7 лучших сервисов для работы с цветом и подбора гармоничных оттенков. ⋆
Как подобрать классные и правильные сочетания цветов и оттенков? Как найти цветовую гармонию? На эти казалось бы простые вопросы не так-то и просто дать ответ. Проблема гармонизации оттенков регулярно встает перед лицом каждого профессионала, будь-то иллюстратор, фотограф, дизайнер или видео редактор.
Хочу заметить, что предложенные сервисы лишь отчасти помогают решить данную проблему. К ним стоит относиться лишь как к вспомогательным рабочим инструментам. Так в чем секрет? Как научиться выбирать цвета? Где кроется правда? Ответ прост. В насмотренности. Если у вас низкий уровень насмотренности, то, пока, ничего вам не поможет. Вы по прежнему будете выбирать “серые” и “грязные” несочетающиеся оттенки. С этим стоит смириться, на время.
- Насмотренность и как ее развивать. Один простой способ, который изменит все.
Процесс накопления визуального опыта не быстр. Просматриваемые образы будут шаг за шагом откладываться в подкорке вашего головного мозга и обязательно настанет тот момент, когда вы сможете перевернуть страничку в своей жизни и пойти дальше.
Давайте теперь посмотрим на сервисы работы с цветом и кратко пробежимся по их функциональности.
Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости. Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Дополнительный функционал
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE и RAL
Color.hailpixel.com – сервис, который дает возможность для самостоятельного подбора цветовых вариаций. Выбор оттенков происходит в результате движения курсора мышки влево-вправо, вверх-вниз и прокрутки колесика. К сожалению сервис не позволяет в полной мере опереться на различные цветовые схемы. Подбор оттенков происходит на интуитивном уровне, со всеми вытекающими отсюда неточностями. Приложение можно использовать в качестве развлечения и для практических целей почти не пригоден.
Дополнительный функционал
- Поддерживает RGB и HSL
Colorhunt.co – это простой и интеллектуально понятный сервис, который предлагает различные готовые цветовые палитры, многие из которых будут вам знакомы. Сайт предлагает не только сохранять понравившееся сочетания, но и создавать новые, выставляя их на всеобщий показ. Рекомендую попробовать.
Сайт предлагает не только сохранять понравившееся сочетания, но и создавать новые, выставляя их на всеобщий показ. Рекомендую попробовать.
Дополнительный функционал
- Поддерживает RGB
Сервис Coolors.co включает в себя самые разнообразные и мощные инструменты для создания цветовых палитр. Вы можете не только самостоятельно пробовать свои силы, но и вдохновляться тысячами цветовых сочетаний, которые составили другие пользователи.
Что мне еще понравилось, так это то, что создатели предлагают нам функцию преобразования цветов в различные цветовые системы. Сайт работает со следующими системами: HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, LUV и HWB.
Как и на Colorscheme.ru и Adobe Color, разработчики предусмотрели функционал, который позволит создать дизайн, доступный для дальтоников. Считаю это важным, т.к. этой проблеме много времени никто не уделяет.
Сервис также отлично справляется с задачами, опирающимися на составление палитр, опираемых на различные классические цветовые схемы.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Создание коллажа из загруженной фотографии + сгенерированная палитра
- Палитры градиентов
- Создание градиентов
- Проверка контрастности цвета текста и фона
- Поддерживает HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, RAL, HKS, COPIC, PRISMACOLOR, LUV и HWB
- Приложение для IOS + аддон для Adobe + расширение для Chrome
В сервис Hslpicker.com вынесена лишь одна полезная функция. Это работа с цветовым пространством HSL. Бывает полезна при составлении гармоничных палитр для иллюстраций и веб дизайна. Позволяет удобно подбирать оттенки для светлых участков и теней.
Дополнительный функционал
- Поддерживает HEX, RGB и HSL
Сервис Mycolor.space позволяет в полуавтоматическом режиме получить красивые сочетания оттенков. Для этого вы должны всего лишь указать один цвет и система на основе внутренних алгоритмов выдаст вам готовый результат.
Из приятных доступных бонусов можно выделить возможность создания двух или трехцветных градиентов и использования сгенерированного кода в CSS. Эта функция будет полезна веб разработчикам.
