Мини-кодекс верстки-1. Элементарные правила типографики
Придерживаясь правил типографики в своих работах, дизайнер демонстрирует уважение к читающим, к своему языку, а также знание законов зрительного восприятия. Наверное, не стоит упоминать о том, что верстальщик, имеющий понятие о типографике, не потеряется среди массы новоявленных «дизайнеров».
Почему то правила типографики часто называют негласными, хотя многие из них вполне четко прописаны в ГОСТах и учебниках русского языка. Вобщем, как говорится, повторение — мать учения. Ниже несколько желательно-обязательных правил, назовем их мини-кодексом верстки.
1. Не путать тире и дефис
Дефис — орфознак, короткая черточка: (-). Пробелами не обрамляется.
Тире —
пунктуационный знак, длинная черточка: (—). Обрамляется пробелами. Бывает
полудлинным, длинным.
Дефис {во-первых, серо-буро-малиновый, по-моему}. Тире {назвался груздем — полезай в кузов}.
Когда тире используется в
качестве диапазона между цифрами, оно не отбивается пробелами {7–8 классы}.
Диалоги всегда начинаются с тире, а не с дефиса. Формула диалога: абзацный отступ + Alt+0151 или Alt+0150 + пробел. Тире не переносится в начало строки, а всегда остается на предыдущей строчке полосы (кроме диалогов). Зато «висячий» дефис довольно симпатичен, если оформлен правильно: {двух-, трехэтажный; пяти-, шестиклассники}.
2. В текстах используются «кавычки-елочки»
Формула
правильных кавычек: Alt+0171 мы Alt+0187 = «мы».
„Лапки-запятые” (Alt+0132 + Alt+0147) ставим только в
случае, если надо «поставить „кавычки в кавычках”».
3. «Висячие»
строки и «строки-сироты» на полосе не оставляются.
«Висячая» строка
— это одна строка, «оторвавшаяся» от абзаца и «повисшая» в следующей колонке
или (что еще хуже) на следующей полосе. «Сирота» — первая строка абзаца,
«оторвавшаяся» от него и «повисшая» в предыдущей колонке или на предыдущей
полосе.
Однобуквенные слова (предлоги, частицы и междометия), набранные прописными буквами (т.е. являющиеся началом предлжения), не должны стоять в конце строки.
Висячий предлог — это тот, что оставлен в конце строки. В верстке весьма нежелателен. Особенно недопустимо оставлять его в оглавлении и заголовках.
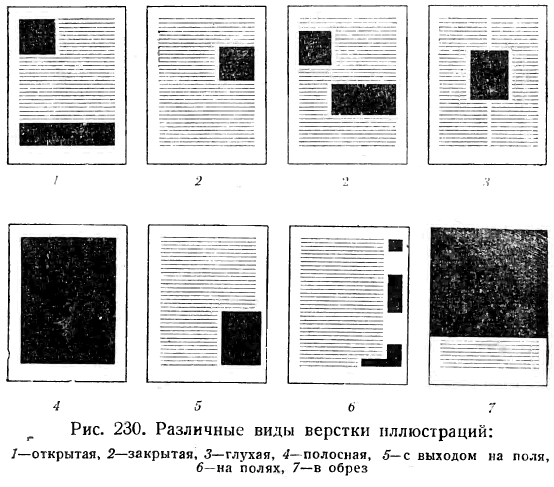
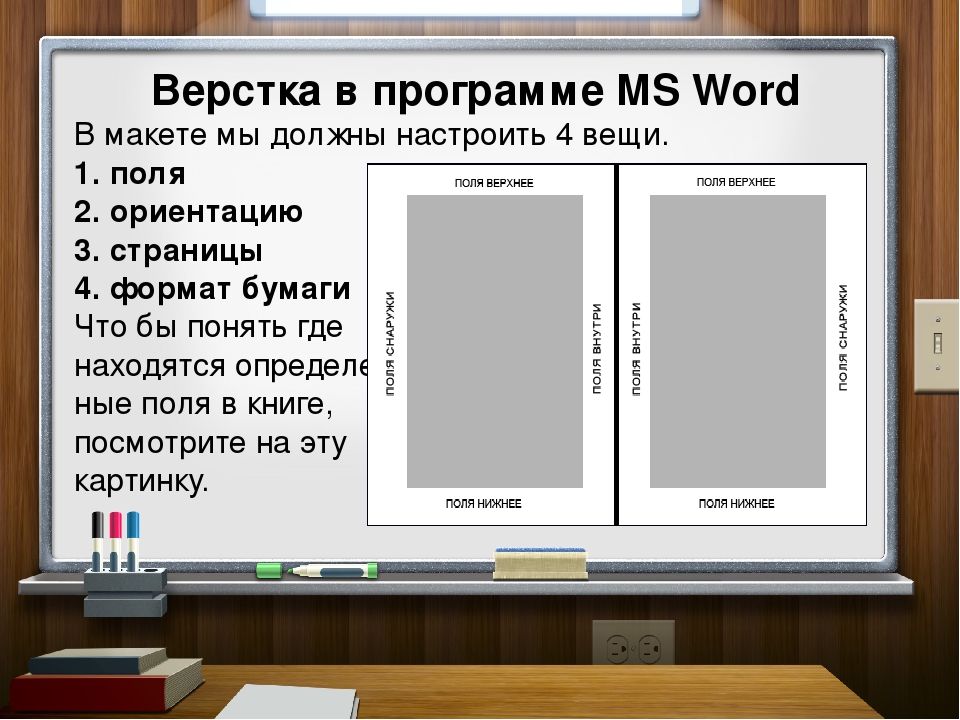
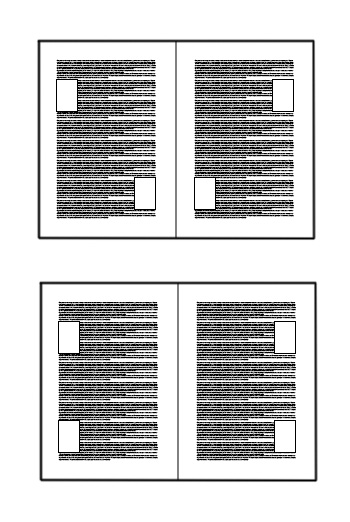
4. Все подрисуночные подписи на всех полосах издания оформляются единообразно
Подрисуночные
подписи ставятся:
-с выключкой влево или вправо
-с привязкой к краю картинки
-кеглем меньше основного
-с отступом от иллюстрации
-без точек в конце.
Расстояние от картинки до подписи должно быть одинаковым для всего номера. Подрисуночные подписи на всех полосах оформляются одним кеглем и с одинаковыми отступами сверху и снизу от картинок. Перед сдачей номера корректор обязательно проверяет и вычитывает подрисуночные подписи вместе с остальным текстом.
В конце подрисуночной
подписи точка не ставится, если подпись состоит из одного предложения. Другие
знаки в конце предложения при этом остаются в силе. Если подпись состоит из
нескольких предложений, то соблюдаются все знаки конца предложения внутри
текста, но последнее предложение подписи опять же остается без точки.
Другие
знаки в конце предложения при этом остаются в силе. Если подпись состоит из
нескольких предложений, то соблюдаются все знаки конца предложения внутри
текста, но последнее предложение подписи опять же остается без точки.
Совет. Ставьте текстовую подпись под картинкой. Не делайте ее в Фотошопе. Не «убивайте» иллюстрации подписями на самих иллюстрациях.
5. После заголовка точка не ставится
Это можно проверить в любых СМИ. Правило действует и для оглавления.
6. Лишние пробелы из текста удаляются
Между словами ставится один пробел. Один! Перед знаками препинания пробел не ставится. После знаков препинания — ставится.
7. Дыры между словами в колонках недопустимы
Явно разное
расстояние между словами в соседних строках — визитная карточка неопытного верстальщика. Программы
верстки помогают не допустить дыр, если включены и настроены переносы. Профессионалы
советуют вообще избегать двусторонней выключки текста (за исключением особенных
случаев) и выравнивание текста делать по левому краю, тогда и проблемы такой не возникнет.
