Колдунщик цветов: возвращение — Блог Яндекса
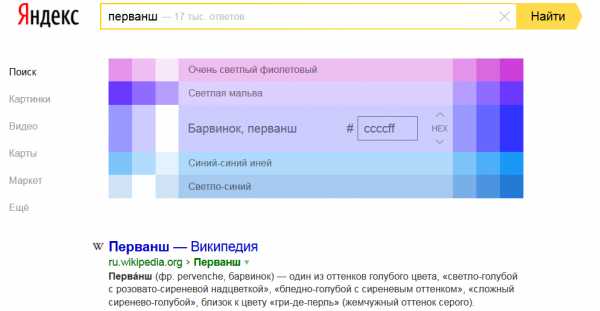
Если вы когда-нибудь задавались вопросом, какого цвета бедро испуганной нимфы, недоумевали, о каком таком «перванше» идёт речь в любимой книге, или хотели перекодировать нужный оттенок из RGB в HSV, вы уже наверняка знакомы с колдунщиком цветов Яндекса. Если нет, то вот он, просим любить и жаловать.

Колдунщик цветов появился в 2008 году. К нему быстро привыкли: кому-то он помогал в работе, кому-то просто нравилось вращать барабан и узнавать о существовании цветов вроде «бисмарк-фуриозо». Но летом прошлого года страница результатов поиска поменяла интерфейс, и некоторыми возможностями пришлось временно пожертвовать — в том числе и колдунщиком цветов. Зато вернулся он в улучшенном виде.
Старый колдунщик знал 234 цвета. В новом их стало 1010: мы взяли за основу несколько существующих списков именованных цветов (это те, за которыми закреплены конкретное название и координаты в стандартных цветовых моделях вроде RGB) и добавили несколько оттенков, названия для которых придумали сами. Теперь нужно было разложить эти цвета по порядку — чтобы людям было удобно пользоваться колдунщиком, переходы между соседними цветами должны быть плавными. Надо ли говорить, что это оказалось и сложнее, и интереснее, чем мы думали.
Так выглядел наш набор цветов до сортировки.
Вручную выстроить эти цвета в плавную последовательность практически невозможно. Один и тот же цвет на глаз воспринимается по-разному — в зависимости от его окружения. Когда меняешь расположение одного цвета, нужно передвигать и другие. Местоположение одних только оттенков синего можно выверять до бесконечности. Очевидно, что эту задачу нужно решать математически.
В упрощенном виде её можно сформулировать так: нужно нанизать 1010 цветов на нитку — так, чтобы получившиеся бусы максимально плавно меняли окрас. Тут необходимо учитывать, что нитка одномерная, а все модели цветового пространства как минимум трёхмерны. Это связано с физиологией человеческого зрения. Фоторецепторы, с помощью которых мы различаем цвета, — колбочки — делятся на три типа, по чувствительности к разным длинам волн света. Первые интенсивно реагируют на фиолетово-синюю часть спектра, вторые — на зелёно-жёлтую, третьи — на жёлто-красную. Например, если раздражены два последних типа рецепторов, то мы видим жёлтый цвет, если только последние — красный.
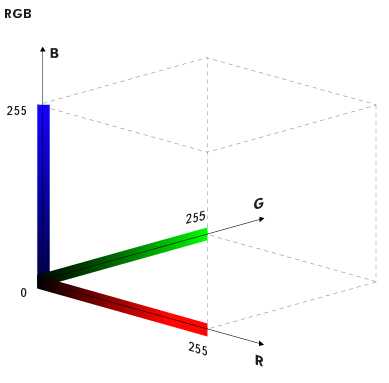
Такая физиология человеческого восприятия отражена в цветовой модели RGB. Это трёхмерное пространство, заданное осями, по которым увеличивается интенсивность красной (red), зеленой (green) и синей (blue) компонент. Поместить наши цвета в это пространство никакой проблемы не составляет — их координаты известны. Проблема — в плавности переходов от одного цвета к другому.

Чтобы переход был плавным, две соседние «бусины» должны минимально отличаться по цвету — для человеческого восприятия. Это уточнение не такое очевидное, каким кажется. Логично предположить, что чем меньше один цвет отстоит от другого в математической модели, тем меньше они отличаются на глаз. Значит, необходимо найти такое расположение для нашей нитки, чтобы между последовательными бусинами-цветами было наименьшее расстояние. Это верный ход мысли, но не для всякой цветовой модели.
Цветовые пространства большинства моделей, в том числе и RGB, не однородны для нашего восприятия. Другими словами, человеческим глазом один и тот же сдвиг по осям координат ощущается по-разному в разных цветовых регионах. Если взять два цвета — например, красный и тёмно-зеленый — и изменить их координаты так, чтобы сдвиг по всем трём осям был равным и параллельным, то на глаз разница между красным и получившимся тёмно-красным будет больше, чем между тёмно-зеленым и тёмно-тёмно-зеленым. Это значит, что если мы найдем математический алгоритм, который по оптимальному маршруту обойдёт все интересующие нас объекты такого цветового пространства и нанижет их на одномерную нитку, то для человеческого глаза изменение её окраса не будет равномерным — а мы-то хотели добиться именно этого.
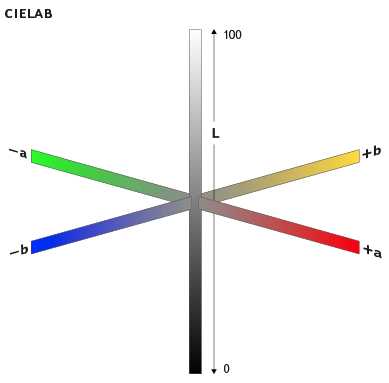
Одна из моделей, в которых визуальная однородность достигается математическими средствами, назвается CIELAB — в ней-то мы и решали нашу задачу. По своему устройству CIELAB принципиально отличается от RGB: оси координат в ней задают яркость и две пары противоположных цветов (красный — зеленый, синий — жёлтый).

