Что такое тег? HTML-теги и хештеги: как пользоваться
Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Тег — это специальная метка, облегчающая процедуру поиска за счет размещения и каталогизации информации. Тегами называют ключевые слова, которые помогают легко и быстро отыскать необходимый материал в сети. Эта краткая характеристика того, о чем эта информация и что она должна содержать.
К примеру, в социальных сетях в постах есть специальные подписи, обычно их ставят либо в самом конце, либо в начале, реже в середине материала. Обозначают знаком решетки — #, а после него пишут тематическое слово или фразу. Это и есть тот самый тег, а точнее его разновидность — хештег, характерную для соцсетей.
Хештег (Hashtag от hash — символ «решетка») — это слово в Твиттере, которое начинается с символа # и предназначается для пометки сообщения о его принадлежности к какому-либо случаю, мероприятию, теме или обсуждению. Впервые хештег в Твиттере предложил Крис Мессина. 23 августа 2007 года он воспользовался такой формой категоризации тем для упрощения навигации и общения. Хештег в Твиттере является полным аналогом обычных тегов в Flickr, WordPress, Вконтакте, Youtube и других сервисах. В Твиттере существуют тренды, т.е. тема с конкретным хештегом может стать популярной. Популярные хештеги служат для обсуждения в режиме реального времени актуальных событий, используются при проведении мероприятий, запуске вирусного контента (шуток, конкурсов, фото и т.д.).
Впервые хештег в Твиттере предложил Крис Мессина. 23 августа 2007 года он воспользовался такой формой категоризации тем для упрощения навигации и общения. Хештег в Твиттере является полным аналогом обычных тегов в Flickr, WordPress, Вконтакте, Youtube и других сервисах. В Твиттере существуют тренды, т.е. тема с конкретным хештегом может стать популярной. Популярные хештеги служат для обсуждения в режиме реального времени актуальных событий, используются при проведении мероприятий, запуске вирусного контента (шуток, конкурсов, фото и т.д.).
Такая метка в посте играет важную роль: по ней другие пользователи смогут легко найти ваш материал всего по одному слову, фразе или целому выражению. Обычно пользователи кликают по такому же хештегу в другом посте или вводят интересующее слово в поиске социальной сети, получая требуемый результат.
Теги активно используют не только в социальных сетях. Программистам они необходимы для правильной разметки веб-страниц. Так называемые HTML-теги.
История Тегов
Когда интернет прочно вошел в жизнь человека, стали появляться первые теги, а точнее нечто похожее на них.
Как таковых социальных сетей еще не было, поэтому люди общались на тематических форумах. Понятно, что их объединяла общая тема, а сами форумы ограничивались разделами, категориями и более точными подтемами. С появлением в интернете файлообменников и торрентов для скачивания информации, разработчикам стало сложно ограничиваться и пользоваться только названиями тем. Надо было придумать более структурированный инструмент, который упорядочивал и каталогизировал бы данные. Так появились первые прототипы тегов — категории.
Как только придумали социальные сети, категорий стало катастрофически не хватать. Тогда-то и появились теги в привычном для нас виде.
Хештеги активно используются во всех социальных сетях, поскольку позволяют быстро и конкретно найти информацию в тематических постах, комментариях или даже подписях к фото и видео.
Некоторые современные файлообменники также предпочитают использовать систему tags, отказываясь от категорий.
Как работает навигация с помощью тегов?
Наверняка, просматривая материал на страницах сайта или читая статью в интернете, вы замечали поле «Метки» или «Теги» со специальными словами и фразами, которые связанны с содержимым просматриваемой страницы.
Такие метки называют ключевыми словами — описание контента страницы, которое позволяет понять суть написанного, изображенного или даже видео.
Например, ролики на YouTube все чаще сопровождает краткое описание с внушительным перечнем ключевых слов, и это несмотря на то, что в Ютубе давно использует #хештеги, как в соцсетях. Однако многие авторы предпочитают оставлять описание тегами для привлечения как можно большего числа просмотров.
