Техническое задание на сайт / Хабр
UPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Стоимость diff — это стоимость изначально неоговоренных доработок, стоимость ТЗ — это, собственно, стоимость ТЗ. Чем более подробное и детализированное техническое задание, тем выше его стоимость, но тем меньше величина и стоимость diff-а, и наоборот.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2. Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
Коротко говоря, эксплуатационное назначение — это выгода, которую должен принести сайт. Вообще, чаще всего, выгода сводится к деньгам (если сайт как-то завязан на коммерции, а таких большинство), и в разделе можно было бы всегда ограничиться написанием того, что эксплуатационное назначение сайта — подзаработать деньжат, но мы не будем столь циничными. Остановимся на шаг раньше, непосредственно перед «подзаработать деньжат». Для интернет магазина это будет продажа товара (с которого мы получим деньги), для скидочного сайта это состыковать клиентов и продавцов или поставщиков услуг (чтоб с этого получить свой процент денег), для сайта визитки — это прорекламироваться в инете (а реклама нужна для получения денег) и т.д.
3.3 Функциональное назначение
Этот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит.
Образец тз на разработку сайта
Важность технического задания при заказе сайта нельзя недооценивать. Так как часто по итогу получается так, что заказчик услуг недоволен результатом. Чаще всего так бывает, когда стороны пренебрегают составлением технического задания, и заказчик ограничивается формулировкой «удобный, красивый, функциональный».
Надо сказать, что техническое задание в принципе не должно касаться условий о дизайне, так как очень трудно оценить данный результат объективно. «Красота» — понятие исключительно субъективного характера, так же как и «удобство». Посему необходимо отнестись к ТЗ основательно и четко прописать все нюансы, чтобы по окончанию работы избежать спорных ситуаций.
Так же надо упомянуть, что хоть и техническое задание составляется от имени заказчика, но наиболее важное значение оно имеет для исполнителя, коим оно и создается. Текст его должен касаться исключительно технической части, разработан подробно и максимально конкретно. В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
Содержание примера технического задания на разработку сайта
В целом, в качестве примера можно привести некую структуру технического задания, которой следует придерживаться для грамотного его составления.
Для начала необходимо ввести исполнителя в курс дела — то есть сообщить тематику сайта, его цель и прочие моменты.
Затем необходимо описать его функциональное назначение, которое должен включать те средства и инструменты, с помощью которых будут достигаться вышеназванные цели. В этом качестве называются разделы и страницы сайта, которые необходимы заказчику, в том числе корзина покупок, каталог и прочие.
Не лишним будет посвятить отдельный раздел расшифровке терминов, которыми оперируют стороны. Важно, чтобы все определения были поняты правильно и исключали двусмысленное понимание.
Самым важным разделом технического задания является указание заказчиком структуры сайта со всеми заголовками и списками. Они включают в себя все данные и сведения, которые должны быть учтены и отображаться. Например, вся информация, которая должна быть видна относительно конкретной новости, разделы, подразделы, ее темы, а так же различные списки, которые могут быть расположены на многих страницах, но в понятии заказчика отображены в различном виде.
Страницы с описательной частью так же должны быть подробно описаны, по возможности добавлена схема, которая будет достаточно наглядно отображать задуманное заказчиком.
Отдельным разделом должны быть упомянуты требования к надежности, то есть той нагрузки, которую должен выдерживать созданный сайт.
Так же важно описать и согласовать все условия относительно хостинга, на котором будет размещен новый сайт.
Необходимо предусмотреть обязанность создателя наполнить сайт и тот объем контента, который должен быть добавлен изначально.
Ну и в окончании следует описать те условия, после которых должна наступить расплата с исполнителем.
Ниже расположен типовой образец и бланк примера тз на разработку сайта, вариант которого можно скачать бесплатно.
Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.
Структура технического задания:
1. Термины, используемые в техническом задании
2. Общие положения
2.1. Название сайта
2.2. Наименование предприятий (объединений) разработчика и заказчика (пользователя) сайта и их реквизиты
2.3. Перечень документов, на основании которых создается сайт
2.4. Состав и содержание работ по созданию системы
2.5. Порядок оформления и предъявления заказчику результатов работ по созданию сайта
3. Назначение и цели создания сайта
3.1. Цели создания сайта
3.2. Задачи, решаемые при помощи сайта
4. Требования к сайту и программному обеспечению
4.1. Требования к программному обеспечению сайта
4.2. Общие требования к оформлению и верстке страниц
4.3. Требования к численности и квалификации персонала обслуживающего сайт
4.4. Требования к системе администрирования
5. Структура сайта
6. Языковые версии сайта
7. Группы пользователей
8. Дизайн сайта
9. Навигация по сайту
9.1. Основное навигационное меню
9.2. Дополнительная навигация по сайту
10. Описание страниц сайта
10.1. Описание статических страниц
10.2. Описание динамических страниц
11. Функционал сайта
12. Контент и наполнение сайта
12.1. Формат предоставления материалов для сайта
13. Дополнительная информация
14. Порядок контроля и приемки работ
15. Реквизиты и подписи сторон
P.S. Данное ТЗ не претендует на единый формат, это не догма. Мы с удовольствием учтем все комментарии и замечания хабраюзеров.
Скачать шаблон ТЗ в формате .doc
Техническое задание (тз) на разработку сайта

От автора: Как написать техническое задание (тз) на разработку сайта? Тема достаточно обширная, и в рамках одной заметки ее сложно разобрать на все 100% (если вообще это возможно). Но общие положения, о том что нужно учесть и на что следует обратить сое внимание при составлении тз веб-сайта, я постараюсь изложить достаточно подробно.
Итак, техническое задание на разработку сайта
Техническое задание составляется для разработчика. На тз нужно ссылаться при составлении договора между заказчиком и исполнителем. Должна быть оговорена ответственность за невыполнение или некорректное выполнение пунктов и сроков с обеих сторон. Но самое главное (на мой взгляд), для чего создается техническое задание, так это для ускорения процесса разработки проекта.
Давайте проанализируем такой пример:
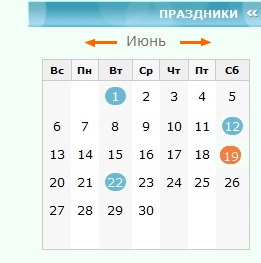
Предположим, что Вам на сайте, где-нибудь с боку нужен календарь. Казалось мелочь. Но чем подробнее вы опишите его функционал, тем быстрее получите результат.
Тут немного поясню. Есть календарь, который просто показывает числа по дням недели текущего месяца. А есть с возможностью перелистывать месяцы. Есть календарь с возможностью перелистывать месяцы и года.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Предположим, вам нужен последний вариант (с возможностью перелистывать месяцы и годы) с подсветкой текущей даты. Вы в техническом задании указали: «в боковой панели нужен календарь». Вам делают первый вариант (просто показывает числа по дням недели текущего месяца).
Что мы имеем. Исполнитель пункт тз выполнил, а вы хотели совсем иное. Вроде все в соответствии, никто не виноват, до конфликта не дошло, но самое главное потеряны время и деньги.
Это пример всего-то банального календаря.
А если придется переделывать что-то серьезнее, на переработку чего времени требуется не полдня, как в случае с календарем? Исполнитель возится с вами, хотя мог бы завершить ваш проект и начать новый.
Поэтому, чем подробнее вы опишите функционал каждого модуля, тем быстрее получите результат. В этом должны быть заинтересованы обе стороны.
Из каких пунктов обычно состоит техническое задание?
Давайте представим, что вы владелец некоторой компании или фирмы. Ваша компания занимается выпуском какой-либо продукции, и ее реализацией. У Вас есть покупатели. Вы сотрудничаете с продавцами (магазинами и интернет магазинами), сервисными центрами, потребителями продукции. Или же Вы делаете ресурс для такой компании и Вам нужно написать техническое задание.
Независимо от того в какой роли Вы выступаете, первое, чем нужно заняться перед составлением технического задания на создание дизайна сайта – это изучить структуру организации, то чем она занимается, номенклатуру, характеристики и вообще все, что связно с продукцией и с компанией. От того, насколько глубоко заказчик вникнет в суть происходящего на предприятии, зависит и то, что будет происходить на ресурсе. Поэтому тут задача обоюдная: заказчик должен как можно подробнее рассказать о предприятии, а исполнитель хорошенько вникнуть в суть происходящего.
Даже если вы сами пишете техническое задание для фирмы, которая будет делать Ваш проект, неплохо это все прикинуть на листе бумаги.
Поехали по пунктам.
Описание
Здесь можно в пару предложений написать о предприятии, чем занимается. Что – то типа вступление сделать.
Далее тут указываем:
для кого — целевую аудиторию:
потенциальные покупатели
продавцы продукции (магазины, интернет-магазины)
сервисные центры
партнеры (фирмы)
потребители продукции (тот, кто уже купил)
…
Для чего нужен сайт:
Для повышения имиджа компании
Для увеличения продаж
Для удобства клиентов
…
Тип:
Корпоративный
Сайт – визитка
Интернет магазин
…
Языковые версии:
Английский
Русский
…
Сайт должен решать какие-то задачи. Соответственно далее двигаемся по целям и задачам.
Цели и задачи
В этом разделе технического задания мы проходимся по всей целевой аудитории и описываем круг задач, которые должен для них решать сайт.
Потенциальные покупатели продукции.
Цель: привлечь больше покупателей и убедить сделать первую покупку, помочь сделать выбор.
Необходимо решить задачи:
Дать качественную, исчерпывающую информацию о продукции, дополнительных услугах, гарантии, сервисе, методах выбора.
Дать информацию о салонах-магазинах
Дать информацию о розничной торговой сети
Дать возможность задать вопрос посредством организации Online-консультирования потенциальных покупателей специалистами предприятия по вопросам выбора, покупки продукции.
Таким образом, проходимся по всей целевой аудитории. Также описываем цели и задачи для продавцов продукции (магазины, интернет-магазины), сервисных центров, партнерам (фирмы), потребителям продукции. То есть то, что должен выполнять сайт конкретно для каждого из них.
Теперь перечисляем модули.
Функционал сайта
Для того чтобы перечислить функционал, нужно решить что ему необходимо:
Нужны ли новости
Нужен ли рекламный блок
Нужна ли регистрация
Нужен ли закрытый раздел (только для зарегистрированных пользователей)
Нужна ли форма обратной связи
Нужен ли скрипт рассылки
И т.д. и т.п.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПосле того, как все это описали, мы подбираемся к самому главному и интересному. Конечно, вся проделанная выше работа очень важна, но теперь становиться еще «жарче».