Дополнительный функционал
- Поддерживает HEX и RGB
- Создание 2-х цветного градиента CSS
- Создание 3-х цветного градиента CSS
почему цветовой круг не всегда работает и в чем искать вдохновение при выборе оттенков
От правильного сочетания цветов в интерьере зависит многое. Первое впечатление от квартиры, настроение, которое она создает и даже самочувствие ее владельцев. И если небольшую мебель и предметы декора в любой момент можно заменить, то к отделке комнат нужно подойти ответственно. Причем теоретические схемы по комбинированию оттенков не всегда удается воплотить в жизнь. Почему так происходит и как выбрать правильную палитру?
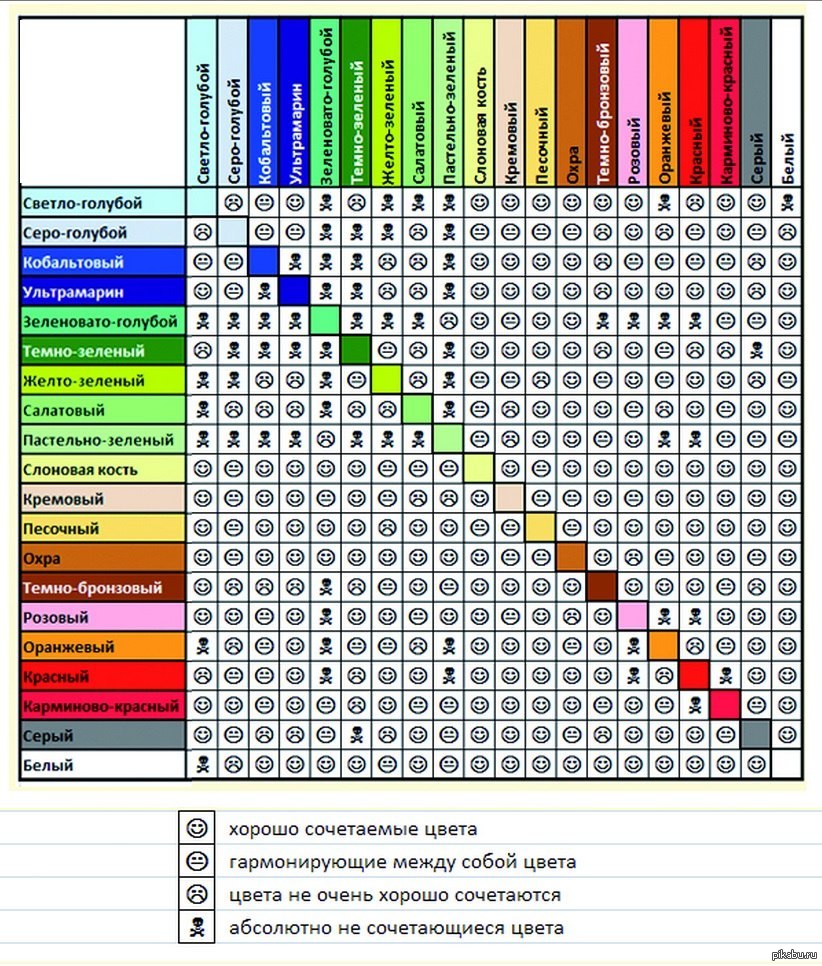
Традиционные схемы сочетания цветовПервый вариант – воспользоваться готовой схемой подбора цветов. Традиционный метод – цветовой круг Иттена. Это схема, на которой изображены 12 основных цветов, причем самые контрастные оттенки находятся друг напротив друга:
Традиционный метод – цветовой круг Иттена. Это схема, на которой изображены 12 основных цветов, причем самые контрастные оттенки находятся друг напротив друга:
- три первичных цвета, расположенные в треугольнике в центре круга
- три вторичных цвета, получаемые при смешивании первичных
- шесть третичных оттенков, которые получаются при смешивании первичного оттенка с соседним по кругу вторичным
Но цветовой круг не ограничивается этими 12 цветами. Ведь у каждого из них есть множество оттенков и степеней насыщенности. Поэтому колористы и дизайнеры используют расширенную модель цветового круга.