8. В тексте одной колонки не должно быть более четырех переносов подряд (в книжной верстке — не более двух)
В малых форматах число переносов подряд может достигать пяти. Исключением могут быть случаи, когда исправление этой ошибки влечет за собой явное ухудшение качества выключки слов.
9. Выделение слов внутри текста нежелательно
Есть несколько
типографских способов выделить смысловую часть:
нежелательные: жирное, полужирное начертание внутри текста;
непозволительные: подчеркивание, выделение цветом, а особенно набор целых слов и предложений в ВЕРХНЕМ регистре.
Скажу сразу, что непозволительны эти способы только в основном наборе текста. В качестве художественного оформления, для заголовков или на плакатах они сгодятся. Но внутри текста использовать верхний регистр или подчеркивание неприемлемо. Этот прием появился от беспомощности во времена пишущих машинок — когда надо было хоть как-то выделять слова.
10. Текст в
строчках колонок выравнивается по базовым линиям (направляющим)
Текст в
строчках колонок выравнивается по базовым линиям (направляющим)
Если вы верстаете текст в несколько колонок, нужно, чтобы в горизонтали строки совпадали. А для этого необходима привязка к базовым линиям (направляющим). Сложности могут возникнуть при верстке материалов, где есть строки с отбивкой (вопросы в интервью, подзаголовки), тогда межстрочные расстояния неодинаковы.
11. Стихи верстаются с выключкой влево
Если строка стихотворения не влезает в колонку, ее разбивают абзацем, и непоместившуюся часть строки делают с выключкой вправо. Для стихотворения можно использовать выключку вправо только в случае, когда стих служит эпиграфом к материалу.
Продолжение темы в статье «Мини-кодекс верстки-2», там мы поговорим об эффектах и шрифтах в типографике.
Технические правила набора и верстки
Набор и верстка должны выполняться в строгом соответствии с разметкой оригинала, макетом верстки (если таковой представлен издательством) и указаниями издательской спецификации. Оригиналы должны точно соответствовать требованиям ГОСТ 7.3—77 «Оригиналы текстовые авторские и издательские», современная книжная типография учитывает все правила верстки.
Оригиналы должны точно соответствовать требованиям ГОСТ 7.3—77 «Оригиналы текстовые авторские и издательские», современная книжная типография учитывает все правила верстки.
I. Набор текстов
I.1. Общие правила набора.
Оптимальный междусловный пробел должен быть равен полукегельной шрифта, которым набирается текст.
При наборе на большой формат междусловный пробел в книжных и журнальных изданиях допускается в пределах от 1/4 до 3/4 кегельной, в газетных, информационных изданиях и изданиях оперативной полиграфии — от 1/4 до 11/4 кегельной.
При наборе на малый формат междусловный пробел в книжных и в журнальных изданиях допускается в пределах от 1/4 до 11/4 кегельной, в газетных, информационных изданиях и изданиях оперативной полиграфии —от 1/4 до 13/4 кегельной.
При наборе кеглем свыше 12 максимальный междусловный пробел может быть увеличен на 1/4 кегельной по сравнению с предыдущими цифрами соответственно для всех видов изданий.
При флаговом наборе могут быть установлены одинаковые междусловные пробелы. Для обеспечения плотности набора эти пробелы могут быть минимальными — 1/3,1/4 кегельной.
Для обеспечения плотности набора эти пробелы могут быть минимальными — 1/3,1/4 кегельной.
Междусловные пробелы в смежных строках не должны резко отличаться между собой (это требование не относится к набору журнальных, газетных, информационных изданий и изданий оперативной полиграфии). В строках, не заполненных текстом (в концевых строках, в тексте, выключенном по центру или в правый край, при наборе со свободным правым или левым краем и др.), междусловные пробелы должны быть равными или близкими к полукегельной шрифта, Строки, не имеющие междусловных пробелов, и строки, которые не могут быть выключены, как указано выше, разрешается выключать с увеличением ширины межбуквенных пробелов до 1п. или уменьшением их до 1/2 п.
В книжных изданиях не допускается совпадение пробелов между словами по вертикали или диагонали в трех или более смежных строках («коридоры»), в журнальных, газетных, информационных и изданиях оперативной полиграфии — в четырех.
Абзацные отступы в издании должны быть одинаковыми независимо от кегля отдельных частей текста. Допустимые отклонения в текстах разных кеглей 1 п.
При наборе с так называемыми «обратными» отступами размеры втяжек текстовых строк должны быть одинаковыми независимо от кегля отдельных частей текста. Допустимые отклонения в текстах, набранных шрифтами разных кеглей, 1 п.
Концевая строка абзаца должна быть не менее 2 кегельных шрифта и короче полных не менее чем на 11/2 кегельных или быть полной:
При наборе с абзацными отступами концевая строка абзаца должна быть больше абзацного отступа не менее чем в 1,5 раза и короче полной строки не менее чем на 11/2 кегельных или быть полной. При наборе без абзацных отступов концевая строка абзаца должна быть не менее 2 кегельных шрифта и короче полной строки не менее чем на 1/2 кв.
I.2. Правила переносов.
При наборе должны быть соблюдены все грамматические правила переносов. Не допускаются неблагозвучные переносы и переносы, искажающие смысл.
Не допускается разделение переносами сокращений, набираемых прописными буквами (ВЛКСМ), прописными с отдельными строчными (КЗоТ) и с цифрами (ФА1000).
В книжно-журнальных изданиях числа не должны быть разделены переносами. В газетных, информационных изданиях и изданиях оперативной полиграфии допустимо разделение чисел, соединенных знаком тире (1985—1986), причем тире должно оставаться в первой строке.
Сокращенные выражения (и т.д., и т.п., т.е.) при переносе не должны разделяться.
При переносах не должны быть оторваны фамилии от инициалов и инициалы друг от друга. Перенос с разрывом фамилии допускается.
 Набор…).
Набор…).В книжных изданиях не следует оставлять в конце строки предлоги и союзы, начинающие предложение, а также однобуквенные союзы и предлоги в середине предложений. В журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии допускается оставлять в конце строки однобуквенные предлоги и союзы внутри предложений, а также трехбуквенные предлоги, начинающие предложение.
При наборе на большой формат в книжных изданиях допускается не более четырех переносов подряд, в журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии — не более семи.
При наборе на малый формат до 31/2 кв. допускается в книжных изданиях не более пяти переносов подряд, в журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии — не более восьми переносов.
Набор знаков и цифр. Знаки препинания (точка, запятая, двоеточие, точка с запятой, многоточие, восклицательный и вопросительный знаки) от предшествующих слов не должны быть отбиты. Многоточие в начале предложения не отбивается от следующего за ним слова. В наборе вразрядку отбивки знаков и цифр не должны быть увеличены.
Многоточие в начале предложения не отбивается от следующего за ним слова. В наборе вразрядку отбивки знаков и цифр не должны быть увеличены.
Дефис от предшествующих и последующих элементов набора не отбивается; исключение составляет набор вразрядку, при котором дефис, так же как и буквы, отбивают на величину разрядки.
Тире в начале абзацного отступа должно быть отделено от последующего текста полукегельной. Тире за запятой или точкой, а также между числами в значении «от — до» должно быть расположено без отбивки. Во всех остальных случаях тире отбивается 2-п. шпациями.
Кавычки и скобки не отбиваются от заключенных в них слов. Знаки препинания от скобок и кавычек никогда не должны быть отбиты. Кавычки применяют того же начертания, что и заключенный в них текст.
Скобки должны соответствовать начертаниям основного текста. Скобки внутри выделенного текста должны соответствовать начертанию выделения.
Знаки сноски — цифры или звездочки — в основном тексте должны быть отбиты на 2 п. от слова, к которому они относятся, но не от точки или запятой. В тексте сноски эти знаки выравнивают и отбивают от начала текста полукегельной.
от слова, к которому они относятся, но не от точки или запятой. В тексте сноски эти знаки выравнивают и отбивают от начала текста полукегельной.
Знаки номера (№) и параграфа (•) применяют только с относящимися к ним числами и отбивают от них на полукегельную. Сдвоенные знаки между собой не должны быть разбиты. Если к знаку относится несколько чисел, то между собой они отбиваются полукегельными, а если эти числа разделены запятыми — шпациями З-п. В журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии во всех перечисленных случаях допустимы отбивки междусловными пробелами.