Описание функционала
На данный момент мы знаем для кого сайт, какие цели и задачи он должен выполнять, его дополнительные функциональные возможности.
Настало то время, когда нужно всю собранную информацию привести в систему и красиво уложить. Чтобы облегчить задачу и не изобретать велосипед, можно посмотреть ресурсы схожей тематики. Что-то перенять у них, посмотреть и опробовать их функционал и то, что показалось неудобным, попытаться улучшить на своем проекте. В принципе, посмотреть сайты схожей тематики можно (а если нет опыта, то даже и нужно) в самом начале составления технического задания.
Предлагаю начать с пунктов меню. В нем нужно отобразить основные страницы и позаботиться о том, чтобы каждый из посетителей быстро нашел информацию для себя. А посетители – это наша целевая аудитория. Меню будет включать много пунктов, поэтому будет в виде выпадающего списка.
Для начала нужно рассказать о компании. Тут могут быть страницы о компании, история компании, контакты, отзывы.
Далее может идти вкладка «новости». Подпункты могут быть «события», «акции», «новое».
Естественно должен быть пункт меню «продукция», с подпунктами «каталог продукции», «релизы», «отзывы о продукции».
В общем как расписывать надеюсь понятно. Представлю конечный вариант возможного меню:
о компании
история компании
контакты
отзывы
новости
события
акции
новое
продукция
каталог продукции
релизы
отзывы о продукции
сервис
служба сервиса
гарантийное обслуживание
послегарантийное обслуживание
потребителю
покупка и доставка
пользование
о сервисе
магазинам и интернет магазинам
фотографии продукции
Часто задаваемые вопросы
сервисным центрам
Как стать сервисным центром
Часто задаваемые вопросы
партнерам
приглашение к сотрудничеству
Часто задаваемые вопросы
С меню вроде разобрались. Теперь нужно расписать, что будет на каждой странице и как это все в целом работает. Плюс предоставить приблизительный макет. Его можно нарисовать на листке бумаги карандашом, отсканировать и прикрепить к техническому заданию. Единственное, что скажу – не ограничивайте фантазию дизайнера, набросайте в самом общем виде.

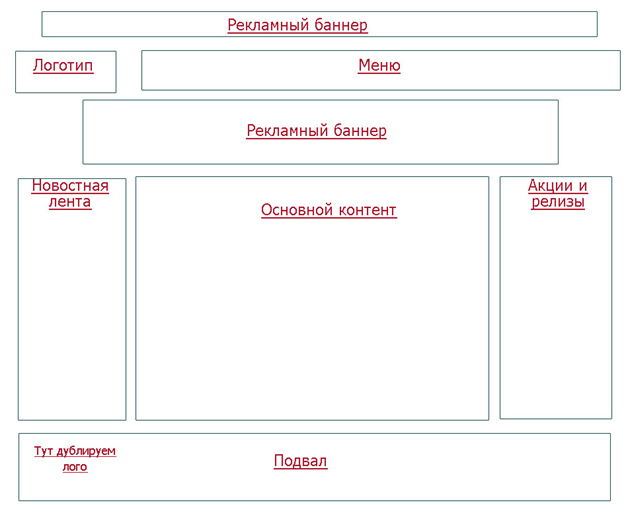
Эта часть меняется в зависимости от того, как вы хотите видеть вашу страницу. Может вверху не нужно столько баннеров, возможно вверху нужно указать контакты (адрес, телефон, факс), может в виде иконок «карта сайта», «главная», «контакты». Может, новости Вам слева не нужны, а «акции и релизы» показывать слева.
Главное теперь описать логику работы.
Логика работы
Я описывать буду исходя из рисунка выше.
Верхняя часть (header) остается неизменной на каждой странице. Новостная лента видна только на главной странице. На второстепенных страницах слева показываем подпункты меню того пункта, в котором в данный момент находимся (например если мы на странице «служба сервиса», то показываем ссылки на «гарантийное обслуживание», «послегарантийное обслуживание»). Соответственно и переходы по этим ссылкам ведут на соответствующие страницы. Здесь же, под подпунктами слева отображаем данные для связи с он-лайн консультантами (Skype, ICQ). Блок акции и релизы остаются на каждой странице. Подвал (футер) отображается один и тот же на каждой странице.
Примерно так описывается общая логика работы.
Теперь в нашем тз на разработку сайта, подробно описываем каждый обозначенный блок сайта. Например «Новостная лента».
«Новостная лента» из 10-ти последних новостей. Каждая новость должна состоять из заголовка новости, даты публикации, краткого начала новости (4-5 строк) и ссылки «читать полностью». При нажатии на ссылку «читать полностью» попадаем на страницу новостей. Новость, на которую попали, отображается на месте основного содержимого. Включает также заголовок новости, дату публикации. Слева так же отображается новостная лента. Новости за прошлые месяцы и года попадают в архив. То есть под новостями за текущий месяц отображаем «архив за (такой-то месяц или год)». При нажатии на ссылку «архив за (такой-то месяц или год)» вниз выпадает список новостей за соответствующий месяц/год.
Примерно так описываем работу каждого блока. Не забываем про случай с календарем. И самое главное нужно расписать работу каталога товара. Здесь я даю вам задание: попробуйте продумать и описать, как будет работать каталог. Свои варианты присылайте на e-mail. Лучший мы опубликуем.
Что еще должно быть? Неплохо было бы указать совместимость.
Совместимость
В этом пункте нашего технического задания на создание сайта указываем, на каких операционных системах и в каких браузерах вебсайт должен одинаково хорошо смотреться. На какой версии, какого языка должен быть написан. Какая CMS используется. Это стоит указать, если Вы действительно понимаете, о чем говорите.
Если не владеете этими вопросами, то просто укажите браузеры, в которых сайт должен правильно отображаться. В остальном рассчитывайте на совесть исполнителя.
Заключение
В данной статье я не стремился показать, что именно так составляется тз и никак иначе. Делайте так и проблем не будет. Составить качественное техническое задание на разработку сайта – это скорее вопрос опыта. На первых парах составить грамотное техническое задание получиться далеко не у всех.
В этой статье я хотел показать пример и принципы, по которым строится образец технического задания на разработку дизайна и логики веб сайта, а также основные моменты на которые стоит обратить внимание. На сколько, мне это удалось, надеюсь узнать из ваших комментариев.
И не забывайте про задание!
Автор: Бернацкий Андрей
E-mail: [email protected]
«Киберсант-вебмастер» — самый полный курс по сайтостроению в рунете!
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьТЗ для web-разработчика / Хабр
Написание хорошего ТЗ для разработки сайта еще та проблема, и я поделюсь своим опытом по созданию «человеко-понятного» описания для заказчика для разработчика.
Начну из далека, не судите строго (все картинки кликабельны)…
Шаг ноль. Заказчик.
Манипулирование.
Начнем с первой встречи с заказчиком. Произвести впечатление серьезного человека, с которым можно и нужно работать — вот Ваша основная задача — так что отложите Ваш любимый костюм цвета хаки — джинсы и рубашечка — будет самое оно.
Место встречи тоже очень важно — MacDonalds — не лучший выбор — лично я выбираю кофейни — тихая спокойная обстановка распологает к продуктивной беседе. Кстати — тут Вам и первый звоночек — если заказчик угощает — это хорошо, иначе — работайте по предоплате.
На этой первой встречи Вы должны убедить заказчика в том, что из Вас двоих именно Вы профессионал, и именно Вы знаете чего он хочет. Берите инициативу на себя во время деловых встреч и переговоров. Не стесняйтесь давать подсказки заказчику, приводите примеры, но только такие какие Вам нравятся, и Вам они выгодны (к примеру лежит у Вас в заначке готовый сайтец). Не дело если заказчик сядет Вам на голову — может он где-то и директор, но только не с Вами — для Вас он просто один из многих.
Аналоги.
Добейтесь от заказчика аналогов его детища (я сильно сомневаюсь в уникальности идеи, такие встречаются крайне редко), так вы быстрее поймете суть того чего от вас добиваются. Очень хорошо если у Вас есть ноут с доступом в и-нет, и Вы сможете все сразу посмотреть. (раскошельтесь на PCMCIA GSM модем — это производит впечатление).
Деньги.
Тут нужно быть очень внимательным — Вы должны точно понять и уяснить каким образом проект будет зарабатывать (пусть и в перспективе). Понятно, что на сайты-визитки это не распространяется.
ТЗ.
Во время разговора записывайте важные моменты — не надейтесь на память — обязательно проколитесь. Если у Вас возникают вопросы — задавайте их, ответы опять же стоит записывать. По окончанию беседы перед Вами должен лежать черновик ТЗ.
А теперь наступает самый трудный момент — Вы должны убедить заказчика в том, что именно Вы пишите ТЗ, и он за него должен заплатить. Если таковое не получилось — пришлите ему образец — пусть помучается, в итоге, если он ценит своё время — он таки согласиться на Ваши услуги.
Шаг первый. ТЗ.
Писательство.
Перед началом работы над ТЗ Вы должны твердо уяснить для себя — данный документ должен трактоваться однозначно не только Вами и заказчиком, но и любым другим разработчиком, и это достаточно сложная задача.
Небольшое лирическое отступление в начали пути — имхо, считаю что одно из самых правильных способов подачи информации есть графический, т.е. лучше один раз увидеть, чем сто раз услышать. Так что будем рисовать макеты (mock-up’ы) страниц — для этого подойдет даже MS Word (хотя конечно лучше воспользоваться чем-то вроде Axure RP Pro):
В качестве подопытного возьмем сайт представляющий собой доску объявлений по купле-продаже автомобилей.
Как Вы видите — это главная страница сайта, на ее «рисование» у меня ушло чуть меньше 5-ти минут, теперь можно попробовать описать словами:
Сверху должен располагаться логотип, правее форма для авторизации пользователей, чуть ниже логотипа — ссылки сайта, под ссылками — топ комментируемых новостей, и еще ниже блок рекламы. По центру должна находиться форма поиска, под ней — последние добавленные объявления, затем блок рекламы, и последние новости. Под формой авторизации должен располагаться блок с последними комментариями на форуме, и ниже блок рекламы. В самом низу страницы будут находиться счетчики-пузомерки, а так же копирайты
Ух, описание конечно — много буков, и много вопросов, макетик более однозначный. Ладно поехали дальше, ближе к сути.
