25 Figma-плагинов для работы с цветом — Оди. О дизайне
04 Ноя 2022 7180 0
Плагины для работы с цветом предоставляют огромный выбор готовых цветовых палитр, помогают создавать собственные цветовые схемы, сделать в пару кликов тёмную тему на базе цветов светлой темы, сгенерировать цветовую палитру на основе изображения, быстро составить цветовую схему для дизайн-системы, а также узнать цвета, которые используют мировые бренды
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Color Palettes — предоставляет на выбор более 1500 цветовых палитр
Color PalettesGenerator — генерирует цвета на основе исходных. Работает по принципу узловых схем. Можно создавать новые цвета с помощью зависимостей, выражений и интерполяций
GeneratorCoolors — генерирует цветовые палитры из миллиона цветов. На сайте coolors.co вы найдёте больше возможностей для работы с цветом. Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
Spectrum — создаёт цветовые палитры и применяет их к любому выбранному объекту, включая растровые изображения
SpectrumDominant Color Toolkit — генерирует цветовую палитру на основе цветов из выбранного изображения
Dominant Color ToolkitImage Palette — создаёт цветовую палитру из выбранных изображений
Image PaletteApply Colors to Selection — применяет созданную вами цветовую палитру к выбранным объектам
Apply Colors to SelectionColor Name — помогает с неймингом цвета
Color NameFlip Colors — быстро меняет местами выбранные цвета
Flip ColorsAlphredo — создаёт полупрозрачную версию (альфа-канал) для цветовой палитры
AlphredoAppearance — генерирует светлую или тёмную тему на основе выбранных цветов.
Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой
Dark Mode MagicUltimate color palette system — стартовая палитра для дизайн-системы
Ultimate color palette systemColor Designer — генератор палитр под выбранный цвет. Интегрируется в локальные стили документа
Color DesignerPalette Magic — подбирает готовые палитры на основе выбранного цвета. Поддерживает быстрый предпросмотр
