Анализ кода с проверкой на ошибки и аннотациями — Функциональность
ReSharper обеспечивает непрерывный анализ качества кода на C#, VB.NET, XAML, XML, ASP.NET, ASP.NET MVC, ASP.NET Core, JavaScript, TypeScript, HTML, CSS, JSON, ResX и Protobuf. Ошибки и проблемы обнаруживаются мгновенно, без предварительной компиляции.
Непрерывный анализ качества кода
Более 2200 инспекций, которые ReSharper использует для поиска проблем в коде, позволят мгновенно увидеть все потенциально опасные места в текущем файле или даже во всем решении Visual Studio.
ReSharper подсвечивает обнаруженные проблемы прямо в редакторе Visual Studio и дополнительно визуализирует их с помощью маркеров в правой части окна.
Если в файле есть ошибки, индикатор состояния в верхней части панели маркеров поменяет свой цвет и значок. Кликнув по значку правой кнопкой мыши, вы можете переключаться между анализом кода ReSharper, подсветкой идентификаторов и анализом кода Visual Studio, а также перемещаться между самыми критичными проблемами.
Ошибки
ReSharper мгновенно распознает ошибки и подсвечивает обнаруженные проблемы прямо в редакторе.
Ошибки выделяются красным шрифтом или подчеркиваются волнистой линией. Если навести курсор на ошибку, ее описание отобразится во всплывающей подсказке.
ReSharper способен обнаруживать ошибки не только в коде на C# или VB.NET, но и в файлах с выделенным кодом и ссылках в файлах разметки ASP.NET, а также вызовах ASP.NET MVC.
ReSharper проверяет синтаксис XML и глубоко анализирует семантику XAML, включая ссылки между сущностями XAML.
В билд-скриптах (NAnt и MSBuild) ReSharper анализирует и подсвечивает неизвестные свойства, таргеты, задачи и атрибуты.
Инспекции кода также доступны для JavaScript, TypeScript, HTML, CSS и XML.
Предупреждения
В дополнение к ошибкам и предупреждениям компилятора ReSharper отображает собственные предупреждения, которые не препятствуют компиляции кода, но указывают на неоптимальный код. ReSharper предупредит об избыточном приведении типов, некорректном форматировании строк, о наличии объявленных, но неиспользуемых локальных переменных и т. д. Конструкции, к которым относятся предупреждения, выделяются серым цветом или синим фигурным подчеркиванием.
д. Конструкции, к которым относятся предупреждения, выделяются серым цветом или синим фигурным подчеркиванием.
Предложения
Результаты более глубокого анализа кода отображаются в виде предложений. Предложения помогают анализировать структуру кода и привлекают внимание к тем моментам, о которых полезно быть в курсе, даже если они не являются ошибочными или неправильными. Предложения подчеркиваются зеленой волнистой линией.
Например, может быть интересно, что тот или иной параметр объявлен с базовым типом, т. е. метод использует только члены базового типа параметра. ReSharper также может предложить автоматическую реализацию свойства из свойства с резервным полем, преобразование вызова статического метода в вызов метода расширения или использование ключевого слова «var» везде, где это возможно.
Подсказки
Для наименее серьезных проблем в ReSharper предусмотрен еще один вариант подсветки кода — подсказка. В отличие от ошибок, предупреждений и предложений, подсказки не учитываются при навигации по подсвеченным элементам, не отображаются на панели маркеров и не влияют на цвет индикатора состояния.
Подсказка просто привлекает внимание к конкретному элементу кода и рекомендует, как его улучшить. Такие элементы выделяются зеленым пунктиром.
Быстрые исправления
ReSharper предоставляет более 1200 быстрых исправлений, которые помогают мгновенно устранять большинство обнаруженных проблем в коде на всех поддерживаемых языках. Чтобы применить быстрое исправление, просто нажмите Alt+Enter на подсвеченной проблеме и выберите подходящий способ ее решения или улучшения неоптимального кода.
