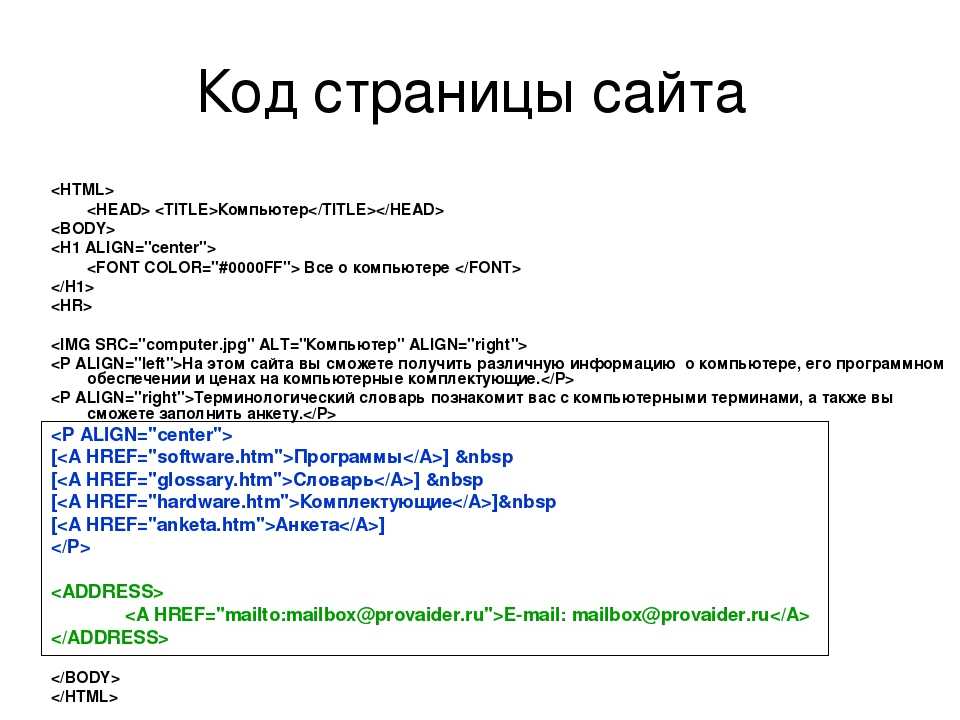
безопасность — Возможно ли для пользователя увидеть исходный PHP-код сайта?
Допустим, Вы создаёте свой сайт, сосотоящий из PHP-страниц, которые содержат HTML-код. Эти страницы находятся в корневой папке на хостинге (там же, где и главная index.php). Понятно, что пользователь, если откроет в браузере средства разработчика, увидит лишь сгенерированный HTML-код.
Вопрос: возможно ли для пользователя при таком раскладе увидеть исходный PHP-код, не взламывая сервер с целью получить доступа к файлам? В частности, прошу Вас упомянуть в ответе программы для сохранения страниц с целью дальнейшего их просмотра с автономном-режиме.
- php
- безопасность
2
Это невозможно ровно до тех пор, пока вы случайно не выключите парсинг PHP-кода в .php-файлах.
Тем не менее, обратившись к файлам, к которым пользователь не должен обращаться, он потенциально так или иначе может навредить вам или даже узнать информацию, которую ему не следует знать.
index.php. Этот файл в свою очередь должен уже взаимодействовать с другими PHP-файлами, находящимися уровнем выше этого каталога. Примерно так:project/
├── public/
│ ├── index.php
│ ├── robots.txt
│ └── sitemap.xml
└── app/
├── MyClass.php
└── MyAnotherClass.php
Вы сможете обратиться к index.php, скажем, по адресу localhost/index.php, равно как к localhost/robots.txt и localhost/sitemap.xml, но обратиться к файлам MyClass.php и MyAnotherClass.php по HTTP вы никак не сможете.
5
php код работает на сервере. он отдаёт вашему браузеру страницу как вы её видите. Т.е. к клиенту летит результат работы пхп-файла в виде скомпилированного html. Не сам файл. То о чём вы спрашиваете возможно только по фтп, если через браузер.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Как в Хроме посмотреть код страницы?
