преимущества и недостатки метода, способы составления цветовой палитры
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта.
 Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью; - ассоциация с брендом. Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
восемь правил подбора цветовой палитры, которые должны знать все / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
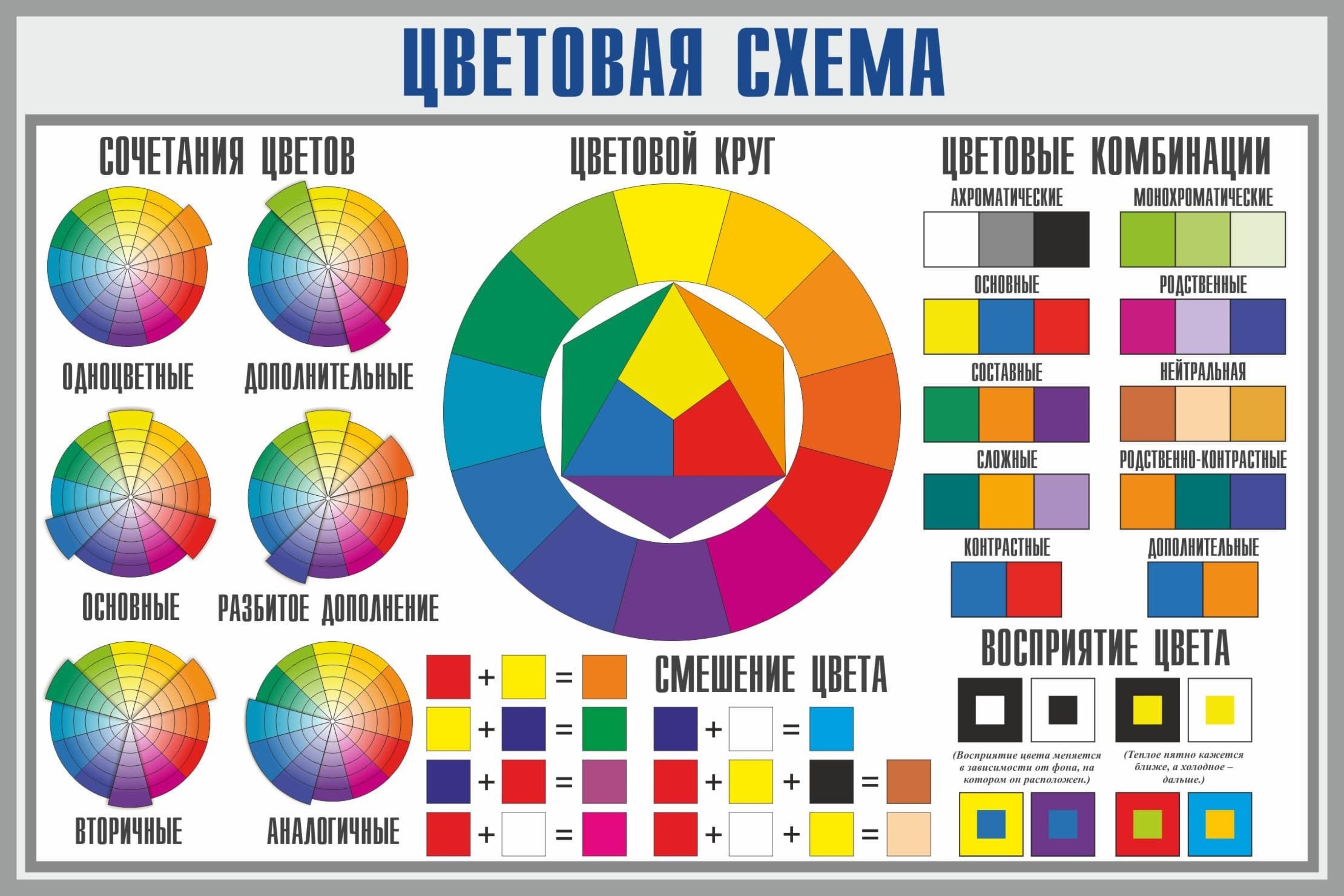
