Что такое и зачем нужны шаблонизаторы HTML / Хабр
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Что такое шаблонизаторы
Шаблонизатор — это инструмент, который позволяет проще писать разметку, делить её на компоненты и связывать с данными.
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Зачем нужны шаблонизаторы
Шаблонизаторы HTML облегчают поддержку кода и ускоряют процесс разработки, особенно если над проектом работает команда. Вот небольшой перечень типовых задач, которые решают с помощью этой технологии:
создание базовой разметки страниц;
внесение правок одновременно на нескольких страницах или компонентах;
изменение контента в блоках;
добавление, удаление или перенос блоков на страницах сайта;
создание повторяющегося контента, например карточки товара в каталоге.

Какие проблемы решают шаблонизаторы?
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
Приходится постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
Возникают ошибки на этапе разработки и внесения правок. Можно забыть применить изменения на все компоненты, и где-то появятся баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Увеличивается время разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим стандартный макет, который нужно сверстать. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница каталога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное — теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять вручную много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать.
 В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Важно научиться принципам, а не определённому инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
CGI: пишем простой сайт на Python. Часть 3: Пример приложения
Мы уже научились обрабатывать формы и устанавливать cookies. Сегодня же мы посмотрим, что может из этого получиться.
Чтобы работать с пользовательскими данными, нужно где-то эти данные сохранять. Самый простой (но далеко не самый изящный и безопасный) — хранение данных в файлах. Более продвинутый способ — хранение в базе данных. Мы остановимся на первом способе, как на самом простом.
Собственно, ничего нового здесь объясняться не будет. Работу с файлами вы уже знаете, обрабатывать формы уже умеете.
Сегодня мы напишем прототип приложения типа «твиттер». Данные в файлах будем хранить в json.
Создадим 2 файла: один будет отвечать за обработку данных, вводимых пользователем, второй — вспомогательный модуль, который упростит код первого.
cgi-bin/wall.py:
#!/usr/bin/env python3 # -*- coding: utf-8 -*- import cgi import html import http.cookies import os from _wall import Wall wall = Wall() cookie = http.cookies.SimpleCookie(os.environ.get("HTTP_COOKIE")) session = cookie.get("session") if session is not None: session = session.value user = wall.find_cookie(session) # Ищем пользователя по переданной куке form = cgi.FieldStorage() action = form.getfirst("action", "") if action == "publish": text = form.getfirst("text", "") text = html.escape(text) if text and user is not None: wall.publish(user, text) elif action == "login": login = form.getfirst("login", "") login = html.escape(login) password = form.getfirst("password", "") password = html.escape(password) if wall.find(login, password): cookie = wall.set_cookie(login) print('Set-cookie: session={}'.format(cookie)) elif wall.find(login): pass # А надо бы предупреждение выдать else: wall.register(login, password) cookie = wall.set_cookie(login) print('Set-cookie: session={}'.format(cookie)) pattern = ''' <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Стена</title> </head> <body> Форма логина и регистрации.
При вводе несуществующего имени зарегистрируется новый пользователь. <form action="/cgi-bin/wall.py"> Логин: <input type="text" name="login"> Пароль: <input type="password" name="password"> <input type="hidden" name="action" value="login"> <input type="submit"> </form> {posts} {publish} </body> </html> ''' if user is not None: pub = ''' <form action="/cgi-bin/wall.py"> <textarea name="text"></textarea> <input type="hidden" name="action" value="publish"> <input type="submit"> </form> ''' else: pub = '' print('Content-type: text/html\n') print(pattern.format(posts=wall.html_list(), publish=pub))
Здесь мы используем форматирование строк для формирования страницы (кстати, это первый шаг на пути к созданию собственного шаблонизатора).
