Как подключить JQuery CDN или Google, возможности библиотеки
Подключить библиотеку JQuery к сайту несколькими способами. Один из самых быстрых и простых способов — использовать возможности CDN. Подключение JQuery, используя CDN, в ряде случаев будет даже лучше, чем традиционный способ, при котором нужно скачивать эту библиотеку и монтировать ее в свой проект.
JQuery — это библиотека, основанная на JavaScript, которая в свое время была одним из самых популярных JS-инструментов. Она преследует простую цель — «пиши меньше, но разрабатывай больше». Благодаря такому подходу она и обрела должную популярность среди веб-разработчиков.
CDN — это специальная технология для быстрой доставки контента пользователям. Ее идея простая: создать сеть серверов по всему миру, чтобы максимально приблизить серверы к своим пользователям. Когда пользователь будет запрашивать контент, он получит его с географически ближайшего сервера, что увеличит скорость загрузки контента.
Идея простая, и ей активно пользуются крупные IT-компании, например, такие как:
Яндекс;
Google;
Microsoft;
Apple;
Amazon;
и др.
У кого-то сеть серверов побольше, у кого-то поменьше.
Что такое JQuery с CDN
JQuery — это библиотека для веб-разработки. Вот несколько ее особенностей:
более компактный код, по сравнению с «чистым JavaScript»;
более понятный синтаксис, по сравнению с JS;
кроссбраузерность, которая гарантирует, что код с использованием JQuery будет функционировать в любом известном браузере;
бесплатный инструмент с открытым исходным кодом;
и др.
Главный недостаток JQuery — это уменьшение скорости загрузки веб-страницы. То есть программа, написанная на JQuery, функционирует чуть медленнее, чем программа, созданная с помощью «ванильного» JavaScript. Во время выхода этой библиотеки, а это был 2006 год, данный недостаток не считался критическим, так как не было других достойных JS-инструментов. В наше время все немного поменялось: появились другие, более производительные JS-инструменты, поэтому популярность JQuery стала немного снижаться. Но это вовсе не означает, что не нужно использовать эту библиотеку в своей работе.
На что способна JQuery:
она открывает возможность гибкой манипуляции элементами на странице;
помогает моделировать различные визуальные эффекты;
помогает моделировать анимацию меньшим количеством строк программы, чем «ванильный» JavaScript;
манипулирует DOM-компонентами;
реализовывает асинхронный взаимообмен информацией в цепочке «клиент-сервер»;
умещает в одной строке несколько операций над одним элементом;
и мн.
др.
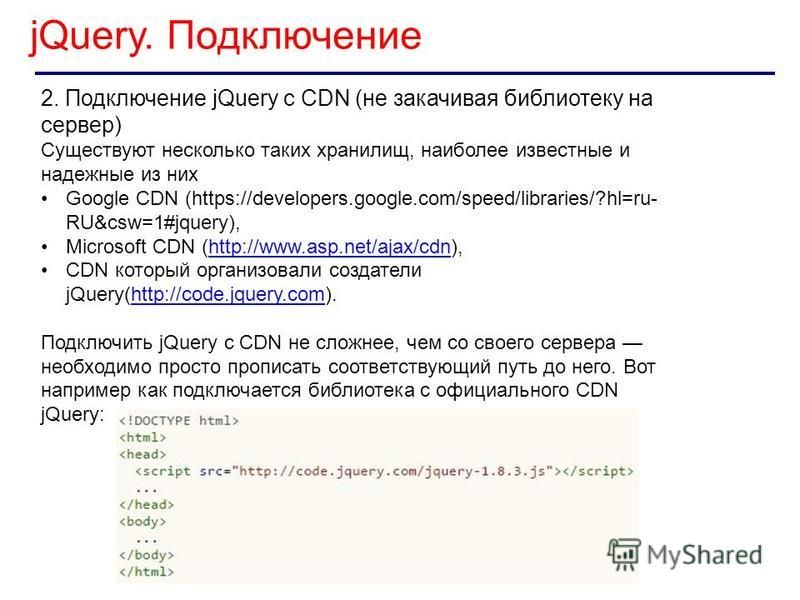
Как подключить JQuery с Google CDN
CDN (Content Delivery Network) — уникальная технология быстрой доставки контента пользователям. Компании, предлагающие пользователям спектр каких-то услуг в интернете, часто используют CDN с своей работе, например, та же компания Google. Все знают, что это американская компания, но не все знают, что у компании разбросана сеть из крупных и мелких дата-центров по всему миру. То есть, пользуясь какой-то услугой от компании Google из России, вы «обращаетесь» к ближайшему дата-центру компании, который также расположен в России. А если вы воспользуетесь той же услугой из Европы, вам ее будет предоставлять ближайший дата-центр из Европы.
Обычно по сети CDN распределяется более «крупный» контент, например, какие-то приложения для скачивания. Также есть компании, которые предлагают услугу CDN для веб-мастеров. В этом случае их сайты кэшируются на нескольких серверах компании, и, когда пользователь обращается к сайту, ему показывается сайт с ближайшего к нему сервера.
По такому же принципу распространяется и JQuery. В традиционном способе, чтобы подключить JQuery к собственному проекту, нужно проделать примерно следующее:
скачать JQuery с официального сайта;
загрузить библиотеку к себе на сервер;
подключить JQuery в свой проект.
Это все делается быстро и просто, однако еще быстрее и проще — подключить JQuery с CDN. В этом случае вы всего лишь добавляете в собственный проект ссылку на библиотеку и начинаете применять ее по назначению. При этом нет необходимости что-то скачивать и заливать к себе на сервер. Такую возможность предоставляют многие IT-компании. Не принципиально использовать какую-то конкретную компанию, поэтому можете использовать любую. Нам нравится Google, поэтому мы опишем, как подключить JQuery с Google CDN.
