ЦВЕТ В ИЛЛЮСТРАЦИИ. КАК РАБОТАТЬ С ПАЛИТРАМИ
Головне, що треба знати кожному ілюстратору!
Вхід / РеєстраціяHome / Courses / ЦВЕТ В ИЛЛЮСТРАЦИИ. КАК РАБОТАТЬ С ПАЛИТРАМИ
Статус курса: не розпочато Курс зі знижкою: 29.00 EURЦВЕТ В ИЛЛЮСТРАЦИИ. КАК РАБОТАТЬ С ПАЛИТРАМИ
Комплект видео-уроков Элины Эллис о том, как создавать гармоничные палитры и управлять взглядом и настроением зрителя.
Цветовая гамма вашей книги или иллюстрации определяет характер ее восприятия. Даже если вы разобрались с текстом, идеей, ритмом, и композицией, было бы совершенно непростительно все испортить на стадии подготовки финальных работ, выбрав неверную цветовую палитру, или раскрасив книгу или рисунок во все цвета радуги.
Понимание ассоциаций, символических значений и эмоционального воздействия цвета на зрителя безгранично важно. Цвет способен задать атмосферу, подчеркнуть эмоцию, донести смысл, и отделить важное от второстепенного. Понимание того, как отдельные цвета взаимодействуют между собой, поможет создавать лаконичные, гармоничные и визуально привлекательные рисунки, поможет вести глаз зрителя по иллюстрации, и создавать иерархию элементов в вашей композиции.
Понимание того, как отдельные цвета взаимодействуют между собой, поможет создавать лаконичные, гармоничные и визуально привлекательные рисунки, поможет вести глаз зрителя по иллюстрации, и создавать иерархию элементов в вашей композиции.
О теории и психологии цвета написано немало книг, статей и научных работ. Мы с вами не будем углубляться в исследования дисперсии цвета и классификации цветовых систем. Мы рассмотрим цвет исключительно в разрезе иллюстрации и его практического применения для создания качественных рисунков и книг.
