Эффект подчёркивания при наведении на ссылку
Категория: Сайтостроение, Опубликовано: 2016-08-05
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
- Как создать эффект плавного подчёркивания ссылки при наведении?
- Куда вставлять весь этот код?
И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Ссылка 1
Ссылка 2
Ссылка 3
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
| 1 2 3 4 5 6 | . text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
.link a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины.
1 2 3 4 5 6 7 8 | .link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
. link a:hover:after,
.link a:focus:after {
width: 100%;
}
link a:hover:after,
.link a:focus:after {
width: 100%;
}
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Также можно сделать так чтобы при наведении на ссылку помимо эффекта плавного подчёркивания происходила также смена цвета ссылки.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
.link a:hover{ color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a {
text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
line-height: 1; /*Задаём высоту строки (можно в пикселях)*/
color:#2F73B6;/*Задаём цвет ссылки*/
}
a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
html — Подчеркивание текста ссылок при наведении
Вопрос задан
Изменён 7 лет 2 месяца назад
Просмотрен 7k раза
Как сделать подчеркивание текста ссылки:
<ul>
<li>
<a href="">Текст</a>
</li>
<ul>
Если элементы списка представлены inline-block‘ом и подчеркивание распространяется на весь блок?
- html
- css
2
Используйте text-decoration: underline;
На него не влияет свойство display;
HTML:
<ul>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
</ul>
CSS:
ul li {
display: inline-block;
}
ul li:hover {
text-decoration: underline;
}
Пример в fiddle
Также возможно:
Пример 1 — использовать border
ul{
padding-left: 0;
text-align: center;
}
ul > li{
display: inline-block;
vertical-align: top;
margin: 0 15px;
}
ul > li a{
text-decoration: none;
font-size: 15px;
font-family: 'segoe ui';
color: #000;
border-bottom: 2px solid transparent;
}
ul > li a:hover{
border-bottom: 2px solid #f00; /* вместо этого цвета можно использовать любой другой */
}<ul>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<ul> Пример 2 — использовать псевдоэлементы — :before or :after
ul{
padding-left: 0;
text-align: center;
}
ul > li{
display: inline-block;
vertical-align: top;
margin: 0 15px;
}
ul > li a{
text-decoration: none;
font-size: 15px;
font-family: 'segoe ui';
color: #000;
position: relative;
}
ul > li a:hover:after{
content: '';
position: absolute; bottom: 0; left: 0;
width: 100%;
height: 2px;
background: #f00;
}<ul>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<li><a href="#">Текст</a></li>
<ul>
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как создать эффект подчеркивания для зависших ссылок в CSS?
спросил
Изменено 1 месяц назад
Просмотрено 13 тысяч раз
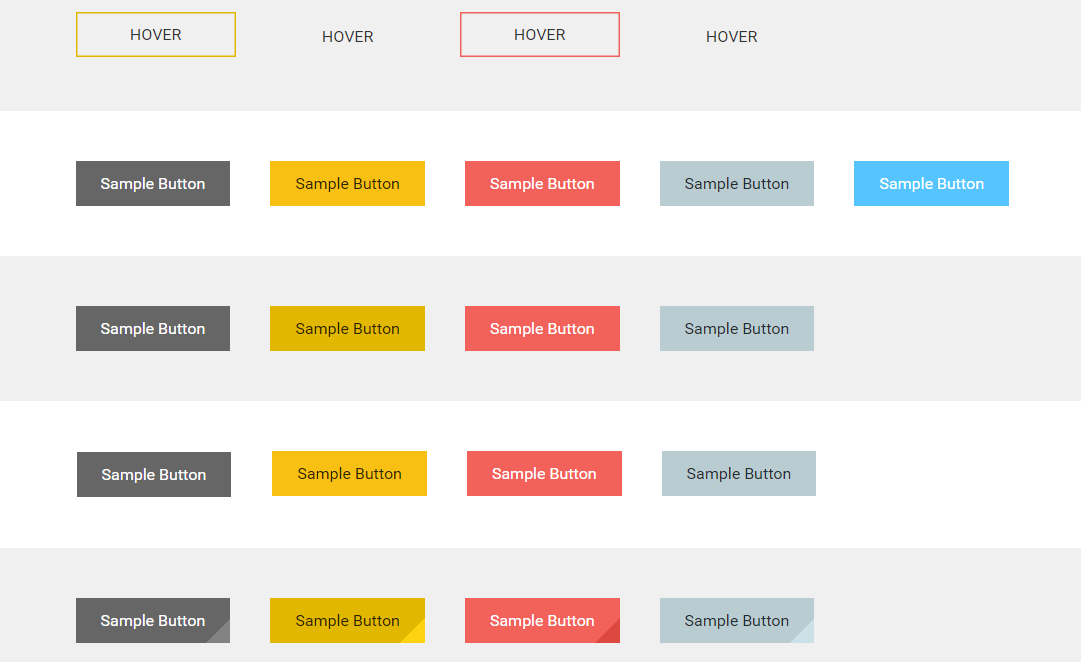
Я пытаюсь добиться такого стиля:
Как создать этот эффект с помощью CSS?
