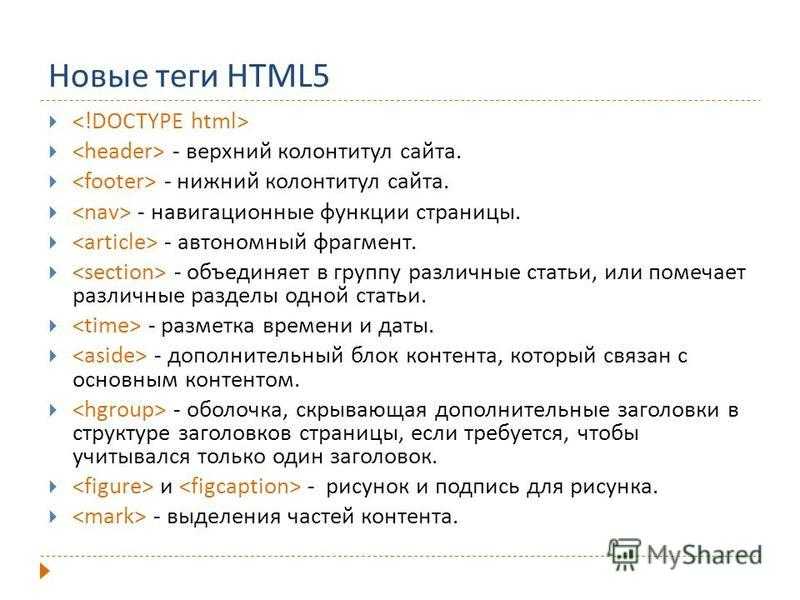
Шаблоны сайтов. Табличная верстка сайта
Главная HTML Табличная верстка сайта (Шаблоны сайтов)
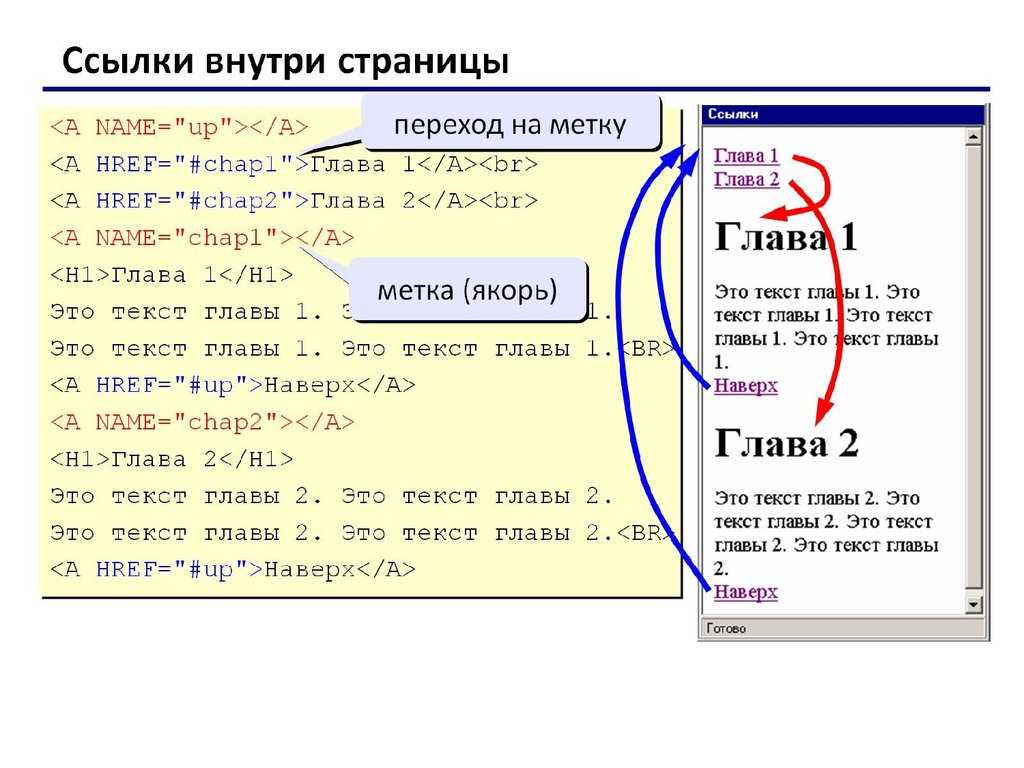
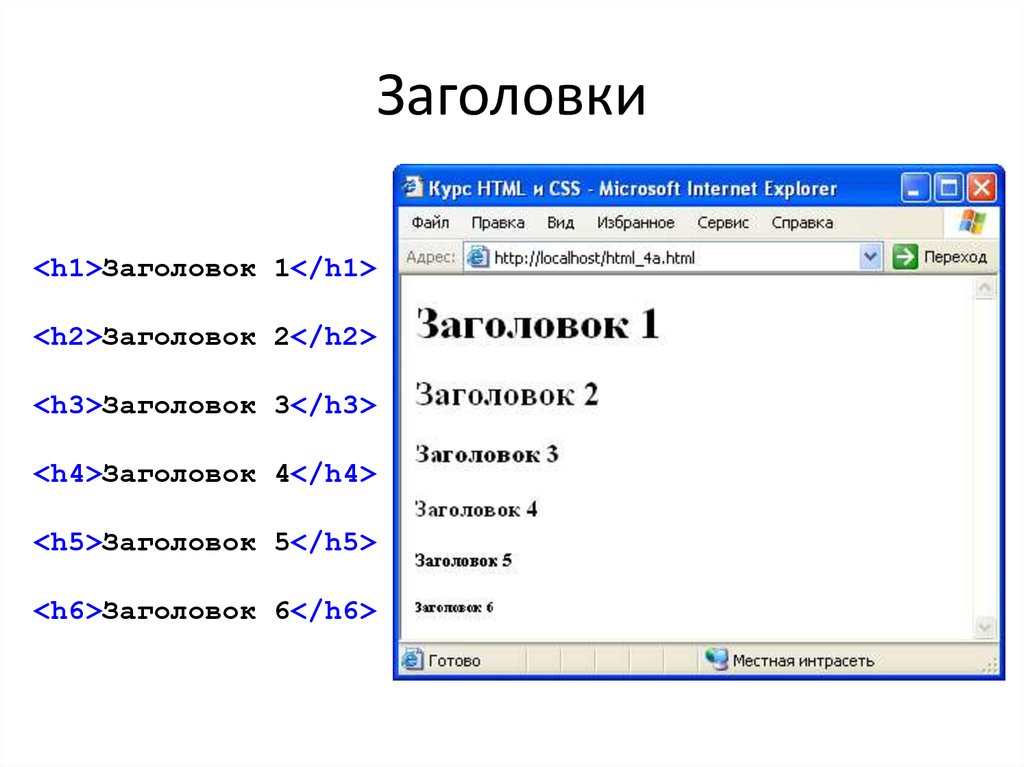
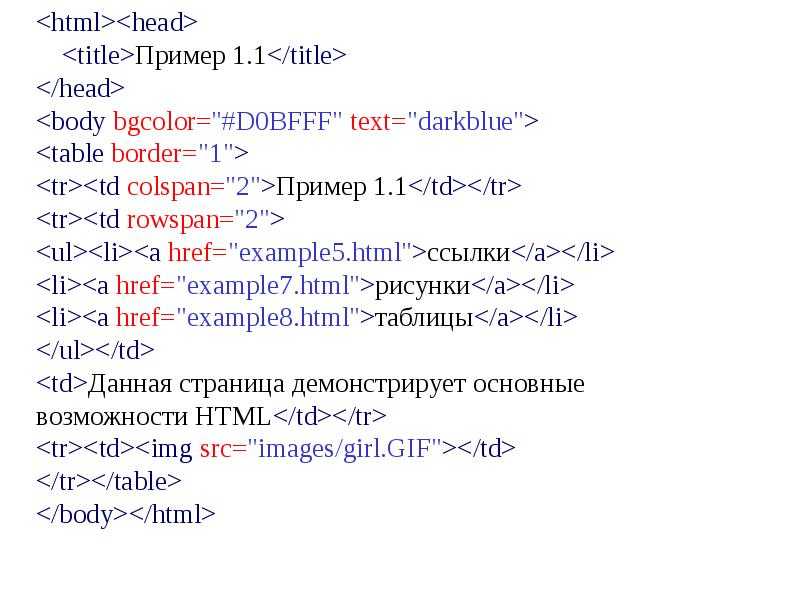
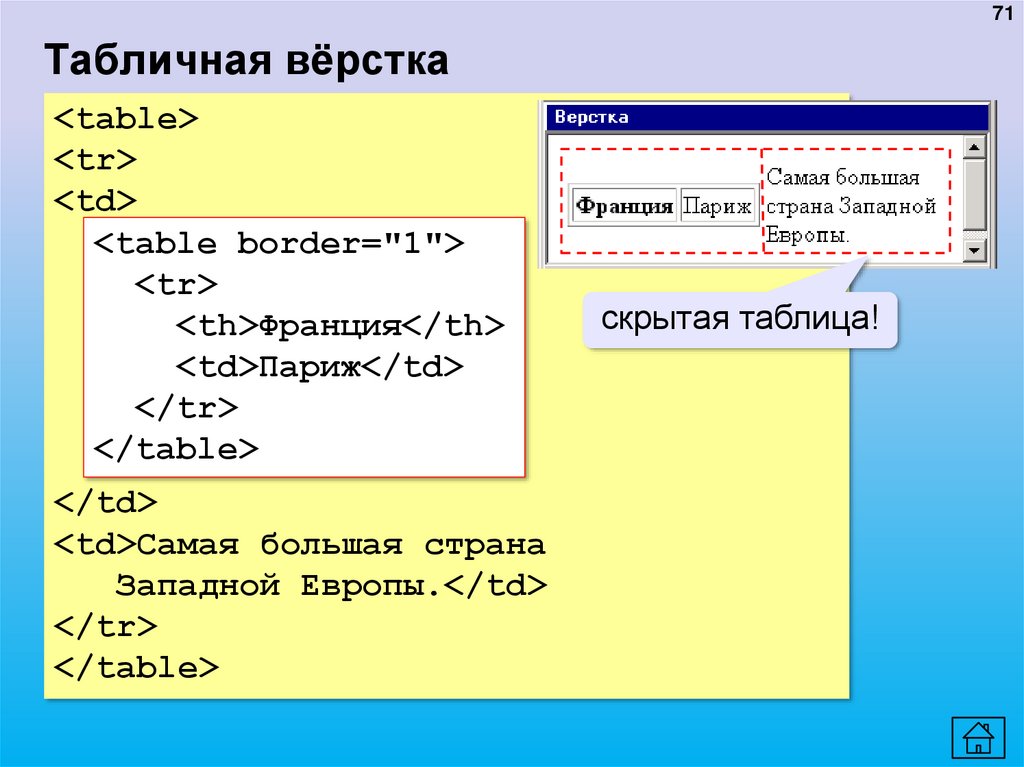
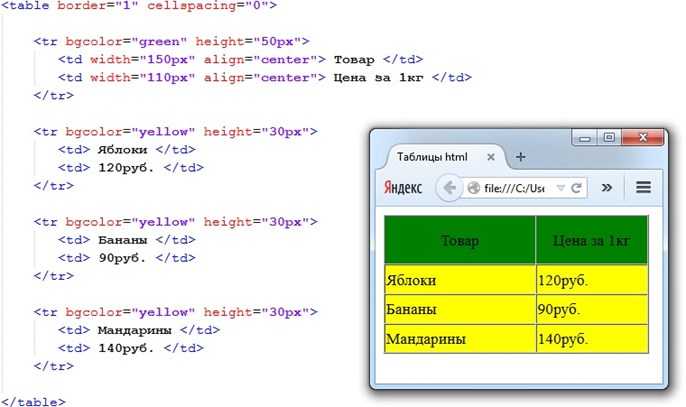
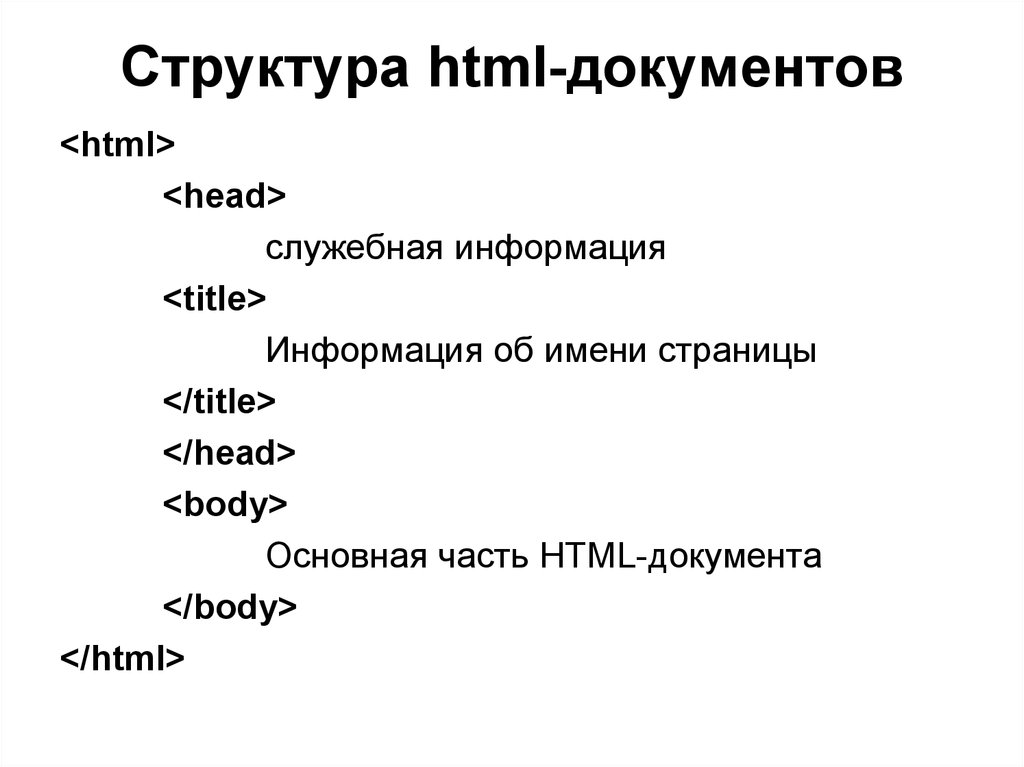
При табличной верстке используются таблицы (тег <table> )
Основные преимущество табличной вёрстки — проста и быстрота.
Таблица корректно отображается во всех браузерах и сайт выглядит везде одинаково.
Таблица представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблицы подходят для «резинового» макета, ширина которого привязана к ширине окна браузера.
