Интерфейс системы — что это за программа на Андроид?
Привет друзья Сегодня поговорим про Андроид, а точнее об одной программе, с которой случается проблема — она завершает свою работу. Из-за этого конечно телефоном пользоваться мягко говоря неудобно. Я нашел некоторые советы в сети, а точнее — на форуме 4PDA, надеюсь они вам помогут
Интерфейс системы — что это за программа на Андроид?
Это ребята не просто программа, а имеет очень важное значение. Кстати еще может называться графический интерфейс, неважно. Что означает? Смотрите:
- Интерфейс — это просто графическая оболочка операционной системы, под которой подразумевается: менюшки, кнопочки, всякие визуальные эффекты, оформление значков, размер и тип шрифта, оформление окошек, стиль ну и все в этом духе. То есть это — оболочка, то что мы видим. Слово интерфейс применимо не только к Андроиду.. но и к Windows — там тоже интерфейс. Неважно вообще где, даже в умных часах Apple — тоже есть интерфейс.
 Надеюсь понятно описал))
Надеюсь понятно описал)) - Система — ну думаю тут проблем нет с пониманием, система значит операционка Андроид. То есть это системное приложение, отвечающее за внешний вид всего что только можно в Андроиде.
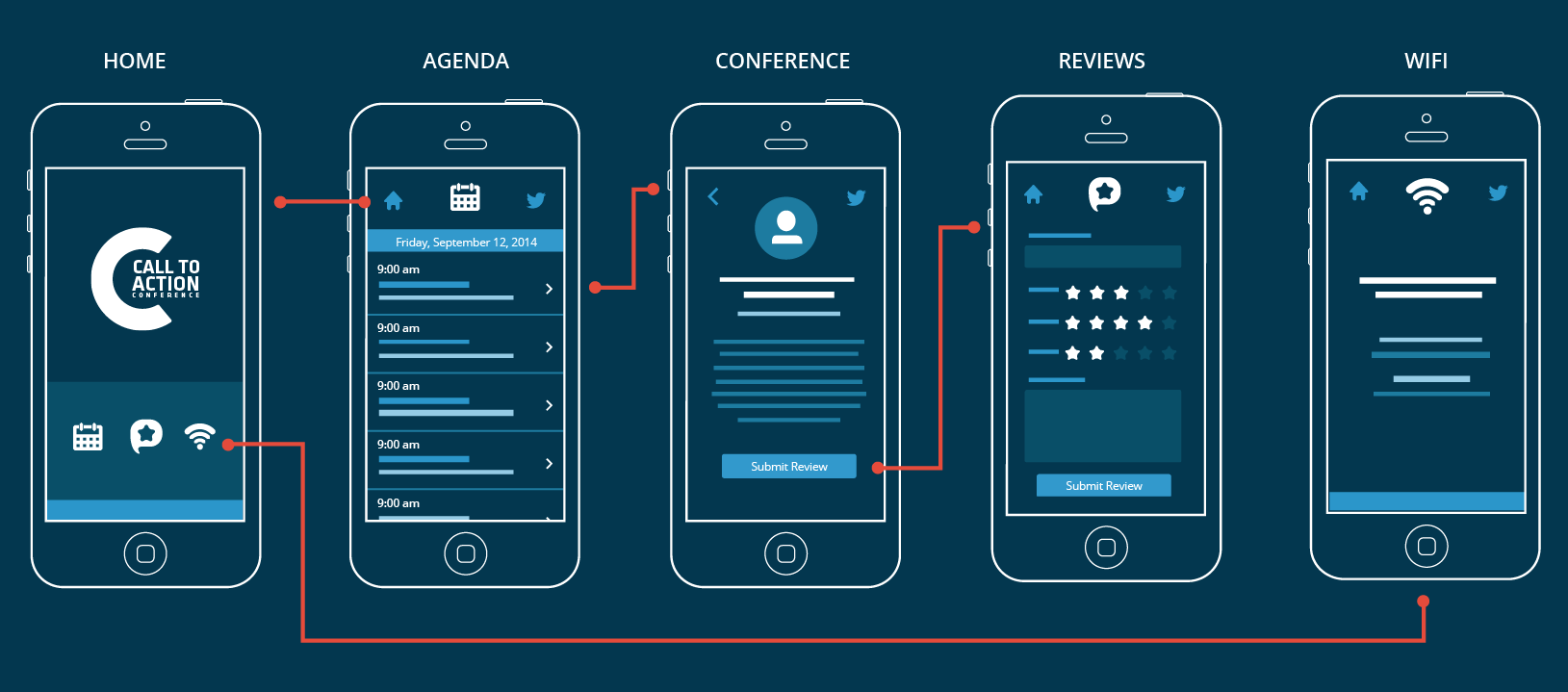
Вот смотрите — внизу две картинки, два типа оформления менюшек и прочего, вот это можно сказать что внизу мы видим два типа интерфейса:
РЕКЛАМА
Интерфейс системы — как исправить ошибку?
