FontDetect
В поисковике FontDetect всё разбито по Шагам — всего четыре:
ШАГ 1: Загрузка изображения, выделение области с текстом.
ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
ШАГ 4: Непосредственно поиск. Кнопка «Начать поиск» и список результатов.
Содержание
Горячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Поиск, результаты поиска
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Поворот и зеркальное отражение символа
Перевод интерфейса на другие языки
В порядке расположения кнопок тулбара:
Ctrl+Backspace — Очистка изображения
Ctrl+O — Открыть файл
Ctrl+V — Вставить из Буфера обмена
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
Для примера поработаем вот с этим изображением (возьмём из запроса пользователей со страницы fontmassive. com/discuss):
com/discuss):
В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
В FD нажимаем кнопку в тулбаре, чтобы вставить.
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:
Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:
На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Соблюдайте регистр!
Внимательно проверьте соответствия символов и переходите далее.
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.
Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:
В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите Удалить в основном окне.

Правильно должно быть так (для примера также выделен символ d):
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.
Далее, как обычно, выделите область с текстом, настройте Контраст:
Переходим на Шаг 2.
Выделите все фрагменты одного символа и нажмите Объединить:
После объединения назначим соответствия символов:
Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Забегая перёд: удобнее всего для выбора символов использовать двойную кривую
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.
Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Удерживайте Shift, чтобы нарисовать несколько кривых.
Выделены будут все символы, которых коснётся нарисованная кривая.
Обратите внимание!
— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.
— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.
— Разделение символов
Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).
— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:
Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск) до начала или после окончания поиска.
Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
Для редактирования языковых файлов скачайте специальный редактор —
двухпанельный с параллельной прокруткой.
Скачать Lang Editor
Можно использовать любой текстовый редактор UTF-8, но он позволяет параллельно
работать со вторым уже существующим опорным файлом языка.
В архиве — редактор и актуальные языковые файлы. Для применения в FD всё это можно сразу распаковать в папку FD_Data.
Чтобы создать новый файл языка, скопируйте любой подходящий .lang файл со своим
а также укажите своё имя и/или ник и дату изменения в формате YYYY-MM-DD.

Свой вариант перевода вы можете выслать на е-майл, указанный в шапке сайта.
© 2005-2023 Алексей Коноплёв aka KLesha28
При использовании материалов с этого сайта указывайте ссылку: http://fontmassive.com
Не является средством массовой информации.
Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы.
Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
Именно о них пойдет речь далее.
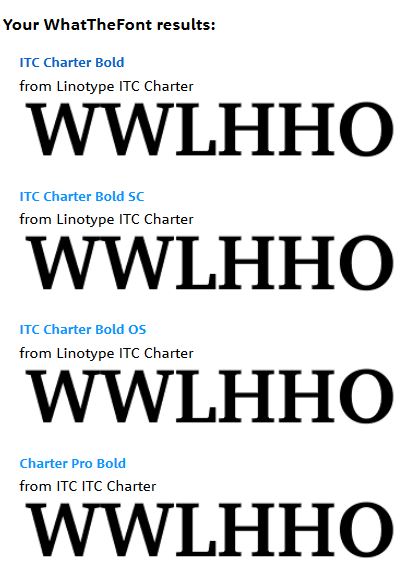
WhatTheFont
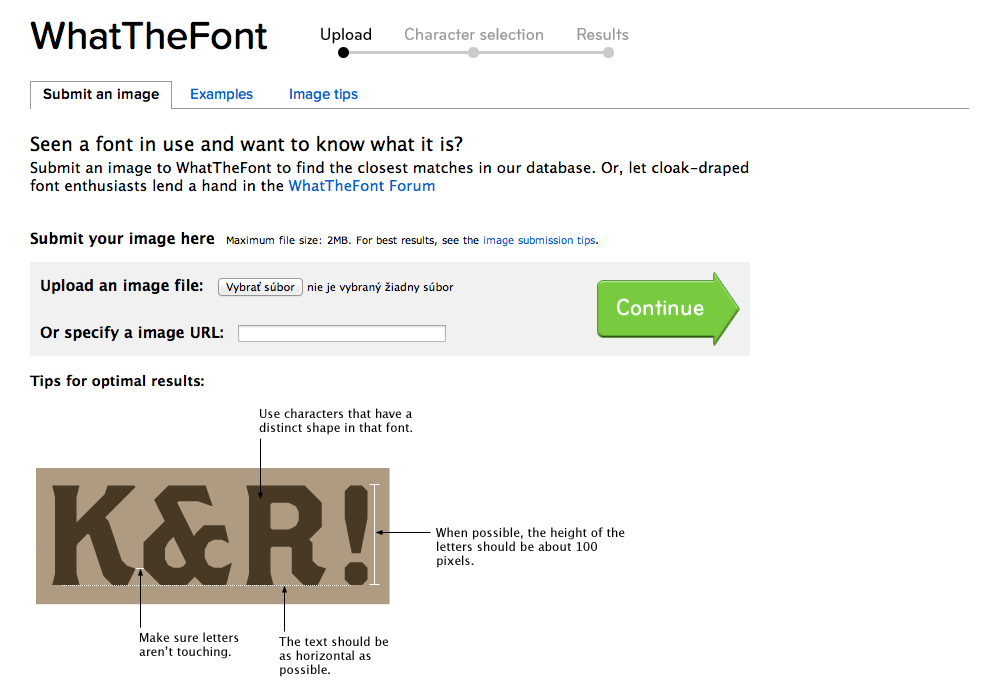
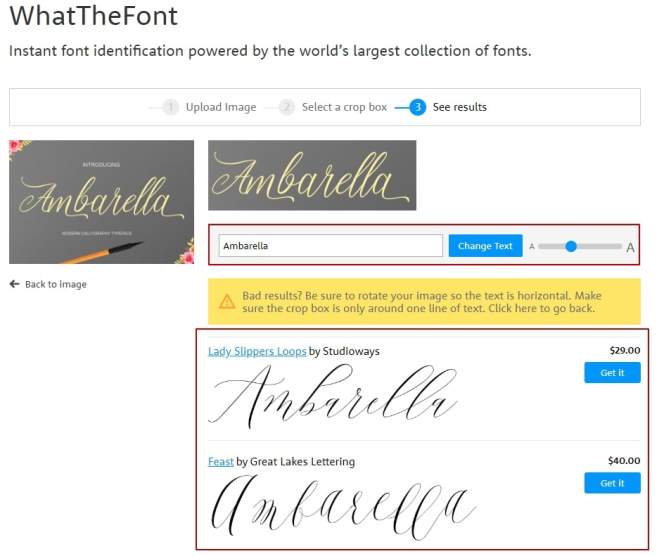
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
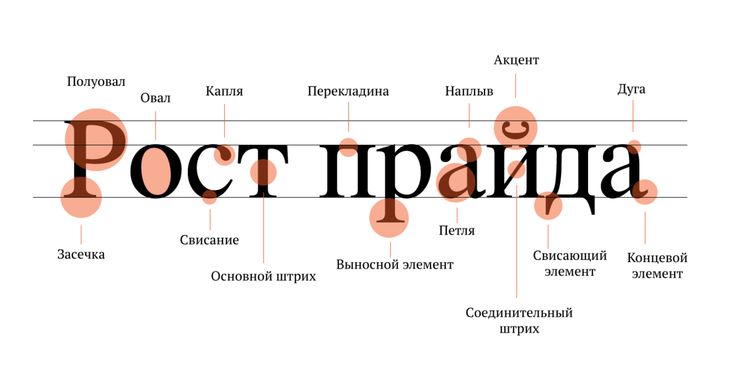
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Поделитесь этим постом:
9 методов распознавания шрифтов (онлайн и офлайн!)
Блог Учебники
07 июн, 2021 07 июня, 2021
— Каролина Артуффо
Некоторые типы шрифтов очень различимы, но ни один из шрифтов не содержит подписи! Вам наверняка попадался очень интересный и оригинальный шрифт, который вы хотели бы использовать для какого-нибудь проекта.
 Но как найти его в Интернете?
Но как найти его в Интернете?К счастью, технология достаточно продвинута и больше не нужно пытаться найти такой же шрифт или более похожий на тот, который мы ищем.
Существует
систем отслеживания шрифтов , которые могут начать с простого изображения (типа jpg) и сравнить его со своей внутренней базой данных, показав наиболее близкий шрифт или наилучшее соответствие.Поэтому в этой статье я раскрою все самые полезные инструменты для распознавания шрифтов по изображению!
Эта программа является настоятельно рекомендуемым инструментом. Для его работы требуется загрузить четкое изображение шрифта (его можно получить с помощью такого инструмента, как Greenshot или просто обрезав его со скриншота).
