Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
- Объявление насыщенности в CSS
- Что будет, если уровень насыщенности отсутствует?
- Вопросы и ответы
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником.
 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:/* запрещаем браузеру синтезировать полужирный стиль шрифта */ font-synthesis: none;
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Валентин Сейидовавтор-переводчик статьи «How To Fine-Tune Your Font Weights In CSS?»
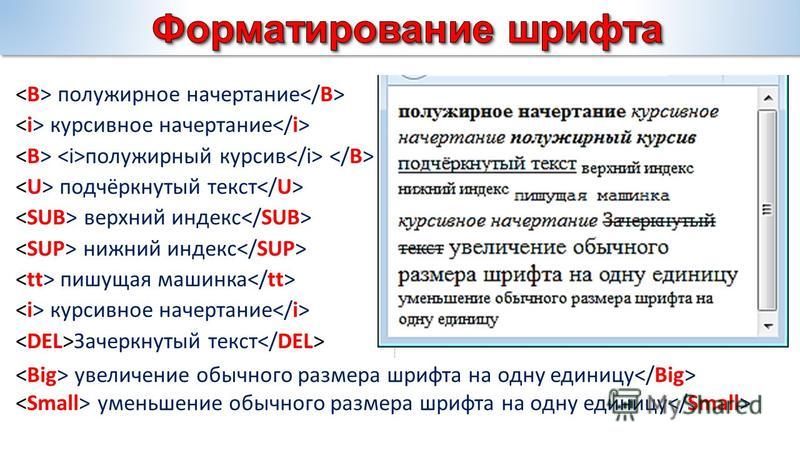
Форматирование текста в CSS
Замечание: как правило, CSS-свойства, связанные с работой с текстом, являются наследуемыми.
Выравниванием текста внутри блока управляет свойство text-align (left, right, center, justify).
Свойство white-space устанавливает, как отображать пробелы между словами и переводы строк:
По умолчанию длинные слова выходят за пределы блоков, если только внутри слова не используется элемент wbr. Если у свойства word-wrap установить значение break-word, то слово разрывается, чтобы уместиться в блок (по умолчанию значение normal). Свойство word-break выполняет перенос «жёстче» (возможные значения: normal, break-all, keep-all):
Свойство text-overflow управляет видом обрезанного текста в блоке. Если text-overflow:ellipsis, то к концу обрезанного текста будет добавляться многоточие (обычное поведение соответствует значению clip). Свойство работает для блоков, у которых свойство overflow установлено в auto или scroll или hidden.
Для настройки расстояний в тексте служат свойства letter-spacing, word-spacing и line-height. Значением всех свойств может быть размер или
Значением всех свойств может быть размер или normal
line-height, кроме размера и normal, значением могут быть проценты или число (множитель от размера шрифта текущего текста).Размер красной строки задаётся свойством text-indent. Значением является размер или проценты (от общей ширины блока).
Свойство text-transform управляет преобразованием текста в заглавные или прописные символы:
Свойство color задаёт цвет переднего плана (foreground color). Однако color определяет и цвет границы для блока или изображения (если не установлено border-color), и цвет (некоторых) элементов управления.