Не забудьте дать этому файлу права на выполнение (второму файлу эти права не нужны).
cgi-bin/_wall.py (здесь определены функции publish, login и другие):
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import json
import random
import time
class Wall:
USERS = 'cgi-bin/users.json'
WALL = 'cgi-bin/wall.json'
COOKIES = 'cgi-bin/cookies.json'
def __init__(self):
"""Создаём начальные файлы, если они не созданы"""
try:
with open(self.USERS, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.
dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл. Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self. COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
return cookies.get(cookie)
def find(self, user, password=None):
"""Ищет пользователя по имени или по имени и паролю"""
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
if user in users and (password is None or password == users[user]):
return True
return False
def publish(self, user, text):
"""Публикует текст"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.
COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
return cookies.get(cookie)
def find(self, user, password=None):
"""Ищет пользователя по имени или по имени и паролю"""
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
if user in users and (password is None or password == users[user]):
return True
return False
def publish(self, user, text):
"""Публикует текст"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.
append(content)
return '<br>'.join(posts)Разумеется, в нашем простом «твиттере» очень много недостатков: не выводятся предупреждения пользователю, регистрация при несуществующем имени, пароли хранятся в открытом виде, использованные куки не удаляются, и многие другие. Кто хочет, может усовершенствовать.
Но есть и преимущество: поскольку у нас теперь 2 разных файла (почти независимых), то можно поменять систему хранения данных (например, база данных вместо файлов), вообще не затрагивая wall.py.
Напоследок покажу, как это работает:
Сначала зарегистрировались, теперь нужно ещё раз ввести логин-пароль, чтобы войти.
Можно писать.
В следующей (возможно последней) части я покажу, как это всё можно опубликовать в сети интернет.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
Discover Basic HTML Code Examples
TL;DR — HTML-примеры представляют собой базовые фрагменты кода, демонстрирующие использование определенных функций.
Содержание
- 1. Пример базового кода
- 1.1. Декларация
- 1.2. Описание HTML: Пример
- 1.3. Заголовок и тело HTML: в чем разница?
- 1.4. Использование заголовков HTML
- 1.5. Определение абзацев HTML
- 1.6. Предоставление HTML-ссылок
- 1.7. Добавление HTML-изображений
- 2. Пример HTML: полезные советы
Пример базового кода
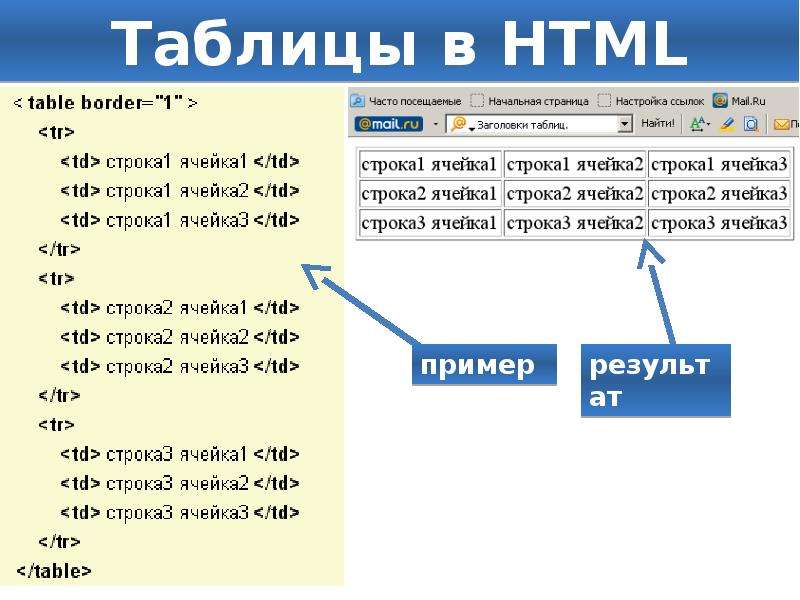
Для начала давайте посмотрим, как может выглядеть простой HTML-документ:
Пример
<тело>Заголовок
Попробуйте вживую. Учитесь на Udacity
Примечание: это очень простой документ с несколькими основными тегами HTML. Пока он полностью функционален, на нем нет никаких украшений или дополнительной информации.
