Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
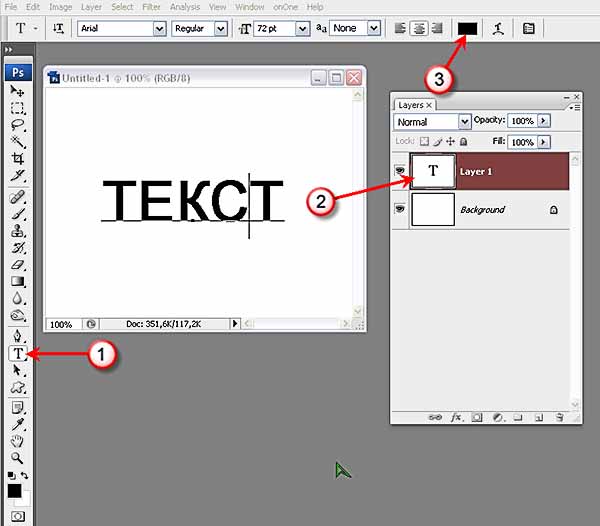
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
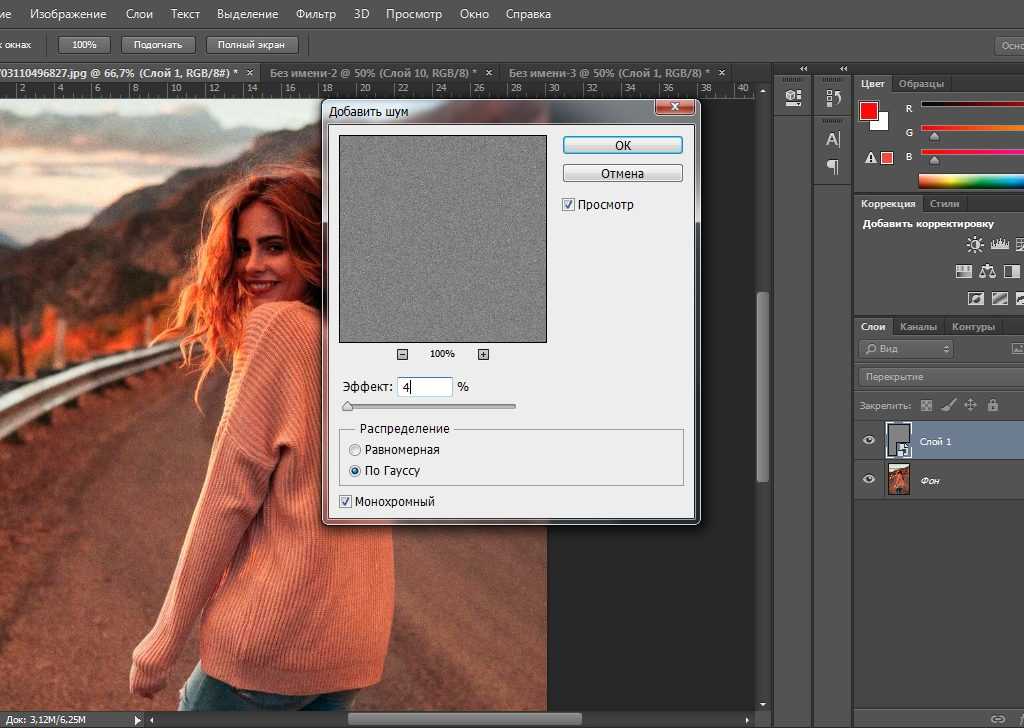
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
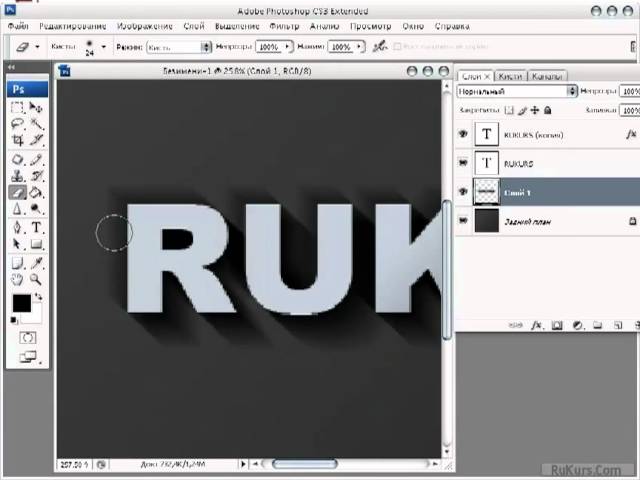
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Перевод статьи “HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL”
http://vanar.md/ro/cursuri-grafica-calculator/adobe-photoshop
Источник: https://www.internet-technologies.ru/articles/kak-realistichno-nalozhit-tekst-na-fotografiyu-v-adobe-photoshop.html
Как сделать стильный сияющий текст в фотошопе
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
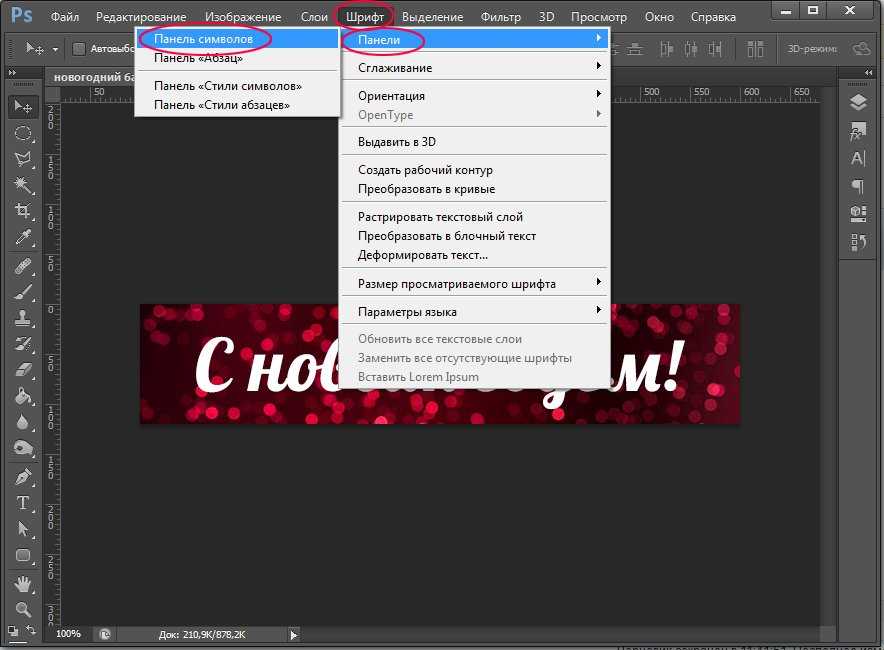
Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.