Всем привет В этой небольшой заметке я вам покажу как посмотреть в Хроме код страницы. Под кодом имеется ввиду исходный код, то есть тот код, при помощи которого создаются страницы. Вообще этот код называется HTML, но.. там еще и язык PHP используется, и таблицы стилей CSS.. в общем простому юзеру вряд ли это будет интересно
Под кодом имеется ввиду исходный код, то есть тот код, при помощи которого создаются страницы. Вообще этот код называется HTML, но.. там еще и язык PHP используется, и таблицы стилей CSS.. в общем простому юзеру вряд ли это будет интересно
Но вот исходный код страницы — может и будет интересно Итак, хватит разговаривать — давайте действовать! У меня Хром уже установлен, у вас наверно тоже. Запускаем наш Хром:
Теперь идем на любую страницу. Ну пусть это будет поисковик Гугл, вот я его открыл:
РЕКЛАМА
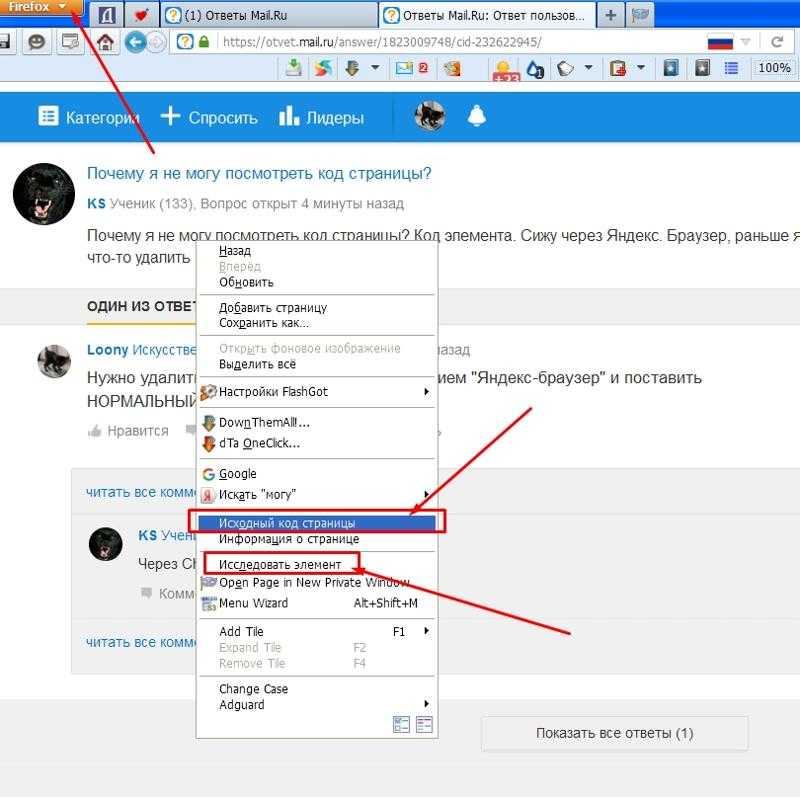
Теперь мы нажимаем правой кнопкой по странице и выбираем пункт Просмотр кода страницы:
РЕКЛАМА
Как видите, чтобы посмотреть код еще можно нажать Ctrl + U, что тоже удобно! После того как нажали, то у вас откроется нова вкладка с таким адресом:
view-source:https://www. google.ru/
google.ru/
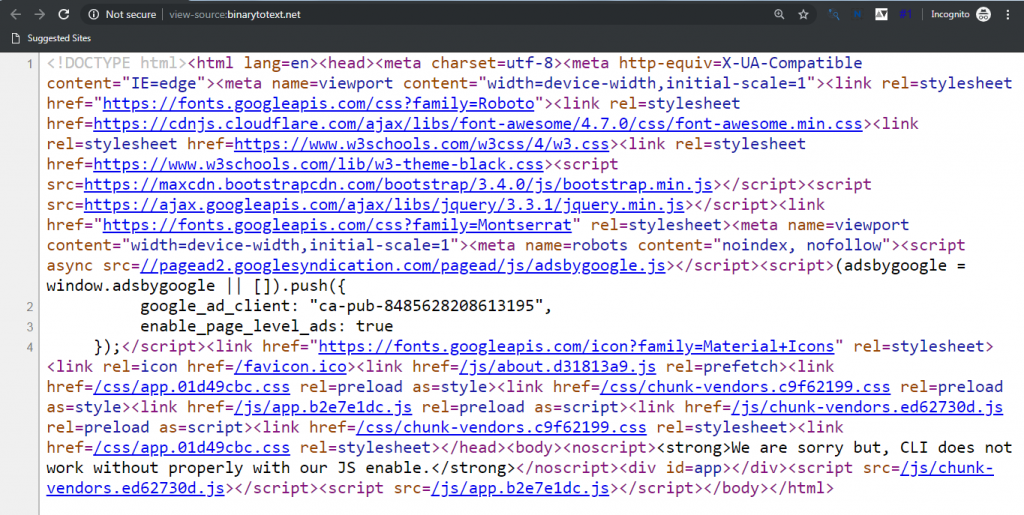
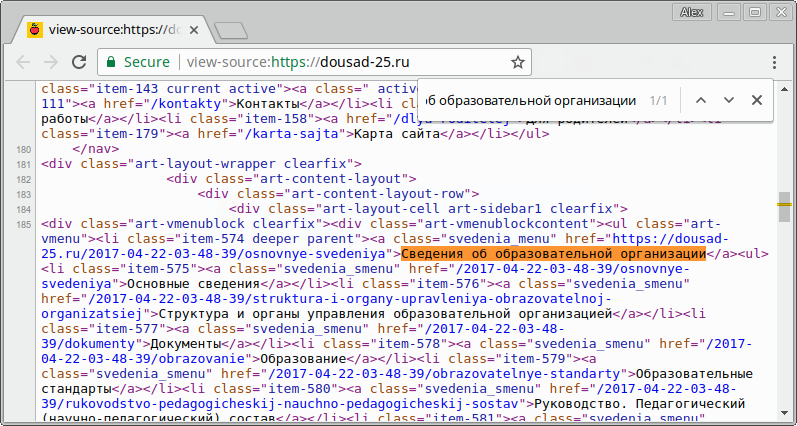
Такой адрес так бы сказать говорит браузеру чтобы он извлек и отобразил исходный код сайта, который указан после view-source — ну это так, вам просто на заметку Вот какая у меня открылась вкладка с кодом:
Брр, брр.. тут инфа непонятная. Какая-то каша из кода.. Понятно будет только какому-то спецу программисту
Как видите — все просто и код может посмотреть даже начинающий пользователь.. вот только разобраться в нем — не такая простая задача..
Где хранится кэш Хрома?
У нас сегодня акция! Одна тема + плюс рассмотрение еще одной темы Вторая, бонусная тема-дополнение — это где хранится кэш Хрома? Вот такой вопрос мы еще рассмотрим и я надеюсь кому-то информация.. пригодится.