Подключение JQuery с Google CDN выглядит следующим образом:
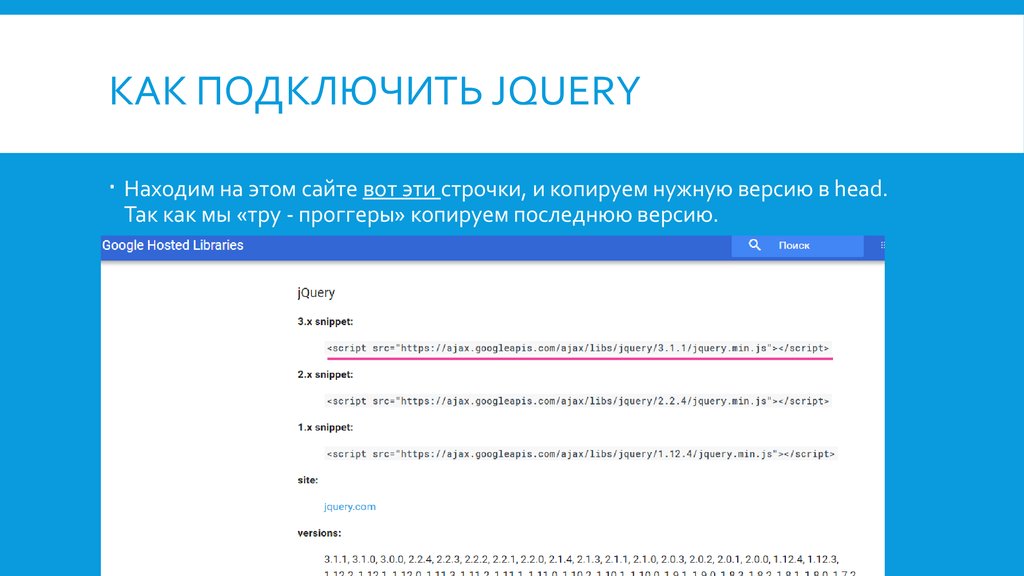
нужно пройти на специальную страницу от компании Google, где можно выбрать необходимую версию JQuery и там же скачать соответствующий скрипт;
скопировать скрипт и вставить его в раздел «head» вашего сайта.
На момент написания статьи скрипт для вставки на веб-страницы с актуальной версией JQuery будет следующим:
Из ветки 3.х:
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js»></script>
Из ветки 2.х:
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js»></script>
Из ветки 1.х:
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script>
Заключение
Как видно, подключить JQuery с CDN достаточно просто. Самое важное, что не нужно ничего скачивать, а также нагружать серверы своего проекта. При таком дистанционном подключении JQuery во многих случаях работает лучше, чем скачанная и установленная.
До сих пор ходят споры, а стоит ли использовать JQuery в 2022 году? Ведь вокруг JavaScript появилось много других интересных и производительных инструментов.
На самом деле, нет однозначного ответа, потому что JQuery, как и любой другой веб-инструмент, обладает своими сильными и слабым сторонами. Поэтому, если хотите ее попробовать, тогда пробуйте, а если в чем-то сомневаетесь, тогда выберите другой инструмент, который вам кажется более эффективным.
Как подключить jquery в html
Приветствую вас на моем блоге start-luck.ru. Сегодня рассмотрим, как подключить jquery в html. Для разработки профессионального интернет-проекта знания одного css недостаточно. Созданный блог должен быть удобным для пользователей.
Проанализируйте поведение человека на вашем сайте. Как это сделать посмотрите в статье «Что такое поведенческие факторы». Также вы должны уметь обрабатывать события, перемещаться по элементам на странице и управлять анимацией. Вот для этого нам и пригодится jquery.
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.
Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
Как добавить библиотеку в html
Работать с фреймворком можно добавив ссылку в исходный код вашего блога с официального интернет-проекта Jquery, или же скачав библиотеку к себе на сервер.
Используем первый способ
Для подключения переходим на официальный сайт jquery. com и нажимаем ссылку «Загрузить».
com и нажимаем ссылку «Загрузить».
Откроется страница, где нажимаем правой кнопкой мыши по «Download the compressed» и выбираем в открывшемся окне строку «Копировать адрес ссылки».
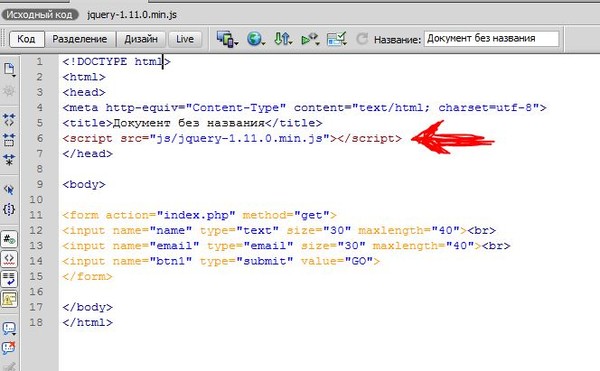
Далее осталось в исходном коде перед закрывающимся тегом head написать следующее:
<script type=»text/javascript» src=»https://code.jquery.com/jquery-3.2.1.min.js»></script>
В кавычках и будет адрес скопированной ссылки.
Атрибут «src» указывает путь к внешнему файлу. Хотелось бы отметить, что не обязательно подключать данный скрипт в тег «head». На момент написания статьи последняя версия была 3.2.1. Когда вы будете читать данный пост, она может измениться. Выйдет новая.
Важно! Перед началом работы с данным фреймворком у вас должны быть начальные знания в области веб-программирования. Это не так сложно, как кажется. На начальных этапах обучения рекомендую почитать статью «Первые шаги в коддинге».
Как подключить, скачав файл на свой сервер
На официальном сайте, так же, как и в первом способе, жмем на кнопку «Загрузить».
В новом окне нажимаем ссылку «Download the compressed» левой кнопкой мыши и прописываем путь, куда нужно скачать файл библиотеки.
На сервере создайте папку, например, «JS» и скопируйте в него этот файл.
Теперь его нужно подключить для этого в теге «head» пишем такой код:
Наблюдательный читатель заметит, что можно скачать сжатую и полную версию файла.
Они отличаются размером. Сжатая версия, та что использовалась в примере, имеет размер 85 килобайт, а полная — 260. В первом варианте были убраны все пробелы и переводы строк. Также сократили имена переменных. Больше между ними разницы нет. Я советую использовать способ, описанный выше, так как в нем размер подключаемого файла меньше и поэтому загружаться он будет быстрее. Полная версия используется разработчиками, и вебмастерами, которые захотят изучить работу библиотеки подробнее.
Как проверить правильность подключения
Чтобы убедиться, что все работает как следует, напишите такой скрипт в html-коде между тегами «head»:
Если добавление выполнено правильно, то в окне браузера появится слово «Работает».