Преимущество тегов в том, что это не простой текст, а гиперссылка. То есть, кликнув по любому слову в описании, можно получить список всех материалов, содержащих точно такой же тег.
Такое свойство тега активно используют веб-мастера, создавая отдельный блок на сайте с «облаком тегов», в котором отображают самые популярные или все возможные теги по теме.
Теги в облаке могут иметь разные размеры, их количество неограниченно. Этим самым веб-мастер облегчает пользователю навигацию по сайту. К примеру, для крупных ресурсов это актуально, поскольку поиск на них может затрудниться по причине большого количества тематического материала.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Как работают теги в HTML?
Как мы уже выяснили, теги, используемые в HTML, и теги для навигации по сайту, разные. Но задачи у них одни — размечать и отличать информацию.
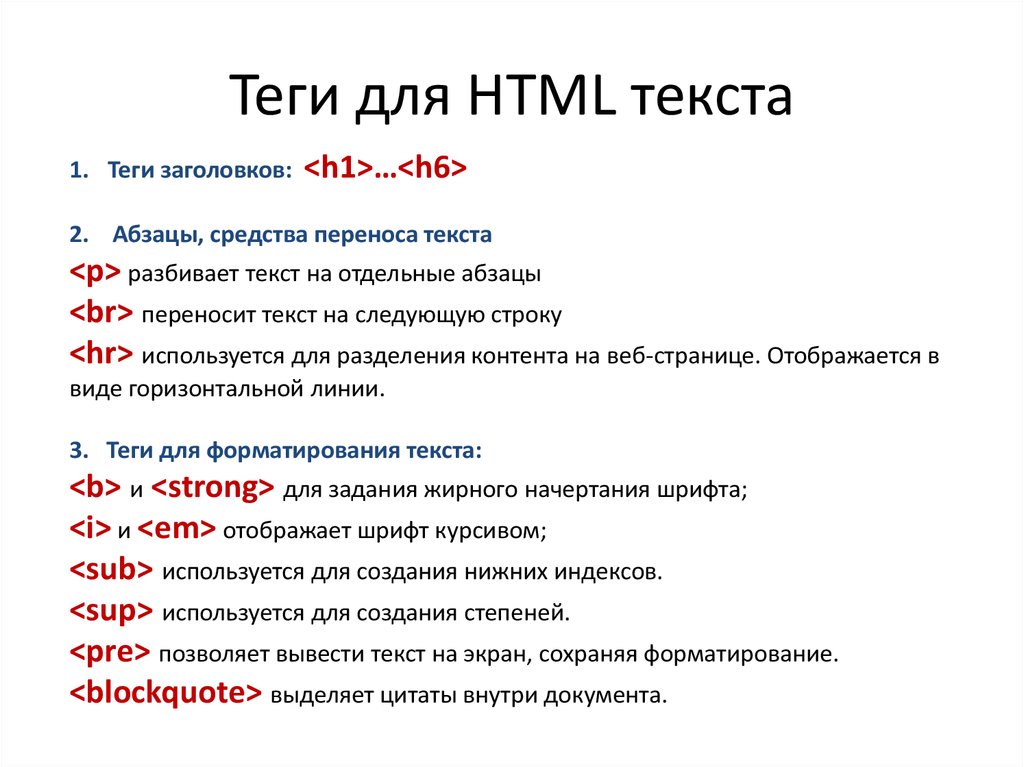
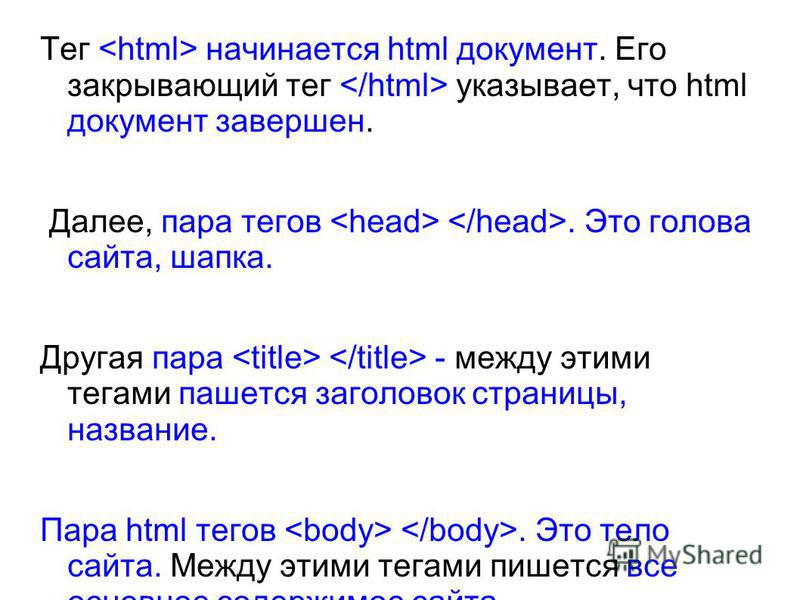
Так, HTML- теги размечают веб-страницу. Ставят его в коде сайта, помогая браузеру понять, когда именно необходимо будет отобразить тот или иной фрагмент и текст. ну к примеру, вы пишите заголовок