Красивые сочетания цветов в интерьере: как их подобрать
Раскрываем профессиональные фокусы и даем советы, как выбрать цвет стен, декора и мебели с учетом актуальных трендов. Просто, понятно, на примерах.
Начать подбор цветов лучше всего с вопроса, какие сочетания нравятся вам лично. Для этого есть несколько способов.
Как подобрать цвета для интерьера вручную
Старый, но проверенный метод — составление мудборда (от слов mood — «настроение» и board — «доска»). Подборки вдохновляющих на творчество картинок раскладываются на столе или крепятся к доске — отсюда и название.
Собирать можно не только изображения, но и предметы — отрезки тканей, цветы, листья, ракушки, перья. Все, что нравится и создает определенную атмосферу.
Мудборды хороши тем, что вы не теряете связи с предметностью. Рассматривая их, вы анализируете не только цвет, но и фактуру, видите, откуда к вам приходят идеи и какие темы близки: лесная, морская, садовая, тропическая…
Как подобрать цвета для квартиры с помощью бесплатных сервисов
Мудборд можно составить в электронном виде. Для этого также собирают коллажи, смотрят на сочетания, анализируют. Что-то сразу выкидывают, что-то добавляют. Дело это не быстрое, но увлекательное. Источниками вдохновения могут быть любые изображения, не только интерьеры. Мода, искусство, природа, кино, еда. На выходе выглядит примерно так.
Для этого также собирают коллажи, смотрят на сочетания, анализируют. Что-то сразу выкидывают, что-то добавляют. Дело это не быстрое, но увлекательное. Источниками вдохновения могут быть любые изображения, не только интерьеры. Мода, искусство, природа, кино, еда. На выходе выглядит примерно так.
Цифровой метод хорош тем, что позволяет мгновенно получить рабочую палитру. Например, можно загрузить картинку на сайт Adobe Color и сразу определиться, краски каких цветов нужны.
Можно загружать не только мудборды, но и просто симпатичные вам изображения. Особенно хорошо это работает с живописью. Например, можно сделать себе интерьер на основе «Звездной ночи» Ван Гога.
- Берем картину с Google Arts&Culture — там изображения в хорошем качестве, в том числе и правильного цвета (в интернете много «кривых» реплик).
- Загружаем в Adobe Color, вкладка «Извлечение темы». Получаем раскладку цветов с номерами.
Цвета по умолчанию предоставляются в формате для веб-страниц (HTML), но их легко конвертировать в формат для веера, который показывают в магазине, где продают краски. Например, мы хотим купить краску Tikkurila.
Например, мы хотим купить краску Tikkurila.
- Конвертируем цвет HTML в цвета RAL. Идем на сайт-конвертер, например «Цветовой круг». Вносим понравившийся нам цвет #4E74A6 и получаем значение для RAL Design 270 50 30. По этому номеру вам заколеруют краску в магазине.
Помимо Adobe Color, извлечь цвета из понравившейся картинки вам помогут DeGraeve.com, Color Thief («Цветовой воришка»), Color Lovers («Любители цвета»).
Как подобрать цветовые сочетания по кругу Иттена
Еще один классический инструмент — круг Иттена.
Кто такой Иттен
Свернуть
Иоганнес Иттен — швейцарский художник и педагог, один из самых авторитетных исследователей цвета и формы. Его способ создания гармоничных комбинаций с помощью базовой схемы из 12 цветов получил название «круг Иттена». Узнать о нем больше можно из книги «Искусство цвета» — настольного пособия любого дизайнера.
С помощью этого круга можно создавать беспроигрышные цветовые сочетания в интерьере, а также в одежде и в оформлении чего бы то ни было.
Например.
1. Три цвета подряд по кругу Иттена
Берем последовательность трех цветов. С любого места, по часовой или против часовой стрелки — неважно. Все равно будет красиво. Например, красиво смотрится переход от синего к зеленому. Один из этих цветов делаем доминирующим (голубые стены). Второй — используем для крупных поверхностей (зеленый ковер). Оттенки зеленого используем для акцентов.
2. Противоположные цвета
Здесь мы используем два цвета, которые по кругу Иттена находятся друг напротив друга. Получается мощный цветовой аккорд и сильное впечатление. Лучше не брать чистые тона, а работать с оттенками — выйдет насыщенно и богато.
3. Классический треугольник
Один из самых популярных вариантов использования круга Иттена — взять любые три цвета, расположенные по треугольнику, например, желтый, красный и синий или фиолетовый, оранжевый и зеленый. Этот способ всегда дает гармоничное и сбалансированное сочетание. Но не забывайте о соразмерности, особенно если речь идет о чистых цветах: одна, но большая фиолетовая стена, а оранжевых и зеленых предметов — несколько, и они небольшого размера.
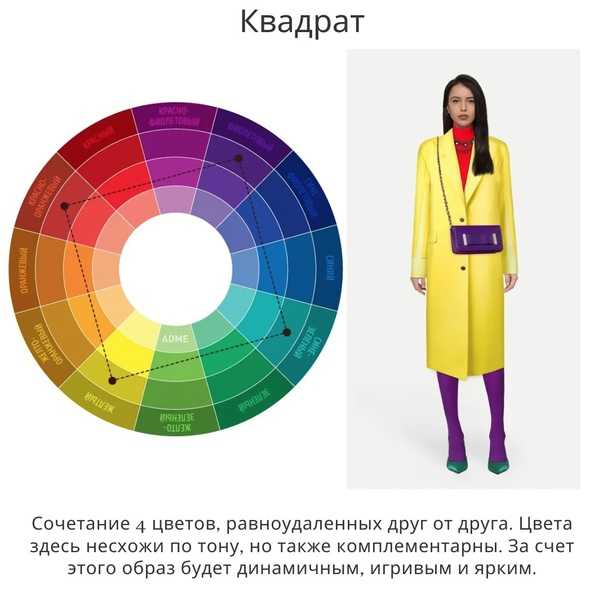
4. Классический квадрат
Яркие цвета в гостиной на фотографии ниже подобраны по классическому квадрату: (желтый, синий, красный, зеленый). Доминирующими здесь являются красный и синий, а желтый и зеленый используются на уровне акцентов. Обратите внимание: все остальное — серое и бежевое.
Сколько цветов взять, чтобы интерьер не выглядел слишком пестрым
Обычно используют 2–3 активных цвета. Что имеется в виду: есть цвета хроматические (это всем известный радужный спектр) и есть ахроматические, как бы бесцветные. Это черный, белый, серый. В дизайне интерьера к ним приравниваются все оттенки дерева и камня (бежевые, коричневые, кофейные), металла (дверные ручки, ножки мебели), а также зеленые растения. Их в цветовых сочетаниях не учитывают.
