HTML. Форматирование текста
Форматирование текста в HTML. Теги, задающие формат шрифта: полужирный, курсив, подчеркнутый, зачеркнутый, подстрочный, надстрочный, выделенный и другие.
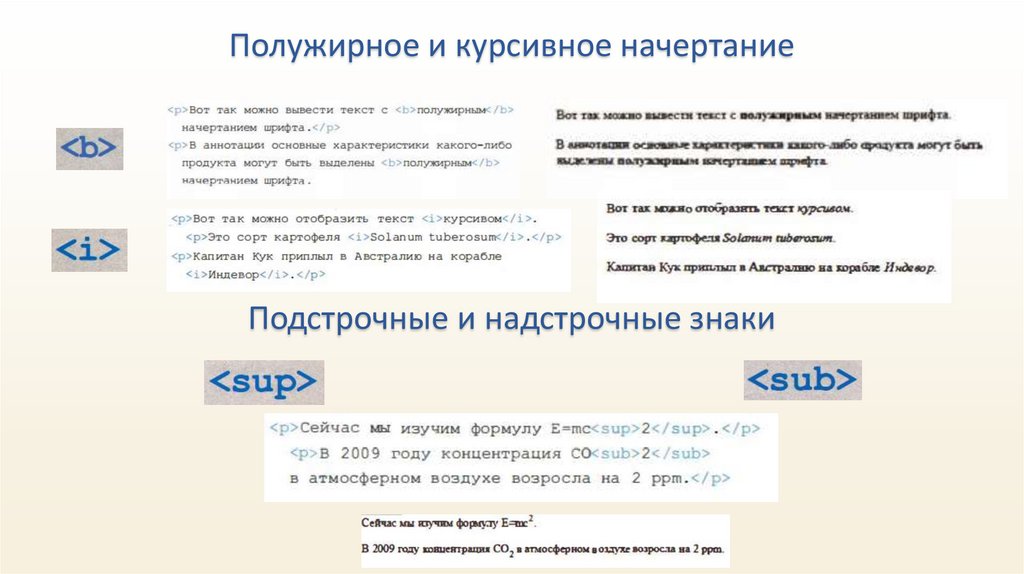
Полужирный текст
Полужирный шрифт задается парным тегом <b>:
| Пример | Результат |
|---|---|
| <b>Полужирный текст</b> | Полужирный текст |
Тег <b> используется только для оформления внешнего вида текста.
Важный полужирный текст
Важный полужирный текст задается парным тегом <strong>:
| Пример | Результат |
|---|---|
| <strong>Важный полужирный текст</strong> | Важный полужирный текст |
Браузеры воспринимают текст, выделенный тегом <strong>, как важный. На html-странице он отображается полужирным шрифтом. Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Курсивный текст
Курсивный шрифт задается парным тегом <i>:
| Пример | Результат |
|---|---|
| <i>Курсивный текст</i> | Курсивный текст |
Тег <i> используется только для оформления внешнего вида текста.
Важный курсивный текст
Важный курсивный текст задается парным тегом <em>:
| Пример | Результат |
|---|---|
| <em>Важный курсивный текст</em> | Важный курсивный текст |
Тег <em> задает шрифту курсивное начертание, но в отличие от тега <i>, несет дополнительный смысл, придающий тексту важность.
Выделенный текст
Выделенный текст задается парным тегом <mark>:
| Пример | Результат |
|---|---|
| <mark>Выделенный текст</mark> | Выделенный текст |
Тег <mark> помечает текст как выделенный, который обычно отличается от остального текста цветом фона.
Удаленный текст
Удаленный текст задается парным тегом <del>:
| Пример | Результат |
|---|---|
| <del>Удаленный текст</del> |
Тег <del> обычно помечает текст зачеркиванием и используется для выделения ошибочного текста или текста, считающегося удаленным в новой версии документа.