Важно! Не изменяйте название скачанного файла. Хотя ошибки в работе не возникнет, все-таки лучше будет если вы оставите официальное название, полученное при загрузке. Это нужно для того, чтобы знать какая версия использовалась. Хотелось отметить, что подключение к файлу придется выполнить на всех страницах сайта, где будет работать фреймворк.
Как подключить в WordPress
Работать с jquery возможно если интернет-проект создан на Вордпресс. Если вы не в теме, посмотрите статью «Обзор популярных движков». Для этого подключите библиотеку при помощи функции wp_enqueue_script(). Ее напишите в файле с темой header.php:
Важно! Эту функцию поместите до wp_head(). В таком случае загрузка библиотеки будет происходить быстрее.
Подключение с внешнего ресурса
Альтернативный вариант добавления библиотеки в исходный код на странице — использование CDN. В переводе это значит сеть доставки контента. При таком варианте ядро фреймворка находится на стороннем ресурсе. Это может быть Гугл, Майкрософт, Яндекс.
Преимущество такого способа в том, что файлы загружаются через ссылку с ближайшего к вам сервера. Это увеличит скорость работы. Если человек был раньше на вашем блоге, то библиотека добавляется в кэш браузера и не будет загружаться еще раз. Использование такого способа актуально, если имеется несколько небольших интернет-проектов. Для подключения CDN от Гугла используйте такой код:
Своя сборка
Исходный код библиотеки скачайте с github.com. Он разделен на модули. Поэтому если не требуется поддержка какой-то функции, например, Аякс, то этот модуль исключите. Инструкцию как это сделать посмотрите по ссылке на github.com .
Остались еще вопросы? Рекомендую ознакомиться с видеокурсом от Михаила Русакова . В нем подробно, с практическими примерами показано, как работать с этой библиотекой.
Вывод
Итак, подключить рассмотренный фреймворк к сайту не сложно. Используйте эту технологию для создания уникального и профессионального интернет-проекта. Чтобы повысить уровень знаний в области создания сайтов, рекомендую посетить портал программистов GeekBrains.ru . Здесь вы найдете для себя полезную информацию.
Чтобы повысить уровень знаний в области создания сайтов, рекомендую посетить портал программистов GeekBrains.ru . Здесь вы найдете для себя полезную информацию.
Подписывайтесь в мою группу ВКонтакте , в ней есть что посмотреть.
Для тех, кто создает сайты или хочет научиться их создавать придется столкнуться с таким словом, как библиотека jQuery. Давайте выясним, что такое jQuery.
jQuery – это огромнейшая библиотека скриптов на JavaScript, которая находится в одном файле. С помощью jQuery веб-мастер может сделать красивый и функциональный сайт. В основном библиотеку jQuery используют на сайте в качестве украшения.
Что такое библиотека jQuery, я уже рассказал. Осталось рассказать, как ее подключить к сайту (HTML) и показать, где ее можно использовать.
Итак, как подключить библиотеку jQuery к сайту? Существуют два варианта подключения: подключение к файлу напрямую (через официальный сайт) или скачать файл к себе на сервер . Сейчас эти два способа и рассмотрим.
Сейчас эти два способа и рассмотрим.
Как подключить библиотеку jQuery к сайту (HTML)
Способ 1 — подключение к файлу напрямую (через официальный сайт)
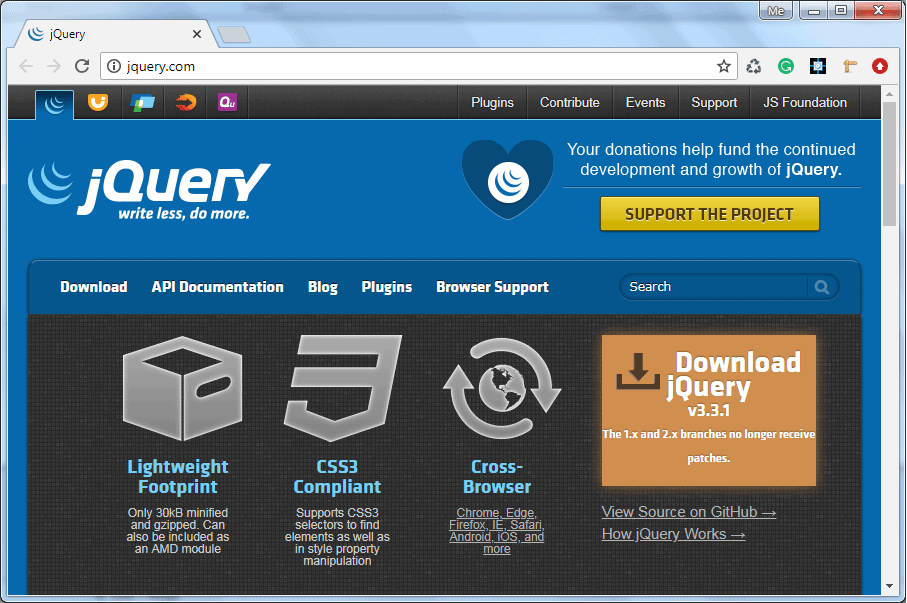
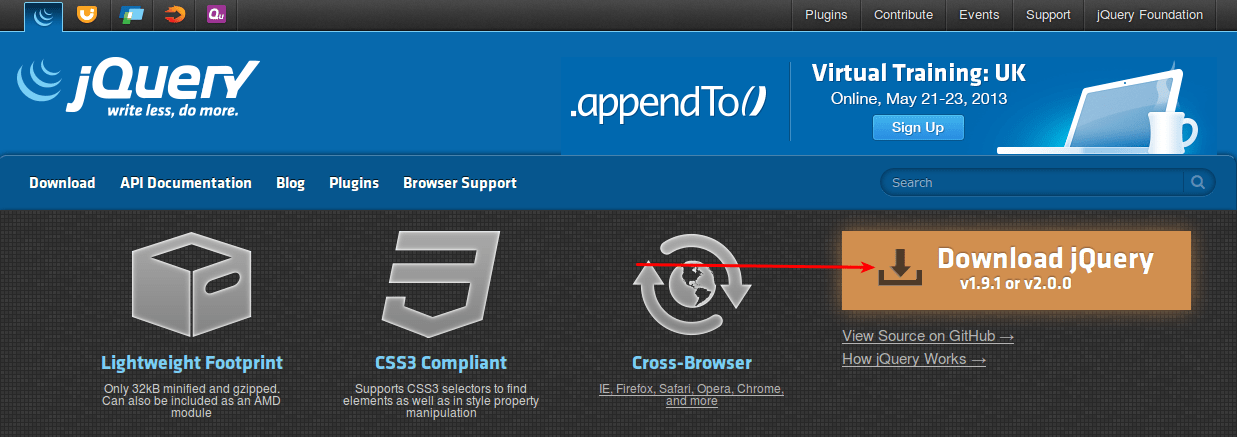
Заходи́те на официальный сайт jquery.com. Нажмите на ссылку « Download jQuery », которая находится с правой стороны:
Откроется новая страница. Нажмите правой кнопкой мышки по ссылке « Download the compressed, production jQuery » и выберите вкладку « Копировать адрес ссылки ».