Добавить в корзину
Что вы получите ?
Готовый сконцентрированный материал самого важного, что нужно знать каждому иллюстратору:
- Комплект пошаговых видео-уроков общей длительностью 2,5 часа:
– Введение в Цвет и Свет в Иллюстрации
– Понимание Цвета. Объективное и субъективное восприятие
– Ассоциативный ряд. Разбор по цветам
– Цвет и Душа. Влияние цвета
– Тональность и Графический Цвет
– Как Цвет взаимодействует с Композицией
– Точка фокуса – Контраст
– Ограниченная цветовая палитра
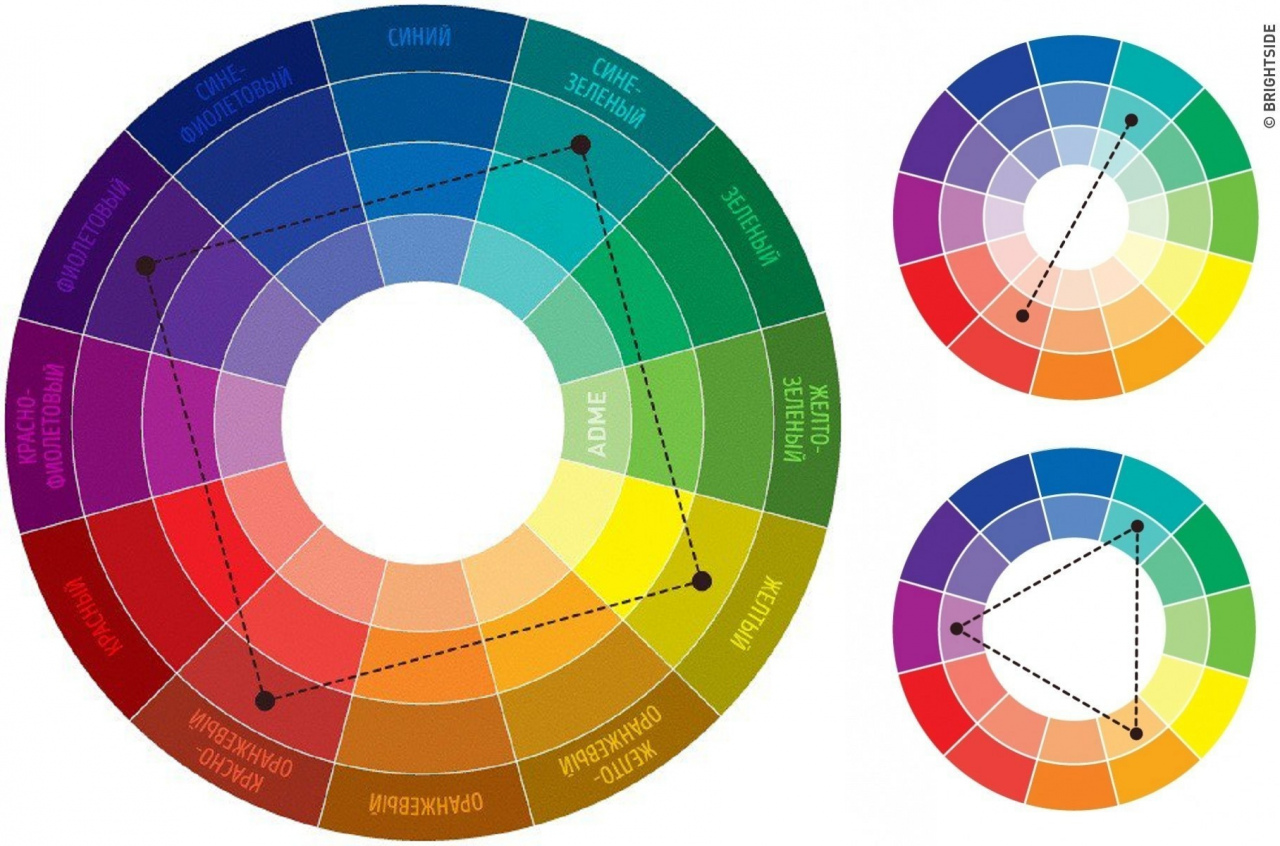
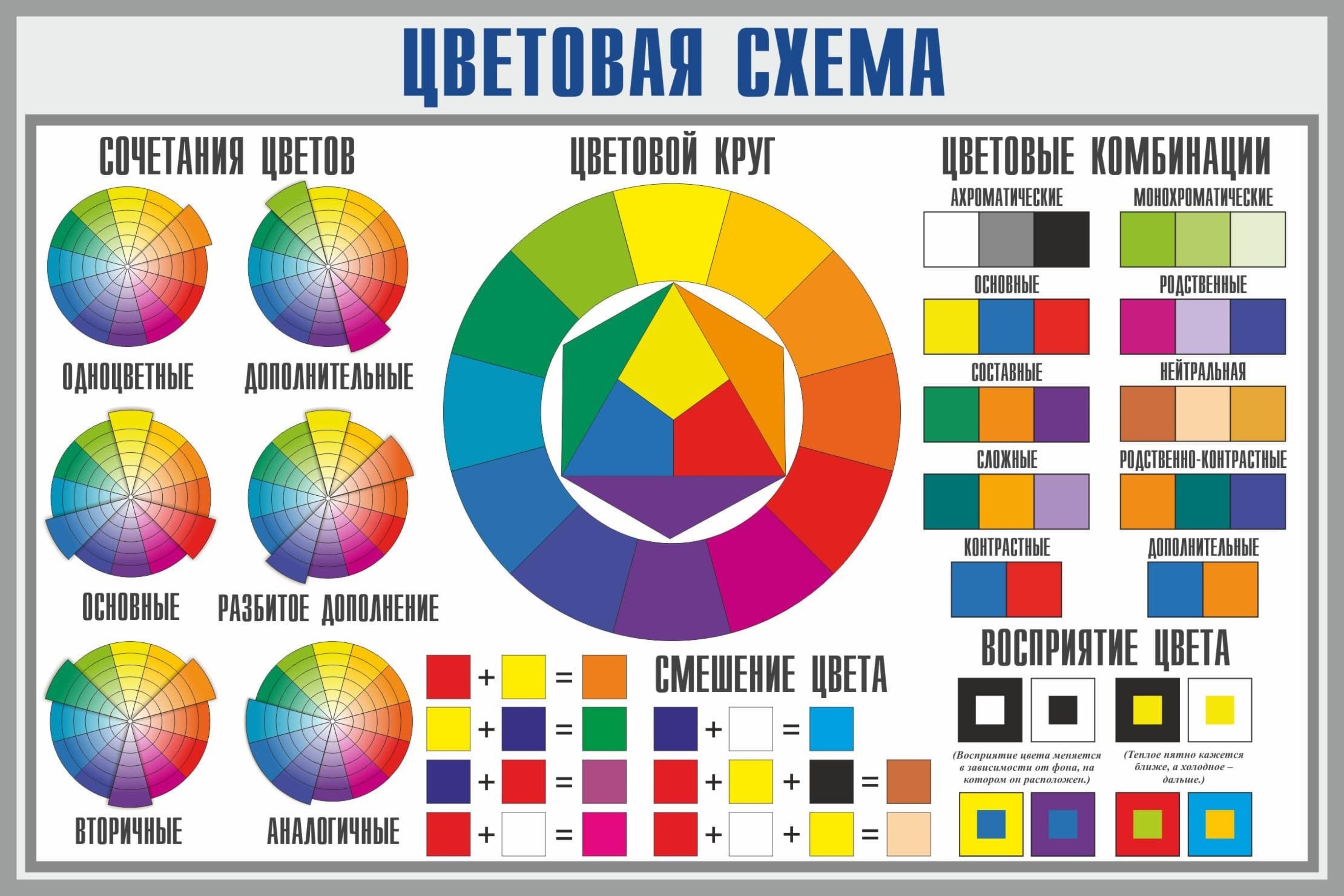
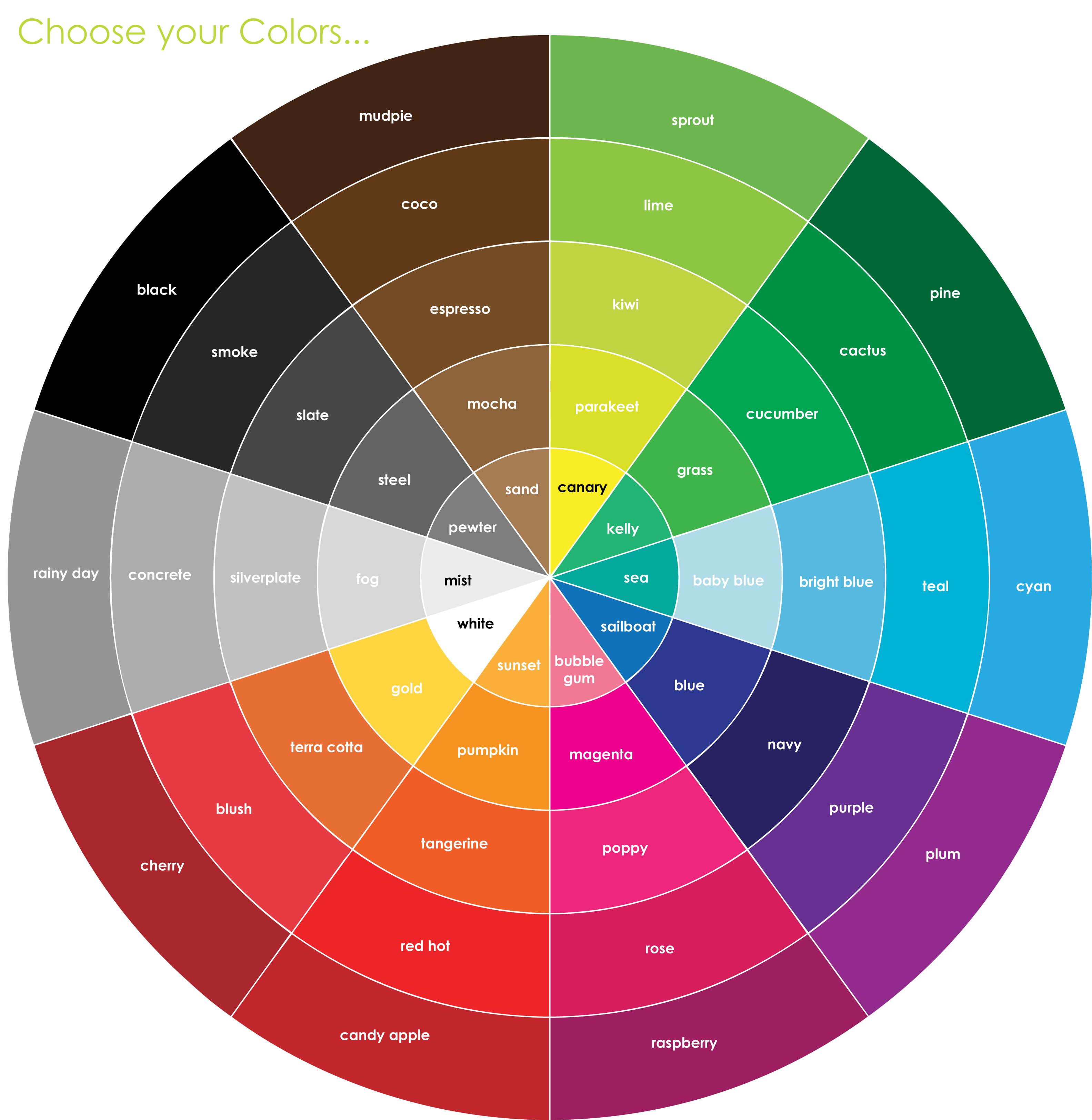
– Цветовые гармонии и Круг Иттена
– Где черпать вдохновение
– Мои книги. Как я работаю с Цветом
Как я работаю с Цветом
– Заключение. Вопросы-ответы - PDF-презентация всей лекции
- Именной Сертификат после прохождения теста
Что вы узнаете ?