Что такое кэш Хрома? Вот что это значит? Нет, грузить я вас не буду. И Хром тоже, если не будет грузить постоянно одни и те же картинки и другие файлы из интернета, то будет работать быстрее. Вот это и есть кэш. Вы зашли на сайт, посмотрели фотки. Закрыли сайт. А потом через полчаса снова зашли — вот зачем браузеру снова грузить те же фотки, если вы их смотрели полчаса назад? Нет, смысла нет. Вот именно поэтому при первом заходе Хром помещает файлы в кэш и при повторно берет уже их оттуда. Вы спросите, ну а если фотки изменились? Я отвечу — не переживайте, Хром умеет это все определять
Закрыли сайт. А потом через полчаса снова зашли — вот зачем браузеру снова грузить те же фотки, если вы их смотрели полчаса назад? Нет, смысла нет. Вот именно поэтому при первом заходе Хром помещает файлы в кэш и при повторно берет уже их оттуда. Вы спросите, ну а если фотки изменились? Я отвечу — не переживайте, Хром умеет это все определять
Блин, так как кэш посмотреть то? Окей, смотрите, вроде бы я понял. Делайте все как скажу я и не будет сложняка. Итак, первое — переходим по такому адресу:
chrome://version/
Далее на странице находим Путь к профилю и выделяем его:
РЕКЛАМА
Копируем — нажимаем правой кнопкой и выбираем пункт Копировать, ну или просто Ctrl + C, в общем вы должны знать Скопировали — отлично! Зажимаем кнопки Win + R, появится окошко Выполнить — вставляем тот путь что скопировали и нажимаем ОК:
РЕКЛАМА
Откроется папка профиля и тут сразу бац — видим то что нам нужно, а это папку Cache, и видимо в ней и находится кэш:
Можете нажать по папке правой кнопкой и выбрать пункт Свойства, посмотрите сколько у вас этого кэша? Я посмотрел, у меня немного:
РЕКЛАМА
80 мегов — вообще крохи У вас может быть больше. . ладно, а что в папке? А там непонятные файлы:
. ладно, а что в папке? А там непонятные файлы:
И вот в этих файлах хранится кэш — картинки, всякие скрипты.. иконки.. и прочее
Можно ли посмотреть кэш как-то?
Да ребята, можно! И для этого есть некая маленькая программка под названием ChromeCacheView, вот как она выглядит, даже на русском, смотрите:
РЕКЛАМА
Теперь я ее попробую скачать и показать вам, что она покажет мне. Какой-то круг получился в предложении.. В общем я ее нашел на крупном софт-портале, оттуда качать безопасно. Интересно, хотел скачать версию 1.85.. но в итоге смотрите:
Как может быть файл опасный, что за глупости? И во-вторых.. не будет тот крупный софт-портал размещать у себя опасные файлы, все таки репутация! Поэтому я все таки решил сохранить файл в загрузках:
РЕКЛАМА
Кстати, потом я нашел все таки официальный сайт, поэтому если что — вы можете скачать именно с него:
https://www. nirsoft.net/utils/chrome_cache_view.html
nirsoft.net/utils/chrome_cache_view.html
В общем скачался архив — открыл его, вот что внутри:
Кстати видите, есть еще файл ChromeCacheView.chm? Это описание, как пользоваться.. но особо непонятно, ибо на английском В общем запускаю файл ChromeCacheView.exe — показалось окно с отображением моего кэша Хрома:
РЕКЛАМА
Вроде бы все нормально, но где же русский? Блин. Вот попадос. На официальном сайте, там внизу.. там есть и русская версия, смотрите:
Ладно, я уже перекачивать не буду. И так замахался. Значит в этой программе ChromeCacheView можно выбрать какой-то элемент, нажать правой кнопкой и.. вот какое будет меню:
То есть можно сохранить что-то из кэша — пункт Save Selected Items. Но если скачать русскую версию, то думаю будет все намного понятнее. Вот только.. я пробовал сохранить — но оно сохраняется только в текстовом документе, и вообще сохраняется не файл, а какая-то текстовая информация.
То уже откроется Хром с такой информацией, и тут кстати есть прямая ссылка (URL) на файл:
Странно. Попробовал сохранить в проге файл action-bg.png — это картинка. Вот нажал по нему правой кнопкой и выбрал первый пункт Save:
И в итоге в диалоговом окне сохраняется текстовый файл, других форматов нет — ок, я сохранил в текстовом:
И потом я открыл этот файл и вот что внутри:
Мда, у меня нет слов. Короче знаете как открыть файл? Нужно просто выбрать файл и нажать кнопку F7! Это я узнал в менюшке File:
Блин, я думал что и в том меню, когда правой кнопкой по файлу — я думал что там она обязана быть, но никак не где-то там вверху.. мда. Ладно. В общем теперь все просто — выбрали файл, нажали по нему F7 и он откроется. Вот я нашел файл-картинку, выбрал ее, нажал F7 и она мне открылась в просмотрщике картинок:
Ну вот! Это уже удобно стопудово
Все ребята, на этом все. Немного устал. Удачи вам, берегите себя. Прощайте
Немного устал. Удачи вам, берегите себя. Прощайте
Ctrl+C Ctrl+V — что это значит? (контрл+ц контрл+в)
Grizzly папка — что это?
Mb3install — что за папка?
PORT. IN на музыкальном центре — что это?
Windows10UpgraderApp — что это?
scoped_dir — что это за папка?
Windows10Upgrade — можно ли удалить?
im_temp — что за папка?