Шаг 3. Добавление стилей к слою
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.
На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:
Для градиента, используйте следующие цвета:
1. # 667c85 голубой
2. # 475e68 темно-синий
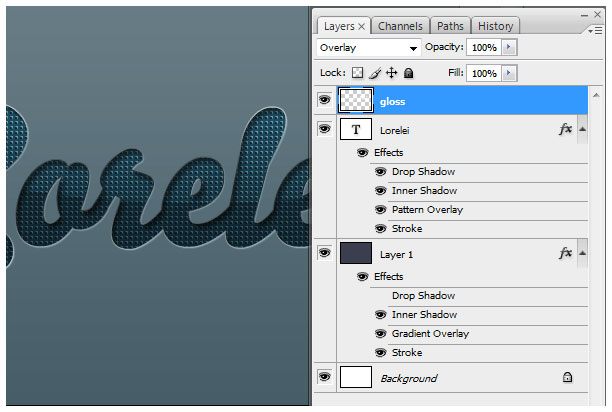
Шаг 5. Добавление блеска
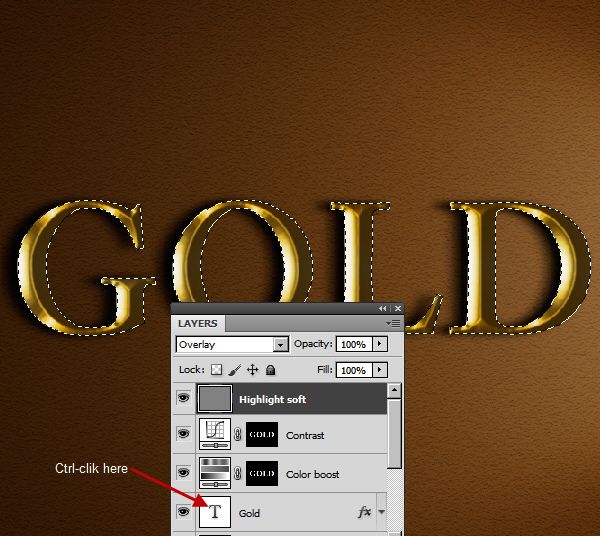
Нажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.
Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
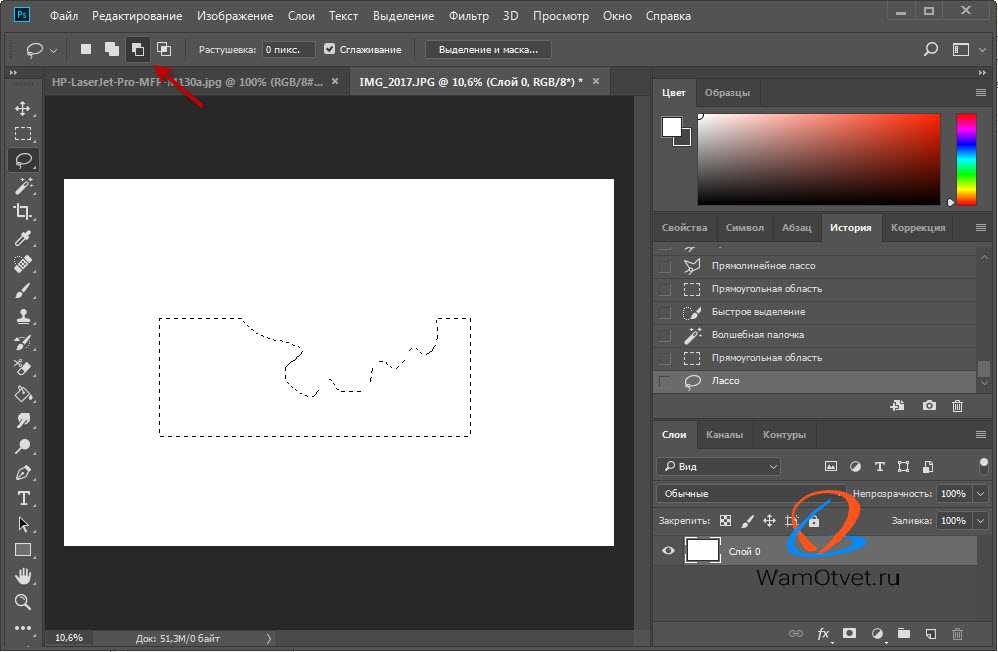
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:
Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:
Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:
Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
Более 60 руководств по созданию текстовых эффектов в Photoshop
От еды, травы и воды до ретро, свечения или Гарри Поттера — возможности безграничны, когда дело доходит до создания текстовых эффектов в Photoshop. Тем не менее, как графический дизайнер, вам нужно руководство или вдохновение для создания креативных текстовых эффектов, и лучшим источником для этого являются онлайн-руководства.