Основываясь на цветовом круге, колористы выделяют разные схемы сочетания оттенков. Самые гармоничные комбинации цветов получаются, если применять такие методы:
- монохромность – сочетание разных по насыщенности и глубине оттенков одного цвета. Например, бледно-сиреневый в качестве фона, более яркий – дополнительный и глубокий фиолетовый – для акцентов.
 Чтобы интерьер не выглядел скучно, можно добавить небольшой дополнительный акцент контрастного оттенка.
Чтобы интерьер не выглядел скучно, можно добавить небольшой дополнительный акцент контрастного оттенка.
- контрастность – использование комплементарных цветов, то есть расположенных строго друг напротив друга. Например, синий и оранжевый, фиолетовый и желтый. Чтобы сочетание было гармоничным, один из цветов должен быть менее насыщенным, фоновым, а второй – выступать ярким акцентом.
- классическая триада – использование трех равноудаленных по цветовому кругу оттенков. Например, салатовый, малиновый и голубой. Принцип в том, что один, менее насыщенный, цвет используется в качестве фона, а два других – для небольших акцентов. Или, если оттенки яркие, все они становятся дополнительными или акцентными.
- аналоговая триада – использование трех оттенков, расположенных рядом или хотя бы в одной четверти круга. Например, желтый, салатовый и зеленый.
Какую бы схему вы ни выбрали, учитывайте, что примерно 70% отделки должен занимать основной цвет, 25% – дополнительный и еще 5% можно распределить среди цветовых акцентов. Чтобы интерьер не получился слишком пестрым и кричащим, лучше взять за основу белый цвет или один из пастельных оттенков и на его фоне уже выстраивать понравившуюся схему сочетания цветов.