Просмотр исходного кода вашей страницы так, как это делают поисковые системы | Справочный центр
Сайты Wix используют рендеринг на стороне сервера (SSR) для преобразования HTML-кода ваших страниц в версию, которую посетители видят в своем браузере.
SSR также может помочь поисковым системам получить все содержимое ваших страниц при их сканировании и индексировании. Это включает в себя полезный SEO-контент, такой как метатеги, которые находятся в исходном коде вашей страницы, но не отображаются на отображаемой странице.
Вы можете просматривать исходный код своей страницы так, как его видят поисковые системы, изменив пользовательский агент в настройках вашего браузера. Пользовательский агент помогает определить, какой браузер вы используете. Когда вы выбираете в качестве пользовательского агента бота-сканера, такого как Googlebot, вы можете просматривать точный контент, который сканирует бот.
Пользовательский агент помогает определить, какой браузер вы используете. Когда вы выбираете в качестве пользовательского агента бота-сканера, такого как Googlebot, вы можете просматривать точный контент, который сканирует бот.
В этой статье узнайте больше о:
- Просмотр исходного кода вашей страницы в Google Chrome
- Просмотр исходного кода вашей страницы в Safari
Просмотр исходного кода вашей страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome для просмотра исходного кода своей страницы, как это делают поисковые системы.
Для просмотра в Google Chrome:
- Откройте соответствующую страницу вашего сайта в Google Chrome.
- Откройте представление исходного кода страницы:
- Windows: Щелкните правой кнопкой мыши страницу и выберите Просмотреть исходный код страницы (или Просмотреть исходный код ).

- Mac: Нажмите Cmd + Option + U на клавиатуре.
- Windows: Щелкните правой кнопкой мыши страницу и выберите Просмотреть исходный код страницы (или Просмотреть исходный код ).
- Откройте инструменты разработчика:
- Windows: Нажмите клавишу F12 на клавиатуре.
- Mac: Нажмите Cmd + Option + I на клавиатуре.
- Щелкните значок «Настройка и управление DevTools» в правом верхнем углу.
- Наведите курсор на Дополнительные инструменты и выберите Условия сети .
- Отменить выбор Использовать браузер по умолчанию под User Agent .
- Выберите Googlebot из раскрывающегося меню.
- Обновить страницу.
Просмотр исходного кода вашей страницы в Safari
Вы можете использовать вкладку «Разработка» в Safari для просмотра кода своей страницы так, как это делают поисковые системы.
Для просмотра в Safari:
- Нажмите Safari в верхнем меню.
- Выберите Настройки .
- Выберите Дополнительно .
- Установите флажок Показать меню «Разработка» в строке меню .
- Закройте всплывающее окно настроек.
- Откройте соответствующую страницу вашего сайта в Safari.
- Нажмите Cmd + Option + U , чтобы открыть представление исходного кода страницы.
- Нажмите Develop в верхнем меню.
- Наведите указатель мыши на User Agent .
- Выберите Другое .
- Замените текст в поле следующим: Mozilla/5.0 AppleWebKit/537.36 (KHTML, например Gecko; совместимо; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Нажмите OK для подтверждения.
Получите помощь по SEO от
профессиональный.
Нанять эксперта
Помогло?
|
Получите помощь по дизайну вашего веб-сайта, маркетингу и небольшим задачам от профессионального фрилансера или агентства.
Начните сейчасКак читать исходный код вашего веб-сайта и почему это важно
Многие владельцы онлайн-бизнеса и интернет-маркетологи знают о важности SEO для привлечения трафика на ваш сайт. Однако многие не знают о связи между SEO и исходным кодом вашего сайта.
Неважно, сколько у вас инструментов SEO и плагинов, в какой-то момент вам нужно будет изучить исходный код вашего сайта, чтобы выполнить всесторонний SEO-аудит или проверить отдельные элементы, влияющие на SEO вашего сайта. .
Вам интересно, что такое исходный код сайта и что он делает?
Обычно, когда вы открываете веб-страницу, вы видите идеальную типографику, красивые изображения, различные элементы, добавляющие функциональности, идеально расположенные призывы к действию и так далее.
Под этими видимыми элементами находится исходный код вашего веб-сайта, который определяет, как все отображается на вашем веб-сайте.
По сути, исходный код поддерживает весь ваш сайт и отвечает за его внешний вид, ощущения, функциональность и взаимодействие с пользователем.
Помимо работы вашего сайта, исходный код — это то, что поисковые системы, такие как Google, читают, чтобы определить, должны ли и как ваши веб-страницы индексироваться и как они должны отображаться в результатах поиска.
Это означает, что ваш исходный код играет очень важную роль в SEO вашего сайта.
Если у вас есть ошибки в исходном коде, это может привести к неточным данным SEO, что приведет к плохому ранжированию в поиске.
Поэтому важно периодически проверять исходный код вашего веб-сайта и следить за тем, чтобы все выглядело нормально.
Вопрос в том, как вы просматриваете свой исходный код и на что именно вы должны обращать внимание при просмотре исходного кода?
КАК ПРОЧИТАТЬ ИСХОДНЫЙ КОД ВАШЕГО ВЕБ-САЙТА Хотя просмотр исходного кода вашего веб-сайта довольно прост, разные браузеры имеют разные команды для просмотра исходного кода.
Кроме того, команды для ПК и Mac различаются.
Ниже приведены команды для просмотра исходного кода вашего веб-сайта в зависимости от вашей операционной системы и браузера.