Знаки процента (%) и промилле (‰) применяют только с относящимися к ним числами, от которых отбивка не делается. Знаки градуса (°), минуты (‘), секунды («) и терции («‘) от предыдущих чисел не должны быть отбиты, а от последующих чисел должны быть отбиты на 2 п. (10° 15’). Если за этими знаками следует сокращенное обозначение шкалы, то оно должно быть отбито 2 п. (15° С), однако в случаях применения знака градуса без цифр такую отбивку не делают (°С).
Многозначные числа, набираемые арабскими цифрами, классы (по три цифры справа налево) разбивают шпациями 2-п. (3 245 758). Разбивку на классы не делают для четырехзначных чисел, десятичных дробей и для обозначения номеров и стандартов (0,01599, ГОСТ 16598—75).
Числа должны быть отбиты от относящихся к ним знаков и наименований на полукегельную (25000 т).
Наращения (падежные окончания) к числам набирают через дефис без каких-либо отбивок (2-й). Простые дроби от целой части числа не отбивают. Числа с буквами в обозначениях (как арабские, так и римские) не должны иметь отбивки (3а, IVб). Числа и буквы, разделенные точками (например, при обозначении пунктов), набирают без отбивки (1.3.14 а).
Основные математические знаки перед числами в значении степени увеличения, положительной или отрицательной величины и тому подобные от чисел не отбиваются (+5°, ґ20). Набор отдельных элементов. Все виды сокращенных слов, в том числе сокращения метрических мер и технических величин, должны быть набраны тем же шрифтом, что и текст (в выделенных частях текста — выделительным шрифтом).
Математические сокращения (sin) — прямым светлым латинским шрифтом, обозначения химических элементов — прямым светлым латинским с прописной буквы.
Сокращения должны быть отбиты от относящихся к ним чисел или слов на полукегельную. Так же должны быть разделены между собой и от фамилии инициалы. В журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии допустимы отбивки междусловным пробелом.
В составных сокращениях (и т. д.) между отдельными частями отбивка должна быть равна полукегельной, а при наличии точки —3 п. В журнальных, газетных, информационных изданиях и изданиях оперативной полиграфии во всех случаях допустимы отбивки междусловными пробелами.
В сокращениях по начальным и конечным буквам слова (ф-ка) знак дефис не должен быть отбит от предшествующих и последующих элементов.
Индексы и показатели между собой и от предшествующих и последующих элементов набора не должны быть отбиты (Н2О, м3/с).
При наборе перечислений (строк или абзацев с последовательной нумерацией римскими, арабскими цифрами или буквами) должны быть выровнены по вертикали разряды чисел, точки или скобки после обозначения пунктов и начало текста во всех пунктах.
В каждом пункте перечисления вторая и последующие строки должны быть набраны либо в край, либо со втяжками, обеспечивающими равнение всех текстовых строк по одной вертикальной оси.
Шрифтовые выделения (курсивом, полужирным, жирным) должны быть выполнены шрифтами той же гарнитуры и кегля, что и основной текст. Знаки препинания, следующие за выделенной частью текста, должны быть набраны основным шрифтом.
При выделениях прописными буквами междусловные пробелы должны быть увеличены примерно на 2 п. Для журнальных, газетных информационных изданий и изданий оперативной полиграфии это требование может не выполняться.
При выделениях шрифтами большего или меньшего кегля должно быть обеспечено единство линии шрифта в каждой строке.
При выделениях подчеркиванием длина линейки должна точно соответствовать длине выделяемой части текста, исключая пробелы, отделяющие основной текст от выделяемого.
При выделениях вразрядку межбуквенные пробелы и ширина междусловных пробелов внутри, а также на границах выделения и текста должны быть равномерно увеличены. При наборе шрифтами кегля до 7 величина разрядки должна составлять 1 п., для шрифтов кегля 8 и выше — 2 п. Примечания автора или редактора, а также слова, введенные в текст цитаты, отделенные запятыми с тире, должны быть набраны без отбивки тире от запятой и с отбивкой 2 п. между тире и следующим текстом.
При наборе шрифтами кегля до 7 величина разрядки должна составлять 1 п., для шрифтов кегля 8 и выше — 2 п. Примечания автора или редактора, а также слова, введенные в текст цитаты, отделенные запятыми с тире, должны быть набраны без отбивки тире от запятой и с отбивкой 2 п. между тире и следующим текстом.
I.3. Набор заголовков и титульных элементов.
Гарнитура и кегль шрифта заголовков, а также их размещение должны соответствовать разметке в оригинале или макете.
Заголовки, состоящие из двух или нескольких строк, должны быть разбиты на строки по смыслу. При членении заголовков на строки не допускаются переносы в словах и оставление в конце строки предлогов, союзов и наречий.
При наборе заголовков отдельными строками между словами должен быть пробел в одну полукегельную. Если заголовки набирают широкими шрифтами или прописными буквами, междусловные пробелы должны быть увеличены на 2 п. Если строка заголовка меньше формата набора на 1-2 кегельные, она должна быть доведена до полного формата увеличением междусловных пробелов.
Между строками заголовков, набранных прописными буквами, интервал должен быть увеличенным на 2 п. В заголовках, набранных прописными буквами кегля 16 и выше, должна быть выровнена визуально возникающая неравномерность межбуквенных пробелов добавлением тонких шпаций между буквами с прямыми штрихами (НН, ПГ, ШР и др.).
Заголовки, идущие в подбор с текстом, должны быть набраны как обычные выделения, в таких заголовках разрешены и переносы слов. Заголовки, набранные в подбор, заканчивающиеся точкой (для полужирного шрифта—полужирной точкой), отбивают от текста на кегельную шрифта, если точки нет — междусловным пробелом.
При врезке заголовков в текст (так называемой форточкой) формат втяжек по всему изданию должен быть одинаков — примерно 1/4 формата строки набора. Для того, чтобы такой заголовок был полностью закрыт текстом, разрешается перенос заголовка на 1-2 строки после предшествующей концевой и ликвидация абзацных отступов в строках со втяжкой и в строке, закрывающей заголовок снизу.
Порядковый номер всех видов заголовков, набираемый в одной строке с текстом, должен быть отбит полукегельной независимо от того, есть ли после номера точка. В конце заголовков, выключенных отдельными строками, точек быть не должно.
Если в качестве заголовка (для разделения текста) применяют три звездочки, то они должны быть разделены полукегельными, причем одна (***) или две звездочки (***) должны находиться на верхней линии, остальные — на нижней.
Если инициалы (наборные или рисованные) размещают выше текста, то необходимо выдержать линию шрифта в первой строке текста. Если инициалы врезают в текст, то они должны быть выровнены по верхней линии первой строки. Текст первой строки должен быть набран вплотную к инициалу, остальные строки отбиты от инициала на полукегельную.
I.4. Набор усложненных и сложных видов текста.
При наборе стихотворений начальные строки всех строф, как правило, должны быть набраны без абзацных отступов. Междусловные пробелы в стихотворениях должны быть равны или близки к полукегельной. Изменение пробелов допускается для ликвидации «коридоров» или для размещения строки в заданном формате. Если строки стихотворения по разметке должны быть набраны с разными втяжками, один отступ от другого должен отличаться не менее чем на кегельную.
Изменение пробелов допускается для ликвидации «коридоров» или для размещения строки в заданном формате. Если строки стихотворения по разметке должны быть набраны с разными втяжками, один отступ от другого должен отличаться не менее чем на кегельную.
В стихотворениях, набираемых со ступенчатой (связной) выключкой, первые строки всех групп должны быть размещены по одной вертикальной оси, а остальные выровнены строго по вертикали, на которой окончился текст предыдущей строки в группе. При малых форматах допускается перекрытие строк внутри группы на одинаковую величину (кегельная, цицеро) по всему стихотворению.
В стихотворениях не должно быть переносов. При необходимости могут быть перенесены слова. В конце строк не должны оставаться предлоги и союзы. Перенесенные слова должны быть выключены в правый край формата (или по одной левой оси в правой части формата). В особых случаях допускается перенос в правый край предыдущей или последующей строки, с отбивкой перенесенной части от текста строки не менее чем на кегельную и отделением перенесенного текста квадратной скобкой, отбитой на 2 п.