Итак, мы поместили наши 1010 цветов в пространство, где геометрическое расстояние между цветами соответствует восприятию разницы между ними. Теперь нам осталось обойти их так, чтобы расстояние между каждыми двумя последовательными элементами было бы минимальным.
Тут напрашивается решение с помощью алгоритма «ближайшего соседа»: выбираем точку, которая к нам ближе всего, добравшись до неё, ищем новую ближайшую точку и так далее. Однако алгоритм «ближайшего соседа» решает только локальную задачу, игнорируя картину в целом. Представьте себе архипелаг, острова которого разбросаны так же неравномерно, как 1010 цветов в нашем пространстве. Если путешествовать по ним, каждый раз двигаясь к ближайшему острову, мы в результате рискуем очень скоро оказаться, например, на южном краю архипелага, оставив не охваченными еще десять островов на севере. Тогда нам придется совершить длинный перелет, или, в нашем случае, — резкий переход от одного цвета к другому. Так что это решение нам не подходит.
Задача, с которой мы столкнулись, улучшая колдунщик цветов, представляет собой частный случай одной из самых известных задач комбинаторной оптимизации — задачи коммивояжёра. В классическом виде она заключается в том, чтобы найти самый короткий маршрут, который позволил бы коммивояжёру хотя бы раз оказаться в каждом из городов в его списке, а в конце п
yandex.ru
Автоматическое определение цвета — опыт команды «Яндекса» — Офтоп на vc.ru
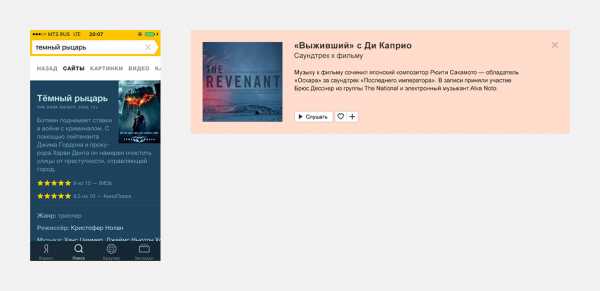
Различные сервисы «Яндекса» работают с цветом для решения интерфейсных задач: выделение информационных блоков и объектных ответов, управление вниманием и создание визуальной иерархии.
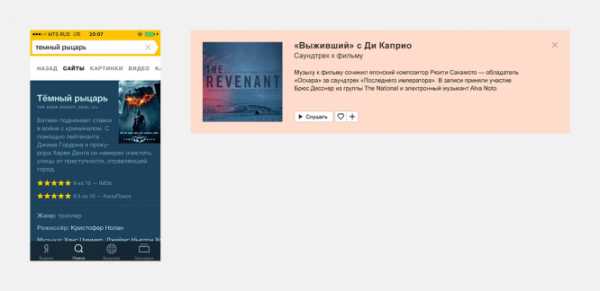
 Примеры использования алгоритмов подбора цветов в поиске и в «Яндекс.Музыке»
Примеры использования алгоритмов подбора цветов в поиске и в «Яндекс.Музыке»
В зависимости от задач подбор цвета может требовать сложных вычислений. Но бывает, что получить необходимый результат гораздо проще.
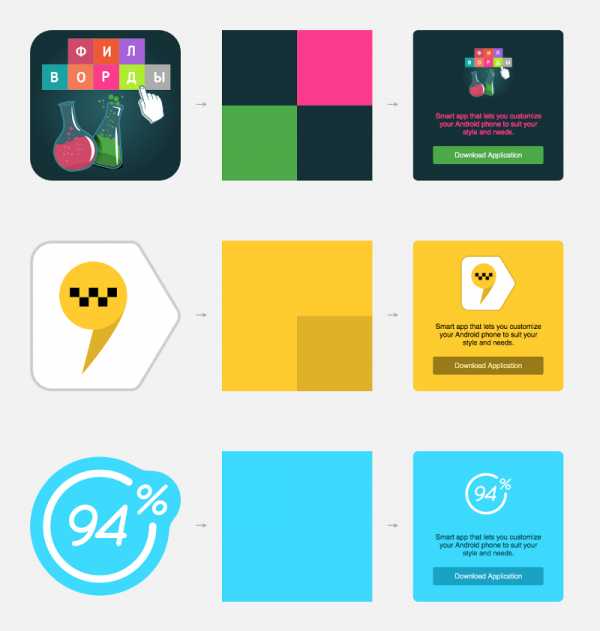
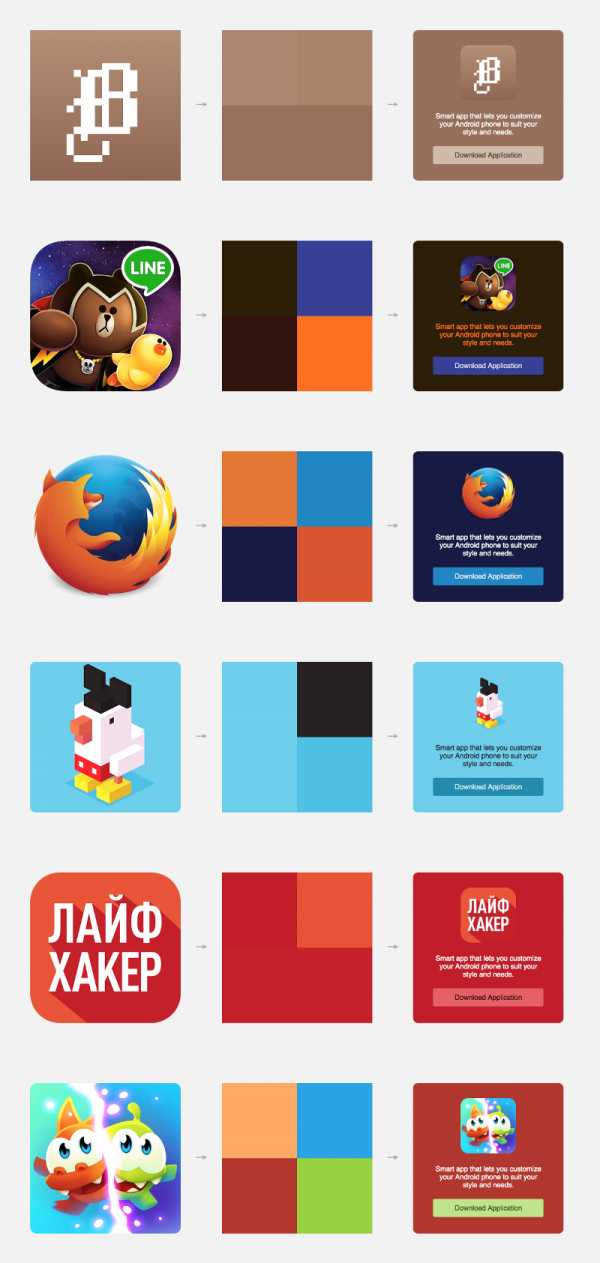
У нас в Yandex Launcher есть промо-карточки приложений: рейтинг, описание и кнопка «Установить». Это контекстные рекомендации — они открываются поверх списка приложений или в папке на рабочем столе.
Первоначальная реализация
Цвет для фона карточки подбирался автоматически на основе иконки, кнопка была полупрозрачная белая. Алгоритм пытался определить основной цвет иконки, разбирая пиксели по цветовому тону. Такой подход не всегда давал красивый результат, у него были недостатки:
- неправильное определение цвета;
- «грязные» цвета из-за усреднения;
- тусклые кнопки, скучные карточки.
 Примеры проблемных карточек
Примеры проблемных карточек
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки, а цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что задача — минимальными силами улучшить алгоритм определения цветов, придумать, как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришел к команде с предложением.
Новый алгоритм определения цветов
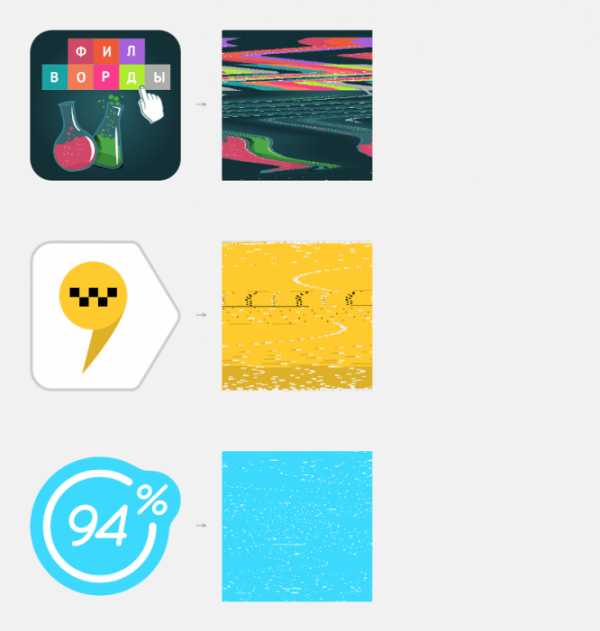
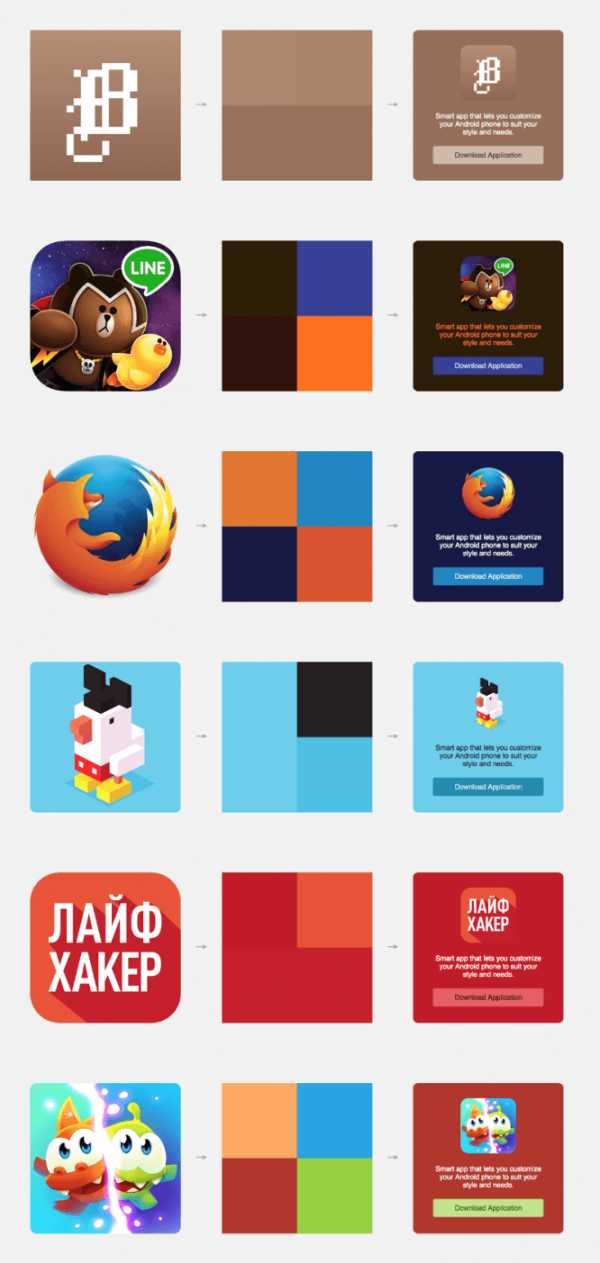
Шаг 1. Берем иконку. Выкидываем белые, черные и прозрачные пиксели.
 Исходная иконка → Квадрат из отфильтрованных пикселей
Исходная иконка → Квадрат из отфильтрованных пикселей
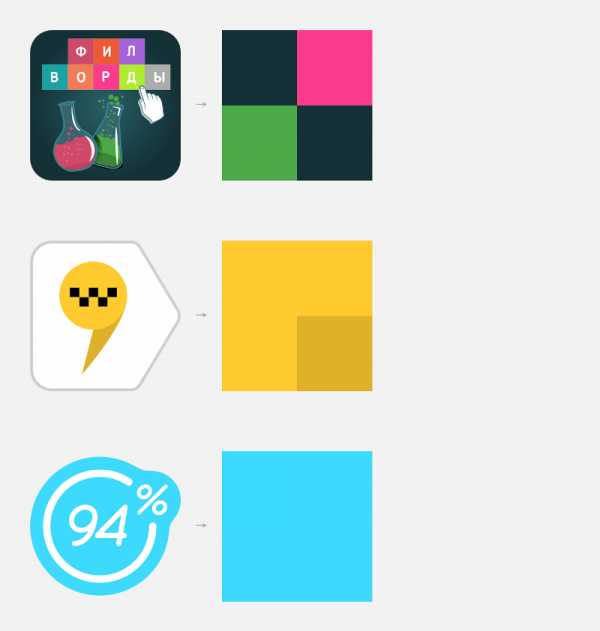
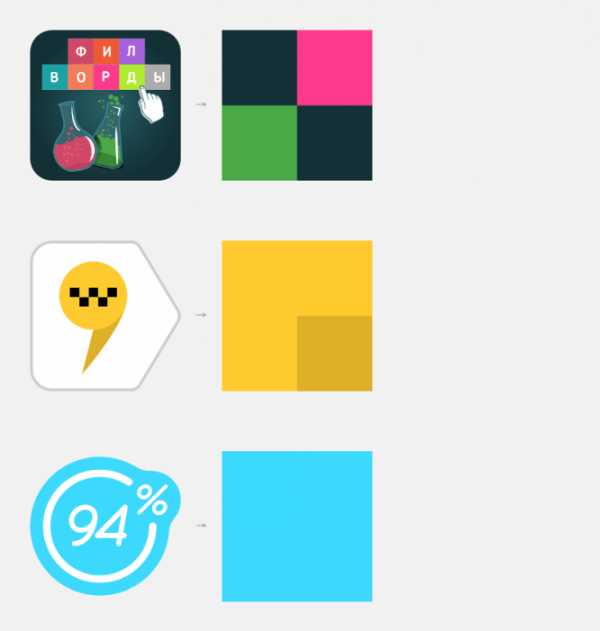
Шаг 2. Уменьшаем полученное изображение до размера 2 × 2 пикселя (с отключенным антиалиасингом). В результате получим четыре цвета иконки. Если исходная картинка однородная, они могут повторяться — ничего страшного.
 Результат после второго шага. Исходная иконка → Цвета
Результат после второго шага. Исходная иконка → Цвета
У нас отключен антиалиасинг, чтобы цвета не смешивались, не становились «грязными».