ПКFirefox: Чтобы просмотреть исходный код Firefox на ПК, нажмите и удерживайте клавишу CTRL, а затем нажмите клавишу «U», удерживая нажатой клавишу CTRL. Вы также можете просмотреть исходный код страницы, щелкнув меню Firefox, выбрав опцию «Веб-разработчик» и щелкнув «Источник страницы». Кроме того, вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Microsoft Edge: Чтобы просмотреть исходный код страницы в Microsoft Edge, удерживайте нажатой клавишу CTRL и нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода». То же самое работает для Internet Explorer.
То же самое работает для Internet Explorer.
Google Chrome : Удерживая нажатой клавишу CTRL, нажмите «U». Либо нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню Chrome, выберите «Инструменты», а затем нажмите «Просмотр исходного кода».
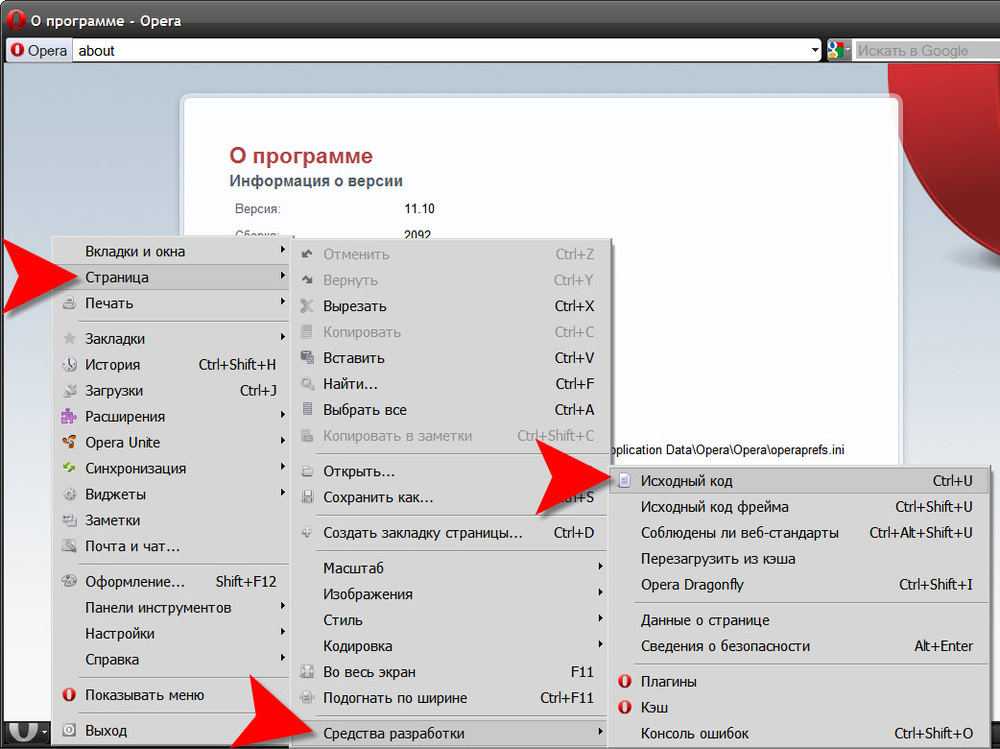
Opera : Удерживая нажатой клавишу CTRL, нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода страницы».
MacSafari : Чтобы просмотреть исходный код страницы в Safari, удерживайте клавиши «Option» и «Command» и нажмите клавишу «U». Либо щелкните правой кнопкой мыши веб-страницу и выберите «Показать исходный код страницы».
Firefox : Вы можете просмотреть исходный код страницы, удерживая клавишу «Command» и нажимая U. Либо перейдите в меню Firefox, выберите «Разработчик», а затем щелкните «Просмотр исходного кода страницы» или щелкните правой кнопкой мыши веб-страницу. и нажмите «Исходный код страницы».
и нажмите «Исходный код страницы».
Chrome : нажмите и удерживайте клавиши «Option» и «Command», а затем нажмите «U». Либо перейдите в меню Chrome, нажмите «Дополнительные инструменты» и выберите «Инструменты разработчика». Вы также можете просмотреть исходный код, щелкнув правой кнопкой мыши на странице и выбрав «Просмотр исходного кода».
ПОЧЕМУ ВАЖНО ПРОЧИТАТЬ ИСХОДНЫЙ КОД ВАШЕГО ВЕБ-САЙТАКак я упоминал ранее, исходный код вашего веб-сайта оказывает огромное влияние на SEO вашего веб-сайта.
Просмотр исходного кода — это простой способ проверить, правильно ли настроены различные аспекты SEO вашего сайта.
Кроме того, проверка исходного кода вашего конкурента позволяет вам увидеть, что они делают на своих веб-сайтах.
Вы можете перепроектировать то, что находится в их исходном коде, чтобы добиться аналогичных результатов на своем веб-сайте.
Ниже приведены некоторые причины, по которым вам следует прочитать исходный код.
Тег title является одним из самых важных элементов SEO на странице, и поэтому это самое важное, что вы должны проверить при просмотре исходного кода.
Всякий раз, когда вы что-то ищете в Google, все результаты выводятся из тегов заголовков различных веб-страниц, на которые указывают результаты.
Это означает, что без тегов заголовков на вашем веб-сайте его невозможно найти ни в одной поисковой системе.
Чтобы понять важность тега title, я воспользуюсь иллюстрацией. Когда вы ищете название «Cleverism», это то, что приходит.
Часть, выделенная красным цветом, была получена непосредственно из нашего тега заголовка. Когда вы откроете наш веб-сайт и просмотрите исходный код, вы увидите вот что.
Выделенная часть, которая появляется между отверстием 9Тег 0273
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска, когда вы ищете термин «Cleverism».