Благодаря тому, что размер таблицы можно задавать в процентах, она занимает все отведенное ей свободное пространство. Также можно регулировать и высоту содержимого. Например, если текста немного, то «подвал» страницы может висеть в ее середине. Параметрами таблицы можно отрегулировать это так, что при небольшом тексте «подвал» плотно прилегает к нижнему краю окна браузера, независимо от размеров окна.
Основные виды Шаблонов сайтов
Табличная верстка Шаблонов сайтов
| WEB — страница | Код в документе HTML | |||||||||
| 1
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr><td>
Шаблон сайта-1 </td></tr>
<tr><td bgcolor=#ccc0b3>
Меню</td></tr>
<tr><td bgcolor= #ebebeb>Контент</td> </tr>
<tr><td bgcolor=#ccc0b3>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 2
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr>
<td colspan=2
width:20%">
Меню</td>
<td bgcolor=#ebebeb> <p>Контент </p></td></tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 3
|
<html>
<body>
<table border="1" bgcolor=#bfa798 width=100%>
<tr><td>
Шаблон сайта-3</td></tr>
<tr>
<td bgcolor=#ebebeb>
<p>Контент</p></td>
<td>
Меню</td>
</tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 4
|
<html>
<body>
<table border="0" bgcolor=#aee1fc width=100%>
<tr>
<td colspan=3>
Шаблон сайта-4</td></tr>
<tr>
<td>Меню</td>
<td bgcolor=#ffffff>
<p>Контент</p> <p>Контент</p>
</td>
<td>фото дня</td>
</tr>
<tr>
<td colspan=3>Подвал сайта</td>
</tr>
</table>
</body>
</html>
| |||||||||
- теги Таблицы
- Атрибуты таблицы
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.
 ru
ruРесурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
229 882 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
Ник Джонс
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal. js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
15 потрясающих примеров дизайна веб-сайта для малого бизнеса
Если вы представляете малый бизнес, ваш веб-сайт оказывает большое влияние на ваш успех. Исследования показывают, что примерно треть людей используют Интернет для поиска местных предприятий. Честно говоря, я удивлен, что число не выше.