Инспекции в масштабе решения
ReSharper позволяет мгновенно обнаружить неиспользуемые незакрытые члены по всему решению. Такие инспекции работают, только если вы разрешите ReSharper анализировать решение целиком. Обнаруженные проблемы подсвечиваются в коде и отображаются на панели маркеров. Среди них вы найдете:
- неиспользуемые незакрытые объявления;
- неиспользуемые возвращаемые значения незакрытых методов;
- незакрытые поля, к которым не осуществляется доступ;
- неиспользуемые параметры в незакрытых членах;
- абстрактные или виртуальные события, которые никогда не вызываются;
- неназначенные поля;
- члены и типы, которые можно сделать внутренними, а не общедоступными.

Вы можете использовать аннотации кода для маркировки определенных незакрытых типов и членов, которые не используются намереренно, и ReSharper не будет учитывать их при анализе.
Отключение и настройка инспекций кода
Вы всегда можете изменить серьезность инспекций: ReSharper будет отображать результат анализа или уведомление в виде ошибки, предупреждения, предложения или подсказки в соответствии с вашими индивидуальными предпочтениями или корпоративными требованиями.
Более того, иногда вам лучше знать, что c фрагментом кода все в порядке, поэтому вы можете просто отключить предупреждение.
Для отключения и конфигурации инспекций кода используйте меню Code Inspection | Inspection Severity в настройках ReSharper. Вы также можете настроить отдельное предупреждение, предложение или подсказку, используя меню Options for inspection в списке действий, открывающемся по нажатию Alt+Enter.
Навигация по ошибкам и предупреждениям
Каждая ошибка, предупреждение или предложение отображаются на панели маркеров в виде отдельной полоски. Нажмите на нее, чтобы перейти к строке кода, которая содержит ошибку или вызывает предупреждение/предложение.
Нажмите на нее, чтобы перейти к строке кода, которая содержит ошибку или вызывает предупреждение/предложение.
Вы можете переключаться между ошибками, предупреждениями и предложениями с помощью сочетаний клавиш Alt+PageDown (вперед) и Alt+PageUp (назад). Чтобы перемещаться только по ошибкам (пропуская предупреждения и предложения), нажимайте Shift+Alt+ PageDown (переход к следующей ошибке) и Shift+Alt+ PageUp (переход к предыдущей ошибке). При этом в строке состояния будет показано сообщение с описанием текущей ошибки, предупреждения или предложения.
Есть еще один способ навигации по проблемам кода: ReSharper найдет все проблемы в определенной области, и вы сможете просмотреть их в специальном окне.
Настраиваемые инспекции кода
В ReSharper есть функция Structural Search and Replace, которая позволяет найти код, соответствующий определенному паттерну, и при необходимости заменить его кодом, соответствующим другому паттерну. Более того, ReSharper может вести непрерывный мониторинг решения на предмет заданных паттернов поиска, подсвечивать код, соответствующий паттерну, и предлагать быстрые исправления для замены кода в соответствии с паттернами замены.
Более того, ReSharper может вести непрерывный мониторинг решения на предмет заданных паттернов поиска, подсвечивать код, соответствующий паттерну, и предлагать быстрые исправления для замены кода в соответствии с паттернами замены.
По сути это означает, что вы можете расширить набор инспекций ReSharper, добавив в него свои собственные. Например, предположим, что выполняется переход на новую версию фреймворка. Можно создать паттерны поиска, чтобы найти случаи использования старого API и перейти на обновленный API с помощью паттернов замены.
Мониторинг ошибок и предупреждений во всех поддерживаемых языках в рамках всего решения
ReSharper способен анализировать не только текущий файл, но и все решение целиком.
Представим, что вы изменили модификатор доступа члена с общедоступного на внутренний, предполагая, что он использовался только внутри текущей сборки. На этом этапе ReSharper не находит ошибок в текущем файле. Затем вы запускаете анализ по всему решению, и ReSharper обнаруживает, что что-то пошло не так. Вы переходите к следующей ошибке в решении и видите, что кто-то использовал этот член вне текущего проекта.
Вы переходите к следующей ошибке в решении и видите, что кто-то использовал этот член вне текущего проекта.
Все, что вам нужно — явно включить анализ по всему решению, а затем просмотреть список ошибок в специальном окне.
Даже не открывая это окно, можно легко перемещаться по ошибкам в решении с помощью команд Go to Next Error/Warning in Solution (Shift+Alt+PageDown) и Go to Previous Error/Warning in Solution (Shift+Alt+F12).