При чтении исходного кода веб-сайта первое, что вам нужно сделать, это убедиться, что каждая из ваших веб-страниц имеет тег заголовка. Неудивительно, что веб-страницы не имеют тегов заголовков.
Помните, что если на вашем веб-сайте нет тегов заголовков, он никогда не появится в результатах поиска. Вы также должны убедиться, что ваш тег заголовка расположен в раздел вашей веб-страницы.
Помимо того, что ваш веб-сайт необходим для отображения на страницах результатов поиска, ваш тег title также влияет на то, как вы будете отображаться в результатах поиска. Google и другие поисковые системы смотрят на ключевые слова в вашем теге заголовка, чтобы определить, о чем ваш веб-сайт или веб-страница.
Например, в нашем примере выше, если кто-то ищет фразу «получить работу своей мечты», он может попасть на наш веб-сайт, потому что у нас есть та же фраза в нашем теге заголовка.
Поэтому, если вы хотите, чтобы ваша страница ранжировалась по определенной теме, вы должны убедиться, что тег заголовка для этой страницы включает слова, относящиеся к этой теме. Вы можете проверить этот пост, чтобы узнать больше об оптимизации тега заголовка.
Вы можете проверить этот пост, чтобы узнать больше об оптимизации тега заголовка.
Еще одна важная вещь, о которой следует помнить, когда дело касается тегов заголовков, заключается в том, что у вас должен быть только один тег заголовка для каждой веб-страницы, и что каждый тег заголовка на вашем сайте должен быть уникальным.
Кроме того, вы должны убедиться, что на каждой странице вашего веб-сайта есть тег заголовка.
Помогает перепроверить ваши метаописанияЕще одна вещь, на которую вы должны обратить внимание при просмотре исходного кода вашего веб-сайта, — это ваши метаописания.
Как и теги заголовков, метаописания также находятся в разделе вашего веб-сайта HTML. Металлическое описание — это, по сути, краткое (160 символов) описание веб-страницы.
Когда ваша веб-страница появляется на страницах результатов поисковой системы, метаописание появляется сразу под тегом заголовка.
Еще раз давайте выполним поиск по термину «Умность», чтобы понять, какую роль играет метаописание.
Когда вы ищете имя «Cleverism», это то, что появляется.
Часть, выделенная красным цветом, — это то, что содержится в мета-описании. Когда вы вернетесь к исходному коду нашего веб-сайта, вы увидите вот что.
Выделенная часть называется метаописанием.
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска под тегом заголовка, когда вы ищете термин «Cleverism.
Поскольку люди могут читать ваше мета-описание, не открывая ваш веб-сайт, мета-описание действует как бесплатная рекламная копия, которая помогает потенциальным посетителям определить, найдут ли они то, что ищут на вашем веб-сайте.
Удивительно большое количество владельцев и разработчиков веб-сайтов забывают о мета-описании, но игнорировать его не следует.
Проверьте и убедитесь, что каждая страница на вашем сайте имеет свое метаописание, и в то же время убедитесь, что у вас нет нескольких метаописаний.
Иногда у вас может быть два разных плагина, что может привести к дублированию мета-описания.
Вы также должны убедиться, что мета-описание уникально для каждой страницы. Не поддавайтесь искушению дублировать одно и то же мета-описание на каждой странице.
Кроме того, убедитесь, что метаописания расположены в разделе вашего HTML.
Наконец, поскольку мета-описание — это, по сути, бесплатная реклама, которая определяет, будут ли люди переходить на ваш веб-сайт по клику, найдите время, чтобы создать отличный текст, который поможет увеличить количество кликов и привлечь больше посетителей на ваш сайт.
Полезно для проверки тегов заголовковСледующее, что вам нужно проверить при просмотре исходного кода, это правильно ли вы используете теги заголовков, поскольку они также влияют на SEO на вашей странице.
Существуют различные уровни тегов заголовков, наиболее распространенными из которых являются теги h2, h3 и h4.
Первое, что нужно сделать при проверке тегов заголовков, — это убедиться, что на одной странице у вас не более одного тега h2.
Иногда, в зависимости от вашей CMS, темы WordPress или установленных плагинов, вы можете найти несколько тегов h2 на одной веб-странице.
Проблема в том, что большинство поисковых систем интерпретируют это как чрезмерную оптимизацию, что не очень хорошо для вашего SEO.
Поэтому убедитесь, что на каждой веб-странице есть только один тег h2, и его следует использовать, чтобы дать посетителям четкое представление о том, чего ожидать на странице.
Вам также следует проверить, есть ли на ваших веб-страницах теги h3 и h4.
Они используются для разбивки содержимого для улучшения читаемости.
Вы также можете включить второстепенные ключевые слова в теги h3 и h4, чтобы дополнить ваши основные ключевые слова.
Проверьте свои сценарииСкрипты отлично подходят для вашего сайта. Они полезны для добавления функциональности на ваш сайт. Наиболее часто используемые скрипты — это JavaScript.
Несмотря на свою полезность, скрипты могут нанести ущерб поисковой оптимизации вашего сайта и пользовательскому опыту. Во-первых, наличие слишком большого количества скриптов замедляет время загрузки.
Во-первых, наличие слишком большого количества скриптов замедляет время загрузки.
Кроме того, многие разработчики загружают скрипты рядом с заголовком контента.
Идея заключается в том, что скрипты загружаются раньше, когда посетитель открывает страницу.
Однако проблема заключается в том, что ранняя загрузка скриптов означает, что ваш сайт загружается значительно дольше.