Palette MagicAirstream — создаёт градацию оттенков из выбранных цветов
AirstreamColor Shades — создаёт набор оттенков заданного цвета
Color ShadesMaterial Theme Builder — генерирует динамическую палитру на основе изображения или заданного цвета из Material 3 Design Kit. Для светлой и тёмной темы. О плагине в блоге Google
Material palette — создаёт палитры на основе Material Design
Material paletteColor scale generator — создаёт 6, 8 или 10 оттенков базового цвета
Color scale generatorTints and Shades — создаёт более светлые и более темные оттенки для любого цвета
Tints and ShadesBrands Colors — показывает цветовые палитры известных мировых брендов
Brands ColorsColor Compass — на основе базового цвета генерирует его оттенки, тени, тона, а также подбирает другие цвета, которые гармонично с ним сочетаются
Color CompassColor Search — представит до 5 цветов для любого поискового запроса
Color SearchColor Spark — библиотека цветовых палитр
Color SparkПоделиться
Отправить
Твитнуть
Запинить
Figma Инструменты Колористика Статьи
как работать и где нужны
Что это? Цветовые сочетания – залог современного и качественного дизайна, необходимый инструмент в арсенале специалистов в области web-дизайна, художников, проектировщиков интерьера, SMM-щиков и т. д.
д.
Как сделать? Для подбора гармоничного сочетания используются палитры цветов (самая известная – цветовой круг Иттена), однако это не единственный инструмент. Необходимо учитывать культурные и психологические моменты, а также разбираться в структуре и характеристиках цвета.
В статье рассказывается:
- Характеристики цвета
- Цветовые сочетания в круге Иттена
- Цветовые сочетания в брендировании
- Психология цветовых сочетаний
- Сервисы подбора цветовых сочетаний
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Характеристики цвета
Цвета разделяются на два основных типа:
- Хроматические (оттенки цветового спектра, формирующиеся при преломлении солнечного света).
- Ахроматические (не представленные в цветовом круге, отличающиеся по светлоте: белые и черные тона).