Отслеживание предупреждений по всему решению
Как только последняя ошибка в решении исправлена, красный индикатор строки состояния становится зеленым. Однако анализ всего решения может сделать ваш код еще лучше. Кликните по значку Include Warnings в окне ошибок, и ReSharper начнет отслеживать предупреждения по всему решению (как предупреждения компилятора, так и обнаруженные с помощью инспекций ReSharper с уровнем серьезности Warning).
Если в решении вновь появятся ошибки, ReSharper автоматически скроет предупреждения, чтобы вы могли сосредоточиться на исправлении ошибок. Предупреждения начнут отображаться, когда все ошибки будут устранены.
Предупреждения начнут отображаться, когда все ошибки будут устранены.
Отслеживание вызовов
Раньше попытки отследить последовательности вызовов приводили к открытию нескольких окон Find Results и потере контекста. Чтобы этого не происходило, ReSharper визуализирует всю последовательность вызовов в одном окне. Функция называется Call Tracking и позволяет просматривать цепочки вызовов в вашем коде и перемещаться по ним.
Благодаря поддержке событий, интерфейсов и замыканий, Call Tracking значительно превосходит Call Hierarchy — функциональность, предусмотренную в Visual Studio.
Для визуализации последовательности вызовов выберите ReSharper | Inspect | Outgoing Calls или ReSharper | Inspect | Incoming Calls либо воспользуйтесь функцией Inspect This.
Команда Find Code Issues
ReSharper отображает проблемы в коде и избыточные конструкции, рекомендует использовать возможности языка и предлагает улучшить код в едином окне Inspection Results.
Для поиска проблем по всему решению выберите в меню ReSharper | Inspect | Code Issues in Solution, а если нужно искать только в текущем проекте, перейдите к ReSharper | Inspect | Code Issues in Current Project. Еще один способ — кликнуть правой кнопкой по интересующему узлу в окне Solution Explorer и выбрать пункт Find Code Issues.
Еще один способ — кликнуть правой кнопкой по интересующему узлу в окне Solution Explorer и выбрать пункт Find Code Issues.
В окне Inspection Results можно отсортировать обнаруженные проблемы, сгруппировать результаты инспекции по типам проблемы, степени серьезности, категориям и другим характеристикам, а также экспортировать их в файл.
Отслеживание значений
Функция Value Tracking предоставляет важную информацию о потоке данных в вашей программе. Поместите курсор на любую переменную, параметр, поле или свойство в исходном коде и попросите ReSharper провести анализ. Затем можно проследить весь путь значения в программе от источника до потребителей.
Отслеживание значений помогает определить, как неправильное значение могло быть передано в заданную точку программы и куда оно может быть передано в следующий раз. Вы сможете выяснить, отчего возникло исключение NullReferenceException, в чем причина некорректного поведения и почему вы получаете неправильные значения.
Чтобы визуализировать поток данных, в котором участвует значение, выберите ReSharper | Inspect | Value Origin или ReSharper | Inspect | Value Destination в меню либо воспользуйтесь функцией Inspect This.
Аннотации кода
Иногда даже столь мощному механизму анализа кода, каким обладает ReSharper, не хватает знаний для выявления некоторых проблем. Например, если метод ни в коем случае не должен возвращать значение null и его клиенты устроены соответствующим образом, анализ кода никогда не найдет возможную проблему в случае, если кто-то изменил метод так, что он стал возвращать null.
В этом и многих других случаях фреймворк JetBrains.Annotations позволяет выявлять проблемы, которые иными способами обнаружить невозможно. Атрибуты, объявленные в этом фреймворке, позволяют адаптировать анализ кода ReSharper к конкретным требованиям.
Чтобы использовать атрибуты аннотации ReSharper в исходном коде, установите соответствующий пакет NuGet. Для этого просто добавьте директиву
Для этого просто добавьте директиву using JetBrains.Annotations;, и ReSharper поможет автоматически получить нужный пакет.
Inspect This
Inspect This — Ctrl+Shift+Alt+A — это единое сочетание клавиш для нескольких функций ReSharper, которые объединяют в себе анализ кода и навигацию, среди них: отслеживание вызовов, отслеживание значений, иерархия типов и диаграмма зависимостей типов.