Некоторые советы, которые могут помочь:
- У одного пользователя была ошибка в работе интерфейса — он извлек карту, сделал перезагрузку и ошибка исчезла.
- Другие пишут что ошибку вызывает автоматически включающийся энергосберегающий режим в настройках батареи.

- Один человек исправил так — включил разрешения для контактов в приложении Интерфейс системы.
- Также нашел инфу, что проблема может быть в блокировке Графическим Ключом. Нужно очистить хранилище сертификатов и их данные в настройках безопасности, чтобы стал доступен пункт отключения опции блокировки рекламы. Короче этот графический ключ нужно отключить.
- Одному помогла очистка кэша приложения Интерфейс системы. После — ошибки, мол приложение остановлено — уже не было. Попробуйте и вы. А еще можно попробовать удалить данные.
- Странно еще то, что один человек выполнил сброс до заводских.. но ему не помогло (внимание — но некоторым и помогло!). Это говорит о том, что проблема может быть в самой прошивке. Тогда если тел на гарантии — несите в сервисный центр. Ну или сами прошейте, скачав другую прошивку с оф сайта (при наличии), если вы конечно не боитесь прошивать))
- Еще можно произвести сброс параметров: Настройки > Приложения > Сброс настроек.

- Если вы устанавливали сторонний лаунчер — то проблема может быть в нем. И также получается, что если лаунчер не ставили — то может проблему можно решить установкой стороннего лаунчера.
- Интересно — один пользователь написал то ошибка не выскакивает, если отключен интернет. Возьмите себе на заметку.
- Также причиной могут быть сторонние установленные приложения для изменения внешнего вида Андроида.
- Нашел инфу — часто такая проблема связанная с SystemUI.apk. При возможности — замените данный файл на стоковый.
Заключение
Выяснили:
- Интерфейс системы — это графическая оболочка Андроида, то есть это оформление значков, менюшек, окошек, кнопок, шрифты и их цвет и подобное. Это то, что мы видим, графическо-визуальную часть так бы сказать))
- Ошибку с этим интерфейсом нужно как-то исправить, потому что это не дает нормально пользоваться телефоном. Идеально всего — сделать сброс к заводским настройкам, если не поможет — перепрошейте телефон.
 Если тел на гарантии — несите в сервис по гарантии, пусть чинят, исправляют, это их обязанность.
Если тел на гарантии — несите в сервис по гарантии, пусть чинят, исправляют, это их обязанность.
Удачи и до новых встреч друзья, надеюсь эта инфа вам помогла, берегите себя
На главную! 10.04.2021Ctrl+C Ctrl+V — что это значит? (контрл+ц контрл+в)
Grizzly папка — что это?
Mb3install — что за папка?
PORT. IN на музыкальном центре — что это?
Windows10UpgraderApp — что это?
scoped_dir — что это за папка?
Windows10Upgrade — можно ли удалить?
im_temp — что за папка?
Интерфейс (interface) — что это такое простыми словами: виды
Интерфейс — это набор инструментов, который позволяет пользователю взаимодействовать с программой. В более широком смысле термин обозначает любые инструменты для соприкосновения между разными системами и сущностями. Часто говорят о графическом интерфейсе — это внешний вид сайта, программы или приложения.
Слово буквально означает «место соприкосновения», поэтому в IT интерфейсом могут называть разные сущности, с первого взгляда не похожие друг на друга.![]() Например, в объектно-ориентированном программировании интерфейс — это набор методов сущности, то есть набор действий, с помощью которых она может взаимодействовать с другими. В веб-разработке интерфейс — внешний вид сайта. А для консольной программы интерфейс — набор команд, которые можно вводить в консоль, чтобы управлять поведением этой программы.
Например, в объектно-ориентированном программировании интерфейс — это набор методов сущности, то есть набор действий, с помощью которых она может взаимодействовать с другими. В веб-разработке интерфейс — внешний вид сайта. А для консольной программы интерфейс — набор команд, которые можно вводить в консоль, чтобы управлять поведением этой программы.
Все эти значения объединяет одно: то, что называется интерфейсом, служит для связи между одним и другим.