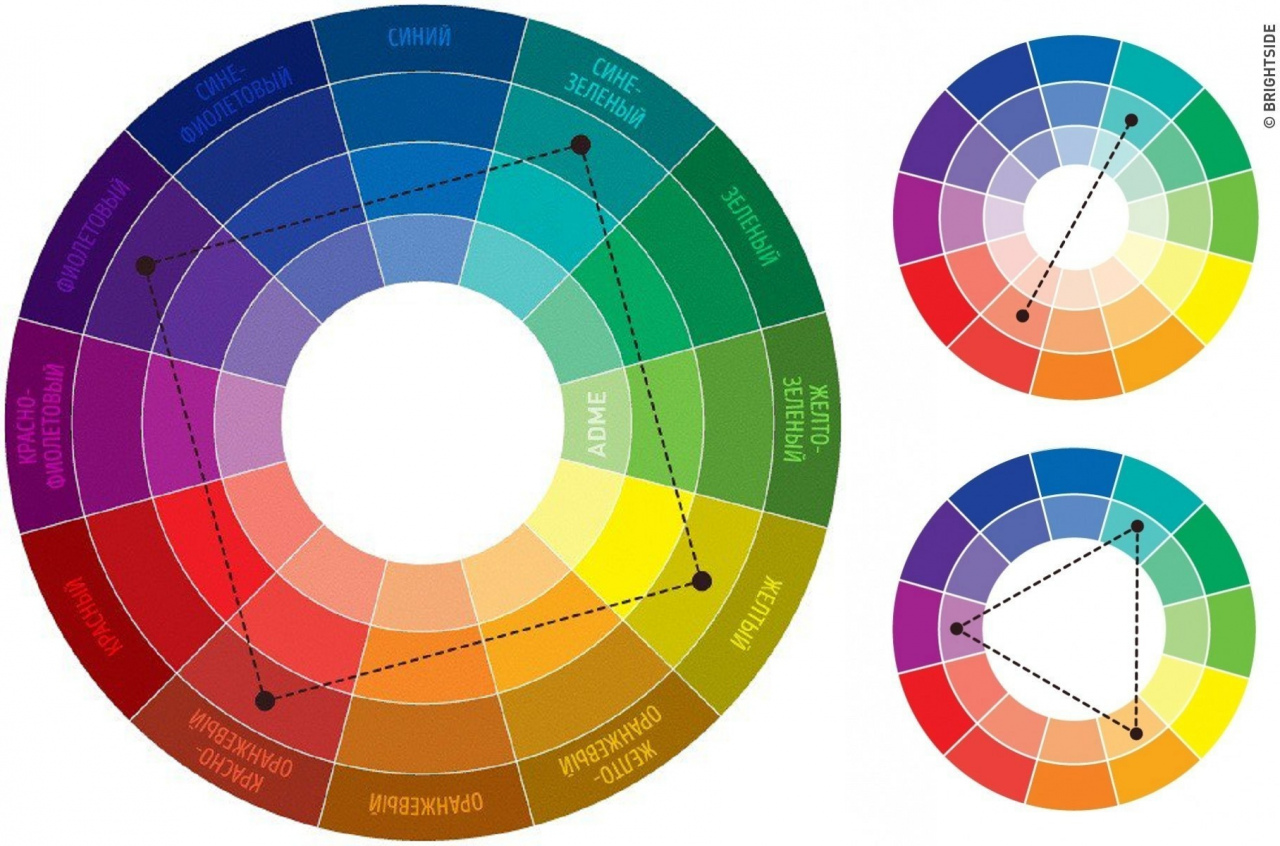
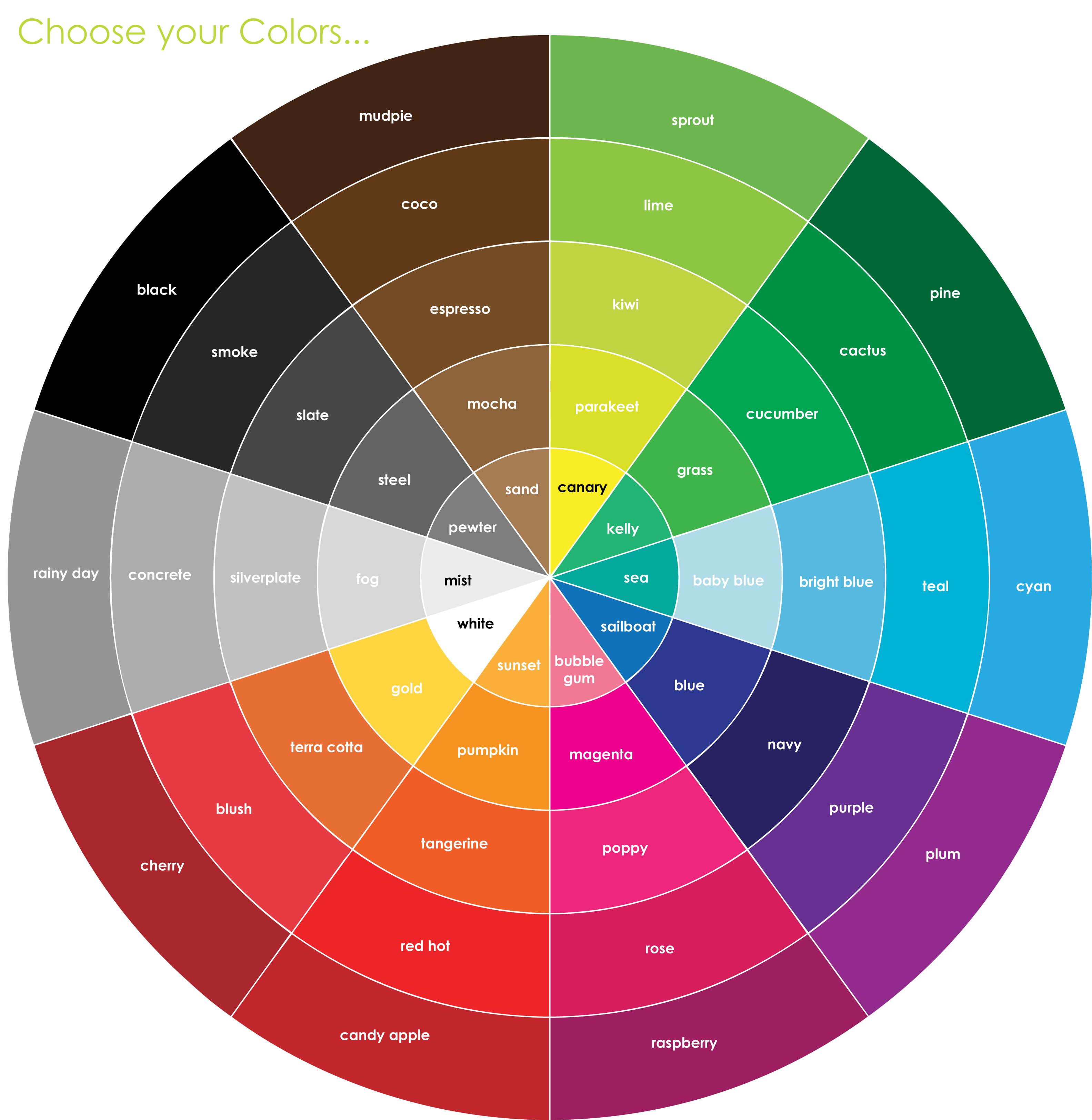
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.
Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox. Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
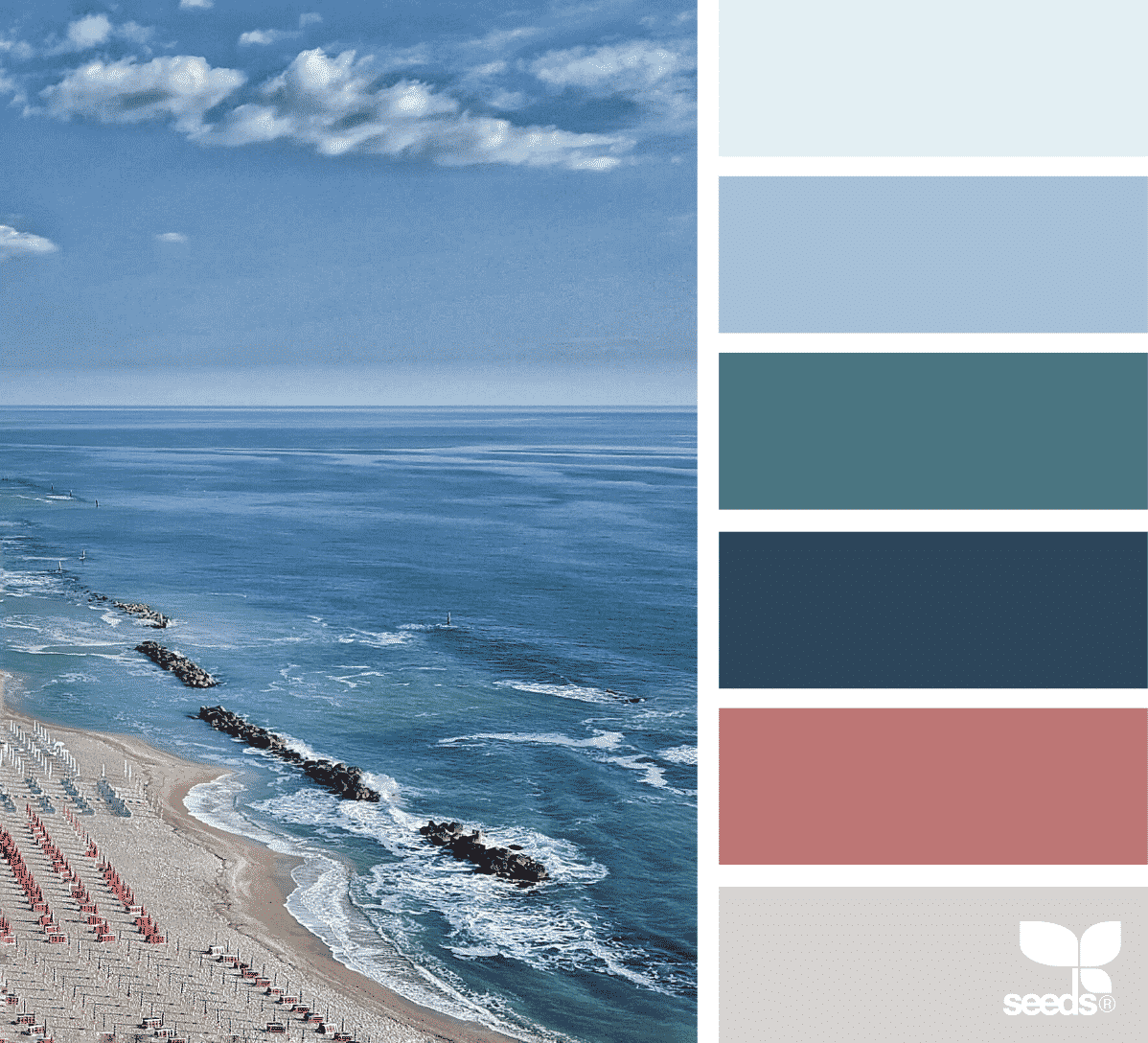
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.Вводите цвет в последнюю очередь и очень целенаправленно.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!Благодаря контрасту одна область экрана заметно отличается от остальных.
Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!Благодаря контрасту одна область экрана заметно отличается от остальных.7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.Низкая контрастность может стать смертельным ударом для юзабилити.Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.Material Design
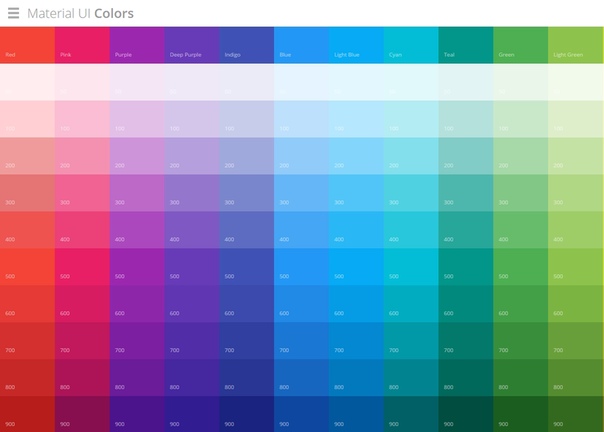
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.Colorzilla
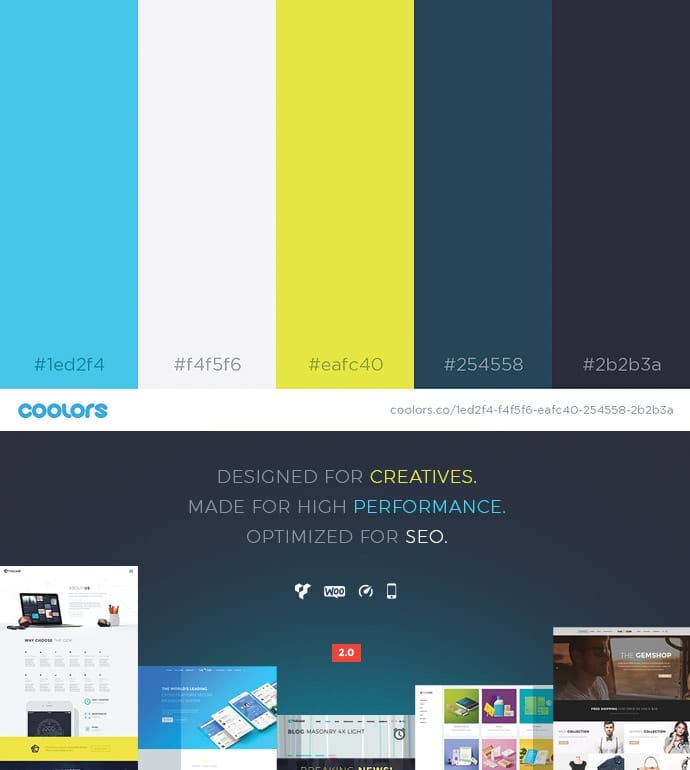
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
 Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.Симулятор дальтонизма в Adobe Photoshop
Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.Симулятор дальтонизма в Adobe PhotoshopPhotoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами. Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто.
 Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.7 способов создания цветовых схем для веб-дизайна
Выбор цвета может быть одним из самых сложных аспектов процесса веб-дизайна. Цветовая схема сайта окажет значительное влияние на общий вид сайта, а также на посетителей.
Существует несколько различных способов найти подходящую цветовую схему для конкретного проекта, и в этой статье мы рассмотрим семь конкретных методов, которые вы можете использовать. В статье вы найдете ссылки на полезные ресурсы, которые могут облегчить вашу работу.
1. Онлайн-генераторы цветовых палитр
Существует несколько веб-сайтов и онлайн-инструментов для создания цветовых палитр, и каждый из них работает по-своему. Некоторые генерируют случайные цветовые палитры. Другие используют технологии или искусственный интеллект, чтобы предлагать цветовые комбинации.
С помощью онлайн-генератора цветовой палитры вы можете опробовать множество различных идей за короткий промежуток времени. Вы вряд ли сразу найдете идеальную цветовую схему, но, поэкспериментировав, вы найдете результаты, которые вам понравятся.
Вот 3 специальных инструмента, которые могут быть чрезвычайно полезны для создания цветовых палитр.
Coolors
Coolors — мой любимый ресурс для быстрого опробования множества различных цветовых схем. Он будет автоматически генерировать новую цветовую схему каждый раз, когда вы нажимаете пробел.
Когда вы видите цвет, который вам нравится, вы можете заблокировать его. Если вы снова нажмете пробел, он сохранит заблокированные цвета и заменит другие, чтобы создать приятную схему вокруг заблокированных цветов. Вы можете заблокировать несколько цветов, и он заменит те, которые не заблокированы.
Поскольку он работает очень быстро, вы можете найти и попробовать множество различных цветовых схем практически мгновенно. Вы также можете сохранить цветовые палитры, чтобы найти их позже.