Анализ примеров HTML — отличное упражнение для начинающих. Однако даже самые простые не будут иметь особого смысла, если у вас нет базового понимания тегов, используемых для определения элементов. В следующих разделах мы проанализируем основные элементы кода, показанные в этом примере, а также еще несколько относительно распространенных.
В следующих разделах мы проанализируем основные элементы кода, показанные в этом примере, а также еще несколько относительно распространенных.
Объявление
Объявление помогает браузеру правильно понять и отобразить ваш документ. Нам это нужно, потому что существует более одного возможного типа веб-документа. Объявление Doctype не чувствительно к регистру:
Пример
Описание HTML: Пример
Элемент определяет HTML-документ. По сути, в то время как определяет всю страницу, добавляет ей функциональности:
Пример
<голова>Название веб-сайта <тело>Заголовок для содержимого ниже
Текст текст текст
Попробуйте вживую. Учитесь на Udacity
HTML Head и Body: в чем разница?
Элемент
используется для хранения метаданных, которые не видны пользователю. Это самая важная информация конкретного документа. Метаданные могут быть заголовком, сценариями или подобной информацией:
Это самая важная информация конкретного документа. Метаданные могут быть заголовком, сценариями или подобной информацией:Пример
Название документа
Попробуйте вживую Учитесь на Udacity
Элемент
Попробуйте живое обучение на Udacity
Элемент
описывает все видимое содержимое страницы: текст, видео, кнопки и т. д.:Пример
Заголовок
Абзац
Попробуйте на Udacity вживую
Профи- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профи- Удобная навигация
- Никаких технических проблем
- Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты завершения
ОТ 12,99$
Pros- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачные цены
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Использование заголовков HTML через весь контент.
 Он дает читателю первичную информацию о содержании той или иной части документа.
Он дает читателю первичную информацию о содержании той или иной части документа.Чтобы объявить заголовок, поместите его название внутри тегов
—
. Чем меньше номер заголовка, тем он больше и важнее:
Пример
Текст заголовка — Уровень 1. Самый важный заголовок
Текст заголовка — уровень 2
Текст заголовка — уровень 3
Текст заголовка — уровень 4
Текст заголовка — уровень 5
Текст заголовка — уровень 6. Наименее важный заголовок
Попробуйте живое обучение на Udacity
Определение абзацев HTML
Чтобы установить место для абзаца, вам потребуется использовать элемент
. Этот элемент создан специально для текста и ни для чего другого. См. пример простого HTML-кода ниже:
Пример
Это абзац.
Это тоже абзац.
Это еще один абзац.
Попробуйте Live Learn на Udacity
Предоставление HTML-ссылок
Ссылки перенаправляют вас с текущей страницы на другую. Чтобы создать его, вам нужно будет использовать элемент и прикрепить к нему атрибут
Чтобы создать его, вам нужно будет использовать элемент и прикрепить к нему атрибут href :
Пример
ссылка на внешний сайт
Попробуйте в прямом эфире Учитесь на Udacity
Добавление HTML-изображений
Чтобы добавить изображение, вам понадобится тег ( img означает изображение ). Вам также нужно будет включить атрибут
src , чтобы ваш браузер мог понять, откуда взять изображение. Взгляните на приведенный ниже пример HTML-кода:
Пример
Попробуйте вживую Учитесь на Udacity
Вы также можете использовать атрибуты ширина и высота для определения размеров изображения. Используя alt , вы можете предоставить альтернативный текст для отображения, если изображение не может быть загружено. Программы чтения с экрана, которые делают содержимое доступным для слепых или слабовидящих пользователей, также могут использовать его для представления идеи изображения.
Пример HTML: Полезные советы
- Вы можете попробовать написать базовый код в редакторе кода BitDegree, который позволяет сохранять примеры HTML-кода, предоставив ему общий URL-адрес. Заставьте HTML сказать «Hello World» или придумайте что-нибудь более уникальное!