Кто работает с интерфейсамиИнтерфейсами пользуются абсолютно все, кто использует компьютеры, смартфоны или другие гаджеты. Интерфейс есть практически у любой программы, с которой вы работаете: браузера, графического редактора, мессенджера и чего угодно другого. С программой без интерфейса нельзя взаимодействовать. Это службы операционной системы, системные процессы, которые работают «в фоне» без участия пользователя.
В более узком смысле с интерфейсами работают UI-дизайнеры или разработчики, если речь идет не о графическом интерфейсе. Разработчики же реализуют интерфейс так, чтобы он был функциональным и понятным.
Разработчики же реализуют интерфейс так, чтобы он был функциональным и понятным.
Графический интерфейс, Graphic User Unterface — то, о чем мы говорили выше. Вы открываете любую программу, и на экране появляется окно. Все, что в этом окне, — текст, кнопки, слайдеры, картинки — интерфейс программы. То же самое с сайтами и приложениями. Внешний вид открывшегося сайта — его графический интерфейс. Окно с приложением — интерфейс.
CLIЭто аббревиатура для интерфейса командной строки, Command Line Interface. Он текстовый, не графический. Все, что происходит, описывается текстом; команды пользователь набирает в отдельной строке, самой нижней. Этот интерфейс выглядит просто как множество строк текста на однотонном фоне. Иногда текст разных цветов: цвета обозначают разные виды информации.
Когда-то графических интерфейсов не существовало, и люди работали за компьютером через CLI. И сейчас есть программы или даже целые операционные системы без GUI. Все взаимодействие с ними происходит через командную строку.
И сейчас есть программы или даже целые операционные системы без GUI. Все взаимодействие с ними происходит через командную строку.
«Базовый» CLI системы включает в себя набор команд, которые нужны для управления ОС. Когда вы скачиваете какой-то инструмент или программу, чаще всего профессиональные, вы иногда можете установить вместе с ней ее CLI, чтобы более гибко управлять процессами.
Интерфейсом командной строки пользуются в основном специалисты: разработчики, системные администраторы, сетевые инженеры и другие.
APIApplication Programming Interface — отдельный вид интерфейса. Им пользуются не люди, а программы, поэтому он и называется программным. Например, если владелец сайта добавляет на страницы возможность комментирования через соцсети — он пользуется API соцсети, чтобы его сайт мог с ней связаться.
Жестовый и голосовой интерфейсыС некоторыми устройствами можно взаимодействовать с помощью голоса и жестов. Пример — умный дом, который включает свет по определенному жесту, или колонка с голосовым помощником. Голос и жесты в таком случае — способ взаимодействия, то есть интерфейс.
Голос и жесты в таком случае — способ взаимодействия, то есть интерфейс.
Общение между двумя людьми — тоже пример голосового и жестового интерфейсов.
Узнать, как продумывать и разрабатывать хорошие, функциональные интерфейсы, вы можете на наших профессиональных курсах.
Мобильный пользовательский интерфейс — что это такое и как разработать дизайн мобильного приложения
Учитывая, что в мире насчитывается 14,1 миллиарда смартфонов и 350 миллиардов мобильных приложений, загруженных в 2021 году, правильный дизайн мобильного пользовательского интерфейса имеет первостепенное значение. Тенденция ясна: поскольку почти половина всех устройств, подключенных к сети, являются мобильными, настольный компьютер больше не является королем. Людям нравится использовать приложения — им нравится скорость и функциональность, и они ценят принцип «делай что угодно и где угодно».
Имея это в виду, мы хотели бы пролить больше света на то, что такое пользовательский интерфейс для мобильных устройств, чем он отличается от дизайна для настольных компьютеров и как вы можете выделить свой дизайн из толпы. Давай начнем.
Давай начнем.
Что такое мобильный интерфейс?
Мобильный пользовательский интерфейс или мобильный пользовательский интерфейс — это дисплей или экран на мобильном устройстве. Это пространство, где пользователи могут взаимодействовать с тем, что находится на экране — от кнопок меню до текстовых полей (и всего, что между ними, в зависимости от того, могут ли пользователи нажимать, прокручивать, смахивать, печатать или просто видеть).
Большинство этих пользовательских взаимодействий основаны на сенсорных экранах и происходят на цветных сенсорных дисплеях, которые разрываются от высокоуровневых взаимодействий. Естественно, основные принципы дизайна пользовательского интерфейса для мобильных устройств отличаются от принципов традиционного пользовательского интерфейса для настольных компьютеров. В конце концов, пользователи по определению находятся в движении; контроль ограничен, что придает новый смысл фразе «все большие пальцы». Действия и информация должны быть масштабными, смелыми, четкими и простыми.