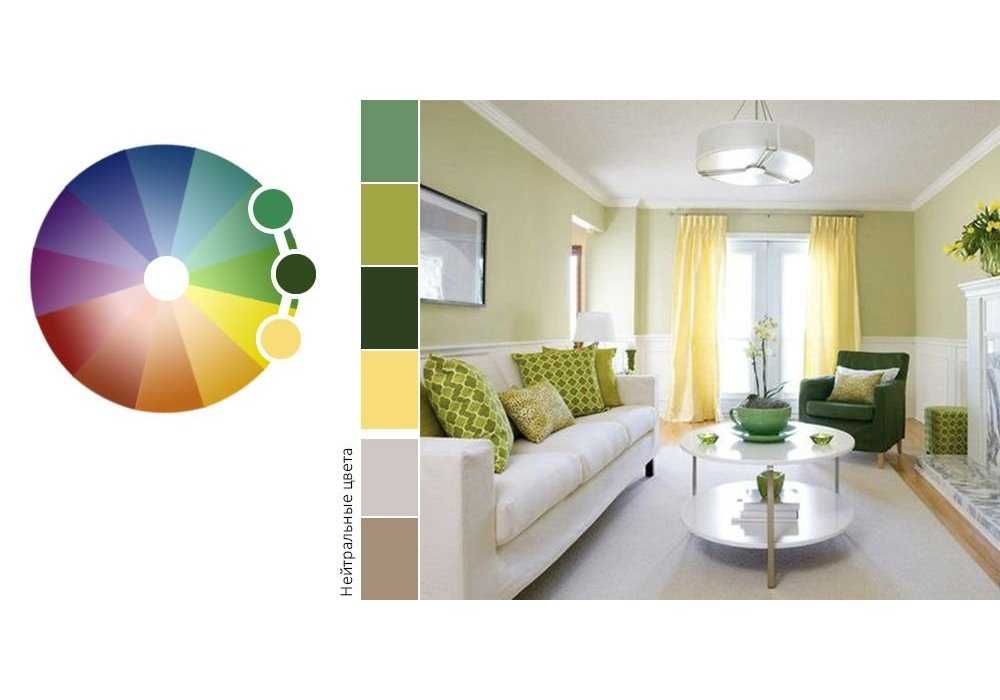
Например, можно взять два цвета — синий и зеленый с минимальным вкраплением третьего — желтого. Если брать цвета подряд по кругу Иттена (аналоговое сочетание), получите максимально спокойный интерьер, как на картинке ниже. При этом бежевый паркет, белая стена и черная этажерка дополнительных цветов не вносят.
При этом бежевый паркет, белая стена и черная этажерка дополнительных цветов не вносят.
Три активных цвета — уже более насыщенное, но все еще гармоничное решение. В гостиной на фотографии ниже композиция строится на перекличке голубых, желтых и малиновых предметов. При этом весь остальной интерьер — нейтральный (серые, белые, бежевые тона плюс зелень в ящике). Цвета также подобраны по классическому треугольнику Иттена, сами тона — чистые, поэтому ощущение яркости усиливается.
Многоцветные интерьерные композиции (4–5 тонов) тоже используются и могут быть стильными, но они требуют некоторого навыка работы с цветом и насмотренности. Сейчас, например, в моде стили middle century — 60–70-х, в том числе хиппи/бохо, а они требуют сложных колористических сочетаний.
Как правильно располагать цвета в пространстве
Делим мысленно комнату по вертикали и по горизонтали. Это будут наши оси.
Если яркий акцент стоит по центру оси, его уравновешивать не нужно — он уже занимает стабильное положение. На фотографии ниже оранжевая ваза по вертикали и фотоколлаж в тех же тонах стоят ровно по вертикальной оси. Относительно горизонтали каждый из них расположен не по центру, но вместе они создают равновесие.
На фотографии ниже оранжевая ваза по вертикали и фотоколлаж в тех же тонах стоят ровно по вертикальной оси. Относительно горизонтали каждый из них расположен не по центру, но вместе они создают равновесие.
Баланс у фиолетовых элементов более сложный: прямо по оси лежат коврик и салфетка на столе, по сторонам — две одинаковые подушки. И в качестве легкой «неправильности» — еще одна подушка справа. Это добавляет композиции естественности.
Как создать интерьер в нейтральных тонах
Спокойные, нейтральные цветовые сочетания в интерьерах сейчас очень актуальны. Отчасти потому, что люди стали проводить дома больше времени, чем обычно, а яркие цвета могут раздражать нервную систему.
Классика жанра — черно-белые и коричнево-бежевые интерьеры. Такие нравятся практически всем, поэтому это хороший вариант ремонта под сдачу квартиры. Особый шик — выдержать все в нейтральных тонах и добавить одно цветовое пятно, как на фотографии ниже.
А вот небольшой лайфхак, чтобы нейтральные тона в квартире выглядели интереснее.
Евгения Ивлиева
создатель и генеральный директор студии дизайна интерьера IvE-interiorКакие цвета интерьера сейчас самые модные
1. Цвет butter — сливочно-желтый
Один из главных трендов в 2022 году. Он ассоциируется с чем-то горячим, вкусным, сочным, домашним. Этот сливочно-желтый оттенок отлично создает настроение дома. Лучше всего взять его для стен, шкафов или столов, а также текстиля, разбавляя другими цветами, как на фотографии ниже.
2. Манговый сорбет (Mango sorbet)
Южный, но спокойный оттенок, который хорошо подходит для покраски стен или больших поверхностей. Он сочетается почти с любым цветом и стилем интерьера.
3. Классический синий (Classic Blue)
Холодный, строгий цвет почти без примесей других оттенков: в нашем климате используйте осторожно, поддерживая более теплыми тонами.
4. Цвет орхидеи (Radiant Orchid)
Этот гламурный цвет рекомендуется применять как дополнительный акцент или в качестве доминирующего (тогда все остальные оттенки будут его разбавлять). Орхидея «дружит» с пастельными тонами, создавая романтичное и безмятежное настроение, как это получилось в ванной на фотографии ниже. Добавьте цветов, чтобы получить ощущение лета в квартире.
Чтобы следовать цветовым трендам, не обязательно каждый год переделывать ремонт. Если несколько стен в доме оклеить обоями под покраску, то обновлять интерьер будет намного легче.
15. 02.2022
02.2022
Сочетание цветов в интерьере: принципы, таблица, фото примеры
Влияние цветов на человека — научно доказанный факт. Для того чтобы жить было комфортно, надо подобрать правильное сочетание цветов в интерьере. Это не так просто. Есть специальные правила, которых надо придерживаться для того чтобы цвета были совместимы. Есть также готовые таблицы, которые облегчают весь процесс.
