seodon.ru | Полезные сайты для вебмастеров
Опубликовано: 15.02.2011 Последняя правка: 08.12.2015
Здесь собраны онлайн сервисы для подбора цветов для сайта, позволяющие экспериментировать и быстро подбирать гармоничные сочетания цветов, даже, если вы совсем не разбираетесь в этом. Кроме этого я думаю, вам будут полезны программы по работе с цветом, которые можно бесплатно скачать и установить себе на компьютер.
Сервис Paletton
Paletton.com — очень удобный сервис по подбору цветов. Для начала работы вам будет необходимо вручную указать всего один цвет, код которого вы введете, нажав на кнопку RGB, справа внизу от цветового круга. Затем вам надо будет выбрать тип цветовой комбинации, нажимая на небольшие кнопки-кружки над основным цветовым кругом. На мой взгляд лучший эффект получается при выборе «triad».
Далее можно посмотреть, как будет выглядеть выбранная вами цветовая схема на примере макета сайта, нажав на «Light page example» и «Dark page example» под квадратом с вашими цветами.
Также можно сместить вашу схему до ближайших цветов из безопасной палитры HTML, выбрав в верхнем меню «Color space» → «Web Colors».
Чтобы посмотреть коды выбранных цветов, надо навести курсор мыши на квадратик с цветом или нажать на «Color list» под цветовым кругом. В общем, там еще много настроек, я перечислил только основные из них, так что экспериментируйте. Кстати, есть русский вариант сервиса, но по моим наблюдениям у него немного меньше настроек.
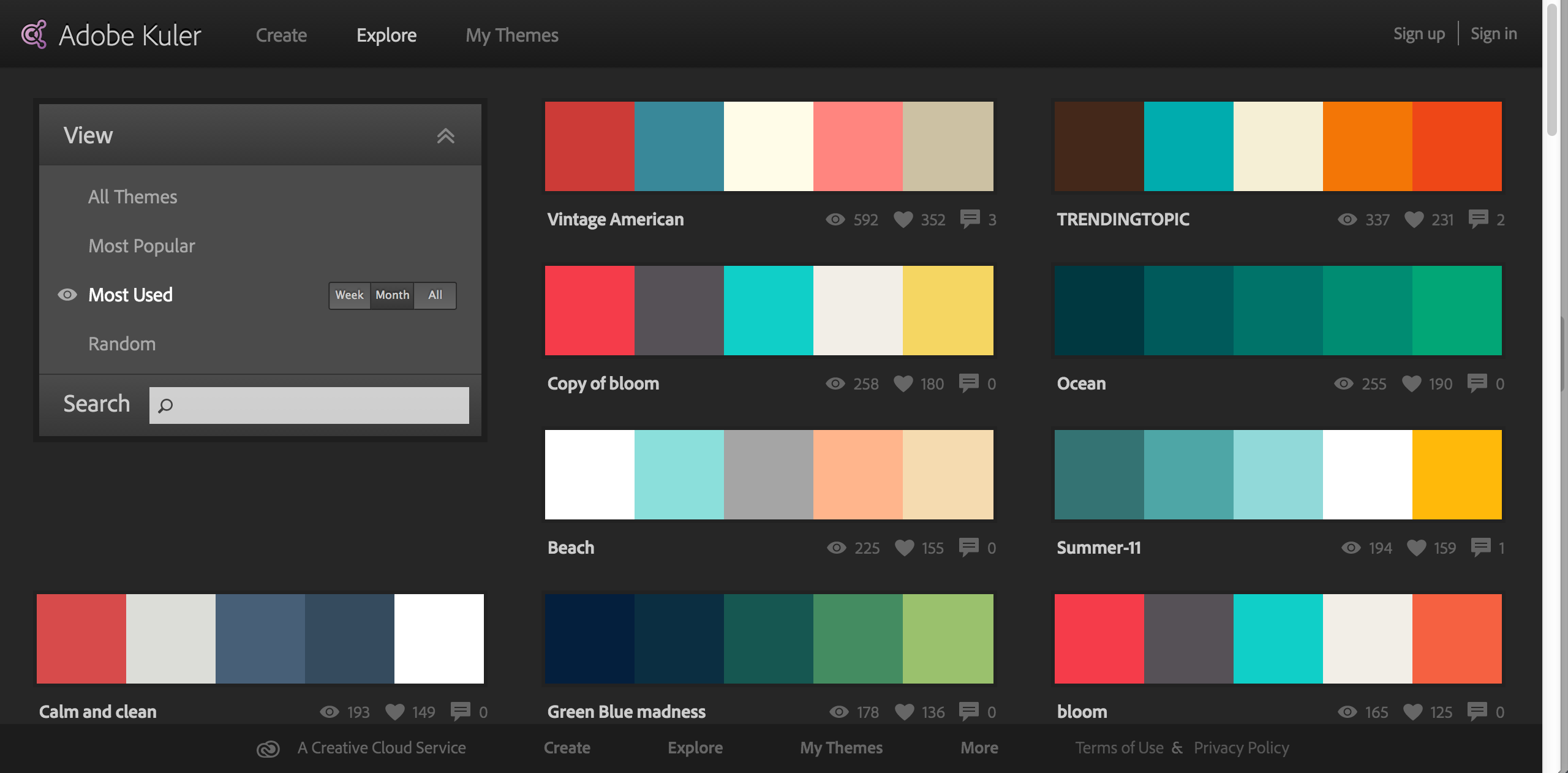
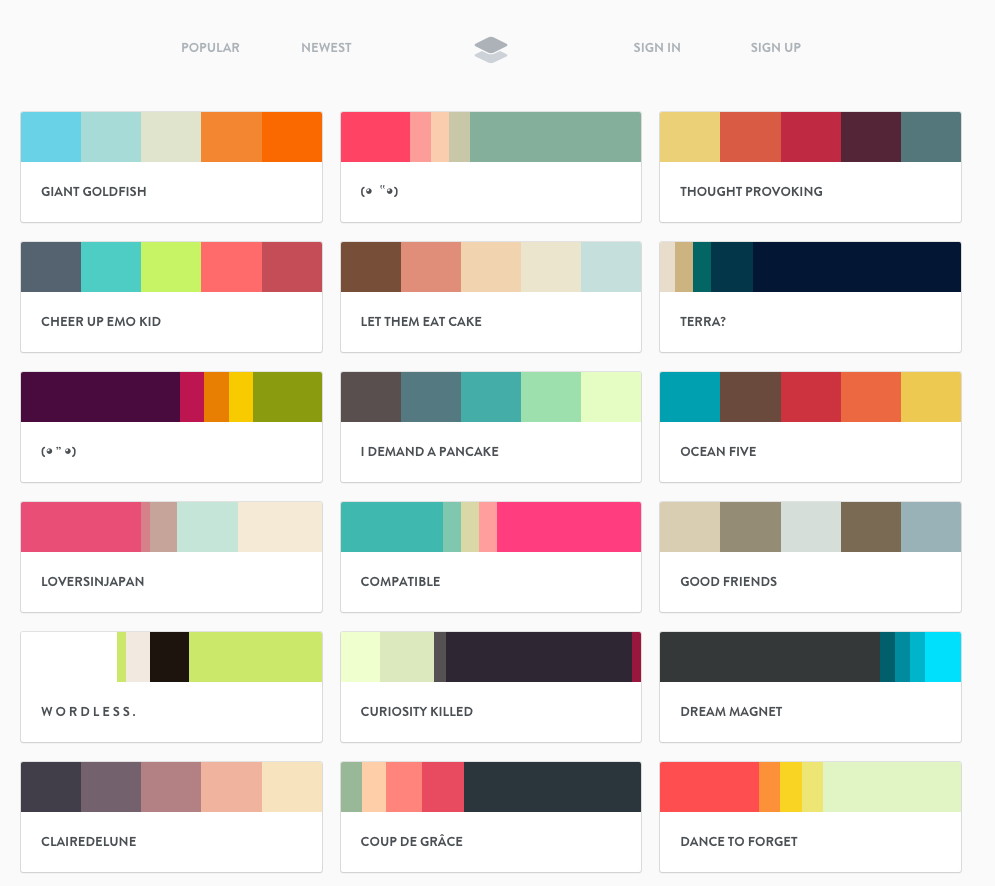
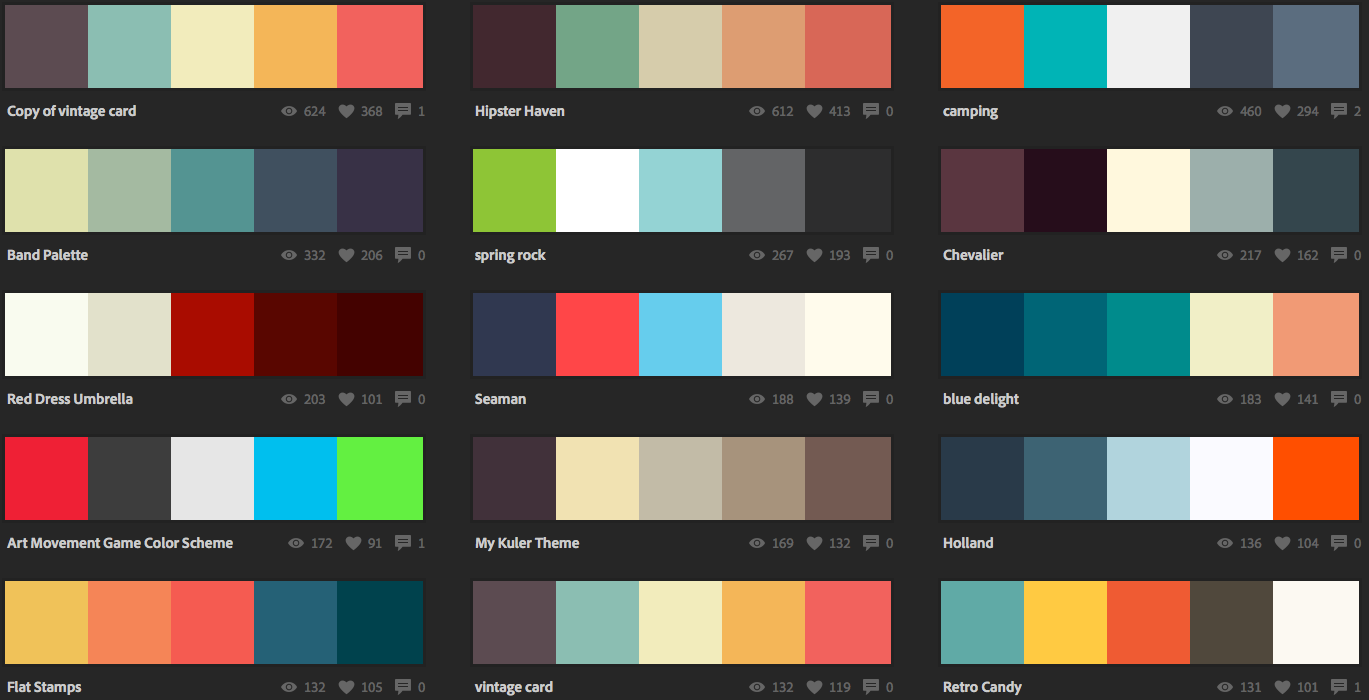
Сервис Adobe Kuler
Kuler — сервис от компании Adobe, которая известна многим, в частности по программе Photoshop. Перейдя на главную страницу, вы сразу увидите большое количество готовых цветовых сочетаний, созданных кем-то ранее. Чтобы выбрать одну из схем — нажмите на нее. Чтобы перейти на страницу понравившейся схемы вам надо будет нажать на кнопочку с изображением «ползунков» в правой части страницы, справа от названия.