Свойство text-decoration даёт тексту эффекты подчёркивания или мигания. Значения свойства: underline, overline, line-through, blink и none. Все значения, кроме none, можно комбинировать (через пробел). Планируется закрепить в стандарте свойства для настройки линии: text-decoration-color, text-decoration-line, text-decoration-style

Добавить тень к тексту и установить её параметры можно при помощи свойства text-shadow. Параметры тени задаются через пробел:
- сдвиг тени по горизонтали относительно текста
- сдвиг тени по вертикали относительно текста
- радиус размытия тени (необязательный параметр)
- цвет тени (необязательный параметр)
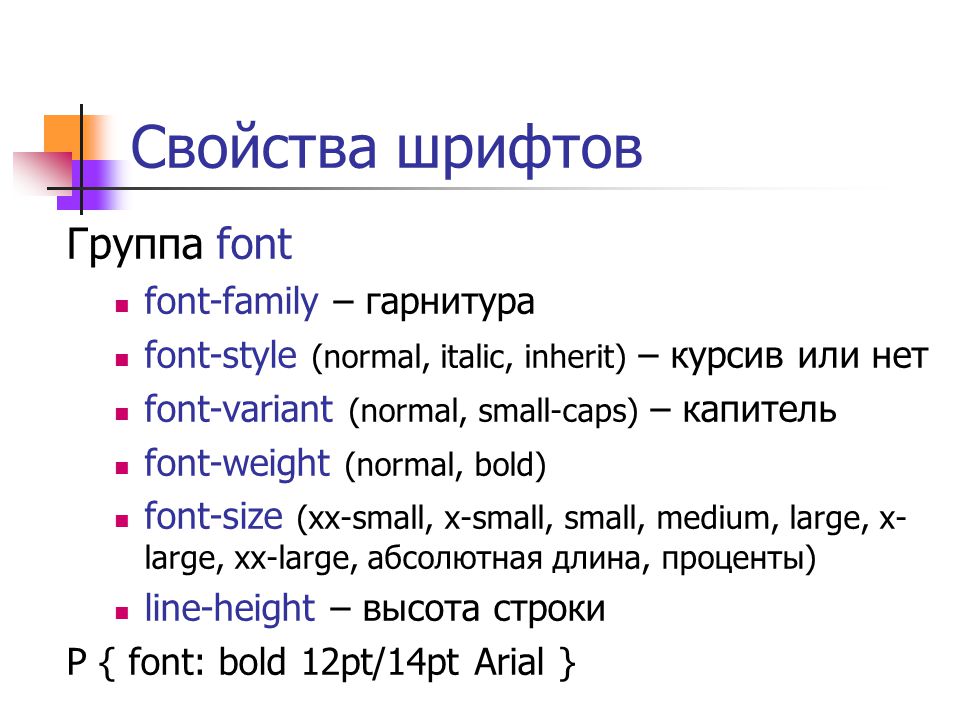
Следующие свойства управляют параметрами шрифта:
font-family
В качестве значения свойства font-family обычно используют список названий, разделённых запятой. font-family: Georgia, 'Times New Roman', serif;
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере. Если шрифта нет, берётся следующее имя из списка. Обычно список заканчивают ключевым словом для типа шрифта – serif, sans-serif, cursive, fantasy, monospace.
font-size
Размер может быть установлен несколькими способами:
xx-small, x-small, small, medium, large, x-large, xx-largeзадают абсолютные размеры шрифта.
larger, smallerустанавливает размеры шрифта относительно шрифта родительского элемента.
Можно использовать единицы размера и проценты.
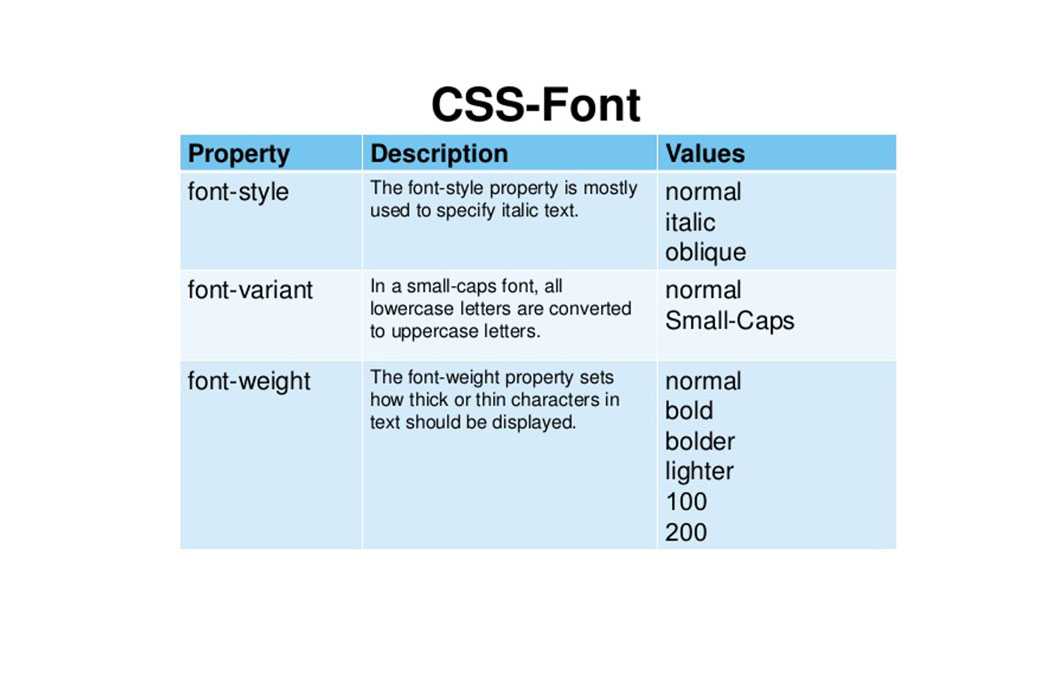
font-weight
Значение устанавливается от 100 до 900 с шагом 100.