Что ж, этот пост является продолжением нашего предыдущего поста, в котором перечисляется одна из самых полных коллекций уроков по созданию текстовых эффектов Photoshop, которые вы можете найти в Интернете. Взгляните на следующую коллекцию, чтобы найти свое вдохновение.
80 лучших руководств по созданию фотоэффектов в Photoshop
80 лучших руководств по созданию фотоэффектов в Photoshop
Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить ваши обычные снимки в. .. Читать дальше
.. Читать дальше
Другие посты с уроками Photoshop:
- UI Design Photoshop Tutorials
- Интерфейс веб-сайта Photoshop Tutorials
- Фотоэффекты Уроки Photoshop
Читайте также:
- 200 бесплатных кистей Photoshop
- 18 бесплатных альтернатив Adobe Photoshop
- Альтернативы Photoshop для Windows
Текстовые эффекты Glossy Emblem
Создайте следующий красивый текстовый эффект Glossy Emblem за 4 простых шага.
Пылающий текстовый эффект
Создание пылающего текстового эффекта с помощью фильтра пламени Photoshop.
Геометрический текстовый эффект коллажа
В этом уроке Photoshop вы узнаете, как использовать инструменты выделения и перемещения, чтобы вырезать части изображения и заполнить ими текст, чтобы добиться геометрического вида.
Создать эффект ложки для мороженого
Кто не любит мороженое? Это руководство проведет вас через процесс создания букв мороженого с использованием кистей, слоев и текстур в Photoshop.
Атмосферный эффект под водой
Эта короткая статья расскажет вам, как быстро создать текстовый эффект брызг воды. Вы будете использовать текстуры, градиенты и изображение капель воды.
Как создать портретную цитату
В этом кратком уроке Photoshop показано, как объединить текстовую цитату с портретом с помощью нескольких простых инструментов всего за одну минуту. Такой текстовый эффект можно использовать для сайта-портфолио, визитных карточек или приглашений.
Жирный цветочный текстовый эффект
Используйте простые инструменты выделения и настройки в Photoshop, чтобы создать этот фантастический цветочный текстовый эффект. Этот цветочный текст будет потрясающе смотреться на свадебных приглашениях.
Создание футуристического металлического эффекта
В этом пошаговом руководстве по Photoshop вы узнаете, как создать футуристический металлический текстовый эффект. Этот эффект создается с помощью текстуры, узора и нескольких стилей слоя.
Мультяшный градиентный текстовый эффект
Помните красивый сказочный текст в конце мультфильмов? В этом руководстве вы узнаете, как создать аналогичный эффект розового текста с помощью инструмента перемещения, стилей слоя и обводки.
Дизайн Типография с текстурой кожи
Этот текстовый эффект кожи выглядит немного жутковато, однако этот урок можно использовать только для практики. Вы собираетесь использовать текстуру кожи и комбинировать текст с реальной фотографией мяса, чтобы добиться реалистичного вида.
Стилизованная типография тюков сена
В этом осеннем уроке Photoshop вы научитесь создавать текст из сена и размещать его на полевой фотографии. Вы можете следовать пошаговой инструкции или посмотреть видео.
Текстовый эффект, вдохновленный двойной экспозицией
Эффект двойной экспозиции в последнее время стал весьма популярен. Его можно применять не только к портретам, но и к тексту. В этом уроке Photoshop вы узнаете, как объединить несколько экспозиций в одно изображение, используя режимы наложения и корректирующие слои.
Эффект ретро «Спасенные звонком»
Вы поклонник ретро-телевидения? В этом руководстве вы увидите процесс создания старинного заглавного арта ситкома 80-х и 9-х годов.0 с. Вы увидите, как использовать 3D-инструменты и настройки, формы и фильтры Photoshop для достижения нужного эффекта.
Фотография и шрифт Драматический эффект
В этой статье вы узнаете, как естественным образом интегрировать типографику с 3D-эффектом в изображение. Этот текстовый эффект можно использовать для создания листовок, плакатов и открыток.
Быстрый и легкий двухцветный текстовый эффект
Используя карту градиента и текстурированное изображение, вы можете создать фантастический современный эффект двухцветного текста в Photoshop. Этот текстовый эффект можно использовать не только для графического дизайна, но и для моушн-дизайна.
Создайте вкусную трехмерную типографскую иллюстрацию
Используя этот урок, вы сможете создать аппетитный текстовый эффект с пирожными, печеньем и пончиками. Этот урок Photoshop довольно сложен и создан для опытных пользователей.
Этот урок Photoshop довольно сложен и создан для опытных пользователей.
Приведение текста в соответствие с поверхностью с помощью карты смещения
В этой статье вы узнаете, как добавить глубины и формы тексту так же, как и фону, чтобы изображение выглядело сложным и великолепным. Именно в этом посте вы увидите, как добавить простой текст на поверхность полотенца.
Текстовый эффект, вдохновленный леденцами
Вы можете создать реалистичный текстовый эффект леденцов, используя несколько слоев текста и форм, текстур и фильтров. Вы можете написать свой собственный текст и изменить цвета в соответствии с вашими потребностями.
Создание эффекта глянцевого пухлого текста
Этот замечательный урок Photoshop похож на предыдущий, но здесь вы создадите текстовый эффект пухлого льда с помощью градиента. Этот процесс не займет много времени, потому что урок короткий и приятный.
Создание простого эффекта свадебного конфетти
В этом руководстве вы увидите процесс использования нескольких текстур, кистей и стилей слоя для создания текстового эффекта конфетти. Этот текстовый эффект — идеальный выбор для свадебных приглашений благодаря элегантному изысканному виду.