Поскольку распространение мобильных устройств растет из года в год, пришло время разработать стратегию, ориентированную на мобильные устройства, которую поддержали Facebook или другие социальные сети, которые следят за тем, чтобы их приложения для iOS и Android предлагали удобный пользовательский интерфейс. удерживаемые устройства.
В конце концов, когда у пользователей больше выбора и свободы выбора мобильных приложений, которые им подходят, плохой пользовательский опыт может легко обесценить ваш бренд, снизить ваши доходы и оттолкнуть ваших пользователей.
Помимо инвестиций в мобильные приложения, многие интернет-магазины отмечают рост покупок с мобильных устройств. Если интернет-магазин не оптимизирует процесс оформления заказа, удобство использования или дизайн своего мобильного приложения, он может потерять долю рынка или даже стать устаревшим.
Чтобы помочь вам ориентироваться в сфере мобильных интерфейсов, мы составили список некоторых из наших лучших советов по дизайну мобильных приложений.
1. Убедитесь, что у вас есть четкое видение мобильного приложения
Давайте начнем с некоторых основ пользовательского интерфейса, которые вы, вероятно, поняли на ранних этапах процесса разработки продукта: видение.
Видение — это то, чем вы делитесь в самом начале разработки вашего мобильного приложения. Его следует четко (и, по возможности, наглядно) донести до всех ключевых заинтересованных сторон, чтобы все, независимо от отдела, знали цель и цель проекта.
Это останавливает людей от работы над тем, что, по их мнению, является видением или должно быть, тянуть в разных направлениях, добавлять все больше и больше функций (и упускать все эти сроки).
Короче говоря, при четком видении весь процесс проектирования и разработки становится более эффективным. Каждый понимает, как будет выглядеть успех, его роль в проекте и что от него требуется.
Существует множество различных факторов, которые будут определять ваше общее видение, включая бизнес-цели, потребности пользователей, конкурентную среду и т. д.
д.
2. Улучшайте дизайн вашего продукта поэтапно
«Постепенное улучшение» — это способ постоянного совершенствования вашего дизайна до тех пор, пока он не достигнет необходимого вам уровня. Таким образом, вместо того, чтобы тратить время, деньги и другие драгоценные ресурсы, пытаясь создать идеальную версию за один раз, вы начинаете с базовой концепции — она может быть в форме каркаса, макета или прототипа lo-fi, который может использовать ваша команда. дорабатывать до тех пор, пока он не будет соответствовать общему видению мобильного приложения.
Это ничем не отличается от того, как разработчики программного обеспечения подходят к разработке модулей. Мало по малу. Понемногу. Это не так сложно, как может показаться сначала.
Используя инструменты проектирования, такие как UXPin Merge, вы можете быстро приступить к созданию прототипов мобильных приложений с полностью интерактивными компонентами кода, которые выглядят и действуют как настоящее приложение для Android или iOS. Он не только обеспечивает скорость и эффективность работы, но и пригодится при проведении юзабилити-тестов.
Он не только обеспечивает скорость и эффективность работы, но и пригодится при проведении юзабилити-тестов.
Вы можете быстро собрать прототипы, которые выглядят и работают как настоящее мобильное приложение, тестировать дизайн взаимодействия с пользователем и выполнять итерации на основе тестов. Элементы пользовательского интерфейса, которые вы используете для прототипирования, — это живой код. Это означает, что эти компоненты выглядят и действуют так же, как те, которые ваша команда разработчиков использует для производства.
3. Ключевое значение имеет единообразие
Ваши дизайны должны быть одинаковыми по всем направлениям, от кнопок и значков до фирменных цветов.
Посетите Amazon на своем мобильном телефоне. Это мастер-класс по согласованности дизайна пользовательского интерфейса мобильного приложения. Каждый аспект дизайна един, от цветовой палитры до макета страницы, независимо от того, покупаете ли вы новую микроволновую печь или подержанную книгу.
Это не только потому, что это приятно для глаз. Речь идет о том, чтобы помочь пользователям ознакомиться с приложением, чтобы в конечном итоге им даже не нужно было думать о том, что они делают. Каждое действие будет интуитивно понятным и увлекательным.
Чтобы обеспечить единообразие, может оказаться полезным добавить в систему дизайна комплект мобильного пользовательского интерфейса.
Будьте конкретны там, где это необходимо. Например, все ли ваши кнопки призыва к действию окрашены в определенный цвет? Следует ли использовать определенные шрифты или избегать их? Задайте себе эти вопросы, прежде чем вам нужно будет на них ответить.