статьи. Первое требование — он должен выделяться на фоне остального текста даже визуально, это делают при помощи CSS-стилей. Второе — браузер должен распознать, что это заголовок, а не текст, для чего его и отмечают специальным тегом — <h2>.
Второе — браузер должен распознать, что это заголовок, а не текст, для чего его и отмечают специальным тегом — <h2>.
Посетитель, зайдя на сайт, не видит теги, даже те, которые служат разметкой страниц. Такие HTML-теги предназначены больше для специалистов, поисковиков и браузеров, позволяя корректно отображать информацию. Существует, к примеру, тег <Title>, который вовсе ничего не отображает. То есть пользователь не видит его, а вот поисковые роботы его не просто распознают, но и учитывают точность и четкость указанной в нем информации для ранжирования страниц и выдачи.
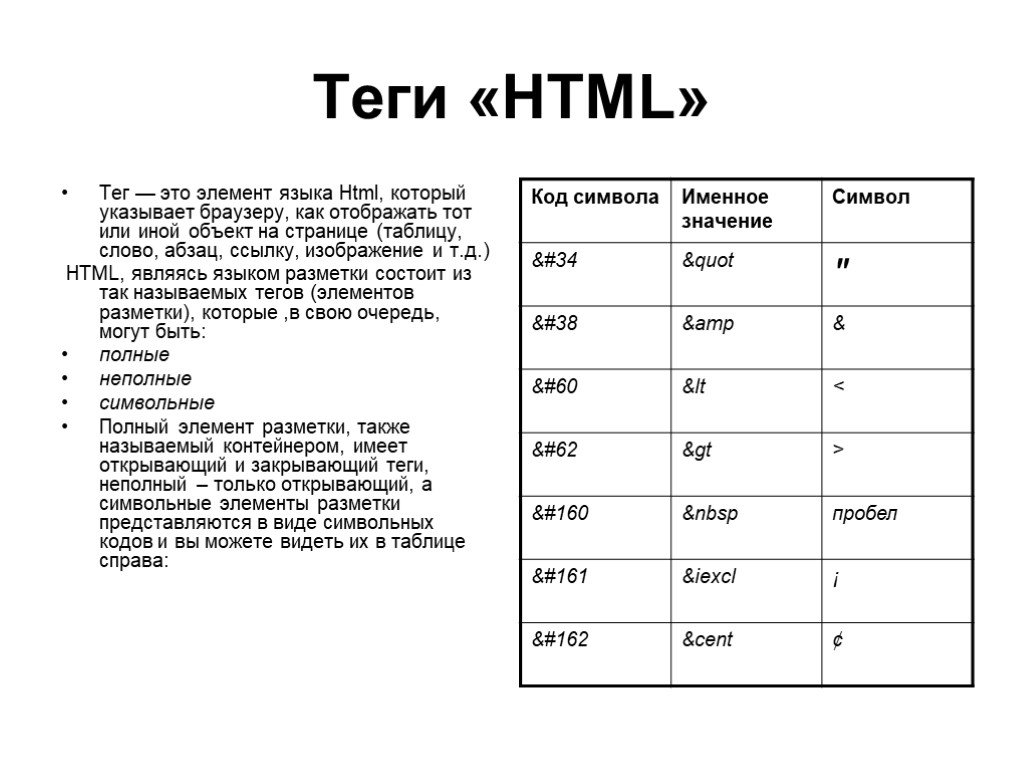
Теги для разметки страниц сайта заключают в треугольные скобки, чтобы браузеру и поисковым роботам было проще их определить. Что досконально изучить HTML-теги, недостаточно одной словарной статьи. Это довольно обширная тема, которая захватывает и продвижение, и контекст, и социальные сети.