Обратите внимание:
Все сочетания клавиш, приведенные на этой странице, соответствуют набору сочетаний «Visual Studio», использующемуся в ReSharper по умолчанию. Подробнее о двух наборах сочетаний клавиш, доступных в ReSharper, вы можете узнать в его документации.
15 правил, улучшающих читабельность текста
Друзья, я снова на связи, всем привет! Как часто Вы пишете в своих блогах и какой объем информации излагаете на его страницах? Мне часто встречаются блоги, которые содержат много толковой информации, но подача материала, простите меня, не самая лучшая.
От того, как автор пишет тексты зависит очень много — от поведенческих факторов до конверсии. Любой грамотный аналитик подтвердит, что главное в тексте — не только его полезность и уникальность с точки зрения поисковых систем. Одним из решающих факторов остается удобочитаемость — легкость восприятия.
Ясное дело, что блогер — не художественный писатель и порой ему трудно выразить свои мысли на словах. По крайней мере мне не всегда удается излагать правильно, но я стараюсь))) Давайте посмотрим, каких правил следует придерживаться, чтобы у посетителей проявлялось желание прочитать статью от начала и до конца.
- Используйте подчеркивание для гиперссылок. Пользователи должны зрительно выделять ссылки на фоне общего текста.
- Установите оптимальный межстрочный интервал (интерлиньяж):
p {line-height: 1.5;}Этот интервал задает расстояние между строками. В моем примере задано значение 1.5 — это множитель размера шрифта для параграфа. Допустимо указывать значение межстрочного интервала в пикселях или других размерных величинах, применяемых в таблицах стилей CSS.
- Отделяйте основную часть контента от вспомогательных блоков (навигация, комментарии и т.д). Должно быть очевидно, где начинается статья и где она заканчивается.
- Если Вы используете цитаты, то сделайте так, чтобы они оставались заметными и привлекали внимание. Не используйте цитирование слишком часто, иначе оно потеряет свою ценность.
Вот так выглядят мои цитаты, заключенные в тег
blockquote - Не гонитесь за числом символов в своих статьях. Ваши мысли укладываются в пару абзацев? Оставляйте как есть! Если раньше для меня препятствием становилось ограничение числа символов на добавление статьи в Оригинальные тексты, то теперь все ограничения сняты и можно не беспокоясь подтвердить свое авторство в Яндексе даже на небольшие по объему фрагменты.
- Используйте контрастные цветовые гаммы для текста и фона на котором он расположен. Это правило не только поможет сохранить зрение читателей, но и защитит от некоторых фильтров ПС.
 Не забывайте, что технология сокрытия текста, путем использования одинакового цвета для фона и шрифта, расценивается поисковыми системами как спам. Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие.
Не забывайте, что технология сокрытия текста, путем использования одинакового цвета для фона и шрифта, расценивается поисковыми системами как спам. Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие. - Обязательно размещайте в начале статьи изображение. В большинстве случаев его цель состоит в том, чтобы привлечь внимание. Ну а дальше — по необходимости. Подкрепляйте свои слова схемами, графиками, диаграммами, скриншотами. Старайтесь избегать обтекания текста вокруг картинки.
- Не желательно размещать рекламные блоки в середине статьи между абзацами — это сильно отвлекает. Что Вам важнее — донести информацию до пользователя в полном объеме или сбить его с толку, подсунув рекламу? Поверьте, не этого ищут люди, приходящие на сайт с поиска.
- При выделении участков текста курсивом
<i>или жирным<strong>не изменяйте у них цвет — не заставляйте читателей думать что это ссылка. Тоже самое касается и других элементов дизайна, которые могут вводить в заблуждение. Рекомендую воспользоваться инструментом Вебвизор (отчет доступен в Яндекс Метрике) и посмотреть на какие участки пользователи кликают, но ожидания становятся ложными и действия после клика не происходит.