Для начала необходимо выделить сущности, роли пользователей и определить уровни доступа (буду краток — приведу таблицу):
| Роль/Сущность | Пользователь | Объявления | Комментарии к объявлениям | Новости | Комментарии к новостям |
|---|---|---|---|---|---|
| Гость | регистрация | R | R,W* | R | R,W* |
| Пользователь | E* | R,W | R,W | R | R,W |
| Администратор | X | M | M | X | M |
Где:
- R — чтение
- W — создание
- E — редактирование
- X — полный доступ (создание/редактирование/удаление)
- M — модерирование (редактирование/удаление)
- * — особенности реализации отображены в документации
Теперь перед нами стоит следующая задача:
- Для всех R — создать макеты страниц
- Для всех W, E — описать полностью формы — т.е. какие поля редактируемы, и по каким правилам
- Для всех X, M — mock up’ы страниц с навигацией + формы создания/редактирования
Начнем с простого — R — для объявлений:
И для новостей:
Далее приведу пример описание формы для комментариев (W):
- Имя – буквы кирилицы и латиницы, цифры, символ подчеркивания и дефис, обязательное
- E-mail — в соответствии со стандартом RFC-2822, обязательное
- Ссылка на Сайт — в соответствии со стандартом RFC-2616
- Текст – непустое поле больше 3-х не пробельных символов
- CAPTCHA — тест Тьюринга для защиты от спама, обязательное
И соответствующий mock up:
Как видите — подобные макеты достаточно информативны, а так же подготавливают заказчика к будущему продукту.
Так же не забудьте приготовить шаблоны писем (вот вам примерчик):
Еще пригодится диаграмма прецедентов (вполне вероятно, Вы могли её нарисовать еще на этапе обсуждения проекта с заказчиком):
Проектирование архитектуры и БД.
Почему я включил сюда этот пункт? Всё очень просто — по своему опыту скажу — когда документация по проекту заходит в отдел и начинается разработка архитектуры и БД, то возникает очень много вопросов, о которых даже мысли не возникало при прочтении доки. В итоге проектная команда простаивает, пока менеджер, краснее перед заказчиком, выясняет эти нюансы. Было бы намного логичнее быть на шаг впереди, и набросать архитектуру и БД уже на этом этапе — это часа 3-4 работы, которая сможет сэкономить и время, и деньги, и нервы (конечно архитектура в таком варианте будет слишком сыра, но уже сможет выявить несколько подводных камней).
Архитектуру я описывать не буду — так как в данном примере особо и проектировать нечего, а low-level нам продиктует фреймворк.
А вот приблизительный набросок БД это всегда пожалуйста (опять же особо не заморачиваясь на подробности):
Шаг второй. Оценка проекта.
О данном этапе советую прочитать статью «Оцениваем проекты»
Вывод
Я очень надеюсь, что данная статья поможет Вам избежать ошибок на первом этапе жизни проекта, зачастую именно недопонимание разработчиком ТЗ по проекту ведет к увеличению стоимости разработки, затягиванию сроков, а так же к более серьезным последствиям…
Таки кросс-пост: ТЗ для web-разработчика
техническое задание на сайт или концепция? / Хабр
Если Вы читаете эту страницу и являетесь руководителем компании или маркетологом, значит, находитесь гораздо выше уровня «сделайте мне как у этих». И скорее всего, уже не первый раз меняете облик своего сайта.
О разработке ТЗ на Хабре было много статей. Нужно ли оно, как оно должно быть сделано в студии и т.п.
Я хочу показать, что перед созданием именно технического задания во многих случаях имеет смысл сделать еще один документ.
Для начала разберемся с терминами. Это важно!
Техническое задание — это документ, разработанный заказчиком и утвержденный исполнителем. В нем изложены требования, параметры и основные эксплуатационные характеристики проекта, объекта или системы.
Чувствуете разницу? Разрабатывать техзадание должен именно клиент, а не веб-студия! И утверждает ТЗ именно студия, а не заказчик!
В реальности большинство ТЗ на сайт представляет собой внутренний документ веб-студии, в котором техническим языком описаны основные термины, модули и прочие составные части сайта.
Беда этих технических заданий именно в «техничности». В процессе создания сайта участвуют как минимум: заказчик или его представитель, менеджер студии, дизайнер, верстальщик, программист.
Каждый из них говорит на своем языке, который другим непонятен. Получается конфликт однозначного понимания требований к сайту. Кстати, этот момент во многих договорах нивелируется пунктом «заказчик не вправе ссылаться на неоднозначность ТЗ».
А ведь еще есть и конечный пользователь! Про него в контексте ТЗ никто не думает вообще.
Именно поэтому для передачи разработчику стоит сделать упрощенный для понимания всеми сторонами документ. Наглядный. По сути, это готовый сайт на бумаге. Он лучше помогает понять, что именно с точки зрения бизнеса хочет получить от сайта заказчик, и что нужно посетителю. И объяснить это «на пальцах» веб-студии.
Несомненно, для создания такого документа нужен специалист со стороны, у которого есть компетенции и в сфере продвижения продуктов/сайтов и в сфере бизнес-аналитики. Такой специалист сможет быть «переводчиком» с технического языка на языка бизнеса и наоборот.
В чем отличие ТЗ и концепции
Главное отличие в детализации. Если в техническом задании больше упор именно на подробности с точки зрения кода, то концепт оперирует целями, задачами бизнеса с точки зрения интернета, и содержит аналитику ниши, и обоснование структуры, внешнего вида страниц, их содержание и взаимодействие сайта и пользователя.
То есть концепция – это модель работающего сайта в картинках в контексте бизнеса, которая понятна всем участникам процесса. Причем, модель уже включает стратегию продвижения и рекламы.
На основании уже этого документа студия разрабатывает свое внутреннее ТЗ.
В чем плюсы: конечный продукт – сайт – является частью бизнес-процессов компании, а не как обычно все по отдельности.
И концепт является основой не только для ТЗ, но и для маркетинговой стратегии.
Перед созданием концепции
Первое, с чем нужно определиться, это с объемом аудитории, для которой мы создаем сайт.
К примеру, нет смысла создавать сложный и подробный интернет-магазин автозапчастей для «ГАЗелей», если вы работаете только в своем регионе, а число машин в нем исчисляется несколькими сотнями. Вряд ли найдется много желающих ежедневно пользоваться вашим сайтом.
В данном случае одним из вариантов решения будет одностраничник со скачиваемым каталогом запчастей или складских остатков.
То есть одна из задач концепции – выбрать оптимальное решение (на данный момент). Сэкономить деньги и время на разработку.
Основное содержание концепции:
- Определить цели. Зачем мы создаем сайт и какие результаты (в цифрах – посещаемость, продажи, звонки) от него ожидаем.
- Определить задачи. Что нужно сделать, чтобы достичь указанных выше целей.
- Определить целевую аудиторию и действия. Здесь речь идет о регионе, в котором вы работаете, секторе экономики и о том, чего ждете от посетителей на сайте (чтобы оформил заказ, позвонил, написал). Действия нужно определить, чтобы их можно было посчитать в системах аналитики.
- Изучить статистику спроса в поисковиках на ваши услуги/продукцию. То, как ищут вас люди, станет основой структуры (списка страниц и разделов) вашего сайта.
Кроме того, объем спроса (популярность) покажет, чему на сайте нужно уделить больше внимания, а чему меньше. К примеру, если отзывы о вашей продукции ищут всего 50 человек в месяц, то хватит для них одной странички, а если их ищет несколько тысяч – имеет смысл создать полноценный раздел, где для каждого отзывы своя страница. - Собрать все материалы для сайта – поймем, чего не хватает и сможем ли подготовить эту информацию для передачи разработчикам. Если нет, корректируем структуру и содержание типовых страниц.
Еще один важный момент, почему информация должна быть готова до создания дизайна. Разработчик почти никогда не представляет, какие именно тексты, видео, фото будут на вашем сайте, а потому делает дизайн так, как считает нужным. В итоге под те же отзывы дизайнер отведет места меньше, чем на самом деле требуется, а сам дизайн «развалится». - Отрисовать все типовые страницы сайта (главная, контакты, отзывы, каталог и его разделы, карточка товара и т.п.) и описать принцип их работы и взаимодействия с посетителем.
- Изучить конкурентов. Это поможет дополнить структуру или навести на новые мысли об оформлении страниц сайта.
Создание прототипов страниц — это ключевой момент в концепции. Он является итогом всех изысканий и аналитики, подготовки контента и прочего. Поэтому без примера хотя бы одного прототипа этот пост будет незаконченным.
Пример описания прототипа одной из страниц сайта
Детализация описания на первом этапе может быть любой, т.к. и разработка сайта и разработка ТЗ это процесс итерационный — сделали предположение, обсудили, внесли правки. Приведенный ниже пример — всего лишь пример (2013 год).
Описание пунктов:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выносим в отдельный блок, т.к. по статистике предыдущего сайта пункт был одним из наиболее кликабельных. Показываем режим работы, чтобы снизить число пропущенных звонков. Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах.
- По статистике сайта поиском пользуются активно, в том числе и менеджеры при поиске по артикулам.
- Основное меню имеет смысл сделать выпадающим, т.к. учитывая количество вложенных разделов, вертикальное меню может стать «портянкой».
- Для слайдера нужно предусмотреть сортировку. В правой части слайдера размещаем блок, отображающий число слайдов.
- Онлайн-консультант – всплывающее окно по клику
- Сквозной блок о доп. услугах. Информация для покупателя, чтобы ее можно было получить на любой странице.
- Текст, раскрывающий преимущества магазина и мебели, и одновременно описывающий страницу для поисковиков.
- Просмотренные ранее товары. Если посетитель впервые на сайте, показываем популярные товары.
- Блок футера: адрес, телефоны, дублирующее меню.
Итоги
Я занимаюсь разработкой подобных документов практически с самого начала работы с сайтами, т.е. с 1998 года. На создание первой версии такого концепта уходит 1-2 дня в зависимости от сложности проекта и используемых инструментов (иногда проще даже на бумаге сделать отрисовку).
Эффективно использование такого подхода для проектов с 50 страницами и более.