На деле получается так: квадрат делится на четыре части, мы берем средний пиксель из верхнего ряда каждой четверти. В реализации все просто: нам даже не нужен реальный downsample изображения и вообще работа с графикой. Пиксели с нужной позицией берем из одномерного массива, получившегося после первого шага.
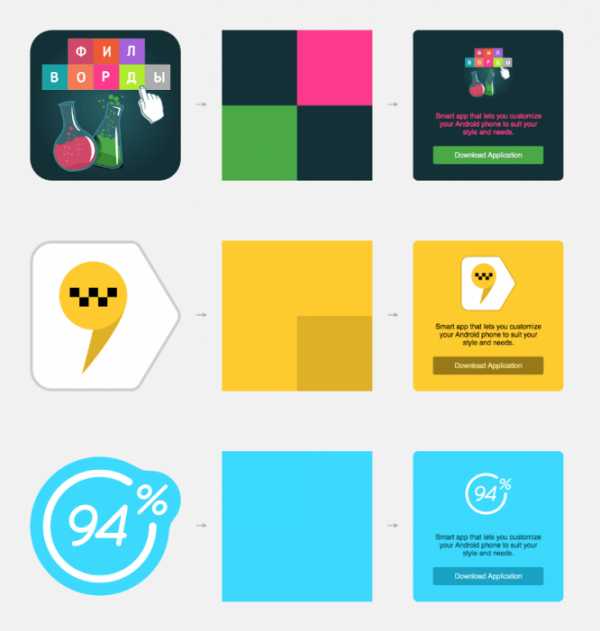
Шаг 3. Почти все готово. Осталось совсем чуть-чуть: достаем полученные цвета, переводим в HSL, сортируем по светлоте (L). Красим карточку.
Светлая схема:
- фон — самый светлый цвет;
- кнопка — ближайший к светлому;
- текст — самый темный.
Темная схема (если два и более цветов темные):
- фон — самый темный цвет;
- кнопка — ближайший к темному;
- текст — самый светлый.
Применяя цвета, проверяем контрастность: разница Lightness между фоном и кнопкой ≥ 20; между фоном и текстом ≥ 60. Если не соответствует, корректируем.
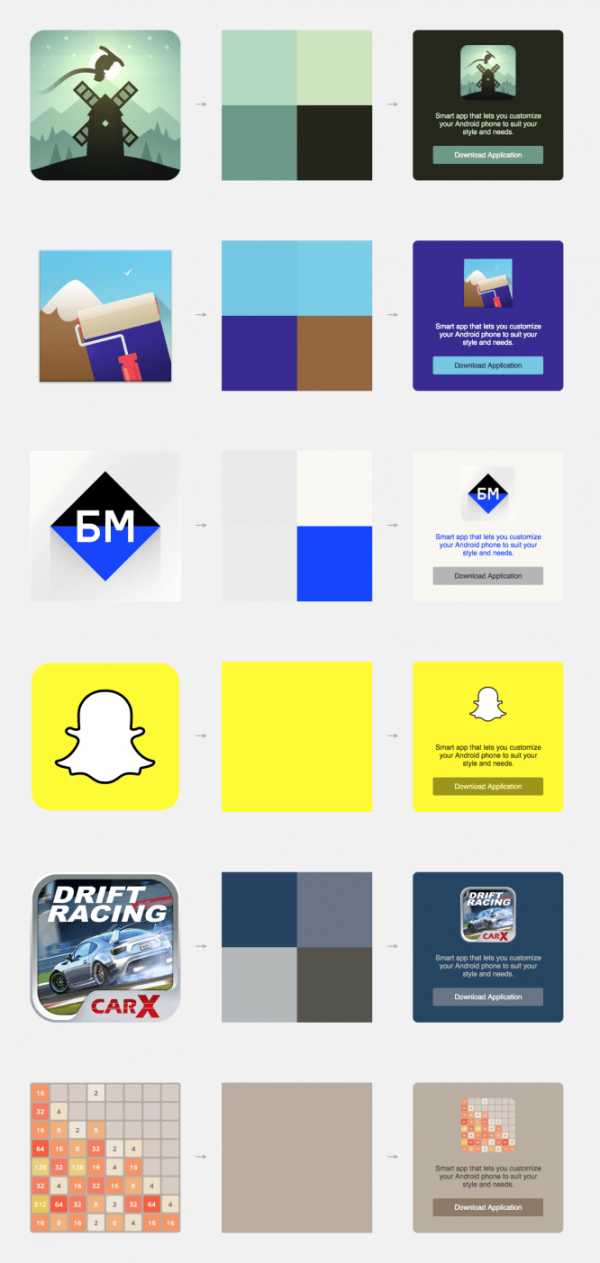
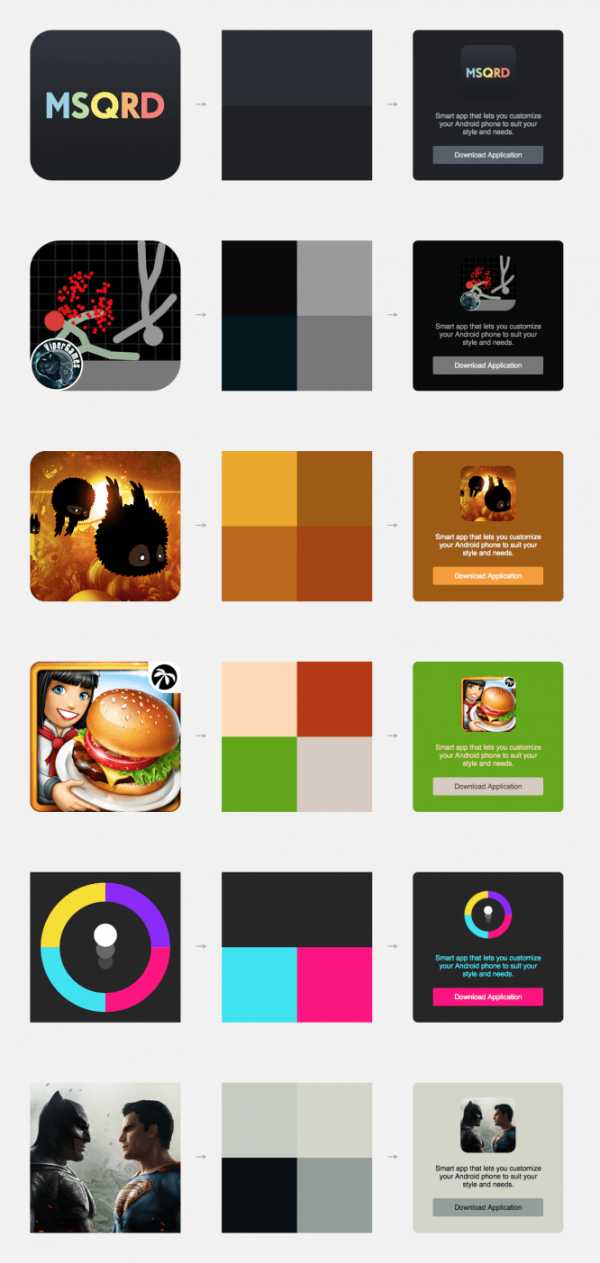
 Получившиеся карточки. Исходная иконка → Цвета → Карточка
Получившиеся карточки. Исходная иконка → Цвета → Карточка
И еще немного карточек для примера:

Результат
У нас получились красочные карточки, из настоящих цветов иконки, без «грязных» примесей. За счет использования нескольких цветов карточка выглядит гораздо живее. Особенно приятно, что при однородном фоне иконки карточка становится ее прямым продолжением: граница между ними совсем не заметна.
И самое главное: через два дня после предложения нового алгоритма первая реализация уже была доступна в dev-сборке. Опробовали внутри команды, настроили пороги для фильтра на первом шаге, предусмотрели особые случаи:
- иконка из одного цвета — делаем фон чуть темнее, чтобы не сливалась;
- иконка с фоном — смотрим пиксели по краям; если все одинаковы, ставим такой же фон карточки.
Доработанный алгоритм вошел в ближайший релиз. Отдельное спасибо руководителю группы разработки Yandex Launcher Диме Овчарову — за интерес, желание и терпение. Напоследок — больше примеров.
vc.ru
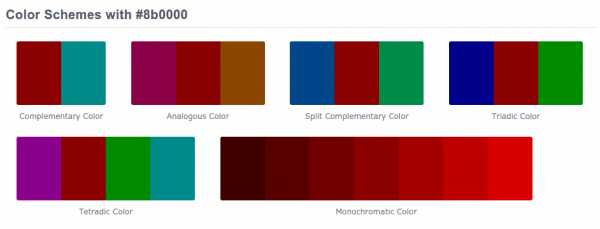
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| rgb(255,245,238) | #FFF5EE | |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
www.imgonline.com.ua
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
colorscheme.ru
Очень простой алгоритм подбора цвета, который работает
Михаил Аникин рассказал в статье на Medium как он и его коллеги подбирают цвета для выделения информационных блоков, объектных ответов; для управления вниманием и создания визуальной иерархии.
Различные сервисы Яндекса работают с цветом для решения интерфейсных задач: выделения информационных блоков, объектных ответов; для управления вниманием и создания визуальной иерархии.
 Примеры использования алгоритмов подбора цветов в Яндекс.Музыке и в поиске
Примеры использования алгоритмов подбора цветов в Яндекс.Музыке и в поиске
В зависимости от задач подбор цвета может требовать сложных вычислений. Но бывает, что получить необходимый результат гораздо проще. Об этом история.
У нас в Yandex Launcher есть промо-карточки приложений: рейтинг, описание и кнопка «Установить». Это контекстные рекомендации— открываются поверх списка приложений или в папке на рабочем столе.
Первоначальная реализация
Цвет для фона карточки подбирался автоматически на основе иконки, кнопка — полупрозрачная белая. Алгоритм пытался определить основной цвет иконки, разбирая пиксели по hue. Такой подход не всегда давал красивый результат, обладал недостатками:
● неправильное определение цвета,
● «грязные» цвета из-за усреднения,
● тусклые кнопки, скучные карточки.
 Примеры проблемных карточек
Примеры проблемных карточек
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки. Цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что, задача:
Минимальными силами улучшить алгоритм определения цветов, придумать как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришёл к команде с предложением.
Новый алгоритм определения цветов
Шаг 1.
Берём иконку. Выкидываем белые, чёрные и прозрачные пиксели.
 Исходная иконка → Квадрат из отфильтрованных пикселей
Исходная иконка → Квадрат из отфильтрованных пикселей
Шаг 2.
Уменьшаем полученное изображение до размера 2 × 2 пикселя (с отключенным антиалиасингом). В результате получим четыре цвета иконки. В случае однородной исходной картинки они могут повторяться, ничего страшного.
 Результат после второго шага. Исходная иконка → Цвета
Результат после второго шага. Исходная иконка → Цвета
У нас отключен антиалиасинг, чтобы цвета не смешивались, не становились «грязными».
 На деле получается так:
На деле получается так:
квадрат делится на четыре части; мы берём средний пиксель из верхнего ряда каждой четверти.
В реализации всё просто: нам даже не нужен реальный даунсепмл изображения и вообще работа с графикой.
Пиксели с нужной позицией берём из одномерного массива, получившегося после первого шага.
Шаг 3.
Почти всё готово. Осталось совсем чуть-чуть: достаем полученные цвета, переводим в HSL, сортируем по светлоте (L). Красим карточку.
Светлая схема:
● фон — самый светлый цвет,
● кнопка — ближайший к светлому,
● текст — самый тёмный.
Тёмная схема (если 2 и более цветов тёмные):
● фон — самый тёмный цвет,
● кнопка — ближайший к тёмному,
● текст — самый светлый.
Применяя цвета, проверяем контрастность: разница Lightness между фоном и кнопкой ≥ 20; между фоном и текстом ≥ 60. Если не соответствует, корректируем.