Теперь добавьте перед закрывающим тегом </head> вот эту строчку:
где https://code.jquery.com/jquery-1.11.2.js – скопированный адрес
Способ 2 — скачать файл к себе на сервер
Переходи́те на официальный сайт jquery.com и скачивайте последнюю версию jQuery.
Когда перейдете на официальный сайт, нажмите на ссылку « Download jQuery », которая находится с правой стороны:
Нахо́дите и перехо́дите по ссылке « Download the compressed, production jQuery »:
Указывайте место, куда скачивать файл. Если по какой-то причине, откроется в браузере набор каких-то кодов, не пугайтесь. Нажмите в браузере «Файл» => «Сохранить как…» и указываете место, куда сохранить файл.
Если по какой-то причине, откроется в браузере набор каких-то кодов, не пугайтесь. Нажмите в браузере «Файл» => «Сохранить как…» и указываете место, куда сохранить файл.
Теперь на сервере, где лежит ваш сайт, создайте папку « js » (если ее нет) и закиньте туда скачанный файл. Для примера я скачал файл версии 1.11.2 под названием « jquery-1.11.2.min.js ». Теперь сделаем к нему подключение на сайте.
Добавьте перед закрывающим тегом </head> вот эту строчку:
Как проверить, правильно ли подключен файл jQuery?
Добавьте между тегами <head></head> вот этот код:
Если библиотека подключена правильно, вы увидите текст « Этот текст добавлен с помощью jQuery ». Если неправильно, тогда этого текста не будет.
Или можете добавить между тегами <head></head> вот этот код:
Если библиотека подключена правильно, вы увидите текст « jQuery подключен ». Если библиотека подключена неправильно, тогда вы увидите текст « jQuery не подключен ».
Где я использую библиотеку jQuery ?
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
6 Ответов на комментарий — Как подключить библиотеку jQuery в HTML
Спасибо автору! Очень полезная информация и нужная.
Не ясна одна деталь.. Степа обьясните пожалуйста, некогда я уже вставлял в код “движка” сайта, а именно в основной файл
index.template.php только 1 небольшой скрипт на библиотеке jQuery. Он работает, проблем нет. Но в инете попалась информация что вторично использовать скрипты на jQuery уже нельзя. Так ли это? Проясните пожалуйста ситуацию. Насколько скрипты на jQuery
нагружают сайт и вызывают увеличение процессорной нагрузки сервера?
(хостинг у меня платный со всеми “наворотами” )
Спасибо. С Уважением
Здравствуте Степа! Пока коммент не одобрен, допишу..
вообщем по поводу jQuery . Погуглил и похарабрил.. кое что узнал новое. Вопрос выше неверно сформулировал, если правильно уяснил библиотеку jQuery можно подключить 1 раз и навсегда. Затем по мере разумности выбирать разнообразные скрипты основанные на этой библиотеке и подключать. Какая jQuery на сегодняшний день актуальна или № версии?
Погуглил и похарабрил.. кое что узнал новое. Вопрос выше неверно сформулировал, если правильно уяснил библиотеку jQuery можно подключить 1 раз и навсегда. Затем по мере разумности выбирать разнообразные скрипты основанные на этой библиотеке и подключать. Какая jQuery на сегодняшний день актуальна или № версии?
Или нет верно? Спасибо. С Уважением
(сайт на “движке” smf)
Здравствуйте! Подключать один раз на одной странице. Т.е., если заголовки у страниц разные (заголовки страниц формируются по разным правилам), то подключать придется не один раз.Выбирать можно не готовые скрипты, а готовые команды. По сути, jQuery – это JavaScript фреймворк, библиотека кроссбраузерных реализаций той или иной функции. Т.е., если Вам нужно обратится к элементам по имени класса, или видоизменить курсор, то реализация этого на JS в geсko браузерах и старых версиях ИЕ, разная (на много строчек), в jQ все решится одной командой в одну строку для всех браузеров. (Ну, так должно быть в идеале.) Так же в jQ в одну строку выполняются многие ф-ции, для написания которых на JS потребуется много времени. Обо всех возможностях можно найти в документации к jQ)
Обо всех возможностях можно найти в документации к jQ)
Актуальность версии jQ – не совсем правильный вопрос. Они актуальны все, дело в том, есть ли в той или иной версии то, что Вам нужно. В новых функционал больше, но в них, как правило, отказываются от поддержки очень уж старых браузеров. Плюс ко всему, небольшие различия в реализации того или иного функционала в разных версиях приведет к конфликту этих версий, поэтому подключать более одной версии библиотеки крайне нежелательно. Опять же, что в какой поддерживается, и какие есть возможности, описано в документации.
JQuery — это крупнейшая библиотека скриптов, позволяющих наполнить сайт интерактивными элементами и добавить интересные дизайнерские функции. Она считается более оптимизированной и производительной, чем использование «чистого» JavaScript. В этой статье подробно рассмотрим, как подключить JQuery к вашей странице.
Где скачать JQuery
Скачивание библиотеки выполняется на официальном сайте. Посмотрите на скриншот ниже. При нажатии на большую оранжевую кнопку вы попадете на страницу, где можно выбрать нужную версию JQuery для своей операционной системы.