Что это дает:
- Ставит на место голову с точки зрения «что хочу я, что хочет мой клиент».
- Документ становится основой для маркетинговой стратегии.
- Разговор всех участников процесса идет на одном языке.
- Исключается вариант, когда в итоге получается компания отдельно, сайт отдельно. Сайт является частью бизнес-процессов предприятия.
- Сильно экономит время на больших и сложных проектах.
- Заметно удешевляет проект и сокращает число переделок — а значит, вы запуститесь вовремя и не выйдете за пределы бюджета.
Готов поделиться с читателями примерами таких концептов. Кстати, как результат: yavitrina.ru
Такой итог может получиться, если сделать и концепт и грамотное ТЗ для команды разработчиков.
Стандарты и шаблоны для ТЗ на разработку ПО / Хабр
Введение
Недавно ко мне обратились, чтобы я посоветовал стандарты для написания технического задания (ТЗ) на разработку автоматизированных систем (АС) и программного обеспечения (ПО). Вот думаю, сейчас зайду в Яндекс, найду подходящую статейку и отправлю её. Но не тут-то было! Одной статьи, где перечисляются стандарты для ТЗ, включая шаблоны и примеры готовых документов, я не нашел. Придется сделать такую статейку самому…
И так, основные стандарты, методологии и своды знаний, где упоминается ТЗ или SRS (Software (or System) Requirements Specification):
• ГОСТ 34
• ГОСТ 19
• IEEE STD 830-1998
• ISO/IEC/ IEEE 29148-2011
• RUP
• SWEBOK, BABOK и пр.
ГОСТ 34
ГОСТ 34.602-89 Техническое задание на создание автоматизированной системы регламентирует структуру ТЗ на создание именно СИСТЕМЫ, в которую входят ПО, аппаратное обеспечение, люди, которые работают с ПО, и автоматизируемые процессы.
Согласно ГОСТ 34 техническое задание должно включать следующие разделы:
1. Общие сведения
2. Назначение и цели создания (развития) системы
3. Характеристика объектов автоматизации
4. Требования к системе
5. Состав и содержание работ по созданию системы
6. Порядок контроля и приемки системы
7. Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие
8. Требования к документированию
9. Источники разработки
При разработке ТЗ для государственных проектов Заказчики, как правило, требуют соблюдение именно этого стандарта.
ГОСТ 19
“ГОСТ 19.ххх Единая система программной документации (ЕСПД)” — это комплекс государственных стандартов, устанавливающих взаимоувязанные правила разработки, оформления и обращения программ (или ПО) и программной документации. Т.е. этот стандарт относится к разработке именно ПО.
Согласно ГОСТ 19.201-78 Техническое задание, требования к содержанию и оформлению техническое задание должно включать следующие разделы:
1. Введение;
2. Основания для разработки;
3. Назначение разработки;
4. Требования к программе или программному изделию;
5. Требования к программной документации;
6. Технико-экономические показатели;
7. Стадии и этапы разработки;
8. Порядок контроля и приемки;
9. Приложения.
Естественно ГОСТ 34 (и 19) уже устарели, и я не люблю их использовать, но при правильном интерпретации стандартов, можно получить хорошее ТЗ, см. Заключение.
IEEE STD 830-1998
Достаточно хорошее определение стандарта 830-1998 — IEEE Recommended Practice for Software Requirements Specifications дано в самом его описании:
Описывается содержание и качественные характеристики правильно составленной спецификации требований к программному обеспечению (SRS) и приводится несколько шаблонов SRS. Данная рекомендуемая методика имеет своей целью установление требований к разрабатываемому программному обеспечению, но также может применяться, чтобы помочь в выборе собственных и коммерческих программных изделий.
Согласно стандарту техническое задание должно включать следующие разделы:
1. Введение
- 1. Назначение
- 2. Область действия
- 3. Определения, акронимы и сокращения
- 4. Ссылки
- 5. Краткий обзор
2. Общее описание
- 1. Взаимодействие продукта (с другими продуктами и компонентами)
- 2. Функции продукта (краткое описание)
- 3. Характеристики пользователя
- 4. Ограничения
- 5. Допущения и зависимости
3. Детальные требования (могут быть организованы по разному, н-р, так)
- 1. Требования к внешним интерфейсам
- 1. Интерфейсы пользователя
- 2. Интерфейсы аппаратного обеспечения
- 3. Интерфейсы программного обеспечения
- 4. Интерфейсы взаимодействия
- 2. Функциональные требования
- 3. Требования к производительности
- 4. Проектные ограничения (и ссылки на стандарты)
- 5. Нефункциональные требования (надежность, доступность, безопасность и пр.)
- 6. Другие требования
4. Приложения
5. Алфавитный указатель
На самом деле новичку достаточно трудно понять, что должно содержаться в данных разделах по вышеприведенной структуре (как и в случае с ГОСТом), поэтому нужно читать сам стандарт, который легко найти в Интернете. Как и примеры, правда, на англ. языке.
Мне же больше нравится адаптированный шаблон Карла Вигерса, который я использую при разработки ТЗ для коммерческих компаний. И вообще дедушка Вигерс предоставляет множество полезных рекомендаций по работе с требованиями (куда идут деньги при покупке этих рекомендаций, читайте в начале красным). Ну а его книжку вы уже несколько раз, надеюсь, перечитали.
ISO/IEC/ IEEE 29148-2011
Стандарт IEEE 29148-2011 обеспечивает единую трактовку процессов и продуктов, используемых при разработке требований на протяжении всего жизненного цикла систем и программного обеспечения. Он приходит на смену стандартов IEEE 830-1998, IEEE 1233-1998, IEEE 1362-1998.
Данный стандарт содержит два шаблона спецификации требований:
• System requirements specification (SyRS)
• Software requirements specification (SRS)
System Requirements Specification (SyRS) определяет технические требования для выбранной системы и удобства взаимодействия предполагаемой системы и человека. Она определяет высокоуровневые требования к системе с точки зрения предметной области, а также информацию об общей цели системы, ее целевой среде и ограничениях, допущениях и нефункциональных требованиях. Она может включать в себя концептуальные модели, спроектированные для иллюстрации содержания системы, сценариев использования, основных сущностей предметной области, данных, информаций и рабочих процессов. Из определения следует, что это аналог ТЗ, описанного в ГОСТ 34.
SyRS может содержать следующие разделы:
1. Введение
- 1. Назначение системы
- 2. Содержание системы (границы системы)
- 3. Обзор системы
- 1. Содержание системы
- 2. Функции системы
- 3. Характеристики пользователей
- 4. Термины и определения
2. Ссылки
3. Системные требования
- 1. Функциональные требования
- 2. Требования к юзабилити
- 3. Требования к производительности
- 4. Интерфейс (взаимодействие) системы
- 5. Операции системы
- 6. Состояния системы
- 7. Физические характеристики
- 8. Условия окружения
- 9. Требования к безопасности
- 10. Управление информацией
- 11. Политики и правила
- 12. Требования к обслуживанию системы на протяжении ее жизненного цикла
- 13. Требования к упаковке, погрузке-разгрузки, доставке и транспортировке
4. Тестирование и проверка (список необходимых приемочных тестов, которые отражают зеркально раздел 3)
5. Приложения
- 1. Предположения и зависимости
- 2. Аббревиатуры и сокращений
SRS это спецификация требований для определенного программного изделия, программы или набора программ (продукт), которые выполняют определенные функции в конкретном окружении. Из определения следует, что это аналог ТЗ, описанного в ГОСТ 19, а по структуре очень напоминает SRS из стандарта IEEE 830.
SRS может содержать следующие разделы:
1. Введение
- 1. Назначение
- 2. Содержание (границы)
- 3. Обзор продукта
- 1. Взаимодействие продукта (с другими продуктами и компонентами)
- 2. Функции продукта (краткое описание)
- 3. Характеристики пользователей
- 4. Ограничения
- 4. Термины и определения
2. Ссылки
3. Детальные требования
- 1. Требования к внешним интерфейсам
- 2. Функции продукта
- 3. Требования к юзабилити
- 4. Требования к производительности
- 5. Требования к логической структуре БД
- 6. Ограничения проектирования
- 7. Системные свойства ПО
- 8. Дополнительные требования
4. Тестирование и проверка (список необходимых приемочных тестов, которые отражают зеркально раздел 3)
5. Приложения
- 1. Предположения и зависимости
- 2. Аббревиатуры и сокращений
Данный стандарт достаточно сложно найти в открытом виде в Интернете, но постараться можно, и опять же только на англ.
RUP
Структура SRS в RUP(Rational Unified Process) представляет собой документ, в котором необходимо описать артефакты, полученные в процессе специфицирования требований.
Шаблон SRS в RUP адаптирован из стандарта IEEE STD 830 и содержит два варианта:
• Традиционный шаблон SRS со структурированными функциональными требованиями по функциям Системы, максимально похож на 830 стандарт.
• Упрощенный шаблон SRS со структурированными функциональными требованиями в виде вариантов использования (use cases):
1. Введение.
- 1. Цель.
- 2. Краткая сводка возможностей.
- 3. Определения, акронимы и сокращения.
- 4. Ссылки.
- 5. Краткое содержание.
2. Обзор системы
- 1. Обзор вариантов использований.
- 2. Предположения и зависимости.
3. Детальные требований
- 1. Описание вариантов использования.
- 2. Дополнительные требования.
- 3. Другие функциональные требования.
- 4. Нефункциональные требования.
4. Вспомогательная информация.
Естественно, что в Интернете можно найти шаблон и примеры SRS от RUP.
SWEBOK, BABOK и пр.
SWEBOK, BABOK, а также множество других методологий разработки ПО и сводов знаний при упоминании SRS ссылаются на вышеупомянутые зарубежные стандарты.
Также стоит сказать, что для описания требований к АС и ПО используются и другие виды документов, кот каждый называет по разному: FRD (Functional Requirements Document), RD (Requirements Document), ПЗ (Постановка задачи или Пояснительная записка) и пр. Но это все производные документы от вышеупомянутых стандартов, не имеющих отраслевой стандартизации, хотя, в некоторых случаях, уже и с устоявшейся терминологией.
А как же Agile?
Я скажу одной фразой из Манифеста Agile: “Working software over comprehensive documentation”. Поэтому в Agile документации отводится совсем мало места.