9 Используя :hover и установив border-bottom . Что-то вроде этого
Что-то вроде этого
ул{
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
уль ли {
плыть налево;
поле: 0 5px;
}
уль ли а {
текстовое оформление: нет;
черный цвет;
}
уль ли: наведите {
нижняя граница: 2 пикселя сплошного красного цвета;
} <ул>
а {
отображение: встроенный блок;
положение: родственник;
текстовое оформление: нет;
выравнивание текста: по центру;
}
а: наведите: до {
содержание: '';
ширина: 100%;
высота: 100%;
положение: абсолютное;
слева: 0;
внизу: 0;
box-shadow: вставка 0 -10px 0 #11c0e5;
}
промежуток {
дисплей: блок;
ширина: 100 пикселей;
высота: 40 пикселей;
цвет фона: красный;
отступы сверху: 20px;
} тексты ссылок
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Доступность.
 Удаление подчеркивания ссылки при наведении не соответствует требованиям WCAG?
Удаление подчеркивания ссылки при наведении не соответствует требованиям WCAG?@graham попал в точку, но нужно учитывать еще несколько моментов, которые не помещаются в поле для комментариев.
Имейте в виду, что у вас нет для подчеркивания ссылок. Вам просто нужно сделать их визуально узнаваемыми не только по цвету.
Вам не обязательно иметь , чтобы различать их не только по цвету, если ссылки все сами по себе. Обычно это проблема, только если у вас есть ссылки, встроенные в абзац с простым текстом. Тогда вам нужно убедиться, что ссылки отличаются от остального текста, кроме использования только цвета.
Аналогично с вашим комментарием:
Мы знаем, что ссылка со стилем по умолчанию, который не включает подчеркивание, не соответствует критерию успеха, даже если подчеркивание применяется при наведении.
Мы на самом деле не знаем, что это не соответствует критерию успеха. Это зависит от контекста и дизайна, как я объясню ниже.
Это зависит от контекста и дизайна, как я объясню ниже.
Важной частью доступности в отношении WCAG является понимание того, что документация/спецификации могут быть нормативными или ненормативный (последний еще называют информативный ).
Нормативное требование требуется для соответствия, а ненормативное/информативное – нет. Тем не менее, ненормативный, как правило, довольно хороший совет (лучшая практика), поэтому часто рекомендуется следовать ему, но несоблюдение его не означает, что вы не соответствуете WCAG.
См. «5.1 Толкование нормативных требований»:
Основным содержанием WCAG 2.1 является норматив , определяющий требования, влияющие на заявления о соответствии. Вводный материал, приложения, разделы, помеченные как «ненормативные», диаграммы, примеры и примечания информативный (ненормативный). Ненормативный материал содержит рекомендательную информацию, помогающую интерпретировать руководящие принципы, но не создает требований, влияющих на заявление о соответствии.
Например, во вводном разделе WCAG говорится, что это не является нормативным.
Ошибка, которую вы указали, F73, является ненормативной . Даже если у вас есть этот паттерн «ссылки, которые визуально не очевидны без цветового зрения», это не означает, что вы обязательно провалите WCAG. Это восходит к моему первому комментарию о ссылках самих по себе. F73 даже упоминает, что:
В то время как некоторые ссылки могут быть визуально очевидны из дизайна страницы и контекста , такие как навигационные ссылки, ссылки в тексте часто визуально воспринимаются только из их собственных атрибутов отображения.
Другими словами, это зависит от дизайна.
В качестве примера посмотрите https://webaim.org/. Цвет текста абзаца — черный. «Результаты WebAIM…».
Под текстом есть ссылка, выделенная синим цветом и подчеркнутая, что является типичной практикой, но пока игнорируйте эту ссылку.

 link a {
link a { 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/