Содержание статьи
- 1 Принципы и типы формирования сочетаемых цветов
- 1.1 Цветовой круг и правила его использования
- 1.1.1 Количество цветов
- 1.1.2 Сочетание цветов в интерьере на основе цветового круга
- 1.1 Цветовой круг и правила его использования
- 2 Таблицы сочетания цветов в интерьере
- 3 Фото примеры интерьеров с указанием использованной цветовой комбинации
- 3.1 Красный: сочетаемые цвета
- 3.2 Сочетание с серым
- 3.3 Бежевый и сочетаемые с ним цвета
- 4 Подобрать цвета к мебели
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
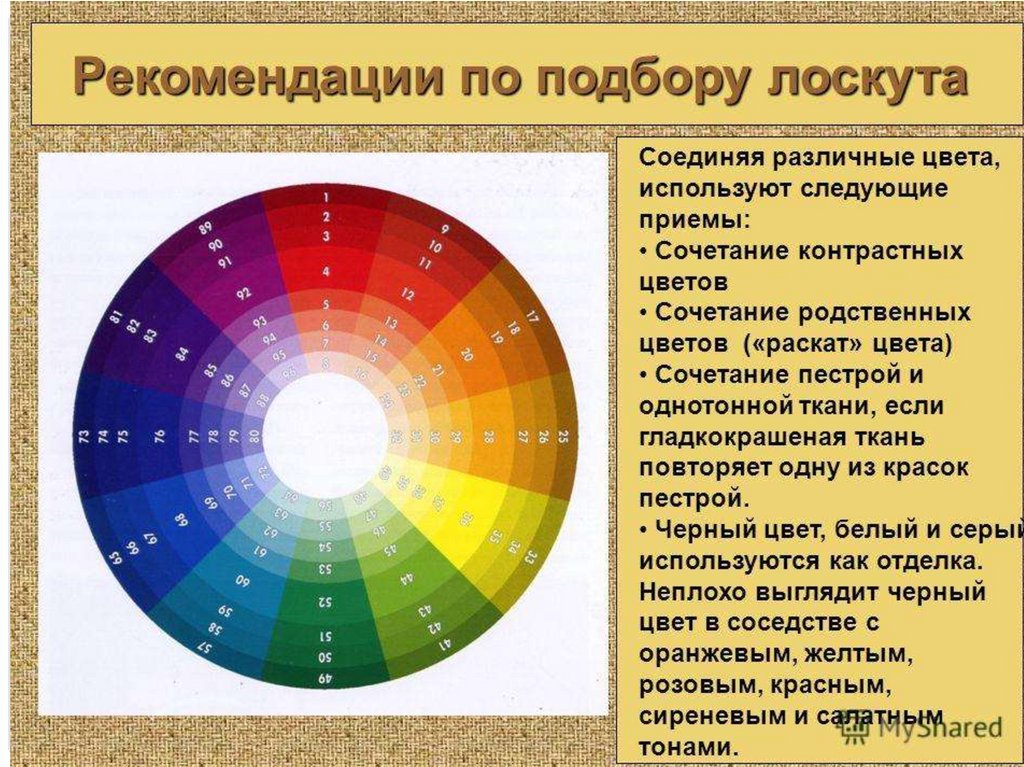
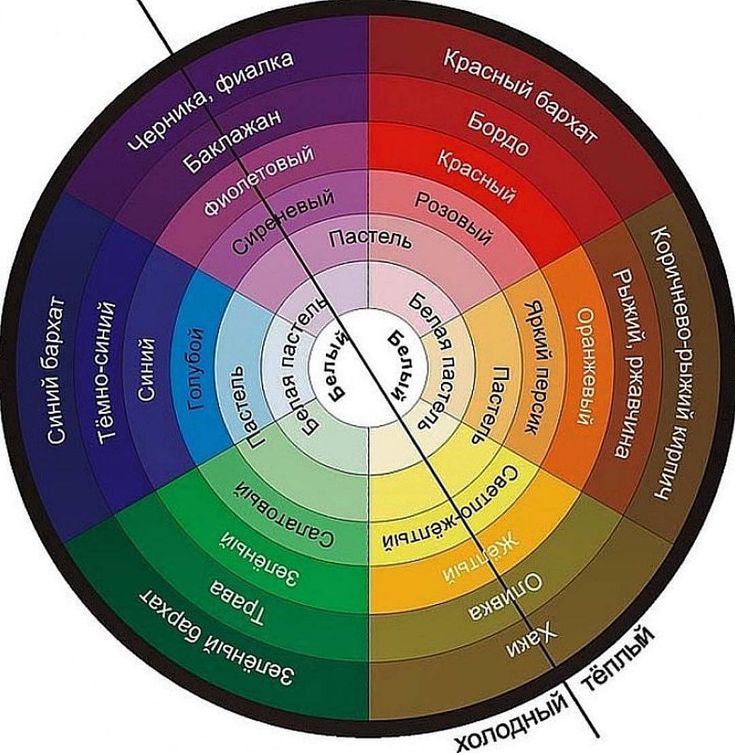
Цветовой круг и правила его использования
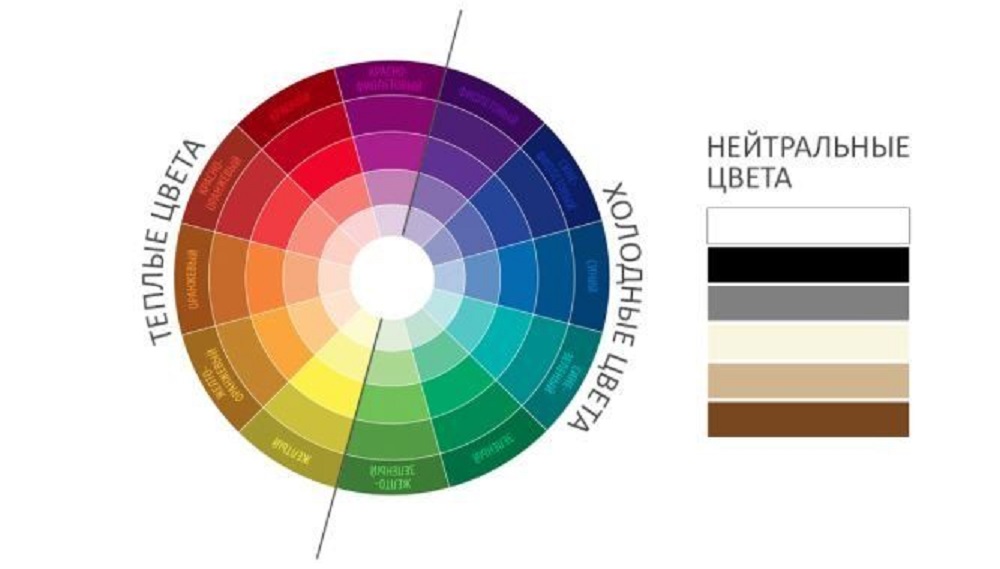
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собойНо для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
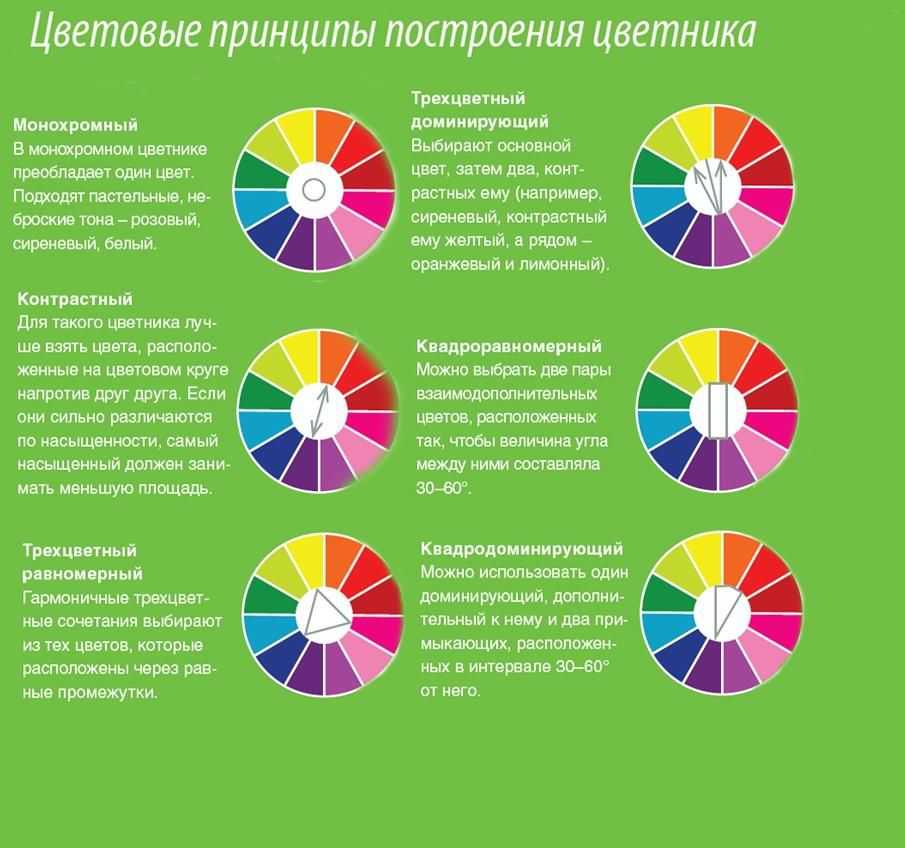
Сочетание цветов в интерьере на основе цветового круга
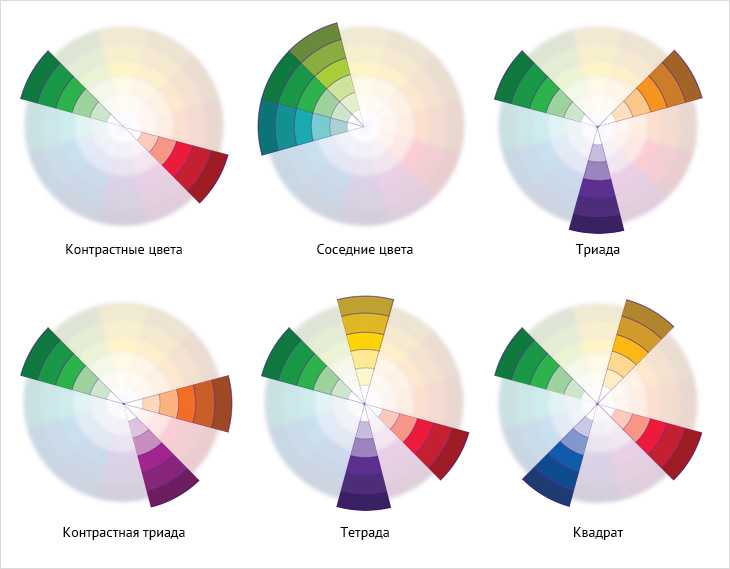
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветовНо и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
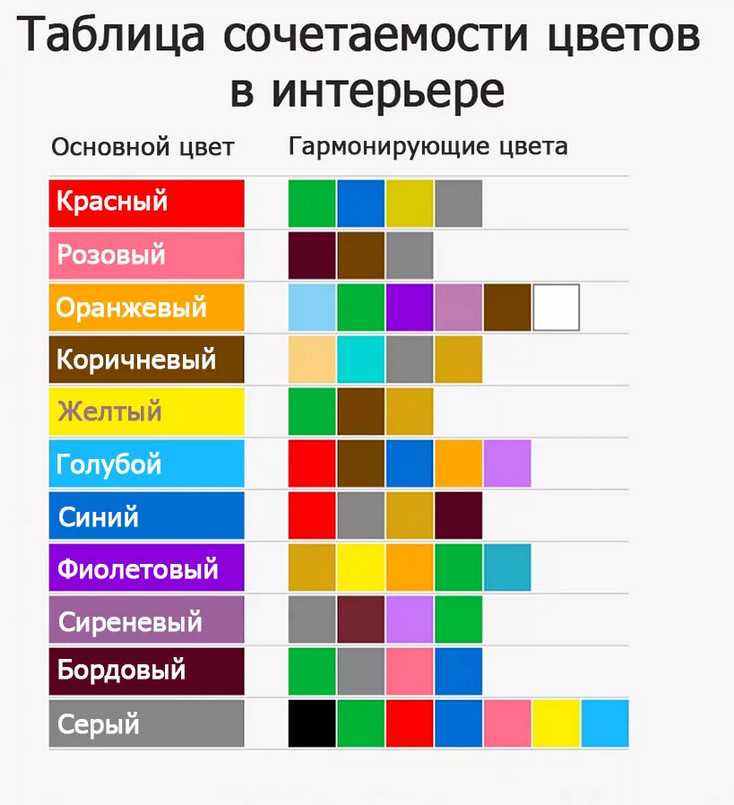
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
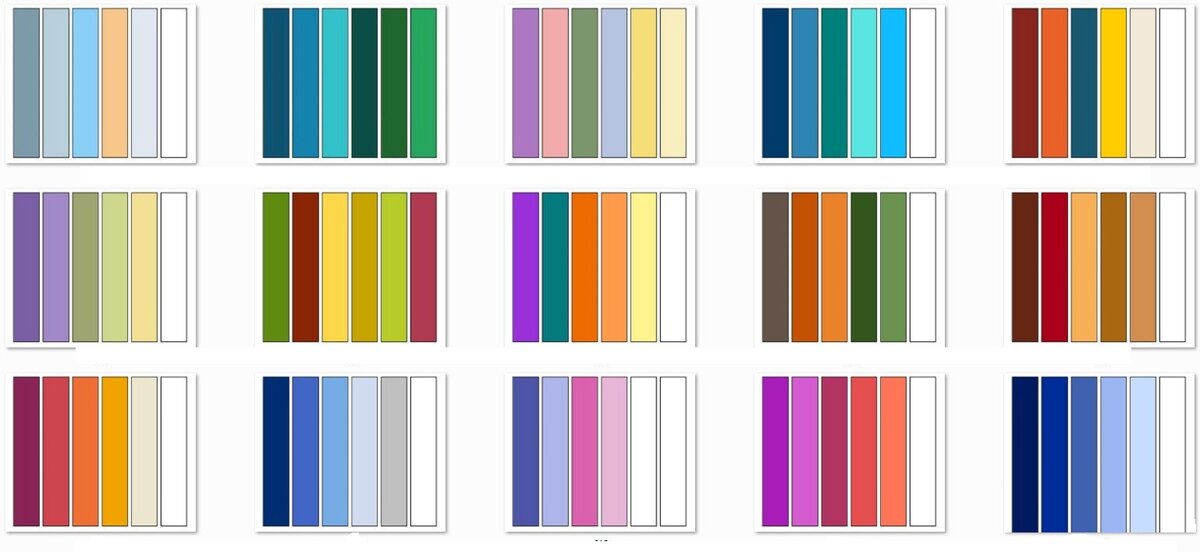
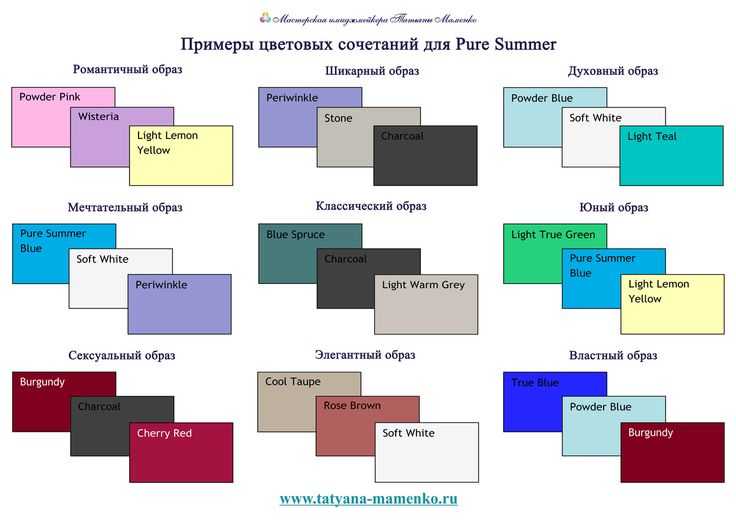
