Сочетание цветов в интерьере: принципы, таблица, фото примеры
Влияние цветов на человека — научно доказанный факт. Для того чтобы жить было комфортно, надо подобрать правильное сочетание цветов в интерьере. Это не так просто. Есть специальные правила, которых надо придерживаться для того чтобы цвета были совместимы. Есть также готовые таблицы, которые облегчают весь процесс.
Содержание статьи
- 1 Принципы и типы формирования сочетаемых цветов
- 1.1 Цветовой круг и правила его использования
- 1.1.1 Количество цветов
- 1.1.2 Сочетание цветов в интерьере на основе цветового круга
- 1.1 Цветовой круг и правила его использования
- 2 Таблицы сочетания цветов в интерьере
- 3 Фото примеры интерьеров с указанием использованной цветовой комбинации
- 3.1 Красный: сочетаемые цвета
- 3.2 Сочетание с серым
- 3.3 Бежевый и сочетаемые с ним цвета
- 4 Подобрать цвета к мебели
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
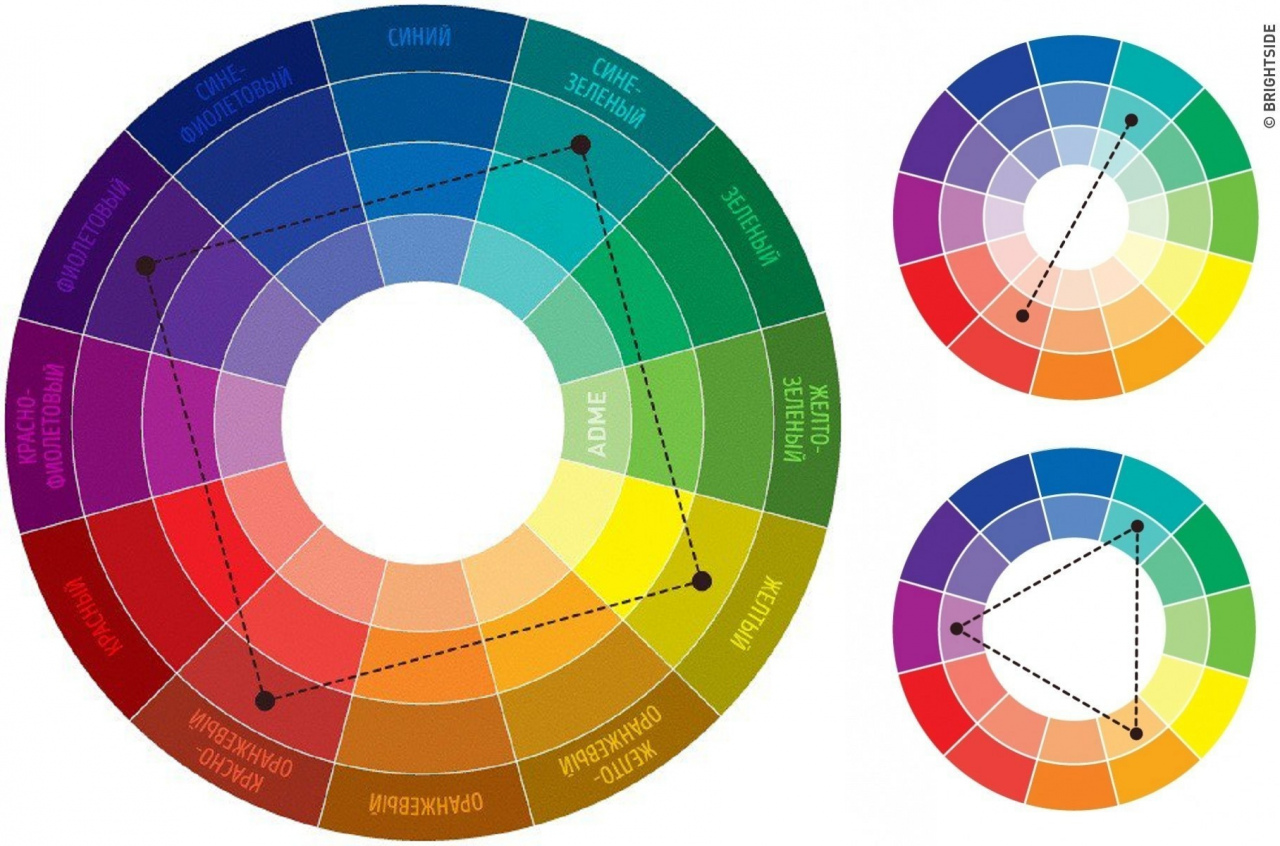
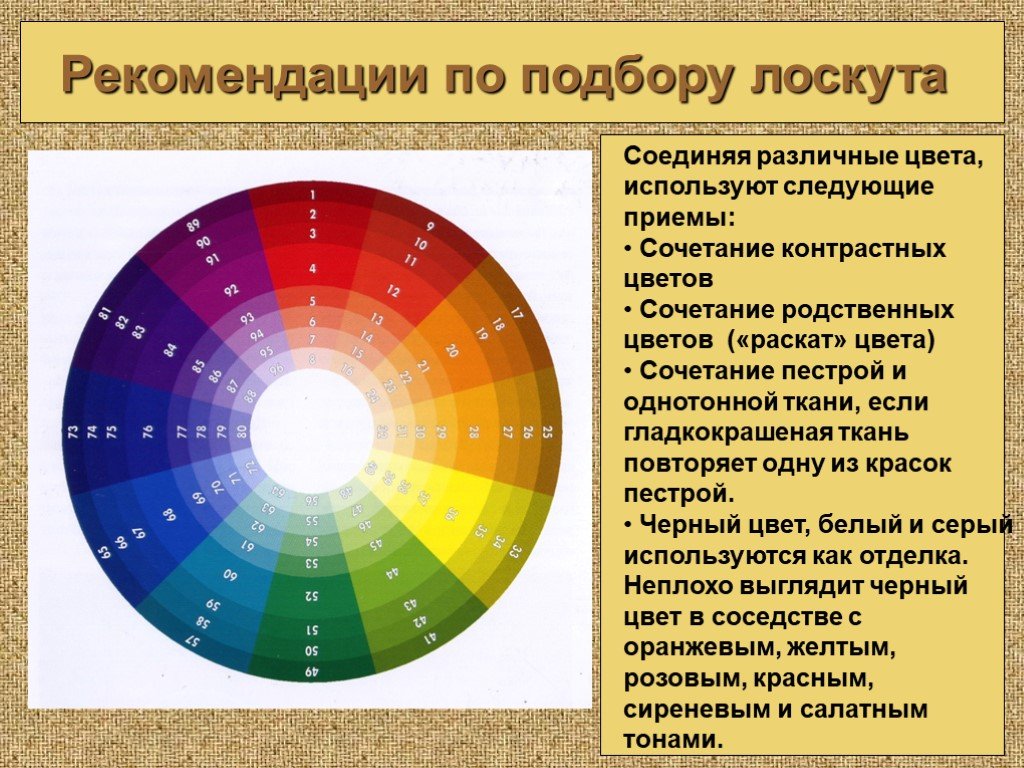
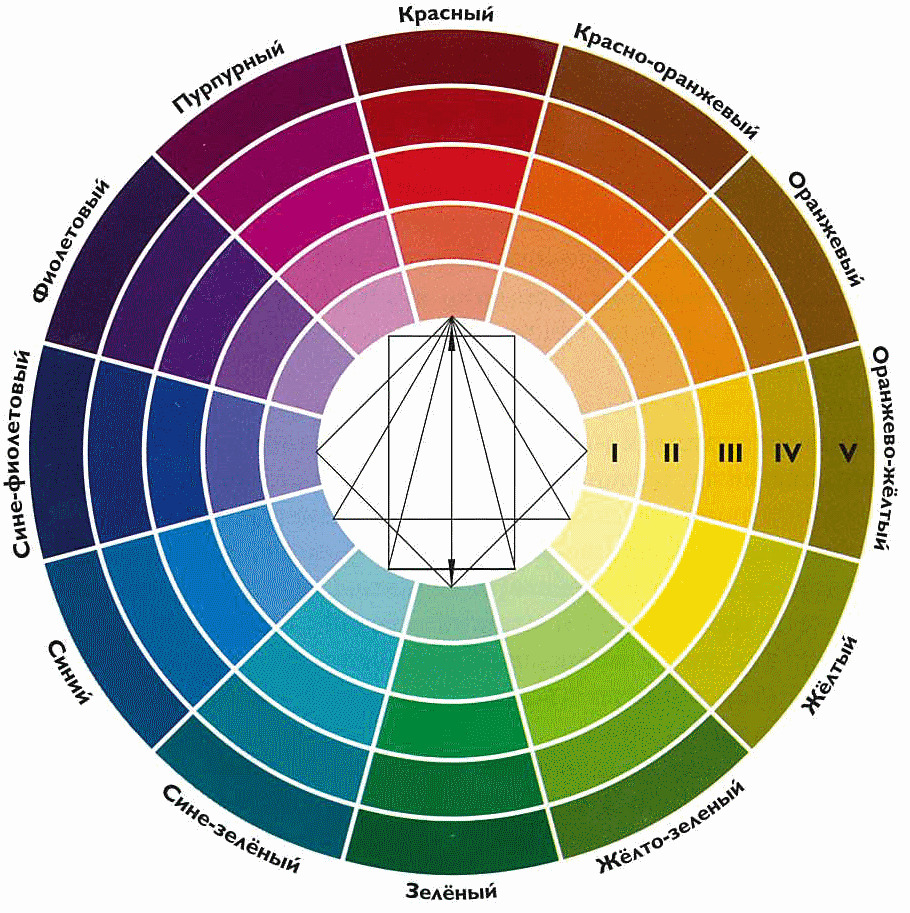
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собойНо для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
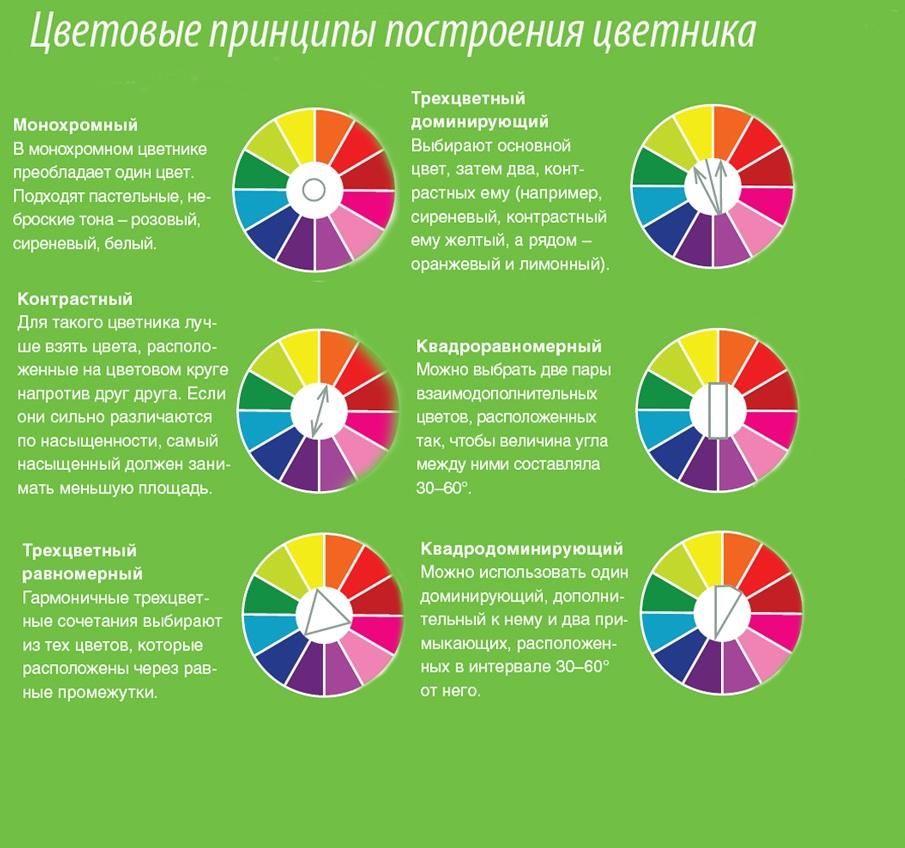
Сочетание цветов в интерьере на основе цветового круга