Цвета могут иметь различную насыщенность. Кроме того, они отличаются по тону и светлоте. Описание основных характеристик цвета:
- Цветовой тон определяется расположением цвета в спектре, полученном при разложении солнечного света. По этой характеристике можно уточнить оттенок, сравнить цвет с остальными и определить его название.
- Насыщенность зависит от наличия серых тонов и влияет на контрастность, яркость и тусклость цвета.
- Светлота (яркость) – характеристика, определяющаяся наличием черных и белых оттенков, в соответствии с которой мы разделяем цвета на темные или светлые.
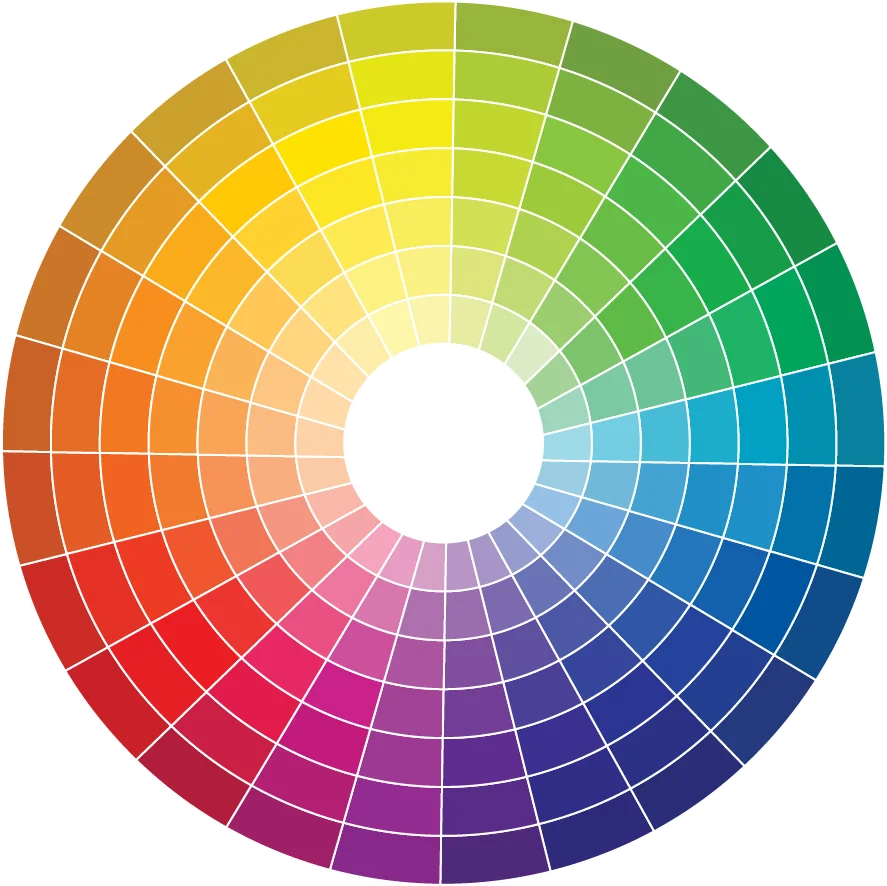
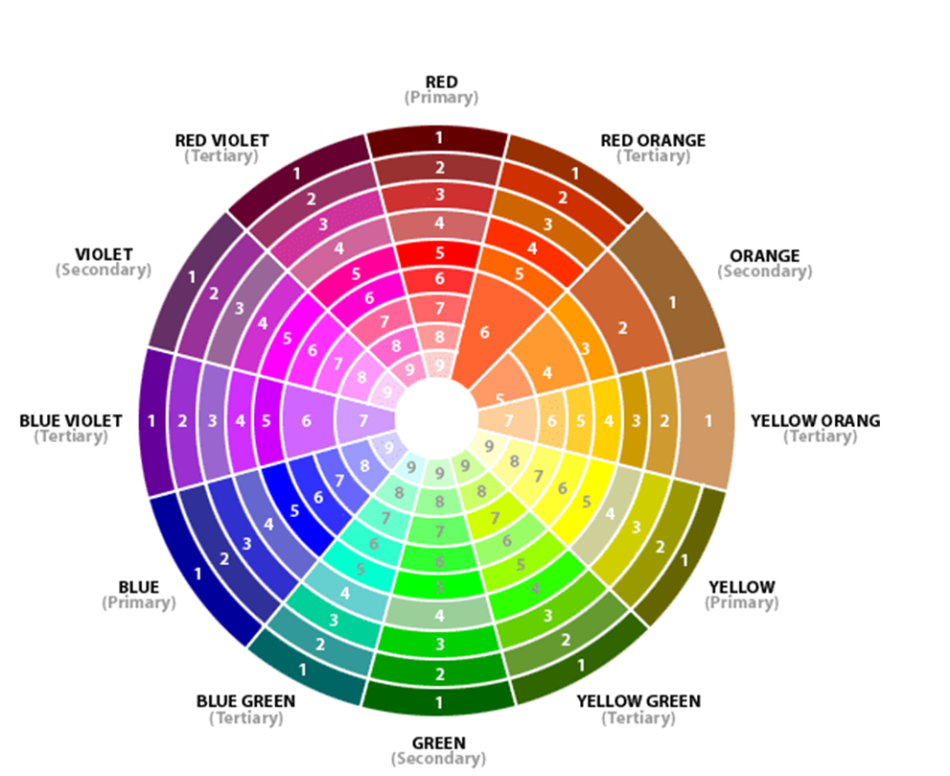
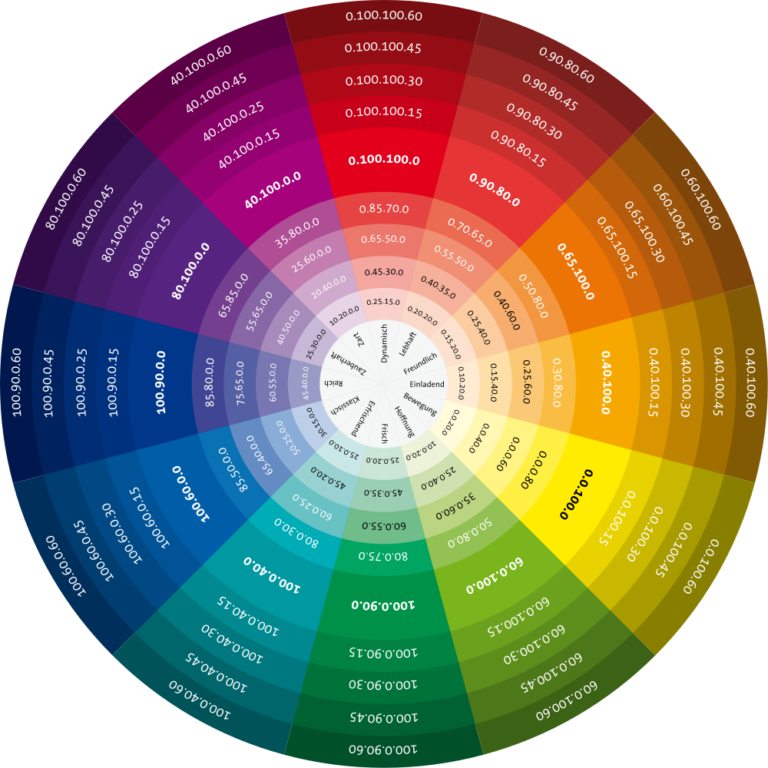
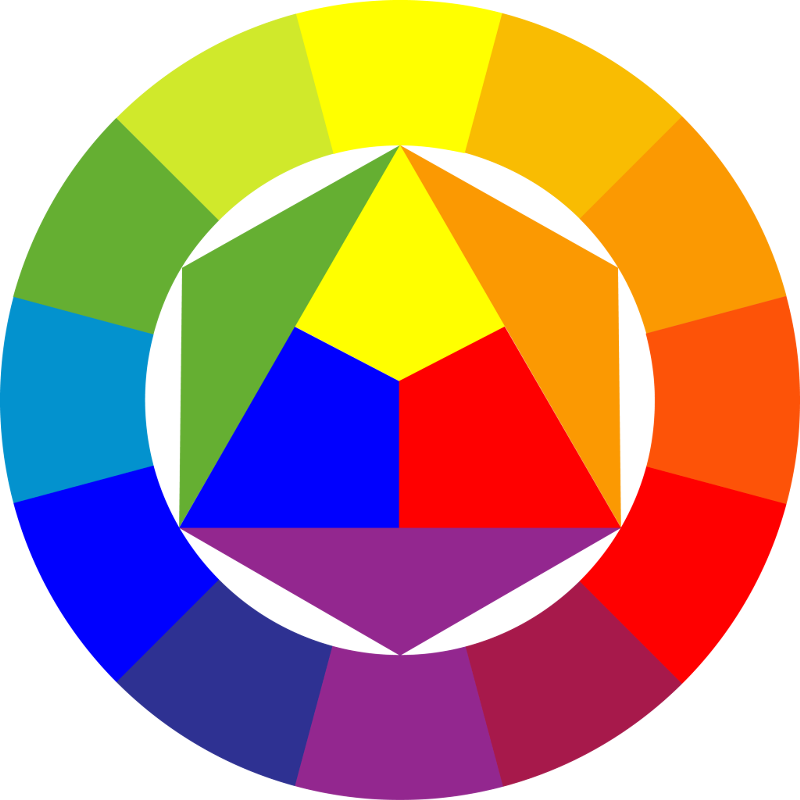
Цветовые сочетания в круге Иттена
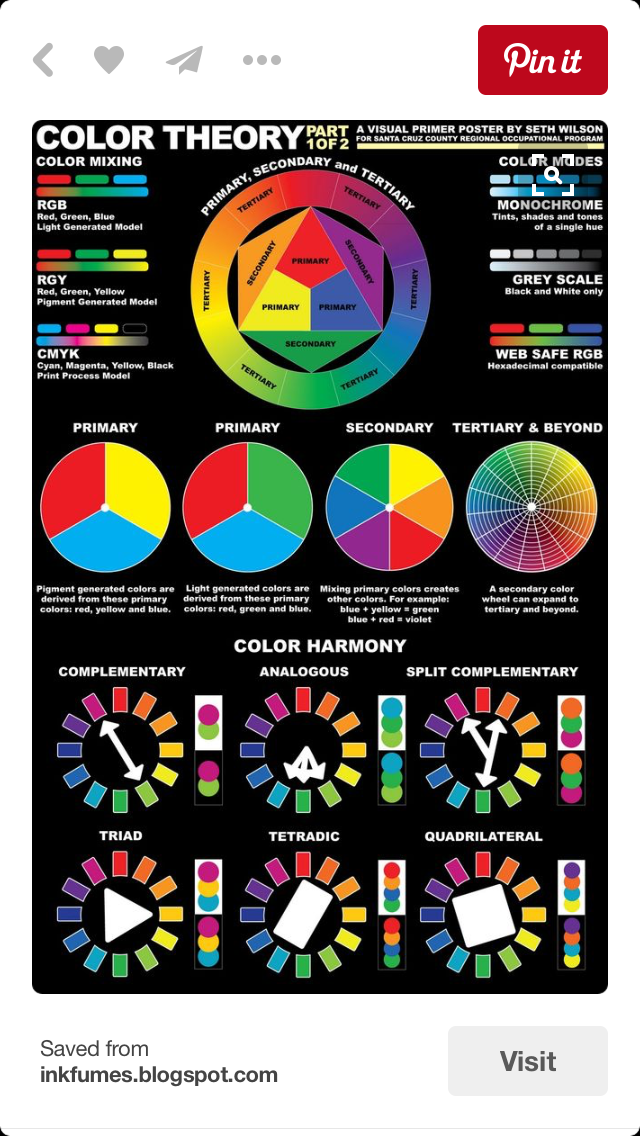
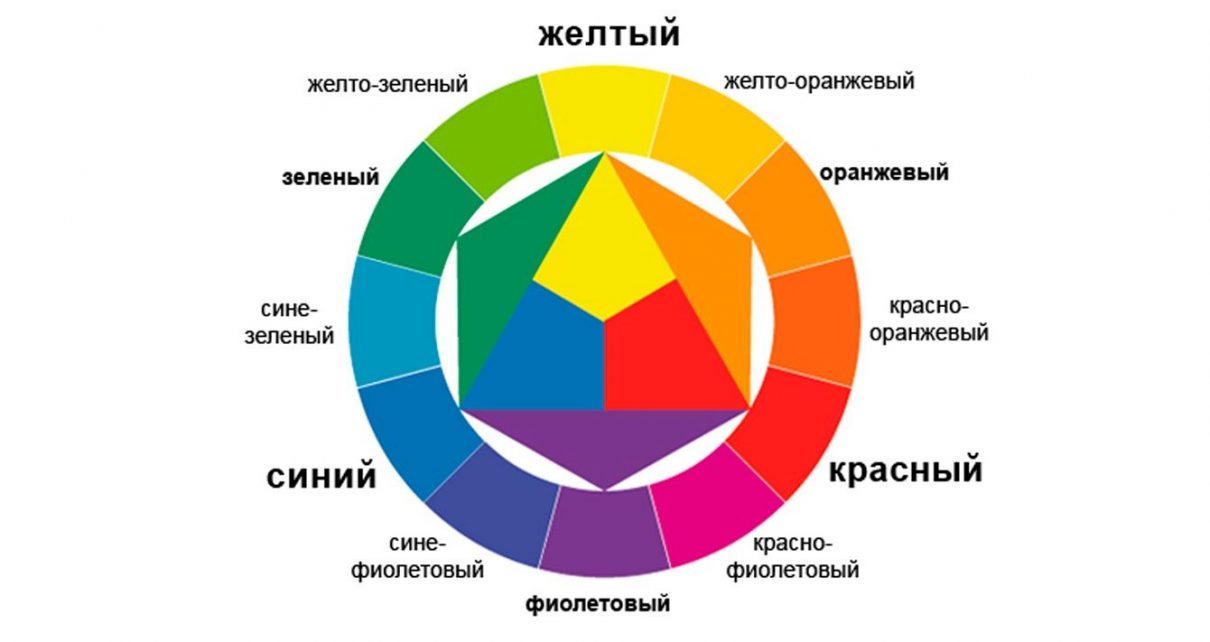
Цветовые оттенки в круге Иттена разделены на 12 секторов. Основными (первичными) цветами в этой схеме выступают синий, желтый, красный. При их смешивании появляются цветовые сочетания второго уровня.
Цветовыми сочетаниями вторичного порядка (составными) в этой системе выступают фиолетовый, оранжевый и зелёный. Они являются производными от смешивания в равных пропорциях первичных цветов.
Оставшиеся шесть сочетаний относят к третьему порядку. Они получаются в результате совмещения основных и вторичных цветов.
Используя цветовой круг Иттена, можно подобрать классические сочетания оттенков.
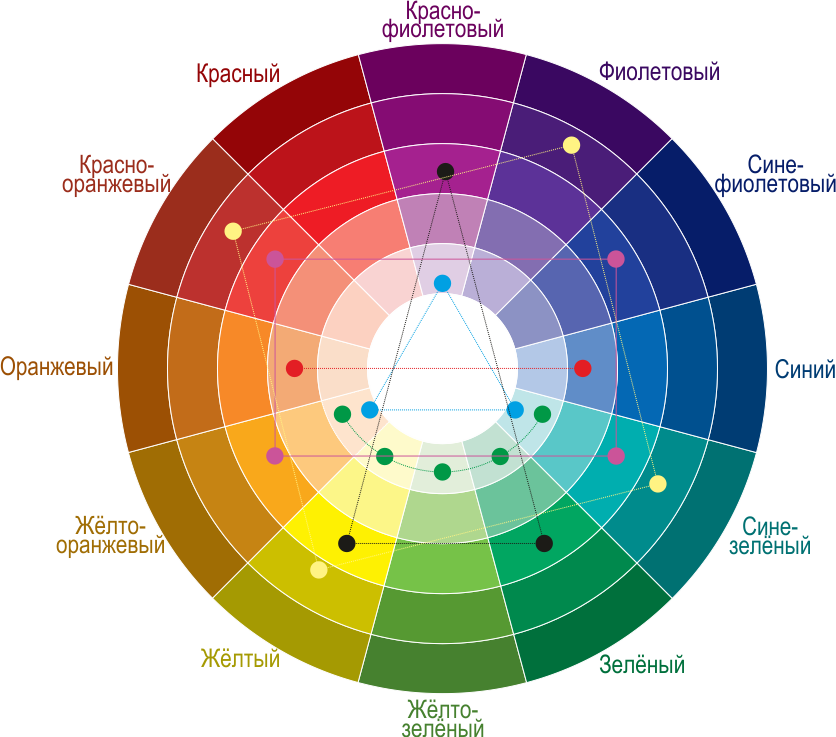
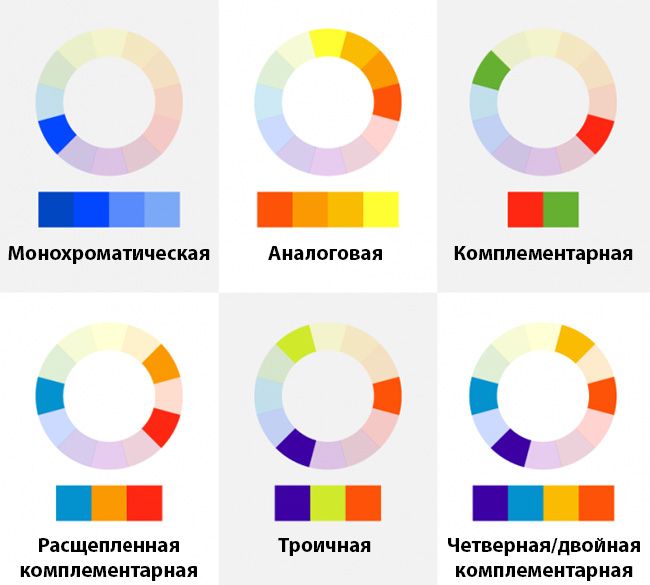
Цветовые сочетания в круге ИттенаВнутри этой графической схемы расположены геометрические фигуры (треугольники, прямоугольники, шестиугольник и т.д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
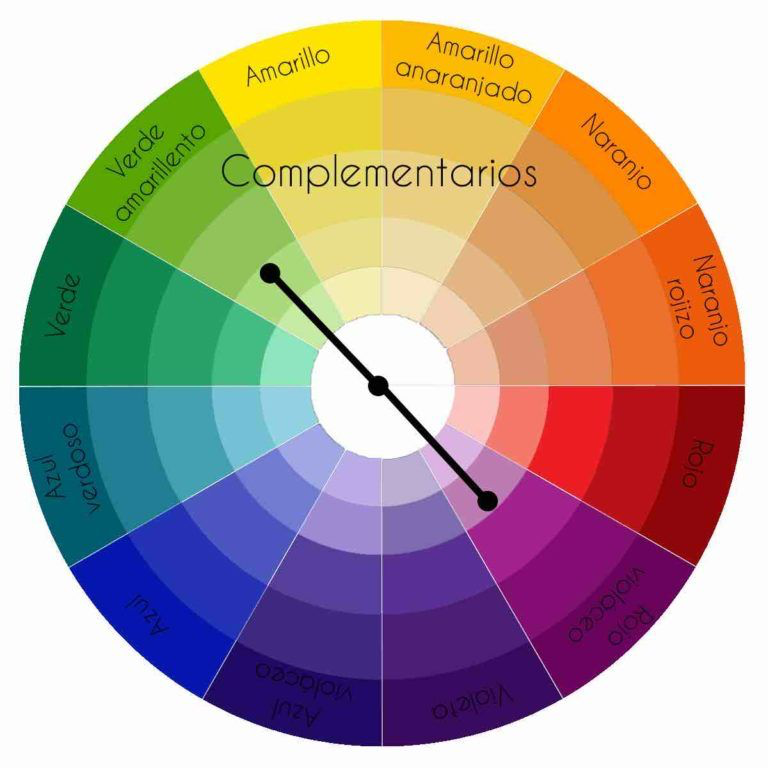
- Комплиментарные оттенки
Такие цвета в цветовом круге находятся напротив друг друга и называются контрастными.
- Классическая триада