При нажатии на большую оранжевую кнопку вы попадете на страницу, где можно выбрать нужную версию JQuery для своей операционной системы.
На сегодняшний день последняя версия библиотеки — 3.3.1. Предыдущие версии уже не поддерживаются, поэтому если вы пользовались ими раньше, нужно заменить их на последнюю, она оптимизирована под все современные браузеры и будет отображаться корректно.
Выберите любую версию JQuery, которая вам требуется, нажмите на ссылку правой кнопкой мышки, затем нажмите «Сохранить страницу как» — файл сохранится в формате JS.
После скачивания библиотека JQuery будет доступна для работы.
Варианты библиотеки JQuery
Прежде чем подключить JQuery, важно разобраться, какой именно файл будет использован. Дело в том, что данная библиотека доступна в виде двух версий: сжатой и несжатой. Чем они отличаются?
Из сжатой версии убраны все лишние символы, табуляция и пробелы. Это сделано для того, чтобы сократить вес документа, на который будет ссылаться ваша страница при работе с библиотекой. В названии этой версии присутствует .min — это указание на то, что вы используете именно сжатую версию.
В названии этой версии присутствует .min — это указание на то, что вы используете именно сжатую версию.
В несжатой версии JQuery код расположен так, что позволяет вносить любые требуемые правки, он удобен для отладки. Его также можно подключить к веб-странице, однако использование этой версии может снизить быстродействие сайта.
Подключаем библиотеку к HTML-документу
Есть несколько способов, позволяющих подключить JQuery в HTML.
Самый простой — использование тега <script>, дающего возможность ссылаться на внешние файлы, содержащие JavaScript.
Для того чтобы использовать скачанную библиотеку, поместите файл в папку, где хранятся все остальные файлы вашего сайта. Можно добавить ее в корневую директорию, но лучше создать отдельную папку только для скриптов, это поможет удобнее ориентироваться в структуре страницы.
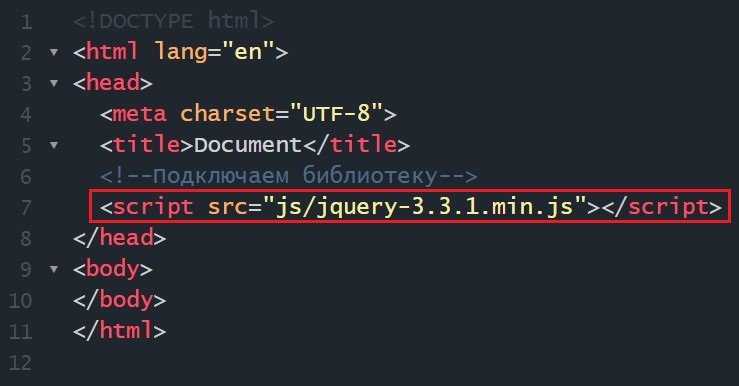
Далее заходим в HTML-документ и прописываем там код, подключающий JQuery к веб-странице.
Код будет выглядеть так:
Располагается тег <script> с атрибутом src, показывающим на искомый файл, в теге <head>.
Обратите внимание: на этом примере мы подключаем к странице сжатую версию библиотеки JQuery, которая расположена в папке «js» в корневом каталоге сайта. Всегда внимательно прописывайте путь к подключаемым файлам, иначе документ не сможет на них ссылаться.
Таким образом, код нужно будет разместить на всех страницах сайта, где используется JQuery.
Второй способ — через Google подключить JQuery.
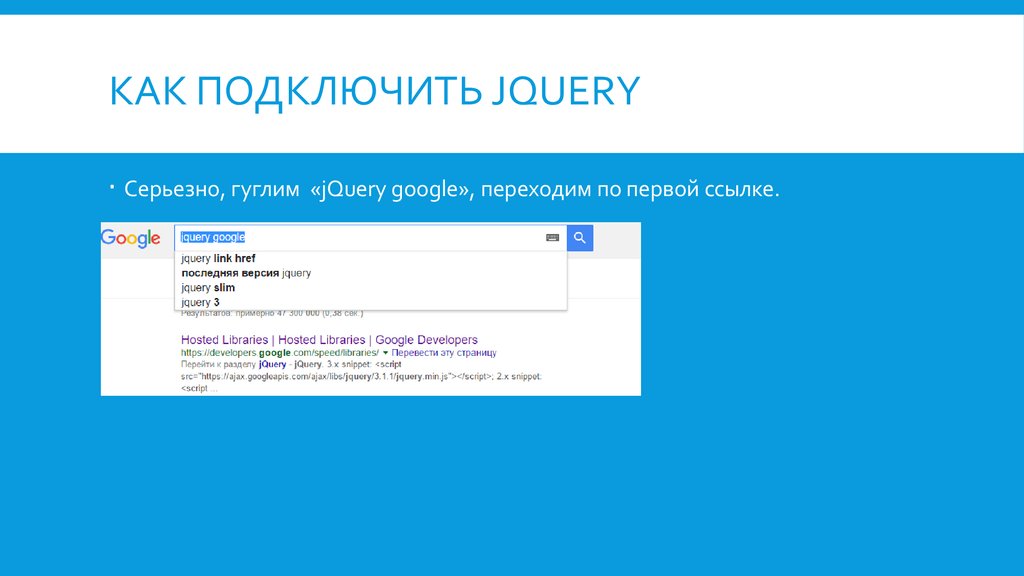
Это еще проще: необходимо зайти на сервис Google Developers, в разделе библиотек для оптимизации найти JQuery и скопировать код:
Этот код ссылается на актуальную версию библиотеки. Его можно прописать либо в тег <head> аналогично предыдущему варианту, либо внизу страницы перед закрывающим тегом </body>.
Этот способ подключения JQuery хорош тем, что не перегружает вашу страницу лишней информацией, а ссылается напрямую на библиотеку на стороннем ресурсе. Сервисы Google достаточно надежны, поэтому можно не волноваться о том, что на вашем сайте что-то перестанет работать. Подключить JQuery таким образом — оптимальный вариант, если вам не требуется отладка исходного кода библиотеки.
Подключить JQuery таким образом — оптимальный вариант, если вам не требуется отладка исходного кода библиотеки.
Google также ссылается на сжатую версию библиотеки.