Чтобы интерьер не получился слишком пестрым и кричащим, лучше взять за основу белый цвет или один из пастельных оттенков и на его фоне уже выстраивать понравившуюся схему сочетания цветов.
Но на практике применять теоретические схемы затруднительно. Хотя бы потому, что не всегда удается определить, чего и сколько должно быть в вашем интерьере. К тому же многие оттенки меняются в зависимости от освещения и то, что на схеме смотрится привлекательно, не всегда будет выглядеть так же в интерьере. Если боитесь утонуть в обилии теоретических схем, воспользуйтесь одной из готовых палитр, например, от производителей красок. Это схемы, которые включают в себя идеально подходящие оттенки.
Еще один вариант – подобрать оттенки интуитивно, на основе приятного именно вам сочетания цветов. Для этого вы можете ориентироваться на:
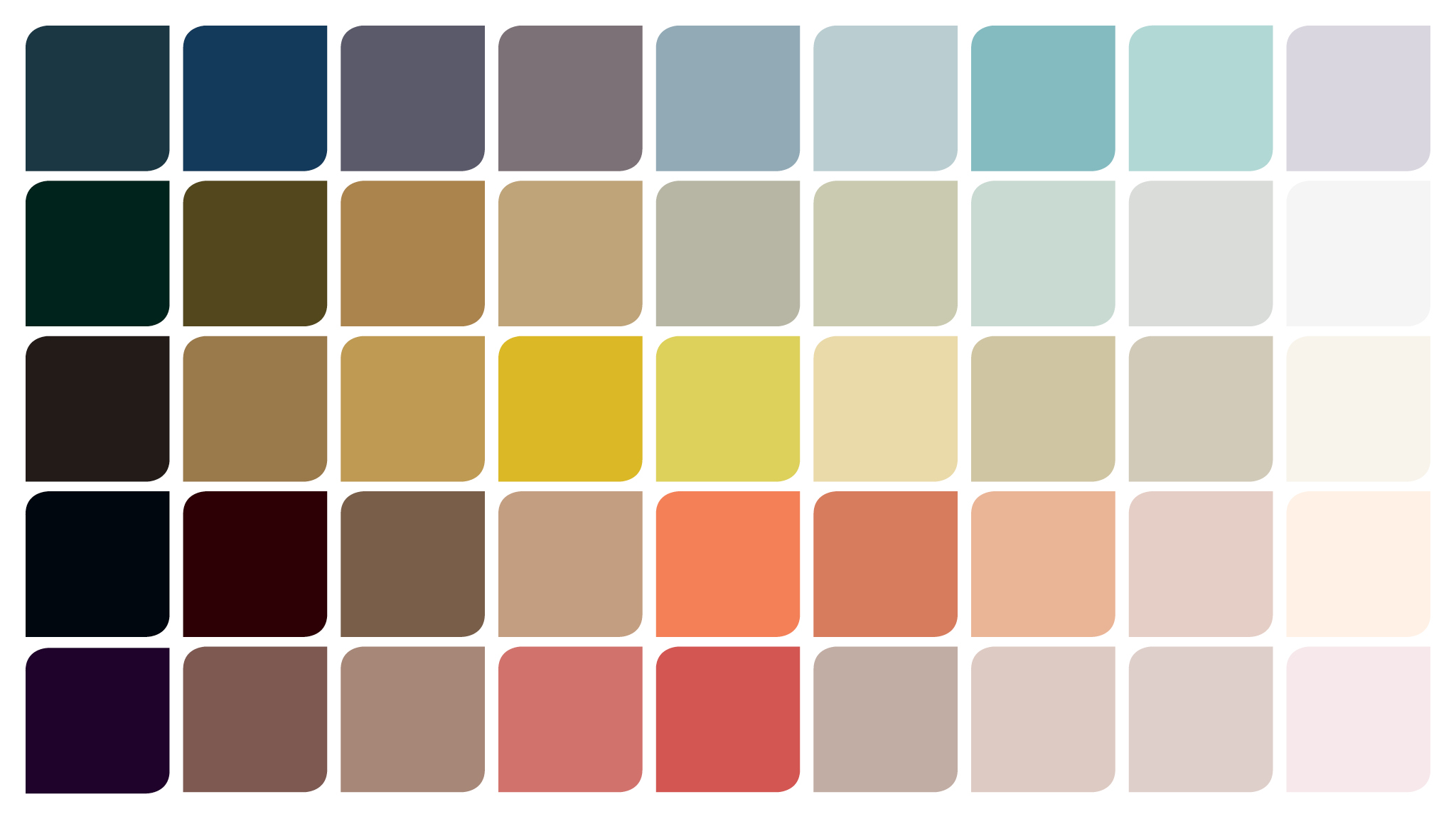
- фотографии уже готовых интерьеров. Выберите подходящие фото и постарайтесь примерить их цветовую гамму на себя – насколько комфортно вам будет жить в таком пространстве.
 А затем «вытащить» из нее нужные вам оттенки – на глаз или с помощью специальных онлайн инструментов.
А затем «вытащить» из нее нужные вам оттенки – на глаз или с помощью специальных онлайн инструментов.
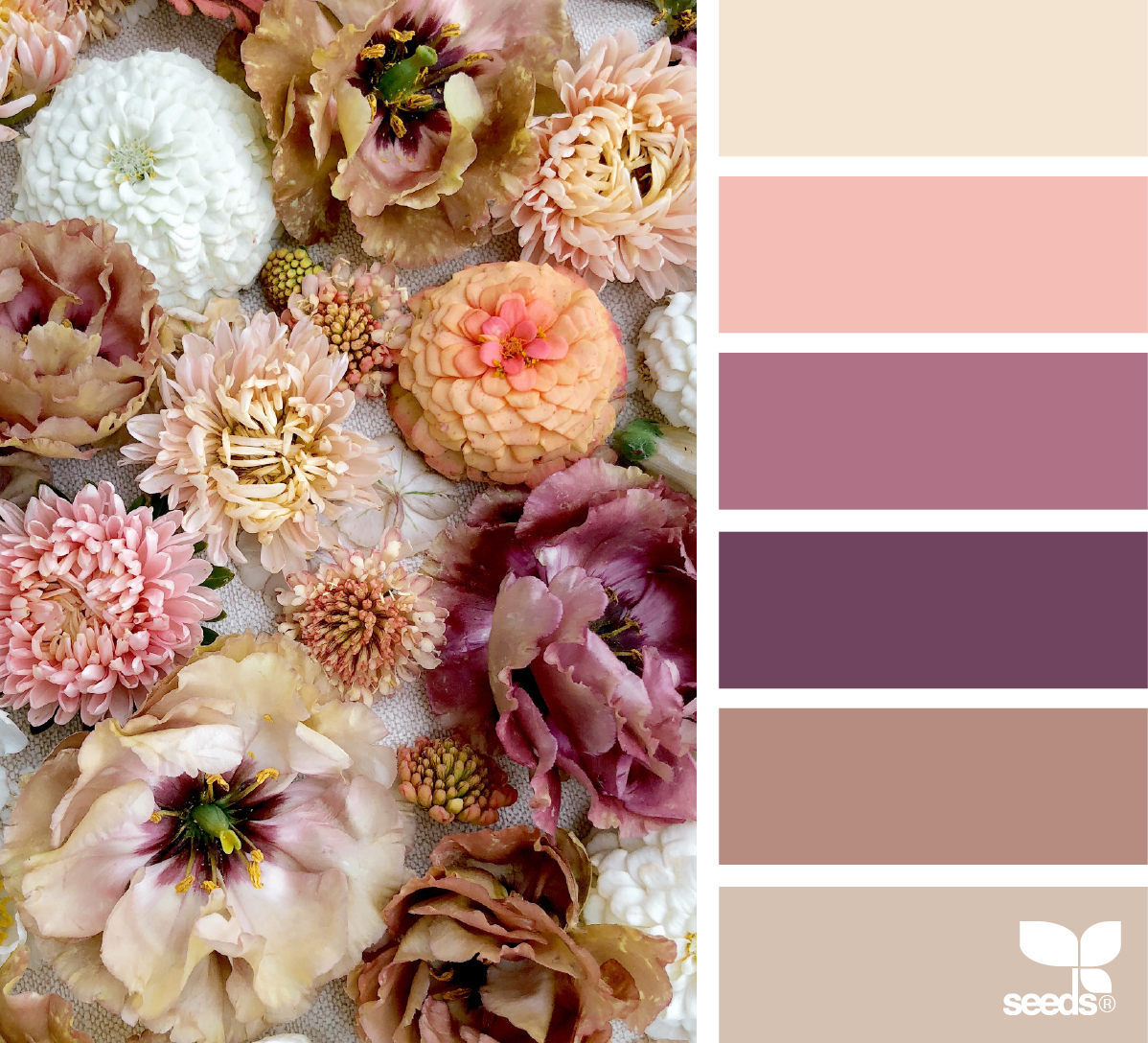
- природные палитры – выберите картинку с изображением природы в той цветовой гамме, которая вам нравится. Это может быть изображение осеннего леса, горного или морского пейзажа – не важно, главное, чтобы палитра вам импонировала