Этот вариант цветового сочетания включает 3 оттенка, которые в графической схеме Иттена находятся на одинаковом расстоянии друг от друга. Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20017
- Аналоговая триада
В этом случае речь идет о цветовом сочетании, составленном из 3-х оттенков, которые находятся в круге Иттена рядом. Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
- Контрастная триада
Этот вариант приближен к комплиментарному цветовому сочетанию, но в дополнение к основному оттенку выбирают два цвета, соседствующие с противоположным.
- Прямоугольная система
При составлении цветовых сочетаний по этой схеме выбирают две пары комплиментарных оттенков.
Данная система выделяется максимальным числом возможных вариантов оттенков. Чтобы цветовое сочетание выглядело сбалансированным, рекомендуется сделать один цвет основным, а остальные будут дополнительными.
- Квадратная система
Эта система цветовых сочетаний похожа на предыдущую, но она составляется из равноудаленных оттенков. Другими словами, вначале необходимо определиться с основным цветом, а все вспомогательные будут расположены через каждые 2 сектора круга Иттена.
- Шестиугольная система
Несмотря на свою сложность, данная схема нередко применяется при составлении цветовых сочетаний. Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
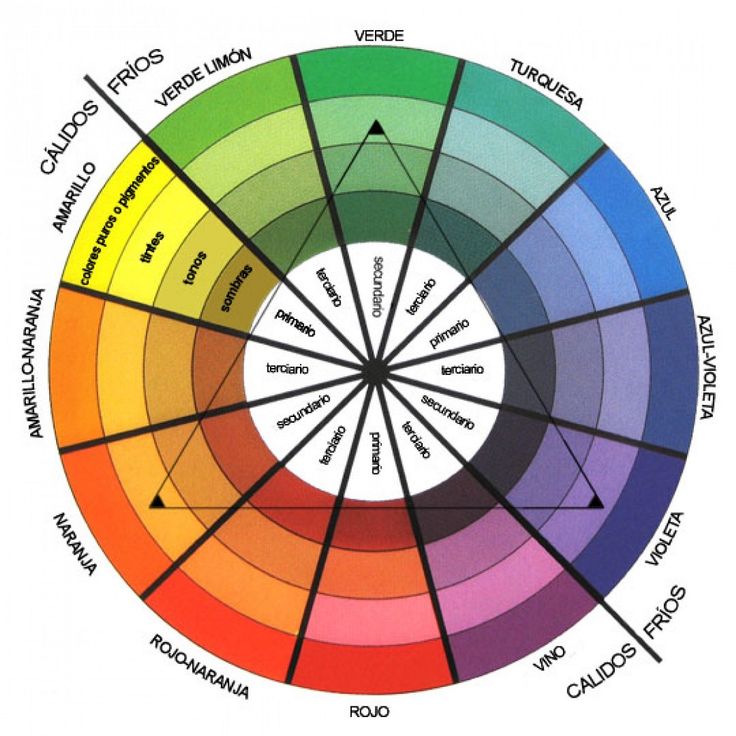
Отметим, что формирования гармоничного цветового сочетания не всегда будет достаточно 12 сегментов, присутствующих в круговой схеме. В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
Круговая схема Иттена делится на теплые и холодные тона. Поскольку здесь наиболее светлым является желтый, а самым темным фиолетовый цвет, то именно они и формируют максимально контрастное сочетание света и тьмы. Перпендикулярно оси этого двухцветия можно условно расположить «оранжево-красную» и «зелено-синюю» линии, которые будут полюсами тепла и холода.
К теплым оттенкам относят: желтый, оранжево-желтый, оранжевый, красно-оранжево-красный, красный и красно-фиолетовый.