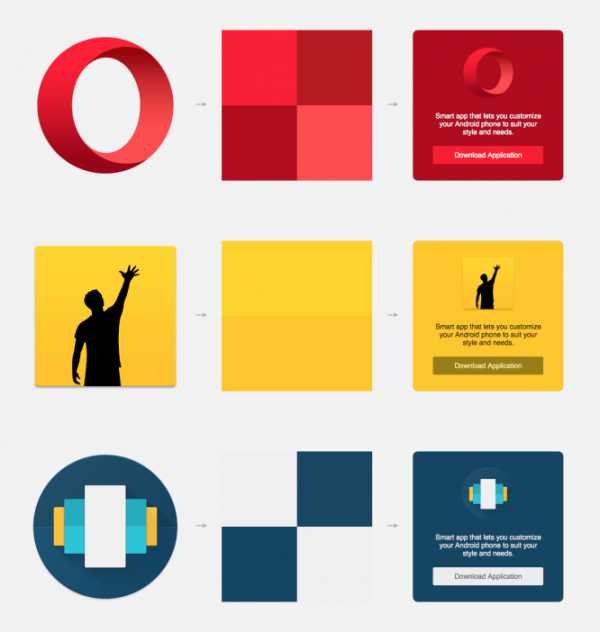
И ещё немного карточек для примера:

Результат
У нас получились красочные карточки, из настоящих цветов иконки, без «грязных» примесей. За счет использования нескольких цветов карточка выглядит гораздо живее. Особенно приятно, что при однородном фоне иконки, карточка становится её прямым продолжением: граница между ними совсем не заметна.
И самое главное:
Через 2 дня после предложения нового алгоритма первая реализация уже была доступна в dev-сборке. Опробовали внутри команды, настроили пороги для фильтра на первом шаге, предусмотрели особые случаи:
● иконка из одного цвета — делаем фон чуть темнее, чтобы не сливалась,
● иконка с фоном—смотрим пиксели по краям, если все одинаковы, ставим такой же фон карточки.
Доработанный алгоритм вошёл в ближайший релиз.
Отдельное спасибо Диме Овчарову, руководителю группы разработки Yandex Launcher, — за интерес, желание и терпение.
Напоследок, больше примеров