Если при наборе драматических произведений имена действующих лиц выключаются отдельными строками, то реплики начинают без абзацного отступа.
В стихотворных драматических произведениях строки стихотворений, относящиеся к разным репликам, должны быть набраны способом ступенчатой (связной) выключки. Если в драматических произведениях ремарки оформлены «в красную строку», то все строки ремарки должны быть набраны на полный формат без абзацного отступа, а последняя выключена по центру формата. При наборе текста на иностранных языках с подстрочным переводом перевод, как правило, должен быть набран шрифтом уменьшенного кегля и выключен точно по центру тех слов или группы слов, к которым относится перевод.
При наборе словарей специальные словарные знаки, отделяющие основу от его изменяемой части (|,||,¦,/), не должны быть отбиты от предшествующих и последующих знаков, остальные словарные знаки отбивают междусловными пробелами. Транскрипционные знаки должны быть размещены в квадратных скобках как обычные слова. Выражения в скобках от предшествующего слова должны быть отбиты на кегельную, а от последующих элементов отделены междусловным пробелом (если не применяется знак тире).
Выражения в скобках от предшествующего слова должны быть отбиты на кегельную, а от последующих элементов отделены междусловным пробелом (если не применяется знак тире).
В словарном наборе на малые форматы (до 31/2 кв.) допускается увеличение междусловных пробелов до кегельной, увеличение числа переносов в смежных строках и разбивка отдельных слов (не заглавных) тонкими шпациями до 1 п. При наборе библиографических текстов должны быть выполнены все правила набора с выделениями, сокращениями и примесью иностранных шрифтов. В случаях, когда отдельные библиографические описания имеют нумерацию, должно быть соблюдено также правило набора перечислений.
Формулы в текстовых строках набора научно-технических текстов должны быть отбиты от текста не менее чем на полукегельную и не более чем на кегельную. Формулы, следующие в текстовой строке одна за другой, должны быть отбиты между собой на кегельные.
Если экспликации (объяснения символов) к формулам должны быть набраны в подбор, то между объяснениями разных символов дается отбивка на полукегельную. Если экспликации должны быть набраны отдельными строками для каждого символа, то знаки тире, отделяющие обозначение символа от его объяснения, должны быть выровнены по вертикали.
Если экспликации должны быть набраны отдельными строками для каждого символа, то знаки тире, отделяющие обозначение символа от его объяснения, должны быть выровнены по вертикали.
Набор оглавлений и содержаний должен точно соответствовать оригиналу, размеры однотипных втяжек должны быть одинаковыми, числа выровнены по разрядам в номерах глав и параграфов, а также в графе с номерами страниц. Между номером главы (параграфа) и началом текста дается отбивка полукегельной. Если оглавление (содержание) имеет отточия, следует выровнить их по вертикали и окончания полных текстовых строк по вертикали последних отточий.
Библиотечка полиграфиста. Технические правила набора и верстки. Из книги: П.Г.Гиленсон.
Справочник художественного и технического редакторов. М.: Книга, 1988. — 256 с. Отсканировал и подготовил: Андрей В. Янишевский.
www.prodtp.ru
Из книги: П.Г.Гиленсон
Основные 5 принципов верстки макета
Сверстать макет, будь то книга, журнал или рекламная листовка — задача не из легких. Ведь нужно не просто накидать информацию как попало, а грамотно ее организовать, разложить в логической последовательности, обратить внимание на главное, расставить акценты, уравновесить все элементы, продумать цветовую палитру и т. д. Существуют определенные принципы верстки макета, некие неписанные правила о которых необходимо знать и использовать в дизайне.
Ведь нужно не просто накидать информацию как попало, а грамотно ее организовать, разложить в логической последовательности, обратить внимание на главное, расставить акценты, уравновесить все элементы, продумать цветовую палитру и т. д. Существуют определенные принципы верстки макета, некие неписанные правила о которых необходимо знать и использовать в дизайне.
В этой статье я помогу разобраться в вышеперечисленных задачах и заодно проверить ваш макет на наличие явных ошибок. Но даже если явных ошибок нет вы все равно сможете в чем-то улучшить качество вашего дизайна, ведь как известно совершенству нет предела.
Принцип №1. Уравновешенность всех элементов.
Все элементы дизайна должны быть уравновешены. То есть, необходимо избегать перегрузки отдельных частей макета излишней информацией и наворотами, чтобы весь макет был в равной степени загружен. Макет в котором информация налеплена в один угол, а другой угол почти пустой, смотрится некрасиво и отталкивает зрителя.
Помните, что дизайн — прежде всего искусство, в котором все мелочи должны быть на своих местах, а не выстреливать где попало.
Принцип №2. Главное и второстепенное.
Все элементы дизайна не могут быть важными в равной степени. Всегда есть заголовок или основная тема, которая отражает суть всего нижеследующего. Некоторые слова или предложения нужно особо выделить размером или цветом, а другие технические подробности опустить на задний план в виде пояснения для более любознательных читателей.
Принцип №3. Контраст тона и цвета.
Пожалуй самый эффективный способ выделить что-либо — это использовать в верстке макета цветовые и тоновые контрасты. Понятно, что на светлых тонах лучше воспринимаются темные и наоборот. Каждый отдельный цвет тоже имеет свою тоновую насыщенность, поэтому существуют специальные шкалы, на которых можно узнать какие цвета с какими гармонируют.
Принцип №4. Сочетание текста и картинок.
Соотношение текста и фотографий меняется в зависимости от вида макета. Например на билборде достаточно пары слов или одного предложения, а в журнале количество текстовой информации намного больше и может превышать общую площадь иллюстраций.
Например на билборде достаточно пары слов или одного предложения, а в журнале количество текстовой информации намного больше и может превышать общую площадь иллюстраций.
Принцип №5. Подбор цветовой палитры.
Грамотный подбор цветовой палитры тоже немаловажная задача. Каждый цвет в отдельности имеет свои ассоциации — образы всплывающие у нас в голове. Также и сфера деятельности имеет закрепленные за собой группы цветов, в облике которых их легче узнать. Например службы такси, чаще всего используют желтый цвет (желто-черные кубики), закусочная или горячая выпечка скорее всего будет оформлена в красно-коричневых тонах (цвет булочек), авиакомпании — в сине-голубых (цвет неба) и т.д.
Пишите в комментариях, какие еще есть принципы которые нужно учитывать.
(Visited 3 659 times, 1 visits today)
Правила верстки: адаптивная, блочная, css верстка
Соблюдение правил качественной верстки – это визитная карточка нашей веб студии. Если вам нужна разработка сайта, вы можете заказать сайт компании в веб студии АВАНЗЕТ. Мы выполним все работы под ключ с продвижением и гарантией результата.
Мы выполним все работы под ключ с продвижением и гарантией результата.
Работая над каждым проектом по созданию сайта, мы стремимся, чтобы вёрстка была максимально понятной и для разработчика и для верстальщика, но не в ущерб общепринятым правилам и стандартам форматирования страниц. Это имеет отношение к файловой структуре, важно чтобы о содержании папки можно было судить по её названию.
Для адаптивной вёрстки, важно задавать в параметрах все описанные в требованиях ТЗ размеры экранов. С отдельным вниманием необходимо подготовить для веба cкрипты, стили и изображения. Вёрстка обязательно должна пройти тест на насыщение большим количеством контента, и не ломаться при добавлении большего количества текста.
Верстка сайта стандартными методами имеет преимущества и недостатки
Преимущество стандартной верстки заключается в том, что HTML код более «чистый», следовательно сайт будет быстрее загружаться и легче изменяться под специфические нужды. Но есть и недостаток в такой верстке, он заключается в том, что на нее требуется значительно больше времени, чем при применении фреймворков.
В полный список, который оценивает качество вёрстки сайта, входят еще ряд дополнительных критериев. Если выполнять их абсолютно все, то любой, даже самый сложный веб сайт будет выглядеть красиво и его код будет удобным для прочтения и анализа.