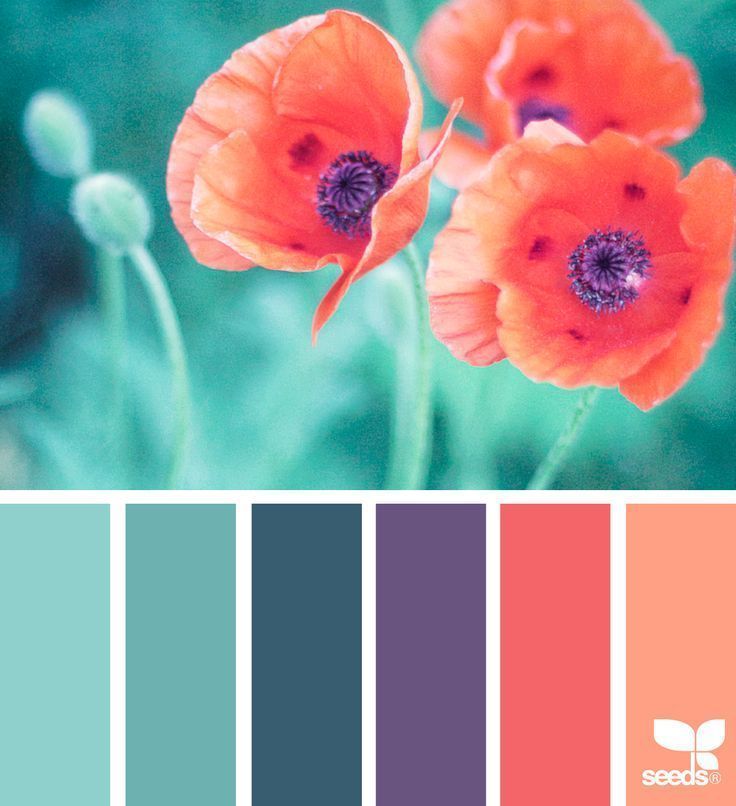
Цветовые сочетания в брендировании
Если ваша цель — уникальный бренд, обратите внимание на создание цветовой палитры. Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Можно просто придумать другой дизайн. Взять, к примеру, Макдональдс и Бургер Кинг, это в чем-то похожие рестораны быстрого питания и оба бренда используют в своем логотипе сочетание желтого и красного цветов.
Цветовые сочетания в брендированииУникальность торговой марки может обеспечить и цветовая палитра с сочетанием нестандартных оттенков. Очень часто встречаются расцветов с акцентированными цветами. Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Психология цветовых сочетаний
У каждого народа есть свои традиции и обычаи. Один и тот же красный цвет, обозначающий в Поднебесной счастье и удачу, в Израиле будет являться символом крови и греховности. А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
Обязательно ориентируйтесь на культуру потенциальных клиентов. Учитывайте, что ваш проект может стать более масштабным, чем вы предполагаете. Для этого стоит посмотреть в интернете, что означает данный цвет для определенного региона.
Гармоничные цветовые сочетания делают более привлекательным интерфейс и повышают конверсию. Они помогают посетителям принимать правильные решения. Но стоит помнить, что определенный цвет – это индивидуальный выбор каждого. Восприятие цветовых сочетаний может зависеть от личного опыта или воспоминаний конкретного человека. Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Чтобы создать понятный интерфейс, который будет восприниматься пользователями на интуитивном уровне, и избежать ошибочных решений, не надо углубляться в психологию цветовой гаммы. Следует узнать распространенные обозначения цветов в UI.
- Красный. Очень часто этим цветом обозначается ошибка, предупреждение или просто некорректная отработка сценария. Красные оттенки очень хорошо подходят для привлечения внимания. Их часто можно видеть в акциях и рекламных предложениях. Еще красный цвет указывает на недовольство. Кнопки «Заблокировать» или «Пожаловаться» часто окрашивают именно так.
- Зеленый. С этим цветом ассоциируется хороший результат, успешное завершение действия. Кнопки «Совершить покупку», «Регистрация» лучше работают, если они зеленые.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 20 марта
Осталось 17 мест
- Синий. Около половины опрошенных в ходе исследования Джо Халлока пользователей предпочитают именно этот цвет. Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета.
- Черный. Чаще он используется как фон. Его применение — признак заботы о посетителе сайта. Темный режим (darkmode) снижает нагрузку на глаза и повышает эффективность работы. На многих электронных устройствах черный цвет, используемый для оформления темы, способствует энергосбережению.
- Серый цвет – нейтральный. Его используют для второстепенных объектов сайта. Если вы не будете использовать яркие, кричащие цвета в интерфейсе, то проявите заботу о людях, которые страдают эпилепсией. Такие оттенки могут вызвать приступы. Таким образом, серый цвет – предусмотрительный и нейтральный, а не скучный.

Сервисы подбора цветовых сочетаний
Для работы с цветом нужны глубокие знания. Хорошая новость заключается в том, что существуют несложные инструменты для подбора правильных цветовых сочетаний. Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Хорошо, если такие инструменты будут у вас всегда под рукой, когда речь зайдет о выборе цвета стены в коридоре, обуви под красивое платье или, если клиент написал коммент: «Такой зеленый не сочетается с желтым, который вы выбрали для брендирования нашего предприятия!».
Представим вам восемь сервисов, на которых можно подобрать цветовые сочетания под любое настроение или пожелание заказчика.
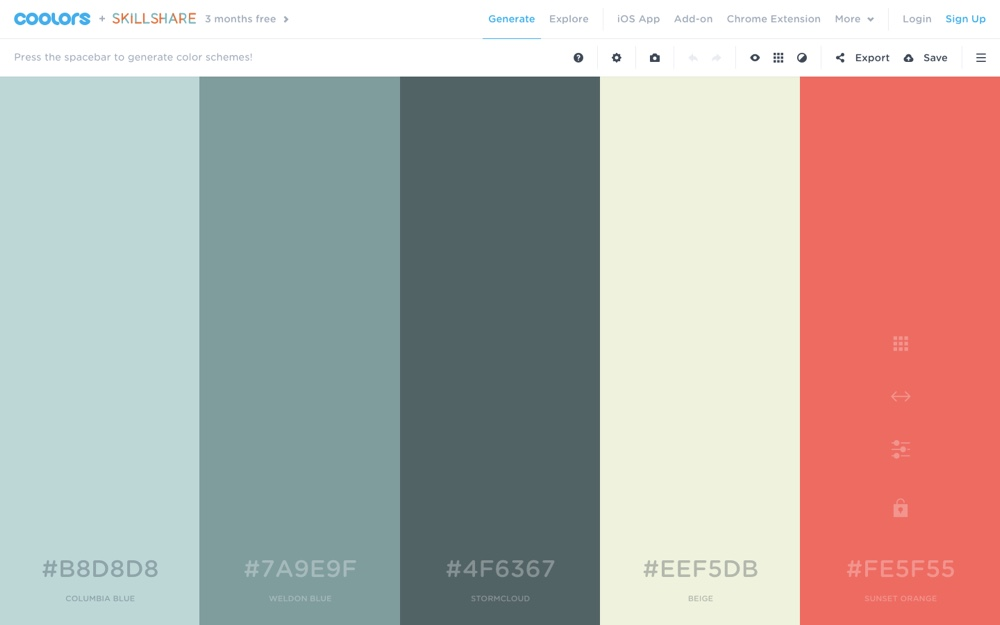
Coolors
На этом сайте можно подобрать индивидуальные цветовые сочетания в дизайне и делиться ими в общедоступной библиотеке. Ресурс включает в себя больше миллиона готовых цветовых гамм.