Можно использовать ключевые слова bold (полужирное начертание, 700), normal (нормальное начертание, 400).
Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
font
Универсальное свойство font позволяет одновременно задать несколько характеристик шрифта.
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family
В качестве обязательных значений указывается размер шрифта и его семейство.
@font-face
@font-face { свойства шрифта }
Свойства шрифта – это обычные font-family, font-size, font-style и др. , а также ссылка на шрифтовой файл в виде
, а также ссылка на шрифтовой файл в виде src: url(URI).
Внимание: значение font-family будет использоваться для ссылки на шрифт в таблице стилей!
Код CSS для Петарбора | HSCTX
Встроенный пример
Встроенный пример| Главный индекс | Индекс собственности | История поддержки CSS | История браузера |
Пример
- < html >
- < головка >
- < заголовок >Документ Заголовок заголовок >
- голова >
- < корпус ССЫЛКА=»#ff8080″ ВЛИНК=»#ff0000″ ССЫЛКА=»a05050″ >
- < h2 ВЫРАВНИВАТЬ=»по центру» >Добро пожаловать на мою домашнюю страницу! h2 >
- < бр >< бр >
- < p >< диапазон >Привет! Если вы читаете это, значит, вы нашли мою домашнюю страницу! Поздравляем! span >
- Я знаю, что найти мои страницы может быть трудно, но я
Держу пари, что тебе сейчас повезло.
 Теперь, когда вы здесь, пожалуйста, взгляните на мою страницу
ссылок на < a HREF=»http://www.mysite.com/coolsites.html»>круто
сайты a > или подпишитесь на мой < и HREF=»http://www.mysite.com/guestbook.html»>гость
книга a > p >
Теперь, когда вы здесь, пожалуйста, взгляните на мою страницу
ссылок на < a HREF=»http://www.mysite.com/coolsites.html»>круто
сайты a > или подпишитесь на мой < и HREF=»http://www.mysite.com/guestbook.html»>гость
книга a > p > - < раздел >< раздел >
- < размах >M размах >y замечательная поэзия div > доступна, если вы Очень скучно. Почему бы не попробовать? div >
- < h3 >
- Лучшая поэзия I <
- < ул. >
- < li >’Жил-был человек из Нантакета’ —
- < диапазон >Анонимный span > li >
- < li >’Круто в меху’ —
- < диапазон >Гарри Б. Фут span > или >
- < li >И моя самая любимая:
- < ул >
- < ли > «Тост за мой тостер» —
- < диапазон >Я! span > li >
- ул >
- li > ul >
- < цитата >Принесено тебе письмом
- < диапазон >»H» диапазон >
- и < диапазон >Джо Шмо span > цитата >
- < деление >
- < диапазон размер шрифта: х-большой; цвет: #ffffff»> W span >когда вы закончите просматривать эти шедевры, я призываю вас посетить моего гордого спонсора!! раздел >
- < р >
- < диапазон > РЕКЛАМА: span >
- Купите созерцатель Navel Lint! Это браузер и
это бутерброд! Перейти к нашему < HREF=»http://www.