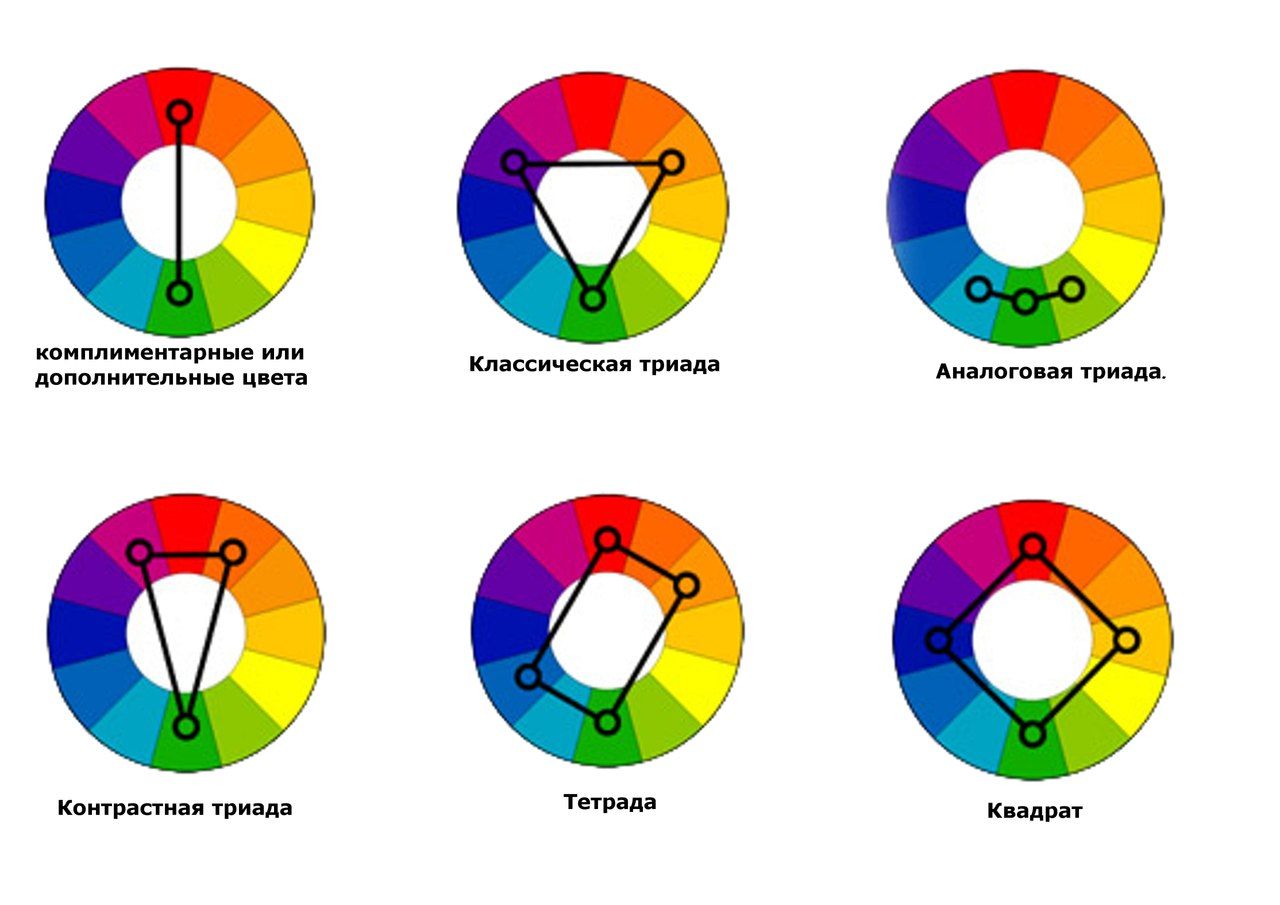
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветовНо и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
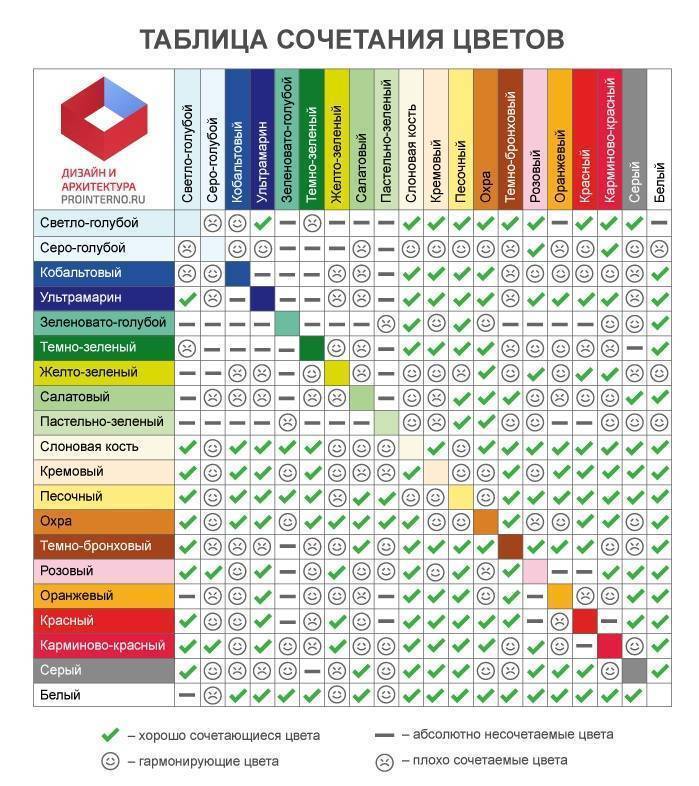
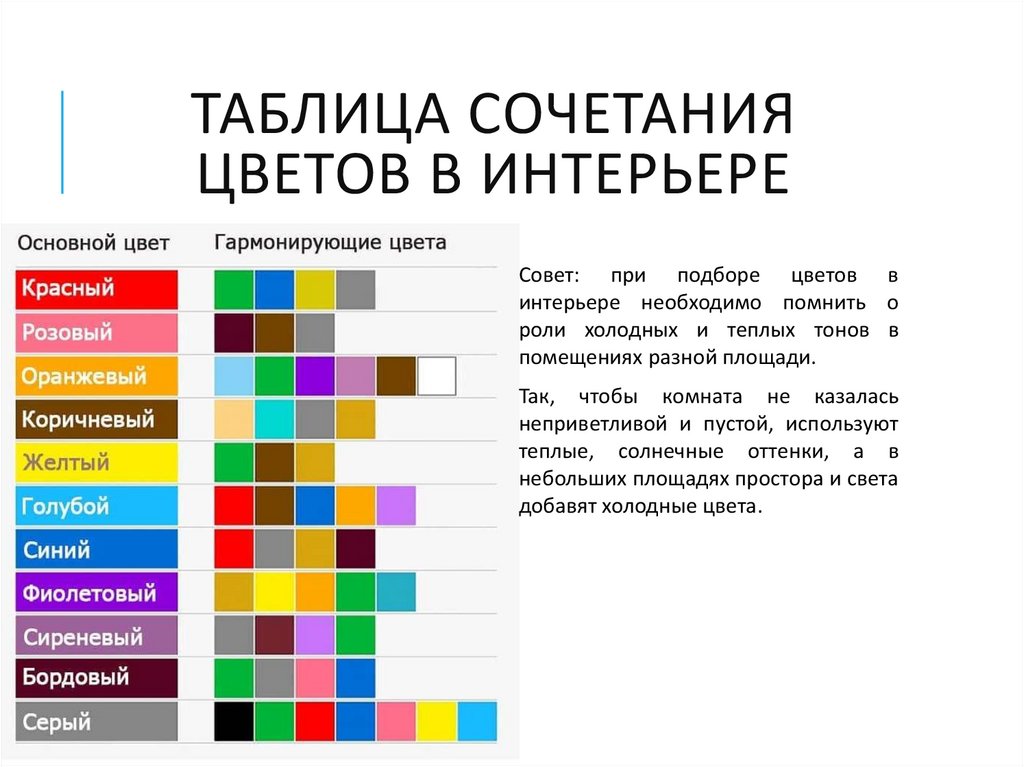
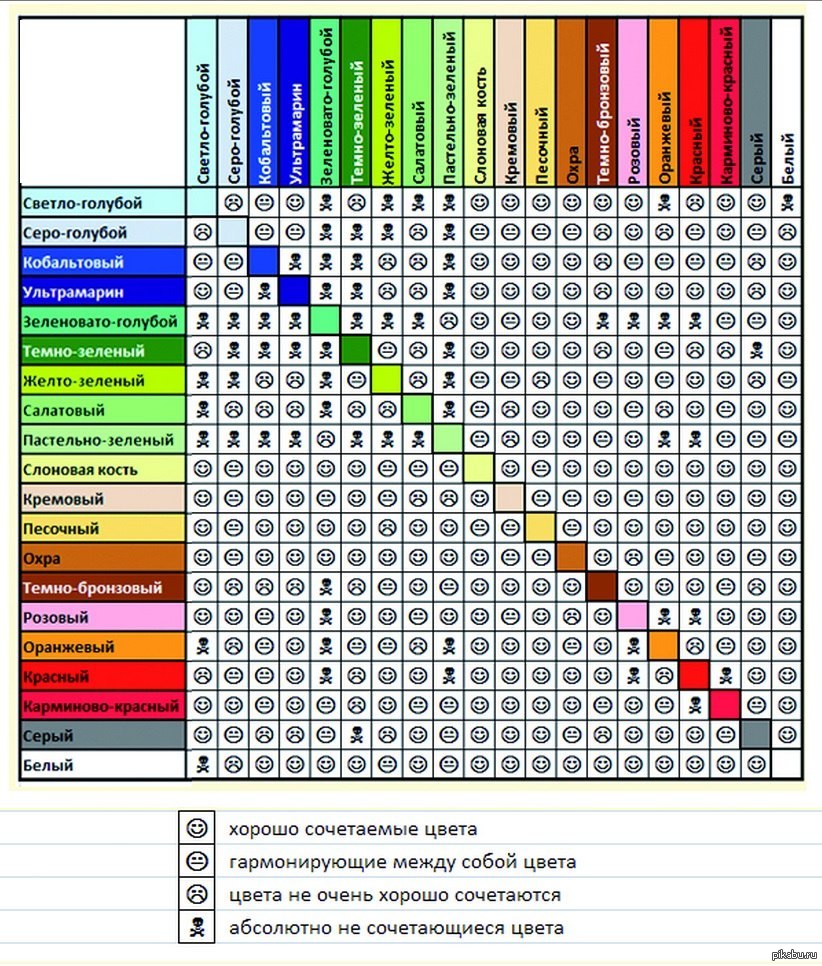
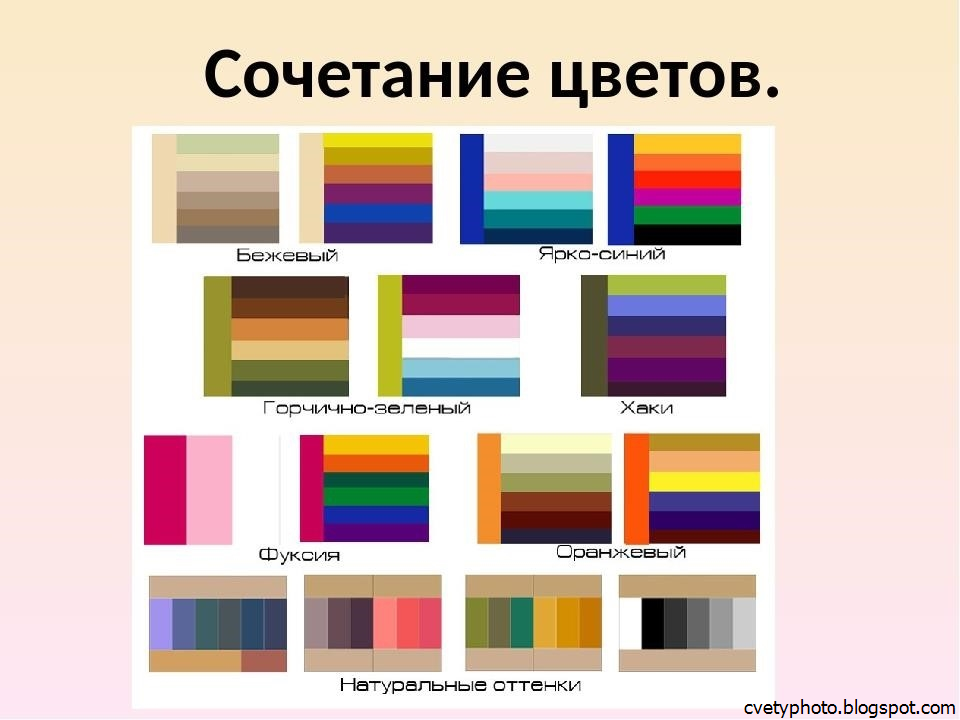
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
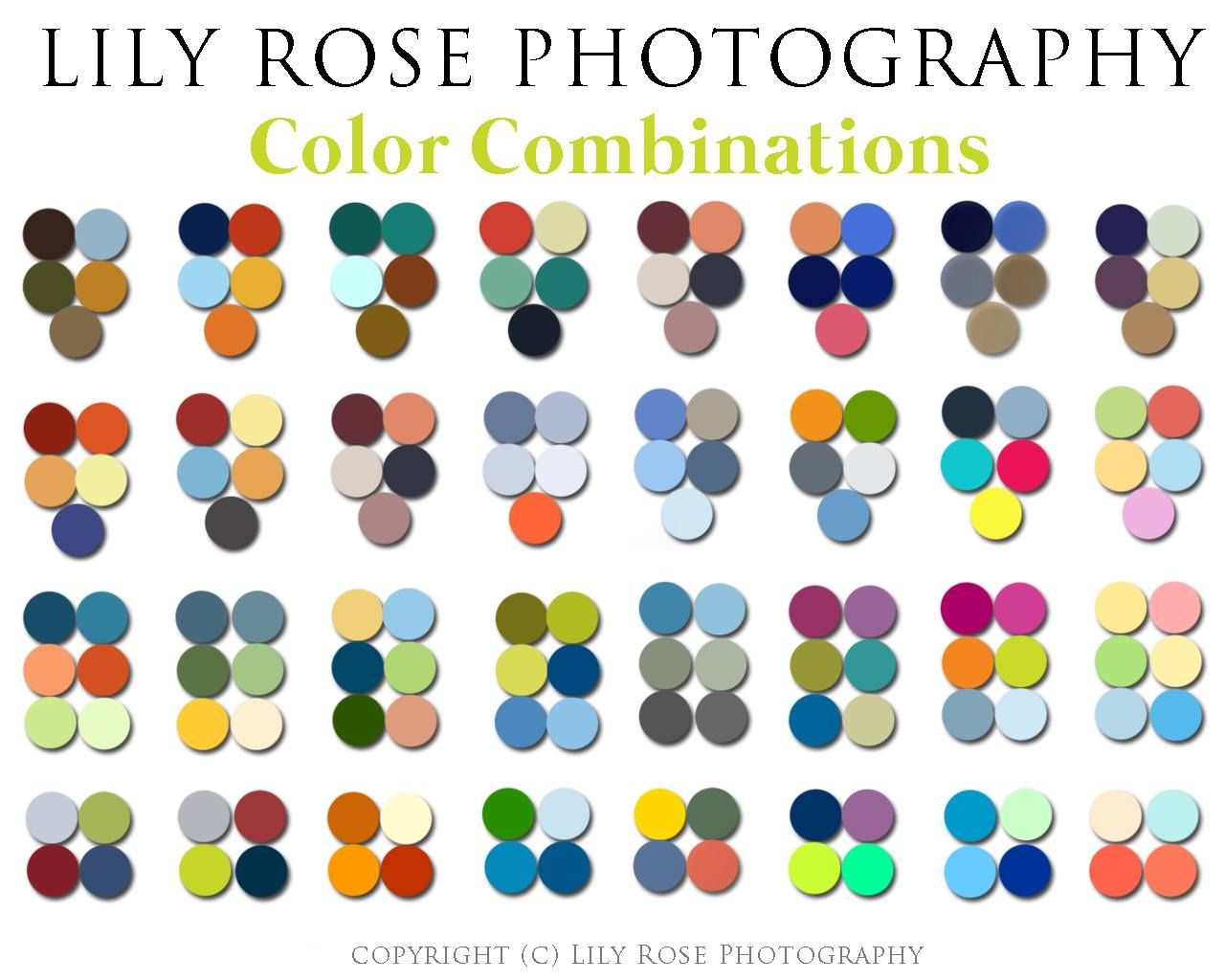
Таблица сочетания цветов в интерьере — несколько вариантовВ цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком видеЕсть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Фото примеры интерьеров с указанием использованной цветовой комбинации
О том, что цвета влияют настроение и самочувствие говорят уже давно. Есть даже такое направление нетрадиционной медицины, как цветотерапия, где разного рода нарушения лечатся нахождением в интерьере с преобладанием определенного оттенка. Так что «настроение» каждого цвета стоит иметь в виду при выборе палитры.
Воздействие основанных цветов на человекаКрасный: сочетаемые цвета
Красный цвет очень активный и агрессивный. Обычно он присутствует в интерьерах в качестве акцентов — разбить монотонность дизайна в белых, серых или бежевых тонах. В этом случае он практически незаменим — очень хорошо оживляет картинку. Можете убедиться сами — ниже представлены несколько фото. Красный в интерьере жилой комнаты только в таком варианте и может быть, иначе у обитателей повышается тревожность, могут даже начаться проблемы со здоровьем.
- В интерьере спальни красного цвета может быть часть текстиля, несколько декоративных деталей
- Основной в этом интерьере молочно-белый, дополнительный — коричневый и бежевый, акценты- зеленый и красный
- Примерно та же гамма, но для гостиной в другом стиле — тут вместо зеленого черные детали, что придает больше «холодности» обстановке
Место, где красный может быть доминирующим цветом — кухня.