С помощью специального генератора, нажимая клавишу пробела, можете перебирать все сочетания, пока не увидите то, которое понравится. Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
На этом сервисе можно проверить контрастность цветов. Эта функция полезна для тех, кто создает интерфейс приложения или сайта.
Color Hunt
Сервис является открытой коллекцией цветовых сочетаний. На этом сайте можно не только выбрать готовую гамму, но и создать свою собственную. Кураторы поддерживают порядок библиотеки. Все предложенные цветовые сочетания проходят модерацию, и потом появляются на главной странице.
Палитры оттенков по категориям и настроению сортируются с использованием тегов. Вы можете посмотреть самые распространенные цветовые сочетания за квартал, за полгода, за гол, или же вообще за весь период, начиная с 2015 года.
Понравившуюся палитру можно загрузить в формате PNG или скопировать ссылку на нее. Каждый оттенок будет обозначаться в форматах hex и rgb.
Color HuntColordot
Сервис разработан для самостоятельного подбора цветовой гаммы.
Чтобы подобрать нужный цвет, двигайте курсором влево и вправо, а для настройки яркости – вверх и вниз. С помощью колесика мыши можно сделать цвет насыщенней. Чтобы сохранить цвета нужно кликнуть на свой выбор. Загрузить на свой ПК цветовые палитры, которые вы собрали, нельзя. Можно только скопировать hex-код каждого оттенка.
Через мобильное приложение доступна услуга распознавания цветов объекта через камеру смартфона. К примеру, можно найти цвет платья, и подобрать еще несколько цветовых сочетаний, свайпая по экрану гаджета, а если навести камеру на кухонный гарнитур, то появится возможность подобрать к нему подходящие обои.
Colr.org
Этот сайт создали еще в 2005 году. Его библиотека насчитывает около 62 тысячи оттенков и 17 тысяч различных комбинаций. Основная задача сервиса – создание цветовых сочетаний по загруженной картинке.
Разработчики придумали этот сайт как развлекательное приложение, которое будет развивать фантазию и воображение. Можно загрузить изображение, которое отправил вам заказчик, и создать основу для фирменного стиля.
Colourcode
На этом сайте можно создать свою индивидуальную цветовую гамму. Просто водите курсором по монитору и в один клик добавляйте понравившиеся цвета.
Основываясь на выбранных оттенках, можно создать «иттеновскую» палитру: триадную, аналоговую и комплементарную. Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Все выбранные сочетания оттенков можно сохранить в форматах png, sass или скопировать ссылку. Если перечисленные способы для вас неудобны, то загрузите все цвета как hex-коды.
Color-Hex
Большая часть аналогичных ресурсов предоставляют цветовые сочетания в hex формате. А как быть, если нужна палитра по CMYK? Добавьте в закладки сервис Color-Hex. Этот ресурс сможет конвертировать обозначения всех цветов в подходящий формат: например, RGB в CMYK, HEX в HSB, HSL в HEX.
Cohesive Colors
Это очень удобный сайт для тех, кто переживает из-за комментариев заказчика: «Этот красный недостаточно фиолетовый!». С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
Палитру можно загрузить в формате hex- кода как по одному, так и всех сразу, или же скопировать ссылку.
В web-дизайне цветовые сочетания относят к наиболее эффективным моментам. Именно они, в первую очередь, на подсознательном уровне воспринимаются пользователям. На форму посетители веб-ресурсов обращают внимание уже во вторую очередь.
Разработчикам следует ответственно подходить к подбору цветовых сочетаний. В данном случае можно сказать, что правила придуманы, чтобы их можно было нарушать, но только осознанно. При этом не забывайте об основной цели, которую должен обеспечивать веб-дизайн.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Как выбрать хорошие цветовые схемы веб-сайта
Независимо от того, создаете ли вы бренд своего нового сайта с нуля или переосмысливаете палитру существующего веб-сайта, это руководство поможет вам выбрать правильную цветовую схему. Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
В конце концов, цвет — важный аспект брендинга. Вы когда-нибудь замечали, что почти каждый ресторан быстрого питания использует красный и желтый цвета в своих логотипах? Это потому, что вместе они поощряют голод и дружелюбие. Оранжевый означает веселье и дружелюбие, синий — надежность, зеленый — свежесть и природу, а черный — роскошь или элегантность.
Итак, что вы хотите, чтобы ваш бренд сказал? Читайте дальше, чтобы узнать о лучших цветах для веб-сайтов и о том, на каких из них вы должны строить индивидуальность своего бренда.
Вам нравится наша графика?
Хотите использовать любую графику на этой странице? Будь нашим гостем! Вы можете получить доступ к нашей графике , а также к удобному обзору инфографики на Google Диске. Просто не забудьте указать нас, дав ссылку на эту статью. Наслаждаться!
Наслаждаться!
Как мы уже упоминали, цвета могут вызывать определенные чувства при виде. За психологией цвета стоит многое — вы можете ознакомиться с инфографикой на этой странице, чтобы узнать о различных брендах и цветах, которые они используют, а также о чувствах, которые они вызывают.
Вы можете подумать, что на вас не влияют цвета, но вы будете удивлены, увидев разницу, которую выбор цвета может сделать для прибыли компании. Фактически, 85% людей заявили, что цвет оказывает большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий скачок или снижение конверсии. Например, Beamax, компания, производящая проекционные экраны, заметила гигантское увеличение на 53,1% кликов по красным ссылкам по сравнению с синими.
И это не просто клики: исследование воздействия цветов на сознание показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, подумайте о Coca-Cola, и вы, вероятно, представите себе их ярко-красные банки.
Не думайте, что это означает, что красный цвет является королем, так как для этого нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не будет так сильно выделяться, поэтому вы захотите поиграть с цветами, пока не найдете комбинацию, которая вам подходит. При этом важно понимать концепцию асимметричного баланса и то, как контрастировать части вашего сайта.
Так как же найти то, что подходит именно вам? Теперь вы знаете, насколько важны цвета для брендинга и опыта вашего веб-сайта, давайте посмотрим, что вы должны сделать, чтобы решить, какие цвета вам следует выбрать.
Сначала вам нужно получить хорошее представление о том, что вы продаете/предлагаете. Если вы пытаетесь добиться более премиального, высококачественного изображения, тогда вам подойдет фиолетовый, поскольку люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий, нежный цвет, который хорошо подходит для более деликатных тем, таких как здравоохранение или финансы.
Лучший способ определиться с основным цветом — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится. Вот несколько примеров:
- Красный: Coca-Cola или Nintendo – олицетворяет волнение или счастье
- Оранжевый : Nickelodeon или Fanta – предполагает дружеское и веселое времяпрепровождение
- Желтый: Nikon или McDonalds – Подразумевает оптимизм и счастье
- Зеленый: Whole Foods или Animal Planet — Подразумевает свежесть и природу
- Синий: Walmart или American Express — Подразумевает надежность и уверенность
- Фиолетовый: Hallmark или Cadbury — Подразумевает известный бренд с историей качества
- Коричневый: Nespresso или UPS — подразумевает надежный продукт, которым может пользоваться каждый
- Черный: Chanel или Adidas — подразумевает роскошь или элегантность
- Белый: Apple или Nike — подразумевает элегантные, удобные продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашему существующему брендингу. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, так как вы, вероятно, уже имеете представление о том, какого цвета должен быть ваш веб-сайт. Просто не забудьте сохранить шестнадцатеричный код!