Что такое HTML-теги? | СХОСТ блог
Теги в HTML нужны для того, чтобы браузеры могли понимать, что в том или ином документе содержится не обычный текст, а текст с элементами форматирования. Теги бывают парные (<тег атрибут1=»значение» атрибут2=»значение»>…</тег>) и одиночные (<тег атрибут1=»значение» атрибут2=»значение»>).
Теги бывают парные (<тег атрибут1=»значение» атрибут2=»значение»>…</тег>) и одиночные (<тег атрибут1=»значение» атрибут2=»значение»>).
Особенности парных тегов
Первое, что нужно знать о парных тегах 一 это то, что они могут включать в себя теги и текст. К слову, парные теги также называют контейнерами. Парные теги состоят из открывающего (<тег>) и заигрывающего тега (/тег).
Применение тегов
Для тегов различных типов имеются свои правила, которые могут быть как обязательными, так и нет:
-
<p><img src=»imgs/1.png» alt=»Второй заголовок»></p>
-
<p><img src=»imgs/1.png» alt=Второй заголовок></p>
Во втором примере кавычки пропущены, а это значит, что браузер выберет в качестве текстового значение слово, идущее первым, а второе будет считаться ошибочным.
-
<p><img src=»imge/1.png» alt=»Второй заголовок»></p>
-
<p><img src=»iimge/1.png»
alt=»Второй заголовок»
width=»400″></p>
Как вы видите, в первом случае строка не “разбивается”, тогда как во втором используется перенос строк.
-
Закрытие тега. Закрывающийся тег может закрываться обязательно, закрываться, но не обязательно, не закрываться вовсе.
-
Неизвестные теги. Обратите внимание на то, что прописанный с ошибкой атрибут тега будет проигнорирован браузером, а текст будет отображаться так, будто тега нет и вовсе.
Подобных нюансов множество и каждый из них стоит учитывать при создании HTML-документа.
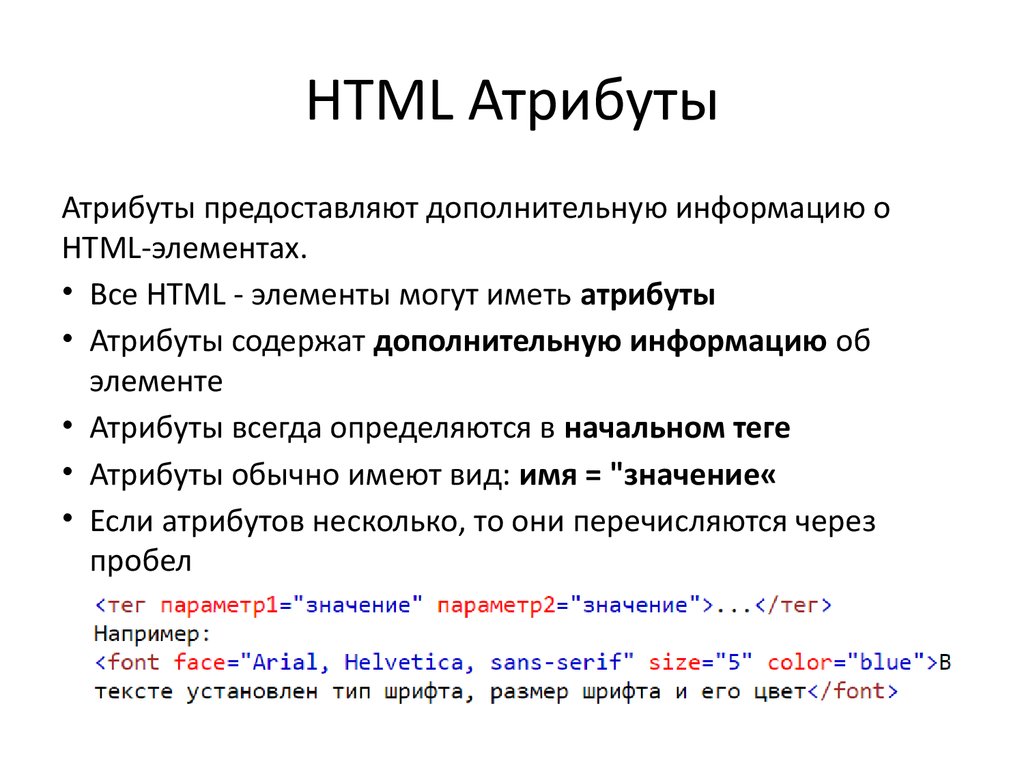
Атрибуты тегов
Без атрибутов возможности тега будут существенно “урезаны”. К тому же именно атрибуты позволяют сделать управление контейнерами более гибким. Обратите внимание на то, что если допустимый атрибут для тега отсутствует, браузер возьмем тот, который идет по умолчанию.
Атрибуты относятся к тому или иному виду (текст, число и пр.) и это стоит учитывать. К примеру, в строке <p><img src=»imge/1.png» alt=»Второй заголовок»></p> тег <img> подразумевает добавление изображения, тогда как атрибуты width и height “отвечают” за высоту и ширину картинки.
Определение и значение тега | YourDictionary