- Цвет в Иллюстрации – зачем иллюстраторам изучать цвет и светотень?
- Цвет и настроение – как цвет влияет на эмоциональное восприятие рисунка или книги.
- Цвет и композиция – как цвет определяет восприятие веса предметов, температуры пространства, удаленности объектов.
- Как работать с цветовыми контрастами.
- Цветовые иллюзии – как обмануть зрителя. Как заставить один цвет выглядеть как два, или два цвета выглядеть как один.
- Цветовые гармонии.
 Как грамотно подобрать цветовую палитру книги или рисунка.
Как грамотно подобрать цветовую палитру книги или рисунка. - Свет и тень, почему тональность важнее цвета.
- Как научиться видеть и понимать тональность.
- Что такое графический цвет.
- Где черпать вдохновение и искать помощь при планировании цветовых гармоний.
- Как использовать цветовые пропорции для создания баланса, стабильности и визуальной иерархии в рисунке.
- Как “натренировать” глаз видеть и понимать цвет.
- Ограниченная палитра и современные цветовые тренды в детской иллюстрации.
- Как другие иллюстраторы используют цвет – примеры из жизни. Очень много примеров!
Кому будет интересно ?
- Начинающим иллюстраторам и желающим перевести свое увлечение в более профессиональное русло.
- Уже практикующим иллюстраторам и рисующим людям, которым хотелось бы почерпнуть новые практические знания, а так же упорядочить уже имеющиеся.
- Всем творческим людям. Знания, полученные в этой лекции универсальны и применимы не только в иллюстрации, но и в живописи, фотографии и графическом дизайне.

Стоимость –
со скидкой 35% – 29 €
действует до 20 июня 2023
доступ сохраняется навсегда
Добавить в корзину
Course Lessons
Що говорять наші учасники? (9 відгуків)
© 2015-2022 Уроки Ілюстрації
Трендовые Инструменты и Цветовые Схемы для Разработки
Часто подобные виды цветовых решений используются в виде градиентов или как яркие элементы заголовков для акцентирования внимая. Чтобы подобрать наиболее выгодное сочетание, специалисты используют различные инструменты для подбора.
Помимо определения основного цвета, необходимо подобрать количество сопутствующих оттенков, которые будут гармонично вписываться в дизайн приложения или сайта. Если у вас используется стандартная цветовая схема, то можно в палитру вносить от трех до семи различных цветов. Это поможет подобрать необходимые варианты и отсеять те, которые точно не впишутся в концепцию.
Выбор количества цветов зависит только от желания и креативности веб-разработчика. Также не стоит забывать, что задачи, которые должен выполнять портал, также имеют значение для цветового подбора. Если происходит оформление информационного блога, главной страницы компании или порталу, который полностью посвящен только одному конкретному бренду, то лучше использовать минимальные варианты цветовых схем.
Также не стоит забывать, что задачи, которые должен выполнять портал, также имеют значение для цветового подбора. Если происходит оформление информационного блога, главной страницы компании или порталу, который полностью посвящен только одному конкретному бренду, то лучше использовать минимальные варианты цветовых схем.
Если разработка затрагивает версии интернет-магазина или сайтов для предоставления различных услуг, то здесь можно использовать более объемные и разнообразные схемы. Они помогут выделить заголовки, категории или другие элементы, на которые потенциальный клиент должен обратить внимание.
Также можно применять разные варианты цветового решения для отдельных категорий товаров. Это позволит получить у клиента нужную эмоциональную окраску и выгодно выделить предлагаемую продукцию на фоне всего многообразия.
Единственной проблемой при использовании большого количества палитр является трудность для работы создателей сайта как на внешнем, так и на внутреннем уровне. Разнообразие цветов увеличивает риск появления ошибки по причине человеческого фактора. Так вы сможете получить не красочный и привлекательный сайт, а отталкивающий и убыточный сервис.
Разнообразие цветов увеличивает риск появления ошибки по причине человеческого фактора. Так вы сможете получить не красочный и привлекательный сайт, а отталкивающий и убыточный сервис.
Для выбора цветовой палитры не стоит тратить большое количество времени. Этот подбор является ответственным шагом, ведь цвет станет лицом вашего портала, но не стоит забывать о том, что пользовательский трафик добивается путем гармоничной работы интерфейса и наполнения сайта.
Какие инструменты являются наиболее подходящими и популярными для выбора схем веб-цвета в оформлении
На профессиональном уровне ни один веб-дизайнер не будет подбирать цветовую гамму для оформления «на глаз». Этот процесс отличается не только скрупулезностью подбора, но и доведением выбора до идеала.