Вставленный текст
Вставленный текст задается парным тегом <ins>:
| Пример | Результат |
|---|---|
| <ins>Вставленный текст</ins> | Вставленный текст |
Тег <ins> обычно помечает текст подчеркиванием и используется для выделения текста, который был добавлен в новую версию документа. Это позволяет отследить изменения, внесенные в документ.
Подстрочный текст
Подстрочный текст задается парным тегом <sub>:
| Пример | Результат |
|---|---|
| <sub>Подстрочный текст</sub> | Подстрочный текст Обычный текст |
Тег <sub> отображает текст в виде нижнего индекса. Его можно использовать при написании химических формул и уравнений, например, формулы бензола: C6H6.
Надстрочный текст
Надстрочный текст задается парным тегом <sup>:
| Пример | Результат |
|---|---|
| <sup>Надстрочный текст</sup> | Надстрочный текст Обычный текст |
Тег <sup> отображает текст в виде верхнего индекса. Его можно использовать при указании сносок или написании математических формул и уравнений, например: y = x2.
Подчеркнутый текст
Подчеркнутый текст может быть задан парным тегом <u>:
| Пример | Результат |
|---|---|
| <u>Подчеркнутый текст</u> | Подчеркнутый текст |
Обычно, тег <u> отображает текст с нижнем подчеркиванием.
Атрибут text-decoration
С помощью стилей, а конкретнее — атрибута text-decoration, можно добавить линию, которая будет подчеркивать, зачеркивать или располагаться над текстом:
| Пример | Результат |
|---|---|
| <span>Подчеркнутый текст</span> | Подчеркнутый текст |
| <span>Зачеркнутый текст</span> | Зачеркнутый текст |
| <span>Линия над текстом</span> | Линия над текстом |
Таблица тегов по разделам HTML5 — Статьи
HTML-теги используются для разграничения начала и конца элементов в разметке. В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5.
В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5.
| <!—…—> | Используется для добавления комментариев. | |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. | |
Метаданные документа | Свойство display | |
| <html> | Корневой элемент html-документа. | block |
| <head> | Контейнер для метаданных html-документа. | none |
| <title> | Заголовок / имя html-документа. | none |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. | none |
| <link> | Подключает внешние таблицы стилей. | none |
| <meta> | Мета-данные веб-страницы. | none |
| <style> | Подключает таблицы стилей. | none |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). | |
| Позволяет присоединять к документу различные сценарии. Закрывающий тег обязателен, при этом текст сценария может располагаться либо внутри этого элемента, либо во внешнем файле. | ||
Секционные элементы | ||
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. | block |
| <section></section> | Логическая область (раздел) страницы, обычно с заголовком. | block |
| <nav></nav> | Раздел документа, содержащий навигационные ссылки по сайту. | block |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. | block |
| <h2></h2> — <h6></h6> | Заголовки 6 уровней. | block |
| <header></header> | Секция для вводной информации сайта или группы навигационных ссылок. | block |
| <footer></footer> | Секция для нижнего колонтитула документа или раздела. | block |
Группировка содержимого | ||
| <p></p> | Параграфы в тексте. | block |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. Отображается в браузере курсивом. | block |
| <hr> | block | |
| <pre></pre> | Выводит текст с пробелами и переносами. | block |
| <blockquote></blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. | block |
| <ol></ol> | Упорядоченный нумерованный список. | block |
| <ul></ul> | Маркированный список. | block |
| <li></li> | Элемент списка. | list-item |
| <dl></dl> | Тег-контейнер, внутри которого находятся термин и его описание. | block |
| <dt></dt> | Используется для задания термина. | block |
| <dd></dd> | Используется для описания термина из тега <dt>. | block |
| <figure></figure> | Независимый контейнер для такого контента как изображения, диаграммы и т.п. | block |
| <figcaption></figcaption> | Заголовок для элемента <figure>. | block |
| <main></main> | Контейнер для уникального основного содержимого в пределах одной страницы сайта. | block |
| <div></div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. | block |