- текстиль или кусочек обоев, на которых уже есть подходящая вам цветовая гамма. Возможно, вначале вам будет сложно представить готовый интерьер. Но на этапе реализации у вас уже будет готовая палитра с нужными оттенками
После того, как вы определились с основными цветами, нужно продумать детали:
- соотношение и насыщенность оттенков – какой цвет будет основным, а какие – дополнительными?
- баланс белого и других нейтральных цветов – сколько белого цвета будет в вашем интерьере? Какие оттенки бежевого, серого и других нейтральных оттенков вы выберете?
- оттенки мебели, текстиля и предметов декора.
 Будут они акцентными или сливаться с фоном? Будут ли на них узоры и если да, то из каких оттенков они складываются?
Будут они акцентными или сливаться с фоном? Будут ли на них узоры и если да, то из каких оттенков они складываются?
Желательно сравнить несколько фотографий в похожей палитре. Так вы сможете понять, какие оттенки и в какой пропорции вам больше подходят. И уже после этого можно приступать к выбору материалов для отделки и мебели. При этом вам не обязательно точно копировать цвет пола или узор на обивке мебели или шторах. Главное, сохранить пропорцию, исходя из нужных вам цветов.
И еще один совет. Перед тем, как заказывать материалы и ткани, убедитесь на небольших выкрасах или отрезах, что они будут сочетаться и в реальных вещах. И только когда общая картинка сложится, смело заказывайте.
Генератор цветовых оттенков — mdigi.tools
Генератор цветовых оттенковСоздавайте оттенки цвета онлайн. Введите цвет в формате rgb, hex, hsl или hsv и получите разные оттенки цвета.
Категории → Инструменты дизайна, Цветовые инструменты
Как использовать?
Как работает генератор цветовых оттенков?