Существует множество инструментов, которыми активно пользуются в сфере разработки. Одни из них популярнее других, так как дают возможность для полноценной выборки, другие менее привлекательны из-за ограниченности предлагаемых ресурсов. В этой статье я подобрала наиболее качественные и популярные инструменты, которые признаны профессиональными разработчиками по всему миру.
В этой статье я подобрала наиболее качественные и популярные инструменты, которые признаны профессиональными разработчиками по всему миру.
Kuler
Пример интерфейса сервиса Kuler. Источник.
Этот вид инструмента идет на первом месте среди всех остальных, поэтому он по праву открывает список моей подборки. Adobe Kuler – это онлайн сервис, который обеспечивает полноценный подбор цветовых схем не только для веб-разработки, но и для других областей дизайна.Изначально он был обычным ресурсом для подбора цвета. Однако наличие удобного управления и большого разнообразия вариантов цветовых решений превратили его в профессиональный портал. С его помощью можно не только самостоятельно подобрать гамму и создать схему, но и поместить ее в общий доступ. Также с его помощью можно построить полноценную тему.
Плагины этого сервиса доступны для многих структур Adobe, Photoshop, Illustrator и InDesign. Все эти факторы делают этот сервис необходимым для работы многофункциональным инструментом.
ColorExplorer
Данный инструмент также подходит для различных функций по подбору цветовой гаммы. Этот сервис очень продуманный, и его также можно найти в интернете. Его наполнение предоставляет большой набор опций для оформления сайтов и приложений. Он проводит анализ адаптивной палитры, которую можно использовать для разнообразных проектов.
Например, с его помощью можно определить доступен ли WCAG выборки цветовой гаммы, и используется ли конверсия, которая обеспечивает перемещение между разнообразными структурами. Также он позволяет производить выбор цвета и создавать палитры.
Color on the Web
Этот инструмент осуществляет свою работу на основе Flash. В этот сервис происходит загрузка однотонных цветов в виде прописанного кода. После этого он выдает соответствующий набор цветовых схем с учетом математических пропорций. Его можно применять с операционной системой iOS, что позволяет работать при помощи iPad и iPhone.
ColourLovers
Пример подборки палитры по картинке при помощи ColourLovers. Источник.
Источник.
Также это пространство постоянно пополняется с учетом последних тенденций в области веб-дизайна. большое количество специалистов размещают свои идеи и подборки, для помощи в создании веб-ресурсов другим разработчикам.
Pictaculous
Здесь разработчики получают возможность подборки цвета, основываясь на картинках с товарами или другим видом наполнения. Для этого нужно загрузить изображение в сервис, и оно подберет палитру максимально подходящую для этого изделия.
Этот инструмент имеет возможность для совмещения с Colourlovers и Kuler. Такое отношение позволяет использовать данный ресурс как самостоятельный компонент, а также как сопутствующий портал.
Дополнительно этот вид инструмента позволяет создавать целые темы, на основе загружаемой картинки. Пользователь может быстро выбрать необходимые цвета, которые будут максимально выигрышно дополнять изображение.
Contrast-A
Объемная цветовая подборка из Contrast-A. Источник.
Этот инструмент позволяет производить имитацию дефектов визуализации в различных ее вариантах. Это не совсем стандартный сервис для выборки цветов. Основа его разработки заключалась в возможности для проверки наличия и создания WCAG-совместимых цветовых схем. Подобная опция стала возможной благодаря наличию предварительного просмотра необходимых уровней контраста. Чтобы это осуществить, была разработана специальная технология. Она основывается на имитировании сервисом полного отсутствия восприятия цветовых гамм, а также исключения низкой видимости.Также здесь можно найти большое количество других полезных ссылок. В основном с их помощью можно прочитать руководство по использованию, которое будет изложено в более доступной для понимания форме и написано простым языком. В отличие от родного документа, представленного на сервисе.
В отличие от родного документа, представленного на сервисе.
ColoRotate
Использование этого инструмента отличается не только наличием необходимых для работы функций, но и красивым представлением и визуализацией. Она осуществляется посредством демонстрации цветового колеса.
Некоторые функции этого сервиса очень напоминают Kuler. Разница заключается в отображении цветовой палитры. Здесь она демонстрируется в виде трехмерного конуса. Также удобство использования основано на том, что сервис позволяет проводить генерацию больше пяти цветовых вариантов одновременно для одной блок-схемы.
При работе можно совмещать этот инструмент с различными приложениями, например, Creative Suite. Дополнительно он представлен в качестве отдельного приложения для устройств с операционной системой iOS. Его можно интегрировать с Photoshop, при этом сервис будет работать в качестве цветовой консоли.
Color Scheme Designer
Цветовая палитра и ее отображение в Color Scheme Designer.