Вы также можете сохранить цветовые палитры, чтобы найти их позже.
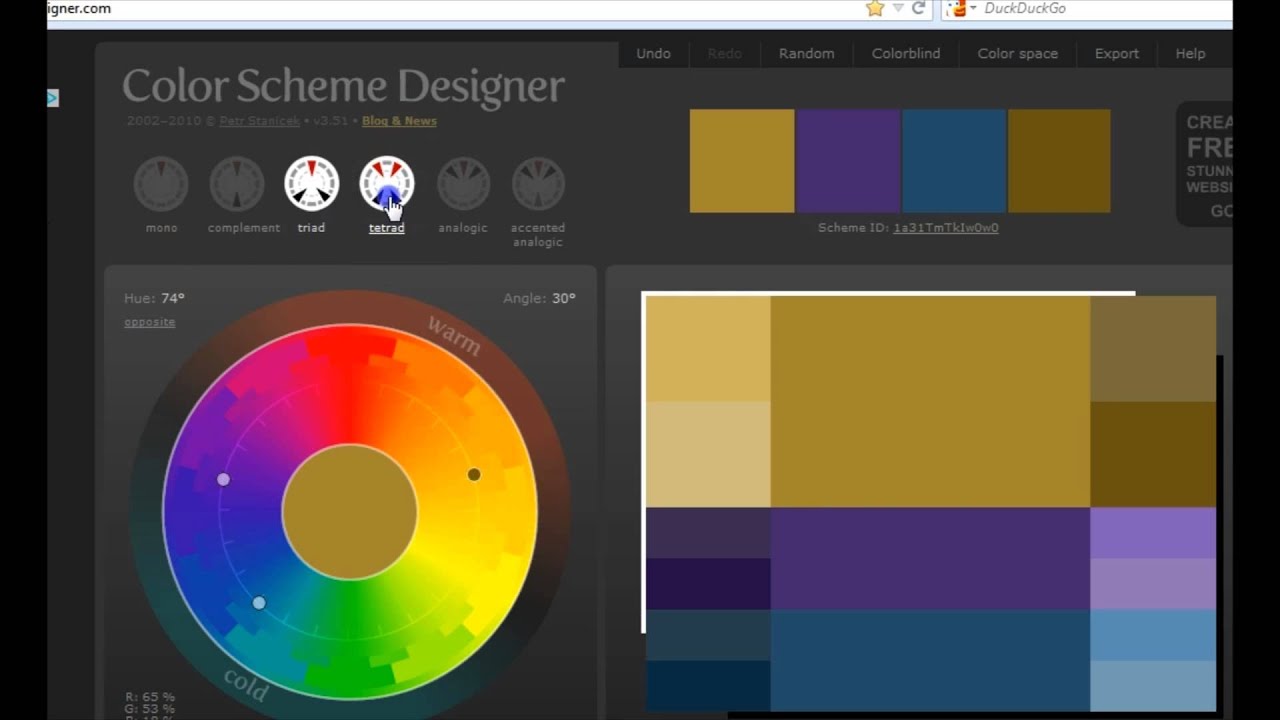
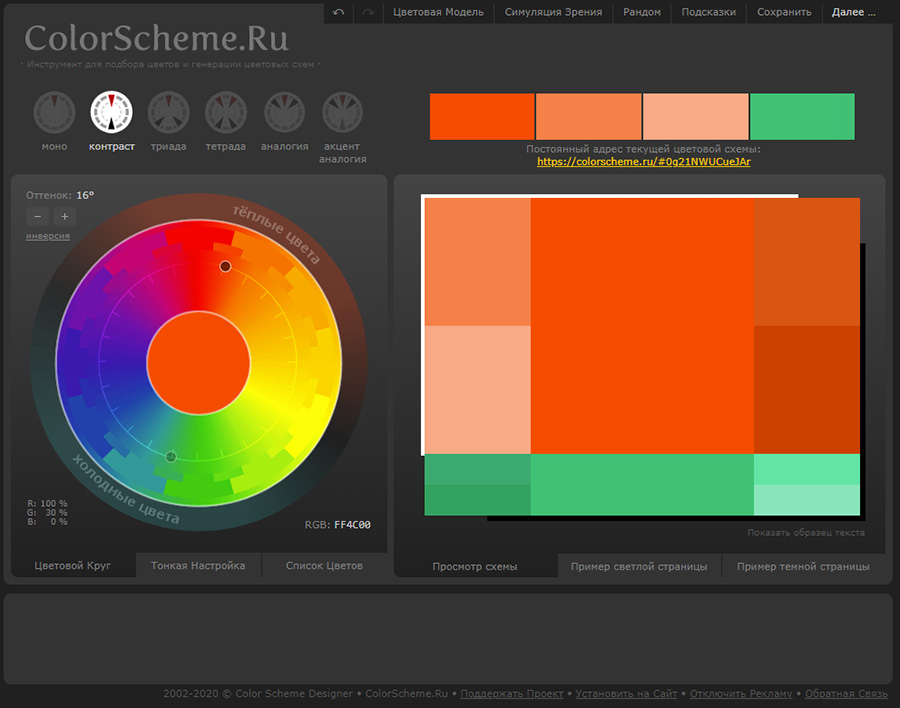
Paletton
Paletton помогает создавать различные типы цветовых схем. Вы можете выбрать монохроматический, смежный, триадный, четырехцветный или вольный стиль.
После того, как вы выбрали нужный тип цветовой схемы, вы можете настроить один из цветов на цветовом круге, а Paletton автоматически настроит другие цвета.
Благодаря Paletton вам не нужно быть экспертом в теории цвета, чтобы создать приятную цветовую схему. Вы можете экспортировать созданные вами цветовые палитры, но их невозможно сохранить в учетной записи или профиле пользователя.
ColorSpace
Если вы разрабатываете дизайн для существующего бренда или бизнеса, скорее всего, у них уже есть основной цвет. Или, если вы создаете цветовую схему с нуля, возможно, вы уже знаете цвет, который хотите подчеркнуть в дизайне.
ColorSpace позволяет вам выбрать основной цвет, и он автоматически создаст полную палитру, дополняющую этот цвет. На самом деле вокруг основного цвета генерируется множество различных палитр, и вы можете выбрать ту, которая вам больше нравится.
На самом деле вокруг основного цвета генерируется множество различных палитр, и вы можете выбрать ту, которая вам больше нравится.
Вы можете быстро просмотреть множество различных цветовых схем благодаря ColorSpace. Он прост в использовании и эффективен для поиска правильных цветов, сочетающихся с вашим основным цветом.
2. Просмотр цветовых палитр в Интернете
Помимо создания собственных цветовых палитр, вы также можете просматривать палитры, созданные другими. Возможно, вам не захочется использовать именно ту цветовую палитру, с которой вы столкнулись, но вы можете внести небольшие коррективы, чтобы она была оригинальной.