Итак, почему это проблема? Интернет-пользователи имеют очень мало терпения.
Каждую секунду, в течение которой ваши посетители ждут загрузки вашей страницы, вы можете столкнуться со снижением конверсии на целых 7%, поскольку посетители покидают ваш сайт.
Это может существенно повлиять на доход вашего сайта.
Вот почему очень важно перепроверить свои скрипты.
Первое, что вам нужно сделать, это проверить количество скриптов на вашем сайте.
Сколько их? Вам действительно нужны все эти скрипты?
Иногда вы можете обнаружить, что некоторые скрипты все еще активны на вашем веб-сайте, даже если они больше не нужны.
Такие скрипты не только замедляют время загрузки, но и могут привести к дополнительным ошибкам.
Другая вещь, которую вы должны сделать, это переместить скрипты в нижнюю часть страницы. Разместите их непосредственно перед закрывающим тегом в HTML-коде вашего сайта.
Кроме того, вы можете создать один файл JavaScript, содержащий все ваши сценарии, а затем добавить ссылку на этот файл в нижней части вашего HTML-кода.
Любой из этих двух подходов означает, что скрипты не должны загружаться раньше остальной части сайта, что приводит к значительному увеличению скорости загрузки вашего сайта.
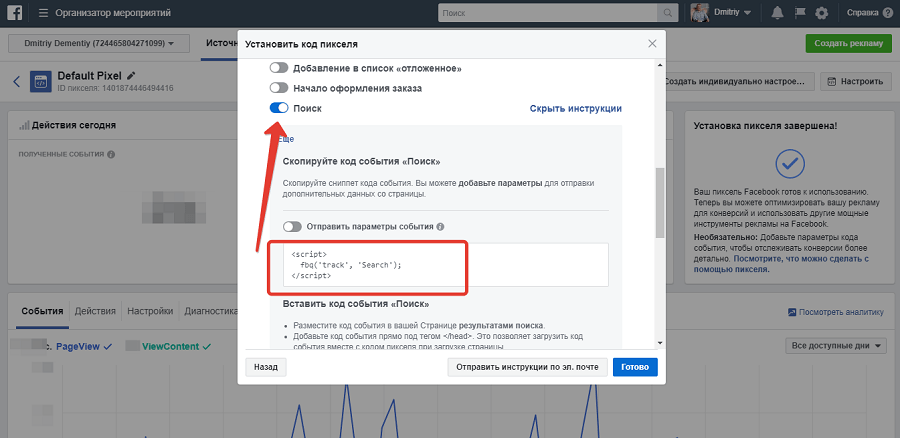
При перепроверке ваших скриптов вы также должны проверить, правильно ли установлены какие-либо установленные коды отслеживания, такие как код отслеживания Facebook или Google Analytics.
Если эти коды отслеживания установлены неправильно, есть вероятность, что вы не собираете какие-либо важные данные.
Наконец, контрпроверка ваших скриптов позволяет узнать, был ли взломан ваш сайт. При просмотре установленных сценариев подтвердите, что все активные сценарии авторизованы вами.
При просмотре установленных сценариев подтвердите, что все активные сценарии авторизованы вами.
Если вы обнаружите скрипт, который вы не распознали или не авторизовали, есть вероятность, что он мог быть внедрен туда хакером.
Просмотр исходного кода — единственный способ получить полную информацию обо всех сценариях, установленных на вашем сайте.
Проверка ссылок NoFollowКак владелец веб-сайта или интернет-маркетолог, вы, вероятно, знаете, насколько важно создание ссылок для ваших усилий по SEO.
Тем не менее, все ваши обратные ссылки могут не служить реальной цели, если они не подписаны.
Чтобы понять, что такое nofollow и почему важно их проверять, мне нужно поговорить о чем-то, известном как «ссылочный вес».
При индексировании веб-сайтов поисковые системы интерпретируют ссылки на ваш сайт как рекомендации с других веб-сайтов. Если кто-то решил разместить ссылку на ваш контент, это означает, что контент на вашем сайте актуален и ценен.
Чем больше внешних сайтов ссылается на ваш сайт, тем более авторитетным ваш сайт воспринимается поисковыми системами, что увеличивает вероятность того, что ваш сайт будет занимать более высокое место в поисковых системах.
Влияние таких ссылок на ваш поисковый рейтинг — это то, что в ненаучных терминах называется ссылочным весом.
Иногда вы можете закодировать атрибут в ссылках, чтобы предотвратить передачу ссылочного веса на связанный сайт. Эти атрибуты известны как nofollows.
По сути, атрибут nofollow указывает роботам поисковых систем, просматривающим сайт, игнорировать эту ссылку.
Если веб-сайт, ссылающийся на ваш сайт, не использует ссылку nofollow, то эта ссылка не передает никакого ссылочного веса и не влияет на ваш поисковый рейтинг.
Вот почему важно просмотреть исходный код и проверить любые внешние ссылки с атрибутом nofollow, даже если они не должны этого делать.
Проверка оптимизации изображенияЗнаете ли вы, что изображения на вашем сайте также способствуют SEO вашего сайта?
Ключом к использованию изображений в целях SEO является обеспечение того, чтобы ваши изображения имели теги title и alt.
Роботы поисковых систем, просматривающие веб-сайты, не имеют возможности просматривать содержимое изображений.
С помощью альтернативных тегов title и image вы даете этим роботам возможность понять, о чем ваше изображение.
Тег title дает изображению заголовок, а тег alt изображения содержит краткое описание изображения.
Использование тегов title и alt для ваших изображений особенно важно, если вы используете изображения для продажи товаров на сайте электронной коммерции.