Основное различие между ними заключается в интересной подаче цветовых приемов, которые дают возможность полноценного выбора следующих факторов:
- яркости;
- насыщенности;
- контрастности.
В добавок к этим возможностям данный портал дает возможность использовать полноценный доступ к ключевому набору основных математических методологий. С его помощью можно организовать быстрый и качественный подбор цветового решения для дизайнерского варианта для оформлений с присутствием одного, двух, трех или четырех различных цветовых решений с применением полутонов и оттенков.
Copaso
При помощи этого инструмента веб-дизайнеры и разработчики получают возможность для решения сразу нескольких основных вопросов. Один сервис обеспечивает полноценное создание разнообразных палитр с возможностью подбора необходимого сочетания.
Например, при помощи элементарного и максимально простого интерфейса можно получить большой набор средств для выбора цвета. Также пользователь получает возможность оставлять небольшие комментарии к созданным им палитрам, производить загрузку изображений и осуществлять переходы по ссылкам CMYK. Ко всему этому многообразию стоит добавить возможность для выбора способа, на основе которого будет произведено создание цветовой схемы для темы вашего сайта или приложения.
ColourGrab
Это многофункциональный и компактный инструмент, который обеспечивает полноценную генерацию схем по цветовым решениям. Он может осуществлять эту задачу на основе выбранного и загруженного пользователем изображения. Его можно взять из сети интернет или воспользоваться той картинкой, которая будет размещена на портале.
Его можно взять из сети интернет или воспользоваться той картинкой, которая будет размещена на портале.
Такой процесс подбора можно проводить и без использования загрузки файла. Для этого пользователю нужно вести адрес изображения из сети в специальную графу. Инструмент произведет захват интересующего вас компонента, определить его цветовую гамму и предложит несколько цветовых вариантов для его совмещения. При этом отображение необходимых цветов осуществляется при помощи достаточно простой 3D-визуализации. Она представлена в виде диаграммы и обеспечивает комфорт работы.
Может быть, в какой-то мере, этот вид инструмента не самый подходящий для создания цветовых схем и тем для приложений и сайтов, но он прекрасно впишется, если необходимо провести анализ изображения и распределения цвета по его структуре.
ColorBlernder
Интерфейс ColorBlernder. Источник.
При помощи этого инструмента можно получить подборку из пяти вариантов цветов, которые будут максимально удачно и выигрышно сочетаться между собой. Этого количества хватает для того, чтобы подобрать необходимую гамму для оформления проекта.
Этого количества хватает для того, чтобы подобрать необходимую гамму для оформления проекта.
По своей структуре этот сервис не отличается большой сложностью в работе. Он позволяет создать исходный образец картинки, произвести настройку цвета и проследить за подбором. Этот процесс происходит в режиме реального времени, так что он отличается увлекательностью. В конечном итоге пользователь получает подборку из пяти цветов.
- сочетаемость;
- нахождение в одной области подтона;
- органичность общей концепции;
- возможность для создания акцентных деталей.
Colrd
Этот сервис также напоминает некоторое сообщество, в котором пользователи не только осуществляют подбор, но и делятся между собой уже созданными палитрами и креативными цветовыми решениями. Они могут быть представлены в различных объемах подборки. Здесь можно найти решения из пяти компонентов и больше.
Они могут быть представлены в различных объемах подборки. Здесь можно найти решения из пяти компонентов и больше.
Этот яркий портал может послужить источником вдохновения не только для разработчиков, но и для самих заказчиков. Тут можно произвести подборку цветов для корпоративного оформления или для раскраски логотипов. Также здесь представлены различные градиенты, картинки с уже выбранными цветами и многое другое.
Данный портал отличается не только функциональностью, но и яркими идеями для вдохновения и получения хорошего настроения.
Colourmod
Этот сервис представляется в виде виджета для рабочего стола. С его помощью можно легко подобрать необходимую цветовую гамму для оформления. При его использовании можно осуществлять выбор цветов из любой зоны, где применяется этот инструмент. Его можно интегрировать в программу Dashboard, которая применяется на MacBook. Вместе с этим его можно использовать для программы Konfabulator, осуществляющая свою работу на базе операционной системы Windows. Такое разнообразие применения делает этот виджет максимально универсальным в плане подбора для разных устройств.
Такое разнообразие применения делает этот виджет максимально универсальным в плане подбора для разных устройств.
Если говорить о его функционале в плане определения цвета, то с его помощью можно быстро и без проблем подобрать то, что будет необходимо для реализации проекта и поставленных задач. У этого сервиса есть неоспоримое преимущество – его использование не подразумевает установки и прогрузки полновесных инструментов, поэтому его работа не ассоциируется с трудностями и затратами времени.
