3 мобильных приложения — INMYROOM
Декор интерьера
Сегодня мы путешествуем в мир приложений для смартфонов и планшетов, которые способны помочь вам в формировании своей цветовой палитры еще до этапа покраски
Сегодня мы совершим небольшое, но увлекательное и полезное путешествие в мир приложений для смартфонов и планшетов, которые способны помочь вам в формировании своей цветовой палитры еще до этапа покраски.
Оформление собственного интерьера – творческое, захватывающее занятие, которое способно завладеть вами полностью и окунуть в многоцветный мир экспериментов, красок и фантастических перевоплощений.
Планируя дизайн дома или квартиры, не каждый из нас может правильно подобрать цветовую гамму. Что, если бы интерьерам можно было бы устраивать такие же примерки, как мы устраиваем себе в магазинах одежды, – изменять их облик, затрачивая минимум времени и усилий для поиска идеального варианта?
Однако мы живем в удивительное время,
когда самые невероятные идеи и фантазии способны воплотиться в жизнь и стать
вполне реальными.
Выбор стиля
Рожденная в голове идея обязательно должна быть визуализирована. Сегодня для этого создается множество разнообразных программных обеспечений, которые сначала нужно купить, а после изучить.
Что же делать, когда возникает желание с минимальными затратами средств и времени сделать подходящую карту стиля и подобрать гармоничное цветовое решение жилого пространства?
Для этих целей английский бренд красок Dulux предлагает приложение Dulux Colour Concept, которое в свободном доступе можно скачать в Google Play или App Store. Оно позволяет составить полноценную карту стиля в максимально простом и доступном формате.
Помимо этого, вы можете повторить
цветовое оформление любого понравившегося интерьера. Просто кликните на оттенок
на фотографии того интерьера, который вам пришелся по душе, остальное Dulux
Colour Concept сделает за вас.
Программа автоматически подберет похожие цвета из палитры Dulux, предложит несколько наиболее подходящих колористических схем и предоставит их кодировки, которые помогут при покупке и колеровке продукции Dulux.
И что еще примечательно, это приложение дает возможность сразу делиться результатами с друзьями, коллегами или родными, не покидая приложения, через электронную рассылку.
Подбор цвета и оттенков
Подбор палитры для будущего интерьера – дело серьезное и требующее рассмотрения, как говорится, под лупой. Выбор цветового решения – задача не одной минуты даже для профессионалов. На игру света влияет множество факторов — например, фактуры тканей и мебели, искусственное освещение, расположение комнаты относительно сторон света.
Dulux позаботился о том, чтобы
архитекторы, дизайнеры и декораторы с легкостью подбирали цвета и оттенки в
палитре бренда. Для этого был создан плагин Dulux Trade Digital Colour Palette,
который является полной виртуальной версией бумажного колористического веера.
Программа совместима практически со всеми графическими редакторами, в числе которых SketchUP, 3D Max, Revit, AutoCAD, ArchiCAD, Photoshop.
Это простое расширение разрешает не только проблему подбора оттенков в кодировках Dulux, но и дает возможность найти наиболее удачные схемы, которые подбираются согласно цветовому кругу.
Широкие цветовые возможности
Хотите покрасить комнату в белый цвет? Но возможно, ей больше подойдет королевский синий или она будет отлично смотреться в пастельных тонах? Теперь благодаря уникальной инновационной программе Dulux Visualizer для планшетов и смартфонов вы сможете узнать это в мгновение ока.
Аналогов Dulux Visualizer на
российском рынке нет. Направив гаджет на стены, приложение позволяет увидеть
цветовые изменения комнаты в любой ее части. Даже если вы будете перемещаться по
помещению, то за счет технологии дополненной реальности цветовая гамма будет
меняться у вас на глазах.
Казалось бы, сцена из фантастического фильма, но специалисты компаний Tessella и String Labs действительно сделали невозможное возможным вместе с палитрой Dulux.
Нужная информация
Вам необходимо правильно рассчитать количество необходимой краски, плитки или обоев, но времени на изучение специализированной литературы нет. Что же делать в этом случае?
Специалисты компании AkzoNobel разработали уникальное справочное приложение, способное помочь с самыми разнообразными техническими вопросами, возникающими в процессе ремонта.
Теперь не нужно проводить часы за стационарным компьютером или бумажными пособиями по ремонту в поисках необходимой информации. Всегда и везде с вами будет одно или несколько любимых приложений Dulux, которые помогут дельными советами, палитрами и интересными решениями.
Совместимость с ПО
Программы, которые сегодня вошли в наш обзор, совместимы с устройствами на платформе Android, а также iPhone и iPad.
В частности, Dulux Visualizer (полностью
русифицированная программа) наряду с Dulux Trade Digital Colour Palette и Dulux
Colour Concept можно скачать абсолютно бесплатно в iTunes App Store и Google Play или же на сайте dulux. ru.
ru.
30 онлайн-сервисов для работы с цветом: палитры, оттенки, градиенты
Можно подбирать цвета для своих проектов наугад, руководствуясь своим вкусом и опытом. А можно воспользоваться одним или несколькими из сервисами по подбору и созданию цветовых палитр, оттенков, градиентов.
В этой статье вы сможете выбрать подходящие вам сервисы из нескольких десятков и проблем с выбором цвета или сочетания цветов у вас уже не будет. Всегда можно найти варианты, которые вам понравятся. И уже с ними создавать дизайн, не беспокоясь, что цвета не будут подходить друг к другу.