Табличные данные | ||
| <table></table> | html-таблица. | table |
| <caption></caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. | table-caption |
| <colgroup></colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. | table-column-group |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. | table-column |
| <thead></thead> | Блок заголовков таблицы. | table-header-group |
| <tbody></tbody> | Тело таблицы. | table-row-group |
| <tfoot></tfoot> | Нижний колонтитул таблицы. | table-footer-group |
| <tr></tr> | Строка таблицы. | table-row |
| <th></th> | Заголовок столбца таблицы. | table-cell |
| <td></td> | Ячейка таблицы. | table-cell |
Интерактивные элементы | ||
| <details></details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. | block |
| <summary></summary> | Видимый заголовок для элемента <details>. | block |
| <dialog></dialog> | Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. | block |
Скрипты | ||
| <script></script> | Подключает сценарии к странице. | none |
| <noscript></noscript> | Секция, не поддерживающая скрипт. | block |
| <template></template> | Фрагменты HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. | none |
| <canvas></canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т. п. Для рисования используется скриптовый язык JavaScript. п. Для рисования используется скриптовый язык JavaScript. | inline-block |
Встроенное содержимое | ||
| <picture></pictire> | Контейнер для одного <img> и ноль или больше <source>. | inline |
| <source> | Местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. | none |
| <img> | html-изображения. | inline |
| <iframe></iframe> | Создаёт встроенный фрейм. | block |
| <embed> | Встраивает внешний интерактивный контент или плагин. | inline-block |
| <object></object> | Контейнер для встраивания мультимедиа. | inline-block |
| <param> | Задаёт параметры для плагинов, встраиваемых с помощью элемента <object>. | none |
| <audio> | Загружает звуковой контент на веб-страницу. | inline-block |
| <video></video> | Добавляет видео-файлы. | inline-block |
| <track> | Субтитры для элементов <audio> и <video>. | none |
| <map></map> | Активные области на карте-изображении. | inline |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. | inline |
Семантика текста | ||
| <a></a> | Создаёт гипертекстовые ссылки. | inline |
| <em></em> | Выделяет важные фрагменты текста курсивом. | inline |
| <strong></strong> | Выделяет полужирным важный текст. | inline |
| <small></small> | Отображает текст шрифтом меньшего размера. | inline |
| <s></s> | Перечёркивает неактуальный текст. | inline |
| <cite></cite> | Используется для указания источника цитирования. Отображается курсивом. | inline |
| <q></q> | Краткая цитата. | inline |
| <dfn></dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. | inline |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. | none |
| <ruby></ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. | inline |
| <rb></rb> | Обертка для аннотации. | inline |
| <rp></rp> | Тег для скобок вокруг символов. | none |
| <rt></rt> | Расшифровка символов. | block |
| <rtc></rtc> | Обертка для дополнительной аннотации. | inline |
| <data></data> | Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. | inline |
| <time></time> | Дата / время документа или статьи. | inline |
| <code></code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. | inline |
| <var></var> | Выделяет переменные из программ. | inline |
| <samp></samp> | Результат выполнения сценария. | inline |
| <kbd></kbd> | Текст, вводимый пользователем с клавиатуры. | inline |
| <sub></sub> | Подстрочное написание символов. | inline |
| <sup></sup> | Надстрочное написание символов. | inline |
| <i></i> | Выделяет текст курсивом без акцента. | inline |
| <b></b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. | inline |
| <u></u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. | inline |
| <mark></mark> | Выделяет фрагменты текста желтым фоном. | inline |
| <bdi></bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. | inline |
| <bdo></bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. | inline |
| <span></span> | Контейнер для строчных элементов. | inline |
| <br> | Перенос текста на новую строку. | none |