- Если вы продолжаете сталкиваться с проблемами при написании базового кода в Windows, вы можете попробовать справочную систему HTML, разработанную Microsoft.
Hello World в HTML | Тек Глаз
В этом простом учебном пособии текст «Hello World» представлен в HTML-коде в качестве отправной точки для создания веб-страницы. Получение системы для отображения сообщения Hello World считается основной отправной точкой при написании кода. Он используется для подтверждения работоспособности системы. С отправной точки Hello World можно написать более полезный код. При ручном кодировании веб-страницы пишите ее с учетом последнего стандарта HTML, широко известного как HTML5. Приведенный здесь пример веб-страницы Hello World предназначен для HTML5 и более поздних версий.
Пример HTML Hello World, основная веб-страница HTML
Базовая веб-страница Hello World — это шаблон, с которого начинается любая HTML-страница. Поскольку этот пример настолько прост, показана полная HTML-страница Hello World, а затем объяснена каждая часть.
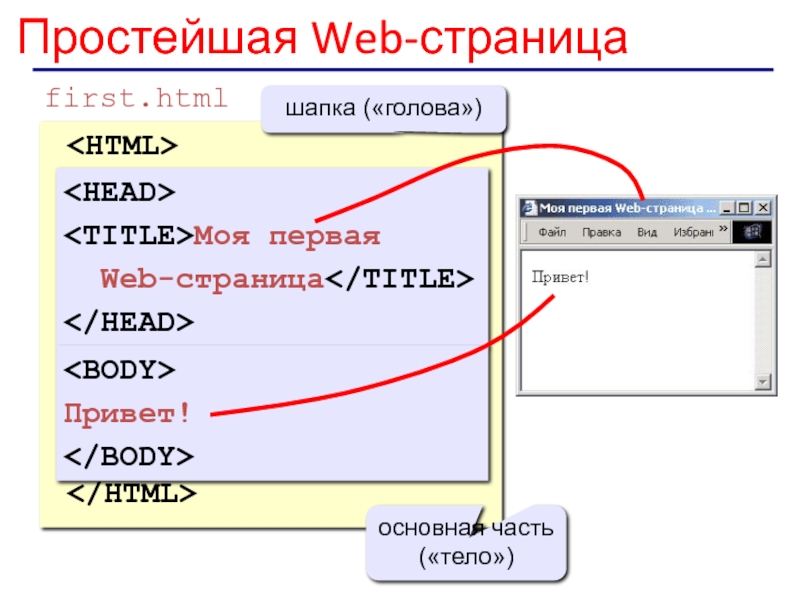
С помощью текстового редактора (например, Блокнота в Windows) добавьте в файл следующее и сохраните его, присвоив ему имя hello-world.html . Некоторые текстовые редакторы, например Notepad++ для Windows, кодируют текст цветом, чтобы его было легче читать.
<голова>
Основная веб-страница
<тело>
Привет, мир!
Откройте новый файл HTML в веб-браузере.
Понимание HTML-кода Hello World
Что означает первая строка?
Это сообщает браузеру или другому программному обеспечению или системе, обрабатывающей веб-страницу, что это стандартная веб-страница HTML5. Использование другой настройки для !DOCTYPE , отличный от html сообщает браузерам или системе, что веб-страница должна обрабатываться так, как это было бы в старых браузерах, это называется режимом Quirks. Для простоты обслуживания в будущем напишите веб-страницы для поддержки стандартного режима HTML5, поэтому используйте !DOCTYPE html .
Использование другой настройки для !DOCTYPE , отличный от html сообщает браузерам или системе, что веб-страница должна обрабатываться так, как это было бы в старых браузерах, это называется режимом Quirks. Для простоты обслуживания в будущем напишите веб-страницы для поддержки стандартного режима HTML5, поэтому используйте !DOCTYPE html .