В описание каждого сервиса добавлены скриншоты для наглядности. Чтобы просматривать галерею со скриншотами сайтов, нажимайте на первый скриншот и стрелочками перелистывайте изображения в галерее.
Для открытия скриншотов в полном размере и возможности их пролистывания нажимайте на кнопку из 9-ти квадратов в правом верхнем углу открытой галереи.
Основная польза в том, что когда вы просматриваете список сервисов с коротким описанием и скриншотами, вы получаете первоначальное представление об их функциях. А значит есть возможность сэкономить время и силы на просмотр каждого отдельного сайта в попытках найти для себя что-то подходящее своим запросам.
А значит есть возможность сэкономить время и силы на просмотр каждого отдельного сайта в попытках найти для себя что-то подходящее своим запросам.
Muzli Colors — генератор цветовых палитр
Особенности сервиса:
- подбор цветовых схем по цвету,
- показ примененной схемы в готовом проекте (цветовое оформление проекта меняется при наведении на палитру),
- возможность вставки названия или кода цвета для генерации палитр с этим цветом (аналоговые, моно, триада и т.д.),
- копирование кода цвета нажатием на кнопку,
- палитру можно сохранить, скопировать, скачать в формате svg-файла,
- возможность копирования ссылки на определенную палитру,
- есть раздел с названиями цветов,
- возможность добавлять фотографии для определения цветовой схемы,
- при нажатии на цвет открывается монохромная палитра от более светлого оттенка к более темному,
- сохранять понравившиеся палитры в избранное.
Colors.lol — готовые палитры по принципу 60-30-10
Особенности сервиса:
- простой в использовании сервис,
- на сайте расположены готовые цветовые палитры,
- есть фильтр по основным цветам, он располагается в верхней части страницы справа,
- можно посмотреть названия цветов,
- используется принцип 60-30-10,
- возле каждой цветовой палитры справа есть иконка прямой ссылки на неё,
- есть функция случайного выбора палитры (кнопка random в самом низу страницы).

Farbvelo.elastiq — случайные палитры
Особенности сервиса:
- генератор случайных цветовых палитр,
- по бокам палитры можно увидеть какой из её цветов получится градиент,
- есть возможность настроек генерации цветовой палитры,
- в разделе настроек есть функция подбора цвета из фотографий (случайных или загруженных с компьютера).
Brandcolors — 1600 цветов от 600 брендов
Особенности сервиса:
- самая большая коллекция официальных цветовых кодов бренда в мире,
- собраны цветовые палитры около 600 известных брендов,
- на сайте 1600 цветов,
- список сайта продолжает расти,
- можно копировать код любого отдельного цвета,
- есть ссылки на официальные сайты брендов.
Geenes — генератор палитр с выбором метода
Особенности сервиса:
- многофункциональный сервис,
- экспорт палитр в Figma, Adobe, Sketch и др.,
- экспорт в Figma через установку плагина сервиса,
- можно посмотреть палитры в разных сочетаниях на устройствах (мобильные приложения и др.
 ),
), - разные методы генерации палитры,
- в поиске можно задать ключевое слово для подбора палитры (море, горы и т.п.),
- в бесплатной версии большинство функций,
- в платной версии скачивание версии вида дизайна (мобильное устройство и др.).
Colorion — выбор палитр по определенному цвету
Особенности сервиса:
- 2914 страниц с палитрами по 30 палитр на странице,
- большое разнообразие цветовых палитр,
- хорошо подобраны сочетания цветов,
- на один цвет выходит много вариантов палитр,
- для примера, для розового цвета #E7C2BB сервис выдал 71 страницу по 30 палитр на каждой,
- благодаря большому разнообразию готовых палитр для одного цвета — один из самых удобных для подбора сервисов.
Mobile Palette Generator — палитры для мобильных приложений
Особенности сервиса:
- один из самых полезных сервисов,
- можно выбрать основной цвет и остальные подбирать в полуавтоматическом режиме,
- копирование ссылки на готовую палитру,
- предпросмотр выбранной цветовой палитры на шаблонах мобильных приложений,
- регистрация не требуется,
- полностью бесплатный сервис.

2colors — комбинации из двух цветов
Особенности сервиса:
- подобранные вручную сочетания из 2-х цветов,
- можно наглядно видеть как в той или иной комбинации будут смотреться заголовок, основной текст, кнопки и плашки,
- при нажатии на кнопку с нужным цветом автоматически копируется его код,
- цветовых комбинаций относительно немного, но и среди них можно найти те, которые понравятся.
Khroma — цветовые пары из 50-ти цветов
Особенности сервиса:
- индивидуальный подход к подбору цветовых комбинаций — на основе личных предпочтений,
- в начале надо выбрать 50 цветов из списка,
- на их основе генерируются цветовые пары,
- комбинации, которые можно рассматривать как типографику, градиент, палитру или пользовательское изображение,
- фильтр по типу, оттенку, названию (coffee, sun и т.д.), а также значениям hex и rgb,
- возможность сохранять понравившиеся цветовые пары в избранное.