- Даже в кухне красный присутствует как сопутствующий, но не основной
- В современных кухонных гарнитурах фасады могут быть разных цветов
- Если добавить бежевый, получается более мягкий интерьер
- С бежевым цветом красный не смотрится так вызывающе
Если вам нужен подобный эффект — пожалуйста, выбирайте сочетание красного как основного. Как дополнительный с ним идет серый, оттенки белого, бежевого, могут встречаться черные детали. Можно еще встретить немного зеленого — в виде растений или нескольких деталей. Другие цвета вплетаются редко, иначе получается слишком пестро даже для кухни.
Сочетание с серым
Серый — неяркий, так называемый базовый цвет, с которым сочетаются любые другие. Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
На фото выше по такому принципу сформирован интерьер спальни. Светло-серый в них — основной, два более насыщенных оттенка — дополнительные. В качестве акцентов используются в одном случае синий (комплиментарные оттенки) , в другом — пастэльные розовые.
Кстати, с серым неплохо смотрятся и коричневые, а если к ним добавить в качестве акцента малиновый, желтый, оранжевый — теплые оттенки — получается очень уютный и «теплый» интерьер, который подходит для спальни, комнаты девочки, применимо и к оформлению кухни.
Еще варианты сочетаемых цветов с серымСерый в кухне тоже очень неплохо смотрится. Он подходит для создания интерьеров в стиле лофт, хай-тек, модерн. В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В общем и целом, интерьеры в сером цвете — с любыми акцентами — получаются несколько холодноваты. Для кухни это неплохо, особенно если она выходит на юг. Неплохи такие сочетания и в коридоре/прихожей. В тех интерьерах, где с серым есть хотя бы два теплых оттенка, и интерьер получается более теплый, вполне подходит для спален, гостиных.
Бежевый и сочетаемые с ним цвета
Бежевый в интерьере еще более универсальный цвет. Как и у всех, у него есть теплые и холодные оттенки, но в любом случае он создают атмосферу уюта и надежности. Можно создать монохромный интерьер на основе бежевых цветов. Этот вариант для любителей сдержанных интерьеров. Такое сочетание цветов в интерьере характерно для классики.
Если вам нужна солидность, добавьте коричневого, для большей легкости подходят любые цветовые пятна — как и в случае с серым. К холодным оттенкам бежевого добавляйте холодные оттенки цветовых пятен, к теплым — теплые.
- В спальне бежевый с коричневым создает ощущение стабильности
- Для акцентов добавляйте один-два ярких или пастельных цветовых пятна — в зависимости от эффекта, который вы хотите создать
- Несколько цветовых сочетаний на основе бежевых оттенков с добавлением цветных акцентов
- Характерные гаммы для спокойных нейтральных интерьеров
Бежевый может выбран в качестве основного. В него тогда красят стены и пол — в более светлые оттенки. Мебель выбирают потемнее, но тоже бежевого или коричневого цвета. Добавляют несколько акцентов ярких цветов. Вот и все, гармоничный интерьер готов.
Вот и все, гармоничный интерьер готов.
Подобрать цвета к мебели
Часто при подборе цветов для интерьера привязываются к существующей мебели. Для таких случаев тоже имеется таблица сочетаемых оттенков. С ней работать совсем несложно: в правой колонке выбираете цвет мебели, в средней колонке прописаны дружественные цвета, в крайней слева те, которые несовместимы.
Как подобрать цвета по существующую мебель
Но не стоит использовать все возможные цвета. Кроме цвета мебели может присутствовать еще три-пять цветов. При этом базовые — белый, серый, черный — тоже считаются. Так что не перестарайтесь.
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)
Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса “новичок”. И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
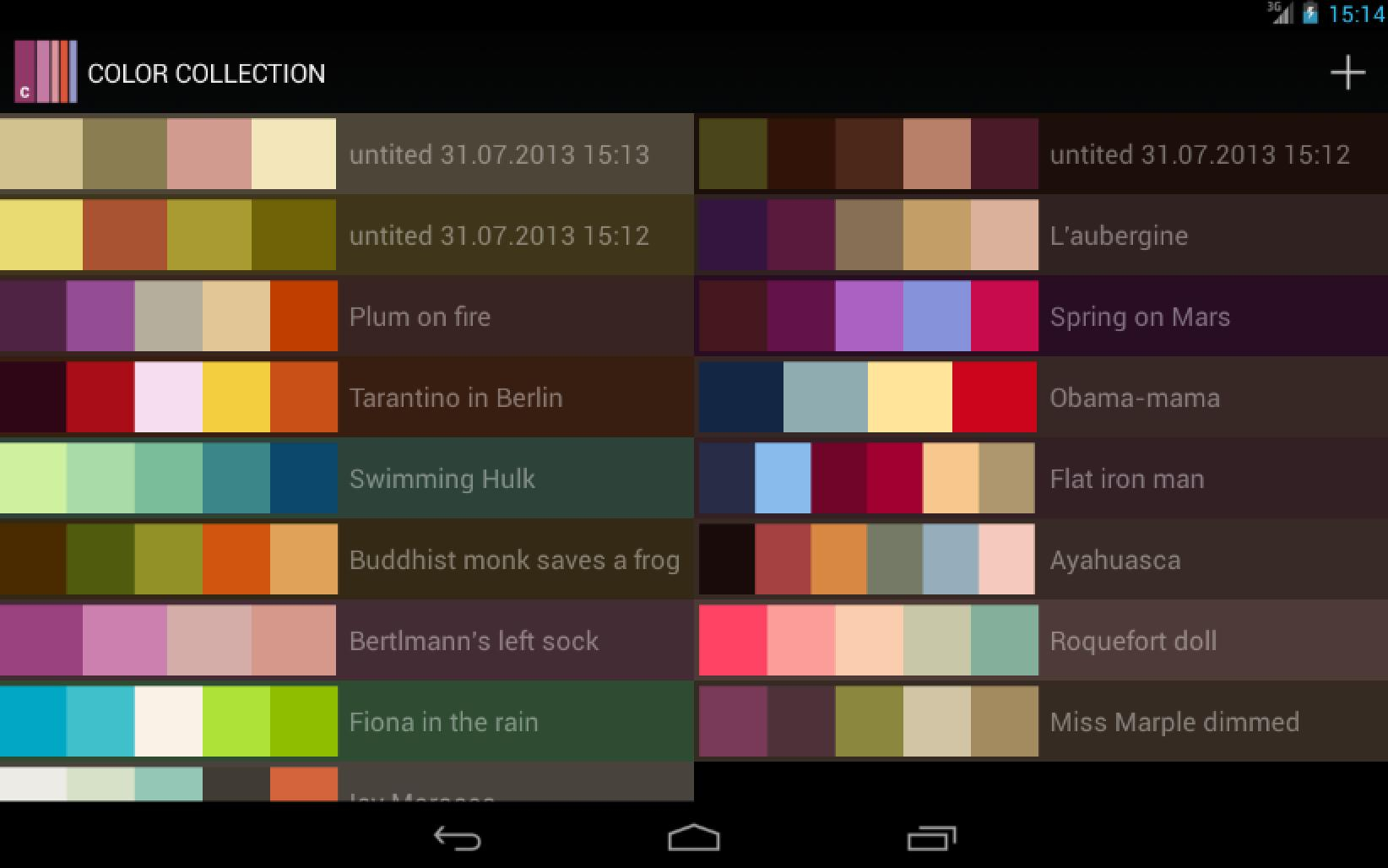
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
#дизайн_интерфейсов #иллюстрация #цвет #хитрости #лайфхак #веб_дизайн #палитра #новичкам #советы
Шпаргалка по цветовым сочетаниям, которая вам нужна (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинацийПрежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой кругИстория этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг? Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Все цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом кругеСмешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к
- Оттенок. Оттенок – это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень.
 Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце. - Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.

Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поощрение, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
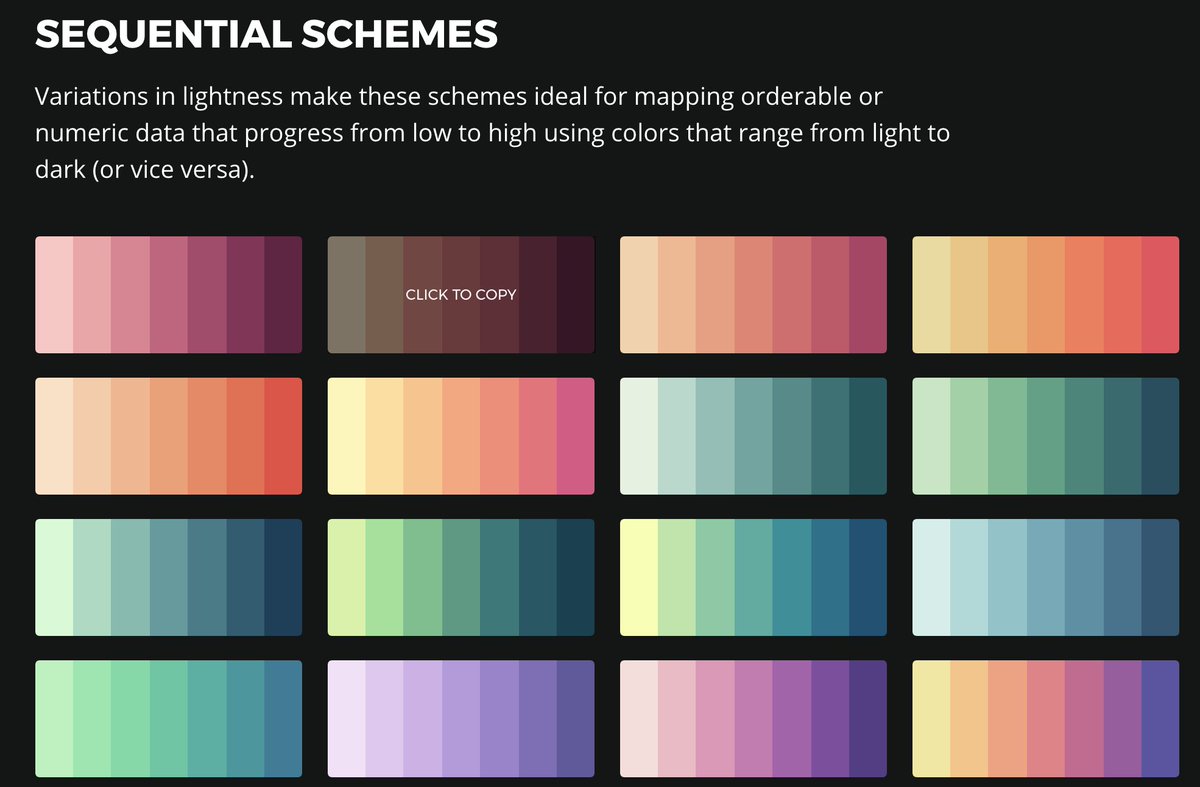
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшее цветовое сочетание для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .
Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva . Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
Правила сочетания цветов | Amadine Полезные статьи
Правила сочетания цветов призваны помочь вам при выборе цветовой палитры для ваших произведений графического дизайна. Они различаются в зависимости от типа используемой комбинации цветов. Например, для правила 60-30-10 мы используем другую пропорцию трех цветов. Правило гласит, что первичные, вторичные и третичные цвета следует использовать в пропорциях 60%, 30% и 10% соответственно.
Они различаются в зависимости от типа используемой комбинации цветов. Например, для правила 60-30-10 мы используем другую пропорцию трех цветов. Правило гласит, что первичные, вторичные и третичные цвета следует использовать в пропорциях 60%, 30% и 10% соответственно.
При использовании схемы дополнительных комбинаций правила другие. В этом типе палитры мы будем использовать цвета, расположенные прямо напротив друг друга на цветовом круге.
Правила сочетания цветов зависят от типа используемой вами цветовой схемы. Каждый набор комбинаций имеет разные правила. Чтобы ознакомиться с различными цветовыми сочетаниями, начнем с самого начала — с цветового круга.
Что такое цветовой круг?
Цветовой круг (или цветовой круг) представляет собой круговую комбинацию 12 различных цветов. На цветовом круге есть три основных цвета, три вторичных и шесть третичных. Он иллюстрирует цветовые оттенки и считается эталонным инструментом для создания цветовых комбинаций.
Вторичные цвета получаются в результате комбинации основных цветов. Третичные цвета образованы комбинацией различных наборов первичных и вторичных цветов.