Если же вы хотите создать свою схему цветов, то нажмите на «Create» в левом меню. Здесь вам также нужно будет ввести код основного цвета в поле «HEX» центрального цвета, ну или в одном из соседних полей, если вы выбираете другой формат. Затем, как и в предыдущей программе, можно выбрать тип цветовой комбинации, кликая по пунктам меню «Select a Rule». С помощью мышки цвета можно менять местами, любой из них можно удалить из схемы, заменить другим, сделать его основным и так далее.
Здесь вам также нужно будет ввести код основного цвета в поле «HEX» центрального цвета, ну или в одном из соседних полей, если вы выбираете другой формат. Затем, как и в предыдущей программе, можно выбрать тип цветовой комбинации, кликая по пунктам меню «Select a Rule». С помощью мышки цвета можно менять местами, любой из них можно удалить из схемы, заменить другим, сделать его основным и так далее.
«Фишкой» программы является то, что в нее можно импортировать цвета из изображения на вашем компьютере. Для этого необходимо перейти в «Create» → «From an Image», нажать кнопку «Upload» и загрузить нужный рисунок или фотографию.
Сервис Color Wizard
Color Wizard — простой сервис по подбору цветов. Код начального цвета вводится в поле «Enter HEX code», после чего выбирается тип комбинации цветов.
Кликая мышкой по цветам внутри белого квадрата можно указать цвет, оттенки и переходы которого будут отображены в трех центральных полях: hue variation (тон), saturation variation (насыщенность), tint & shade variation (светлые и темные оттенки). Выбрав нажатием мышки какой-либо из цветов внутри этих полей, вы сможете изменить цветовую схему, согласно заданного вами способа комбинирования.
Выбрав нажатием мышки какой-либо из цветов внутри этих полей, вы сможете изменить цветовую схему, согласно заданного вами способа комбинирования.