Таблица сочетания цветов в интерьере — несколько вариантовВ цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
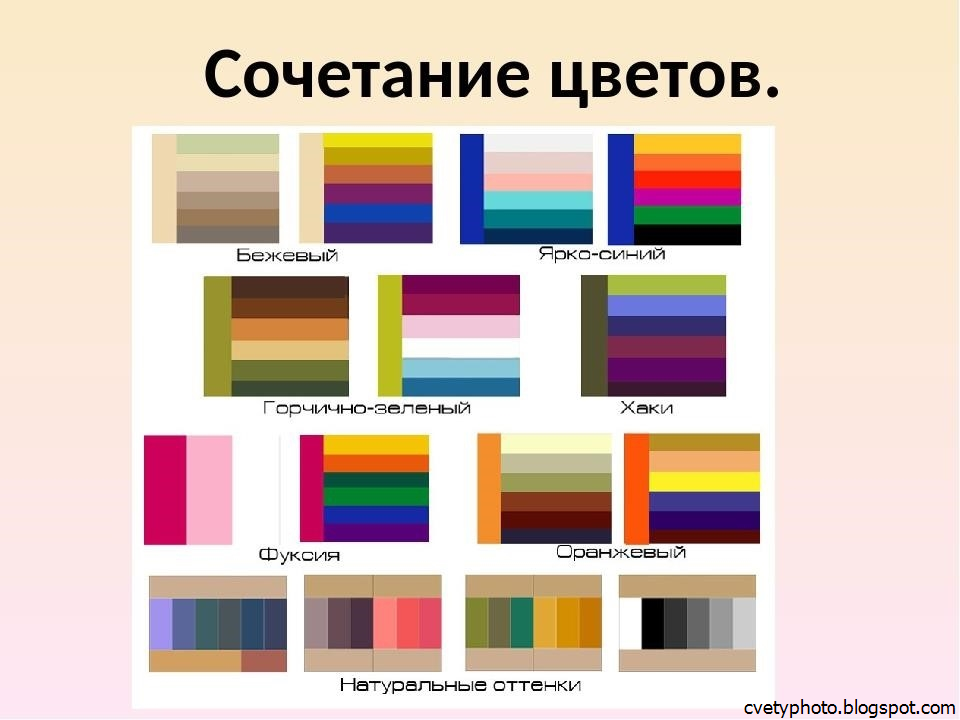
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком видеЕсть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Фото примеры интерьеров с указанием использованной цветовой комбинации
О том, что цвета влияют настроение и самочувствие говорят уже давно. Есть даже такое направление нетрадиционной медицины, как цветотерапия, где разного рода нарушения лечатся нахождением в интерьере с преобладанием определенного оттенка. Так что «настроение» каждого цвета стоит иметь в виду при выборе палитры.
Воздействие основанных цветов на человекаКрасный: сочетаемые цвета
Красный цвет очень активный и агрессивный. Обычно он присутствует в интерьерах в качестве акцентов — разбить монотонность дизайна в белых, серых или бежевых тонах. В этом случае он практически незаменим — очень хорошо оживляет картинку. Можете убедиться сами — ниже представлены несколько фото. Красный в интерьере жилой комнаты только в таком варианте и может быть, иначе у обитателей повышается тревожность, могут даже начаться проблемы со здоровьем.
- В интерьере спальни красного цвета может быть часть текстиля, несколько декоративных деталей
- Основной в этом интерьере молочно-белый, дополнительный — коричневый и бежевый, акценты- зеленый и красный
- Примерно та же гамма, но для гостиной в другом стиле — тут вместо зеленого черные детали, что придает больше «холодности» обстановке
Место, где красный может быть доминирующим цветом — кухня. Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит.
Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит.
- Даже в кухне красный присутствует как сопутствующий, но не основной
- В современных кухонных гарнитурах фасады могут быть разных цветов
- Если добавить бежевый, получается более мягкий интерьер
- С бежевым цветом красный не смотрится так вызывающе
Если вам нужен подобный эффект — пожалуйста, выбирайте сочетание красного как основного. Как дополнительный с ним идет серый, оттенки белого, бежевого, могут встречаться черные детали. Можно еще встретить немного зеленого — в виде растений или нескольких деталей. Другие цвета вплетаются редко, иначе получается слишком пестро даже для кухни.
Сочетание с серым
Серый — неяркий, так называемый базовый цвет, с которым сочетаются любые другие. Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
На фото выше по такому принципу сформирован интерьер спальни. Светло-серый в них — основной, два более насыщенных оттенка — дополнительные. В качестве акцентов используются в одном случае синий (комплиментарные оттенки) , в другом — пастэльные розовые.