Мое же убеждение, что разработать АС без ТЗ можно (используя техники/рекомендации Agile), но вот в дальнейшем сопровождать — невозможно. Поэтому сразу задумайтесь, как вы будете писать ТЗ и другую документацию, при разработке ПО по Agile.
Заключение
Как говорится, каждому проекту свое техническое задание. При правильном использовании любого из вышеперечисленных стандартов можно брать эти шаблоны для написания ТЗ, естественно адаптируя их под себя.
Но главное, чтобы ТЗ не превращалось в ХЗ, а, именно, содержание (наполнение) в ТЗ — самое главное! Но это уже совсем другая история… Если есть интерес, то можно пройти он-лайн курс Разработка и управление требованиями к ПО.
Ну а кто дочитал до конца — тому бонус: пример ТЗ, который я писал много лет назад (сейчас уже просто аналитиком давно не работаю, да и другие более удачные примеры запрещает открывать на всеобщее обозрение NDA).
Также рекомендую ознакомиться со следующими материалами:
Во-первых, прежде чем спросить «Зачем мне техническое задание для моего бизнеса», вы можете спросить: «Что такое техническая спецификация для проекта?»
Ну, у нас есть ответ на этот вопрос. Проще говоря, техническая спецификация (или документация) — это документ, который должен написать каждый менеджер проекта или продукта, прежде чем приступить к реальной веб- или мобильной разработке. У него есть ряд требований к продукту, чтобы он работал так, как предполагалось.Этот список требований должен быть выполнен до завершения разработки продукта.
Во многих сценариях потребуется человек для разработки технической спецификации, и они могут включать, когда предоставляются услуги, приобретать технические продукты, разрабатывать проект и многое другое. Короче говоря, это дает вам возможность выполнить ваши конечные желания.
Примечательно, что это критически важный этап, прежде чем вы начнете прогрессировать, особенно при разработке веб- или мобильного проекта.Без этого большинство разработчиков не могут получить четкую картину и определить единственное определение того, каким должен быть проект, который они еще предстоит создать, с точки зрения программирования.
FYI: Хотите узнать стоимость вашей веб-разработки? Попробуйте наш веб-калькулятор.
Значимость написания технической спецификации
Почти в 95% случаев на этапах разработки проекта это является обязательным условием, прежде чем переходить к фактической фазе сборки.Остальная 5% оставшаяся часть относится к этапам интеграции с различными инструментами, но имейте в виду, что интеграция таких материалов ранее была рассмотрена на этапе TS. Другие существенные преимущества включают следующее.
- Это сокращает разработку и, в конечном итоге, делает разработку дешевле. Работать над макетом быстрее, и, как следствие, устраняется потеря времени, особенно во время интеграции. Спецификации никогда не должны заканчиваться. Вместо этого они должны быть в избытке.
- Масштабируемость рабочих групп проста, поскольку процесс уже описан, и новые разработчики понимают технические требования без стресса. Вся команда может работать над большим проектом без смущений и проблем.
- То же самое касается масштабируемости вашего продукта — процесс намного проще, когда все находятся на одной странице. Кроме того, если вы планируете большой проект, масштабируемость будет встроенным требованием к нему, и поэтому вся инфраструктура будет создана таким образом, чтобы она легко масштабировалась.
- Он предлагает разработчикам с четко определенным планом действий в чрезвычайных ситуациях, так что вы не получите в итоге постер «не планировать, а потерпеть неудачу». Вероятность отказа сведена к минимуму, так как разработчик будет знать требования и, следовательно, работать в рамках плана.
Подробнее о назначении технической спецификации читайте в нашей статье.
Создание документов технической спецификации: шаги и формат
Хотя существует множество подходов к написанию как таковых, техническая спецификация требует, ну, в общем, технических навыков письма и формулировок.Он должен иметь дело с конкретными терминами, которые единодушно поняты и, следовательно, избегать путаницы.
В результате ваш документ TS должен содержать следующее:
- Оглавление: обычно техническая документация является длинным документом, поэтому оглавление помогает в ней перемещаться.
- Написание актуальных спецификаций
- Присвоение названий (блоки подписи для органов власти)
- Определение используемых терминов
Приведенные ниже шаги описывают процедуру, которой необходимо следовать, и важные части того, как написать документ технической спецификации.
Оценка
Первый этап — это оценка того, будет ли спецификация, которая будет написана, быть закрытой или открытой. Открытая спецификация оставляет свободу всей сущности, которая устанавливает продукт для выполнения спецификации.
Закрытая спецификация обозначает инструменты и другие требования, а также другие характеристики, которые должны использоваться в дизайне продукта для соответствия спецификации.
Требования
Второй этап заключается в определении требований.Здесь разработчик должен иметь возможность установить, являются ли предложенные условия необходимыми для продукта / проекта.
Стиль письма имеет решающее значение при подготовке.
- Используйте предложения, которые короткие и прямые к сути
- Укажите, что обозначается в контенте, и, следовательно, избегайте использования таких слов, как «который» или «это», чтобы устранить двусмысленность.
- Определите любой жаргон и соответствующие отраслевые термины, которые являются общими. Определение раздела имеет важное значение в начале спецификации.
Создание оглавления должно сформировать последнюю задачу. Содержание должно быть упорядочено таким образом, чтобы сначала предъявлялись общие требования к продукту / проекту, а затем следовали конкретные подразделы при написании технической спецификации.
Вторая часть процесса включает создание фактической спецификации. Использование таких слов, как «должен», определяет те потребности, которые должны быть удовлетворены. Размеры продукта / проекта должны учитываться, например, вес и многое другое.Другие факторы включают окружающую среду, допуски, детали для достижения и ожидаемый срок службы проекта.
Сборка документа
Наконец, третья часть TS — это завершение документа, которое включает в себя назначение названия, а также контрольного номера, имеющего возможность редактирования в спецификации. Блок подписи должен быть включен, как генерирующий орган, так и орган, отвечающий за внесение изменений в документ. Затем следует сделать окончательное прочтение проекта и закрыть все лазейки.
Написание документа ТС является важнейшим условием успешного проекта. Таким образом, изложенные детали должны соблюдаться, такие как содержание, определение
.Мы знаем два разных типа спецификаций: один — это тот, который клиент дает при заказе нового веб-проекта, а другой — техническая документация по проекту, которая создается агентством веб-дизайна при принятии спецификации клиента.
Эта статья посвящена тем, кто хочет привлечь агентство веб-дизайна для создания веб-сайта или веб-приложения, а также в качестве руководства для агентств веб-дизайна, у которых нет определенной методологии.
Часто бывает так, что когда клиент заказывает сайт, недостаточно конкретной и важной информации, которая очень важна как для клиента, чтобы он мог всесторонне изучить свой собственный проект, так и для агентства веб-дизайна, чтобы оно могло создать предложение, учитывая все требования, пожелания и получить четкое представление о потребностях клиента.
Это очень редкий случай, когда клиент предоставляет серьезную проектную документацию, которая точно описывает все требования, описание проекта, ход процесса и дает четкое представление о том, что ожидается.
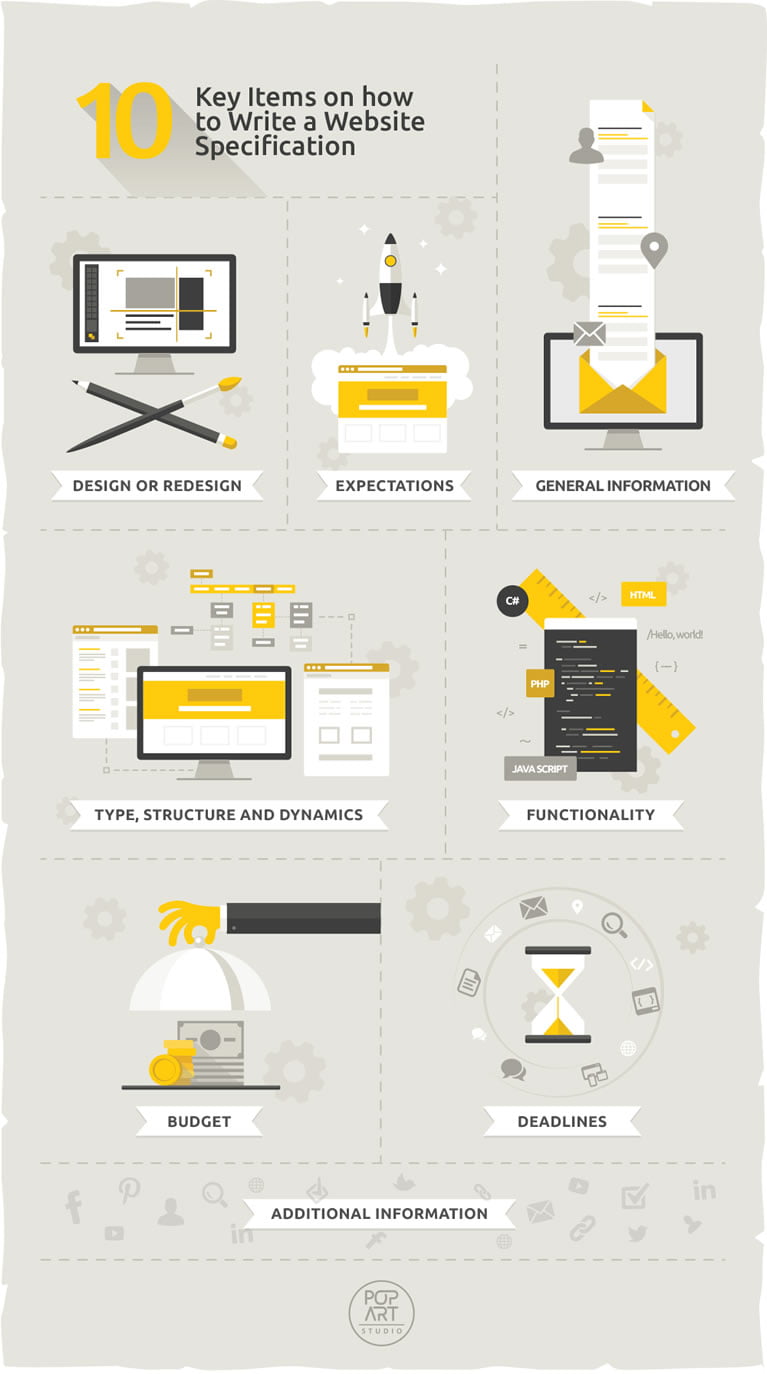
Учитывая это, в этой статье у вас есть 10 ключевых элементов / элементов, которые помогут вам создать спецификацию.