Подбор цвета для сайта онлайн бесплатно
Перейти к содержаниюSearch for:
Главная
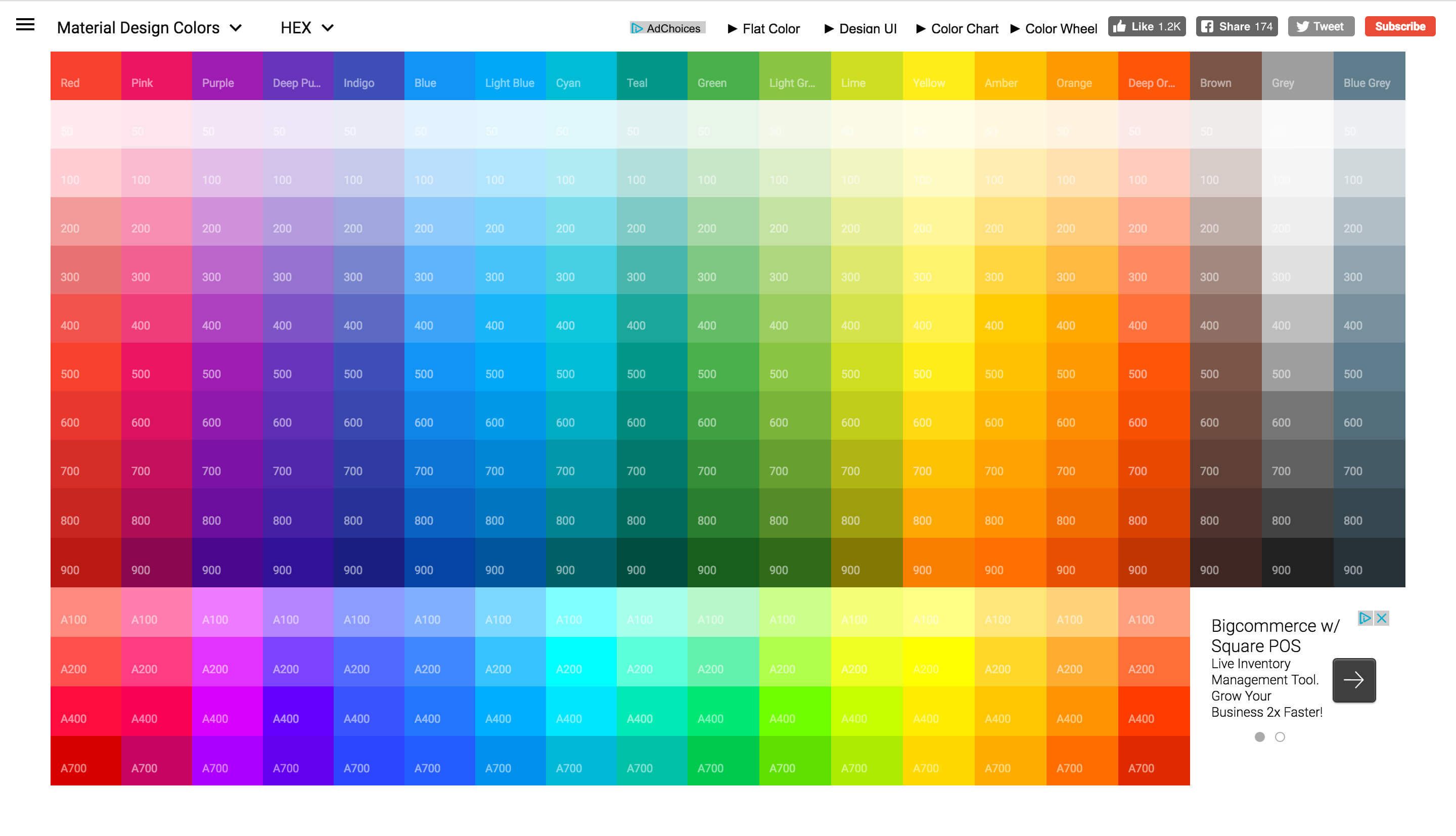
| Red : #f44336 | 50 : #ffebee | 100 : #ffcdd2 | 200 : #ef9a9a | 300 : #e57373 | 400 : #ef5350 | 500 : #f44336 | 600 : #e53935 | 700 : #d32f2f | 800 : #c62828 | 900 : #b71c1c |
| Pink : #E91E63 | 50 : #FCE4EC | 200 : #F48FB1 | 300 : #F06292 | 400 : #EC407A | 500 : #E91E63 | 600 : #D81B60 | 700 : #C2185B | 800 : #AD1457 | 900 : #880E4F | |
| Purple : #9C27B0 | 50 : #F3E5F5 | 100 : #E1BEE7 | 200 : #CE93D8 | 300 : #BA68C8 | 400 : #AB47BC | 500 : #9C27B0 | 600 : #8E24AA | 700 : #7B1FA2 | 800 : #6A1B9A | 900 : #4A148C |
| Deep Purple : #673AB7 | 50 : #EDE7F6 | 100 : #D1C4E9 | 200 : #B39DDB | 300 : #9575CD | 400 : #7E57C2 | 500 : #673AB7 | 600 : #5E35B1 | 700 : #512DA8 | 800 : #4527A0 | 900 : #311B92 |
| Indigo : #3F51B5 | 50 : #E8EAF6 | 100 : #C5CAE9 | 200 : #9FA8DA | 300 : #7986CB | 400 : #5C6BC0 | 500 : #3F51B5 | 600 : #3949AB | 700 : #303F9F | 800 : #283593 | 900 : #1A237E |
| Blue : #2196F3 | 50 : #E3F2FD | 100 : #BBDEFB | 200 : #90CAF9 | 300 : #64B5F6 | 400 : #42A5F5 | 500 : #2196F3 | 600 : #1E88E5 | 700 : #1976D2 | 800 : #1565C0 | 900 : #0D47A1 |
| Light Blue : #03A9F4 | 50 : #E1F5FE | 100 : #B3E5FC | 200 : #81D4FA | 300 : #4FC3F7 | 400 : #29B6F6 | 500 : #03A9F4 | 600 : #039BE5 | 700 : #0288D1 | 800 : #0277BD | 900 : #01579B |
| Cyan : #00BCD4 | 50 : #E0F7FA | 100 : #B2EBF2 | 200 : #80DEEA | 300 : #4DD0E1 | 400 : #26C6DA | 500 : #00BCD4 | 600 : #00ACC1 | 700 : #0097A7 | 800 : #00838F | 900 : #006064 |
| Teal : #009688 | 50 | 100 : #B2DFDB | 200 : #80CBC4 | 300 : #4DB6AC | 400 : #26A69A | 500 : #009688 | 600 : #00897B | 700 : #00796B | 800 : #00695C | 900 : #004D40 |
| Green : #4CAF50 | 50 : #E8F5E9 | 100 : #C8E6C9 | 200 : #A5D6A7 | 300 : #81C784 | 400 : #66BB6A | 500 : #4CAF50 | 600 : #43A047 | 700 : #388E3C | 800 : #2E7D32 | 900 : #1B5E20 |
| Light Green : #8BC34A | 50 : #F1F8E9 | 100 : #DCEDC8 | 200 : #C5E1A5 | 300 : #AED581 | 400 : #9CCC65 | 500 : #8BC34A | 600 : #7CB342 | 700 : #689F38 | 800 : #558B2F | 900 : #33691E |
| Lime : #CDDC39 | 50 : #F9FBE7 | 100 : #F0F4C3 | 200 : #E6EE9C | 300 : #DCE775 | 400 : #D4E157 | 500 : #CDDC39 | 700 : #AFB42B | 800 : #9E9D24 | 900 : #827717 | |
| Yellow : #FFEB3B | 50 : #FFFDE7 | 100 : #FFF9C4 | 200 : #FFF59D | 300 : #FFF176 | 400 : #FFEE58 | 500 : #FFEB3B | 600 : #FDD835 | 700 : #FBC02D | 800 : #F9A825 | 900 : #F57F17 |
| Amber : #FFC107 | 50 : #FFF8E1 | 100 : #FFECB3 | 200 : #FFE082 | 300 : #FFD54F | 400 : #FFCA28 | 500 : #FFC107 | 600 : #FFB300 | 700 : #FFA000 | 800 : #FF8F00 | 900 : #FF6F00 |
| Orange : #FF9800 | 50 : #FFF3E0 | 100 : #FFE0B2 | 200 : #FFCC80 | 300 : #FFB74D | 400 : #FFA726 | 500 : #FF9800 | 600 : #FB8C00 | 700 : #F57C00 | 800 : #EF6C00 | 900 : #E65100 |
| Deep Orange : #FF5722 | 50 : #FBE9E7 | 100 : #FFCCBC | 200 : #FFAB91 | 300 : #FF8A65 | 400 : #FF7043 | 500 : #FF5722 | 600 : #F4511E | 700 : #E64A19 | 800 : #D84315 | 900 : #BF360C |
| Brown : #795548 | 50 : #EFEBE9 | 100 : #D7CCC8 | 200 : #BCAAA4 | 300 : #A1887F | 400 : #8D6E63 | 500 : #795548 | 600 : #6D4C41 | 700 : #5D4037 | 800 : #4E342E | 900 : #3E2723 |
| Grey : #9E9E9E | 50 : #FAFAFA | 100 : #F5F5F5 | 200 : #EEEEEE | 300 : #E0E0E0 | 400 : #BDBDBD | 500 : #9E9E9E | 600 : #757575 | 700 : #616161 | 800 : #424242 | 900 : #212121 |
| Blue Grey : #607D8B | 50 : #ECEFF1 | 100 : #CFD8DC | 200 : #B0BEC5 | 300 : #90A4AE | 400 : #78909C | 600 : #546E7A | 700 : #455A64 | 800 : #37474F | 900 : #263238 |
html цвета
| Aqua : #00FFFF | GreenYellow : #ADFF2F | Lavender : #E6E6FA | White : #FFFFFF | Gainsboro : #DCDCDC | Cornsilk : #FFF8DC | Gold : #FFD700 | IndianRed : #CD5C5C |
| Cyan : #00FFFF | LawnGreen : #7CFC00 | Thistle : #D8BFD8 | Snow : #FFFAFA | LightGray : #D3D3D3 | BlanchedAlmond : #FFEBCD | Yellow : #FFFF00 | Coral : #FF7F50 |
| LightCyan : #E0FFFF | Lime : #00FF00 | Plum : #DDA0DD | HoneyDew : #F0FFF0 | Silver : #C0C0C0 | Bisque : #FFE4C4 | LightYellow : #FFFFE0 | Salmon : #FA8072 |
| PaleTurquoise : #AFEEEE | LimeGreen : #32CD32 | Violet : #EE82EE | MintCream : #F5FFFA | DarkGray : #A9A9A9 | NavajoWhite : #FFDEAD | LightGoldenrodYellow : #FAFAD2 | DarkSalmon : #E9967A |