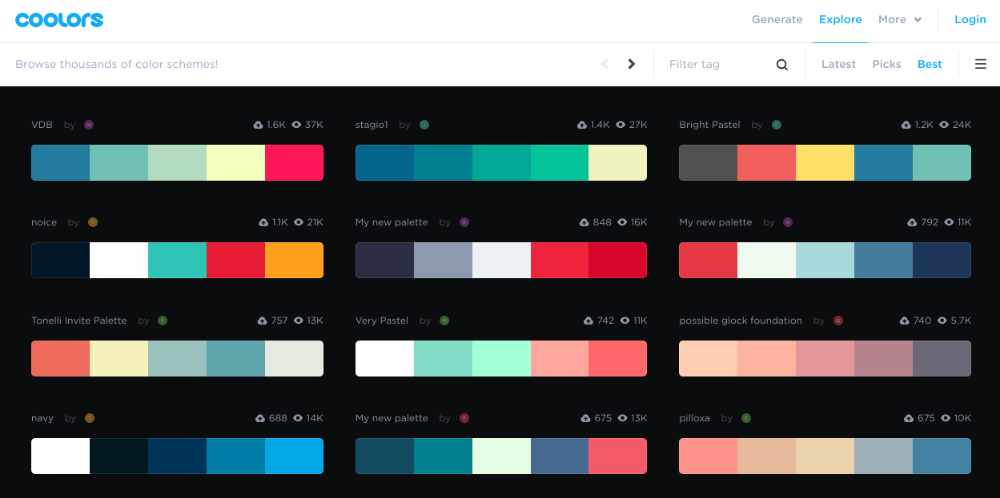
Coolors — генератор цветовых палитр и градиентов
Особенности сервиса:
- разные инструменты для работы с цветом на одном сайте,
- тысячи красивых оттенков для создания палитр,
- можно скопировать прямую ссылку на любую палитру,
- при открытии палитры показывается большое количество похожих (similar palettes),
- фильтр поиска палитр с разнообразными категориями: цвета, стили, темы,
- сохранение цветов и палитр в избранное,
- инструмент определения контраста между двумя цветами,
- для работы с сервисом требуется регистрация,
- плагин, который можно установить для редактора Figma,
- есть платные функции (при оплате за месяц 376р.
 ): удаление рекламы, до 10-ти цветов в палитре, 10+ млн готовых цветовых схем, безлимитное сохранение цветовых палитр и т.д.
): удаление рекламы, до 10-ти цветов в палитре, 10+ млн готовых цветовых схем, безлимитное сохранение цветовых палитр и т.д.
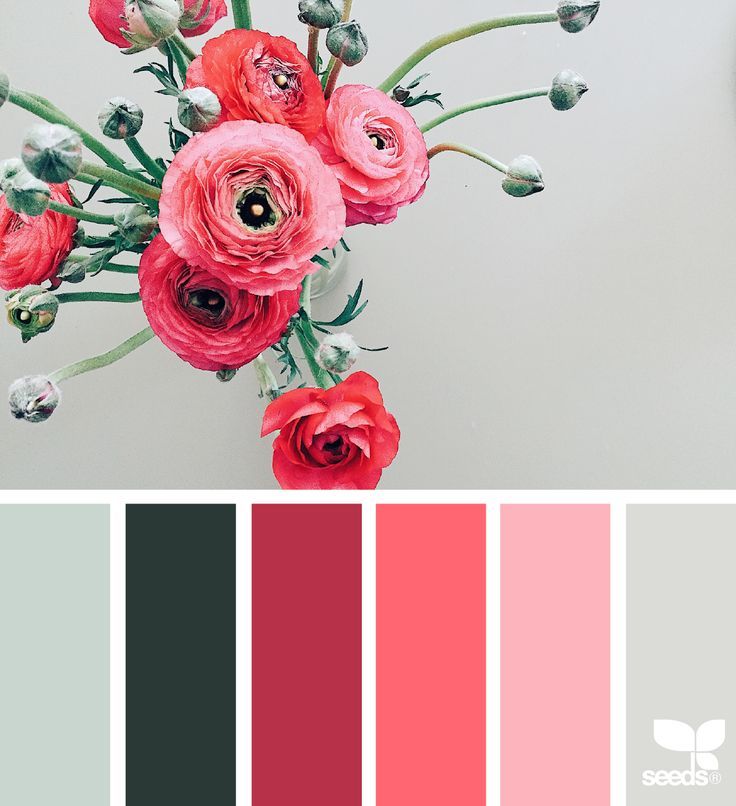
In color balance — тысячи палитр из фотографий
Особенности сервиса:
- один из самых интересных сервисов по подбору цвета,
- цвета по категориям: теплые, холодные, пастельные, контрастные,
- теги в виде названий цветов: большой список названий,
- поиск цветовых палитр по названию цвета,
- русскоязычный сайт,
- сервис работает с 2012 года,
- по 5 цветов в палитре,
- гармоничные палитры созданы на основе фотографий,
- на сайте тысячи палитр,
- можно скопировать понравившиеся коды,
- у палитры есть описание,
- на странице палитры раздел «Похожие палитры»,
- раздел «Все метки» по алфавиту.
Sorted-colors (Enes.in) — цвета с названиями
Особенности сервиса:
- относительно простой сайт,
- есть названия цветов,
- при нажатии на цвет открывает краткая информация по нему,
- выбор цвета осуществляется с помощью бегунка,
- на осях палитры два параметра: saturation (насыщенность) и lightness (свет).

Cohesive Colors — палитры с помощью overlay
Особенности сервиса:
- создание целостных цветовых палитр,
- возможность случайного выбора с помощью кнопки «random»,
- работа в три шага: выбор цвета, добавление overlay (наложения), получение результата (палитры),
- создание оригинальной цветовой палитры,
- при добавлении наложения можно настраивать цвет и интенсивность (непрозрачность),
- получившийся цвет можно скопировать, нажав на него,
- возможность копирования прямой ссылки, с помощью которой можно поделиться получившейся палитрой.