Кроме того, в нижней части этой статьи приведен пример пустого документа / спецификации, который заполняется клиентами, и один пример заполненной документации.

Необходимые элементы и вопросы для создания спецификации:
1. Общая информация о компании или частном лице / покупателе
Общая информация является элементарным введением для спецификации и предоставляет соответствующую информацию о:
- Какая компания это (( Название компании)
- Деятельность компании
- Количество сотрудников
- Конкурс (ссылка на сайты-конкурсы)
Очень важно, чтобы агентство веб-дизайна узнало о деятельности покупателя, его текущей презентации на рынке, его маркетинговых целях и стратегия, поэтому он может быть интегрирован в потенциальный проект.
2. Это совершенно новый проект или это редизайн / перепрограммирование существующего?
Конкретные вопросы, на которые клиент должен дать ответ:
- У вас есть сайт?
- Какой веб-адрес этого веб-сайта?
- Хотите редизайн сайта или совершенно новый сайт?
Если у вас уже есть веб-сайт, ссылка на него будет очень полезной, чтобы агентство веб-дизайна смогло узнать текущую структуру веб-сайта и его деятельность.
3. Что конкретно вы ожидаете от веб-сайта?
- Новая презентация, которая привлечет новых клиентов и отразит доверие к компании благодаря высокому качеству дизайна
- Увеличение продаж определенного продукта или группы продуктов
- Увеличение посещений веб-сайта, которые будут преобразованы в конкретные запросы на продукт или сервис
- Портфолио для презентации
Ожидания от сайта определяют способ его создания. Эта информация может быть полезна для ознакомления с пожеланиями клиента и того, на чем вы должны сосредоточиться.
Очень полезная информация — это когда клиент предоставляет ссылку на веб-сайты, которые тесно связаны с его ожиданиями от своего будущего веб-сайта с дизайном и функциональностью.
4. Какой тип вашего сайта?
Типы веб-сайтов:
- Корпоративная презентация компании
- Персональная страница
- Интернет-магазин (веб-сайты электронной коммерции)
- Веб-приложение
- Социальная сеть
- Портфолио
- Блог
- Веб-сайт с конкретными функциями
Эта информация очень полезен, потому что он говорит нам, какая платформа CMS должна быть подходящей или для индивидуального решения.Эти данные говорят нам, какой язык программы следует использовать и какие рамки.
5. Структура сайта
- Сколько веб-страниц?
- Карта сайта очень полезна
- Сколько разных типов страниц / макетов (Домашняя страница, О нас, Портфолио / Галерея, Страница контактов)
- Это одноязычный или многоязычный веб-сайт и сколько языков?
Это не одно и то же, если вы хотите сайт с 4 страницами или сайт с тысячами страниц.Сайт с 4 страницами также может быть очень сложным с точки зрения уделения внимания каждой детали на странице и высокого качества дизайна.
Веб-пакеты — не лучшее решение для клиентов.
Они не точно определяют потребности клиентов, и покупатель или агентство могут быть очень легко повреждены.
Если в веб-пакете указано, что количество страниц не ограничено или превышает 50, и вы подписываете контракт, тогда не определено, сколько вам действительно нужно работать.
Очень важно не подходить к созданию сайтов, как «штамповка» страниц / сегментов.Каждая информация важна, каждый макет имеет свое назначение, и каждой детали должно быть уделено внимание.
Домашняя страница является доминирующей страницей, но это необходимо, чтобы посвятить внимание всем остальным страницам.
6. Статический или динамический веб-сайт
- Кто будет осуществлять импорт контента на веб-сайте (покупатель или агентство)?
- Нужна ли сайту система CMS, чтобы покупатель мог импортировать контент?
- Как часто вы планируете изменения на сайте и какие элементы вы бы изменили?
Если покупатель хочет презентацию, которая не требует изменений, тогда нет необходимости создавать систему CMS или использовать какую-либо платформу.Прежде всего, клиент не хочет за это платить, ему это не нужно, популярные платформы имеют уязвимость .
На самом деле 99% покупателей, за исключением того, что их веб-сайт динамичен, поэтому они могут изменить его содержание, поэтому необходимо спланировать для них тренинг.
7. Функциональные возможности веб-сайта
Это один из важнейших вопросов.
На этом этапе необходимо, чтобы покупатель предоставил как можно больше информации о самой функциональности.
Пример 1:
Пользователи должны зарегистрироваться. После регистрации они получают письмо активации и затем заполняют следующую информацию … После входа в систему пользователи будут иметь свои профили с этими элементами …
Итак, каждая функциональность и фаза / поток объяснены, и на основе этого можно создать предложение и в конце концов под вопросы.
Для функциональности важно сказать, если это интернет-магазин, социальная сеть, веб-сайт аукциона, портал для поиска недвижимости или туристического назначения…
Пример 2:
Необходимо разместить 10 компаний / Депутаты на сайте, и есть 3 категории и 2 подкатегории для каждой компании.Я также хочу, чтобы вы создали полную функциональность, категории и подкатегории, и мы добавим продукты. Оплата производится доставкой, кредитными картами, PayPal…
Одна из важных данных заключается в том, что, если сайт должен быть отзывчивым, его необходимо настроить для всех мобильных устройств. Эта функциональность стала стандартной и почти рассматривается как функциональность по умолчанию, но об этом нужно поговорить с покупателем, поскольку существуют исключения и другие требования.
8. Бюджет
Информация о бюджете, который вы планируете инвестировать в потенциальный проект, может быть индикатором для агентства серьезности и того, сколько вы действительно знаете о цене на этот вид услуг.
Многие покупатели избегают определять свой бюджет и ожидают, что они получат предложение первыми, чтобы «не показывать свои карты».
Однако, сообщая свой бюджет, вы предоставляете агентству возможность рассказать, что можно сделать в рамках этого бюджета.
Цена рассчитывается не на основе бюджета клиента, а на основе спроса, поэтому, если это проект стоимостью 900 евро и определенный клиентом бюджет в 5000 евро, цена будет составлять 900 евро, но информация о бюджете будет используется, чтобы дать дополнительное предложение клиенту и сказать ему, что можно сделать, чтобы улучшить проект.
Также, если реальная цена для проекта составляет 2000 евро, а клиент определил бюджет в 1000 евро, можно сделать предложение в рамках этого бюджета, что будет без каких-либо элементов, которые увеличивают цену создания проекта.
В связи с этим мы предлагаем в качестве решения предоставить приблизительный бюджет (от — до).
Это очень полезная информация в тактической и информативной форме, и она выгодна для обеих сторон.
9. Сроки
Сроки — это очень важный фактор, который сильно влияет на распределение стажировок, сортировку проектов по приоритетам и цене.
Если вы не определили Таймфрейм, крайний срок, то проект создается в стандартном режиме, и этот крайний срок не определен, это не означает, что проект будет создан из реального Таймфрейма.
Определение проекта напрямую связано с проектной документацией, и в 99% случаев агентство веб-дизайна является тем, кто устанавливает приблизительный срок для этого проекта.
Если покупатель требует, чтобы у проекта не было сроков, то он должен работать сверхурочно, и это повлияет на окончательную цену проекта.
10. Дополнительная информация
Дополнительная информация может использоваться для всего, что не упомянуто в предыдущих пунктах, или для чего-то, что не по теме и предоставленных вопросов.
Я надеюсь, что это поможет тем, кто хочет предложить услугу, и агентствам веб-дизайна, у которых были проблемы с этой темой.
- Загрузить бланк заказа / документацию проекта —
- Загрузить заполненный заказ / документацию проекта —
Основатель PopArt Studio d.o.o.
Последние сообщения от Dejan Popović (смотреть все).Джори МакКей
Джори — писатель, стратег по контенту и отмеченный наградами редактор Unsplash Book. Он вносит вклад в Inc., Fast Company, Кварц и многое другое.
15 ноября 2018 г. · 11 минут чтения
Material Бонусный материал: шаблон технической документации
Поскольку у нас есть инструменты, нам нужна помощь в использовании (и языке для общения друг с другом), мы « У нас была техническая документация.(Не верите мне? Первый пример технического письма на английском языке относится ко времени Средневековья, когда Чосер написал руководство по астролябии — устройству, используемому для измерения расстояния звезд).
Написать свой? Вот бесплатный шаблон и контрольный список!
Мы подготовили бесплатный шаблон, чтобы помочь вам написать собственную техническую документацию. Загрузите его и следуйте по статье.
Техническая документация относится к любому документу, который объясняет использование, функциональность, создание или архитектуру продукта.Думайте об этом как о «простом» руководстве для своих пользователей, новых сотрудников, администраторов и всех, кому необходимо знать, как работает ваш продукт.
Но хотя это звучит довольно просто, результаты редко бывают.
Техническая документация может быстро перейти от «вот как это использовать, если вы незнакомы и имеете ограниченный опыт», — «вот неотредактированная стенограмма всего, что наш разработчик рассказал нам об этом неясном приложении нашего API». Один сразу же заставит вас пользоваться продуктом, а другой заставит вас коснуться глазами.
Техническая документация — это не только сбор информации. Речь идет о том, чтобы представить его так, чтобы его можно было легко прочитать, использовать и что он действительно полезен для вашей аудитории. Итак, если вы не знаете, с чего начать, вот наше краткое руководство по созданию технической документации, которая действительно полезна.
Но сначала краткий обзор этой статьи:
Когда, почему и как правильно использовать техническую документацию
Техническая документация помогает целевой аудитории использовать ваш продукт, понимать ваши процессы и отклеиваться.Является ли эта аудитория конечными пользователями, администраторами, коллегами или техническими специалистами, на самом деле не имеет значения. Что важно, так это то, что он понятен, полезен и полезен для . .
Отличная техническая документация расширяет возможности ваших пользователей, а не расстраивает их. Это неотъемлемая часть не только поддержки клиентов, но и создания бренда и доверия. Пользователи ищут его, когда им больше всего нужно. И если их там нет, они начнут искать альтернативы.
Вот несколько примеров того, где и как вы можете использовать техническую документацию:
- Поддержка конечного пользователя: Это означает, например, руководства пользователя, заметки о выпуске, онлайн-справочные системы, программы обучения или рабочие процедуры — все, что помогает пользователям использовать ваш продукт.