| Aquamarine : #7FFFD4 | PaleGreen : #98FB98 | Orchid : #DA70D6 | Azure : #F0FFFF | Gray : #808080 | Wheat : #F5DEB3 | PapayaWhip : #FFEFD5 | LightSalmon : #FFA07A |
| Turquoise : #40E0D0 | LightGreen : #90EE90 | Fuchsia : #FF00FF | AliceBlue : #F0F8FF | DimGray : #696969 | BurlyWood : #DEB887 | Moccasin : #FFE4B5 | Crimson : #DC143C |
| MediumTurquoise : #48D1CC | MediumSpringGreen : #00FA9A | Magenta : #FF00FF | GhostWhite : #F8F8FF | LightSlateGray : #778899 | Tan : #D2B48C | PeachPuff : #FFDAB9 | Red : #FF0000 |
| DarkTurquoise : #00CED1 | SpringGreen : #00FF7F | MediumPurple : #9370DB | WhiteSmoke : #F5F5F5 | SlateGray : #708090 | RosyBrown : #BC8F8F | PaleGoldenrod : #EEE8AA | FireBrick : #B22222 |
| SteelBlue : #4682B4 | MediumSeaGreen : #3CB371 | RebeccaPurple : #663399 | SeaShell : #FFF5EE | DarkSlateGray : #2F4F4F | SandyBrown : #F4A460 | Khaki : #F0E68C | DarkRed : #8B0000 |
| LightSteelBlue : #B0C4DE | SeaGreen : #2E8B57 | BlueViolet : #8A2BE2 | Beige : #F5F5DC | Black : #000000 | Goldenrod : #DAA520 | DarkKhaki : #BDB76B | |
| LightBlue : #ADD8E6 | ForestGreen : #228B22 | DarkViolet : #9400D3 | OldLace : #FDF5E6 | Pink : #FFC0CB | DarkGoldenrod : #B8860B | LightSalmon : #FFA07A | |
| DeepSkyBlue : #00BFFF | Green : #008000 | DarkOrchid : #9932CC | FloralWhite : #FFFAF0 | LightPink : #FFB6C1 | Peru : #CD853F | LightCoral : #F08080 | |
| DodgerBlue : #1E90FF | DarkGreen : #006400 | DarkMagenta : #8B008B | Ivory : #FFFFF0 | HotPink : #FF69B4 | Chocolate : #D2691E | Tomato : #FF6347 | |
| CornflowerBlue : #6495ED | YellowGreen : #9ACD32 | Purple : #800080 | AntiqueWhite : #FAEBD7 | DeepPink : #FF1493 | SaddleBrown : #8B4513 | OrangeRed : #FF4500 | |
| MediumSlateBlue : #7B68EE | OliveDrab : #6B8E23 | Indigo : #4B0082 | Linen : #FAF0E6 | MediumVioletr : #C71585 | Sienna : #A0522D | DarkOrange : #FF8C00 | |
| RoyalBlue : #4169E1 | Olive : #808000 | SlateBlue : #6A5ACD | LavenderBlush : #FFF0F5 | PaleVioletr : #DB7093 | Brown : #A52A2A | Orange : #FFA500 | |
| Blue : #0000FF | DarkOliveGreen : #556B2F | DarkSlateBlue : #483D8B | MistyRose : #FFE4E1 | Maroon : #800000 | |||
| MediumBlue : #0000CD | MediumAquamarine : #66CDAA | MediumSlateBlue : #7B68EE | |||||
| DarkBlue : #00008B | DarkSeaGreen : #8FBC8B | ||||||
| Navy : #000080 | LightSeaGreen : #20B2AA | ||||||
| MidnightBlue : #191970 | DarkCyan : #008B8B | ||||||
| CadetBlue : #5F9EA0 | Teal : #008080 | ||||||
| SkyBlue : #87CEEB | |||||||
| LightSkyBlue : #87CEFA | PowderBlue : #B0E0E6 |
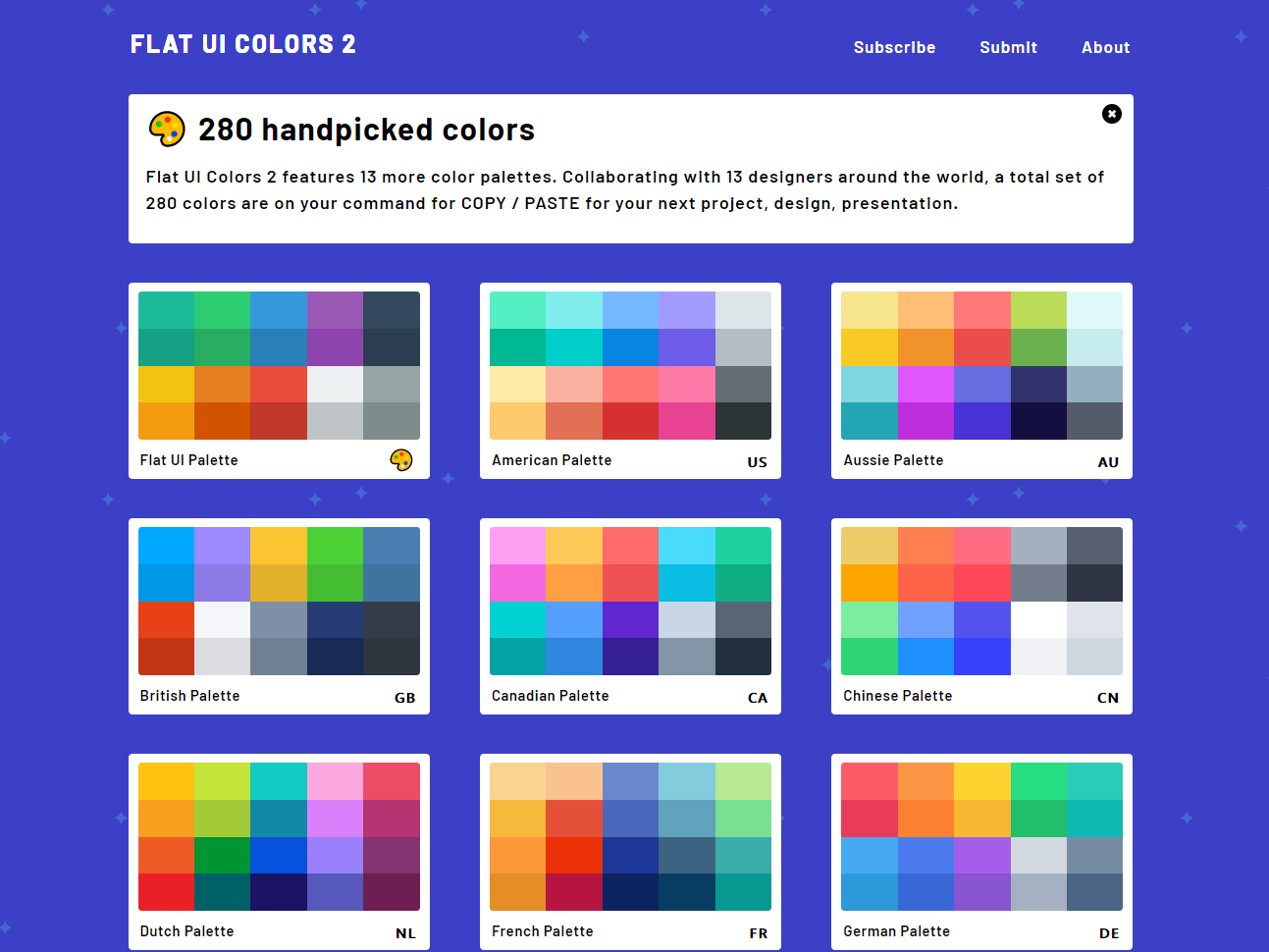
Флэт цвета
| Turquoise : #1abc9c | Emerland : #2ecc71 | Peterriver : #3498db | Amethyst : #9b59b6 | Wetasphalt : #34495e |
| Greensea : #16a085 | Nephritis : #27ae60 | Belizehole : #2980b9 | Wisteria : #8e44ad | Midnightblue : #2c3e50 |
| Sunflower : #f1c40f | Carrot : #e67e22 | Alizarin : #e74c3c | Clouds : #ecf0f1 | Concrete : #95a5a6 |
| Orange : #f39c12 | Pumpkin : #d35400 | Pomegranate : #c0392b | Silver : #bdc3c7 | Asbestos : #7f8c8d |
беглые цветы
Цвета социальных иконок
Более 40 удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Улучшение цветовой схемы для веб-сайтов, которые вы разрабатываете, должно быть главной задачей. Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Даже если у вас уже есть цветовая схема, вы все равно можете извлечь что-то полезное из этого руководства. Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение о сочетании цветов для ваших веб-сайтов.
Создайте впечатляющий веб-сайт на Magento за считанные минуты!
Содержание
- Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
- Более 40 удивительных цветовых палитр для веб-сайтов, которые привлекают пользователей
- 1. Hemphop
- 2. Collagerie 9001 3
- 3. Brattle
- 4. Горная бумага
- 5. N26
- 6. Дыхательная комната
- 7. Saluto
- 8.
 Pottypants
Pottypants - 9. Fertility Племя
- 10. Animat Kreatik
- 11. Happy Online
- 12. Gramado Summit
- 13. ICO Syndicate
- 14. Margaux Leroy
- 15. Microsoft by Номера
- 16. Бронзовая коллекция Bang & Olufsen
- 17. 10×18
- 18. Я и мистер Дарси
- 19. Сахель
- 20. Либенар
- 21. Cure Nails
- 22. Fitspirit Fashion
- 23. Whitetail Gin
- 24. Juicy Food