Сolourco — подбор палитры с помощью мышки
Особенности сервиса:
- цвет сайте сервиса меняется при движении мышкой по экрану,
- подбор гармоничных сочетаний при помощи мышки,
- при нажатии на экран левой мышки экран делится на две части, подбор, нажатие и добавляется ещё одна часть,
- можно сохранить подобранную палитру в разных форматах, в том числе в виде PNG-картинки,
- есть возможности настраивать цвет (значок настроек).

Paletton — работа с основными схемами
Особенности http://paletton.com/:
- цветовой круг,
- работа с основными цветовыми схемами,
- можно ввести код любого цвета в специальное поле,
- возможности выбрать случайные оттенки через функцию randomize.
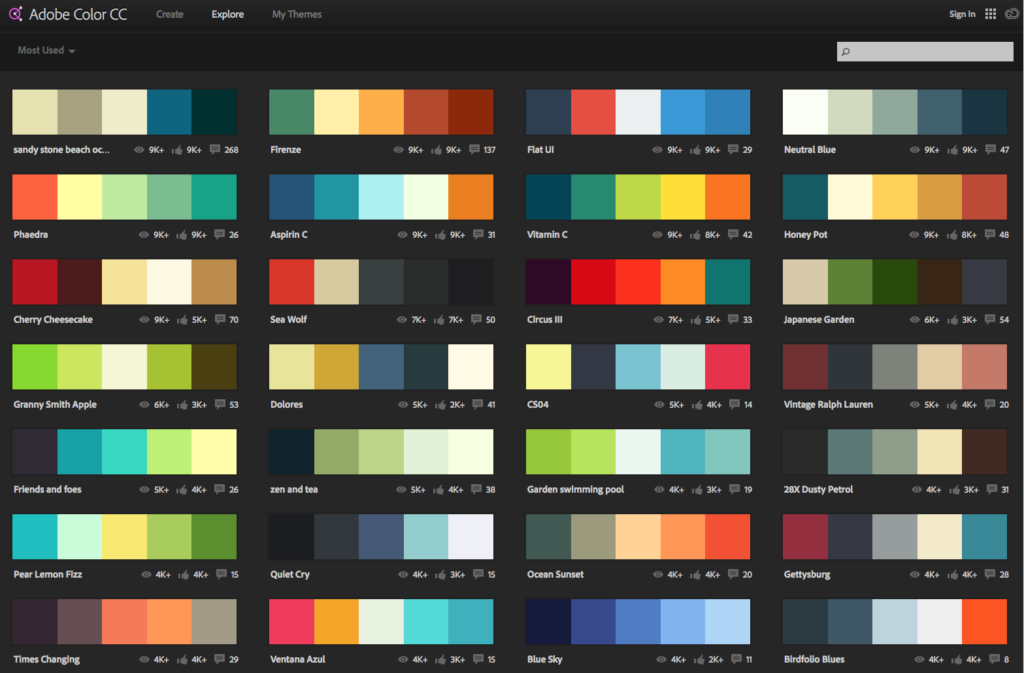
Adobe Color — цвета по 10-ти правилам гармонии
Особенности сервиса:
- цветовой круг для подбора гармоничных сочетаний,
- 10 правил гармонии цветов на основе заданного основного цвета,
- чтобы сохранить подобранные палитры для дальнейшего использования в продуктах Adobe (Photoshop, Illustrator и т. д.) надо создать личный кабинет.
Особенности сервиса:
- подробная информация о цвете,
- готовые палитры для быстрого получения гармоничных цветовых сочетаний,
- раздел похожие оттенки, где можно увидеть другие цвета, которые могут подойти для дизайна,
- превью с просмотром контрастности цвета на белом и черном цветах.
Особенности сервиса:
- цвета в стиле дизайна интерфейсов,
- можно создать свою палитру и скачать её,
- для появления палитры в правой части экрана надо выбрать какие-либо два цвета из представленных на главном экране (нажать на них левой кнопкой мыши),
- копирование кодов цветов и в левой, и в правой части экрана производится также нажатием на цвет левой кнопкой мыши.

Colorhexa — подробные данные по любому цвету
Особенности сервиса:
- много данных по любому цвету,
- разложение цвета на оттенки от самого темного до самого светлого,
- разные системы кодировок цвета,
- готовые цветовые схемы,
- альтернативные цвета,
- генератор градиентов,
Picular — цвета по ассоциациям со словами
Особенности сервиса:
- для подбора цвета надо ввести в строку поиска на первой странице сайта ключевое слово на английском языке (winter , summer, banana и т.п.),
- на получившихся цветах есть коды, которые копируются при нажатии на них,
- чтобы собрать палитру, надо нажать на иконку кнопки и тогда цвет появится в верхнем ряду,
- также есть возможность скопировать ссылку (например, https://picular.co/p/UZOj) на получившуюся палитру (до 4-х цветов) и поделиться ею в социальных сетях,
- чтобы посмотреть на основе чего выбран цвет, в связи с какой ассоциацией, надо нажать на иконку изображения в правом нижнем углу области с цветом,
- можно вводить более сложные ключевые слова, например, названия блюд, фильмов и так далее, и сервис предложит цвета-ассоциации.

Klart colors — просмотр палитры в готовом дизайне
Особенности сервиса:
- коллекция цветовых палитр,
- основатель сервиса год курировал дизайны в Pixels,
- при нажатии на палитру она разворачивается на весь экран,
- при клике на цвет он копируется в буфер обмена,
- при нажатии «See in action»(увидеть в действии) сервис показывает как цвета из палитры выглядят в готовом проекте.