tagged, tagged, tags
существительное
tags
Жесткий конец, как бы металлический, на шнуре или шнурке, для придания жесткости при протягивании через отверстия; аглет
Webster’s New World
Карточка, билет, пластиковый маркер и т. д., привязанные или прикрепленные к чему-либо в качестве этикетки или носимые для идентификации и т. д.
д.
Цена бирка , имя бирка.
Новый мир Вебстера
Контрастный кончик хвоста животного.
Американское наследие
Свисающий конец или тряпка, как на рваной юбке.
Новый мир Вебстера
Кусок яркого материала, привязанный рядом с мухой на рыболовном крючке.
Новый мир Уэбстера
Синонимы:
Синонимы: билетободратьтэг конецшредрэгприземистый тэгзаморозить тэгперекрёстный тэгэмблемапинкнопкаидентификационный номерценникзнак глаунданадпись
Реклама
глагол
метка, метка, метка
Обеспечить меткой; прикрепить бирку к; этикетка.
Новый мир Вебстера
Следовать за человеком или предметом.
Webster’s New World
Чтобы применить описательное имя к; называть эпитетом.
Новый мир Вебстера
Обгонять и касаться или как в игре в пятнашки.
Новый мир Вебстера
Коснуться (владельца мяча), чтобы закончить игру в футболе касанием.
American Heritage
Синонимы:
Синонимы: Trackgo-afterdoggive-chasetailtrailchase-afterchasemarklabeltrademarkidifybrandvouch
Американское наследие
пометить
- вернуться на базу и прикоснуться к ней, прежде чем брать на себя другую инициативу или бежать
Новый мир Вебстера
Другие формы слова тег
Существительное
Единственное число:
тег
Множественное число:
теги
Идиомы, фразовые глаголы, относящиеся к тегу
- пометить
Происхождение тега
среднеанглийский свисающий кусок ткани на одежде возможно скандинавского происхождения шведский тагг колючка, шип
Из Американский словарь английского языка, 5-е издание
Среднеанглийский свисающий кусок ткани на одежде возможно скандинавского происхождения Шведский tagg колючка, шип
Из Словарь английского языка американского наследия, 5-е издание
Возможно, вариант Scots tig touch, tap возможно изменение Среднеанглийский tek
Из Словарь английского языка American Heritage, 5-е издание
Реклама
Тег также упоминается в
- да
- объединение тегов
- код аутентификации сообщения
- отслеживание пикселей
- тегирование
- команда тегов
- ценник
- эмотэг
- мистаг
- радиометка
- застрявший в грязи
- команды тегов
Найдите похожие слова
Найдите слова, похожие на , пометьте с помощью кнопок
ниже.