Единственной целью цветового круга является помощь графическому дизайнеру в создании различных цветовых комбинаций. С помощью цветового круга можно не только создавать предопределенные цветовые комбинации, но также выбирать индивидуальные и существующие комбинации на основе своих творческих способностей.
Основные цвета
Основные цвета (или базовые цвета) являются краеугольным камнем цветового мира. Есть три основных цвета: красный , синий и желтый . Сочетание основных цветов в разных пропорциях дает вторичные цвета.
Каждый известный на сегодняшний день цвет был получен из первичных цветов, поскольку они составляют основу для формирования различных вторичных и третичных цветов. Основные цвета составляют центральную часть цветового круга.
Вторичные цвета
Вторичные цвета являются производными основных цветов. Вторичный цвет сочетает в себе два основных цвета в определенных пропорциях. На цветовом круге есть три вторичных цвета, образованных комбинацией основных цветов.
Вторичные цвета (производные основных цветов) на цветовом круге: оранжевый , фиолетовый и зеленый . Эти цвета используются для создания третичных цветов, которые широко используются в цветовых сочетаниях.
Третичные цвета
Комбинация первичных и вторичных цветов дает третичные. Третичные цвета также известны как промежуточные цвета. На цветовом круге шесть третичных цветов: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый .
Первичный, вторичный и третичный цвета на цветовом круге используются в определенных пропорциях для создания различных цветовых комбинаций.
Основные правила сочетания цветов
Каждая методология сочетания цветов имеет свой набор правил, которые необходимо применять для достижения желаемого цвета и психологического воздействия на зрителя. Правила для различных цветовых комбинаций следующие.
Аналоговая цветовая схема
Аналоговая цветовая схема является одной из наиболее широко используемых схем, поскольку она включает первичные, вторичные и третичные цвета. Правило для этой цветовой схемы очень простое: вы должны выбрать три соседних цвета на цветовом круге.
Однако ключевым фактором в этом подходе является то, что среди этих трех соседних цветов первый цвет должен быть основным, второй должен быть вторичным цветом, а третий цвет обычно является третичным.
Вы сможете получить одну из лучших комбинаций, следуя этому простому правилу аналогичного сочетания цветов. Сочетание всех трех типов цветов создаст целостную комбинацию, которая будет визуально привлекательна для графического дизайнера.
Дополнительная цветовая схема
Дополнительная цветовая схема основана на концепции контраста. Его простое правило состоит в том, чтобы выбрать два противоположных цвета на цветовом круге, чтобы создать дополнительную цветовую схему.
Дополнительная цветовая гамма основана на контрасте, поэтому привлекает большое внимание. Однако использовать его нужно с большой осторожностью и точностью, так как он может перевернуть макет графического дизайна.
Было бы идеально, если бы вы создали баланс при выборе противоположных цветов на цветовом круге для дополнительной цветовой комбинации. Один цвет должен быть немного более насыщенным, а другой должен оставаться более светлым.
Дополнительная цветовая схема обычно состоит из двух цветов. Тем не менее, вы можете использовать различные уровни насыщенности и оттенков, чтобы усилить комплементарную цветовую атмосферу.
Триадная цветовая схема
Триадная цветовая схема также имеет простые правила, которым необходимо следовать при создании комбинации. Правило для этой цветовой комбинации гласит, что вы должны выбрать три цвета на цветовом круге, равноудаленные друг от друга.
Правило для этой цветовой комбинации гласит, что вы должны выбрать три цвета на цветовом круге, равноудаленные друг от друга.
Вы заметите, что после выбора любых трех равноудаленных цветов вы получите треугольную форму на цветовом круге. Вот почему такое сочетание цветов называют триадной цветовой схемой.
Насыщенность цветов Правило
Терминологически насыщенность — это мера интенсивности цвета. Насыщенность является определяющим фактором, который демонстрирует видимость цвета при различных условиях освещения. Сильно насыщенный цвет покажет более яркий цветовой тон. С другой стороны, низкая насыщенность будет тусклой стороной цвета с сероватым оттенком. Насыщенность является решающим фактором для графических дизайнеров при выборе цветовой схемы.
Как работает правило насыщенности цвета? Цвета подобной интенсивности являются наиболее комфортными для человеческого глаза. Обычно профессиональные дизайнеры не смешивают пастельные тона с кровоточащими неоновыми тонами, потому что это будет выглядеть неуместно.
Наоборот, если вы хотите быть смелым и дерзким, добавьте в иллюстрацию щепотку цвета в качестве акцента. Эти красочные акценты довольно широко распространены в искусстве. Например, один объект яркого цвета на более умеренном фоне подчеркнет композицию. Обратите внимание, что количество эксцентричного цвета имеет большое значение, поэтому им никогда не следует злоупотреблять.
Правило 60-30-10
Правило 60-30-10 — это правило графического дизайна, используемое для создания индивидуальной комбинации цветов. В этой цветовой комбинации используются первичные, вторичные и третичные цвета в соотношении 60%, 30% и 10% соответственно.
Правило 60-30-10 создает идеальную гармонию, используя указанные пропорции основных, вторичных и третичных цветов.
Оттенки, тона и тона
Согласно определению, оттенок представляет собой сочетание чистых цветов, полученных путем добавления черного цвета к основным цветам. Это темное значение цвета. Оттенок — это самостоятельный цвет, полученный путем смешивания основного цвета с черным.
Оттенок — это самостоятельный цвет, полученный путем смешивания основного цвета с черным.
Оттенки – противоположные смеси оттенков. Оттенок образуется путем слияния чистых цветов с белым цветом. Оттенок увеличит темный аспект цвета, а оттенок усилит фактор светлоты цвета. Оттенки и оттенки — это противоположные полюса, поскольку они образованы смешением цветов с белым и черным соответственно.
Тона — менее яркая версия цветов. Тон формируется путем смешивания оттенка с нейтральным серым цветом, и результирующий цвет будет иметь менее яркий вид. Точно так же тона также могут быть получены путем добавления черного и белого цветов к чистым цветам.
Заключение
Создание поистине завораживающей цветовой комбинации — это само по себе искусство. Однако вам не обязательно быть художником, чтобы стать мастером создания идеальных цветовых сочетаний. Если вы понимаете цветовой круг и общие правила различных цветовых схем, вы сможете тщательно подобрать индивидуальное сочетание цветов.