Этот текстовый эффект — идеальный выбор для свадебных приглашений благодаря элегантному изысканному виду.
Создайте трехмерную неоновую вывеску ночного клуба
Неоновая вывеска, созданная с помощью этого урока Photoshop, настолько реалистична, что трудно поверить, что это не фотография. Следуйте этому простому, но мощному руководству, чтобы создать аналогичную неоновую вывеску самостоятельно.
Многослойная цветочная типографика Текстовый эффект
Смешивание типографики и изображений — мой любимый тип уроков по созданию текстовых эффектов в Photoshop. Это поможет вам объединить изображение цветка с простым текстом, чтобы добиться элегантного красивого вида.
Уход за мороженым
Милый и вкусный способ угостить ваш текст.
Процесс разработки логотипа и пошаговое руководство по дизайну
Создайте красивый текстовый эффект, вдохновленный природой, который будет выглядеть потрясающе и необычно.
Создайте текстовый эффект вкусного печенья в Photoshop
Создайте вкусный текстовый эффект с помощью нескольких простых шагов и приемов!
Создание текстового эффекта «Наследие Трона»
Создайте текстовый эффект в стиле «Трона», который всех удивит, а некоторых даже сбьет с толку.
Создайте удивительный 3D-текстовый эффект с помощью Photoshop
Изучите основные способы работы с текстом вместе с этим простым учебным пособием, в котором вы создадите потрясающий 3D-текст.
Создайте эффект праздничного орнамента для текста
Создайте впечатляющий 3D-эффект для текста с помощью этого замечательного руководства!
Создайте элегантную стеклянную трехмерную типографику в Photoshop
Этот текстовый эффект с холодным и элегантным внешним видом отлично подходит для проекта в стиле техно!
Текстовый эффект в виде шероховатого металла
Отлично подходит для футуристической графики. Этот текстовый эффект может стать ключом к созданию идеального футуристического образа для вашей графики.
Создание начального плаката Repousse
Такой эффект на первый взгляд может показаться трудным, но это легко, а воздействие на зрителя сильнее, чем вы ожидаете!
Деревянная типографская иллюстрация в Photoshop
Создайте очень необычный, но художественный текстовый эффект с помощью этого качественного урока!
Создание типографики в виде трубы в Photoshop
Создайте необычный и интересный текстовый эффект, используя простые трубы и водостоки. Я впечатлен его забавным, но реалистичным внешним видом и ощущениями.
Я впечатлен его забавным, но реалистичным внешним видом и ощущениями.
Изготовление хромированной эмблемы
Блестящий и интересный текстовый эффект позволит вам создать несколько красивых логотипов автомобилей для вашего творчества.
Создайте суперглянцевый 3D-типографический эффект
Текстовый эффект, который имеет художественный вид с реалистичными деталями. Впечатлен своим блестящим и глянцевым эффектом.
Сделайте современный 3D-текстовый эффект
Сделайте интересный и современный 3D-текст, который стоит использовать в различных работах.
Создание постера научно-фантастического фильма в стиле ретро в Photoshop
Текстовый эффект в стиле научной фантастики, который может создать идеальное настроение для постера, связанного с научной фантастикой.
Инструмент «Марионеточная деформация для классного текстового эффекта»
Управляйте веревками так, как хотите, чтобы создать удивительный и реалистичный текстовый эффект, который определенно выглядит потрясающе и привлекательно.
Текстовый эффект 3D-небоскреба
Скомпонуйте текст в стиле 3D-небоскреба с помощью Photoshop CS5.
3D Ribbon Wrapped
Создайте с нуля текстовый эффект 3D-ленты в Photoshop с помощью этого подробного руководства.
Кинематографический текстовый эффект «Сержант Америка»
В этом уроке показано, как создать чудесный металлический текст « Сержант Америка » в программе Photoshop.
Типографика в стиле ретро
Поместите текст сквозь складки с потрясающим эффектом сложенного текста на цветной бумаге в Photoshop.
Super Glossy 3D Typography
Это руководство основано на том, как создать суперглянцевый и красочный текстовый эффект с отражением в Photoshop.
Затерянные в космосе Типография
Этот урок основан на создании абстрактной композиции из цветов и света и применении созданной текстуры в текстовом слое в Photoshop.
Текстовый эффект дыма
Узнайте, как легко и просто создать реалистичный текстовый эффект дыма в Photoshop, используя подробные руководства.![]()
Красочный текстовый дизайн
В этом учебном пособии показано, как создавать чудесные и великолепные красочные текстовые стили с различными слоями в Photoshop.
Текст в стежках
Как преобразовать текст в контур и как сшить этот контур с помощью пользовательского набора кистей.
Аэрозольная краска для текста
Модный дизайн типографского плаката
Создание интересного и привлекательного плаката с помощью одного типографского слова.
Человек-Паук III
Потрясающий эффект гранжевого текста
Как создать потрясающий эффект гранжевого текста. Этот эффект можно использовать для оживления макетов вашего веб-сайта, но он также может обеспечить хороший способ отображения только логотипов и других графических элементов.
Hell of Tutorial
Создайте трехмерный текст с огнем, исходящим изнутри документа, как дыра.
Ледяные стили в Photoshop
Создайте ледяной эффект с помощью стилей слоя, которые можно применять к различным объектам.
Позолоченный текст
Узнайте, как превратить текст в золото с помощью стилей слоя Photoshop.