Источник: medium
infogra.ru
25 лучших сервисов для работы с цветом

Выбор цветов для проекта будь-то сайт или логотип – задача не из простых. Необходимо много навыков и умений, однако различные онлайн-сервисы могут значительно облегчить деятельность. Мы собрали 25 лучших инструментов для работы с цветом, которые обязательно помогут сделать ваш проект ярким и запоминающимся!
 Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
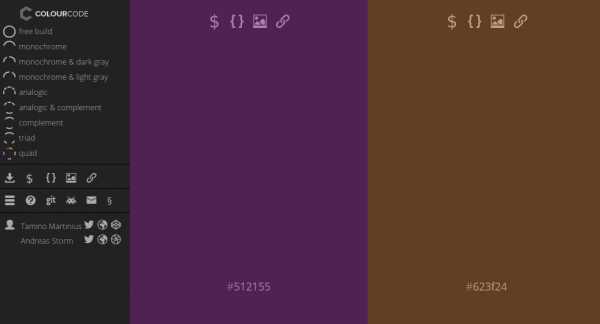
 Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
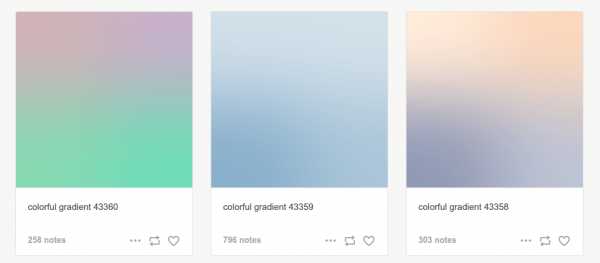
 Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
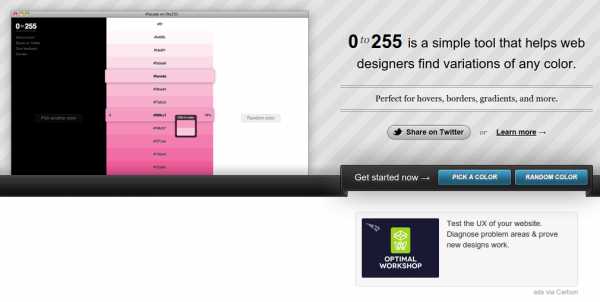
 Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
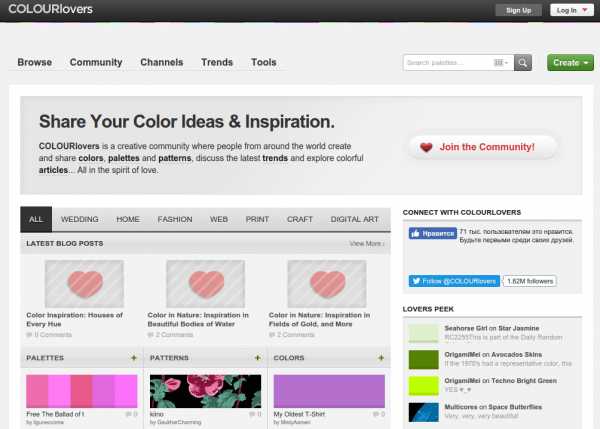
 Сайт ColourLovers можно назвать полноправным сообществом людей, так или иначе связанных с творчеством. Здесь можно найти миллионы различных цветов и палитр, а также создать свои наборы. Т.к. каждый зарегистрированный пользователь имеет возможность оценивать и комментировать чужие творения, есть возможность выбрать наиболее популярные цветовые схемы либо те, которые имеют большее количество отзывов. Кроме того, на сайте есть инструмент для получения палитры из готового изображения.
Сайт ColourLovers можно назвать полноправным сообществом людей, так или иначе связанных с творчеством. Здесь можно найти миллионы различных цветов и палитр, а также создать свои наборы. Т.к. каждый зарегистрированный пользователь имеет возможность оценивать и комментировать чужие творения, есть возможность выбрать наиболее популярные цветовые схемы либо те, которые имеют большее количество отзывов. Кроме того, на сайте есть инструмент для получения палитры из готового изображения.
 Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
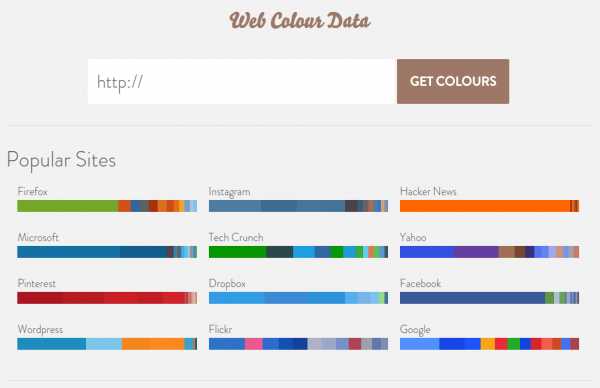
 Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
 Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
 Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
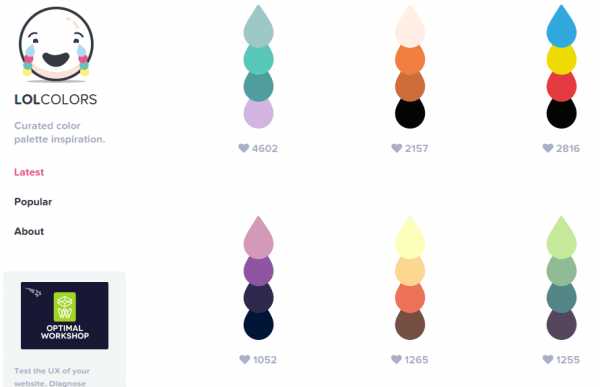
 Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
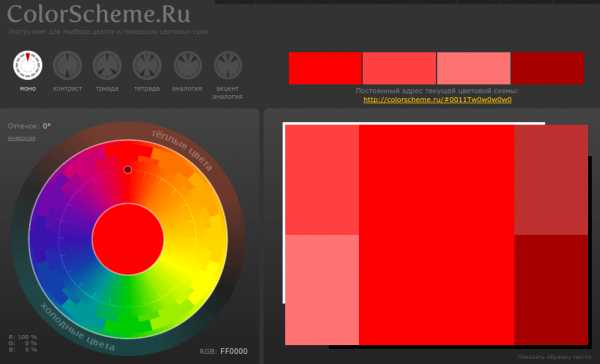
 Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
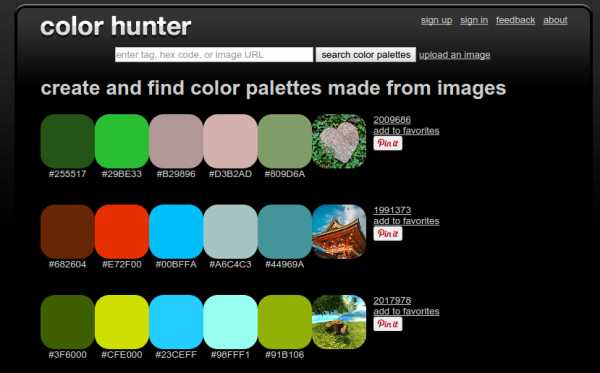
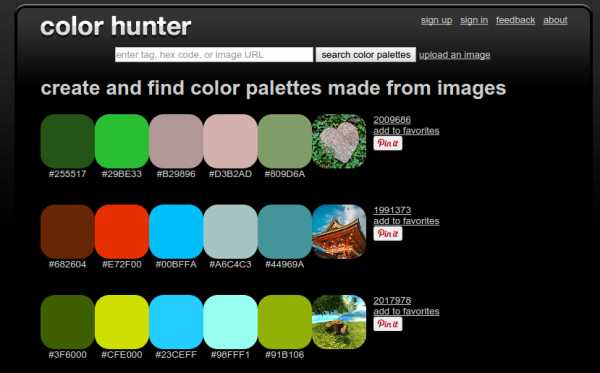
 Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
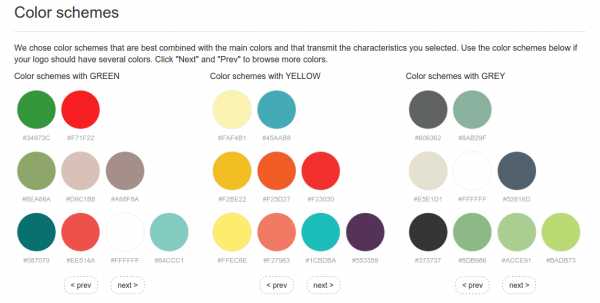
 Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа. Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа. Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
 Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
 Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
 Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
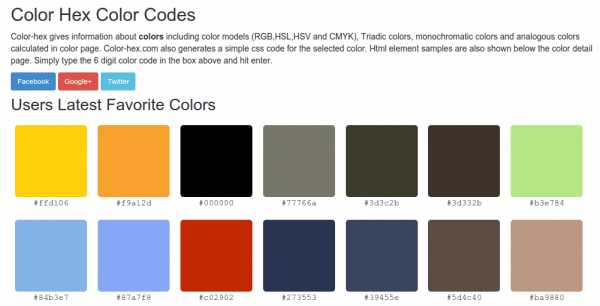
 Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
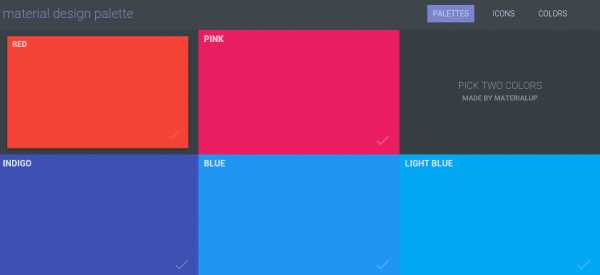
 Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
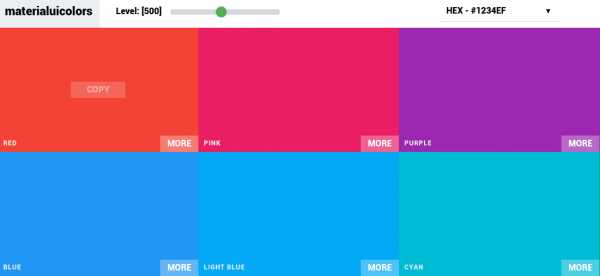
 Инструмент для выбора цвета в стиле Material Design. Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
Инструмент для выбора цвета в стиле Material Design. Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
 Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
 Коллекция градиентов, цветовых кругов и двухцветных палитр.
Коллекция градиентов, цветовых кругов и двухцветных палитр.
Когда для создания фирменного стиля не хватает фантазии, всегда можно найти удачные примеры, ведь различных брендов нынче множество. Цвета многих из них собраны на сайте Brand Colors, так что за вдохновением далеко идти не нужно.
 Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
 Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
 Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Использовать абсолютно все из вышеперечисленных сервисов необязательно: достаточно выбрать наиболее подходящие и составить свой инструментарий, с которым вы подойдете к охоте за цветом во всеоружии!
www.logowiks.com
Цветовые схемы, Яндекс цвета, обман зрения и парочка онлайн сервисов
Приветствую всех читателей блога scriptcoding.ru. Данная статья будет объемной и познавательной, поскольку в ней мы рассмотрим несколько связанных между собой тем. Так что. Запасайтесь чаем и печеньем, и в путь….