JQuery при работе с CMS WordPress
Большое количество сайтов выполнены на движке WordPress, он считается наиболее гибким и удобный для разработчиков. Поэтому есть специальный инструмент, позволяющий подключить JQuery к сайту на этой CMS.
Откройте файл functions.php и впишите в него следующий код:
В заключение
Библиотека Jquery обладает широким функционалом, ее можно использовать для придания веб-странице интерактивности и добавления интересных дизайнерских элементов. Ее используют как новички в создании сайтов, так и опытные разработчики.
Первый вопрос, который возникает при начале работы с библиотекой jQuery — как её подключить? Странно, что я не написал об этом ранее и сейчас решил восполнить этот пробел.
В этой статье я расскажу как правильно добавить jQuery на обычном html-сайте и на популярных движках.
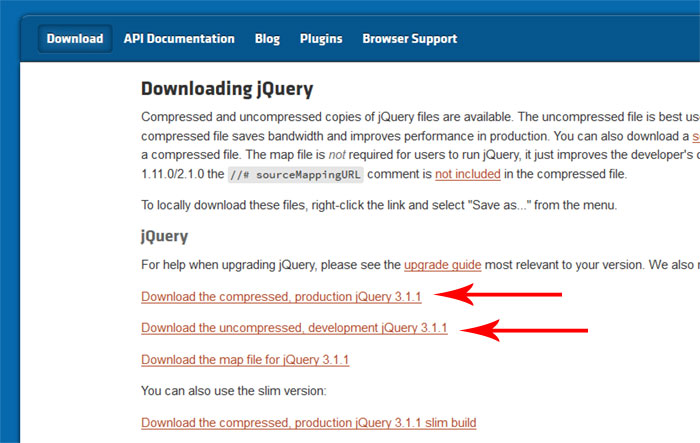
Подключение jQuery со страницы своего сайта
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать «Compressed, production jQuery 3.1.1» и «Uncompressed, development jQuery 3.1.1». Первый вариант — это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант — это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку «js» в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3. 1.1).
1.1).
Подключение jQuery на страницы своего сайта с внешних источников
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Этот способ подключения называется «Подключение с CDN». Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.
Наиболее популярные CDN для подключения jQuery:
Я обычно использую подключение от Google Developers. На странице проекта для нас уже подготовлены несколько сниппетов, достаточно скопировать строчку нужного нам и подключить ее в файл. При таком способе подключения код будет выглядеть так:
Преимуществом данного способа, является то, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Подключение jQuery на WordPress
Подключение jQuery в WordPress производится автоматически, поэтому нет никакой необходимости подключать библиотеки других версий вручную. Это происходит в шаблоне с помощью php кода:
В итоге внутри тега HEAD появится строка подключения jQuery.
На момент написания статьи с WordPress поставляется jQuery v1.12.4 Но, как видите, версия библиотеки очень сильно отличается от той, которую подключали в примерах выше. Подключить свежую версию библиотеки возможно, но есть шанс возникновения конфликта.
Чтобы избежать конфликта, но при этом использовать ту версию библиотеки, которая необходима, нужно воспользоваться правильным способом подключения jQuery в файле functions.php:
Тут сначала отключается стандартная библиотека, а потом через Google API подключаем версию 3.1.1
Внимание! Учтите, этот код будет работать только в том случае, если в вашей теме присутствуют wp_head() и wp_footer().
Подключение jQuery в Joomla 3
Подключение jQuery в Joomla 3, так же как и в WordPress производится автоматически, поэтому нет необходимости подключать библиотеку вручную, а нужно использовать специальную конструкцию вызова:
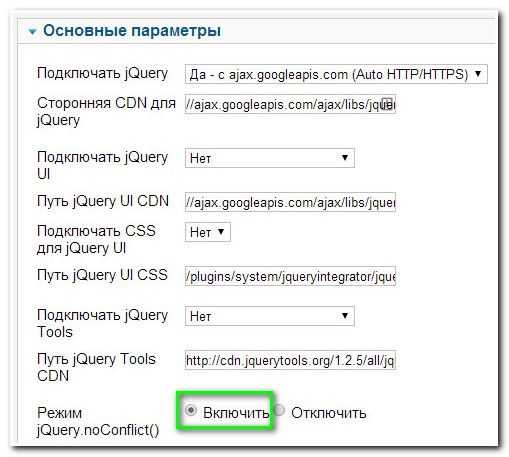
При этом библиотека jQuery будет загружена в режиме «no conlict». Это означает, что к ней обращаются через пространственное наименование jQuery, а не $.
Это означает, что к ней обращаются через пространственное наименование jQuery, а не $.
Как добавлять, обновлять и удалять jQuery в Squarespace — Launch Hub Studio
Автор Кэролайн Смит
Существует несколько способов добавить jQuery на ваш сайт Squarespace, в том числе с помощью CDN, такой как Google, или загрузить jQuery на свой компьютер и разместить его на своем веб-сайте. Вы можете добавить любую версию jQuery на свой сайт с помощью инъекции кода в верхний или нижний колонтитул.