Эффект 3D-текста в Adobe Photoshop — Голубое небо
Содержание
Эффект 3D-текста в Adobe PhotoshopСоздание текстовых 3D-эффектов может стать отличным способом выделить ваши проекты. Используя Adobe Photoshop, вы можете преобразовать простой текст в привлекательный и профессиональный дизайн всего несколькими щелчками мыши. В этой статье мы рассмотрим, как создать потрясающий эффект 3D-текста, используя различные функции Adobe Photoshop. Мы расскажем, как выбрать правильный шрифт и цветовую палитру для вашего дизайна, а также как управлять освещением и тенями для максимального эффекта. Наконец, мы обсудим несколько советов по созданию 3D-эффектов, которые позволят вам быстро создавать красивые дизайны.
Введение. Создание 3D-текста Создание 3D-текста с помощью Adobe Photoshop может стать отличным способом добавления уникального визуального элемента в любой дизайн. Неудивительно, что с его мощными инструментами и простым в использовании интерфейсом Photoshop является одной из самых популярных программ для редактирования изображений, доступных сегодня. В этом уроке вы узнаете, как создать потрясающий эффект 3D-текста с помощью Adobe Photoshop. Этот урок охватывает все, от создания исходного текста, добавления глубины и текстуры и, наконец, экспорта готового продукта для использования в других приложениях. Независимо от того, являетесь ли вы новичком или опытным пользователем Photoshop, это руководство поможет вам в создании собственных текстовых 3D-эффектов. Итак, приступим!
Неудивительно, что с его мощными инструментами и простым в использовании интерфейсом Photoshop является одной из самых популярных программ для редактирования изображений, доступных сегодня. В этом уроке вы узнаете, как создать потрясающий эффект 3D-текста с помощью Adobe Photoshop. Этот урок охватывает все, от создания исходного текста, добавления глубины и текстуры и, наконец, экспорта готового продукта для использования в других приложениях. Независимо от того, являетесь ли вы новичком или опытным пользователем Photoshop, это руководство поможет вам в создании собственных текстовых 3D-эффектов. Итак, приступим!
Первым шагом в создании эффекта 3D-текста в Adobe Photoshop является настройка текста. Для начала откройте Photoshop и выберите инструмент «Текст» на панели инструментов. Затем создайте желаемый текст, щелкнув по холсту и набрав его. Вы можете настроить размер шрифта, цвет и другие атрибуты, такие как отслеживание, интерлиньяж, кернинг и т.![]() д., выбрав их на панели параметров, расположенной в верхней части экрана. После того, как вы завершили оформление текста по своему вкусу, продублируйте его на отдельный слой, чтобы при необходимости можно было внести дополнительные изменения позже. Наконец, регулярно сохраняйте свой прогресс для сохранности.
д., выбрав их на панели параметров, расположенной в верхней части экрана. После того, как вы завершили оформление текста по своему вкусу, продублируйте его на отдельный слой, чтобы при необходимости можно было внести дополнительные изменения позже. Наконец, регулярно сохраняйте свой прогресс для сохранности.
После того, как вы закончили подготовку исходного текстового слоя, вы готовы перейти ко второму шагу: добавлению глубины для создания 3D-эффекта.
Шаг 2. Добавление перспективы и цветаЧтобы создать эффект 3D-текста в Adobe Photoshop, на шаге 2 нужно добавить перспективу и цвет. Добавление перспективы помогает тексту выглядеть более реалистично, создавая ощущение глубины и угла. Для этого просто используйте опцию «Правка» > «Преобразование» > «Перспектива» в строке меню. Это позволит вам перетаскивать каждый угол поля выбора, чтобы настроить перспективу вашего текста.
Добавление цвета может помочь выделить эффект 3D-текста. Для начала выберите текстовый слой в палитре слоев и выберите один из множества предустановленных цветов Adobe Photoshop или используйте пользовательский инструмент выбора цвета, чтобы создать уникальную цветовую комбинацию для вашего дизайнерского проекта.
Для начала выберите текстовый слой в палитре слоев и выберите один из множества предустановленных цветов Adobe Photoshop или используйте пользовательский инструмент выбора цвета, чтобы создать уникальную цветовую комбинацию для вашего дизайнерского проекта.
В шаге 3 нашего руководства по созданию 3D-текстовых эффектов в Adobe Photoshop мы рассмотрим, как применять созданные нами эффекты. Сначала выберите текстовый слой на панели «Слои». Затем нажмите «Фильтр» > «Рендеринг» > «Эффекты освещения» в верхней строке меню. Откроется новое окно, в котором вы можете настроить различные параметры освещения для вашего текста. Поэкспериментируйте с различными вариантами, чтобы добиться желаемого внешнего вида, пока не будете довольны результатом.
Наконец, когда все настройки настроены правильно, нажмите OK, чтобы применить их к текстовому слою. Вы должны увидеть немедленное изменение внешнего вида вашего текста, поскольку теперь он имеет улучшенный трехмерный вид. Вы можете улучшить этот эффект, используя дополнительные фильтры или эффекты, такие как Outer Glow или Bevel & Emboss, если это необходимо. Поздравляем!
Вы можете улучшить этот эффект, используя дополнительные фильтры или эффекты, такие как Outer Glow или Bevel & Emboss, если это необходимо. Поздравляем!
Четвертый и последний шаг в создании эффекта 3D-текста в Adobe Photoshop — это последние штрихи. Эта часть процесса заключается в полировке дизайна, чтобы придать ему профессиональный вид.
Начните с любых настроек яркости, контрастности или насыщенности вашего дизайна. Эти корректировки помогут выявить некоторые аспекты вашего текста, которые могли быть утеряны на предыдущих этапах. Когда вы закончите, добавьте любые дополнительные элементы, такие как тени, блики или другие эффекты, чтобы придать вашему дизайну дополнительную изюминку. Наконец, используйте инструмент резкости для большей четкости и четкости, прежде чем сохранять свой шедевр! С помощью этих четырех простых шагов вы сможете быстро и легко создать привлекательный эффект 3D-текста в Adobe Photoshop!