В этой статье мы рассмотрим:
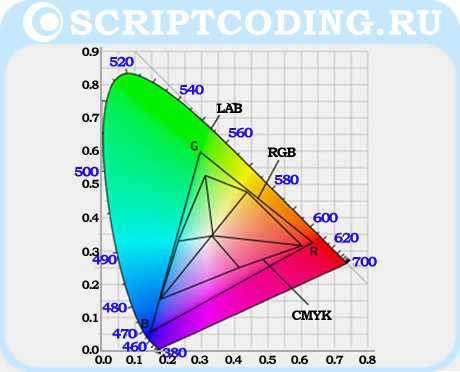
Цветовые схемы RGB, CMYK, Lab и HSB

Сложно представить лучшего художника, чем природа. Человек, со всеми своими технологиями является лишь плагиатором, который пытается воспроизвести ту красоту и разнообразие цветов, которыми природа радует нас каждый день. Однако, за всю историю, человечество увидело, что невозможно создать единую схему, или набор правил, для воспроизведения того или иного цвета. Это и неудивительно, так как разнообразие цветов и оттенков столь огромно, что даже ни одно количество терабайт не сможет их запомнить, или угадать. Дело в том, что наш разум по своей природе примитивный, так, мы по-разному воспринимаем цвет объекта в зависимости от освещения, кроме того – наш глаз просто физически не в силах отличить все оттенки многолепия природы.
Однако, может возникнуть вопрос: но как же, ведь есть такие цветовые схемы как RGB или CMYK, кроме того, глянцевые журналы и дорогие мониторы тоже могут порадовать наш глаз, значит, мы все же разгадали загадку цвета, или нет? Возможно, а возможно и нет. Еще из школьной скамьи известно, что в природе есть объекты, которые излучают свет – Солнце, звезды, галактики, элементы освещения, и объекты, которые видны только за счет способности отражать световые лучи – Луна, Земля, бумажный лист, дома и так далее. Исходя из этого, светлые умы человечества решили придумать две схемы для представления цвета:
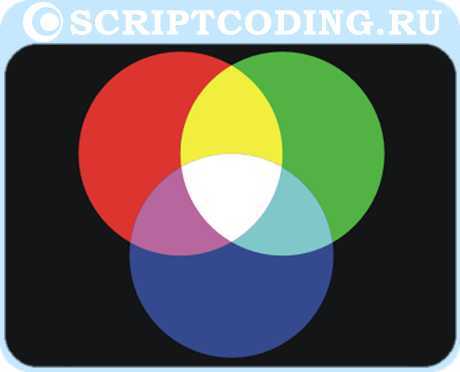
- Аддитивные схемы – тут все основывается на световых лучах, освещающих белый объект. Так, если листок бумаги белого цвета осветить зеленым цветом, то он представится нам зеленым, если осветить красным цветом – то мы подумаем, что лист бумаги красного цвета.
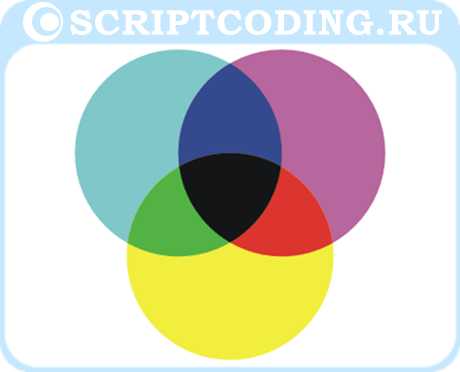
- Субтрактивные схемы – данный тип схем подходит для красок. Смешивая тот или иной набор красок в заданном количестве, мы получаем новый цвет.
Цветовая схема RGB

Цветовая схема RGB является аддитивной, так как применяется в электронных устройства вывода данных, таких как монитор, телевизор и так далее. В ее составе лежат три цвета: красный (Red), зелёный (Green) и синий (Blue). Может возникнуть логический вопрос: а почему именно эти три цвета? Дело в том, что видимый спектр света при попадании на сетчатку человеческого глаза, происходит обработку нашим мозгом, который, в свою очередь, разбивает видимый спектр на три части: зеленую, красную и синюю, и уже основываясь на эти цвета, происходит вычитание общей информации о цвете. Поэтому, условно можно сказать, что цветовая схема RGB отражает модель, по которой наш глаз воспринимает окружающий мир.
Цветовая схема CMYK

Полагаю, многие знают, что цветовая схема CMYK применяется в полиграфии, однако, своей жизнью она обязана такой субтрактивной цветовой схеме как CMY, в основе которой лежат такие цвета как бирюзовый (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Схема по своей природе идеальна, если бы не одно маленькое но. Дело в том, что в идеальном случае при смешивании данных цветов, должен получиться черный цвет, но практика показывает, что на выходе получается некий темно-бурый оттенок, который лишь отдаленно напоминает черный. Исходя из этого, к схеме добавили черный цвет — буква K (blacK),обозначающая черный цвет.
Как и в случае с цветовой схемой RGB, может возникнуть логический вопрос: а почему именно эти цвета? Мы знаем, что бумага, в отличии от экранов или мониторов, не способна излучить свет, она может только отразить световые лучи. В зависимости от количества поглощенной и отраженной краски, мы можем видеть различные цвета. Исходя из этого, решили, что намного удобнее рассчитывать, какое количество света было отражено от заданной поверхности, чем считать, сколько света поглотилось. В результате, если мы вычтем три первичных цвета (RGB) из белого, то мы получим дополнительные три цвета, на которых основана цветовая схема CMY.
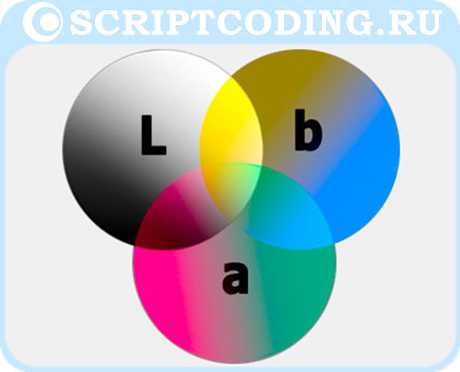
Цветовая схема Lab

Исходя из вышесказанного, мы видим, что цветовая схема RGB ориентирована на свойства излучаемого света, а CMYK – на свойства поглощаемого света. Однако, стоит отметить, что цветовые диапазоны в обеих цветовых схем не совпадают. Так, RGB позволяет прекрасно воспроизводить цвета в диапазоне от синего до зеленого, и несколько хуже — оттенки желтого и оранжевого, а в модель CMYK – скудна на многие оттенки. Исходя из этого и была разработана модель Lab, которая активно используется в компьютерной графике.
В основе модели Lab лежат три параметра: L — яркость, а — цвета от темно-зеленого через серый до ярко-розового и b — цвета от светло-синего через серый до ярко-желтого. По своей природе цветовая модель Lab независима, например, Фотошоп при переходе от RGB к CMYK использует Lab как промежуточный этап.
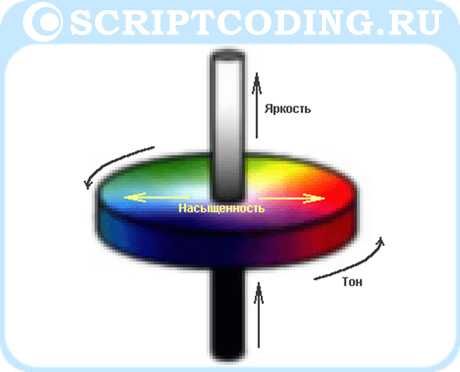
Цветовая схема HSB или HSV