Кстати, с серым неплохо смотрятся и коричневые, а если к ним добавить в качестве акцента малиновый, желтый, оранжевый — теплые оттенки — получается очень уютный и «теплый» интерьер, который подходит для спальни, комнаты девочки, применимо и к оформлению кухни.
Еще варианты сочетаемых цветов с серымСерый в кухне тоже очень неплохо смотрится. Он подходит для создания интерьеров в стиле лофт, хай-тек, модерн. В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В общем и целом, интерьеры в сером цвете — с любыми акцентами — получаются несколько холодноваты. Для кухни это неплохо, особенно если она выходит на юг. Неплохи такие сочетания и в коридоре/прихожей. В тех интерьерах, где с серым есть хотя бы два теплых оттенка, и интерьер получается более теплый, вполне подходит для спален, гостиных.
Бежевый и сочетаемые с ним цвета
Бежевый в интерьере еще более универсальный цвет. Как и у всех, у него есть теплые и холодные оттенки, но в любом случае он создают атмосферу уюта и надежности. Можно создать монохромный интерьер на основе бежевых цветов. Этот вариант для любителей сдержанных интерьеров. Такое сочетание цветов в интерьере характерно для классики.
- В спальне бежевый с коричневым создает ощущение стабильности
- Для акцентов добавляйте один-два ярких или пастельных цветовых пятна — в зависимости от эффекта, который вы хотите создать
- Несколько цветовых сочетаний на основе бежевых оттенков с добавлением цветных акцентов
- Характерные гаммы для спокойных нейтральных интерьеров
Бежевый может выбран в качестве основного. В него тогда красят стены и пол — в более светлые оттенки. Мебель выбирают потемнее, но тоже бежевого или коричневого цвета. Добавляют несколько акцентов ярких цветов.
Подобрать цвета к мебели
Часто при подборе цветов для интерьера привязываются к существующей мебели. Для таких случаев тоже имеется таблица сочетаемых оттенков. С ней работать совсем несложно: в правой колонке выбираете цвет мебели, в средней колонке прописаны дружественные цвета, в крайней слева те, которые несовместимы.
Как подобрать цвета по существующую мебель
Но не стоит использовать все возможные цвета. Кроме цвета мебели может присутствовать еще три-пять цветов. При этом базовые — белый, серый, черный — тоже считаются. Так что не перестарайтесь.
5 приложений с цветовыми схемами, которые помогут вам создать идеальную палитру
При разработке дизайна для экрана (или любого другого дизайна) есть правильные цвета, а есть неправильные. Несмотря на то, что «правильный» цвет для бренда может быть… скажем… красный , трудно увидеть бесцветный дизайн и сказать: «Да, этот бренд и его веб-сайт должны использовать красный цвет в качестве основного».
Вот почему мы обычно используем генераторы цветовых схем , чтобы ускорить процесс проектирования. Не подбирать за нас цвета (это было бы слишком просто!), а вдохновлять нас. В результате у нас получится руководство по стилю, которое вы передадите вместе с остальной частью проекта, чтобы все в дальнейшем придерживались одних и тех же тщательно подобранных цветов. Вы даже можете использовать Sympli Handoff для доставки своих руководств по стилю и цветовых токенов из вашей системы дизайна.
Передача цветов в Sympli Handoff Принято считать, что цвета влияют на эмоции, хотя это не совсем так. Это не работает так, как будто красный означает любовь, академические исследования показывают, что все три значения цвета: оттенок, насыщенность и яркость — влияют на возбуждение людей, а не на эмоции. Яркие цвета, например, вызывают больше волнения, чем тусклые. Затем вступают в действие личные ассоциации, и они могут быть очень сильными и обусловленными культурой. Если мы видим красно-розовый баннер вокруг Дня святого Валентина — мы знаем, к чему все идет.
Как дизайнеры, мы используем цветовые комбинации и цвета в контексте, чтобы рассказать историю и направить внимание и опыт пользователя, используя созданные нами цветовые палитры, которые имеют более «спокойные» и более «активные» цвета.
Что делает приложение с цветовой палитрой потрясающим, так это то, что оно позволяет нам настраивать схемы в соответствии с дизайном, над которым мы работаем, что выходит далеко за рамки визуально привлекательного списка модных цветов «плоского дизайна». Давайте взглянем на 5 лучших приложений для цветовых схем.
1. Coolors
Ссылка: Coolors
Coolors — моя первая мысль о приложении схемы цветов , так как вы можете не только быстро переключаться между красивыми цветовыми схемами с помощью панели пробел , но и настраивать их для по своему вкусу, настраивая оттенок, яркость, насыщенность и температуру, а также переключая альтернативные оттенки. Кроме того, с возможностью сохранения/экспорта цветов модели и используют целый ряд фильтров, которые помогут вам удовлетворить требования восемь 9 цветов. 0024 различных типа дальтонизма, этот инструмент становится чрезвычайно полезным, хотя и не слишком сложным в использовании. Вы также можете просматривать популярные цветовые палитры, чтобы узнать, что популярно среди других дизайнеров.
0024 различных типа дальтонизма, этот инструмент становится чрезвычайно полезным, хотя и не слишком сложным в использовании. Вы также можете просматривать популярные цветовые палитры, чтобы узнать, что популярно среди других дизайнеров.
Плюсы: есть версия для iOS, расширение для Chrome и даже надстройка для Photoshop и Illustrator.
Palettr
Ссылка: Palettr
Palettr — очень интересное приложение с цветовой схемой. Допустим, у вас есть смутное представление о том, какие цвета вы хотели бы использовать, но вам нужно немного вдохновения. О чем заставляют вас думать ваши цвета? Пляж… так… желто-голубой? Городская улица… серые и черные? Это сработает не во всех случаях, но если на ум придет конкретное ключевое слово, найдите его на Palettr, и они найдут изображения из 500px.com , используя это ключевое слово, и извлеките из него общие цвета!
Плюсы: Необычный способ поиска идей для палитры, который можно использовать для ускорения процесса мышления.
3. Генератор цветовых палитр от Canva
Ссылка: Генератор цветовых палитр от Canva
Генератор цветовых палитр — это небольшое веб-приложение, созданное талантливой командой Canva, которое извлекает общие цвета из изображений, которых вы загрузили. , поэтому, если у вас есть дизайн, в котором изображения/фотографии уже определены, и вы строите на их основе цветовые схемы ( или , вам просто нравятся цвета на изображении), Генератор цветовых палитр от Canva был бы идеальным решением.
Плюсы: Создание палитры из вашего изображения может быть более быстрым способом создания дизайна на основе изображений.
4. Adobe Color Wheel
Ссылка: Adobe Color Wheel
Adobe Color Wheel, хотя и не самый визуально привлекательный из интерфейсов, предлагает более профессиональный набор инструментов для смешивания цветов. Если вы знаете свои аналогичные цвета из составных, дополнительных и триадных цветов, то этот инструмент для вас. Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они прекрасно интегрируются с Adobe Color CC.
Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они прекрасно интегрируются с Adobe Color CC.
Плюсы: цветовые схемы, созданные сообществом.
5. Colordot
Ссылка: Colordot
Colordot предназначен для тех, кто действительно знает свои цвета или может определить цвет, который им нужен, когда он его видит. При каждом движении мыши на экране отображается новый цвет вместе с его шестнадцатеричным кодом (хотя большинство приложений с цветовыми схемами позволяют изменить этот параметр по умолчанию, если вы используете RGBA). Think : огромная интерактивная палитра цветов, где вы имеете полный контроль! Когда вы нажимаете (чтобы выбрать цвет), экран разделяется пополам, отображая выбранный вами цвет с одной стороны и новую палитру цветов с другой стороны. Промойте и повторите, пока не получите все свои цвета, или выберите похожие цвета, чтобы сравнить их!
Плюсы: Больше контроля над цветами, так как вы сами выбираете их.
Минусы: Ручной, так что если ищете быстрый автоматизированный способ — выбирайте другой из нашего списка.
Важность цветового контраста
При выборе цветов цветовой схемы следует учитывать, насколько хорошо они контрастируют с другими цветами, которые вы используете, в первую очередь, как текст контрастирует с фоном. Хорошо контрастный текст повысит удобочитаемость и читабельность, а в конечном счете и доступность макета.
Имейте в виду, что используемые вами цвета должны соответствовать Руководству по обеспечению доступности веб-контента (WCAG), чтобы ваш дизайн был удобен для всех, как в светлой, так и в темной теме.
Мне нравится использовать приложение Color Contrast Analyzer для Windows и MacOS, которое сравнивает цветовой контраст между двумя выбранными вами элементами и присваивает соотношению оценку «пройдено» или «не пройдено» WCAG.
Хотя это отдельное приложение, для Sketch существует подключаемый модуль анализатора цветового контраста , как упоминалось в нашей статье 5 Smashing Sketch Plugins .
Передайте свои цветовые схемы и руководства по стилю с помощью Sympli
Вы создали пользовательский интерфейс приложения, используя потрясающую цветовую схему, но как убедиться, что разработчик в вашей команде знает все об этом? Используйте Брендбуки Sympli Handoff !
Наши брендбуки — это инструмент для управления вашим руководством по стилю цветовых палитр. Он позволяет вам определять цвета и шрифты, используемые в вашем проекте, и разработчики могут обращаться к этим брендбукам, чтобы отметить используемые цвета или загрузить шрифты.
Есть ли в этом списке что-то, что помогает процессу выбора цвета новыми, интересными и лучшими способами? Дайте нам знать!
Правила сочетания цветов | Амадин Полезные статьи
Правила сочетания цветов призваны помочь вам при выборе цветовой палитры для ваших произведений графического дизайна. Они различаются в зависимости от типа используемой комбинации цветов. Например, для правила 60-30-10 мы используем другую пропорцию трех цветов. Правило гласит, что первичные, вторичные и третичные цвета следует использовать в пропорциях 60%, 30% и 10% соответственно.
Правило гласит, что первичные, вторичные и третичные цвета следует использовать в пропорциях 60%, 30% и 10% соответственно.
При использовании схемы дополнительных комбинаций правила другие. В этом типе палитры мы будем использовать цвета, расположенные прямо напротив друг друга на цветовом круге.
Правила сочетания цветов зависят от типа используемой цветовой схемы. Каждый набор комбинаций имеет разные правила. Чтобы ознакомиться с различными цветовыми сочетаниями, начнем с самого начала — с цветового круга.
Что такое цветовой круг?
Цветовой круг (или цветовой круг) представляет собой круговую комбинацию 12 различных цветов. На цветовом круге есть три основных цвета, три вторичных и шесть третичных. Он иллюстрирует цветовые оттенки и считается эталонным инструментом для создания цветовых комбинаций.
Вторичные цвета получаются в результате комбинации основных цветов. Третичные цвета образованы комбинацией различных наборов первичных и вторичных цветов.
Единственной целью цветового круга является помощь графическому дизайнеру в создании различных цветовых комбинаций. С помощью цветового круга можно не только создавать предопределенные цветовые комбинации, но также выбирать индивидуальные и существующие комбинации на основе своих творческих способностей.
Основные цвета
Основные цвета (или базовые цвета) являются краеугольным камнем цветового мира. Есть три основных цвета: красный , синий и желтый . Сочетание основных цветов в разных пропорциях дает вторичные цвета.
Каждый известный на сегодняшний день цвет был получен из первичных цветов, поскольку они составляют основу для формирования различных вторичных и третичных цветов. Основные цвета составляют центральную часть цветового круга.
Вторичные цвета
Вторичные цвета являются производными основных цветов. Вторичный цвет сочетает в себе два основных цвета в определенных пропорциях. На цветовом круге есть три вторичных цвета, образованных комбинацией основных цветов.
На цветовом круге есть три вторичных цвета, образованных комбинацией основных цветов.
Вторичные цвета (производные основных цветов) на цветовом круге: оранжевый , фиолетовый и зеленый . Эти цвета используются для создания третичных цветов, которые широко используются в цветовых сочетаниях.
Третичные цвета
Комбинация первичных и вторичных цветов дает третичные. Третичные цвета также известны как промежуточные цвета. На цветовом круге шесть третичных цветов: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый .
Первичный, вторичный и третичный цвета на цветовом круге используются в определенных пропорциях для создания различных цветовых комбинаций.
Основные правила сочетания цветов
Каждая методология сочетания цветов имеет свой набор правил, которые необходимо применять для достижения желаемого цвета и психологического воздействия на зрителя. Правила для различных цветовых комбинаций следующие.
Правила для различных цветовых комбинаций следующие.
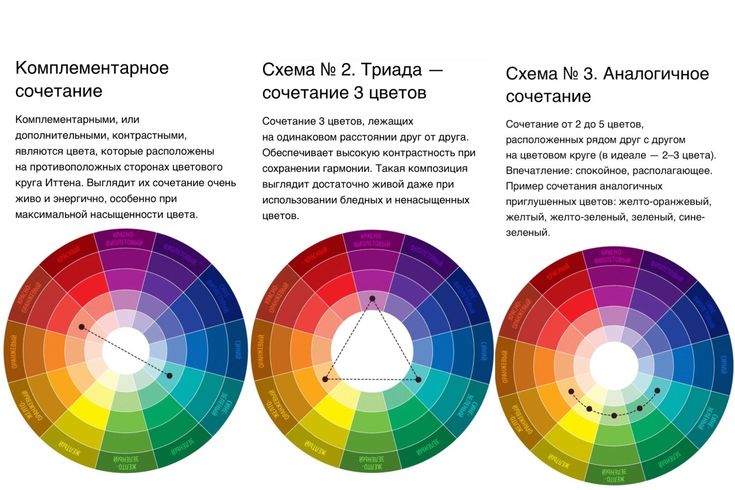
Аналоговая цветовая схема
Аналоговая цветовая схема является одной из наиболее широко используемых схем, поскольку она включает первичные, вторичные и третичные цвета. Правило для этой цветовой схемы очень простое: вы должны выбрать три соседних цвета на цветовом круге.