Сила Photoshop — магия дизайна Adobe Photoshop — невероятно мощный инструмент для редактирования изображений, который может превратить простую фотографию в захватывающее дух произведение искусства. От базовой ретуши до сложных текстовых 3D-эффектов возможности практически безграничны. Всего несколькими щелчками мыши дизайнеры могут создавать потрясающие визуальные эффекты, которые очаруют любую аудиторию.
От базовой ретуши до сложных текстовых 3D-эффектов возможности практически безграничны. Всего несколькими щелчками мыши дизайнеры могут создавать потрясающие визуальные эффекты, которые очаруют любую аудиторию.
Создание 3D-текстовых эффектов в Photoshop стало особенно впечатляющим и простым как никогда раньше. Используя слои и стили слоев, можно добавить глубины и размера плоскому тексту. Этот тип эффекта придает логотипам и другим рисункам особый вид, который выделяет их из толпы. Кроме того, при правильном сочетании освещения, текстур, бликов и теней можно создавать очень реалистичные 3D-визуализации, которые выглядят так, как будто они были созданы в профессиональной анимационной студии или в программном пакете CGI.
Тенденции графического дизайна, на которые стоит обратить внимание Тенденции графического дизайна приходят и уходят, но важно оставаться в курсе последних тенденций. Как графический дизайнер, вы должны быть в курсе будущих тенденций, чтобы ваши проекты могли выделиться среди конкурентов. Вот некоторые из тенденций графического дизайна, на которые стоит обратить внимание в этом году:
Вот некоторые из тенденций графического дизайна, на которые стоит обратить внимание в этом году:
3D-текстовые эффекты в последние годы становятся все более популярными. Adobe Photoshop упростил создание 3D-текста с помощью методов наложения слоев и различных фильтров. Вы можете создавать смелые визуальные эффекты с реалистичными размерами, которые выделяются на странице, что делает их идеальными для рекламы или заголовков веб-сайтов. Благодаря простой функции перетаскивания и готовым шаблонам Adobe Photoshop является отличным вариантом для быстрого и эффективного создания потрясающих текстовых 3D-эффектов.
Как освоить основы графического дизайна Графический дизайн является важным навыком для всех, кто хочет создавать привлекательные трехмерные текстовые эффекты в Adobe Photoshop. Для начала важно освоить основы графического дизайна. Это включает в себя понимание того, как шрифты и цвета взаимодействуют друг с другом, знание того, какие типы фигур хорошо сочетаются друг с другом, и умение создавать визуально привлекательные композиции.
Также важно ознакомиться с различными инструментами Photoshop, такими как слои, настройки кисти, режимы наложения и фильтры. Как только вы поймете эти основы, вы сможете начать экспериментировать с различными эффектами самостоятельно, пока не найдете тот, который подходит для вашего проекта. Кроме того, обязательно изучите учебные пособия или другие ресурсы в Интернете, которые могут предоставить более подробные инструкции о том, как добиться определенного эффекта или использовать определенный инструмент в Adobe Photoshop.
Динамические макеты. Сделайте свои проекты сияющими с помощью Adobe Динамические макеты являются неотъемлемой частью создания потрясающих дизайнов в Adobe Photoshop. Благодаря динамическим макетам пользователи могут быстро и легко создавать сложные многоуровневые макеты, которые выглядят профессионально и привлекают внимание. Динамические макеты позволяют пользователям настраивать элементы дизайна в соответствии с потребностями проекта. Например, они могут изменять размер или положение текста или изображений, чтобы создать уникальную композицию, которая будет выделяться среди других дизайнов.
Например, они могут изменять размер или положение текста или изображений, чтобы создать уникальную композицию, которая будет выделяться среди других дизайнов.
Динамические макеты также предоставляют многочисленные возможности настройки графики и текста в Photoshop. Пользователи могут настраивать шрифты, цвета, формы, текстуры, фоны и эффекты, чтобы создать совершенно уникальную эстетику дизайна. Кроме того, пользователи могут добавлять или удалять различные слои в своем макете по мере необходимости, чтобы они могли совершенствовать свою работу, пока она не станет идеальной для их нужд.
Преимущества использования Photoshop для графического дизайна Photoshop — это важный инструмент для графического дизайна, предоставляющий пользователям множество творческих возможностей. С помощью Photoshop пользователи могут быстро и точно манипулировать изображениями для создания потрясающих произведений искусства. Программа предлагает бесчисленное количество функций, которые позволяют дизайнерам превращать фотографии в уникальные творения.
Одним из больших преимуществ использования Photoshop для графического дизайна является возможность редактирования изображений слоями. Это позволяет дизайнерам изолировать определенные элементы фотографии или композиции и вносить соответствующие коррективы, не затрагивая другие части изображения. Кроме того, работа со слоями упрощает отслеживание изменений, внесенных в процессе разработки проекта.
Широкий набор инструментов, доступных в Adobe Photoshop, также дает графическим дизайнерам больше свободы при создании цифровых иллюстраций.
Советы по работе с PhotoshopPhotoshop — невероятно мощный инструмент как для графических дизайнеров, так и для фотографов. Однако работа с Photoshop может быть пугающей и обескураживающей для всех, кто не знаком с этой платформой. Вот несколько советов по знакомству с Photoshop:
Во-первых, важно попрактиковаться в навигации по интерфейсу Photoshop. Ознакомьтесь с расположением всех инструментов в программе, чтобы при необходимости можно было быстро получить к ним доступ. Кроме того, убедитесь, что вы понимаете, как работают слои, чтобы легче комбинировать элементы.