Все, что находится между второй строкой, начальным тегом html :
И последняя строка, конечный тег для начального тега:
Фактическая веб-страница. Веб-страница состоит из содержимого и тегов. Теги сообщают браузеру, как обрабатывать содержимое веб-страницы. Тег начинается с < (символ меньше) и заканчивается > (символ больше) и обычно идет парой. Пара html — это теги, которые обертывают всю веб-страницу. Вы можете определить конечный тег, потому что он начинается с . Существует много типов тегов HTML. Сколько существует HTML-тегов? Существует более 100 тегов HTML для управления тем, что отображается на веб-странице, некоторые из них используются намного больше, чем другие.
Существует много типов тегов HTML. Сколько существует HTML-тегов? Существует более 100 тегов HTML для управления тем, что отображается на веб-странице, некоторые из них используются намного больше, чем другие.
Внутри тегов html веб-страница состоит из двух основных частей: заголовка и тела . Головная часть содержит элементы, поддерживающие обработку контента, в то время как основная часть будет содержать фактическую информацию, которая будет отображаться на веб-странице.
На базовой веб-странице в этом руководстве головка имеет только заголовок , который отображается в верхней части браузера (обычно на вкладке, отображающей страницу). Другие вещи, которые могут появиться в заголовок включает ссылки на другие файлы, теги данных, называемые метаданными (добавлены с метаданными ) и теги script (для кода JavaScript, который запускается браузером при отображении веб-страницы).
Весь контент веб-страницы помещается между тегами body , здесь просто слова Hello World! . Затем они отображаются в браузере. Могут отображаться другие типы контента, такие как изображения, видео и списки.
Обработка пробелов
При создании веб-страницы HTML5 стоит узнать, как работает интервал в HTML. Это не то же самое, что написание документа в текстовом редакторе или текстовом процессоре. Например этот контент:
<тело>
Привет, мир!
И снова здравствуйте!
Отображается так:
Это связано с тем, что все пробелы до и после содержимого удаляются, а множественные пробелы между содержимым сокращаются до одиночных пробелов, поэтому все символы новой строки и табуляции удаляются. Чтобы получить этот эффект:
Вы можете разделить содержимое с помощью тегов p (абзац), а затем расположить абзацы, используя стиль . Вот так (возможны и другие способы достижения того же эффекта):
<голова>
Основная веб-страница
<тело>
Привет, мир!
И снова здравствуйте!
Спецификации HTML5
Веб-страницы HTML5 хорошо работают во всех современных браузерах и системах, но по-прежнему отображают содержимое в старых веб-браузерах (где последние функции HTML5 игнорируются). Спецификация HTML доступна в виде постоянно развивающегося документа, стандарта жизни , разработанного Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG). В качестве альтернативы, спецификация HTML от Консорциума World Wide Web (W3C) представляет собой точечный выпуск, в настоящее время в версии 5 (отсюда HTML5), со следующей версией HTML5, HTML версии 5.1, в конвейере. Версия WHATWG призвана отражать то, что происходит или должно происходить в последних версиях браузеров. В то время как спецификация W3C делает ставку на базовую версию HTML. Существуют различия между спецификациями, но можно использовать любой из них. Вот логотип HTML5:
Спецификация HTML доступна в виде постоянно развивающегося документа, стандарта жизни , разработанного Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG). В качестве альтернативы, спецификация HTML от Консорциума World Wide Web (W3C) представляет собой точечный выпуск, в настоящее время в версии 5 (отсюда HTML5), со следующей версией HTML5, HTML версии 5.1, в конвейере. Версия WHATWG призвана отражать то, что происходит или должно происходить в последних версиях браузеров. В то время как спецификация W3C делает ставку на базовую версию HTML. Существуют различия между спецификациями, но можно использовать любой из них. Вот логотип HTML5:
Резюме
В этой статье показаны самые основные веб-страницы. Скопируйте пример кода, когда вам нужно создать новую веб-страницу. Есть много вещей, которые можно узнать о кодировании HTML, и множество ресурсов, доступных для обучения, попробуйте веб-разработку в сети разработчиков Mozilla или на w3schools.