Тоже самое касается и других элементов дизайна, которые могут вводить в заблуждение. Рекомендую воспользоваться инструментом Вебвизор (отчет доступен в Яндекс Метрике) и посмотреть на какие участки пользователи кликают, но ожидания становятся ложными и действия после клика не происходит. - Используйте иерархию в своих документах, применяйте семантические заголовки
h2, h3, h4, h5, H5, H6чтобы структурировать данные и разделить информацию на логические блоки. Не спамьте в заголовках ключевыми словами, иначе нарветесь на санкции за переоптимизацию. - Ничто так не пугает посетителя как один блок сплошного текста. При письме на бумаге каждый абзац обычно состоит из 4 — 5 предложений. В сети получили распространение более короткие абзацы из 2 или 3 предложений. Я привык использовать пустые строки между ними, чтобы визуально отделить друг от друга и облегчить удобочитаемость.
- В большинстве случаев лучшим вариантом будет выравнивание текста по левому краю.
 Выравнивание по ширине не уместно, т.к. при чтении с монитора глазам необходимо за что-то зацепиться, чтобы перевести взгляд на следующую строку; неровный край справа при левом выравнивании позволяет это сделать. Выравнивание по центру вообще, на мой взгляд, под сомнением и применяется в редких случаях.
Выравнивание по ширине не уместно, т.к. при чтении с монитора глазам необходимо за что-то зацепиться, чтобы перевести взгляд на следующую строку; неровный край справа при левом выравнивании позволяет это сделать. Выравнивание по центру вообще, на мой взгляд, под сомнением и применяется в редких случаях. - По назначению используйте маркированные и нумерованные списки. За примером далеко ходить не нужно. Например, эта статья называется «15 правил…» то вполне логично использовать нумерованный список, нежели маркированный.
- Используйте комфортный для чтения с экрана шрифт, желательно без засечек. Times New Roman — не лучший выбор. Контент основной части сайта должен иметь одинаковый тип и размер шрифта. Использование одних заглавных букв в предложениях не допустимо — читабельность текста резко снижается.
- В том случае если Вы используете «резиновый» шаблон — на широкоформатных экранах может выглядеть не красиво, да и читать такое не каждый отважится. Лучше ограничить его максимальную ширину.

Помните, что Ваши статьи не всегда могут читаться с экрана ноутбука, планшета или иного устройства — в некоторых случаях пользователи предпочитают распечатывать страницы. Поэтому следует позаботиться об этой части аудитории и сделать отдельную таблицу стилей страницы с версией для печати.
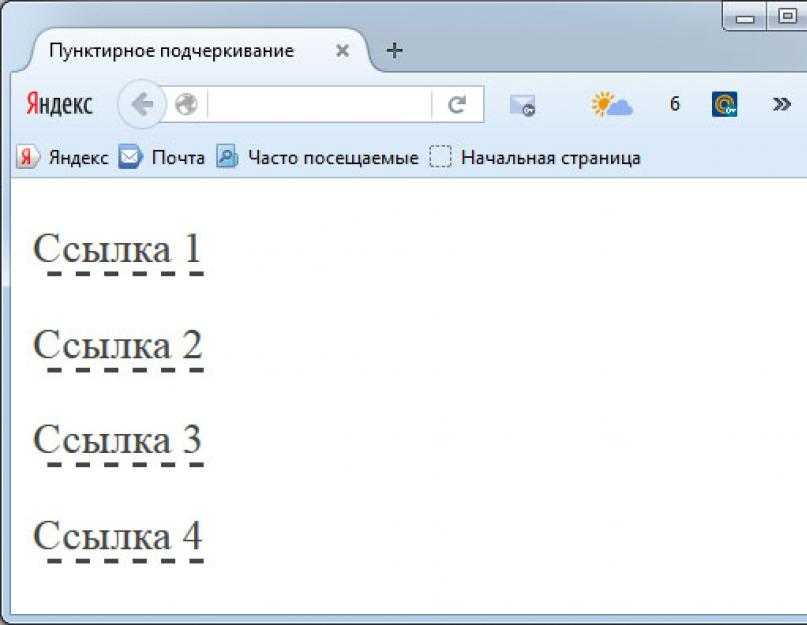
css — пунктирное подчеркивание неправильно отображается в Chrome
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 3к раз
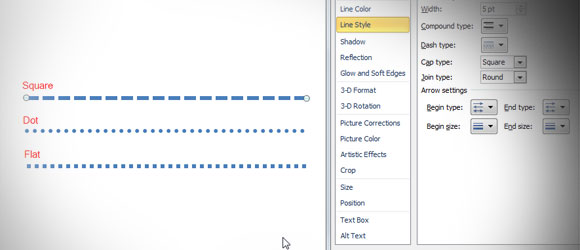
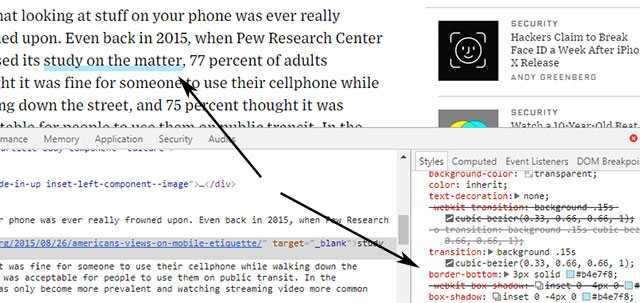
В Chrome 65 это выглядит как text-decoration: подчеркивание пунктиром; дает неэлегантный результат:
В то время как в Firefox я получаю ожидаемый результат:
Что не так с хромом?