Программа строгая и требует точного кадрирования изображения, на котором есть шрифт. Запущенный поиск Fontidentifier покажет все родственные шрифты и похожие на тот, который мы искали, посоветовав, где найти и скачать искомые шрифты как бесплатно, так и платно.
Если вы заинтересованы в распознавании шрифта, начиная с jpg, WhatThefFont.com — это сайт для вас. Нужно заранее знать, что есть правила, которым нужно следовать, нужно убедиться, что:
— Высота букв должна быть 100 px
— Изображение должно быть максимально горизонтальным
— Буквы нельзя трогать, символы должны быть хорошо расположены друг от друга.
— Избегайте слишком размытых изображений из-за увеличения.
Затем программа загрузит на экран несколько похожих шрифтов, чтобы выбрать наиболее подходящий. Если результат вас не удовлетворил, вы все равно можете перейти на форум сайта, где специалисты по типографике вручную найдут шрифт, который вы хотели использовать!
Likefont работает. Как и на других сайтах, Likefont позволяет загружать изображение и искать все шрифты, которые на него похожи. Как только поиск будет активирован, вам будет представлена серия поисковых запросов по связанным шрифтам, которые напоминают шрифт вашего образца изображения, дополненные процентами, указывающими степень совпадения. Эта система также позволяет распознавать символы азиатских языков.
Эта система также позволяет распознавать символы азиатских языков.
Whatfontis — выдающийся инструмент для онлайн-распознавания шрифтов. Просто подпишитесь, чтобы вас отправили на страницу, где вы можете загрузить изображение, на котором есть надпись определенным шрифтом, который вас интересует.
Интересно то, что Whatfontis позволяет вам загрузить его как расширение для Chrome, а также позволит вам распознавать шрифты, представленные на веб-сайте, по указанному URL-адресу, а также с помощью изображения.
Reddit , для тех, кто не знаком с ним, это один из крупнейших форумов и новостных сайтов в мире; вы можете найти все, и по этой причине я хочу представить это в этом руководстве по поиску шрифтов по изображению, так как существуют различные группы и страницы, посвященные поиску шрифтов и типографике.
Для этого просто подпишитесь на одну из соответствующих групп на Reddit, внимательно прочитайте их правила, а затем опубликуйте изображение, шрифт которого вы хотите экстраполировать. Множество специалистов по шрифтам и экспертов наберется терпения, чтобы помочь вам бесплатно!
Множество специалистов по шрифтам и экспертов наберется терпения, чтобы помочь вам бесплатно!
Одним из самых интересных каналов на Reddit для этой цели является https://www.reddit.com/r/identifythisfont/, который имеет почти 100 000 подписчиков и может похвастаться хорошим репертуаром экспертов по шрифтам, интересующихся миром типографики!
Quora чем-то похож на Reddit, Quora также является забитым сайтом. Когда загрузка изображения для распознавания шрифта на одном из автоматизированных сайтов не работает, Quora одним из первых размещает свое изображение и ждет ответа или совета от эксперта по шрифтам.
Font Matcherator позволяет загружать различные типы изображений, логотипов и скриншотов, позволяя сайту искать шрифты, похожие на то, что вы ищете.
Разве вы не получили большое удовольствие от использования онлайн-систем поиска шрифтов? Если вам нужно профессиональное решение, давайте поговорим о том, как распознать шрифт с помощью Фотошоп . Эта функция является базовой и интегрирована в последние версии программы.
Эта функция является базовой и интегрирована в последние версии программы.
Импортируйте изображение, содержащее искомый шрифт, в Photoshop. В этот момент откройте текстовое меню и найдите пункт «Найти похожий шрифт» . На этом этапе, если необходимо, постарайтесь точно определить слово, чтобы программа могла выполнить более полный поиск.
На этом этапе вам будет показан список шрифтов, похожих на отсканированный, среди которых вы можете выбрать для загрузки, если они доступны в библиотеке Adobe.
Fontedge — еще одна система автоматического распознавания шрифтов по изображению, настоятельно рекомендуемая. Также в этом случае просто вооружитесь jpg или скриншотом, загрузите его и программа сама найдет для нас наиболее похожие шрифты.