Кроме того, убедитесь, что вы понимаете, как работают слои, чтобы легче комбинировать элементы.
Во-вторых, используйте сочетания клавиш при работе с Photoshop. Запоминание этих ярлыков сэкономит вам время и поможет быстрее и эффективнее пользоваться программой. Также рассмотрите возможность загрузки расширений подключаемых модулей, которые добавляют дополнительные функции в ваш рабочий процесс, такие как Color Editor или Magic Wand Tool, которые позволяют дизайнерам быстро вносить изменения без необходимости вручную настраивать каждый элемент по отдельности.
Популярные инструменты и функции Photoshop Adobe Photoshop — одна из самых мощных и популярных программ обработки цифровых изображений, доступных сегодня на рынке. Он имеет широкий спектр инструментов и функций, которые позволяют пользователям создавать потрясающие изображения, графику, логотипы и многое другое. В этой статье мы обсудим некоторые популярные инструменты и функции Photoshop, которые можно использовать для создания 3D-текстовых эффектов.
Одним из самых важных инструментов для создания 3D-текстовых эффектов являются стили слоя. Стили слоя — это то, что дает вам контроль над тем, как будет выглядеть ваш текст, когда он будет готов, от затенения до градиентов и добавления текстуры или узоров. С помощью стилей слоя вы также сможете настроить такие вещи, как непрозрачность и режимы наложения, которые могут добавить еще больше глубины вашему эффекту 3D-текста.
Распространенные ошибки графического дизайна, которых следует избегатьГрафический дизайн является важным компонентом любого эффекта трехмерного текста. Однако, если вы не будете осторожны с выбором дизайна, вы можете получить результат, который не соответствует желаемому. Чтобы получить наилучшие результаты при создании эффекта 3D-текста в Adobe Photoshop, следует избегать некоторых распространенных ошибок графического дизайна:
Во-первых, убедитесь, что размер текста и кернинг одинаковы на протяжении всей работы. Сохранение всех шрифтов одинакового размера и равномерное расстояние между буквами поможет создать более профессиональный вид в целом. Кроме того, позаботьтесь о том, чтобы выбрать дополнительные цвета для фона и элементов переднего плана; это обеспечит визуальную ясность и сосредоточит внимание на самом 3D-тексте. Наконец, не бойтесь экспериментировать с разными стилями шрифта; жирные шрифты действительно могут сделать ваш 3D-текст популярным!
Сохранение всех шрифтов одинакового размера и равномерное расстояние между буквами поможет создать более профессиональный вид в целом. Кроме того, позаботьтесь о том, чтобы выбрать дополнительные цвета для фона и элементов переднего плана; это обеспечит визуальную ясность и сосредоточит внимание на самом 3D-тексте. Наконец, не бойтесь экспериментировать с разными стилями шрифта; жирные шрифты действительно могут сделать ваш 3D-текст популярным!
Adobe Photoshop имеет множество функций, которые позволяют пользователям создавать удивительные визуальные эффекты. Одним из самых популярных методов является создание текстовых 3D-эффектов. Хотя это можно сделать с помощью различных инструментов, Photoshop позволяет легко и быстро получить впечатляющие результаты. Но если вы хотите поднять свое творчество на новый уровень, вот несколько других творческих идей, которые вы можете попробовать с Adobe Photoshop:
Создавайте потрясающие фотоколлажи, объединяя несколько изображений в одну композицию. Вы можете использовать слои, маски и режимы наложения в Photoshop, чтобы настроить коллаж по своему усмотрению. Вы даже можете добавить элементы 3D-текста для уникального внешнего вида!
Вы можете использовать слои, маски и режимы наложения в Photoshop, чтобы настроить коллаж по своему усмотрению. Вы даже можете добавить элементы 3D-текста для уникального внешнего вида!
Создавайте памятные открытки или листовки, используя различные формы и графику. С помощью Adobe Photoshop вы можете создать любой дизайн, который только можно вообразить, и распечатать его на цветной бумаге для получения привлекательного эффекта.
Переосмысление реальность: создание графики с помощью графического дизайна Графический дизайн — это мощный инструмент для создания ярких визуальных образов и преобразования реальности. Используя Adobe Photoshop, графические дизайнеры могут создавать трехмерные текстовые эффекты, которые делают изображения более реалистичными и привлекательными. При правильном сочетании инструментов каждый может создать привлекательный текстовый 3D-эффект, который будет выделяться в любом цифровом проекте.
Adobe Photoshop предлагает несколько функций для настройки теней, бликов и текстуры, чтобы текст выглядел более трехмерным. Это также позволяет пользователям регулировать источник света под разными углами, чтобы добиться разнообразного внешнего вида. Например, добавление источника света сверху или снизу может отбрасывать убедительные тени на буквы, которые придают им большую глубину и размерность. Кроме того, использование градиентов придает графике интересную визуальную привлекательность, а цвета плавно смешиваются друг с другом.
Овладение искусством редактирования фотографий в PhotoshopAdobe Photoshop — это мощный инструмент для создания потрясающих изображений и обработки фотографий. Овладение искусством редактирования фотографий в Photoshop может быть сложной задачей, но с практикой и терпением каждый может научиться использовать его как профессионал.
Ключом к освоению методов редактирования фотографий в Photoshop является понимание основных доступных инструментов и того, как они взаимодействуют друг с другом для достижения желаемых результатов. Например, изучение того, как настраивать уровни, кривые и цветовой баланс, поможет вам вносить коррективы, которые подчеркивают детали изображения или создают определенный вид. Умение правильно использовать слои позволит вам комбинировать различные элементы изображения и выборочно применять эффекты. Наконец, понимание того, как работать с масками, позволяет изолировать части изображения, редактируя только эти области, не затрагивая остальную часть изображения.