Дизайн и верстка — дополнительные критерии:
- В названиях классов и атрибутах нельзя использовать транслит
- Для стилизации – не разрешается использовать #id
- Вложенность селекторов не должна быть больше двух
- Для всех элементов со значением display: inline-block — необходимо явно указывать подходящее CSS-свойство vertical-align
- В конце перечисления важно указать альтернативные варианты шрифтов и тип семейства
- CSS-префиксы необходимо располагать в правильном порядке
- Нужно явно прописать цвет фона для блоков у которых есть фоновые изображения. Цвет фона должен соответствовать основному цвету фонового. Если не прописать цвет фона, то часть текста без картинок может оказаться невидимой.

- Необходимо, чтобы при наведении или нажатии на элемент, окружающие его блоки не изменяли положения. Ничто не должно «двигаться» просто так
- Для легкости и быстроты загрузки необходимо минимизировать CSS-код и JavaScript-код.
- У всех изображений необходимо в тегах <img> прописывать размер
- Важно все скрипты подключить непосредственно перед тегом </body>
- Желательно использовать минимум из возможных элементов HTML
- Отказоустойчивость: необходимо применять подход Progressive Enhancement для возможности работы сайта при отключенном JavaScript.
Заказать разработку сайта
Если вы еще не решили где заказать сайт, познакомьтесь со следующими статьями:
Иногда владельцы автомобилей, обладающих самыми лучшими характеристиками, желают сделать их ещё более совершенными. Для этого они заказывают чип тюнинг. Он даёт возможность улучшить двигатель, чтобы увеличить крутящийся момент, мощность или же просто уменьшить расход топлива. Проведение данной процедуры не предусматривает механических изменений авто, проводится только прошивка ПО.
Проведение данной процедуры не предусматривает механических изменений авто, проводится только прошивка ПО.
Такой тюнинг может применяться исключительно к транспортным средствам, имеющим электронный блок управления, так как все манипуляции производятся именно с ним. Данная часть машины – это компьютер, регулирующий функционирование двигателя. Основной деталью такой системы является чип. Здесь записаны все значения компонентов транспортного средства.
Каждый автомобиль функционирует по собственной программе, а потому, если просто заменить чип, это ничего не даст. Все настройки и изменение характеристик необходимо делать вручную.
- Чип тюнинг может быть выполнен несколькими способами:
- на чип записывают новое программное обеспечение;
- устанавливается новый чип, на котором присутствует нужное ПО;
- используется чип-приставка.
В последнем случае изменить параметры удаётся без вмешательства в работу электронного блока управления. Для этого просто устанавливают дополнительный чип, задача которого создать помехи и исказить информацию в главном. Данный вариант следует использовать только в случае крайней необходимости, так как чип-приставка может оказать влияние на работу всей системы.
Для этого просто устанавливают дополнительный чип, задача которого создать помехи и исказить информацию в главном. Данный вариант следует использовать только в случае крайней необходимости, так как чип-приставка может оказать влияние на работу всей системы.
Основные преимущества
Главное достоинство чип-тюнинга – это экономичность. Такое изменение займёт меньше времени и будет стоить дешевле, чем модернизация конструкции двигателя. При этом весь процесс обратим, то есть новые настройки прошивки легко изменяются на заводские. Кроме того, после процедуры улучшаются скоростные характеристики транспортного средства, что облегчает вождение.
Однако для того, чтобы чип-тюнинг действительно улучшил работу двигателя, следует доверить его проведение профессионалам.
04.01.2018
← Поделиться с друзьями !
Навыки верстки и оформления текста: что нужно знать контент-маркетологам
Статья написана в рамках статейного конкурса Serpstat и SEOnews.
Условия конкурса
Оформление и презентация текста может визуально выделить вашу статью из десятков подобных. Полезный и интересный контент должен не просто доносить информацию, но взывать к эстетическим чувствам. Поэтому, если к ценности информации добавить надлежащую подачу, результат будет впечатляющим.Я занимаюсь написанием контента для агентства веб-дизайна. Это не первый для меня опыт создания текстового контента, в прошлом я работал техническим писателем в сфере автоматизированного документооборота системы здравоохранения США. Именно этот опыт дал мне представление о форматировании текста и верстке, адаптации к восприятию и о том, как сделать контент или документ визуально приятным.
Относительная предметная длительность (ОПД)
Относительная предметная длительность или relative subject duration (термин Czerwinski, Horvitz, Cutrell, 2001) – это период концентрации внимания пользователя во время выполнения задачи. В нашем случае – во время чтения.
В нашем случае – во время чтения.
Эксперимент Кевина Ларсона из Microsoft и Росалинд Пикард из MIT показал, что хорошая верстка может улучшить настроение во время чтения.
Если задание (чтение) остается прежним, улучшение эстетического вида текста увеличивает ОПД, а значит, вовлекает пользователя в контент сильнее.
Положительная реакция на контент при наличии хорошей верстки сравнима с просмотром смешного видео. Таким образом эстетическое восприятие текстового контента можно измерить, а значит, и усилить при помощи верстки.
Немного истории дизайна текста
Письменность – это универсальный графический язык, единственный способ передачи информации в органическом изначальном виде сквозь тысячелетия.
С давних времен посредством текста люди стремились передавать информацию о себе. Начертание пиктограмм, которое в отличие от живописи раскрывает свое значение в контексте и окружении, стало прародителем современного текста.
Табличка из шумерского города Киш – переходный этап между пиктографией и письменным текстом. 3500 г. до н.э.
3500 г. до н.э.
Пиктографию сменило иероглифическое письмо Древнего Египта. Иероглифы стали сочетать в себе идеограммы, слоговое и фонетическое значение, текст стал гибким и модальным. Причем существовало 2 вида текстов – церемониальные в виде графических иероглифов с детализацией и эстетикой и упрощенная скоропись – иератика.
Один и тот же текст, написанный в египетской иероглифике и иератике, соответственно.
На другом конце света инкская цивилизация использовала узелковую текстовую кодировку – кипу, не расшифрованную до конца и поныне. Известно, что цвета применялись для обозначения классов объектов, создавались смешения цветов и последовательные серии. Длина нитей, количество. Расположение и виды узлов образовывали повествовательные, а также арифметические, топографические и календарные тексты.
Пример узелкового письма кипу. 3000 г. до н. э.
Шумерская клинопись стала первым фонетическим письмом. Методом клинописи, таким образом, стали записываться художественные произведения, например, «Эпос о Гильгамеше». Переход к системе «символ-звук» положил основу дальнейшему развитию текста.
Методом клинописи, таким образом, стали записываться художественные произведения, например, «Эпос о Гильгамеше». Переход к системе «символ-звук» положил основу дальнейшему развитию текста.
Призма Вельда-Бланделла – клинописный список правителей Шумера. 1800 г. до н. э.
Финикийский алфавит, палеоеврейская письменность имели консонантный строй, то есть состояли только из согласных. Внедрение гласных привело к созданию греческого, а позднее латинского алфавитов.
Поворотным моментом в развитии человечества стала публикация Библии Мартина Лютера. Впервые в истории важнейший источник воспитания и влияния – христианская Библия – стал доступен широким массам.
Верстка Библии Лютера
Столь подробный анализ происхождения, метаморфоз и исчезновения видов письменности возможен благодаря текстовым памятникам, увековечившим развитие человечества на этапах их создания. Текстовые артефакты – это уникальный способ донесения посланий за пределы короткой человеческой жизни. Это основа существования культуры вне наций, границ и эпох.
Это основа существования культуры вне наций, границ и эпох.
Верстка массовых текстов
В современном мире интернет-маркетинга наблюдается тенденция к упрощению текстового контента и переходу к визуальному – видео и инфографика, а также к аудиальному – аудиокниги и подкасты.
Очевидно, что механизм чтения требует большей концентрации ресурсов. В то же время, просмотр видео – это процесс, который можно «запараллелить» с множеством других дел. Таким образом чтение и просмотр видео – это процессы с разными когнитивными задачами и разным восприятием. Чтение – это процесс глубинного постижения, сопряженный с активным познавательным процессом. Просмотр же взывает к эмоциональному восприятию.