4. Убедитесь, что ваш экран-заставка безупречен
Экран-заставка должен привлекать внимание пользователя — и быстро. Пока ваше приложение загружается в фоновом режиме, вы можете использовать заставку для привлечения пользователей. Потому что, скажем прямо, в эпоху мгновенного всего никто не хочет сидеть, ждать и ничего не делать.
Яркие иллюстрации. Незабываемые заголовки. Продвижение бренда. Советы пользователей. Все это может заинтересовать пользователей и помешать им выйти и удалить приложение при первом же затруднении. Рассмотрите возможность добавления индикатора выполнения, особенно если ваше приложение загружается долго. Пользователям нравится знать, что что-то происходит.
Только не переусердствуйте.
Ваш экран-заставка должен быть простым. Название приложения, ваш логотип, фоновое изображение — все это не обязательно должно быть причудливым, чтобы произвести отличное первое впечатление.
5. Представляйте статистику максимально понятным образом
Макет является важным фактором дизайна пользовательского интерфейса для мобильных устройств, особенно при представлении статистики и данных. Если они являются основной частью вашего приложения, найдите время, чтобы найти способы упростить их чтение, интерпретацию и экстраполяцию.
Спросите: Текст читаем? Могут ли пользователи легко анализировать диаграммы и графики? Понятны ли значения значков?
Также может быть полезно подумать о том, как пользователи могут получать эту информацию из приложения и на другие устройства, например, при использовании бухгалтерского приложения.
6. Дизайн для быстрой загрузки страниц
Сегодня пользователи более нетерпеливы, чем когда-либо. Как часто вы устаёте ждать целых две секунды, пока запустится видео? Или сайт для загрузки? Поскольку почти все в Интернете происходит мгновенно и в режиме реального времени, у нас низкая терпимость к медленно загружаемым страницам и приложениям.
В общем, вы должны проектировать так, чтобы загрузка страницы была минимальной, что составляет около трех секунд. Еще немного, и ваши пользователи начнут уходить.
Как это выглядит?
- Обеспечьте четкую визуальную иерархию и навигацию
- Убедитесь, что изображения маленькие (и их не слишком много)
- Используйте контракт, цвет и пробелы для улучшения видимости и передачи правильных эмоций
- Типографика важна – используйте размер шрифта 11pt или выше и ограничьте использование шрифтов двумя
- Учитывайте каждый элемент – можете ли вы заменить текстовые поля значками? Это фоновое изображение может выглядеть красиво, но так ли оно необходимо?
Помните, что 94% мобильных пользователей используют портретный режим, поэтому вам приходится передавать много информации на очень узком фоне.
7. Помните о доступности для мобильных устройств
Доступность — это больше, чем просто модное слово. Это целая идея дизайна. Отличным примером этого является Microsoft, где доступный дизайн (для компьютеров, игр и мобильных устройств) по существу формирует культуру всей компании. И это стоит перенять в своей команде. В конце концов, это отличный способ охватить более широкую аудиторию и показать, что вы цените всех своих пользователей.
Но что на самом деле означает доступный дизайн для мобильных пользователей?
Одной из наиболее распространенных функций является «режим цветовой слепоты». Вы также часто будете видеть варианты увеличения размера текстов или интерактивных элементов. Это имеет двойное преимущество: помогает людям с ограниченными двигательными возможностями ориентироваться в вашем приложении, а также помогает людям с нарушениями зрения. Это, в частности, полезно для тех стран со стареющим населением.
И наоборот, доступные дизайны будут отличаться, если вашими целевыми пользователями являются дети. У детей очень разные физические и когнитивные способности по сравнению со взрослыми (и даже между собой). И хотя, на первый взгляд, это больше заботит UX-дизайнера, ваша команда UI-дизайнеров должна учитывать такие аспекты, как шрифты, цвета и другие визуальные интерактивные элементы.
У детей очень разные физические и когнитивные способности по сравнению со взрослыми (и даже между собой). И хотя, на первый взгляд, это больше заботит UX-дизайнера, ваша команда UI-дизайнеров должна учитывать такие аспекты, как шрифты, цвета и другие визуальные интерактивные элементы.
Это не означает, что вам нужно полностью изменить дизайн мобильного интерфейса. Вы можете включить в него параметры доступности, такие как режим дальтоника. Просто не забудьте предупредить пользователей о его присутствии в меню настроек. Однако лучше всего использовать инструменты со встроенными функциями доступности, такие как UXPin, для создания дизайнов мобильных интерфейсов, которые подходят всем.