Как малый бизнес у вас может не быть бюджета, чтобы нанять дизайнера, команду разработчиков или заплатить за набор инструментов дизайна для вашего нового сайта. Базовый сайт с брошюрами, вероятно, пока подойдет, верно?
Базовый сайт с брошюрами, вероятно, пока подойдет, верно?
Но вот в чем дело: вам не нужно портфолио дизайнеров или команда брендинга, чтобы создать эффективный веб-сайт. Многое из того, что заставляет веб-сайты работать, сводится к четкой и интуитивно понятной навигации, хорошо написанному тексту и умелому использованию цвета, типографики и изображений — без необходимости в дипломе дизайнера.
Тем не менее, одно дело говорить о хорошем дизайне, а другое — создать веб-сайт, отвечающий всем требованиям дизайна. К счастью для нас, есть много интересных веб-сайтов, которые выяснили, что работает. Итак, чтобы помочь вам в вашем путешествии по дизайну, мы собрали наши любимые примеры отличных веб-сайтов для малого бизнеса, чтобы вдохновить вас.
Примеры дизайна веб-сайта для малого бизнеса
Конечно, существуют тысячи веб-сайтов для малого бизнеса, которые вы можете использовать, но мы думаем, что эти 15 послужат хорошей отправной точкой, планируете ли вы редизайн или макет своей первой итерации. . Кстати, это все реальные компании, поэтому вы можете щелкнуть каждую ссылку, чтобы самостоятельно изучить веб-сайт. Давайте углубимся.
. Кстати, это все реальные компании, поэтому вы можете щелкнуть каждую ссылку, чтобы самостоятельно изучить веб-сайт. Давайте углубимся.
1. Bennett Tea
Начиная с нашего списка, вы увидите великолепный пример того, чего можно добиться с помощью цветовых палитр, анимированных переходов между страницами, эффектов прокрутки и креативных макетов. Чайный магазин Bennett предлагает всего несколько вариантов чая премиум-класса, но каждый из них элегантно представлен в нетрадиционном формате этого интернет-магазина.
Обычно магазины отображают свои товары в виде сеток со ссылками на страницы товаров. Однако на веб-сайте Bennett Tea пользователи прокручивают вниз, чтобы изучить каждое предложение, с изображением чайной коробки в натуральную величину и описаниями вкуса, аромата и ощущения во рту. Это идеальная визуальная палитра, дополняющая разнообразие вкусов компании.
Также следует отметить удобство навигации по сайту. При переходе на веб-сайт посетителям показывается заставка, в которой излагается миссия компании. Затем у них есть возможность продолжить работу в магазине или перейти на страницы «О нас» или «Контакты». Чтобы перейти на страницу магазина, может потребоваться один дополнительный щелчок, но этот выбор ставит брендинг в центр внимания потенциальных клиентов.
Затем у них есть возможность продолжить работу в магазине или перейти на страницы «О нас» или «Контакты». Чтобы перейти на страницу магазина, может потребоваться один дополнительный щелчок, но этот выбор ставит брендинг в центр внимания потенциальных клиентов.
2. Aroz Jewelry
Бельгийский ювелир Aroz создал безупречный веб-сайт для демонстрации и продажи своих изделий. Предлагая разнообразные аксессуары, Aroz сначала встречает посетителей полноэкранным изображением, под которым они представляют свои изделия в виде сетки-слайдера.
По мере того, как пользователи продолжают прокручивать страницу, веб-сайт часто использует анимацию увеличения, анимацию слайдов и эффекты плавного появления для большего визуального воздействия. Каждый текстовый раздел устанавливает предложения магазина, завершается контактной формой и призывом к действию в социальных сетях.
Для тех, кто хочет узнать больше об Aroz, на веб-сайте также есть блог, в котором представлены новые коллекции, а также истории клиентов и дизайнеров. Все эти компоненты работают на создание профессионального, утонченного и уникального имиджа бренда — отличный пример того, каким может быть сайт электронной коммерции.
Все эти компоненты работают на создание профессионального, утонченного и уникального имиджа бренда — отличный пример того, каким может быть сайт электронной коммерции.
3. Chicago French Press
Если у чайного магазина может быть фантастический веб-сайт, почему бы не обжарщику кофе? Chicago French Press продает различные вращающиеся вкусы, жертвуя часть своих доходов некоммерческим и благотворительным организациям.