При использовании изображений для электронной коммерции вы должны включить название бренда продукта и краткое описание как часть тега alt изображения.
К другим изображениям, которые должны иметь теги alt, относятся логотипы, инфографика, пояснительные диаграммы, командные фотографии и т. д.
Однако нет необходимости включать теги alt для декоративных изображений, таких как те, которые появляются в карусели изображений в верхней части страницы.
При написании описания для тегов alt изображения не добавляйте слишком много ключевых слов, так как это может привести к наказанию вашего сайта.
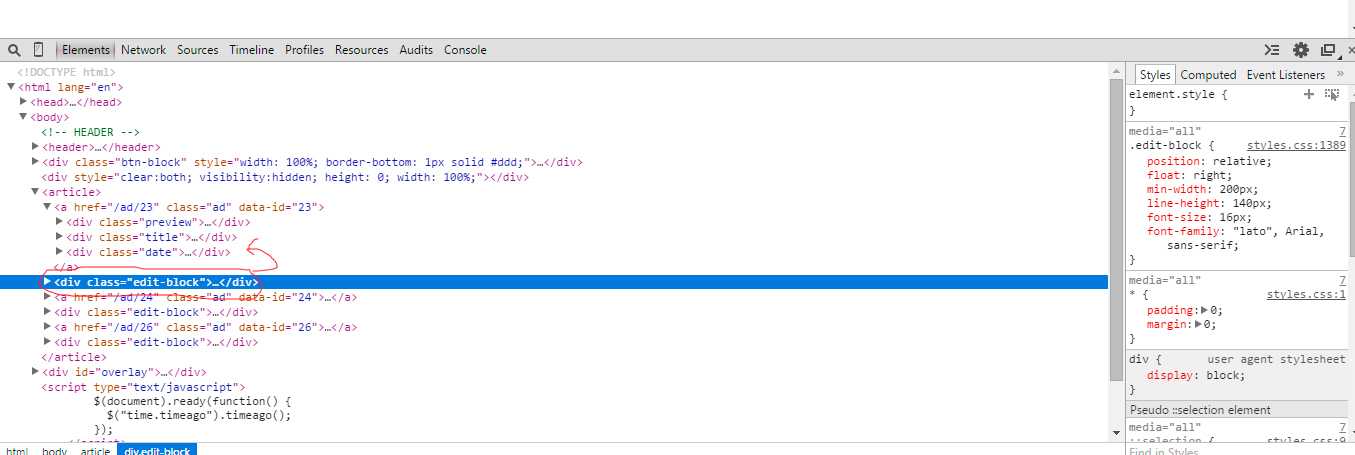
При просмотре исходного кода страницы вы можете просматривать изображения либо путем поиска или перейдя на панель «элементы» после открытия исходного кода.
На панели элементов вы можете проверить размер изображений, чтобы увидеть, не увеличивают ли они время загрузки.
Вы также можете проверить их скорость отклика, чтобы узнать, оптимизированы ли они для просмотра на разных экранах.
Контрпроверка тегов Meta RobotsЭто еще одна распространенная вещь, которую многие маркетологи и владельцы веб-сайтов либо забывают, либо игнорируют.
Мета-теги robots дают роботам поисковых систем инструкции о том, следует ли индексировать определенные страницы или нет, следует ли переходить по ссылкам в содержании или нет и так далее.
Вот почему очень важно перепроверять метатеги роботов.
Если содержимое ваших мета-тегов робота неверно, оно будет давать неправильные инструкции роботам поисковых систем, а это означает, что вы будете саботировать свои собственные усилия по SEO, не позволяя этим роботам индексировать ваш контент.
Если вы прочтете исходный код этой статьи на нашем веб-сайте, вы заметите, что в нем есть метатег robot, который выделен на изображении ниже.
Этот метатег сообщает поисковым роботам, что эта страница должна быть проиндексирована и что следует переходить по ссылкам на странице.
Подтверждение правильности установки Google AnalyticsКак веб-мастер или интернет-маркетолог, вы, вероятно, уже используете Google Analytics для мониторинга и отслеживания различных статистических данных на своем веб-сайте.
Однако есть вероятность, что Analytics не установлена на каждой странице, и в этом случае вы не сможете отслеживать некоторые важные статистические данные.
К счастью, вы можете проверить правильность установки Analytics с помощью исходного кода вашего веб-сайта.
Чтобы проверить установку Google Analytics, просто откройте исходный код своего веб-сайта и выполните поиск «UA». Например, если мы откроем исходный код статьи, которую мы использовали в приведенном выше примере, вы заметите, что на странице установлен Google Analytics.
Если вы встретите буквы UA, за которыми следует 7- или 8-значный код, это означает, что на этой странице (а не на всем веб-сайте) установлен Google Analytics.
Также следует убедиться, что код отслеживания не появляется более одного раза на одной странице.
Повторите эту процедуру на каждой странице, чтобы убедиться, что Analytics установлена на остальных страницах.
Если вы обнаружите страницу, на которой нет кода отслеживания, это означает, что вы не получаете никакой аналитики с этой страницы.
Если у вас такой большой сайт, что вы не можете вручную проверить наличие кода отслеживания аналитики на каждой отдельной странице, вы можете использовать такой инструмент, как xml-sitemaps.com, чтобы облегчить себе работу.
ЗАВЕРШЕНИЕ Возможно, вы не подумали об этом, но просмотр исходного кода вашего веб-сайта может стать отличным способом проведения SEO-аудита вашего сайта и подтверждения того, что все на вашем сайте в порядке.