8. Следуйте принципам дизайна пользовательского интерфейса
Принципы дизайна пользовательского интерфейса обеспечивают эффективность и удобство дизайна. Дизайнерам не нужно возиться с элементами. Гадать, экспериментировать, оставляя все на волю случая. Придерживаясь предсказуемых и, возможно, успешных принципов дизайна мобильного пользовательского интерфейса, вы можете создавать впечатления, которые понравятся вашим пользователям.
Базовые принципы дизайна пользовательского интерфейса UXPin помогут вам улучшить то, как вы работаете, и то, как ваши пользователи взаимодействуют с вашим мобильным приложением, будь то приложение на устройстве Android или Iphone (подсказка: речь идет об облегчении их жизни).
Возьмем онбординг в качестве примера места, где вы можете применить принципы дизайна пользовательского интерфейса. Вводные экраны имеют четкую цель: они знакомят пользователей с основными функциями приложения. Они также знакомят их с пользовательским интерфейсом приложения. Принципы разработки мобильного пользовательского интерфейса для онбординга включают предоставление четких указателей и простоту.
Что насчет домашних экранов? Один из принципов дизайна пользовательского интерфейса для домашних экранов мобильных приложений — иметь четкую визуальную структуру.
Ознакомьтесь также: UX-принципы дизайна мобильных приложений!
Поскольку все больше и больше людей подключаются через мобильные устройства (и с каждым годом разрабатывается все больше и больше приложений), правильный дизайн пользовательского интерфейса вашего мобильного приложения с первого раза имеет решающее значение для привлечения и удержания пользователей. Хороший пользовательский интерфейс должен быть простым в использовании, понятным для навигации и настолько интуитивно понятным и естественным, чтобы он был почти незаметен невооруженным глазом. UXPin может помочь вам создавать цифровые продукты, которые подойдут дизайнерам, разработчикам и (что наиболее важно!) пользователям мобильных устройств. У нас есть множество руководств по мобильным пользовательским интерфейсам, шаблонам и дизайнерским вдохновениям.
Хороший пользовательский интерфейс должен быть простым в использовании, понятным для навигации и настолько интуитивно понятным и естественным, чтобы он был почти незаметен невооруженным глазом. UXPin может помочь вам создавать цифровые продукты, которые подойдут дизайнерам, разработчикам и (что наиболее важно!) пользователям мобильных устройств. У нас есть множество руководств по мобильным пользовательским интерфейсам, шаблонам и дизайнерским вдохновениям.
Нашли это полезным? Поделиться с
21 великолепный пример дизайна пользовательского интерфейса мобильного приложения, который вдохновит вас в 2022 году
2020 год был крутым; в этом нет никаких сомнений. Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
Из-за изоляции и всего прочего в 2020 году мы оказались более активными на цифровых и мобильных платформах, чем когда-либо. Глобальные потребительские расходы достигли рекордно высокого уровня в 111 миллиардов долларов США на покупках в приложениях, подписках и премиум-приложениях, что на 30% больше, чем в 2019 году. Учитывая стремительный рост доходов от мобильных приложений, организациям, стремящимся к росту, следует собрать все ресурсы для мобильный опыт.
Чтобы помочь им, мы изучили ресурсы Dribbble и нашли двадцать один пример самого привлекательного дизайна пользовательского интерфейса мобильного приложения, отличающегося стилем, элегантностью и воображением. Они органично сочетают в себе последние тенденции и лучшие практики дизайна пользовательского интерфейса мобильных приложений, уделяя особое внимание единственному наиболее важному элементу превосходного дизайна пользовательского интерфейса — привлекательному пользовательскому интерфейсу.
Давайте вернемся в прошлое, чтобы вдохновиться дизайном пользовательского интерфейса для мобильных устройств, чтобы пробудить ваш творческий потенциал в 2022 году!
Лучшие примеры дизайна пользовательского интерфейса мобильных приложений, которые мы видели в 2020 и 2021 годах
Год за годом тенденции мобильного дизайна UI/UX приходят и уходят. Хотя вы не должны следовать им всем неукоснительно, понимание того, что горячо, а что нет, позволит вам оставаться впереди своих конкурентов.
Что внутри? В 2022 году мы ожидаем увидеть еще более широкое использование темного режима, 3D-графики и простой толстой типографики в дизайне мобильных приложений. Неоморфизм будет продолжать набирать обороты в усовершенствованных и более сложных формах.