Shade Generator — простой генератор цвета и оттенков
Особенности сервиса:
- есть возможность случайного выбора с помощью кнопки «random»,
- в поисковой строке сервиса можно вставить код любого цвета (Hex, RGB) или название цвета на английском языке (red, yellow и т.п.),
- есть формат двойного экрана, включается с помощью кнопки «split view» — разделенный вид.
Random Color — генератор случайного цвета
Особенности сервиса:
- максимально простой сервис для работы с цветом,
- основан на выборе цвета методом случайности,
- всего две кнопки для работы: поменять цвет и скопировать цвет,
- скопированный код цвета можно перенести в редактор (Фотошоп, Фигму и т.
 д.),
д.), - есть возможность скопировать сразу все цвета, которые будут сгенерированы во время рабочей сессии (ряд вверху окна).
Getcolor — широкий спектр инструментов
Особенности сервиса:
- русскоязычный сайт,
- определение сочетания цветов по методу Иттена,
- подбор гаммы из 2/3/4 цветов,
- коллекция готовых палитр,
- основные цвета и их оттенки,
- градация цветов,
- смешивание цветов,
- таблица смешивания цветов (примеры),
- пипетка онлайн,
- каталог цветов RAL CLASSIC с названиями,
- градиенты можно скачать в формате JPG,
- простой фоторедактор.
Maketintsandshades — создание оттенков для заданного цвета
Особенности сервиса:
- один из самых простых по функционалу сайт в списке,
- для разбивания на оттенки надо вставить код цвета в специальное окно,
- в окно сервиса можно добавить сразу несколько кодов для получения оттенков сразу для нескольких цветов,
- палитра оттенков цвета в диапазоне от самого светлого до самого темного,
- код каждого получившегося оттенка можно скопировать нажатием на него,
- также можно увидеть код оттенка в виде текста.

Happyhues — готовые цветовые палитры
Особенности сервиса:
- сайт, на котором можно посмотреть цветовые палитры, реализованные на примере сайта и элементов на нем,
- в палитрах использованы трендовые цвета,
- можно скопировать коды цветов.
Colordot — выбор цвета перемещением курсора
Особенности сервиса:
- для выбора цвета надо перемещать курсор по экрану сайта,
- каждый клик по экрану создает новый дополнительный оттенок,
- есть мобильное приложение для Айфона.
Goodpalette — примерка готовых палитр на шаблонах сайтов
Особенности сервиса:
- новые палитры генерируются простым нажатием на кнопку,
- справа можно видеть как та или иная палитра выглядит на страницах сайтов,
- наглядное представление как цвет и его оттенки будут смотреться на проекте,
- через пипетку выбирается любой цвет, к которому будет подобрана палитра,
- для всех цветов прописаны коды,
- на некоторых цветах также есть их название.

Colorlet — подборка готовых цветовых палитр
Особенности сервиса:
- много цветовых палитр,
- простой экспорт,
- коды цвета по разным системам,
- готовые градиенты,
- редактор палитр,
- генератор оттенков,
- простой, понятный интерфейс.
Colorsinspo — многофункциональный сервис подбора цвета
Особенности сервиса:
- тысячи цветовых палитр,
- несколько инструментов для подбора цвета,
- игра для тренировки подбора оттенков,
- раздел с цветами брендов с возможностью скачивания палитр и получения прямых ссылок на определенную палитру,
- есть плагины для XD Adobe, а также для редактора Figma.
Основные выводы
В заметке я собрала самые разнообразные сервисы по работе с цветом. Надеюсь вы смогли выбрать для себя что-то, что вас заинтересовало своими возможностями. Лично я периодически подбираю цветовую палитру с применением некоторых сервисов, это очень удобно.
Можно попробовать создать проект с использованием готовой палитры или подобрать цвета методом проб и ошибок. И тот, и другой вариант имеет право на жизнь.
Например, если будете работать с кругом Иттена, для выбора контрастных оттенков выбирайте противоположные, а для более безопасной в плане успешного выбора сочетания цветовой пары — монохромные.
Не каждый сайт понятен с первого раза, но есть среди них и простые в применении, даже без опыта. Я бы рекомендовала начать с того, который показался наиболее понятным или интересным.
А на этом сегодня всё. Желаю вам успехов и удачи.
5 лучших онлайн-инструментов для создания цветовых палитр
Генератор цветовой палитры поможет вам выбрать правильные цвета для вашего бренда, но есть много онлайн-вариантов на выбор. Вот 5 лучших.
Цвета напрямую влияют на самочувствие людей. Бренды используют цвета, чтобы отправить сообщение своей аудитории. Хотя брендинг бизнеса требует от вас четкого обмена сообщениями, вы также должны учитывать цвета, которые вы используете в своих маркетинговых усилиях, в том числе на своем веб-сайте и в маркетинговых материалах, таких как брошюры и рекламные объявления.
Создание бренда означает поиск наилучших способов помочь клиентам идентифицировать вас, гарантируя, что ваш дизайн, текст и сообщения расскажут миру, кто вы есть. Независимо от того, пытаетесь ли вы создать свой бренд или ищете лучший способ ребрендинга, вам нужны цвета, которые посылают сообщение.
Крайне важно найти лучшую цветовую палитру для вашего бизнеса. Цветовые палитры являются важной частью брендинга. Поэтому при разработке цифрового бренда у вас должна быть некоторая индивидуальность, чтобы клиенты узнавали вас по вашим маркетинговым усилиям. Поскольку цвета влияют на то, как потребители воспринимают бренды, крайне важно найти правильную цветовую схему для вашего бизнеса.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Зарегистрироваться
Что такое цветовая палитра?