Слова, начинающиеся с
ТТАТАГ
Расшифровывает
биркаРеклама
Слова рядом с тегом в словаре
- tafluprost
- tafone
- tafsir
- taft
- taft william howard
- taft-hartley act
- tag
- tag-along
- tag-along right
- tagalized
- tagalog
- tagalong
Использование хэштегов и тегов в стратегии социальных сетей
Перейти к содержимому- Посмотреть увеличенное изображение
Хэштег создается путем предварения слов или фраз символом # (он же знаком фунта). Хэштеги не содержат пробелов. Они используются в качестве ярлыков на платформах социальных сетей для группировки похожего контента, что значительно упрощает поиск информации на этих платформах по теме или конкретному контенту.
Использование хештегов повышает узнаваемость ваших сообщений. Когда вы хэштегируете пост, этот пост группируется со всеми другими постами, которые были помечены теми же словами. Например, если вы создаете публикацию и используете #motivationmonday, эта публикация будет сгруппирована со всеми другими публикациями по всему миру, в которых используется #motivationmonday. Думайте об этом как о большой цифровой файловой системе; когда люди просматривают этот хэштег, они увидят ваш пост.
Чтобы поставить хэштег, просто используйте символ # и введите слова или фразы, относящиеся к вашему сообщению. Вы не можете использовать пробелы, и на большинстве сайтов социальных сетей вы не можете использовать специальные символы, такие как $, !, &, * и +. Гораздо выгоднее использовать популярные и трендовые хэштеги, чем уникальные.
Маркировка — Что означает тег? В отличие от хэштегов, тегирование означает использование социального псевдонима или имени пользователя человека или компании в вашем сообщении или фотографии. Когда вы отмечаете кого-то в Facebook или Instagram или отмечаете компанию в публикации или фотографии Facebook, вы идентифицируете их и, по сути, «связываете» их в своей публикации.
Когда вы отмечаете кого-то в Facebook или Instagram или отмечаете компанию в публикации или фотографии Facebook, вы идентифицируете их и, по сути, «связываете» их в своей публикации.
Чтобы пометить, просто введите символ @, а затем начало имени профиля человека или компании. Имя должно появиться в качестве опции. Если он не появляется, убедитесь, что вы правильно вводите полное имя пользователя после символа @.
Каждая платформа имеет свой собственный способ эффективного хэштегирования и тегирования. Посмотрите ниже, чтобы узнать, как поставить хэштег и пометить свою публикацию, чтобы увеличить количество подписчиков на каждой платформе социальных сетей.
FacebookСтарайтесь использовать три-четыре хэштега на пост. Хэштеги не так популярны на Facebook, поэтому не стоит загромождать ими свои посты.
Теги становятся очень важными на Facebook. Вы можете отметить кого-то на фотографии или в тексте вашего поста. Скорее всего, человек будет уведомлен о вашей метке, и ваш пост может появиться на странице профиля человека, в зависимости от настроек безопасности. Пометка позволит подписчикам отмеченного человека увидеть ваш пост, что сделает вас более заметным.
Скорее всего, человек будет уведомлен о вашей метке, и ваш пост может появиться на странице профиля человека, в зависимости от настроек безопасности. Пометка позволит подписчикам отмеченного человека увидеть ваш пост, что сделает вас более заметным.
Пользователи Твиттера интенсивно ищут хэштеги в Твиттере, чтобы найти статьи, информацию и пользователей. Из-за ограничения в 140 символов в Твиттере используйте краткие хэштеги и сосредоточьтесь на тех, которые популярны и в тренде. Чтобы найти популярные и актуальные хэштеги, просто запустите поиск, и всплывут предложенные варианты.