- 25. HtmlBurger
- 26. Securinvest
- 27. Montréal in Motion
- 28. MA-TEA
- 29. Andris Gauracs
- 30. Lobster
- 31. Mend Sel tzer
- 32. Сиккема
- 33. Эфраим Джозеф
- 34. Производство Португалия
- 35. Иван Ибаньес
- 36. Аджа Уилсон
- 3 7. My 360 Mirror
- 38. La Phase 5
- 39. Meow Wolf
- 40. Mountain Man
- 41. Save The Air
- 42. Mont Roucous
- Заключение
Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
Как мы все знаем, психология цветов и то, как мы их используем, невероятно важны, особенно когда речь идет о разработке бренда или веб-сайтов, которые обращаются к потребителям. Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого вызывает резкое раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым.
Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого вызывает резкое раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым.
Эти выводы могут оказаться чрезвычайно полезными при принятии дизайнерских решений; например, они могут помочь вам выбрать наилучшую цветовую схему для веб-сайтов, которые дополняют ваши услуги и повышают индивидуальность вашего бренда для общения с клиентами.
Введение в психологию цвета
Это обсуждение служит введением в психологию цвета, которая является наукой о цветах, а также о том, как они влияют на наш мозг. Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Вы можете использовать цветовую схему для веб-сайтов, чтобы влиять как на настроение людей, так и на то, как они просматривают ваш веб-сайт. Выбор цветовой темы для веб-сайта или цветовой палитры для дизайна веб-сайта иногда может быть сомнительным. Каково значение сочетания синего цвета Facebook для дизайна веб-сайта? Возможно ли, что Марк Цукерберг дальтоник на красно-зеленый цвет, из-за чего синий кажется ему необычайно ярким? Определенно, но прежде всего потому, что синий — самый популярный оттенок в мире. Более половины всех логотипов содержат синий цвет.
Основные психологические принципы всех основных оттенков
Белый
В целом дает ощущение минимализма и прозрачности. Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
Черный
Обычно излучает атмосферу современности, элегантности и нейтральности. Его простота идеально подходит для цветовой схемы для веб-сайтов, которые больше ориентированы на роскошные предприятия; многие косметические компании выбирают черный цвет в качестве основного, чтобы показать, что их продукция высокого качества, что может помочь вам оправдать такую высокую цену.
Серый
Указывает на зрелость и власть. Это отличный выбор цветовой схемы для более профессиональных веб-сайтов, поскольку он показывает посетителям, что вы настроены серьезно.
Красный
В этой превосходной цветовой гамме для веб-сайтов изображены скорость, энтузиазм и страсть. Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Зеленый
В основном используется во многих цветовых схемах для веб-сайтов о природе и здоровом образе жизни. Зеленый — это успокаивающий и естественный цвет, который может быть одним из лучших цветов для дизайна веб-сайта. Если использования только зеленого и его оттенков недостаточно, вы можете использовать его в цветовых сочетаниях, поскольку зеленый — одна из лучших цветовых палитр для дизайна веб-сайта при создании бренда здоровья. Зеленый также является фантастическим цветом, олицетворяющим экологичность и долгосрочную устойчивость.
Синий
В настоящее время известен как самый гибкий и любимый цвет. Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Оранжевый
Известный своим символом счастья и надежды. Оранжевый — хорошо известный «забавный» цвет, и включение его в цветовую схему дизайна вашего сайта — отличный способ показать, что вы не относитесь к себе слишком серьезно.
Фиолетовый
Символизирует творчество, мудрость и уверенность в себе. Фиолетовый — это сильный и уникальный оттенок, который можно использовать в цветовой гамме веб-сайтов, поскольку он выделяется и требует внимания.
Желтый
Эта цветовая палитра для дизайна сайта дарит тепло, притягательное настроение и позитив. Желтый цвет, цвет солнечного света, больше всего известен тем, что напоминает о любви и волнении. Очень человечный и приятный. Это отличный цвет сайта для сервисных компаний, потому что вы всегда готовы помочь!