| <wbr> | Возможное место разрыва длинной строки. | none |
Правки в тексте | ||
| <del></del> | Помечает текст как удаленный, перечёркивая его. | inline |
| <ins></ins> | Подчёркивает изменения в тексте. | inline |
Формы | ||
| <form></form> | html-форма. | block |
| <label></label> | Текстовая метка для элемента <input>. | inline |
| <input> | Многофункциональные поля формы. | inline-block |
| <button></button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. | inline-block |
| <select></select> | Элемент управления с выбором значений из предложенных вариантов <option>. | inline-block |
| <datalist></datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. | none |
| <optgroup></optgroup> | Контейнер с заголовком для группы элементов <option>. | block |
| <option></option> | Вариант (опция) в раскрывающемся списке. | block |
| <textarea> | Многострочное поле формы. | inline-block |
| <output></output> | Поле для вывода результата вычисления. | inline |
| <progress></progress> | Индикатор выполнения задачи. | inline-block |
| <meter></meter> | Индикатор измерения в заданном диапазоне. | inline-block |
| <fieldset></fieldset> | Группирует связанные элементы в форме. | block |
| <legend></legend> | Заголовок элементов формы, сгруппированных с помощью <fieldset>. | block |
Дополнительно
Дополнительная вкладка, для размещения информации о статьях, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
Очень удобно.
Использование выделения в тексте
Перейти к основному содержанию Центр помощиИзменено: пн, 17 октября 2022 г., 15:16
Создание акцента в тексте важно для передачи сообщения. Это помогает показать читателю, что он должен принять к сведению определенные слова и фразы.
Использование выделения помогает сканировать содержимое для зрячего человека, например:
«Я хочу получать уведомления по электронной почте , а не по другим каналам связи».
«Его любимая книга Гроздья гнева .»
Но выделение текста не должно ограничиваться зрячими. Важный текст также должен быть понятен тем, кто использует программы чтения с экрана. Есть несколько способов добиться выделения в тексте, некоторые из них лучше, чем другие. В этой статье рассматриваются общие подходы.
При использовании этих методов следует помнить, что текст, выделенный жирным шрифтом, который стоит отдельно, можно спутать с заголовком, а абзац, выделенный курсивом, особенно трудно читать.
- Приемлемый метод
- Приемлемый в некоторых случаях
- Методы, которых следует избегать
- Заключение
Приемлемый метод
Использование выбора слов для передачи ударения является наиболее подходящим методом. В большинстве случаев теги и код разметки, используемые для выделения текста, игнорируются программой чтения с экрана с настройками по умолчанию.
Выбор слов для выделения — единственный способ гарантировать четкое изложение важного содержания. Это может означать повторение и перефразирование важной информации. В некоторых случаях вы можете даже написать слово «важно» вместе с текстом, чтобы подчеркнуть мысль.
Примеры:
- Этот метод привел к увеличению продаж на 30%, да, на 30%.
- Важно! Не подливайте масла в огонь
Допустимо в некоторых случаях
Теги Strong и Emphasis
Теги Strong, , и теги Emphasis, считаются семантической разметкой, которая позволяет придать дополнительное значение вашему содержание. В некоторых случаях они могут служить указанием на акцент для программы чтения с экрана.
В некоторых случаях они могут служить указанием на акцент для программы чтения с экрана.
Семантическая разметка лучше, чем разметка, используемая исключительно для стилизации, но, к сожалению, многие программы чтения с экрана игнорируют эти теги по умолчанию. Некоторые программы чтения с экрана (например, JAWS и NVDA) могут быть настроены на объявление выделения, но для этого требуются некоторые технические знания.
Руководство по обеспечению доступности веб-контента (WCAG) обсуждает эти методы в этой статье — Использование семантической разметки для выделения выделенного или специального текста.
Методы, которых следует избегать (т. е. не использовать эти методы)
Жирный шрифт
и курсивИх не следует использовать. Теги , выделенные полужирным шрифтом, и теги , выделенные курсивом, перечислены как ошибки уровня A соответствия требованиям WCAG.