Используя генератор цветовых оттенков, вы можете создавать несколько оттенков одного цвета. Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
По умолчанию генератор цветовых оттенков создает 10 оттенков для заданного цвета, однако вы можете отрегулировать ползунок цветовых оттенков для создания от 2 до 25 оттенков. Если вам нужно вдохновение для цвета, нажмите кнопку «Создать случайный цвет» или используйте генератор случайных цветов.
Как изменить цвет, для которого мне нужны цветовые оттенки?
Если вы хотите извлечь цвета из нового цвета, пожалуйста, введите свой цвет в текстовую область под заголовком «Введите цвет» . Вы можете ввести цвет в любом формате, таком как RGB, HEX и т. д., или написать его название, например, желтый, розовый, красный. Вы также можете использовать палитру цветов, чтобы выбрать свой цвет. В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
Сколько оттенков цвета может создать инструмент?
Наш инструмент может генерировать до 25 оттенков одного цвета. Вы можете переместить ползунок цветовых оттенков, чтобы изменить количество генерируемых оттенков.
Мне нужны оттенки определенного цвета, например, Пастель или Материал.
Пожалуйста, используйте наш генератор пастельных тонов или генератор цветов материалов для создания таких цветов, а затем используйте этот инструмент «генератор цветовых оттенков» для создания их оттенков.
Как пользоваться генератором цветовых оттенков?
- Введите значение вашего цвета в текстовом поле выше в любом формате (RGB, HEX, RGBA, HSL, HSV и т. д.)
- Или используйте палитру цветов, чтобы выбрать цвет.
- Выберите количество оттенков, которые вы хотите создать, используя ползунок.
- Будут сгенерированы различные оттенки цвета, которые вы можете выбрать для отображения более подробной информации.

- Нажмите, чтобы скопировать значение выбранного цветового оттенка в HEX, RGB, HSL или HSV.
- Значение будет скопировано прямо в буфер обмена.
- Если ваш браузер не поддерживает копирование значений напрямую в буфер обмена с помощью скрипта, вы можете сделать копирование вручную.
- Вы можете использовать кнопку «Случайно», чтобы создать случайный начальный цвет для создания оттенков.
- Вы можете поделиться цветовыми оттенками, используя URL-адрес в адресной строке, поскольку он обновляется, чтобы отразить текущий цвет.
- Мы не храним введенные вами данные, все делается внутри вашего браузера.
Кредиты
- Vue.js — The Progressive JavaScript Framework
- TinyColor — быстрая, небольшая манипуляция с цветом и преобразование для JavaScript
- SweetAlert — красивая замена предупреждений JavaScript
Color Shades and Tints Finder
#
Имя
Матч
Органы управления
Легкость Насыщенность ТемператураНижняя
Высшая
Нижняя
Высшая
Холоднее
Теплее
Обновление
Сброс
Цветовые оттенки
Цветовые оттенки
Цветовая композиция
Система | Оригинальные блоки | Проценты |
|---|---|---|
RGB | ||
ВШЛ | ||
ВПГ | ||
CMYK |
Родственные цвета
Дополнительный Аналоговый теплый Аналоговый холодныйПримеры цветовых палитр
Теплая палитра Теплая палитра Весенняя палитра Аналоговая палитраСоздать больше
ArtyClick «Поиск цветовых оттенков и оттенков»
Начало работы с цветом
Чтобы выбрать цвет:
Введите HEX-код в строку поиска (например, #FF0000 или #FF0) или
Введите код RGB в строку поиска (например, RGB(255,0,0)), или
Используйте палитру цветов, нажав на цветовой круг, чтобы выбрать цвет
Обзор цветов
Основные поля, описывающие выбранный цвет:
Шестнадцатеричный код цвета (например, «#00BFFF»)
Название цвета из словаря цветов ArtyClick (например, небесно-голубой)
Оценка совпадения названия цвета (от 0% до 100%)
Цветовой оттенок: соответствующий цвет в его полной насыщенности и яркости
Панель управления для точной настройки цвета
Ползунки, используемые для настройки цвета:
Яркость: от низкой (добавление черного) до высокой (добавление белого)
Насыщенность: от низкой (добавление серого) до высокой (уменьшение серого)
Температура: от прохладной (с добавлением синего) до теплой (с добавлением желтого или красного)
Цветовая композиция
RGB: аддитивная (цифровая) цветовая модель, в которой красный, зеленый и синий цвета суммируются для воспроизведения цветов
HSL: альтернативное аддитивное представление цветовой модели RGB в цилиндрических координатах с использованием оттенка, насыщенности и яркости
HSV: альтернативное представление аддитивных цилиндрических координат цветовой модели RGB с использованием оттенка, насыщенности и значения
CMYK: субтрактивная (обработка) цветовая модель, используемая в цветной печати (голубой, пурпурный, желтый и ключевой — черный)
Комбинации цветов
В теории цвета определены правила, описывающие процесс получения цветов для создания цветовых комбинаций или схем. Большинство из них включают использование цветового круга для поиска аналогичных (похожих), дополнительных (контрастных) или монохроматических (того же оттенка, но разной яркости или насыщенности) цветов.