Различные версии jQuery и какую из них следует использовать
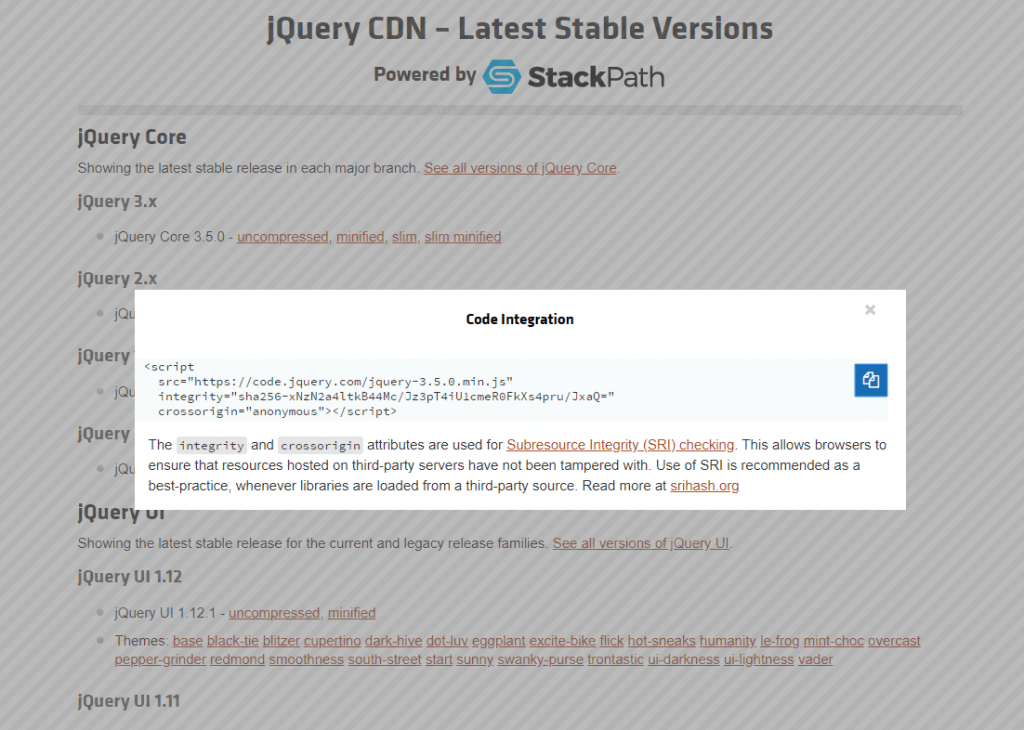
Лучшая и самая безопасная версия jQuery, которую вы должны добавить на свой сайт, — это, как правило, самая последняя версия, которой на данный момент является ядро jQuery 3. 6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и вручную добавлять его на свой сайт, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и вручную добавлять его на свой сайт, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
Поскольку jQuery существует уже очень давно, доступно множество версий, включая версии 1.x, 2.x и 3.x (около 71 на момент написания этой статьи). Если вы какое-то время использовали jQuery на своем сайте, скорее всего, у вас есть более старая версия, но это не обязательно означает, что вам нужно обновить ее до более новой версии, если все на вашем сайте работает (подробнее об этом в следующем разделе этой статьи).
Для всех версий jQuery рекомендуется использовать уменьшенную версию, так как файл намного меньше и быстрее загружается на ваш сайт. Если вы используете библиотеку с веб-сайта jQuery, вам нужно будет вручную выбрать параметр «минифицированный». Версии jQuery, размещенные в Google, будут автоматически минимизированы.
Добавление jQuery на ваш сайт Squarespace
Прежде чем мы перейдем к руководству, убедитесь, что на вашем сайте еще не установлен jQuery, поскольку загрузка нескольких версий jQuery не рекомендуется из соображений безопасности и скорости.
Перейдите к внедрению кода в верхний или нижний колонтитул вашего сайта через «Настройки» > «Дополнительно» > «Внедрение кода» > «Заголовок». Везде, где вы решите добавить ссылку jQuery (верхний или нижний колонтитул). вам нужно будет убедиться, что он добавлен перед рекламными фрагментами кода/или плагинами, которые зависят от jQuery.
Скопируйте и вставьте следующий скрипт CDN jQuery в код инъекции заголовка вашего сайта и сохраните изменения
Порядок, в котором вы добавляете jQuery и зависимые фрагменты кода, очень важен! Приведенный ниже скрипт jQuery должен быть размещен перед любыми файлами кода или фрагментами кода, использующими библиотеку, иначе код не будет работать.

Безопасное обновление до более новой версии jQuery на вашем сайте Squarespace
Позвольте мне начать этот раздел с того, что если он не сломан, не чините его. Другими словами, если у вас есть старая, стабильная версия jQuery на вашем сайте Squarespace (например, v1 или v2) и на вашем сайте ничего не сломано из-за версии jQuery, нет необходимости рисковать что-то испортить, меняя версии. Однако иногда вы можете использовать плагин Squarespace, для которого требуется более новая версия jQuery, чем та, которую вы сейчас используете на своем сайте. К сожалению, не всегда просто сменить версию jQuery, особенно если на вашем сайте используется одна из более ранних версий, потому что вы можете столкнуться с проблемами совместимости кода. Вот самый безопасный способ обновления jQuery на вашем сайте, который легко отменить, если что-то пойдет не так.
Отключите старую версию jQuery, закомментировав ее.
 Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:Добавьте обновленную версию jQuery прямо под той, которую вы только что отключили. Сохраните изменения.
Просмотрите действующую версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и настольное представление, чтобы убедиться, что оба все еще работают.
Если вы заметили, что что-то перестало работать при переключении версий jQuery, это означает, что вы не сможете использовать эту версию jQuery на своем сайте. Отсюда вы можете вернуться к последней версии jQuery, которую вы только что попробовали, и посмотреть, будет ли какая-либо из старых версий работать так, как вам нужно. Например, если вы только что попробовали jQuery 3.
 5.0, а затем 2.2.4, и так далее, и тому подобное.
5.0, а затем 2.2.4, и так далее, и тому подобное.Если одна из более новых версий заработала, оставьте ее включенной, а старую версию оставьте отключенной. Я бы не рекомендовал полностью удалять старую версию до тех пор, пока не пройдет несколько дней или недель, когда вы будете абсолютно уверены, что все работает должным образом. Если обновление до более новой версии не сработало, удалите его и снова включите старую, удалив окружающие комментарии, которые вы добавили на шаге 1. Вы можете попробовать связаться с создателем плагина, чтобы узнать, могут ли они помочь решить эту проблему.
Безопасно удалите одну из многих ссылок jQuery на вашем сайте
В некоторых случаях у вас может быть несколько ссылок на разные версии jQuery. Иногда это необходимо, потому что для разных фрагментов кода или плагинов могут потребоваться разные версии jQuery; однако иногда множественные ссылки не нужны и могут замедлить работу вашего сайта. Вот несколько шагов, которые необходимо выполнить, чтобы безопасно удалить любые ненужные ссылки jQuery.
Если все ссылки на jQuery на вашем сайте имеют один и тот же номер версии (например, 3.5.0 или 4.2.1), вы можете автоматически удалить остальные и оставить только одну. Если это не так, перейдите к шагу 2.
Отключите одну версию jQuery, закомментировав ее. Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Просмотрите активную версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и десктопное представление.
Если на вашем сайте все еще работает, это значит, что вы можете смело удалять эту версию jQuery. Если вы заметили, что что-то перестало работать, когда вы отключили одну из ссылок jQuery, это означает, что вы должны сохранить эту версию jQuery, поэтому включите ее снова, удалив закрывающие теги комментариев.