Что касается цветовых схем, пастельные фоны и светлые тона пользовательского интерфейса по-прежнему будут популярны, но смелые и молодежные бренды будут склоняться к неоновым ярким палитрам. И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
Если вы ищете свежие примеры дизайна пользовательского интерфейса, которые вдохновят вас на создание вашего следующего мобильного приложения, вы обратились по адресу. Эти двадцать один дизайн выделяются смелой типографикой, высококонтрастными цветовыми сочетаниями, адаптивными макетами и жидкими свайпами, а также другими тенденциями. Вы готовы исследовать их?
1. Банковское приложение Unix от Victa Wille
Что нам нравится в этом дизайне: элегантный дизайн, темный режим, простой шрифт
Темная тема является отличительной чертой этого высококлассного дизайна. Помимо того, что он эстетичен и проработан, он также снижает нагрузку на глаза, экономит заряд батареи и выделяет определенные компоненты пользовательского интерфейса.
Источник: Dribbble
2.
 Приложение для соревнований альпинистов от Yi Li
Приложение для соревнований альпинистов от Yi LiЧто нам нравится в этом дизайне: реалистичная графика, иммерсивные 3D-элементы, легкий внешний вид
Большинство людей считают чистые данные и цифры невероятно скучными. Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Источник: Dribbble
3. Приложение магазина Гиги Тамарашвили
Что нам нравится в этом дизайне: прерывистая сетка, пустое пространство, перекрытие слоев
В дизайне пользовательского интерфейса минимализм говорит о многом. Это приложение для магазина ставит товары в центр внимания благодаря пустому пространству и умелому использованию выдающихся шрифтов. Цветовая гамма приглушенная, поэтому не отвлекает пользователя от товара.
Источник: Dribbble
4. Аренда дома с дополненной реальностью от Sajon
Что нам нравится в этом дизайне: Интерактивность с поддержкой AR (да!), прозрачный дизайн, неяркая цветовая палитра
В 2020 году, когда все удаленно, возможности AR/VR снова вернулись. Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно!
Источник: Dribbble
5. Приложение службы доставки еды от Маркуса Лео
Что нам нравится в этом дизайне: ярких цветов, аккуратный макет, характерные CTA
Мы не можем не восхищаться этим новым ярким дизайном приложения! Здесь все сочетается — плавные формы, яркие цвета и привлекательные фотографии продуктов. Приложение идеально соответствует целевому рынку и ставит проданные товары в центр внимания, где они и должны быть.
Приложение идеально соответствует целевому рынку и ставит проданные товары в центр внимания, где они и должны быть.
Источник: Dribbble
6. Мобильное приложение для растений от Semas
Что нам нравится в этом дизайне: потрясающих иллюстраций, закругленные углы, выдающиеся шрифты вот. Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
Источник: Dribbble.
Иногда размещение контента на ограниченном экране пространство может быть сложным. Этому дизайнеру пользовательского интерфейса удалось сделать это с помощью хорошо организованного макета и удобной нижней навигации. Кроме того, мастерское использование смелого, сногсшибательного дизайна и четких форм доказывает, что банковское/финансовое приложение не обязательно должно быть унылым.
Источник: Dribbble. 3
Этот черно-белый мультяшный интерфейс может не обязательно понравиться каждому. Что очень хорошо, потому что это не обязательно. Но мы на 100 % уверены, что простой дизайн в сочетании с четким микротекстом привлечет внимание большинства начинающих программистов, которые и являются целевой аудиторией приложения.
Источник: Dribbble.
Приложения для изучения языков все чаще используют иммерсивный опыт и рассказывание историй, чтобы облегчить приобретение, сохранение и вспоминание знаний. Это мобильное приложение — отличный пример творческого визуального повествования, игры с разными цветами и прозрачного дизайна пользовательского интерфейса, помогающего учащимся оставаться сосредоточенными и вовлеченными.
Источник: Dribbble. 3
Вот сказочный пример высокофункционального дизайна пользовательского интерфейса мобильного приложения, ориентированного на продукт. Легко читаемая комбинация шрифтов и заметные кнопки улучшают взаимодействие пользователя с продуктом. Мягкие тени и плавающие визуальные эффекты кажутся крошечными деталями, но они добавляют всплеск гиперреальности, преодолевая границы между цифровым и физическим пространством.
Легко читаемая комбинация шрифтов и заметные кнопки улучшают взаимодействие пользователя с продуктом. Мягкие тени и плавающие визуальные эффекты кажутся крошечными деталями, но они добавляют всплеск гиперреальности, преодолевая границы между цифровым и физическим пространством.
Источник: Dribbble 2
Да, это снова дополненная реальность, но мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — перемещая тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальную экскурсию по музею.