- Маркетинговая поддержка: Все, что ориентировано на продукт и используется для маркетинга вашей компании (например, видеоролики с разъяснениями, презентации или технические целевые страницы)
- Поддержка разработки: Это могут быть функциональные и технические характеристики, руководства по разработке программного обеспечения или просто процедуры и инструменты, которые помогут вашим разработчикам выполнять свою работу.
- Организационная поддержка: Информация о вашей компании, ее структуре, процедурах, рабочих процессах, политиках и обо всем, что необходимо знать коллегам по команде для выполнения своей работы.
Если в то время большинство этих документов представляли собой физические руководства для пользователей, то сегодня большая часть технической документации должна быть доступна на вашем веб-сайте или страницах справки (что также хорошо для SEO).
Как спланировать, написать и доставить техническую документацию, которая работает
Итак, как вы создаете эти четкие, краткие, удивительно полезные документы?
Написать свой? Вот бесплатный шаблон и контрольный список!
Мы подготовили бесплатный шаблон, чтобы помочь вам написать собственную техническую документацию.Загрузите его и следуйте по статье.
Во-первых, вам нужно решить, кто будет отвечать за них. Техническая документация обычно либо написана экспертом в предметной области (т. Е. Тем, кто знает, о чем они говорят), либо техническим писателем, который обучен переводить сложные знания о продукте в контент, который более понятен конечным пользователям.
Как только вы соберете свою команду, написание технических документов сводится к нескольким простым шагам.
Шаг 1: Проведите исследование и создайте «План документации»
Как гласит старая пословица: «Напишите, что вы знаете».
Каждый технический проект письма начинается с исследования. Это может показаться очевидным, но знание цели и объема вашей технической документации заранее сэкономит вам массу времени и энергии (и головной боли).
Если вы не являетесь экспертом в данной области, это может означать проведение внутренних собеседований и выстраивание отношений с технической группой, чтобы лучше понять материал (и избежать того, что старший технический писатель Уилл Келли называет «Миссия невыполнима» технической написание проектов).Или это может быть так же просто, как просмотреть существующие ресурсы и руководства и провести краткий аудит того, что у вас есть и чего не хватает.
Вся эта информация входит в так называемый план документации — краткий план, который поможет вам в реализации проекта. Вот что вы должны включить:
- Цели: Проще говоря, что вы хотите, чтобы люди могли делать? Это использовать ваш продукт? Найти справочные документы быстро и легко? Узнайте, как использовать определенные аспекты вашего инструмента? Позвольте товарищам по команде запрашивать ресурсы или заказывать оборудование? Наличие и знание четкой цели имеет важное значение для написания хорошей технической документации и поможет информировать обо всем, что вы делаете.
- Существующие ресурсы: Что сейчас там? Вы обновляете или объединяете текущие ресурсы или начинаете с нуля? Существуют ли старые, устаревшие версии, которые нужно убить? Проведите быструю ревизию и найдите все, что поможет вам написать или запутать аудиторию, если они найдут это.
- Руководства по стилю: В некоторых отраслях промышленности требуется, чтобы вы писали техническую документацию особым образом (например, руководства по простому языку для государственных учреждений или упрощенный технический английский для аэрокосмических, авиационных или оборонных компаний).В других случаях ваша компания может иметь руководство по стилю, которое объясняет, какой язык использовать, как разговаривать с пользователями и даже грамматические стили.
- План тем: Какие темы и подтемы вы будете освещать в своей технической документации? Думайте об этом как о содержании и постарайтесь перечислить все основные разделы и подразделы, которые вам понадобятся.
- Инструменты и управление: Какие программы, инструменты или веб-сайты будут использоваться для создания и управления документацией? Ссылка на соответствующие руководства по стилю.
- Крайний срок и окончательные результаты: Когда наступит срок и в каком формате? Техническая документация касается как структуры, так и доставки, как и содержания. Знание того, как контент будет представлен перед началом, скажет вам, что вам нужно и куда приложить усилия.
Шаг 2: Структура и дизайн
Цель любой технической документации — быть пригодной для использования. И огромная часть этого делает его структурно логичным и легким для навигации.Прежде чем вы начнете создавать контент, вам нужно подумать о том, как этот контент будет представлен.
Это означает думать о о дизайне страницы (как выглядят отдельные технические документы, что входит в них и об иерархии информации), а также о навигационной структуре вашего документа (в каком порядке представлена информация, как пользователи перемещаются и перемещаются, какие документы связаны или связаны и т. д …)
Вот несколько простых советов для каждого:
Используйте шаблоны или «схемы» для согласованного дизайна на странице
пролистал руководство пользователя или открыл справочный документ и мгновенно понял, что это плохо?
Скорее всего, это было не из-за недостатка информации, а из-за плохой структуры.В человеческом мозге есть вещь, называемая , когнитивная беглость , которая указывает на то, насколько легко мы можем понять информацию, размещенную перед нами. Если его трудно прочитать (из-за плохого дизайна и верстки), мы воспринимаем контент как трудный или менее полезный
Вот почему техническая документация структурирована. Чтобы быть полезным, его нужно представить так, чтобы его можно было быстро проанализировать и найти то, что вам нужно.
В большинстве случаев это означает использование какого-либо шаблона или схемы (план того, как будут построены ваши данные).Например, ваш шаблон технической документации может выглядеть примерно так:
- Название: Что это?
- Подзаголовок: Дополнительная информация
- Обзор : Что вы изучите
- Оглавление: Внутренняя навигация
- Особенности: Каждый раздел документа
- Читать далее: Документы, связанные с данной помогите пользователю
Вот пример использования Planio wikis:
В этом шаблоне пользователь точно знает, что он читает, получает краткий обзор того, что охватывает документ, а затем оглавление, в котором излагается каждый шаг, чтобы они могли сразу перейти к самому актуальному.
Мало того, что упорядочение подобных вещей поможет пользователям быстрее находить информацию, но и даст вам знать, если у вас есть вся информация, необходимая для поддержания согласованности вашего контента.
Создание простой логической структуры навигации
Ваш проект в целом также должен быть организован таким образом, чтобы он имел смысл и мог быть быстро проанализирован. Каковы основные темы, которые люди будут искать? По каждому из них какие конкретные вопросы или документы они будут искать?
Иерархия здесь невероятно важна, поэтому вики Planio позволяет вам определять свою собственную структуру и создавать отношения между родителями и детьми.Вот как это может выглядеть:
Обратите внимание на то, как каждая основная категория имеет соответствующие подкатегории, а затем конкретные вопросы? Таким образом, поиск нужной информации происходит быстро и легко. Нет больше бесцельных нажатий и поиска.
Шаг 3. Создайте контент
Хорошо! С вашим планом документации и структурой пришло время серьезно заняться созданием ваших технических документов.
Как и любой проект написания, самый простой способ создания технической документации — это выполнить несколько шагов, а не пытаться сразу же начать и начать писать.Вот самый простой способ убедиться, что то, что вы создаете, является полезным, ценным и понятным:
Начните с черновика
Используя информацию в плане документации, вы можете начать набросать схему высокого уровня для каждого из темы, которые вы будете освещать. Это отличное место, чтобы найти дыры в вашем планировании и исследованиях, поскольку они станут болезненно очевидными, когда вы начнете создавать наброски.
Как только вы закончите наброски, соберите остальную часть конкретного контента, который вам понадобится для каждой темы и любой вспомогательной графики.Если вы застряли по пути, оставьте заполнитель или внутреннюю записку, чтобы вернуться и заполнить ее.
Кроме того, если вы пишете «как» или справочное руководство, вы должны следовать инструкциям и выполнить самоанализ, чтобы убедиться, что все, что вы пишете, может быть выполнено. Всегда помните, что ваша техническая документация для пользователя . Если они не могут легко ориентироваться, читать и использовать то, что вы создаете, это бесполезно.
Несколько простых советов по хорошему письму:
Письмо не для всех естественно.Особенно, когда предмет плотный, технический или сложный. Но поскольку вашей конечной целью является ясность, вам нужно следовать нескольким простым правилам:
- Пишите как человек : Используйте, когда это возможно, простой и понятный язык. Мы все прочитали те документы, которые звучат как Google Translate, не так. Если вы попадаете в неуклюжие предложения или сложные выражения, отойдите на несколько минут. Иногда после короткого перерыва возвращение к части письма — все, что нужно, чтобы освежить ваш разум.
- Помните, ваши читатели не вы: Золотая заповедь технического письма — , вы не должны принимать . Вы можете думать, что вы очевидны, но вы должны четко осознавать уровень знаний вашей аудитории. Не думайте, что они знают даже вдвое меньше, чем вы.
Золотая заповедь технического письма: «Не принимай». Вы можете думать, что вы очевидны, но вы должны знать уровень знаний, на котором находится ваша аудитория.
- Пишите столько, сколько нужно, чтобы быть полезным, и ни слова больше: Короткое письмо — хорошее письмо.Используйте форматирование, чтобы разбить большие куски текста и сохранить четкость спереди и по центру. Как пишет технический писатель Amazon Том Джонсон: «Хороший технический писатель сокращает количество слов до нужной краткости, не будучи неясным».
- Вспомните мощь визуальных эффектов: Это еще одно клише, но картинки действительно говорят тысячи слов. Когда это возможно, визуализируйте то, что вы говорите, а не пытайтесь объяснить это.
Используйте правило 30/90 для получения обратной связи.
. Кроме того, вы захотите получить отзывы о ваших технических документах, как для проверки состояния, чтобы убедиться, что вы не слишком усложняете, так и для обеспечения Вы объясняете вещи правильно.
Если вы не являетесь экспертом в теме, о которой пишете, рекомендуется пригласить эксперта по предметным областям (МСП) после первого и окончательного рассмотрения. Предоставление обратной связи — это навык сам по себе. И когда дело доходит до технической документации, одним из лучших способов ее создания является то, что Джейсон Фридман называет «обратная связь 30/90».
При 30% выполненном (ваш первый набросок или набросок) вы не запрашиваете подробные отзывы или рецензирование, не опечатки и грамматику, а рецензент, чтобы участвовать в более широком наброске, последовательности и структуре документ.В то время как на 90% сделано (ваш окончательный вариант), вы просите их просмотреть документацию с расческой с мелкими зубьями и придираться к любым вопросам.
Построение по постоянному графику проверок гарантирует, что у вас не будет неприятных сюрпризов при отправке окончательной документации.