Оба средства доставки контента – неотъемлемая часть маркетинга, однако для решения серьезных задач, изучения, проблем выбора и других ситуаций с последствиями пользователи, вероятнее всего, прибегнут к текстовой информаций.
Каким образом манипуляции с расположением на странице, выбор шрифта и изменение внешнего вида текстового контента может повлиять на восприятие информации?
Текстовый контент – это элемент дизайна, встраивающийся между графикой и несущий основную смысловую нагрузку. Первоначальный HTML-дизайн текстовых страниц был на 99% ориентирован на содержание и не мог повторить всего великолепия печатной верстки книг и газет. Со временем создание цифровых текстов полностью заменило физическую верстку, что привело паблишеров к необходимости знания правил форматирования текста.
Первоначальный HTML-дизайн текстовых страниц был на 99% ориентирован на содержание и не мог повторить всего великолепия печатной верстки книг и газет. Со временем создание цифровых текстов полностью заменило физическую верстку, что привело паблишеров к необходимости знания правил форматирования текста.
Адаптивность текста
Адаптивность текста – это набор свойств, влияющих на восприимчивость контента. Чем меньше шрифтов используется в текстовом блоке, тем лучше. Поэтому в выборе шрифта важно учитывать универсальность – один шрифт должен покрыть как можно больше требований, при этом сохраняя единообразность и читаемость.
Параметры адаптивности:
- Высота строчной буквы х (икс). Лучше использовать бОльшую высоту, чтобы особенности символов были заметны на экранах любого разрешения. При этом верхние и нижние выносные элементы должны сохранять свои черты.
- Расширение. Высокие начертания хороши для названий и заголовков.
 Тем не менее в текстовых блоках лучше использовать широкие шрифты.
Тем не менее в текстовых блоках лучше использовать широкие шрифты.
- Разрядка. Ровная и ритмичная разрядка между символами – важный фактор читаемости текста. Устойчивый поток букв ускоряет распознавание текста.
- Апертура. Это разрывы линий в буквах. Они играют важную роль в распознавании, поэтому чем апертуры выразительнее, тем лучше. Ниже – пример разрывов шрифтов Helvetica и Bell.
Полезные штуки для оформления текста
Так или иначе успех статьи, поста и любого текстового контента, публикуемого онлайн, зависит не только от положительной оценки читателя. В первую очередь контент должен дойти до читателя, желательно, целевого. Здесь решающую роль играют SEO-инструменты и настройки, но и знания верстки текста могут пригодиться. Приведу несколько приемов, которыми пользуюсь при форматировании текстов, обладая базовыми знаниями HTML:
1. Оглавление (Table of Contents, TOC). Из опыта работы техническим писателем я усвоил простую истину – содержание лишним не бывает. В написании технических документов широко используется типизированная XML-архитектура – DITA (Darwin Information Typing Architecture), в которой текстовый контент формируется из «кирпичиков» и сниппетов текста, что обеспечивает гибкость и скорость набора.
Оглавление (Table of Contents, TOC). Из опыта работы техническим писателем я усвоил простую истину – содержание лишним не бывает. В написании технических документов широко используется типизированная XML-архитектура – DITA (Darwin Information Typing Architecture), в которой текстовый контент формируется из «кирпичиков» и сниппетов текста, что обеспечивает гибкость и скорость набора.
Даже если вы не планируете публиковать оглавление, его стоит составить для структурирования информации, но наиболее полезным оно будет при формировании SEO-чувствительных названий и заголовков.
2. Названия и заголовки (Headers). Выделять заголовки жирным текстом или заглавными символами может сработать эстетически, однако этого недостаточно.
Поисковики ориентируются по внутренним параметрам, таким как теги h2, h3, h4 и т.д. Количество заголовков (header1, header2) может быть неограниченным, но должно встраиваться в систему приоритетов, сформированную при помощи оглавления.
Для наилучшего результата оберните главный заголовок или название в тег h2 после тега body. Заголовок в этом теге должен содержать ключевые слова. Некоторые ресурсы располагают картинки в качестве первого элемента, в этом случае стоит вписать ключевые слова в качестве альтернативного текста.
Например, [img src=»superfancyimage» alt=»keyword1, keyword2″]
3. Медиа. К ним относятся вставки визуального контента: фотографии, GIF-анимация, видео, вставки кода, таблицы, формулы и т.д. Итак:
- Картинки. Если вы используете стоковые фото , оптимизируйте их. Google не видит саму картинку (или видит?), но хорошо ориентируется по ключевым словам. Таким образом ключевое слово в названии картинки – это главный идентификатор. В коде страницы не должны присутствовать названия картинок, вроде DSC1234.jpg.
Атрибуты srcset и sizes внутри тега img позволяют сформировать версии разрешений картинок для разных девайсов, что особенно важно для адаптивного дизайна страницы, на которой вы публикуетесь.
[img src=»happyface.jpg» alt=»good» srcset=»happyface-160.jpg 160w, happyface-320.jpg 320w,happyface-640.jpg 640w, happyface-1280.jpg 1280w»]
Значения 160w,320w,640w,1280w – это параметры ширины изображения на странице.
- Вставки кода. Блог компании, в которой я работаю, специализируется на веб-дизайне и девелопменте, поэтому часто в статьи приходится вставлять сниппеты кода разных языков программирования. Вставки кода не должны быть картинками – так они теряют практическую ценность. Пользователю должна быть доступна возможность скопировать код, желательно, в маркапе. В этом случае следует пользоваться сторонними сервисами хайлатинга кода либо плагинами в случае работы с WordPress. Для соблюдения правильной подсветки кода вставляйте код в HTML версию контента.
- Таблицы и формулы. Большинство платформ для публикации поддерживают HTML-таблицы. Однако не все из них предоставляют удобный интерфейс для редактирования этих таблиц.

Не имея UI тем не менее можно создать форматирование таблицы, которая будет адекватно отображаться в разных браузерах и на разных устройствах. Для этого нужно использовать тег table, внутри которых при помощи различных атрибутов задается структура и внешний вид таблицы.
Также существует таблица символов Юникода®, в которой в HTML кодировке представлено множество специальных символов. Для создания в тексте математических формул стоит прибегнуть к сторонним сервисам, таким как, например, JavaScript MathJax.
4. Семантика HTML. С появлением HTML5 разработчики стали все больше экспериментировать со смысловыми функциями языка создания веб-страниц, добавляя элементы секций, такие как:
- address
- article
- aside
- footer
- header
- hgroup
- nav
- section
Все они призваны оживить контент, придав ему смысловой колорит, ощутимый не только читателем, но и роботом.
Занимаясь написанием технических текстов, я не встречал тега strong для выделения фрагментов жирным, привычным решением был тег b. Однако, начав писать публицистические статьи и маркетинговый контент, я обнаружил, что, несмотря на одинаковую презентацию текста, эти теги существенно отличаются друг от друга.
Визуальная презентация – это то, что видит читатель – толстые буквы. Теги – это то, что видит машина. Существует мнение, что слово в теге b не определяется поисковиком как особый элемент, в то время как тег strong добавляет тексту веса в SEO. Есть исследования, утверждающие отсутствие разницы. Вероятно, узнать истину можно только путем собственного эксперимента.
В заключение
Дизайн текста и верстка обычно не являются важнейшими факторами при создании текстового контента. Куда больше внимания уделяется содержательной части. Делегировав оформление текста стандартному функционалу темы WordPress, а то и более простым инструментам, авторы часто не задумываются о презентации своего уникального контента.
Наследие раннего интернета таково, что мы умеем выделять ценную информацию из текста любого внешнего вида. Тем не менее, если оценивать контент с точки зрения его конкурентности, имиджа и эстетики, а не только фактического содержания, выясняется, что важным параметром является и юзабилити текста.
Простой пример: такая платформа для блогинга, как medium.com, использует свой унифицированный набор средств форматирования текста, имеет простой механизм загрузки и расположения медиа, не позволяет использовать большой массив шрифтов и размеров. Однако этот набор продуман дизайнерами и реализован в соответствие с изученными принципами восприятия. Примеров подобных инструментов для паблишинга довольно много.