Хотя эти рекомендации представляют собой хорошую отправную точку, есть и другие аспекты, которые часто учитываются для создания гармоничных цветовых схем.
такие как цветовая температура и яркость (абсолютная светлота цвета).
Большинство из них включают использование цветового круга для поиска аналогичных (похожих), дополнительных (контрастных) или монохроматических (того же оттенка, но разной яркости или насыщенности) цветов.
Хотя эти рекомендации представляют собой хорошую отправную точку, есть и другие аспекты, которые часто учитываются для создания гармоничных цветовых схем.
такие как цветовая температура и яркость (абсолютная светлота цвета).
Цветовые палитры, представленные выше, были получены с использованием четырех различных подходов. Летняя цветовая палитра содержит как минимум один теплый цвет. Цветовая палитра Зима содержит как минимум один холодный цвет. Цветовая палитра Spring содержит как минимум один зеленый цвет. Палитра аналоговых цветов содержит только аналогичные цвета.
Цветовые оттенки, оттенки и тона
Поиск цветовых оттенков (низкая яркость)
Цветовой оттенок достигается путем смешивания цвета с черным, что увеличивает темноту цвета.
Уменьшая яркость цвета, он также снижает его насыщенность.
Совет: для холодных цветов, чтобы уменьшить яркость цвета без ущерба для его насыщенности, попробуйте добавить синий (#0000FF) вместо черного (смещение цветовой температуры в сторону синего).
Поиск цветовых оттенков (высокая яркость)
Цветовой оттенок достигается путем смешивания цвета с белым, что уменьшает темноту цвета. Хотя он увеличивает яркость цвета, он также уменьшает его насыщенность.
Совет: для теплых цветов, чтобы увеличить яркость цвета без ущерба для его насыщенности, попробуйте добавить желтый (#FFFF00) вместо белого (изменив цветовую температуру в сторону желтого).
Поиск цветовых тонов (насыщенность)
Цветовой тон получается путем смешивания цвета с серым. Поскольку серый цвет представляет собой сочетание белого и черного, это эквивалентно одновременному применению тонирования и затенения.
Совет: цветовые тона лучше всего подходят для фона, поскольку они нейтральны и не отвлекают внимание от основных элементов, которые обычно имеют более яркие и насыщенные цвета.
Настройка цветовой температуры
Цвета делятся на 2 группы по их температуре: теплые и холодные. К теплым цветам относятся желтый, оранжевый и красный. Холодный цвет синий.
Определение цветовой температуры не является конечным и довольно относительным. Например, каждый цвет может иметь теплую и холодную версии. Желтый с оттенком оранжевого (например, золотисто-желтый) считается теплым желтым, а желтый с оттенком синего (зеленовато-желтый) — холодным желтым. Аналогичная концепция применима и к другим цветам. Например, голубовато-фиолетовый холоднее, чем красновато-фиолетовый.
Цветовая температура напрямую связана с психологией цвета.
Традиционно теплые цвета ассоциируются с эмоциональной теплотой и состраданием, а холодные — с логикой и серьезностью.
Например, многие логотипы пищевой промышленности выполнены в теплых тонах, таких как желтый, оранжевый и красный, поскольку они обращаются к нашим эмоциям (включая чувство голода).
С другой стороны, бизнес-логотипы часто выполнены в холодных тонах, включая любые вариации синего, поскольку они создают впечатление серьезности и рационализма.