Когда вы определились с основным цветом, пришло время выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть аналог, который делает его «популярным», и они известны как цветовые комплименты.
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и заметнее на оранжевом фоне.
Так что, если вы используете преимущественно зеленый веб-сайт, неплохо было бы добавить красные призывы к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание любых читателей.
Старайтесь использовать только один или два цвета поверх основного. Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат марки Eargo. Его основной цвет — оранжевый, поэтому он использовал более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый цвет также выделяет важные элементы, такие как кнопка «Добавить в корзину» и логотип.
Использование цветового круга поможет вам найти сочетающиеся цвета. Дополнительные цвета расположены прямо напротив друг друга, а три основных цвета находятся в точках треугольника.
Это важный выбор, поскольку фон вашего веб-сайта теоретически займет больше места, чем любой другой цвет. Тем не менее, это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенный вариант основного цвета, чтобы усилить фирменный стиль. Это потребует белого или серого наложения на фон, чтобы текст отображался.
Это потребует белого или серого наложения на фон, чтобы текст отображался.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белым, что является более распространенным выбором. Это безобидно и не остановит ничего — текст, изображения или ссылки — от прыжка со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Последняя остановка в вашем красочном путешествии — подобрать цвет шрифта. Вы можете сделать легкий выбор и выбрать черный, но просмотрев Интернет, вы обнаружите, что чисто черные шрифты не так распространены, как вы думаете.
Черный шрифт на белом фоне может привести к утомлению глаз, так как контрастность составляет 100%, и люди с большей вероятностью перейдут, если ваш веб-сайт будет трудно читать.
В то время как явно окрашенные шрифты должны быть зарезервированы для ссылок и важных фрагментов информации, вы можете использовать серый или серый цвет, чтобы придать вашему веб-сайту более мягкий и привлекательный вид. Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу на веб-сайте Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий черно-белый контраст, и создает более мягкую атмосферу.
К настоящему моменту вы будете иметь представление о том, какой цвет будет использоваться на вашем веб-сайте. Вот несколько дополнительных советов, когда вы думаете о цветах.
Используйте постоянную насыщенность
Одна вещь, которую вы можете сделать, чтобы усилить свой бренд, — это использовать различные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ сказать яркость цвета. Взгляните на использование цвета компанией Innocent по производству напитков:
Здесь у них шесть разных цветов, но ни один из них не кажется неуместным или раздражающим. Это потому, что их насыщенность приглушена до одного уровня, что делает его стабильным.
Используйте один и тот же цвет, но меняйте насыщенность
Когда бренд тесно связан с определенным цветом, он может не захотеть слишком далеко отходить от него. Тем не менее, все, что является одним цветом, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на параметры социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять одинаковых зеленых, но с разным уровнем яркости. Они изменяют визуальные эффекты страницы, а также укрепляют идею о том, что светло-зеленый цвет является синонимом TechCrunch.
Чтобы получить дополнительные советы, ознакомьтесь с нашей инфографикой ниже, в которой показано, что различные цвета брендов представляют для потребителей, как они используются в различных маркетинговых целях, а также примеры брендов, использующих их в своих логотипах.
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно подобрать оттенок, когда вам только что дали цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Вот почему существуют специальные инструменты, которые помогут вам выбрать цветовую схему для вашего сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам получить готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет создавать и просматривать цвета по типу, позволяя вам найти идеальный красный или зеленый цвет.
После того, как вы сформулируете палитру, вы можете ввести свой веб-сайт на сайт checkmycolours.com, который проанализирует ваш веб-сайт и даст вам техническую оценку того, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохим монитором.
Вот шаги, которые вы должны предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или услуги.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале цвета, которые делают ваш основной цвет «ярким».
- Выберите цвет фона: выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта: выберите цвет текста, который будет на вашем веб-сайте — помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти идеальное цветовое сочетание — вокруг есть много всего, в что можно вонзить зубы!
Определенные цвета работают лучше в зависимости от того, чего пытается достичь ваш сайт. Чтобы получить конкретные советы, вы можете ознакомиться с нашим руководством по разработке веб-сайта медицинского спа. У нас также есть примеры спа-сайтов, чтобы вдохновить вас.
Старайтесь, чтобы последовательно не появлялись более двух-трех цветов. Очевидно, что вы можете реализовать такие вещи, как фотографии или инфографика, которые используют кавалькаду цветов, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать их простыми, чтобы никто не был перегружен.
Привлекательные цвета следует использовать с осторожностью, иначе они потеряют свою значимость. Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
В брендинге чаще всего используются три основных цвета: красный, зеленый и синий. Это распространяется и на цветовые схемы веб-сайта.
Вы можете сломать шаблон и выбрать желтый или фиолетовый веб-сайт, но основные цвета популярны по определенной причине. Вы должны убедиться, что у вашего бренда есть причина быть менее распространенным цветом.
10 бесплатных онлайн-инструментов для создания идеальной цветовой палитры
Откройте для себя вдохновляющие цветовые комбинации и узнайте, как создать цветовую палитру для своих творческих проектов с помощью этих простых онлайн-инструментов
Цвет — мощный инструмент дизайна. Он может сделать комнату расслабляющей, картину — эмоциональной, а цифровой дизайн — неотразимым для глаз. Но вам может быть интересно, какие инструменты могут помочь вам создать свои собственные цифровые цветовые палитры для использования в вашей творческой работе. Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Он может сделать комнату расслабляющей, картину — эмоциональной, а цифровой дизайн — неотразимым для глаз. Но вам может быть интересно, какие инструменты могут помочь вам создать свои собственные цифровые цветовые палитры для использования в вашей творческой работе. Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Если вам нужен генератор случайных цветовых палитр или у вас уже есть шестнадцатеричный код, который вы хотите построить, ознакомьтесь с этими десять мощных инструментов для создания фантастических цифровых цветовых схем . Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
Искусство Джазмин Варела (@jazminvarela). Ознакомьтесь с ее курсом в ресурсах в конце этого поста!1. Khroma
Khroma — это бесплатный инструмент, который использует искусственный интеллект для изучения ваших личных цветовых предпочтений, а затем обучает алгоритм генерации цвета . Начните с ввода пятидесяти любимых цветов из большой сетки квадратов. Когда вы закончите, подождите минуту или две, пока ваш инструмент «узнает» о вас, а затем начните прокручивать индивидуальные комбинации текста и фона, которые идеально подходят для выбора типографики для веб-проектов и печатных проектов.
Начните с ввода пятидесяти любимых цветов из большой сетки квадратов. Когда вы закончите, подождите минуту или две, пока ваш инструмент «узнает» о вас, а затем начните прокручивать индивидуальные комбинации текста и фона, которые идеально подходят для выбора типографики для веб-проектов и печатных проектов.