Некоторые генераторы цветовых палитр, включая Coolors, позволяют просматривать готовые цветовые палитры. Если вы не чувствуете себя особенно творческим и хотите посмотреть, что придумали другие, это может быть идеальным вариантом.
BrandColors — полезный ресурс для вдохновения в выборе цвета. Вы можете просмотреть цветовые схемы многих брендов и увидеть, какие именно цвета они используют. Конечно, вы не хотите копировать цветовые схемы других брендов, особенно тех, которые есть в вашей отрасли. Тем не менее, вы, безусловно, можете найти вдохновение. Используйте эти цветовые схемы для идей или настройте цвета, чтобы создать что-то оригинальное.
Конечно, вы не хотите копировать цветовые схемы других брендов, особенно тех, которые есть в вашей отрасли. Тем не менее, вы, безусловно, можете найти вдохновение. Используйте эти цветовые схемы для идей или настройте цвета, чтобы создать что-то оригинальное.
3. На основе психологии цвета
Одним из факторов, который следует учитывать при выборе цветовой схемы, является психология цвета. За прошедшие годы было проведено большое количество исследований, чтобы определить значения и сообщения, связанные с различными цветами.
Например, синий часто ассоциируется с доверием, поэтому его обычно выбирают банки, страховые компании и другие финансовые компании.
Я не могу здесь подробно освещать тему, но у нас есть отличная статья о психологии цвета, которую стоит прочитать.
Если вы знаете основное чувство или эмоцию, которую хотите вызвать, рассмотрите возможность использования цветовых значений в качестве отправной точки для вашей палитры.
Во многих случаях значение цвета будет варьироваться от одной культуры к другой, поэтому убедитесь, что вы уделяете внимание актуальной информации для вашей аудитории или аудитории вашего клиента.
4. Использование цветов из журналов и других печатных материалов
Интернет-ресурсы — не единственное место, где можно найти цветовые схемы. Журналы, книги, листовки, плакаты, брошюры, открытки и другие печатные материалы могут стать еще одним источником вдохновения.
Вы можете либо найти понравившуюся схему и попытаться приблизиться к ней на глаз, либо сфотографировать ее и взять цвета прямо с фотографии в Photoshop или другой программе.
Этот метод может помочь вам найти полные цветовые схемы, или вы можете найти только один или два цвета, а затем построить остальную часть палитры.
5. Получение цветов с фотографий
Фотографии — отличный источник цветового вдохновения. Вы можете легко и быстро просматривать собственные фотографии или случайные фотографии с таких сайтов, как Flickr и DeviantArt.
Когда вы найдете фотографию с красивой цветовой схемой, вы можете загрузить ее в один из нескольких онлайн-инструментов, которые помогут вам определить конкретные цвета на фотографии. Когда у вас есть шестнадцатеричные значения, вы можете использовать цвета в своих проектах.
Когда у вас есть шестнадцатеричные значения, вы можете использовать цвета в своих проектах.
Coolors включает эту функцию, или вы можете использовать отдельный инструмент, например What’s It Color.
6. Просмотр галерей веб-дизайна
Один из лучших способов найти цветовые схемы, подходящие для Интернета, — просмотреть галереи дизайна. По мере того, как вы это делаете, вы сталкиваетесь с некоторыми цветовыми схемами, которые вам нравятся, что может дать вам некоторые идеи для вашей работы.
Конечно, то, что подходит для одного сайта, может не подойти для другого. Рекомендуется помнить о вашем конкретном проекте, чтобы найти несколько цветов, которые хорошо подойдут для вашей ситуации.
Вы можете поискать и взять один цвет с нескольких разных сайтов. Или вы можете найти схему, которая вам нравится, и работать с Photoshop, чтобы найти похожую цветовую схему, чтобы избежать копирования цветов другого сайта.
Одним из недостатков этого подхода является то, что вы можете в конечном итоге сделать больше копирования, чем планировали, поэтому будьте осторожны, чтобы ваша схема была уникальной, даже если другие сайты вдохновлены ею.
Некоторые из моих любимых галерей веб-дизайна включают Awwwards, SiteInspire и Webdesign Inspiration.
7. Природа
Цвет повсюду в природе. Выйдите на улицу, осмотритесь, и вы обязательно найдете несколько вдохновляющих цветовых схем.
Растения, животные, закаты… Цветовые схемы можно найти практически во всем, что есть в природе. Конечно, получить точные цвета и оттенки не так просто, как работать с фотографией (хотя сфотографировать всегда можно) или вдохновляющим веб-сайтом. Но вы все еще можете получить много идей, просто наблюдая за природой и возникающими цветами.