Как и Bennett Tea, этот веб-сайт подчеркивает эстетику упаковки продукта. Он также реализует цветной фон, чтобы различать вкусы, как показано на слайдере изображения во всю ширину на главной странице.
В магазине French Press в Чикаго легко ориентироваться, так как посетители могут осуществлять поиск по различным критериям, включая вкус, способ заваривания и размер упаковки. И, если вы хотите добавить их вкус к еде, в блоге веб-сайта также есть посты с рецептами.
4. Пекарня Wildwood
На веб-сайте пекарни Wildwood есть небольшие, но потрясающие иллюстрации. Австралийская пекарня создала простой, но увлекательный веб-сайт с несколькими изысканными иллюстрациями, приятной оранжево-зеленой цветовой палитрой и аппетитными крупными планами своих творений.
Австралийская пекарня создала простой, но увлекательный веб-сайт с несколькими изысканными иллюстрациями, приятной оранжево-зеленой цветовой палитрой и аппетитными крупными планами своих творений.
На главной странице посетители могут узнать о пекарне и щелкнуть мышью, чтобы перейти в интернет-магазин на веб-сайте или в службу подписки на закваску. В нижней части страницы находится нижний колонтитул со ссылками на социальные сети и другими полезными ресурсами. Обратите внимание, что нижний колонтитул более заметен, чем обычно — крупный текст привлекает внимание к другим важным аспектам бизнеса, таким как устойчивость и оптовая торговля.
Страница магазина Wildwood также заслуживает внимания. Покупатели могут фильтровать товары по вкусу и быстро добавлять что-либо в корзину. Видно, что дизайнеры все учли, ведь даже иконка корзины — это кастомная иллюстрация. Именно эти детали делают этот сайт исключительным.
5. AÃRK Collective
Веб-сайт часовой компании AÃRK Collective не оставляет сомнений в том, чем она занимается — с самого начала ее часы представлены в виде полностраничных эстетически привлекательных изображений. Все это больше похоже на галерею, чем на сайт электронной коммерции, и подтверждает приверженность бренда простому и элегантному дизайну.
Все это больше похоже на галерею, чем на сайт электронной коммерции, и подтверждает приверженность бренда простому и элегантному дизайну.
Но, в конечном счете, это интернет-магазин, и прокрутка вниз показывает линейки продуктов AÃRK в стиле каменной сетки. Презентация довольно минимальна, но это позволяет посетителям сосредоточиться исключительно на самих проектах. Нет никакой другой информации, пока вы не нажмете на элемент, который отправит вас на страницу продукта со всей соответствующей информацией, а также множеством других изображений, чтобы убедиться, что вы делаете правильную покупку часов.
6. Cleenland
Не все веб-сайты должны быть визуально продуманными — это доказывает интернет-магазин Cleenland. Бостонская компания продает малоотходные товары для ухода за домом и средства личной гигиены, и сайт не теряет времени даром, подталкивая посетителей посетить физический магазин.
Посетители также могут делать покупки в Интернете в интернет-магазине Cleenland, в котором перечислены категории продуктов с изображениями каждого продукта и информацией о поставщике. Таким образом, вы знаете, что продукты получены из экологически чистых материалов. Есть даже категория «популярные товары», в которой представлено лучшее, что может предложить этот магазин.
Таким образом, вы знаете, что продукты получены из экологически чистых материалов. Есть даже категория «популярные товары», в которой представлено лучшее, что может предложить этот магазин.
7. Ladies Get Paid
Ladies Get Paid — это членский веб-сайт, который предлагает курсы финансового и профессионального образования для женщин. Существуют онлайн-классы, выступления спикеров и сетевые мероприятия, а также объявления о вакансиях и онлайн-сообщества, которые способствуют карьерному росту и финансовой уверенности.
С визуальной точки зрения Ladies Get Paid проделала фантастическую работу по представлению разнообразных преимуществ в простой форме. Его миссия ясна с самого начала, а заголовок страницы позволяет гостям более подробно рассмотреть каждое предложение.
Веб-сайт также эффективно использует цветовые оттенки в своих интерактивных элементах. Его карты и кнопки соответствуют друг другу для создания единого ощущения и включают тонкие эффекты наведения для приятного взаимодействия с пользователем. В целом, веб-сайт смелый, но привлекательный, сложный, но, безусловно, достижимый баланс.