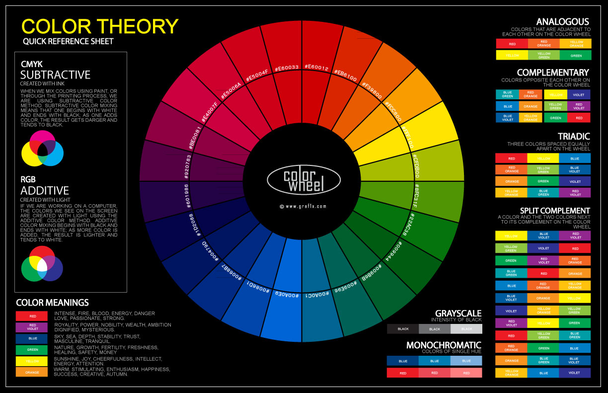
Цветовая палитра — это комбинация или набор цветов, которые вы используете, чтобы определить свой бренд и начать создавать взаимодействие с пользователем. Бренды используют его, чтобы продемонстрировать свою индивидуальность и, в конечном итоге, привлечь клиентов. Цветовая палитра состоит из нескольких цветов, которые работают вместе, чтобы создать визуальный опыт для ваших клиентов. Большинство людей знакомы с цветовым кругом, который может помочь вам найти правильные цвета для формирования индивидуальности вашего бренда.
Бренды используют его, чтобы продемонстрировать свою индивидуальность и, в конечном итоге, привлечь клиентов. Цветовая палитра состоит из нескольких цветов, которые работают вместе, чтобы создать визуальный опыт для ваших клиентов. Большинство людей знакомы с цветовым кругом, который может помочь вам найти правильные цвета для формирования индивидуальности вашего бренда.
Дизайнеры используют цветовые палитры для разработки веб-сайтов и маркетинговых материалов, которые помогают поддерживать единообразие бренда в разных средах и делают взаимодействие с вашим брендом приятным для клиентов. Существует множество различных типов цветовых палитр, которые следует учитывать при разработке вашего бренда. Различные типы палитр включают:
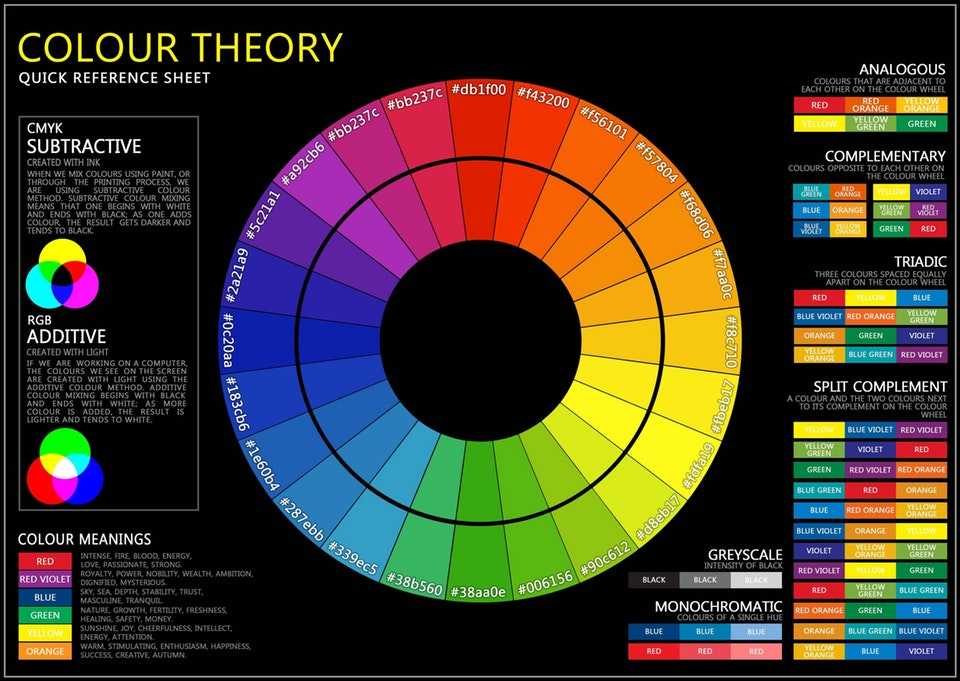
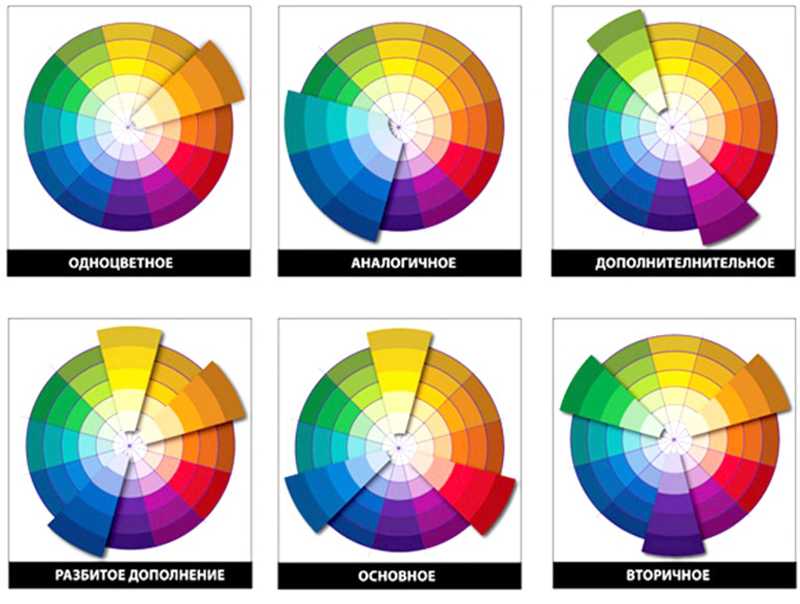
- Монохроматические палитры используют разные оттенки только 1 цвета.