Средства чтения с экрана обычно не сообщают пользователю об этих тегах. Однако некоторые (например, JAWS) можно настроить так, чтобы они выделялись полужирным шрифтом и курсивом.
Однако некоторые (например, JAWS) можно настроить так, чтобы они выделялись полужирным шрифтом и курсивом.
Мы не рекомендуем использовать жирный шрифт и курсив , если вы хотите выделить слово или отрывок.
Стиль HTML
Атрибуты стиля HTML используются для добавления стиля к элементу, например цвет, шрифт, размер и т. д.
Например, чтобы сделать текст жирным, его можно объявить в HTML, используя:
style="font-weight:bold"
Если ваш текст должен быть выделен жирным шрифтом, но не должен сообщаться как акцент, то для этого можно использовать атрибут стиля или CSS (каскадные таблицы стилей). Однако эта информация не будет передана кому-либо, использующему программу чтения с экрана.
Теги заголовков
Теги заголовков важны для доступности, позволяя пользователям программ чтения с экрана быстро просматривать страницу. С помощью сочетаний клавиш программа чтения с экрана может читать заголовки на странице и переходить к интересующей главе. Заголовки экономят время всех пользователей сайта.
Заголовки экономят время всех пользователей сайта.
Однако заголовки не должны использоваться для выделения текста. Они используются как способ указать, где вы находитесь в документе
Заключение
Мы рекомендуем вам использовать сам письменный текст, чтобы подчеркнуть важное содержание.
Если вы решите использовать визуальное выделение, мы рекомендуем использовать семантические теги Strong и Emphasis , а также избегать использования Bold и Italic
Даже если вы используете Strong и Emphasis , нет гарантии, что они будут переданы средством чтения с экрана. Однако пользователи могут настроить некоторые программы чтения с экрана (например, JAWS и NVDA) на распознавание этих тегов.
Дополнительные ресурсы
- Важность заголовков
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Помогите нам улучшить эту статью своими отзывами.
Замена полужирного текста на обычный — HTML и CSS — Форумы SitePoint
dotJoon
#1
У меня есть Гость и Логин в правом верхнем углу на http://dot.kr/x-test/layOut/02/ с сильным.
Мне нравится делать сильного гостя и логина обычным гостем и логином.
Если я удалю #guest-login strong в приведенном ниже коде, я могу получить результат, который является обычным гостем и логином, но это нарушает макет области гостя и входа
#guest-login span, [B]#guest -логин сильный[/B] {
граница: 1px сплошная # 555;
фон:#ffff88;
отступ: 2px;
переполнение: скрыто;
дисплей:блок;
выравнивание текста: по центру;
}
Как я могу сделать сильного гостя и логина обычным гостем и логином, не нарушая макет?
Стиви_Д
#2
Самый простой способ — удалить тег из вашего HTML, но если вы по какой-то причине не можете этого сделать, просто добавьте font-weight:normal в этот бит CSS.
точкаДжун
#3
Стиви_Д:
Самый простой способ — удалить тег из HTML 9.0003
Тег удален на http://dot.kr/x-test/layOut/03, что имеет 2 проблемы; во-первых, в блоке квеста и входа нет цвета фона, а во-вторых, текст «гость и вход в систему не выровнены по центру».
Stevie_D:
просто добавьте font-weight:normal к этому фрагменту CSS.
Результат хороший. Спасибо вам за это.
, но приведенный ниже код, который находится по адресу http://dot.kr/x-test/layOut/03, несколько неудобен.
Гость Войти
Как я могу заменить неуклюжий код выше таким же результатом?
точкаДжун
#4
до модификации
dotJoon:
, но приведенный ниже код, который находится по адресу http://dot.kr/x-test/layOut/03, несколько неудобен.
после модификации
точкаДжун:
, но приведенный ниже код, который находится по адресу http://dot.kr/x-test/layOut/04, несколько неудобен.
dresden_phoenix