Розовый
Символизирует страсть и творчество. Розовый сейчас переживает момент как одна из лучших цветовых схем для веб-сайтов, и теперь он присутствует у людей всех национальностей и полов, а это означает, что маркетологи следуют его примеру и внедряют его в различные отрасли.
Коричневый
Наиболее известен своим ощущением доброты, тепла и честности. Коричневый — это успокаивающий цвет, который можно использовать в цветовых палитрах для дизайна веб-сайтов. Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Более 40 удивительных цветовых палитр для веб-сайтов, привлекающих пользователей
1. Hemphop
Есть ли вообще какой-либо другой вариант цветовой схемы для веб-сайтов, посвященных бренду натуральной конопли, кроме зеленого?! Это цвет каннабиса, конопли и продуктов CBD, помимо того, что он безвреден для окружающей среды. Конопляно-зеленый очень хорошо сочетается с нежными цветами желтого и овсяного, а серьезный темно-синий придает этой цветовой гамме ощущение доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий — это лишь некоторые из доступных цветов, которые, пожалуй, являются лучшими цветовыми сочетаниями для таких веб-сайтов.
2. Collagerie
Сирень переживает ренессанс. Если вы пролистаете любой последний модный журнал, вы заметите, что именно этот фиолетовый цвет перетекает с обложки в ваш шкаф, вы даже можете увидеть его в цветовой гамме для веб-сайтов. Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Сочетание сиреневого, красного и кремового цветов на этом сайте электронной коммерции мгновенно вызывает избранные эмоции. Он завоевывает доверие людей, демонстрируя, что они тоже умны, ценят индивидуальность и в курсе последних тенденций моды.
Сиреневый, ржавый, кремовый и угольный — это лишь некоторые из доступных цветов.
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826123. Brattle
Контраст между неоновым синим и основным желтым экстремальный: он требует вашего предельного внимания и вызывает слезы. Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы веб-сайтов: она смелая, живая, и людям очень нравится с ней взаимодействовать.
Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы веб-сайтов: она смелая, живая, и людям очень нравится с ней взаимодействовать.
Желтый, неоновый синий и черный — цвета этой цветовой палитры для дизайна веб-сайтов.
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e124. завод по производству каменной бумаги
Идея создания цветочной мастерской под названием «завод по производству каменной бумаги» доставляет такое удовольствие, что использование выбранных ими детских вторичных цветов не составляет труда. На первый взгляд, цветовая гамма этого веб-сайта вызывает столько радости и энергии, что переносит вас в школьные годы, как в художественной мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый — это лишь некоторые из цветов, доступных для этой цветовой схемы для веб-сайтов.
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25.
 N26
N26Оглядываясь назад на нашу цветовую психологию, мы видим, что холодный синий цвет в цветовой гамме веб-сайтов вызывает ощущение надежности и доверия: практически все, что вы хотите от онлайн-банка.
Бирюзовый, сероватый, голубой, ярко-белый, темно-серый и аквамариновый — вот некоторые из цветов, которые вы можете увидеть здесь в этой лучшей цветовой комбинации для веб-сайтов, предназначенных для бизнеса.
Trustworthy Teal Tone via N26:#2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab986. Breathing Room
Хотя коралловый и синий — смелые цвета, они по-прежнему невероятно хорошо сочетаются с успокаивающими тонами серого, сиреневого и нежно-розового. Это блестящая цветовая схема для веб-сайтов, особенно для приложений для медитации, потому что она умиротворенная, но в то же время уверенная (красный) и надежный (синий), которые подходят как для психического здоровья, так и для услуг по благополучию.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий — одни из самых популярных цветов среди комбинаций веб-цветов.
Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
С легкостью создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
7. Saluto
Фиолетовый вернулся в очередной раунд, и на этот раз это лиловый, мятный и оранжевый. В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
Фиолетовый, лиловый, мятный и оранжевый — это лишь некоторые из цветов, доступных в этой цветовой схеме для веб-сайтов.
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d78. Pottypants
Прекрасным фоном и, возможно, самым основным компонентом веб-сайта, приучающего детей к туалету, является тональная смесь персикового и не совсем белого. Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Угольный, персиковый и кремовый в основном присутствуют в этих хороших цветовых схемах веб-сайта.
Успокаивающая нейтральная цветовая схема от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0d9. Fertility Tribe
Очень важно создать правильный образ вашего бренда как бренда, основной инициативой которого является информирование аудитории и помощь в решении репродуктивных проблем. Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, в отличие от более резких тонов пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которым обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Розовая пудра, фуксия и нефрит — вот несколько примеров этой цветовой схемы для веб-сайтов.
10. Animat Kreatik
Яркие вариации im нажмите на зрителя, независимо от того, находятся ли они в градиенте или в виде плоских форм, заполненных сплошным цветом. В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
Фиолетовый хан, коби, максимально желтый, средний синий и рубиновый — вот несколько примеров этой цветовой палитры для дизайна веб-сайтов.
11. Happy Online
Яркие цвета не обязательно должны быть неприятными или расплывчатыми, чтобы быть эффективными. Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Присутствовали следующие цвета: синий янки, синий пиктон, безумие, оранжевый (паутина), средний морской зеленый.
12. Gramado Summit
На этом веб-сайте Gramado Summit новая и яркая цветовая схема сочетается с тенденциями графического дизайна: аквамариново-синий цветовой слой, однотонный вишнево-розовый фон и грушевидно-желтые украшения.
В дизайне присутствовали следующие цвета: вишнево-розовый, грушевый, синий пиктон, синий ультрамарин.
13. ICO Syndicate
Этот веб-сайт использует множество светлых цветов для дизайна веб-сайта, от смелого сочетания сигнального желтого до яркого лавандово-фиолетового, которые хорошо сочетаются с их более светлыми и мягкими тонами, чтобы произвести приятное впечатление.
Цветовая схема сайта следующая: цветочный белый, бананомания, желтый, лиловый, насыщенный лавандовый.
14. Марго Леруа
Эффект таинственности и свежести достигается за счет сочетания эффектного темно-синего монохромного дизайна сайта с бодрящим мятно-зеленым цветом.
Темные цветовые схемы веб-сайта, подобные этой, которые были бы профилем UX | Дизайнер пользовательского интерфейса обычно включает в себя: keppel, gunmetal, космическое пространство, мышьяк, ритм.
15. Microsoft в цифрах
Стиль веб-страницы, демонстрирующий правильное сочетание темных и тусклых цветов с мягкими пастельными тонами для создания загадочного, но приятного и нежного вида.
Цветовая схема этого веб-сайта следующая: зеленый чарльстон, темно-печеночный, светлый, серый, розовая орхидея, чайная роза.
16. Коллекция Bronze от Bang & Olufsen
Веб-сайт о акустических системах с бронзовой тематикой и потрясающим визуальным оформлением. Бронза — это хорошо известный металлический сплав, который придает изысканность и изысканность веб-дизайну.
Цвета в этой палитре: акажу, старый бордовый, белый, индийский, желтый, красновато-коричневый.
17. 10×18
33 исполнителя визуально выражают свои любимые альбомы на разработанном веб-сайте. Это привело к теплым цветам, которые способствуют любви и комфорту, что привело к этим очень чистым цветовым схемам.
В цветовой гамме этого веб-сайта используются следующие теплые землистые оттенки: белый дым, мерцание дальнего космоса, песчано-коричневый, пастельно-оранжевый, светло-коралловый.
18. Я и мистер Дарси
Блог с довольно женственным веб-дизайном, в котором используются приятные теплые цвета, привлекающие внимание.
По словам владельца, этот блог о «жизни и любви» был создан с использованием следующих цветов: миндаль, розовое шампанское, средний фиолетовый, коби, солнечный свет. и элегантный дизайн сайта.