Я расширил фрагмент еще одним тестом.
диапазон{
оформление текста: подчеркивание пунктиром;
семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, Tahoma, без засечек;
набивка: 1рем;
цвет фона: черный;
белый цвет;
отображение: встроенный блок;
поле: 1 бэр;
} <диапазон> Какая-то кнопка размером 12px <диапазон> Какая-то кнопка размером 14px <диапазон> Какая-то кнопка размером 16px <диапазон> Какая-то кнопка 18px <диапазон> Какая-то кнопка размером 20px
- css
- google-chrome
- подчеркивание
- текстовые украшения
5
Использовать text-decoration-skip-ink: none (Значение по умолчанию было изменено на auto в https://crrev. com/514104.)
com/514104.)
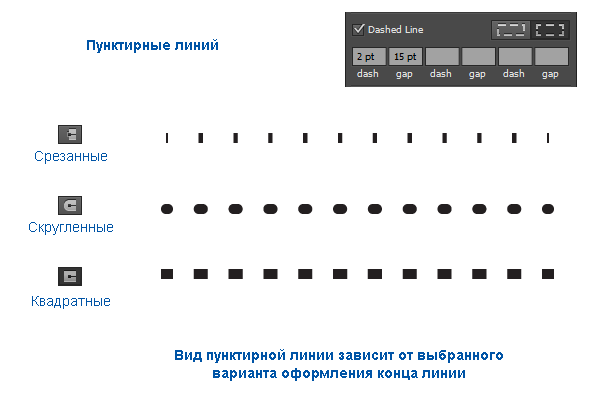
Если вы внимательно посмотрите, пробелы в подчеркивании соответствуют петли в нижней части букв, которые лежат очень близко к базовой линии шрифта. Похоже, что алгоритм пропуска чернил выбирает здесь обрезание подчеркивания, но только для пунктирных и пунктирных шрифтов и только при определенных размерах шрифта.
https://crbug.com/808603 предполагает, что основная причина заключается в том, что точки и тире имеют высоту два пикселя.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Свойство CSS text-decoration-style
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установка различных стилей оформления текста:
дива
{
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
}
дел.
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
}
дел.с
{
строка оформления текста: подчеркивание;
стиль оформления текста: двойной;
}
раздел д
{
text-decoration-line: надчеркивание, подчеркивание;
стиль оформления текста: волнистый;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста
(типа сплошной, волнистый, пунктирный, пунктирный, двойной).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | твердый |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle=»волнистый» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
text-decoration-style: сплошной|двойной|точечный|пунктирный|волнистый|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| цельный | Значение по умолчанию. Строка будет отображаться как одна строка Строка будет отображаться как одна строка | Демонстрация ❯ |
| двойной | Линия будет отображаться как двойная линия | Демонстрация ❯ |
| с точками | Линия будет отображаться в виде пунктирной линии | Демонстрация ❯ |
| пунктир | Линия будет отображаться пунктиром | Демонстрация ❯ |
| волнистый | Линия будет волнистой | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о инициал | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecorationStyle
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
8 902 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
5 9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