Заключительные мысли о способах создания цветовых схем
Создание цветовых схем является важной частью процесса проектирования, поэтому обязательно уделите этому внимание, которого оно заслуживает. Попробуйте использовать методы, описанные в этой статье, и посмотрите, какой из них лучше всего подходит для вас.
12 советов по выбору цветов и шрифтов для ваших веб-сайтов
Кредит: Freepik
Вы завершили работу над своим продуктом, и теперь пришло время настроить ваш веб-сайт!
Цвета и шрифты на вашем сайте говорят о вашем бренде. Дизайн вашего веб-сайта будет представлять собой образ, который создается людьми, когда они говорят о вашем бренде. Выбор правильных цветов и шрифтов поможет создать бренд в долгосрочной перспективе.
Дизайн вашего веб-сайта будет представлять собой образ, который создается людьми, когда они говорят о вашем бренде. Выбор правильных цветов и шрифтов поможет создать бренд в долгосрочной перспективе.
- Узнайте о цветовой психологии
Каждый цвет отражает различное значение. Например, универсальное значение черного цвета — элегантность и сила. Красный цвет отражает страсть и энергию, а синий символизирует мужественность и мир.
При выборе цветовой палитры веб-сайта учитывайте происхождение и культурные особенности вашей аудитории.
Узнайте о чувствительности дизайна: понимание культурной палитры.
- Определите индивидуальность вашей компании
Выберите цветовые палитры, которые будут определять индивидуальность вашей компании. Вы хотите, чтобы аудитория запомнила ваш бренд, поэтому цветовые палитры играют важную роль в том, чтобы аудитория узнавала ваш бренд с первого взгляда.
Вы хотите, чтобы аудитория запомнила ваш бренд, поэтому цветовые палитры играют важную роль в том, чтобы аудитория узнавала ваш бренд с первого взгляда.
Например, Facebook можно узнать по синему цвету. Instagram известен своим красно-пурпурным цветом, а Coca Cola известна своим красным цветом.
Заявите о себе с помощью своего цвета.
3. Настройка настроения аудитории
Какие эмоции вы хотели бы вызвать у аудитории, когда она посещает ваш веб-сайт Appreachable? Любовь? Чувствуете, что они в отпуске?
Выбранные вами цветовые палитры должны создавать настроение вашей аудитории. Например, веб-сайт, рекламирующий отдых на тропических островах, может
иметь желтоватые яркие цвета, которые заставят аудиторию почувствовать, что они уже находятся на тропическом острове!
4. Поддерживайте согласованность
Поддерживайте согласованность цветовых палитр на всем веб-сайте. Избегайте резких изменений цвета на разных страницах, если в этом нет необходимости, например на целевых страницах кампаний или специальных мероприятий месяца.
Избегайте резких изменений цвета на разных страницах, если в этом нет необходимости, например на целевых страницах кампаний или специальных мероприятий месяца.
5. Искать ресурсы с цветовыми палитрами
Черпайте вдохновение на различных веб-сайтах и выбирайте цветовые палитры, соответствующие бренду вашей компании.
Просмотрите 50 великолепных цветовых схем с отмеченных наградами веб-сайтов .
- Получить отзыв
Поделитесь цветовой палитрой веб-сайта со своей командой и заинтересованными сторонами. Обоснуйте свое решение. Получите их отзывы и подумайте над их вкладом.
Выбор шрифтов для веб-сайтов
- Узнайте о типографике
Узнайте об искусстве типографики и о том, как реализовать некоторые функции на своем веб-сайте шрифт.
Например, узнайте об иерархии, сетках, балансе и пространстве.
2. Выберите шрифт, который говорит о вашем бренде
Ваш шрифт должен отражать тон и индивидуальность вашего бренда.
Например, вы можете различать шрифт на Хэллоуин и Рождество. Шрифт создает атмосферу мероприятия; Хэллоуин-страшное настроение, а Рождество-весёлое чувство.
Какие эмоции вы хотели бы, чтобы ваша аудитория испытывала при просмотре вашего веб-сайта?
3. Подумайте о читабельности
Самое главное – читабельный ли ваш шрифт? Не позволяйте себе мучить глаза вашей аудитории причудливыми нечитаемыми шрифтами.
4 . Соотнесите выбранный шрифт с целью дизайна
Убедитесь, что ваш шрифт соответствует дизайну вашего веб-сайта. Ваш шрифт помогает подчеркнуть значение дизайна вашего веб-сайта и индивидуальность компании для вашей аудитории.