 navellint.com»>главная страница
страница a > без промедления! Почему? Потому что полка
жизнь только 8 часов, если не в холодильнике. Мы знаем, что это затрудняет просмотр,
но это способствует частому обновлению до последней и лучшей версии. р >
navellint.com»>главная страница
страница a > без промедления! Почему? Потому что полка
жизнь только 8 часов, если не в холодильнике. Мы знаем, что это затрудняет просмотр,
но это способствует частому обновлению до последней и лучшей версии. р > - < h6 >Применяются все стандартные заявления об отказе от ответственности. Ваша жизнь зависит от НЕ копирование этого документа любым способом. Эта лента будет
- < и HREF=»http://www.mysite.com/selfdestruct.html»>я уничтожить a > через 10 секунд… h6 >
- корпус >
- html >
Анализ
- Строка: Общие
Проблемы CSS: Встроенные стили
Описание: Обратите внимание, что этот пример выглядит более загромождены, чем примеры внешнего и встроенного CSS. Это потому что информация о стиле смешивается с содержимым документа. Даже с этим
достаточно небольшое количество стилевых правил, размер результирующего документа
больше, чем примеры внешнего или встроенного CSS. Этот метод
может быть полезно, если к отдельным элементам применяется небольшое количество стилей,
но он быстро становится громоздким (как видно здесь), когда применяются правила стиля
к нескольким элементам. Отсутствие классов для работы с несколькими селекторами
большая ответственность перед этим методом.
Даже с этим
достаточно небольшое количество стилевых правил, размер результирующего документа
больше, чем примеры внешнего или встроенного CSS. Этот метод
может быть полезно, если к отдельным элементам применяется небольшое количество стилей,
но он быстро становится громоздким (как видно здесь), когда применяются правила стиля
к нескольким элементам. Отсутствие классов для работы с несколькими селекторами
большая ответственность перед этим методом. - Строка: 5
Проблемы CSS: Псевдоклассы
Описание: Мы используем атрибуты HTML BODY для управления поведением гиперссылок. Отсутствие якорных псевдоклассов делает это необходимо. Здесь можно использовать атрибуты BGCOLOR и TEXT для элемента BODY. также, но мы пытаемся использовать встроенные стили в как можно большем количестве ситуаций. возможно, поэтому просто игнорируйте этот момент. знак равно - Линия: 6
Проблемы с CSS: Несколько Селекторы, множественные сокращения объявления
Описание: Атрибут стиля здесь устанавливает многие свойства элемента h2. Большая часть информации об этом стиле также используется на
SPAN в строке 31. При использовании встроенного метода мы теряем преимущество
группировка селекторов, которую предлагают классы.
Большая часть информации об этом стиле также используется на
SPAN в строке 31. При использовании встроенного метода мы теряем преимущество
группировка селекторов, которую предлагают классы. - Строка: 8
Проблемы CSS: Псевдоэлементы
Описание: Мы используем элемент SPAN внутри элемент P для имитации псевдоэлемента «первой строки», используемого в примеры уровня документа и внешней таблицы стилей. Встроенные стили не допускают возможность прикрепления стилей к виртуальным псевдоэлементам, поэтому эффект должны быть смоделированы с реальным элементом. Обратите внимание, что хак в этом примере грубый, и нельзя рассчитывать на то, что он всегда будет производить истинный эффект «первой линии», т. созданная виртуальной структурой псевдоэлемента. - Строка: 10
Проблемы с CSS: Псевдоэлементы
Описание: Здесь у нас есть вложенные элементы DIV. самая внутренняя пара элементов DIV используется, как и в предыдущей строке, для достижения
эффект псевдоэлемента («первая строка»). Первая строка довольно легко
определяется в этом случае ранним размещением тега BR для завершения первого
линия. Конец «первой линии» не так легко определить в предыдущей
линия, потому что исходная линия в том виде, в каком она была разработана, будет перетекать намного дальше одной линии
под большинство разрешений браузеров и размеров экрана. Помните, что разрыв строки
решения для конечного пользователя не могут быть предопределены — если иметь это в виду
вас гораздо меньше будут беспокоить неизбежные вариации, происходящие от
браузер в браузер.