Например, изучение того, как настраивать уровни, кривые и цветовой баланс, поможет вам вносить коррективы, которые подчеркивают детали изображения или создают определенный вид. Умение правильно использовать слои позволит вам комбинировать различные элементы изображения и выборочно применять эффекты. Наконец, понимание того, как работать с масками, позволяет изолировать части изображения, редактируя только эти области, не затрагивая остальную часть изображения.
Создание сбалансированной, привлекательной цветовой палитры необходимо для любого дизайнерского проекта. Освоение цветовых палитр может потребовать практики и экспериментов, но в конечном итоге это поможет вам создать привлекательный эффект 3D-текста в Adobe Photoshop.
Сначала решите, хотите ли вы использовать теплые или холодные тона в своем дизайне. Это будет зависеть от атмосферы и ощущения, которое вы хотите вызвать своим эффектом; теплые цвета ассоциируются с энергией и страстью, а холодные — со спокойствием и безмятежностью. Как только вы определились с общим тоном, выберите два или три основных оттенка в качестве основы вашей палитры. Оттуда выберите акцентные цвета, чтобы улучшить общую эстетику дизайна. Вы можете использовать такие инструменты, как Adobe Color CC, чтобы выбрать дополнительные оттенки для каждого оттенка, которые будут хорошо сочетаться друг с другом.
Как только вы определились с общим тоном, выберите два или три основных оттенка в качестве основы вашей палитры. Оттуда выберите акцентные цвета, чтобы улучшить общую эстетику дизайна. Вы можете использовать такие инструменты, как Adobe Color CC, чтобы выбрать дополнительные оттенки для каждого оттенка, которые будут хорошо сочетаться друг с другом.
Photoshop — это мощный инструмент для графического дизайна, который может быть пугающим для начинающих. Однако с помощью нескольких простых приемов и приемов даже новички могут создавать потрясающие эффекты в Adobe Photoshop. Вот несколько советов и методов, которые помогут вам начать работу:
Во-первых, используйте корректирующий слой «Уровни», чтобы быстро настроить цвет вашего изображения. Когда этот слой активен, перетащите средний треугольник вдоль графика, чтобы внести исправления. Если вы работаете с существующим изображением, а не создаете что-то с нуля, это простой способ сделать его великолепным в кратчайшие сроки!
Затем используйте маски слоя, чтобы манипулировать только определенными частями изображения. Слой-маски позволяют скрывать или показывать элементы внутри слоя, не удаляя их навсегда — идеально подходит для экспериментов или незначительных изменений.
Слой-маски позволяют скрывать или показывать элементы внутри слоя, не удаляя их навсегда — идеально подходит для экспериментов или незначительных изменений.
Креативные приемы графического дизайна
Графические дизайнеры часто ищут творческие способы выражения своей работы, и Adobe Photoshop — отличный инструмент для этого. Один из самых эффективных приемов — создание эффекта трехмерного текста с использованием теней, бликов и глубины. Благодаря этому ваш шрифт выглядит так, как будто он выскакивает со страницы или экрана, и добавляет уникальный элемент в любой дизайнерский проект. Чтобы создать эффект 3D-текста в Adobe Photoshop, начните с ввода нужного слова или фразы на новом слое.
Затем используйте инструменты выделения, такие как «Волшебная палочка» или «Лассо», чтобы выделить каждую букву по отдельности. Немного увеличьте размер каждой буквы, чтобы они больше выделялись при затенении и выделении. Затем добавьте тени, чтобы создать глубину между каждой буквой, используя разные цвета для дополнительного интереса. Наконец, отрегулируйте блики с помощью таких фильтров, как Outer Glow или Bevel & Emboss, чтобы придать больше размерности вашей типографике.
Наконец, отрегулируйте блики с помощью таких фильтров, как Outer Glow или Bevel & Emboss, чтобы придать больше размерности вашей типографике.
3D-дизайн — отличный способ раскрыть свой творческий потенциал и создать потрясающий графический дизайн. С помощью правильных инструментов 3D-дизайн можно использовать для создания привлекательных визуальных эффектов, которые оживят любой проект. Adobe Photoshop — один из самых мощных инструментов для создания 3D-текстовых эффектов. Независимо от того, создаете ли вы логотип, добавляете текстуру к фотографии или создаете дизайн обложки альбома, 3D-текстовые эффекты — это простой и эффективный способ выделить вашу работу из толпы.
Процесс создания 3D-текстовых эффектов в Photoshop начинается с выбора правильного шрифта и гарнитуры для вашего дизайна. Вы можете использовать пользовательские шрифты или существующие из Adobe Typekit для дополнительной гибкости. После того, как вы выбрали шрифт, вы можете манипулировать им, используя различные функции, такие как скосы, тени и настройки освещения, чтобы добиться различных результатов.
После того, как вы выбрали шрифт, вы можете манипулировать им, используя различные функции, такие как скосы, тени и настройки освещения, чтобы добиться различных результатов.
Возможности 3D-дизайна практически безграничны. С появлением такого программного обеспечения, как Adobe Photoshop, стало проще, чем когда-либо, создавать потрясающую 3D-графику и текстовые эффекты с минимальными усилиями. Независимо от того, являетесь ли вы профессиональным дизайнером или просто хотите повеселиться со своим искусством, изучение всего, что может предложить 3D-дизайн, может стать захватывающим и полезным путешествием.
В Adobe Photoshop можно использовать текстовые слои в сочетании с режимами наложения и стилями слоев для создания различных динамических 3D-эффектов и объектов. Это открывает мир творчества для иллюстраторов, графических дизайнеров, художников и даже любителей, которые хотят воплотить свои проекты в жизнь совершенно по-новому.