Повторите шаги 2–4 из этого раздела для всех версий jQuery, которые вы хотите протестировать.
Если вы закончили тестирование всех версий jQuery на своем сайте, используя шаги, описанные выше, и оказалось, что все они необходимы, то удаление одной из них не вариант, если только вы не хотите удалить код, который от нее зависит .
Плюсы и минусы использования jQuery на вашем сайте Squarespace
jQuery — это библиотека, используемая для сокращения и упрощения объема сложного кода, который требуется для простого JavaScript (также известного как ванильный JavaScript). Причина, по которой jQuery является такой популярной библиотекой среди веб-разработчиков (включая меня), заключается в том, что она позволяет нам писать краткий и более легкий для чтения код, чем с помощью простого JavaScript. Чтобы дать вам лучшее представление о мощи jQuery, те же 3000 строк кода jQuery, которые я сейчас использую на своем веб-сайте, будут примерно 3500 строками в ванильном JavaScript.
Проблема в том, что плюсы jQuery на самом деле приносят пользу только разработчикам и создателям плагинов; когда вы рассматриваете не-разработчиков, jQuery становится скорее неприятностью, чем преимуществом. На самом деле, некоторое время назад, когда я решил взять на себя задачу удаления всех зависимостей jQuery из всех плагинов в моем магазине и начал продавать их как плагины без jQuery (без зависимостей от внешних библиотек), я заметил постепенное увеличение проценты и продажи — вот насколько некоторые люди предпочитают не иметь дело с внешними библиотеками на своих сайтах.
Наиболее распространенная причина, по которой пользователи Squarespace, такие как вы, могут нуждаться в jQuery, заключается в том, что он требуется для стороннего плагина, который вы хотите использовать. Что касается плагинов Squarespace, jQuery может все усложнить, потому что все плагины созданы разными разработчиками с разными стилями кодирования (некоторые лучше, чем другие). Когда вы начинаете добавлять несколько плагинов и фрагментов кода, написанных разными кодерами, некоторые из них могут работать со всеми версиями jQuery, а другие могут не работать с некоторыми избранными, и когда это происходит, не-разработчики, скорее всего, не знают об этом. как устранить ошибки без помощи разработчика.
как устранить ошибки без помощи разработчика.
Как правило, jQuery сам по себе неплох, но из-за характера сторонних плагинов Squarespace использование jQuery может привести к беспорядку, если не сделать это правильно, и разочаровать пользователей плагинов.
Прежде чем идти, загляните в мой магазин плагинов Squarespace 7.1, где вы найдете коллекцию плагинов без jQuery, которые повысят уровень вашего сайта. Если вам понравился этот урок, подпишитесь на мою рассылку, чтобы не пропустить новую запись в блоге или урок.
Ресурсы кодирования:
Как и где добавить пользовательский код в Squarespace (CSS, HTML и JavaScript)
7 проверенных способов очистки и ускорения пользовательского кода — Squarespace
3 способа использования блоков кода в Squarespace 7.1 (с примерами)
Полное руководство по CSS-селекторам в Squarespace 7.1
Купить плагины Squarespace и руководства по фрагментам кода для любого веб-конструктора
Перейти в магазинКэролайн Смит
Кэролайн Смит — веб-разработчик с более чем 5-летним опытом веб-разработки.
https://launchhubstudio.com
Как использовать библиотеку JavaScript jQuery в вашей учетной записи хостинга
Как использовать библиотеку JavaScript jQuery в вашей учетной записи хостингаВ этой статье обсуждается jQuery, популярная библиотека JavaScript, используемая для веб-разработки.
Содержание- О jQuery
- Использование jQuery
- Устранение неполадок со страницами с поддержкой jQuery
- Дополнительная информация
О jQuery
jQuery — это клиентская библиотека JavaScript, используемая в веб-разработке. jQuery включает в себя несколько функций, упрощающих веб-разработку, таких как обход и манипулирование DOM, синтаксический анализ JSON, визуальные эффекты и многое другое.
Использование jQuery
Чтобы использовать jQuery на веб-странице, все, что вам нужно сделать, это включить один файл JavaScript. Есть несколько способов сделать это:
- Вы можете загрузить файл библиотеки jQuery в папку в своей учетной записи A2 Hosting, а затем ссылаться на него непосредственно на своих веб-страницах.
 Например, следующий фрагмент HTML демонстрирует один из возможных способов сделать это:
Например, следующий фрагмент HTML демонстрирует один из возможных способов сделать это:<скрипт src="lib/jquery.min.js">
- Вы должны загрузить файл библиотеки jQuery в общедоступный каталог (например, в каталог public_html или в один из его подкаталогов).
- Чтобы посетить официальную страницу загрузки jQuery, посетите http://jquery.com/download.
Кроме того, вы можете настроить свои веб-страницы так, чтобы они ссылались на файл библиотеки jQuery, размещенный третьей стороной. Официальный сайт jQuery (а также многие компании, такие как Google и Microsoft) предоставляют файл библиотеки jQuery на своем веб-сайте. Например, следующий фрагмент HTML демонстрирует, как включить файл библиотеки jQuery с официального сайта jQuery:
После включения файла библиотеки jQuery на веб-страницу вы получаете доступ ко всем функциям jQuery.
Устранение неполадок страниц с поддержкой jQuery
Поскольку jQuery основан на JavaScript и работает на клиенте, для устранения неполадок и диагностики проблем можно использовать веб-браузер. Многие веб-браузеры включают консоль, предоставляющую подробную информацию о среде выполнения JavaScript. Эта информация чрезвычайно полезна для отладки приложений:
- Mozilla Firefox: В меню Сервис выберите Веб-разработчик, а затем щелкните Веб-консоль.
- Google Chrome: Щелкните значок , выберите Инструменты, а затем щелкните Консоль JavaScript.
- Microsoft Internet Explorer: Щелкните значок , выберите Инструменты разработчика F12, а затем перейдите на вкладку Скрипт.
Дополнительная информация
- Чтобы просмотреть официальный сайт jQuery, посетите http://jquery.com.
- Чтобы просмотреть официальную документацию по jQuery, посетите http://api.jquery.com.