Однако ключевым фактором в этом подходе является то, что среди этих трех соседних цветов первый цвет должен быть основным, второй должен быть вторичным цветом, а третий цвет обычно является третичным.
Вы сможете получить одну из лучших комбинаций, следуя этому простому правилу аналогичного сочетания цветов. Сочетание всех трех типов цветов создаст целостную комбинацию, которая будет визуально привлекательна для графического дизайнера.
Дополнительная цветовая схема
Дополнительная цветовая схема основана на концепции контраста. Его простое правило состоит в том, чтобы выбрать два противоположных цвета на цветовом круге, чтобы создать дополнительную цветовую схему.
Дополнительная цветовая гамма основана на контрасте, поэтому привлекает большое внимание. Однако использовать его нужно с большой осторожностью и точностью, так как он может перевернуть макет графического дизайна.
Было бы идеально, если бы вы создали баланс при выборе противоположных цветов на цветовом круге для дополнительной цветовой комбинации. Один цвет должен быть немного более насыщенным, а другой должен оставаться более светлым.
Дополнительная цветовая схема обычно состоит из двух цветов. Тем не менее, вы можете использовать различные уровни насыщенности и оттенков, чтобы усилить комплементарную цветовую атмосферу.
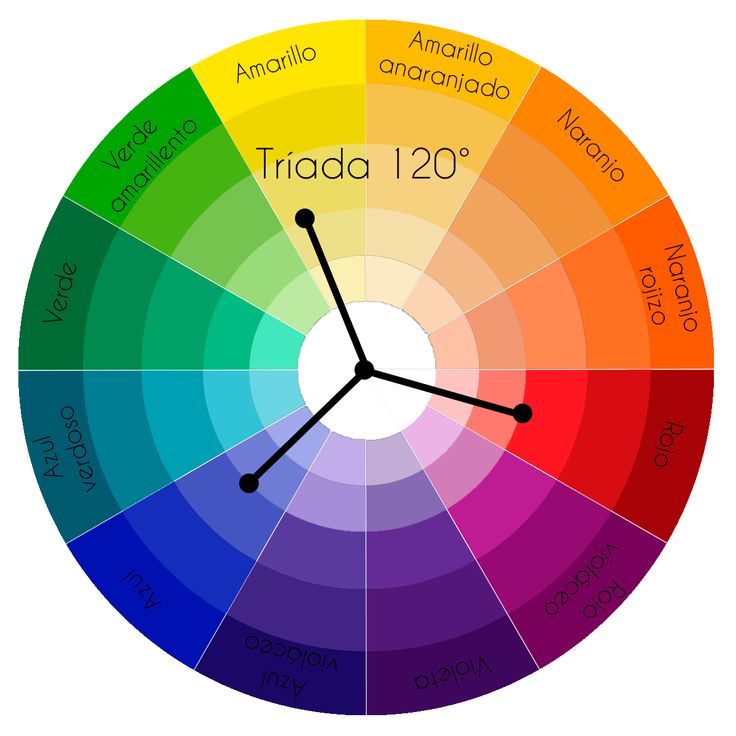
Триадная цветовая схема
Триадная цветовая схема также имеет простые правила, которым необходимо следовать при создании комбинации. Правило для этой цветовой комбинации гласит, что вы должны выбрать три цвета на цветовом круге, равноудаленные друг от друга.
Вы заметите, что после выбора любых трех равноудаленных цветов вы получите треугольную форму на цветовом круге. Вот почему такое сочетание цветов называют триадной цветовой схемой.
Вот почему такое сочетание цветов называют триадной цветовой схемой.
Насыщенность цветов Правило
Терминологически насыщенность — это мера интенсивности цвета. Насыщенность является определяющим фактором, который демонстрирует видимость цвета при различных условиях освещения. Сильно насыщенный цвет покажет более яркий цветовой тон. С другой стороны, низкая насыщенность будет тусклой стороной цвета с сероватым оттенком. Насыщенность является решающим фактором для графических дизайнеров при выборе цветовой схемы.
Как работает правило насыщенности цвета? Цвета подобной интенсивности являются наиболее комфортными для человеческого глаза. Обычно профессиональные дизайнеры не смешивают пастельные тона с кровоточащими неоновыми тонами, потому что это будет выглядеть неуместно.
Наоборот, если вы хотите быть смелым и дерзким, добавьте немного цвета в качестве акцента на свою иллюстрацию. Эти красочные акценты довольно широко распространены в искусстве. Например, один объект яркого цвета на более умеренном фоне подчеркнет композицию. Обратите внимание, что количество эксцентричного цвета имеет большое значение, поэтому им никогда не следует злоупотреблять.
Обратите внимание, что количество эксцентричного цвета имеет большое значение, поэтому им никогда не следует злоупотреблять.
Правило 60-30-10
Правило 60-30-10 — это правило графического дизайна, используемое для создания индивидуальной комбинации цветов. В этой цветовой комбинации используются первичные, вторичные и третичные цвета в соотношении 60%, 30% и 10% соответственно.
Правило 60-30-10 создает идеальную гармонию, используя определенные пропорции основных, вторичных и третичных цветов.
Оттенки, оттенки и тона
Согласно определению, оттенок представляет собой сочетание чистых цветов, получаемых путем добавления черного цвета к основным цветам. Это темное значение цвета. Оттенок — это самостоятельный цвет, полученный путем смешивания основного цвета с черным.
Оттенки — противоположные смеси оттенков. Оттенок образуется путем слияния чистых цветов с белым цветом. Тень увеличит темный аспект цвета, а оттенок усилит фактор светлоты цвета. Оттенки и оттенки — это противоположные полюса, поскольку они образованы смешением цветов с белым и черным соответственно.
Оттенки и оттенки — это противоположные полюса, поскольку они образованы смешением цветов с белым и черным соответственно.
Тона — менее яркая версия цветов. Тон формируется путем смешивания оттенка с нейтральным серым цветом, и результирующий цвет будет иметь менее яркий вид. Точно так же тона могут быть получены путем добавления черного и белого цветов к чистым цветам.
Заключение
Создание поистине завораживающей цветовой комбинации — это само по себе искусство. Однако вам не обязательно быть художником, чтобы стать мастером создания идеальных цветовых сочетаний. Если вы понимаете цветовой круг и общие правила различных цветовых схем, вы сможете тщательно подобрать индивидуальное сочетание цветов.
Помимо цветового круга и правил сочетания, при создании идеального цветового сочетания необходимо также учитывать насыщенность, тона, оттенки и оттенки цветов.
Дизайн статьи разработала Ольга Воронова, иллюстрацию к правилу 60-30-10 создал Макс Лазор.