По возможности отмечайте людей или компании в своих твитах. Когда вы отмечаете людей в Твиттере, они получают уведомления о том, что их упомянули. Тег не появляется автоматически в их лентах Twitter, но если они ретвитят ваш тег, он будет показан их подписчикам, что приведет к большему количеству показов, лайков и подписчиков.
Instagram Хэштеги активно ищутся в Instagram и позволяют людям находить новые аккаунты, на которые они могут подписаться. Мы рекомендуем использовать от десяти до двенадцати хэштегов, относящихся к вашему посту. Вместо того, чтобы помещать их в описание вашего поста, поместите их в раздел комментариев, чтобы люди не были завалены вашими хэштегами при чтении описания вашего поста. Также важно использовать популярные хэштеги; чтобы найти их, выполните собственный поиск и посмотрите, сколько фотографий уже помечено этим хэштегом.
Мы рекомендуем использовать от десяти до двенадцати хэштегов, относящихся к вашему посту. Вместо того, чтобы помещать их в описание вашего поста, поместите их в раздел комментариев, чтобы люди не были завалены вашими хэштегами при чтении описания вашего поста. Также важно использовать популярные хэштеги; чтобы найти их, выполните собственный поиск и посмотрите, сколько фотографий уже помечено этим хэштегом.
Обязательно отмечайте свои сообщения! Используйте символ @, чтобы пометить в описании своего сообщения, но также пометьте фотографию, если у вас есть что-то, связанное с этим человеком или бизнесом. Всегда указывайте местоположение вашего сообщения, потому что люди просматривают Instagram в зависимости от местоположения!
Google + Хэштеги используются для поиска в Google +. Сделайте свои хэштеги описательными для вашего сообщения, чтобы люди могли найти ваши сообщения при поиске тем, связанных с информацией в ваших сообщениях. Google также будет автоматически помечать ваши сообщения, определяя основное сообщение вашего сообщения.
Google также будет автоматически помечать ваши сообщения, определяя основное сообщение вашего сообщения.
Отмечать людей не так популярно в Google+ просто потому, что профили не так популярны, как на других платформах. Вы отмечаете кого-то в тексте своего сообщения так же, как и на других платформах, используя символ @ и вводя имя пользователя. Вы также можете пометить фотографии, которые вы публикуете, так же, как вы помечаете их на Facebook.
LinkedInХэштеги довольно новы для LinkedIn. Мы рекомендуем использовать два или три хэштега, которые описывают ваш пост. Хэштеги в LinkedIn кликабельны и доступны для поиска. Люди полагаются на поиск по хэштегам, чтобы найти контент или похожий контент в постах, которые им нравятся.
Вы также можете отметить кого-то в LinkedIn, используя символ @. Может быть немного сложно найти кого-то в LinkedIn, потому что всплывающий список предлагаемых пользователей будет далеко не полным.
Pinterest Вы можете хэштегировать свои пины в описаниях, что сделает ваши пины более доступными для поиска и их будет легче найти.
Вы также можете отмечать других пользователей Pinterest, используя символ @. Этот метод не самый выгодный, потому что люди ищут ключевые слова, а не пользователей, и больше внимания уделяют контактам и веб-сайтам, на которые они ведут. Однако это не помешает!
YouTubeYouTube немного отличается, потому что вы не используете хэштеги. Вместо этого, прежде чем вы загрузите свое видео, внизу есть раздел, где вы можете добавить теги. Используйте эту функцию для ввода тегов, связанных с вашим видео. Не ставьте эти теги в поле описания видео; YouTube распознает их в этом поле описания и отрицательно пометит ваше видео. Вместо этого создайте описательный абзац, объясняющий ваше видео.
Независимо от того, на какой платформе работает ваш бизнес, важно использовать хэштеги и теги, когда это необходимо. Это включает в себя простые шаги, которые позволяют вашим сообщениям и профилю получить известность. Мы регулярно консультируем наших клиентов по поводу их целей в социальных сетях и помогаем им правильно писать, хэштегировать и помечать посты, чтобы расширить свое присутствие в социальных сетях.