Выводы
Разработчики веб-сайтов и приложений применяют большое количество различных сервисов. Некоторые пользуются одной конкретной программой, которая наиболее удобна для них. Другие не зацикливаются на одном инструменте и для определенных действий использую то, что будет наиболее хорошо подходить.
При выборе специалисты прежде всего отталкиваются от того, что хочет заказчик. Он может предложить креативное решение вопроса или просить обязательно вписать корпоративные цвета компании.
На сегодняшний день популярностью пользуются:
- монохромное оформление страниц;
- мнималистичные и некричащие цвета;
- наличие градиентных переходов;
- присутствие спокойных оттенков в светлом подтоне;
- или локаничные темные выделения ключевых деталей.
- онлайн версии для быстрой работы;
- полноценные приложения с большим количеством функций;
- адаптивные версии под различные операционные системы и устройства;
- виджеты, которые могут быть интегрированы в другие системы.

Создание пользовательских цветовых палитр с помощью инструмента выбора цвета Pixlr
Создание пользовательских цветовых палитр с помощью инструмента выбора цвета Pixlr Зарегестрироваться войти Попробуйте премиумС помощью инструмента выбора цвета Pixlr вы можете легко создавать собственные цветовые палитры для своих дизайнерских проектов. Выбирайте из бесконечного диапазона цветов и сохраняйте любимые комбинации, чтобы использовать их снова и снова.
Почему стоит выбрать средство для создания цветовых палитр Pixlr?
Средство создания цветовых палитр Pixlr предлагает удобный интерфейс, позволяющий легко создавать собственные цветовые палитры. Наш инструмент идеально подходит для дизайнеров, художников и всех, кто хочет добавить индивидуальности своим проектам.
С помощью конструктора цветовых палитр Pixlr вы можете выбирать из бесконечного диапазона цветов.
Создав цветовую палитру, вы можете сохранить ее для использования в будущем.
Создатель цветовой палитры Pixlr удобен даже для новичков в дизайне.
Как использовать средство создания цветовой палитры Pixlr
Шаг №1
Посетите веб-сайт Pixlr и выберите «Pixlr E» или «Pixlr X» в качестве предпочтительного редактора. Pixlr E более продвинутый, а Pixlr X отлично подходит для начинающих. Создайте новый проект или откройте существующее изображение, чтобы начать редактирование с помощью инструмента «Цветовая палитра».
Шаг № 2
Найдите палитру цветов, найдя значок образца цвета, обычно расположенный на панели инструментов или на правой боковой панели. В Pixlr E он находится на нижней панели инструментов; в Pixlr X он находится на панели «Свойства». Щелкните значок, чтобы открыть инструмент редактирования цветовой палитры.
Шаг №3
Выберите цвет для своего проекта, щелкнув цвет в палитре или создав собственный цвет. Чтобы создать собственный цвет, нажмите кнопку «+» и используйте палитру цветов или введите значения Hex, RGB или HSL. Выбранный цвет будет установлен в качестве основного цвета.
Выбранный цвет будет установлен в качестве основного цвета.
Шаг #4
Используйте ведро краски, кисть или другие инструменты, чтобы применить выбранный цвет к вашему изображению. Ведро с краской заполняет область основным цветом, а кисть позволяет рисовать от руки. Переключайтесь между инструментами для достижения желаемого эффекта и смешивания цветов.
Шаг #5
После редактирования сохраните проект, нажав «Файл» > «Сохранить» в верхнем меню. Выберите нужный формат файла (например, JPEG, PNG) и при необходимости отрегулируйте качество. Нажмите «Сохранить», чтобы загрузить отредактированное изображение на свое устройство, или выберите «Сохранить в библиотеку», чтобы сохранить его в Интернете.
Преимущества использования пользовательских цветовых палитр
Использование пользовательской цветовой палитры может сделать ваш дизайн более изысканным и профессиональным. Используя набор цветов, которые дополняют друг друга, вы можете создать целостный внешний вид, который выделит ваш проект.
Вдохновитесь популярными цветовыми палитрами
Если вы изо всех сил пытаетесь придумать свою собственную цветовую палитру, Pixlr Color Palette Maker предлагает на выбор множество популярных палитр. Вдохновитесь трендовыми сочетаниями цветов или используйте их в качестве отправной точки для своего собственного дизайнерского проекта.
Делитесь своими цветовыми палитрами с другими
Создав собственную цветовую палитру, вы можете поделиться ею с другими. Эта функция идеально подходит для совместной работы с членами команды или обмена вашей работой с клиентами.