Получите рецензии и внесите изменения
Между рецензиями от МСП вы также захотите настроить сеансы рецензирования, чтобы убедиться, что контент доступен и пригоден для использования вашей целевой аудиторией.Попросите заинтересованного лица проекта или кого-либо за пределами проекта просмотреть ваши документы и выбрать место, где они потеряются или запутаются.
Может быть обидно, когда кто-то не понимает, что вы написали. Но всегда помните о держать пользователя на виду . Если кто-то из вашей компании потерялся, следуя вашим указаниям, у аутсайдера не будет шансов.
Редактировать, редактировать и редактировать еще
Хорошая письменность сводится к редактированию. Получив ваши отзывы и исправления, разложите руководства по стилю и отредактируйте документацию самостоятельно или передайте ее техническому редактору, который сможет убедиться, что язык имеет логическую последовательность и согласованность во всем.Когда бы ни было возможно, вы должны попытаться получить второй взгляд на ваш контент.
Вики Planio особенно полезны для редактирования с контролем версий, историей, ролями и разрешениями, чтобы вы и ваша команда оставались в курсе того, кто что написал и отредактировал.
Вики Planio особенно полезны для редактирования с контролем версий, историей, ролями и разрешениями, чтобы вы и ваша команда оставались в курсе того, кто что написал и что редактировал.
Шаг 4. Поставьте и протестируйте
После того, как ваша документация собрана и запущена, пришло время получить реальные отзывы о ней.К сожалению, этот шаг часто пропускается при разработке технической документации (поскольку у большинства компаний нет времени и ресурсов или они думают, что это того не стоит). Но, как мы уже неоднократно говорили в этом руководстве, техническая документация полностью посвящена пользователю. Если это не работает для них, это провал.
Начните с простой проверки безопасности . Это означает просмотр любых документов, указаний или случаев использования, которые могут нанести кому-либо вред компьютера, если он будет сделан неправильно.Это может означать раскрытие личных данных, удаление важной информации и т. Д. Вы будете лучше знать, основываясь на своем продукте.
В рамках проверки безопасности вы должны обязательно вернуться к темам, посвященным базовым функциям и терминам, объясненным, поскольку они являются основой ваших документов и должны быть точными.
Далее выполните навигационный аудит . Помните, что ваша структура документа является ключевой. Если пользователи не могут обойти их легко, они так же бесполезны. Проверьте наличие неработающих ссылок и убедитесь, что навигационные элементы работают и очевидны (если у вас их нет, возможно, вы захотите добавить их).
Наконец, проверка на юзабилити / UX выдает . Пользователи теряются или растеряны? Разве они не получают ответы, которые они искали (или думали, что они получали, основываясь на заголовках или навигации?) Опыт пользователя сводится не только к тому, что вы написали. Потратьте время на работу с внешними тестировщиками, чтобы убедиться, что когда реальные пользователи приходят к вашим документам, они остаются довольными.
Шаг 5. Создание графика обслуживания и обновления
На данный момент вы готовы распространить свою документацию в мире.Но если вы думаете, что ваша работа закончена, подумайте еще раз.
Техническая документация — это живой контент, который необходимо проверять и обновлять с помощью новых выпусков или обновлений продукта. В рамках вашей работы вам необходимо составить график регулярного технического обслуживания (снова пройти этапы тестирования) и обновлений.
Техническая документация — это живой контент, который необходимо проверять и обновлять с помощью новых выпусков или обновлений продукта.
4 дополнительных качества отличной технической документации
Если до сих пор неясно, что ваша техническая документация должна иметь , это ясность.Простота использования — ваш главный приоритет. Но это не единственный. Когда вы собираете техническую документацию, стремитесь к этим 4 другим качествам:
- Эффективность в разработке и использовании: Дублированный контент, неорганизованные структуры и неясные процессы могут убить техническую документацию. Используйте такой инструмент, как Planio wikis , чтобы сохранить содержание организованным и эффективным.
- Актуальная информация: Нет смысла предоставлять пользователям неточную информацию или показывать им устаревшие снимки экрана, которые не похожи на те, с которыми они имеют дело.Держите вашу техническую документацию актуальной и актуальной.
- Последовательный дизайн и структура: Каждый раз, когда вы вступаете в контакт с вашими пользователями, это время для создания вашего бренда. Следите за своим дизайном, стилем и тоном во всей онлайн-документации.
- Доступно в любом месте : мобильный захватывает мир. Ваша техническая документация, как и остальная часть вашего веб-сайта или приложения, должна быть отзывчивой и обеспечивать удобство работы пользователей на всех устройствах.
Техническая документация может помочь или расстроить — выбор за вами
Легко преуменьшить роль технической документации в успехе вашей компании. Но правда в том, что чем проще пользователю найти информацию, необходимую ему для использования вашего продукта , тем больше он будет наслаждаться им, оставаться лояльным к вашему бренду и рекомендовать вас другим людям.
Техническая документация — это не просто еще одна задача, которую нужно проверить из вашего списка.Это важная часть поддержки людей, которые поддерживают вас. Так что найдите время, чтобы следовать этому руководству, создать четкую, точную структуру и написать контент, который превращает ваших пользователей в супергероев продукта.
Напишите свою собственную техническую документацию, используя наш шаблон!
Мы подготовили бесплатный шаблон, чтобы помочь вам написать собственную техническую документацию. Загрузите его сейчас, чтобы начать писать самостоятельно.
Помощь по … закупки
Руководство — написание технической спецификации для оборудования
Примечание: это написано специально для тех, кто собирает спецификации для оборудования, однако общие идеи, содержащиеся в этом документе, могут быть преобразованы в спецификации для других областей, включая программное обеспечение и услуги
Хорошая техническая спецификация должна включать следующее:
- краткое описание науки, которая будет выполнена
- Сфера применения
- подробные критерии производительности, допуски и т. Д.
- спецификация должна быть общей и беспристрастной, что позволяет проводить открытую конкуренцию на основе конечных результатов.
Важное примечание:
Хорошая техническая спецификация предоставит поставщику возможности для предоставления наилучшего предложения, но также будет включать любые требования, которые должны быть выполнены, чтобы «соответствовать цели». Это важно, если мы позже захотим утверждать, что поставляемое оборудование не соответствует нашим указанным требованиям. Если мы не включим его в спецификацию, то будет сложнее доказать, что это было существенным требованием.
Вы можете разбить техническую спецификацию на «основные» и «желательные» категории.
Типичный формат:
Краткое резюме / обзор
Краткое описание науки, которую необходимо выполнить, с указанием, например, рабочих характеристик или типа тестируемых образцов.
Основные или минимальные требования
Выходная спецификация является предпочтительным вариантом, поскольку она дает поставщикам возможность вносить предложения и предоставлять технические альтернативы, о которых мы, возможно, ранее не знали.
Включать:
- достаточно информации для потенциальных поставщиков, чтобы определить и оценить оборудование (и любые сопутствующие услуги), которые они предложат
- Спецификации должны быть общими, и если они должны включать фирменные наименования или запатентованные термины, за которыми следует «или эквивалентный»
- Конкретные стандарты, кодексы практики, аккредитация и т.д., которые могут потребоваться
Часть нашей тендерной документации включает раздел с запросом поставщика о несоответствии.Определяя наши минимальные требования к производительности, мы возлагаем на поставщика ответственность за то, чтобы он соответствовал нашим требованиям или нет. Если на более позднем этапе будет показано, что это не так, то мы можем прибегнуть к различным вариантам средств правовой защиты, включая возврат оборудования, которое не соответствует назначению.
Можно поставить минимальное требование, которое фактически исключает всех, кроме одного поставщика, из соответствия спецификации. Это может быть использовано только в том случае, если требование является существенным для научной ситуации и результатов исследований.В этом случае Спецификатору может понадобиться обосновать это требование «блокировки» к процедуре аудита, такой как аудит Совета по финансированию или коллегия коллег.
Пожалуйста, не копируйте спецификации прямо из описания производителя. Большинство конкурентов знают свой рынок, и если они считают, что конкретному поставщику предоставляется преференциальное преимущество, они могут отказаться от участия в торгах или даже жаловаться (законно) на несправедливое обращение с ними.Это влияет на нас в том смысле, что мы сокращаем количество доступных вариантов на этапе предложения и оставляем нас открытыми для судебных разбирательств (особенно в случае тендеров на уровне ЕС), которые могут привести к финансовым штрафам или более длительным срокам решения.
Желательные варианты
Может включать в себя следующее:
- Аксессуары или дополнительные функции, которые улучшают текущую или будущую функциональность
- Возможность обновления
- Аспекты, улучшающие аспекты стоимости всей жизни, такие как общие расходные материалы или бесплатные обновления программного обеспечения или дополнительные копии
- Если для оборудования требуется ПК, монитор и программное обеспечение, скажите, но не будьте слишком конкретны или квалифицируйте его как «или эквивалентный».
Зависимости (если применимо)
Они могут включать в себя:
- Ограничения размещения (высота помещения, доступ к сайту и т. Д.)
- Если предлагаемое оборудование должно быть совместимо с любым существующим оборудованием или программным форматом
- Временные ограничения
Тендерная документация ITT в Закупочном бюро содержит стандартные условия, охватывающие обучение, гарантии и расходы на всю жизнь, такие как запасные части, расходные материалы, контракты на обслуживание.Конечному пользователю обычно не требуется включать эти аспекты в свою техническую спецификацию, если это не очень актуально, в этом случае, пожалуйста, обсудите эти аспекты с вашим сотрудником по закупкам.
Существует также фраза «поймать все», которую мы добавляем внизу спецификации, которая гласит:
«Хотя вы должны представить свое предложение на основе указанных спецификаций и требований, если вы считаете, что предложение, основанное на альтернативной спецификации, будет соответствовать требованиям Университета и предлагать более выгодное соотношение цены и качества, это должно быть подробно описано отдельно и возвращено вместе с завершенным тендером. документы.”
Советы
Не будьте слишком конкретны, если вы ограничиваете поставщика в предложении, которое может удовлетворить ваши потребности, или может заставить поставщика почувствовать, что он несправедливо ограничен в возможности сделать предложение, которое, по его мнению, может удовлетворить наши требования ,
Нужна помощь или дополнительная информация?
С кем связаться
Для получения дополнительной информации об этом руководстве свяжитесь с отделом закупок.