Цвета, используемые в цветовой схеме этого веб-сайта: тёмный золотарник, рыжевато-коричневый, пыльная буря, белый дым, коричневый ван дайк.
Попробуйте БЕСПЛАТНУЮ демо-версию Magezon Page Builder сегодня
Легко создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
20. Libenar
Чистота сочетаний мягких пастельных цветов на веб-сайте делает их идеальными для демонстрации детских товаров, а также создает холодную мягкую эстетическую цветовую палитру. Этот веб-сайт был разработан, чтобы дополнить основное сообщение веб-сайта нежными и светло-розовыми и голубыми тонкостями.
Использовались следующие цвета: снег, испанский розовый, пыльная буря, мыло, йельский синий.
21. Cure Nails
Этот веб-сайт полностью выполнен в нежных землистых тонах, излучающих чистоту. Цвета пробуждают представления о красоте и соответствуют направленности веб-сайта на органический уход за кожей.
Использовались следующие цвета: платина, черепаховый зеленый, серо-голубой, желтовато-коричневый, кокосовый.
22. Fitspirit Fashion
Когда дело доходит до дизайна монохромного веб-сайта для женской аудитории, розовый цвет обычно является лучшим вариантом. Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
23. Джин Whitetail
Чтобы охватить суть бренда и оценить теорию, лежащую в основе названия бренда, чистый и стильный дизайн в сочетании с этими классными цветовыми схемами веб-сайта был создан путем смешивания белого и нескольких оттенков серовато-синего.
В этой палитре используются следующие точные цвета: белый, глиттер, оксфорд, синий, серый пейн, королевский синий.
24. Сочная еда
Даже один яркий оттенок может поднять настроение и сделать дизайн более приятным. В случае с этим сайтом, это то, с чем они пошли. Для главной области веб-дизайнеры выбрали темно-синий оксфордский слой, прекрасный пастельно-фиолетовый цвет для брендинга и ярко-желтый акцент, привлекающий внимание.
Ауреолин, королевский фиолетовый, антибликовый белый, белый, оксфордский синий — цвета, используемые в этой раскладке.
25. HtmlBurger
Для этой услуги веб-дизайна была выбрана повседневная и непринужденная цветовая палитра. В дизайне сайта использовались яркие и пастельные радостные тона, чтобы начать общение и создать доброжелательную атмосферу для посетителей.
Цветовая гамма: желтый (крайола), темно-морковный оранжевый, киноварь, аэро, небесно-голубой.
26. Секуринвест
Цвета доверчиво-голубой, энергичный оранжевый, расслабляющий пастельно-розовый и захватывающий неоново-голубой идеально передают суть этого веб-сайта — услуга по принятию потребительских решений, которая вдохновляет вас воплощать в жизнь свои мечты и позволяет вам жить уверенно.
Полночно-синий, светло-голубой, бледно-розовый, мандариновый, средний аквамарин — цвета, используемые здесь в этой цветовой палитре.
Попробуйте БЕСПЛАТНУЮ демо-версию Magezon Page Builder сегодня
Легко создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
27. Монреаль в движении
Цветовая комбинация для дизайна веб-сайта, которая перенесет вас в будущее! Фиолетовые тона, оживленные райским розовым и электризующим синим, были преобразованы в прекрасные градиенты.
Используйте следующие цвета для создания этого удивительного эффекта: райский розовый, палатинатно-синий, темно-синий, темная орхидея, насыщенный синий электрик.
28. MA-TEA
Освежающий напиток требует свежего дизайна веб-сайта. Отличный пример яркой цветовой палитры веб-сайта, которая одновременно стимулирует, веселит и уравновешивает.
В этой палитре используются следующие основные цвета: райский розовый, космический кобальт, ауреолин, зеленый келли, шалфей.
29. Andris Gauracs
Этот веб-сайт, посвященный земляному голубому и медному, на самом деле является портфолио веб-разработчика. Расслабляющий эффект синего передает надежность и доверие.
Ниже приведены описания обоих цветов, используемых в цветовой гамме этого веб-сайта: синий пучок, французский небесно-голубой, голубой алиса, белая медь.
30. Омар
Сочетание розово-голубого — одно из самых популярных приятных для глаз цветовых сочетаний в дизайне веб-сайтов. Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Блестящий, пудрово-синий, зелено-синий, белый, розовый фанданго — цвета, наиболее часто используемые в этой цветовой палитре для веб-сайтов.
31. Mend Seltzer
Красивое и романтичное цветовое решение для презентации новых товаров для здоровья на веб-сайте.
Вот полные названия цветов, используемых здесь в этом веб-дизайне, которые сочетают в себе прекрасные оттенки фиолетового, желтого и лавандового: платиновый, танго-розовый, оранжево-желтый, ящик для инструментов, ярко-лиловый.
32. Sikkema
Этот желтый монохромный дизайн веб-сайта яркий, женственный и оптимистичный, вызывающий в воображении образы солнечного тепла и яркости. Цветовая палитра сайта состоит из множества оттенков ярко-желтого.
В этой яркой цветовой гамме мы используем: мандариновый, селективный желтый, песчаная буря, желтый миньон, флейресцентный
33. Эфраим Джозеф
Это веб-сайт портфолио креативного директора, который фокусируется на простом внешнем виде и умных формулировках своих проектов. Именно об этом сообщает зрителю его монохроматический веб-сайт, в центре которого успокаивающая синева океана.
Для этого упрощенного вида разработчик этого веб-сайта использовал следующие цвета: краситель индиго, голубой океан, ящик для инструментов, детская присыпка, бледно-голубой.
34. Производство Португалия
Было бы неуместно, чтобы форум, продвигающий работы, затмевал всех с помощью «кричащей» цветовой палитры веб-сайта. Для такого веб-дизайна дизайнеры выбрали всего несколько оттенков серого и добавили ярких красок с помощью энергичного красного.
Цвета на выбор: белый, испанский серый, темно-зеленый, жутковато-черный, постоянное озеро герани.
35. Иван Ибаньес
Дизайн сайта в черно-белых тонах с монотонными серыми рисунками и вкраплениями яркого фиолетового оттенка.
Этот веб-сайт был создан в приведенной ниже цветовой гамме, чтобы отразить внештатного дизайнера UX: серый, темно-фиолетовый, светло-серый, серый Дэви, струйный.
36. A’ja Wilson
Веб-дизайн, приветствующий посетителей пурпурно-серым монохромным клипом для главной области с использованием следующих цветов и оттенков: антибликовый белый, светло-серый, старая лаванда, изюмно-черный, фиолетово-серо-коричневый.
37. My 360 Mirror
Создатели этого веб-сайта использовали темно-серую цветовую палитру с загадочными бирюзовыми акцентами, чтобы создать чистый, красивый вид с ощущением роскоши.
Цветовая схема веб-сайта включает: оникс, темно-серый, белый дымчатый, голубой королевы, средний бирюзовый.
38. La Phase 5
Еще один бренд, который выделил свое присутствие в Интернете, используя яркие геометрические элементы сплошного цвета. Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Вот тона этой палитры: насыщенный кармин, золотой мак, каролинская лазурь, морской змей, изабеллина.
39. Мяу Волк
Использование ярких цветов с черным создает мистический и футуристический эффект. Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Для получения этого эффекта использовались следующие цвета: ауреолин, аэро, богомол, либерти, мексиканский розовый.
40. Mountain Man
Веб-сайт, разработанный специально для выпуска нового музыкального альбома. Повсюду использовались теплые пастельные тона, а глубокие коричневые и зеленые оттенки смешивались с восхитительными персиковыми оттенками.