- Аналоговые палитры используют 3 цвета, расположенных вместе на цветовом круге.
- Дополнительные цвета расположены на противоположных концах цветового круга и дают наибольший контраст.

- Сплит-комплементарные цвета используют более 1 набора цветов, расположенных друг напротив друга на цветовом круге.
- Триадные цвета — это 3 отдельных цвета на разных концах цветового круга.
- Тетрадические палитры похожи на триадные цвета, но они используют 4 цвета на цветовом круге на равном расстоянии друг от друга.
Поскольку эти цвета будут отображаться повсюду, связанные с вашим брендом, в том числе на визитных карточках, веб-сайтах, целевых страницах и в печатных маркетинговых материалах, вы должны определить цвета, которые будут наиболее резонировать с вашей аудиторией.
Почему цвет имеет значение для бизнеса?
Цвета — это то, что клиенты видят, когда смотрят на ваш бренд, поэтому они являются одним из первых впечатлений о вашем бизнесе у новых клиентов. Хотя цвета могут показаться не важным аспектом брендинга, они могут влиять на поведение ваших клиентов и успех вашего бизнеса. Вот несколько причин, почему цвет важен для брендинга бизнеса:
Влияет на принятие решений и восприятие
Цвета имеют значение для брендинга, поскольку они могут влиять на то, как клиенты воспринимают ваш бизнес. Хотите верьте, хотите нет, но цвет может иметь большое влияние на решение о покупке. Палитра вашего бренда отвечает за передачу сообщения, а разные цвета имеют разное значение. При разработке своего бренда учитывайте психологию цвета и то, как цвета влияют на поведение (включая покупательское поведение).
Хотите верьте, хотите нет, но цвет может иметь большое влияние на решение о покупке. Палитра вашего бренда отвечает за передачу сообщения, а разные цвета имеют разное значение. При разработке своего бренда учитывайте психологию цвета и то, как цвета влияют на поведение (включая покупательское поведение).
Конечно, разные цвета означают разные вещи, поэтому вам, возможно, придется освежить в памяти теорию цвета, прежде чем создавать свой бренд. Например, вы можете заметить, что многие веб-сайты используют разные оттенки синего. Синий воспринимается как цвет, олицетворяющий надежность и надежность. Примеры синего, используемого для фирменного стиля, включают Facebook и Paypal.
Улучшает доступность
Веб-сайт и цифровая доступность означает, что ваши инструменты интернет-маркетинга доступны для всех, включая людей с определенными ограниченными возможностями. Одним из способов, которым цвета могут помочь сделать ваш сайт более доступным, является контраст.
Используя яркие цвета сверху или темные цвета фона или наоборот, вы можете улучшить восприятие своего веб-сайта. Кроме того, вы можете выбирать цвета на основе цветовой слепоты. Например, наиболее распространенной формой дальтонизма является дальтонизм на красно-зеленый цвет. Избегая этих цветов в своем брендинге, вы можете улучшить доступность в маркетинге по электронной почте, на своем веб-сайте и в других маркетинговых материалах.
Кроме того, вы можете выбирать цвета на основе цветовой слепоты. Например, наиболее распространенной формой дальтонизма является дальтонизм на красно-зеленый цвет. Избегая этих цветов в своем брендинге, вы можете улучшить доступность в маркетинге по электронной почте, на своем веб-сайте и в других маркетинговых материалах.
Знаете ли вы? Фирменные цвета Facebook не синие, потому что синий — это цвет, который люди воспринимают с доверием; они синие, потому что Марк Цукерберг дальтоник, а синий — это цвет, который он видит лучше всего. Возьмите на заметку Facebook при выборе цветов вашего бренда, чтобы каждый мог видеть и понимать ваши визуальные сообщения.
Повышает согласованность бренда
Согласованность бренда — это способ помочь вашим потенциальным клиентам легче узнавать ваш бизнес на основе последовательных сообщений и изображений. Если вы используете разные цвета и дизайны в своих маркетинговых материалах, клиенты не смогут ассоциировать вас с одним сообщением, что может затруднить запоминание вашего бренда.
Когда клиенты видят вашу рекламу в Интернете и переходят на ваш веб-сайт, они ожидают увидеть те же сообщения и цвета, чтобы показать им, что они находятся в нужном месте. Кроме того, ваш блог должен соответствовать остальной части вашего веб-сайта, поэтому ознакомьтесь с советами по дизайну блога, чтобы убедиться, что вы используете лучшие практики.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Зарегистрироваться
Генераторы 5 цветовых палитр
Теперь, когда вы понимаете важность цветов в бизнесе, вы должны найти правильные цвета, чтобы передать уникальное послание и индивидуальность вашего бренда. Генератор цветовой палитры, также известный как генератор комбо цветов, может помочь вам найти лучшие цвета, оттенки и тона для вашего бренда на основе цветового круга.
Если вы не разбираетесь в дизайне, генераторы цветовых палитр могут помочь вам найти цвета, которые сочетаются друг с другом и отлично смотрятся вместе, чтобы гарантировать, что ваш бренд неизменно обеспечивает хорошее впечатление, когда клиенты или потенциальные клиенты взаимодействуют с ним. Вот несколько лучших генераторов цветовых палитр, которые вы можете начать использовать уже сегодня.