Многие из этих онлайн-методов распознавания шрифтов требуют, чтобы вы делали точные изображения или скриншоты некоторых слов, содержащих рассматриваемый шрифт. Лично я часто использую Greenshot , бесплатную программу для Windows для создания макроса, который с помощью простой кнопки позволяет выбрать точную область экрана (даже с помощью лупы). Затем изображение можно перенести и скопировать в любую графическую программу!
Затем изображение можно перенести и скопировать в любую графическую программу!
Вы ищете полностью индивидуальный шрифт для своего специального проекта? На протяжении многих лет мы имели удовольствие сотрудничать с графическими дизайнерами шрифтов со всего мира, целью которых является создание персонализированных шрифтов! Напишите нам для получения дополнительной информации.
Как найти шрифты в изображениях?
Вам когда-нибудь нужно было понять, как определить шрифт на чем-то, но вы не знали, как его найти? Знание шрифта, используемого в журнале, плакате или на веб-сайте, является важной информацией для графического дизайнера.
Итак, у нас есть решение!
Если вы хотите найти шрифты на веб-сайте или в печатном материале, таком как газета или журнал, вы можете сделать это с помощью отсканированного изображения, а с изображения на веб-сайте вам нужно сделать снимок. Получив цифровое изображение, вы можете загрузить его на веб-сайт, например WhatTheFont , или на другие подобные веб-сайты, которые мы будем обсуждать в этой статье.
Получив цифровое изображение, вы можете загрузить его на веб-сайт, например WhatTheFont , или на другие подобные веб-сайты, которые мы будем обсуждать в этой статье.
Если шрифт напечатан в журнале, на веб-сайте или на плакате, это один из лучших способов найти шрифт на изображениях. Выполните следующие действия, чтобы найти шрифт из изображения.
Шаг 1: (Сделайте снимок изображения)
Сделайте снимокОтсканируйте печатный материал с помощью телефона или сделайте снимок экрана с текстом, используйте инструмент «Ножницы» или нажмите Window + Shift + S , если вы хотите идентифицировать его с любого изображения в Интернете.
Шаг 2: (импорт на веб-сайт Top Ranking Font Finder)
Загрузить изображение Получив цифровую версию отсканированного изображения, загрузите его на WhatTheFont «MyFonts» или на другие подобные веб-сайты и введите шрифт вы думаете, что это так.
Если ваше изображение достаточно похоже для идентификации, WhatTheFont сообщит вам об этом, сравнив его с тысячами других сканов, которые уже есть в его базе данных.
Когда вы загружаете шрифт, он сравнивает его со всеми этими другими шрифтами, так что, если он совпадает с одним из них, он отображает все похожие шрифты. Иногда он идеально соответствует шрифту и дает то, что нам нужно. Он использует сканируемый формат имени каждого шрифта, чтобы гарантировать, что его алгоритм будет максимально точным.
Если вы дизайнер, автор или просто любите типографику, эти инструменты помогут вам сделать ваш дизайн креативным.
- MyFonts – WhatTheFont
- Font Squirrel — Идентификация шрифтов
- Whatfontis – Поиск шрифтов
- FontSpring – Поиск шрифтов по изображению
MyFonts
WhatTheFont — это инструмент, позволяющий находить шрифты на изображении. Он считывает шрифт и сравнивает его с тысячами, хранящимися в его базе данных. Вы также можете попробовать WhatTheFont Инструмент «Найти шрифт» , который позволяет вам искать любой шрифт, который использовался в художественном оформлении или дизайне, путем поиска в их обширной базе данных шрифтов.
Он считывает шрифт и сравнивает его с тысячами, хранящимися в его базе данных. Вы также можете попробовать WhatTheFont Инструмент «Найти шрифт» , который позволяет вам искать любой шрифт, который использовался в художественном оформлении или дизайне, путем поиска в их обширной базе данных шрифтов.
Font Squirrel
Font Squirrel — это набор бесплатных шрифтов для коммерческого использования. Мы ищем в Интернете действительно бесплатные и высококачественные шрифты. У нас также есть лучший в мире и единственный в своем роде генератор шрифтов @font-face. Если у вас есть лицензия @font-face для ваших шрифтов, вы можете использовать генератор для создания веб-наборов или для настройки существующих наборов для улучшения рендеринга и размеров файлов.
WhatFontIs
WhatFontIs — это простой, быстрый и гибкий инструмент, который можно использовать для извлечения практически любого бесплатного или платного шрифта из любого изображения.