самая внутренняя пара элементов DIV используется, как и в предыдущей строке, для достижения
эффект псевдоэлемента («первая строка»). Первая строка довольно легко
определяется в этом случае ранним размещением тега BR для завершения первого
линия. Конец «первой линии» не так легко определить в предыдущей
линия, потому что исходная линия в том виде, в каком она была разработана, будет перетекать намного дальше одной линии
под большинство разрешений браузеров и размеров экрана. Помните, что разрыв строки
решения для конечного пользователя не могут быть предопределены — если иметь это в виду
вас гораздо меньше будут беспокоить неизбежные вариации, происходящие от
браузер в браузер. - Телефон: 11 /
29
Проблемы CSS: Псевдоэлементы
Описание: В этих экземпляры при отсутствии возможности использовать псевдоэлемент ‘first-letter’. Поскольку мы можем легко определить, что представляет собой первая буква в этих и В большинстве случаев мы можем назначить SPAN с желаемой информацией о стиле для нашего предполагалось «первое письмо». Учитывая выбор, представляется предпочтительным использовать
псевдоэлемент, когда это возможно, так как он не использует дополнительные элементы/разметку.
Учитывая выбор, представляется предпочтительным использовать
псевдоэлемент, когда это возможно, так как он не использует дополнительные элементы/разметку. - Строка: 12
Проблемы CSS: Множественные селекторы
Описание: Внешний и встроенный CSS примеры используют отдельное правило для установки фоновой информации для нескольких элементов. Так как здесь этого сделать нельзя, его необходимо указывать снова и снова для экземпляр каждого элемента. Это приводит к созданию повторяющихся операторов стиля. а также некоторые очень занятые элементы HTML. - Линия: 13
Проблемы CSS: Контекстные Селекторы, встроенные стили
Описание: Элементу EM присваивается особый стиль. В других примерах CSS это достигается с помощью контекстных селекторов (которые могут нельзя использовать в случае встроенных стилей.) Поскольку существует только один экземпляр данной ситуации вложенности элементов в этих примерах ни один из методов не имеет недостатков.
- Линия: 16 /
18 / 22 / 26
Проблемы с CSS: Несколько Селекторы, специальные свойства
Описание: Мы устанавливаем несколько свойств на несколько элементов HTML здесь. Теперь мы начинаем видеть великую силу в краткость структур классов HTML. Мы должны повторить нашу информацию о стиле не просто дважды, а ЧЕТЫРЕ раза, чтобы охватить все случаи. Четко это приводит к увеличению размера файла и сокращает время загрузки. - Строка: 21
Проблемы CSS: Наследование
Описание: Особые свойства присваиваются этот конкретный пункт в списке. Вложенный элемент SPAN наследует Свойства FONT-SIZE и FONT-STYLE, назначенные этому LI. - Линия: 25 /
26 / 27 / 28 /
31
Проблемы с CSS: Наследование
Описание: Это просто нормальное, обыденное встроенные операторы CSS, применяемые к BLOCKQUOTE, DIV, P с вложенными элементами SPAN внутри них. Элементы SPAN наследуют значения свойств, присвоенные
родительские элементы, если эти свойства также не указаны для SPAN.
Элементы SPAN наследуют значения свойств, присвоенные
родительские элементы, если эти свойства также не указаны для SPAN. - Линия: 30
Вопросы CSS: Стенограмма Свойства
Описание: Использует сокращенные свойства на П элемент. Использование 4 сокращений в этом случае выполняет ту же работу, используя сокращенный синтаксис как 15 обычных отдельных свойств. Когда используешь встроенные стили, нам нужно сохранить все пространство, которое мы можем. - Строка: 33
Проблемы CSS: Наследование, Каскадные правила
Описание: Это использование ‘!important’ в стиле назначения уникальны здесь в этом документе. Это укажет браузеру что это правило должно использоваться вместо обычного набора правил для этого элемента ситуация, указанная другим методом (используя собственную таблицу стилей читателя например.) Это хороший способ гарантировать, что ключевой элемент стиля на вашей странице выдерживает неопределенность расчета каскадного порядка.

 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).