В цветовой гамме сайта использованы следующие цвета: Tufts blue, French Sky Blue, Alice Blue, White, Copper.
41. Save The Air
Великолепная завораживающая цветовая гамма радуги была использована для создания многоцветного дизайна веб-сайта. Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
В этом дизайне использованы следующие цвета: Aero blue, светлая средняя орхидея, медовая роса, светлый коралл, небеленый шелк.
42. Mont Roucous
Великолепный и простой сайт для рекламы детских товаров. Чтобы создать потрясающую цветовую палитру веб-сайта, дизайнеры выбрали нежные розовые цвета, смешанные с более пурпурными оттенками, а именно: каролинская синяя, пастельно-розовая, чайная роза, максимальная сине-фиолетовая, синяя объединенных наций.
Заключение
Выбор подходящего цвета для нового дивана, губной помады или велосипеда может быть сложной задачей. Однако все усложняется, если вы пытаетесь создать веб-сайт. В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов и то, как они повлияют на впечатление о вашем бренде.
В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов и то, как они повлияют на впечатление о вашем бренде.
К счастью, для этого не нужна докторская степень. Изучите теорию цвета и выбор цветов на веб-сайтах ваших конкурентов, и не стесняйтесь играть с границами: когда все сделано правильно, это может быть различием между вашим бизнесом и остальной частью рынка. Самое удивительное в цветах то, что мы практически погружаемся в них: вдохновляющая часть начинается так же просто, как открыть глаза и осмотреться.
Мы надеемся, что этот ассортимент цветовых палитр для веб-сайтов побудил вас запачкать руки и немедленно приступить к созданию потрясающих веб-дизайнов.
Попробуйте БЕСПЛАТНУЮ демо-версию Magezon Page Builder сегодня
Легко создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
5 Интернет-сайтов выбора цвета для создания цветовых палитр
Рейтинги редактора:
Рейтинги пользователей:
[Всего: 0 Среднее: 0] онлайн-приложения выбора цвета , которые можно использовать для создания пользовательской цветовой палитры. Эти селекторы цветовых схем позволяют выбрать основной цвет и показать, какие другие цвета могут составлять часть вашей цветовой палитры, чтобы цвета дополняли друг друга.
Эти селекторы цветовых схем позволяют выбрать основной цвет и показать, какие другие цвета могут составлять часть вашей цветовой палитры, чтобы цвета дополняли друг друга.
Эти селектора цветов HTML могут оказаться очень полезными для веб-дизайнеров, которые ищут цветовую комбинацию для использования на своих веб-сайтах. Эти простые онлайн-утилиты для дизайнера цветовых схем позволяют вам экспериментировать с разными цветами и помогают достичь идеальных цветов для ваших онлайн-проектов.
Вы должны знать, что веб-браузер отображает цвета на основе цветового кода. Возможные комбинации, определяющие каждый цвет в отдельности, составляют 16 миллионов. Нельзя использовать их все, но их комбинация имеет большое значение для внешнего вида веб-страницы. Эти селекторы цветов позволяют вам просто выбрать любой цвет по вашему выбору, а затем посмотреть, какие цветовые комбинации лучше всего подходят для него.
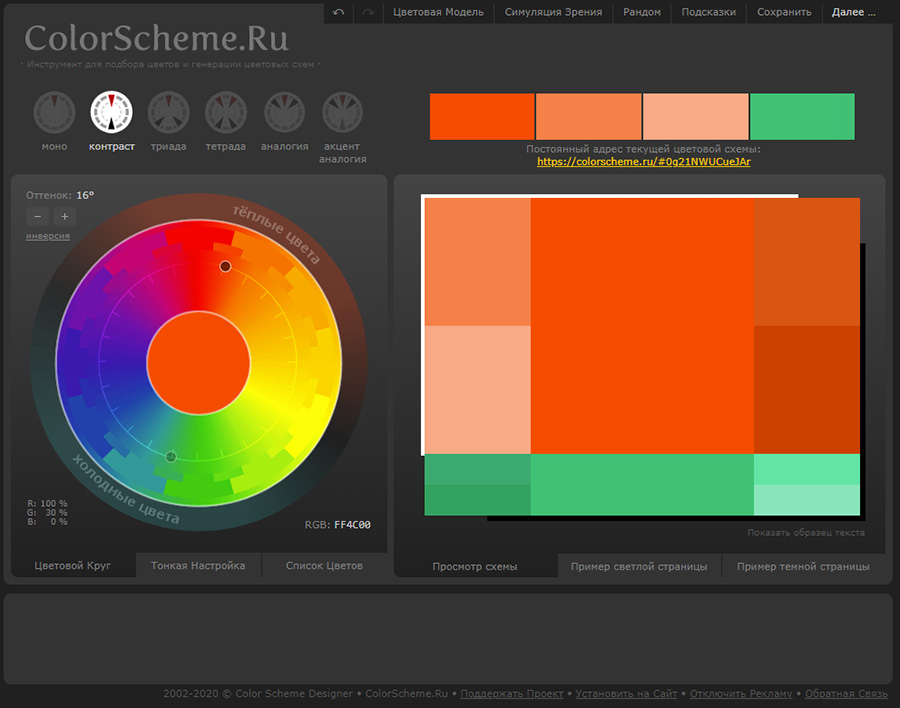
ColorSchemeDesigner:
ColorSchemeDesigner — это онлайн-инструмент цветовой палитры с большим цветовым кругом в левой части. Правая часть предназначена для отображения цветов. Вы можете выбрать моно, дополнение, триаду, тетраду, аналоговое или акцентированное аналоговое управление сверху и вращать круглый диск в соответствии с требованиями. При вращении цвет на правой стороне соответственно изменится.
Правая часть предназначена для отображения цветов. Вы можете выбрать моно, дополнение, триаду, тетраду, аналоговое или акцентированное аналоговое управление сверху и вращать круглый диск в соответствии с требованиями. При вращении цвет на правой стороне соответственно изменится.
Когда вас устраивает полученная комбинация, вы можете навести курсор мыши на цвета, чтобы отметить их код. Чтобы изучить цвета в ColorSchemeDesigner, нажмите здесь.
ColorBlender
Выбор цвета HTML: ColorBlender — это простой онлайн-инструмент для экспериментов с цветовыми комбинациями. Он позволяет узнать комбинации RGB и HSV, которые лучше всего подходят для вашего веб-сайта. В нижней части есть ползунки, которые можно настроить для получения желаемого набора цветов. Интересная часть этого онлайн-приложения для выбора цвета заключается в том, что оно позволяет загружать наборы цветов в форматах ACT и EPS. Также доступна опция отправки палитры по почте. Вы можете попробовать ColorBlender здесь.
Дизайнер цветовых схем ColourGrab:
Дизайнер цветовых схем ColourGrab — еще одно интересное приложение для выбора цвета. Здесь вы предоставляете онлайн-изображение в качестве входных данных, и оно декодирует в нем основные цвета. Ограничение ColourGrab заключается в том, что он работает только с онлайн-изображениями. Вы не можете загрузить изображение и расшифровать его цвета. Соответствующие цветовые коды можно легко скопировать и использовать в ваших файлах HTML и CSS. Вы можете попробовать и протестировать ColourGrab, посетив здесь.
ColorExplorer Online Color Selector :
ColorExplorer — онлайн-приложение для выбора цвета с функциями ColorBlender и ColourGrab. Хорошая часть заключается в том, что в отличие от ColourGrab вы можете загружать свои собственные файлы для расшифровки цветов в них. Кроме того, вы можете просматривать несколько предопределенных цветовых палитр и реализовывать их напрямую. Вы можете узнать больше о ColorExplorer , нажав здесь.