша растущая сеть обзоров в настоящее время состоит из профессионалов в таких областях, как бизнес, уход за больными, социальная работа и других тематических отраслях; специалисты в области высшего образования, такие как консультирование колледжей и финансовая помощь; и антипредвзятые рецензенты.
Рецензенты обычно работают полный рабочий день в своей отрасли и рецензируют контент для BestColleges в качестве побочного проекта. Наши рецензенты являются членами сети обзоров фрилансеров Red Ventures Education, и их вклад оплачивается.
См. полный список участников нашей сети обзоров.
Отредактировано Мэдисон Хоэн
Поделиться этой статьей
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.

- Некоторые HTML-редакторы используют только текст, а WYSIWYG-редакторы также используют визуальные эффекты.
- Многие компании предлагают бесплатные редакторы HTML, которые помогут вам начать писать код.
- Премиум-редакторы, которые требуют покупки или подписки, предлагают больше возможностей.
Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Вы можете использовать некоторые HTML-редакторы прямо в веб-браузере, например Quackit. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура означает «Что видишь, то и получаешь». Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
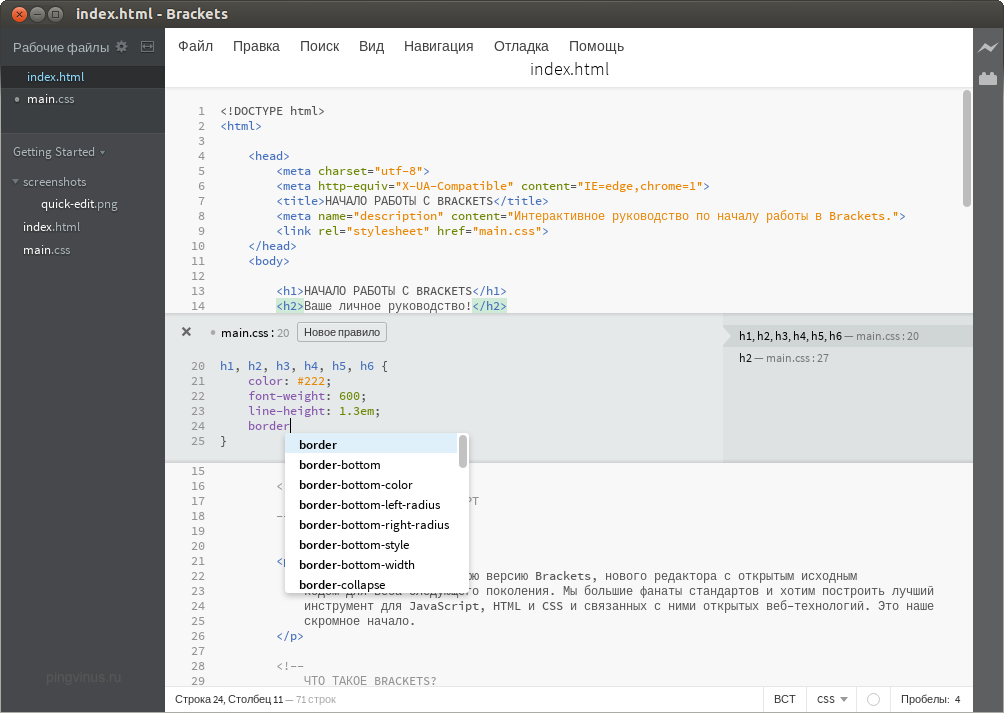
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать либо на разделенном экране, либо в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США. 9 в месяц.
9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
Какие профессии используют HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.
Например, Codecademy, freeCodeCamp и Dash General Assembly предлагают бесплатные онлайн-курсы, обучающие HTML посредством уроков и проектов. Learn-HTML.org и W3 Schools предоставляют интерактивные учебные пособия для изучения HTML.
Feature Image: Cavan Images / Cavan / Getty Images
Самые важные языки программирования для изучения
Это 10 самых важных языков программирования для изучения. Читайте дальше, чтобы узнать, какой из них вы должны изучить в первую очередь, чтобы начать свою техническую карьеру.
Штатные писатели
How to Learn HTML
Получите совет о том, как изучать HTML, либо на онлайн-курсах, либо на учебных курсах по программированию. Узнайте, на какую работу вы можете претендовать после изучения HTML.
Бетани Паркер
Лучшие учебные курсы по кодированию и программированию
Независимо от того, ищете ли вы онлайн, очные или смешанные учебные курсы по программированию, мы составили исчерпывающий список лучших учебных курсов.
Штатные писатели
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.





 Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.
Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.