В целом, веб-сайт смелый, но привлекательный, сложный, но, безусловно, достижимый баланс.
8. Универсальное чистящее средство Good Vibes
Возможно, я просто склоняюсь к устойчивым чистящим средствам, но Good Vibes All Purpose Cleaner представляет собой простой и эффективный сайт электронной коммерции, которому удается легко передать свою философию и предложения.
В Good Vibes не так много излишеств при выкладке товаров — как и следовало ожидать, товары отображаются в виде сетки. Тем не менее, на веб-сайте также представлены обзоры и отзывы клиентов ниже, чтобы вселить уверенность в новых покупателей.
Каждая страница продукта содержит описание, а также инструкции по очистке, ингредиенты, обзоры и рекомендуемые продукты. Достаточно произвести положительное впечатление, не полагаясь на визуальные уловки.
9. Wisr
Я никогда не ожидал, что на веб-сайте финансовых услуг будет так весело, но вот мы здесь — Wisr предлагает персональные кредиты, финансовое планирование и, прежде всего, невероятно забавную домашнюю страницу. Когда вы прокручиваете, вы следуете по пути смоделированного мраморного курса от начала до конца. С каждым препятствием вы узнаете больше о том, что делает Wisr.
Когда вы прокручиваете, вы следуете по пути смоделированного мраморного курса от начала до конца. С каждым препятствием вы узнаете больше о том, что делает Wisr.
Считаете ли вы этот выбор дизайна метафорой зачастую непредсказуемого финансового пути или просто интересным зрелищем, этот веб-сайт определенно выделяется среди остальных.
Еще одна интересная дополнительная функция — веб-сайт запоминает, с какой страницы вы выходите. Таким образом, при повторном посещении вы увидите подсказку, приглашающую вас вернуться на страницу, на которой вы остановились. Это разумное использование файлов cookie, которое может помочь вернуть потенциальных клиентов на путь конверсии.
10. Cafe con Libros
Межсекционный феминистский книжный магазин Cafe con Libros (Кофе с книгами) не только предлагает эспрессо при покупке — он также может похвастаться фантастическим веб-сайтом со всем, что вам нужно, под одним доменным именем.
Этому сайту удается упаковать свой книжный инвентарь, магазин товаров, календарь событий и миссию только на главной странице, не слишком усложняя вещи. Посетители также могут заказать в магазине любую книгу — физическую, электронную или аудиокнигу — для самовывоза или доставки через сайт.
Посетители также могут заказать в магазине любую книгу — физическую, электронную или аудиокнигу — для самовывоза или доставки через сайт.
Кроме того, на веб-сайте также есть активный блог с размышлениями и обзорами книг, информационный бюллетень, услуга ежемесячной подписки на книги и подкаст с локальным плеером. Это отличный баланс количества предложений с качеством дизайна.
11. Reform Collective
Дизайнерское агентство Reform Collective предлагает один из самых кинематографичных способов прокрутки, которые я когда-либо видел на веб-сайте. Он сочетает в себе фиксированную прокрутку с горизонтальной прокруткой, чтобы демонстрировать каждый раздел по частям, удерживая посетителей на одной странице.
В каждом отдельном разделе упоминается какая-либо часть компании, будь то их стиль дизайна и философия, тематическое исследование, отзывы или контактная форма. Если вы ищете веб-сайт с длинной прокруткой, который представляет информацию посетителям в определенной линейной последовательности, попробуйте повторить этот трюк — он гарантирует, что пользователи увидят то, что вы хотите, и в каком порядке.
12. Sweet Dreams
Sweet Dreams может создавать продукты CBD и мелатонина для лучшего отдыха, но не спите на этом сайте. Сочетая 2D- и 3D-иллюстрации, анимационные эффекты прокрутки, отзывы клиентов и даже интерактивную графику, домашняя страница для этого малого бизнеса отлично справляется с тем, чтобы посетители думали о своем продукте, прежде чем продвигать сами продукты.
Информационные разделы перемежаются ссылками на продукты, чтобы новые клиенты, независимо от того, заинтересованы они или настроены скептически, знали, что они покупают и как работают эти продукты. Чтобы узнать больше, страница «О нас» включает мастерские визуальные эффекты и текст, чтобы посетители чувствовали себя непринужденно. Учитывая то, что они продают, это кажется правильным подходом.