Источник: Dribbble
12. Неоморфизм фитнеса от Мэри Токар
Что нам нравится в этом дизайне: неоморфизм, очевидно
9 0003
2020 г. ознаменовался возрождением скевоморфизма, а в 2022 г. тренд взрывается в современном формате. Каковы его определяющие черты? Минимальный цветовой контраст, формы с закругленными краями, градиенты и тени — все это присутствует в приведенном ниже примере. Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
ознаменовался возрождением скевоморфизма, а в 2022 г. тренд взрывается в современном формате. Каковы его определяющие черты? Минимальный цветовой контраст, формы с закругленными краями, градиенты и тени — все это присутствует в приведенном ниже примере. Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
Источник: Dribbble
Следующий дизайн пользовательского интерфейса мобильного приложения в нашем списке демонстрируется еще один морфизм . Glassmorphism — это прозрачность, яркие цвета и многоуровневый подход. При умелом применении — как в этом приложении — эта тенденция дизайна выглядит ультрасовременно и улучшает взаимодействие с пользователем.
Источник: Dribbble
14. Помощник по искусственному интеллекту от Duy Luong
Что нам нравится в этом дизайне: голосовой пользовательский интерфейс, чувство ожидания, плавный поток
Голосовые команды завоевывают популярность уже уже довольно давно. Но поскольку 2020 год заставил всех нас лучше осознать важность чистоты и гигиены, бесконтактная технология обязательно будет доминировать в тенденциях мобильного пользовательского интерфейса этого года. Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Но поскольку 2020 год заставил всех нас лучше осознать важность чистоты и гигиены, бесконтактная технология обязательно будет доминировать в тенденциях мобильного пользовательского интерфейса этого года. Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Источник: Dribbble
Вместо того, чтобы полное отсутствие кнопок (растущая тенденция дизайна пользовательского интерфейса), дизайн этого приложения сохраняет кнопки там, где они необходимы. Тем не менее, он сводит их к минимуму, отдавая приоритет жидким жестам и другим жестам рук для просмотра каталога продуктов. Выдержанный баланс между красотой (качество изображения превосходное!) и функциональностью — его секретное оружие.
Источник: Dribbble
16. Приложение «Рецепты» Татьяны Возняк
Что нам нравится в этом дизайне: выразительный дизайн, привлекательные изображения, функциональный интерфейс 0002
Ясность, удобочитаемость, точность, детализация и состав. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
Источник: Dribbble 02
В следующем мобильном телефоне много элементов. приложение, которое мы находим привлекательным. Одним из них является увлекательное взаимодействие, которое ускоряет навигацию и помогает привлечь внимание пользователя. Легкие настраиваемые значки в сочетании с тяжелыми шрифтами и нежной цветовой схемой придают ультрасовременному приложению дополнительный вид современности.
Источник: Dribbble.
Просто глядя на эти причудливые цветов заставляет нас хотеть схватить пару гантелей. Яркие, веселые оттенки отлично заряжают энергией, что идеально, учитывая, что мы говорим о фитнес-приложении. Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Источник: Dribbble
19. Бортовые экраны от Shafiqul Islamic
Что нам нравится в этом дизайне: ярких цветов, внимание к зоне большого пальца, визуальное соответствие
9 0002Захватывающие визуальные эффекты — вот что принесло нам обратите внимание на бортовые экраны этого медицинского приложения. Несмотря на необычный для индустрии выбор цветовой гаммы, этим креативным иллюстрациям удается доступно и эффектно визуализировать идеи, переданные в тексте. В результате они доставляют удовольствие пользователю, в то же время помогая пользователю продвигаться в процессе адаптации.
Источник: Dribbble 002
Приложения для поиска товаров часто слишком детализированы и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
Источник: Dribbble
21. Музыкальный плеер от Антона Лепко
Что нам нравится в этом дизайне: аналоговое ощущение, успокаивающий дизайн, гиперминимализм
9000 2Последнее мобильное приложение, представленное сегодня, было урезан до самого необходимого. Он удаляет весь беспорядок и шум, убирает цвет и анимацию и снижает сложность. Простой интерфейс помогает пользователю сосредоточиться на потреблении контента, а не отвлекаться на декоративные функции. Текстура бумаги и матовая поверхность обеспечивают приятные тактильные ощущения и внушают ощущение комфорта и спокойствия.
Источник: Dribbble
Вывод
Как вам представленный дизайн пользовательского интерфейса? Большинство из них выглядят настолько современно и минималистично, что их легко принять как должное, думая, что их легко реализовать.

 Надеюсь понятно описал))
Надеюсь понятно описал))