Качественная верстка текста позволяет использовать весь смысловой потенциал статьи, усиливая при этом эстетическое удовольствие от прочтения, что является важным и редким условием успеха контента.
Великая компоновка печатной платы «Эмпирические правила» разгорелись | Блог о проектировании печатных плат
Захария Петерсон | & nbsp 28 апреля 2020 г.
По сей день я все еще вижу множество «практических правил» компоновки печатных плат, которые впервые стали общепринятыми почти 20 лет назад.Эти правила все еще применяются повсеместно? Ответ — твердое «может быть». Многие разговоры о правилах проектирования печатных плат, которые вы увидите на форумах, превращаются в обсуждение всегда / никогда, в результате чего некоторые дизайнеры используют или игнорируют общие правила проектирования в ситуациях, где они могут не применяться. В некоторых случаях это не приведет к отказу платы. Как говорили некоторые ветераны дизайна печатных плат, в случае аварии плата может нормально сработать.
Обсуждение практических правил компоновки печатной платы заключается не в том, что эти правила верны или неверны.Проблема в том, что обсуждение этих правил часто не имеет контекста, что приводит к обсуждению типа «всегда / никогда», наблюдаемому на некоторых популярных форумах. Моя цель в этой статье — рассказать о контексте общих правил проектирования печатных плат. Надеюсь, это продемонстрирует, когда эти разные правила применимы, а когда их следует избегать.
Моя цель в этой статье — рассказать о контексте общих правил проектирования печатных плат. Надеюсь, это продемонстрирует, когда эти разные правила применимы, а когда их следует избегать.
Общие правила компоновки печатных плат
Без дальнейшего прощания, давайте разберем некоторые общие практические правила компоновки печатных плат и посмотрим, сможем ли мы предоставить некоторый полезный контекст, стоящий за этими правилами проектирования.
Ортогональная трассировка
Я обсуждал это конкретное эмпирическое правило в недавней статье, поэтому здесь я повторю только важные моменты. Правило ортогональной маршрутизации гласит, что дорожки на соседних сигнальных слоях должны прокладываться в перпендикулярных направлениях, чтобы исключить индуктивные перекрестные помехи между дорожками на этих смежных слоях. На высоких частотах вы обнаружите, что емкостные перекрестные помехи начинают преобладать, вызывая всплески тока между ортогональными дорожками.
При малом времени нарастания и низких частотах (менее нескольких ГГц) не будет заметных емкостных перекрестных помех между ортогональными дорожками на соседних слоях.На высоких частотах в ВЧ платах (несколько десятков ГГц) резонансы полости в переплетении волокон и между незаземленными проводящими структурами будут создавать сильные электромагнитные резонансы на определенных частотах. Это может затем вызвать сильные перекрестные помехи между сигнальными слоями, даже если трассы в каждом слое проложены ортогонально.
Лучшим выбором на любой частоте является просто разделение слоев сигнала на слои плоскости. Это особенно верно в отношении современных печатных плат, которые работают с высокими фронтами / частотами просто из-за логических семейств, используемых в современных ИС.Если вы подозреваете, что с маршрутизацией ортогональной трассы все в порядке, вам все равно следует запустить базовое моделирование перекрестных помех с ортогональными трассами и проверить, не преодолеют ли перекрестные помехи ваш запас помехоустойчивости. Не забудьте также тщательно спланировать обратный путь, поскольку это одна из основных проблем при маршрутизации ортогональной трассировки.
В сложных конструкциях практически невозможно выполнить ортогональную трассировку.Терморазгрузочные переходники
Это один из тех классических дебатов типа «всегда / никогда».Один дизайнер скажет, что они никогда не используют терморазгрузочные переходные отверстия и у них никогда не было проблем с пайкой или сборкой. Между тем, другой разработчик заявит, что термические переходные отверстия всегда должны использоваться на каждом соединении плоскости. Так кто же прав?
Обе стороны правы в разных ситуациях. Если вы паяете вручную, вы можете повысить температуру на утюге, чтобы компенсировать отвод тепла на плоский слой. В противном случае, если в вашем сборочном доме будет использоваться пайка волной, вам потребуются терморазгрузочные переходные отверстия, чтобы предотвратить смещение компонентов, холодные соединения и надгробие.Я считаю, что вам лучше не перекусить и в любом случае просто использовать тепловые переходные отверстия.
Тепловой переходникПрямоугольная трассировка
Это практическое правило, вероятно, единственное правило, которое все любят ненавидеть. По сей день я вижу, как дизайнеры заявляют, что прямоугольные траектории нельзя использовать ни при каких обстоятельствах. Причины включают в себя бессмысленность, например, электроны не могут повернуться на 90 градусов в углу следа, но эти же разработчики игнорируют 90-градусные повороты переходных отверстий.Причины также практические, например, более короткий след можно проложить с двумя поворотами на 45 градусов по сравнению с двумя поворотами на 90 градусов. Другие объяснения этого практического правила гласят, что у всех поворотов на 90 градусов должны быть скошены фаски. Также существует проблема кислотных ловушек, хотя это не проблема современных щелочных травителей.
Если вы не работаете на частоте 50 ГГц и выше (на данный момент это только сообщество миллиметровых радаров / 5G), вам не придется беспокоиться о трассах под прямым углом. Фактически, вы можете проложить кабель под любым углом, сохраняя при этом контроль импеданса во всем межсоединении.Этот процесс чрезвычайно прост, если ваши инструменты трассировки печатной платы интегрированы с решателем электромагнитного поля.
В некоторых рекомендациях по проектированию указывается, что прямоугольные дорожки всегда должны иметь фаскуПравило (а) «3W»
На самом деле это относится к двум правилам. Первая версия правила 3W гласит, что расстояние между соседними дорожками должно быть как минимум в 3 раза больше ширины дорожек. Цель состоит в том, чтобы минимизировать магнитный поток между дорожками. Логика утверждает, что минимизация магнитного потока между дорожками сводит к минимуму индуктивные перекрестные помехи.
Воплощения этого правила, которые я прочитал, похоже, игнорируют тот факт, что сила индуктивных перекрестных помех пропорциональна индуктивности контура агрессора и трассы жертвы, которая пропорциональна площади, охватываемой обеими трассами. Если индуктивность контура и площадь, ограниченная каждой дорожкой, сделать меньше, то расстояние между дорожками может быть меньше 3 Вт. Как и в случае с ортогональной маршрутизацией, вам следует запустить базовое моделирование перекрестных помех, варьируя расстояние между трассами.
Другое воплощение правила 3W появляется в пилообразной маршрутизации для согласования длины. Это правило представляет собой верхний предел размера пилообразной части, который предназначен для минимизации неоднородностей импеданса в этих структурах согласования длины. Подробнее об этой версии правила 3W читайте в этой недавней статье.
Пилообразная версия правила 3WПравило «20H»
Это правило определяет расстояние, на котором заземляющая пластина должна проходить под пластиной питания на печатной плате.Во-первых, вы должны разместить силовую пластину рядом с ее заземляющей пластиной на современной печатной плате, чтобы обеспечить достаточную межслойную емкость и уменьшить пульсации силовой шины на высокоскоростных платах.
Некоторые экспериментальные исследования по этому вопросу дают неоднозначные результаты. Согласно одному исследованию, радиочастотное излучение от пограничных полей на частотах менее примерно 300 МГц можно уменьшить на ~ 5 дБмкВ / м, следуя правилу 20H. На более высоких частотах, соответствующих вынужденным резонансам в структуре волновода «земля-плоскость мощности», результаты совершенно разные.Радиочастотное излучение подавляется на некоторых частотах, но увеличивается на других частотах, независимо от того, соблюдается ли правило 20H. Фактически, следование правилу 20H просто изменяет резонансные частоты, все из которых находятся в диапазоне ГГц.
Спектр излучения РЧ от граничных полей: сравнение плат, разработанных по правилу 20H [Источник].Вот вердикт: если ширина полосы вашего сигнала ниже диапазона ГГц, то вы также можете использовать правило 20H. В противном случае универсального преимущества не наблюдается; Будет ли правило 20H подавлять радиочастотные излучения от граничных полей, зависит от ширины полосы сигнала.