13. Panache
Специалисты по графическому дизайну и брендингу и компания Panache доказали свои способности на своем одностраничном информационном веб-сайте. Это еще один пример того, как прокрутка может быть чем-то большим, чем просто перемещение по странице — здесь она вызывает красочные переходы и анимацию, которые оставляют сильное впечатление.
Panache попал в этот список, потому что вместо того, чтобы включать отдельную галерею для демонстрации работ, он сочетает свой эстетический подход с созданием самого сайта. Это в конечном итоге позволяет потенциальным клиентам быстрее переходить к контактной форме. В левой части страницы также есть навигационные ссылки на случай, если посетители захотят вернуться в определенный раздел.
14. Scott’s Cheap Flights
Цель Scott’s Cheap Flights — помочь путешественникам из США легко и дешево забронировать отпуск по внутренним и международным направлениям. Его веб-сайт для участников достаточно прост: просто зарегистрируйтесь и начните получать ежедневные электронные письма с последними предложениями авиабилетов со скидкой.
После входа веб-сайт размещает свои предложения по центру — каждое из них занимает карточку с красочным изображением пункта назначения. Щелкнув по карточке, вы попадете на страницу с информацией о пункте назначения, инструкциями по бронированию билетов и ценами на билеты по аэропортам. Некоторые карты являются премиальными, а кнопка «Обновить» задерживается в правом верхнем углу, соблазняя пользователей подписаться.
Некоторые карты являются премиальными, а кнопка «Обновить» задерживается в правом верхнем углу, соблазняя пользователей подписаться.
Кроме того, этот веб-сайт также предоставляет массу дополнительных возможностей для бесплатных и премиум-пользователей в своем разделе блога. В нем есть советы по бронированию авиабилетов, советы путешественникам и путеводители по новым городам.
15. Обмен музыкальной аудиторией
Наконец, Music Audience Exchange (MAX) создает партнерские отношения между брендами и музыкальными исполнителями в рекламных целях, с веб-сайтом, который демонстрирует класс и профессионализм.
Поскольку он предназначен как для художников, так и для компаний, он содержит две страницы для обоих типов клиентов с пошаговыми инструкциями, объясняющими, как работает процесс. Это эффективный способ направить как бренды, так и музыкантов к форме заявки и конверсии.
Большие дизайнерские идеи для малого бизнеса
Разработка веб-сайта, без сомнения, является сложной задачей для малого бизнеса. Но после некоторого изучения вы можете составить список своих любимых сайтов для вдохновения и того, что делает их популярными, а затем включить эти функции в свой собственный сайт. Кроме того, вы, вероятно, уже проводите много времени на стильных сайтах и хорошо понимаете, чего хотите.
Но после некоторого изучения вы можете составить список своих любимых сайтов для вдохновения и того, что делает их популярными, а затем включить эти функции в свой собственный сайт. Кроме того, вы, вероятно, уже проводите много времени на стильных сайтах и хорошо понимаете, чего хотите.
Хотите узнать больше? Ознакомьтесь со всеми нашими ресурсами по дизайну веб-сайтов, в том числе с нашей книгой по дизайну веб-сайтов — просто нажмите ниже.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
html-веб-сайт · Темы GitHub · GitHub
Здесь 43 публичных репозитория соответствует этой теме…
зона обучения / шаблоны сайтов
Звезда 2,9кдизайнмодо / HTML-шаблоны веб-сайтов
Звезда 531ДевЭкспресс / dotnet-eud
Звезда 51Петля / Посадки
Звезда 22вполне приличный / HTML-шаблон веб-сайта
Спонсор Звезда 17Макерни / мошеннический твиттер
Звезда 10CKStudios2018 / lvlBot
Звезда 5Адитьядеб / HTML_All-in-one_School-Website
Звезда 4сахилджанбандху / sahiljanbandhu.
 github.io Звезда
4
github.io Звезда
4сармадгардези / Новостная лента
Звезда 3кмонлайнворкс / кристалл
Звезда 3нигамантсривацан / nigamanth.com
Звезда 2Тогохого1 / Национальный парк Саут-Слейв-Шор
Звезда 1крик / wncry.github.io
Звезда 1догукансахил / ВТСС
Звезда 1D-Кодер135 / Assignment7_Fullstack
Звезда 1мастерпойнтио / masterpoint.