2. Colormind
Бесплатный веб-сайт для глубокого обучения Colormind может помочь вам найти гармоничных цветовых палитр из изображений, которые вам нравятся , а также случайные генерации из новых данных каждый день. Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
Иллюстрация учителя Домастики Андонеллы (@andonella).3. Color Drop
Если вы ищете цветовую палитру для логотипа, веб-сайта или проекта плоского дизайна, Color Drop идеально вам подойдет. Бесплатный с некоторыми осторожными объявлениями, веб-сайт предлагает несколько инструментов. Просмотрите палитры , отфильтровав «случайные», «новые» и «популярные». Выберите из их плоского цветового спектра , чтобы легко получить шестнадцатеричные коды. Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
Бесплатный с некоторыми осторожными объявлениями, веб-сайт предлагает несколько инструментов. Просмотрите палитры , отфильтровав «случайные», «новые» и «популярные». Выберите из их плоского цветового спектра , чтобы легко получить шестнадцатеричные коды. Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
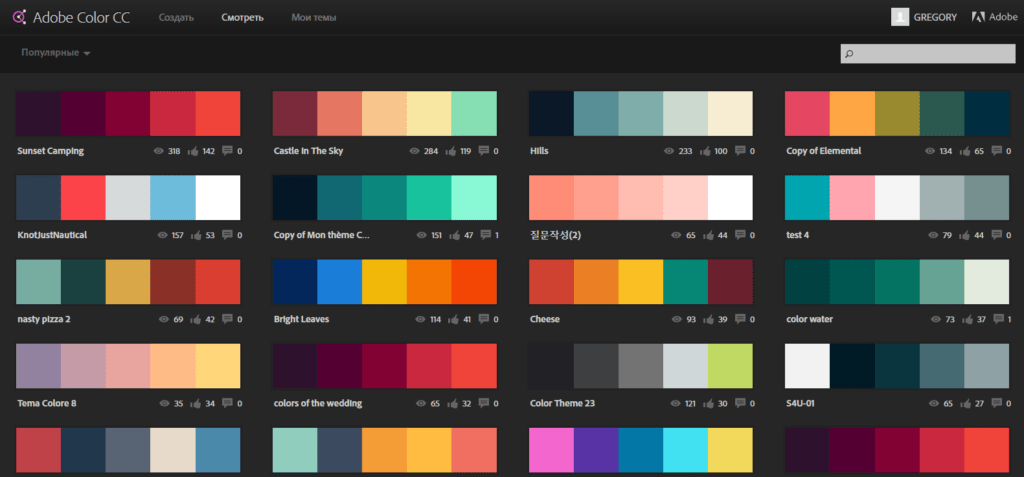
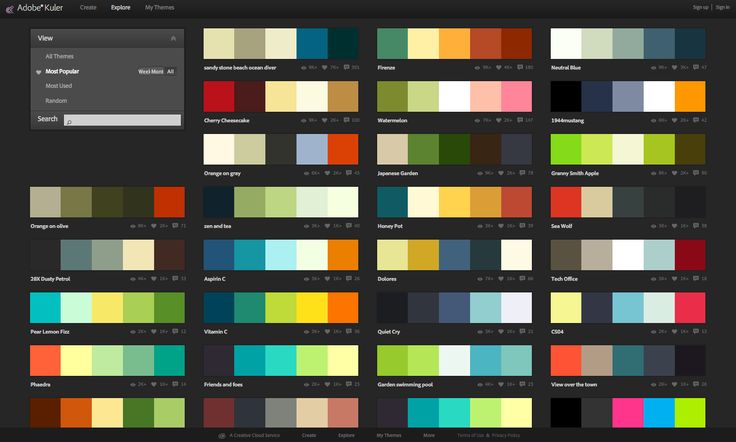
4. Adobe Color
Если у вас есть учетная запись Creative Cloud, вам понравится этот бесплатный инструмент для работы с цветом от Adobe. Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Все, что вы решите сохранить, будет храниться в вашей учетной записи и может использоваться с такими продуктами Adobe, как Photoshop и Illustrator, через панель тем Adobe Color или CC Libraries.
5. ColorSpace
У вас есть любимый цвет, но вы не знаете, с чем его сочетать, чтобы добиться желаемого эффекта? ColorSpace — самый простой и быстрый инструмент в этом списке!
Введите шестнадцатеричный код или используйте ползунок, чтобы найти предпочитаемый цвет, после чего он сгенерирует двадцать пять новых палитр. Палитры варьируются от высококонтрастных, энергичных настроений до мягких приглушенных серых пар и «классических» комбинаций.
Цветовое пространство.6. Colorkuler
Это приложение для художников Instagram, маркетологов в социальных сетях и многих других. Подняв анализ изображений на новый уровень, Colorkuler может анализировать ваши 9 изображений.0011 все присутствие в Instagram , чтобы помочь вам спланировать будущий контент.
Бесплатная версия анализирует ваши последние девять изображений, а версия стоимостью 2,99 долл. США обрабатывает всю вашу учетную запись и генерирует как палитру, так и ключевой «цвет профиля», который вы можете использовать в графике, чтобы придать своей учетной записи четкий брендинг.
7. Color Lisa
Хотите вдохновиться культовым художником или картиной ? Чтобы перенести настроение и атмосферу известных произведений в свои работы, попробуйте Color Lisa. Просмотрите по фамилии художника и найдите пятицветные наборы от Баскии, да Винчи, Кало и Эшера.
Цветовая палитра для картины Жана-Мишеля Баския «Пыльные головы» через Color Lisa.8. Brand Colors
На веб-сайте Brand Colors заявлено, что это «самая большая коллекция официальных цветовых кодов брендов». Пролистайте алфавитный список лучших международных брендов, от модных до авиакомпаний, и черпайте вдохновение в их ярких и иногда удивительных цветах фирменного стиля .
Фирменные цвета.9. Coolors
У Coolors хорошие связи: приложение, подключение к Figma, расширение для Chrome и многое другое. Просматривайте популярные палитры или создавайте собственные, нажимая клавишу пробела и блокируя любимые цвета, пока не будет создал свою идеальную палитру .
Когда вам удастся отвлечься от увлекательных и, казалось бы, бесконечных опций, вы можете экспортировать свою палитру в виде URL-адреса, PDF, изображения и множества других форматов.
Трендовые палитры на Coolors.10. Цветовая палитра Cinema
И, наконец, для вдохновения посетите этот аккаунт в Instagram, где вы найдете разбивку цветов из культовых сцен из фильмов . В сообщениях Color Palette Cinema воспроизводится короткий отрывок из каждого фильма, а затем определяется ключевая цветовая палитра, создающая настроение и тон. Если вы работаете над иллюстрацией, комиксом или даже собственным фильмом, это отличное место, где можно найти большие палитры, которые вы можете использовать в своей работе.
Изображение из «Вечного сияния чистого разума» через @colorpalette.cinema в Instagram.Углубите свои знания в области теории цвета и примените их с помощью этих ресурсов
Изучите основные правила использования цвета для создания ярких визуальных проектов с помощью лучших курсов по теории цвета для дизайна, фотографии и иллюстрации.