Дополнительная литература по правилам компоновки печатных плат
Взгляните на эти другие статьи о правилах проектирования печатных плат:
Независимо от того, какие практические правила компоновки печатной платы или отраслевые стандарты важны для вашего проекта, вы можете определить их как правила проектирования в Altium Designer®. Унифицированная среда проектирования в Altium Designer объединяет ваши проектные данные с инструментами трассировки и компоновки, а ваши инструменты дизайна будут проверять вашу плату на соответствие вашим правилам дизайна, когда вы создаете макет. У вас также будет полный набор инструментов для моделирования целостности сигналов и подготовки вашего нового продукта к производству.
Теперь вы можете загрузить бесплатную пробную версию Altium Designer и узнать больше о лучших в отрасли инструментах компоновки, моделирования и планирования производства. Обратитесь к эксперту Altium сегодня, чтобы узнать больше.
454mp96_osminelayoutrules.fm
% PDF-1.4 % 1 0 obj > endobj 9 0 объект > endobj 2 0 obj > поток 1999-06-15T15: 00: 29ZFrameMaker 7.22013-03-11T23: 51: 07Z Приложение Acrobat Distiller 9.0.0 (Windows) / pdf
Введение в правила разработки макета
Этот пост посвящен введению в правила разработки макета.Правила планировочного проектирования вводятся с целью создания надежных и функциональных схем на небольшой площади. Основные термины в правилах проектирования — это размер элемента (ширина), разделение и перекрытие. Правила проектирования действительно представляют собой геометрические ограничения, позволяющие инженеру создать правильную топологию и геометрию конструкции.
Правила проектирования основаны на правилах MOSIS. Основным термином правил MOSIS является параметр λ.
Существует несколько уровней правил оформления:
- правила колодца;
- правила транзистора;
- правила контакта;
- металлические правила;
- через правила;
- другие правила.
Правила планировки: Правила для колодцев
- N-образная лунка устанавливается глубже, чем любые другие транзисторные имплантаты. Зазор между краями n-лунок и n + диффузией должен быть достаточно хорошим.
- Этот зазор обычно определяется временем перехода оксида через границу скважины.
- Другое правило — заземление n-скважины с обеспечением достаточного количества отводов скважин. Это предотвратит значительные падения напряжения из-за тока в скважине.
Правила проектирования компоновки: Правила для транзисторов
Транзисторрассчитан как минимум на маски:
- активная маска — определяет, где будет размещаться p- или n-диффузионный тип или вентили;
- маска n-имплантата — определяет области, где требуется диффузия n-типа; диффузия n-типа в p-лунках определяет nMOS-транзисторы; диффузия p-типа в n-лунках определяет транзисторы pMOS;
- Маска p-имплантата — определяет, где требуется диффузия p-типа; диффузия p-типа в n-лунках определяет контакты n-типа.; Диффузия р-типа в р-лунках определяет контакты р-лунки
- поликремниевая маска — пересечение поликремния и диффузионной маски определяет затворы транзистора.
Маска из поликремния должна покрывать активную маску и выходить за ее пределы, в противном случае транзистор будет закорочен на пути распространения между истоком и стоком. Пересечение поликремния и активной маски создает затвор транзисторов. Поликремний и активные маски, не образующие транзистор, следует хранить отдельно.
Правила оформления макета: Правила для контактов
Типы контактов:
- металл в р-актив (р-диффузия)
- металл в n-активный (n-диффузия)
- от металла к поликремнию
- металл к колодцу или подложке
Металлические линейки
Шаг металла может быть разным в зависимости от линии металла.Но есть определенная ширина для маленьких и толстых проводов. Поэтому, если есть необходимость в более широких проводах, их можно сделать из нескольких небольших проводов, соединенных вместе. Правила размещения могут применяться к длинным параллельным проводам.
Правила прохода через (вертикальный межблочный доступ)
Современная планарная технология позволяет использовать многослойные переходные отверстия.
Прочие сооружения
Обычно готовый чип размечают разметочными линиями, где его следует разрезать. Изготовитель определяет конструкцию разметочной линии.
Метка совмещения размещается на маске для совмещения одной маски с другой.
Критические размеры тестируемых структур измеряются после обработки для проверки правильности травления узких полос поликремния или металла.
СтруктурыVernier используются для проверки выравнивания между слоями.
Правила масштабируемого проектирования MOSIS
Правила проектированияMOSIS CMOS допускают λ-масштабирование. Правила проектирования MOSIS CMOS также включают варианты правил SCMOS, SUBM и DEEP. Например, для правила SUBM λ = 0.3 мкм.
Другие обучающие руководства доступны через сообщество Reddit. r / ElectronicsEasy.
Параметр правила макета— перевод на немецкий — примеры английский
Эти примеры могут содержать грубые слова на основании вашего поиска.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Этот параметр доступен только для определенных значений параметра Layout Rule .
Предложите пример
Другие результаты
Новый параметр для правила макета Экземпляр параметр
Экземпляр правила компоновки Параметр для несущих балочных систем имеет новое значение «Очистить интервал».
Für den Exemplarparameter Layout-Regel für tragende Balkensysteme steht der neue Wert Abstand löschen zur Verfügung.Добавлена новая опция -drc для копирования макета, , дизайна, , правила, , проверки , параметра, блоков.
Этот параметр доступен только с правилом макета максимального интервала .
Каждый элемент данных в согласованной транзакции будет проанализирован на предмет различий в разметке записи .Если вы выбрали «Да» для параметра «Сохранить назначения категорий кода» или «Сохранить правила столбца » , эти определения также будут проанализированы на предмет различий.
Jedes Datenelement der abgestimmten Transaktion wird auf Abweichungen des Datensatz-Layouts untersucht. Wenn Sie den Параметр « Code-Kategorie-Zuordnungen beibehalten ?» или « Spaltenregeln beibehalten?» auf «Ja» setzen, werden diese Definitionen ebenfalls auf Abweichungen untersucht.Для правила макета выберите «Фиксированный номер».
Wählen Sie unter Layout-Regel die Option Festgelegte Anzahl.Для правила макета выберите «Очистить интервал».
В разделе Pattern выберите Fixed Number for Layout Rule .
Wählen Sie unter Muster den Wert Festgelegte Anzahl für die Layout-Regel .Задает правила компоновки при размещении набора арматуры.
Hier können Sie die Layoutregeln beim Platzieren der Bewehrung angeben.Различные алфавиты и структуры предложений требуют разных правил компоновки и требуют особого внимания.
Verschiedene Alphabete und Satzstrukturen erfordern unterschiedliche Layout-Regeln als lateinische Buchstaben und bedürfen besonderer Aufmerksamkeit.Изображения и текст отображаются автоматически в соответствии с правилами макета .
Die Bilder und Texte werden automatisch gemäß den Layoutregeln dargestellt.Особого позиционирования у объекта нет; он следует правилам макета HTML.
Das Objekt weist keine spezielle Position auf; es werden die Layoutregeln für HTML verwendet.Вы можете изменить размер наборов арматуры, если для выбранного правила компоновки установлено значение «Фиксированное число», «Максимальный интервал» или «Минимальный свободный интервал».
Die Größe von Bewehrungssätzen kann geändert werden, wenn als Layout-Regel Festgelegte Anzahl, Maximaler Abstand или Mindestabstand gewählt wurde.На палитре свойств в разделе «Узор» выберите «Фиксированное расстояние» или «Очистить интервал , значение правила макета ».
Wählen Sie auf der Eigenschaftenpalette unter Muster die Layout-Regelwerte Festgelegte Entfernung oder Lichter Abstand aus.
В разделе «Образец» для правила размещения определите требования к расстоянию между балками.
Legen Sie unter Muster die benötigten Abstände für das Trägersystem als Layout-Regel fest.Этот параметр активен при выборе значения правила макета «Фиксированное расстояние» или «Очистить интервал ».
Diese Option ist aktiv, wenn Sie die Layout-Regel Festgelegte Entfernung или Freier Raum wählen.Эта опция активна, если вы выбираете одно из следующих правил компоновки : Фиксированное расстояние или Максимальный интервал.
Diese Option steht für die Layout-Regeln Festgelegte Entfernung und Maximaler Abstand zur Verfügung.