Умное изменение размера Эффект Боке Эффект сбояУзнайте о других популярных функциях Pixlr
Часто задаваемые вопросы
Создатель цветовой палитры Pixlr — это удобный инструмент, который позволяет пользователям создавать собственные цветовые палитры, извлекая цвета из изображений, создавая гармоничные цветовые комбинации и выбирая цвета вручную.
Чтобы получить доступ к средству создания цветовой палитры, посетите веб-сайт Pixlr и перейдите на страницу средства создания цветовой палитры или напрямую перейдите по URL-адресу специального средства.
Да, вы можете загрузить изображение в инструмент, и он автоматически создаст цветовую палитру на основе цветов, присутствующих в изображении.
Вы можете иметь до 50 цветов в пользовательской цветовой палитре.
Да, вы можете изменить порядок цветов в палитре, щелкнув и перетащив образцы отдельных цветов в желаемом порядке.
Нет ограничений на количество цветовых палитр, которые вы можете создать с помощью инструмента создания цветовой палитры Pixlr. Не стесняйтесь создавать и сохранять столько цветовых палитр, сколько вам нужно.
Хотя прямого способа создания цветовой палитры на основе определенного настроения или темы не существует, вы можете загрузить изображение, представляющее желаемое настроение или тему, и инструмент сгенерирует цветовую палитру на основе цветов изображения.
Цветовые палитры — это набор цветов, которые хорошо сочетаются друг с другом и часто используются в дизайнерских проектах для создания целостного и гармоничного визуального образа.
При выборе цветовой палитры учитывайте цель проекта, целевую аудиторию, желаемое настроение или эмоцию, а также фирменный стиль. Поэкспериментируйте с различными цветовыми схемами и выберите ту, которая лучше всего соответствует целям вашего проекта.
Рассмотрите возможность использования высококонтрастных цветовых комбинаций, не полагайтесь исключительно на цвет для передачи информации и проверяйте свои проекты на доступность для дальтоников.
Поиск по цвету — Stocksy Ideas
Вдохновение / Маркетинг
К Стокси
Автор: Stocksy
Поделитесь этой историей: Эффективное использование цвета имеет решающее значение для передачи идей. Поскольку визуальные средства массовой информации постоянно соперничают за наше все более скудное внимание, немногие графические устройства передают настроение так же быстро, как цвет. Будь то вкус жизни у моря или быстрая доза дофамина, ничто не перенесет вас в другое место и не вызовет чувства быстрее, чем идеально подобранная палитра.
Поскольку визуальные средства массовой информации постоянно соперничают за наше все более скудное внимание, немногие графические устройства передают настроение так же быстро, как цвет. Будь то вкус жизни у моря или быстрая доза дофамина, ничто не перенесет вас в другое место и не вызовет чувства быстрее, чем идеально подобранная палитра.
К счастью, наш инструмент «Поиск по цвету» поможет вам найти фотографии и видео, которые либо подойдут вашему бренду как перчатка, либо вдохновят вас на совершенно другое место для вашей аудитории.
Поиск с помощью цветовой шкалы
Перетащите ползунок, чтобы найти идеальный цвет для вашего проекта. Попробуйте набрать его еще ближе с альтернативными оттенками и оттенками чуть ниже. Существуют миллионы вариантов оттенков, так что позвольте себе заблудиться в радуге. Кроме того, вы можете полностью исключить цвет, щелкнув переключатель оттенков серого для черно-белых результатов.
Поиск по шестнадцатеричному коду
Если вы знаете точный цвет, необходимый для вашего проекта, введите его и мгновенно просмотрите все активы, которые соответствуют вашим потребностям. Никогда еще не было так легко найти правильный оттенок. Посмотрите на эти красивые темно-синие результаты для # 293C92, чтобы понять, что возможно.
Никогда еще не было так легко найти правильный оттенок. Посмотрите на эти красивые темно-синие результаты для # 293C92, чтобы понять, что возможно.
Поиск с фильтрами
Для большей конкретики можно применить цветовые фильтры к результатам поиска по ключевым словам. Введите поисковый запрос и сузьте его, отрегулировав цветовую полосу или введя свой шестнадцатеричный код в фильтр в левой части экрана. Используйте фильтр, чтобы глубже изучить тенденции, как в этих результатах с оранжевым оттенком для винтажной моды.
Бесконечное вдохновение
Каждый раз, когда вы посещаете страницу поиска по цвету, мы выбираем для вас свежую цветовую палитру. Если вы чувствуете себя опасно, у нас также есть кнопка «Случайно», которую вы можете нажать, чтобы просмотреть различные цвета, недоступные через ползунок, например, эту прекрасную естественную палитру. Бесконечное вдохновение одним нажатием кнопки. Если вы нажмете золото, используйте кнопку «Сохранить как галерею», чтобы сохранить результаты поиска цвета в виде личной галереи одним щелчком мыши.