Вот несколько лучших генераторов цветовых палитр, которые вы можете начать использовать уже сегодня.
Adobe Color
Если вы знакомы с дизайнерскими продуктами Adobe Suite, вы можете чувствовать себя как дома, используя Adobe Color, генератор цветовых схем, который позволяет вам легко выбирать правильные цвета и цветовые комбинации для вашего бренда, нет независимо от того, какой тип цветовой палитры вы хотите использовать.
Adobe Color может помочь вам подобрать правильный цвет для вашего бренда, загрузив изображения для создания цветовой палитры. Поэтому, если вы найдете изображение, которое вам нравится, или уже используете изображения в своей маркетинговой стратегии, вы можете найти правильные цвета, соответствующие вашим существующим маркетинговым материалам. Adobe Color можно использовать бесплатно для всех, поэтому для начала работы вам не нужна учетная запись.
ColorSpace
ColorSpace — еще один популярный генератор комбо цветов, который можно бесплатно попробовать прямо сейчас. С ColorSpace вы можете начать поиск лучшей цветовой палитры для вашего бренда, используя цветовые коды или функцию цветового градиента. Этот инструмент лучше всего использовать, если вы имеете в виду определенный цвет и ищете другие цвета, которые будут ему соответствовать. Однако вы также можете поэкспериментировать и попытаться найти цветовую палитру на основе цветов, которые вы уже используете в связи с вашим брендом.
С ColorSpace вы можете начать поиск лучшей цветовой палитры для вашего бренда, используя цветовые коды или функцию цветового градиента. Этот инструмент лучше всего использовать, если вы имеете в виду определенный цвет и ищете другие цвета, которые будут ему соответствовать. Однако вы также можете поэкспериментировать и попытаться найти цветовую палитру на основе цветов, которые вы уже используете в связи с вашим брендом.
Хрома
Хрома — отличный инструмент для дизайнеров всех уровней. Khroma использует машинное обучение, чтобы помочь вам найти и создать уникальные цветовые палитры на основе вашего бренда. Этот инструмент требует немного больше работы, чем другие, перечисленные выше, потому что он проводит вас через процесс выбора набора из 50 цветов, прежде чем вы сможете увидеть свою палитру. Затем с помощью машинного обучения Khroma использует выбранные вами цвета для поиска цветовой палитры на основе ваших уникальных предпочтений и предлагает комбинации на основе этих вариантов.
Canva
Canva — это инструмент, созданный для того, чтобы помочь всем, у кого есть какие-либо фоновые материалы по дизайну маркетинговых материалов для их бизнеса. С помощью генератора цветовой палитры Canva вы можете загружать изображения, и Canva подберет палитру на основе цветов этих изображений. Вы также можете создать собственную цветовую палитру или изучить готовые цветовые комбинации.
При создании собственной цветовой палитры Canva покажет цветовой круг и попросит выбрать цвет и тип сочетания цветов, а затем отобразит 2 цвета ниже. Canva — один из самых простых в использовании генераторов цветовых схем, но он более ограничен, чем другие надежные инструменты.
Color Hunt
Color Hunt — еще один бесплатный и простой в использовании инструмент, в котором есть набор готовых цветовых палитр для использования брендами. Выполнив поиск цветовой палитры, выбрав цвет или коллекцию, вы можете начать просмотр тысяч автоматически сгенерированных цветовых схем, созданных другими дизайнерами.
Используйте цвета, чтобы подчеркнуть индивидуальность вашего бренда
Цвет имеет значение, когда речь идет о создании индивидуальности вашего бренда. В сочетании с идеальными словами цвет может улучшить все аспекты ваших маркетинговых усилий, повышая узнаваемость бренда, улучшая качество обслуживания клиентов и вызывая у ваших клиентов эмоции, которые заставляют их хотеть действовать. При определении правильных цветов для вашего бренда подумайте, какие сообщения вы пытаетесь передать, и какие цвета могут поддержать ваши усилия по брендингу.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Зарегистрироваться
Генератор цветовой палитры Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов, которые визуально равноудалены . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важно для визуализации данных. Почему? Когда цвета 90 129, а не 90 130 визуально равноудалены, сложнее (а) различить их на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй. Лучше использовать диапазон оттенков , чтобы пользователи могли легко ссылаться на ключ. Нашему мозгу намного проще отличить, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один цвет в качестве цвета бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить лучшую палитру:
- Попробуйте выбрать очень разные конечные цвета – например, один теплый, один прохладный; один светлый, один темнее — чтобы ваша палитра покрывала более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают цвет вашего бренда по его оттенку гораздо больше , чем его точная насыщенность/яркость.
- Для визуализации данных, где вы показываете силу одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.

О, и…
Подробнее о цвете
Если вы новичок в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
Как бы то ни было, я создал этот инструмент для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дайте мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Dark
Actions
Copy HEX ValuesExport as SVG
In Context
How to Use
Генератор Single Hue Scale наиболее полезен для визуализаций, где вы показываете значение одной переменной. Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
В круговой диаграмме или гистограмме размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов, как получить наилучшую шкалу одного оттенка:
- Для перехода к конечной точке плоского серого установите «Интенсивность цвета» на ноль
- Для перехода к конечной точке белого цвета установите «Яркость» на полную и «Интенсивность цвета» на ноль
- Если ваша цветовая шкала действительно показывает переменную, которая переходит от одного конца к нейтральной средней точке 9От 0130 до еще один конец , попробуйте генератор расходящихся шкал (например, от республиканца до умеренного до демократа; от более горячего до той же температуры до более холодного)
Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