По своей природе, цветовая схема HSB является практически той же RGB. Для определения цвета в схеме HSB используются три параметра:
- Hue — цветовой тон или оттенок, например, зеленый, красный или сине-голубой. Тут значение задается в градусах от 0 до 360.
- Saturation – насыщенность, значение от 0 до 100, фактически, процент добавленной к цвету белой краски.
- Value (значение цвета) или Brightness — яркость. Значение определяется в процентах от 0 до 100.
Стоит обратить внимание на то, что цветовая схема HSB не соответствует тем цветам, которые воспринимает человеческий глаз. Человеческий орган зрения воспринимает цвета, как такие, что имеют разное значение яркости. Однако, для примера, спектральный синий имеет меньшую яркость, чем спектральный зеленый. А модель HSB основывается на том, что все цвета основного спектра обладают 100%-й яркостью, хотя в реальности это не так.
Онлайн сервисы для работы с цветовыми схемами

Kuler — kuler.adobe.com
Данный онлайн сервис от компании Adobe уже давно считается лучшим помощником профессионального веб-дизайнера. После регистрации появляется возможность использовать цветовые схемы, созданные другими пользователями, сохранять собственные цветовые схемы и многое другое. При желании можно выбрать тип цветовой схемы — RGB, CMYK, LAB или HSV.
Важно отметить, что вы можете загрузить собственное изображение, на основе которого будет создана цветовая схема, можно использовать такие графические форматы как TIFF, JPEG, GIF, PNG и BMP. Кроме того, Kuler поддерживает экспорт палитры в формат *.ASE, это позволяет импортировать созданные цвета в графический редактор Фотошоп через палитру SWATCHES. Кроме того, с Кулером можно взаимодействовать через меню Фотошоп: Окна /Расширения /Kuler.
Color Palette Generator — www.degraeve.com/color-palette/ и ColorHunter — www.colorhunter.com
Данный сервис по своей природе очень простой, сразу после перехода, у вас будет возможность создать цветовую схему для любого понравившегося изображения. Для этого справа есть окно «URL of image», вставляем туда ссылку на рисунок и нажимаем на кнопку «Color-Palette-ify!» В итоге, слева мы увидим цветовую схему для заданного рисунка. Все гениально просто.
На этом же сервисе есть ссылка на ColorHunter, перейдя по ней, мы попадаем на похожий сервис для составления схем, но тут уже можно не только указывать URL адрес к картинке, но и загрузить собственный рисунок, подде5рживаемые форматы – jpg, png и gif. Обратите внимание, что внизу под строкой ввода есть список уже готовых цветовых схем, которые созданы другими пользователями сервиса.
Contrast-A — dasplankton.de/ContrastA/
При переходе на сервис, на первый взгляд все кажется непонятным, но это не так… Как написано на главной странице: Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, изучить их в аспекте принципов доступности и создавать собственные цветовые палитры. Contrast-A проверяет сочетания цветов для достаточной контрастности и показывает информацию в соответствии с WCAG 2.0 (Коэффициент яркости), а также в соответствии со старыми правилами WCAG 1.0 (Разница в яркости и цвете).
По сути, все сводится к тому, что мы можем выбрать два цвета, и сразу увидеть, как они между собой сосчитаются.
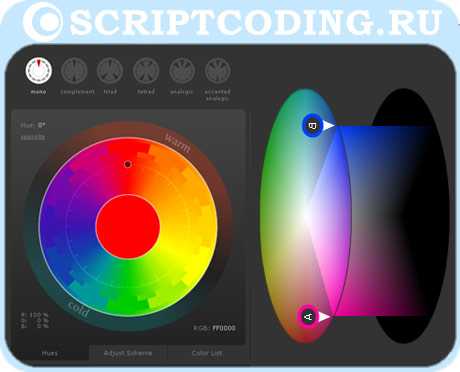
Colorotate — www.colorotate.org
Colorotate чем-то похож на Kuler, о котором мы упомянули выше, тут тоже можно загружать собственные изображения или выбирать готовые цветовые схемы. Однако тут, генератор цветовых схем представлен не в виде цветового колеса, а в виде трехмерного конуса. На главной странице можно скачать приложение для мобильных устройств, кроме того, используя плагин ColoRotate, можно работать с цветовой схемой непосредственно в Фотошоп и Fireworks.
Colour Lovers — www.colourlovers.com
В отличии от предыдущих сервисов, тут можно создавать не только цветовые схемы, или использовать уже созданные, но и создавать различные шаблоны. Ресурс постоянно обновляется – всегда свежие новости, обзоры, есть сообщества и группы. Естественно, для использования всех функций, придется зарегистрироваться.
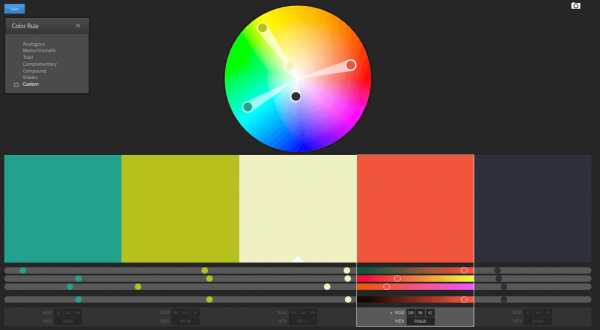
Color Scheme Designer — colorschemedesigner.com
Тут все гениально просто: вы выбираете нужный тип цветовой схемы — моно, комплиментарная, триада, тетрада или аналоговая. Далее, выбираем нужные цвета, удобство заключается в том, что тут сразу можно посмотреть, как будет выглядеть страница сайта с заданной цветовой палитрой.
ColorSchemer Gallery — www.colorschemer.com/schemes/
Название говорит само за себя – галерея цветовых схем. Кроме выбора готовых схем, созданных пользователями сервиса, можно скачать различные приложения для работы с цветом.
Color Spire — www.colorspire.com
Очень простой сервис. Вам нужно только выбрать заданный цвет, а сервис автоматически предложит цветовую схему. Справа будет находиться небольшой пример, содержащий шапку, подвал, боковую панель и основу макета сайта с выбранными цветами.
ColorExplorer — www.colorexplorer.com
Тут содержится не один, а сразу несколько инструментов для работы с цветом. Кроме того, можно просмотреть готовую библиотеку цветов. Функций у сервиса много, так что есть что изучать.
Sphere — mudcu.be/sphere/
Очень интересный сервис, слева находится цветовой круг, на котором находятся шесть связанных между собой точек, точки можно отдалять от центра круга или приближать к центру. Справа находятся шесть ползунков, по три на каждую цветовую схему – RGB или HSL. По сути, достаточно выбрать один цвет, а все остальные будут задаваться автоматически.
Pictaculous — www.pictaculous.com и ColourGrab — colourgrab.com
Оба сервиса позволяют создать цветовую схему на основе заданного изображения – в одном случае вы задаете ссылку на рисунок в сети, а в другом – загружаете с компьютера.
Куда пропал колдунщик цветов Яндекса

Многие пользователи, которые ищут информацию в поисковой системе яндекс, привыкли, что довольно часто помимо стандартной выдачи с сайтами, нам могут, в зависимости от поискового запроса, выводиться картинки, карты, калькулятор и так далее. Такие дополнительные элементы в Яндекс называются колдунщиками. Что бы не затягивать материал, я коротко опишу, как происходит вызов нужного колдунщика…
Помимо текстовой информации, содержащейся на сайтах, человек может искать и то, что по определению просто нет смысла описывать специально в статье. Например:
- Человек ищет информацию о Евровидении, которое недавно прошло – в таком случае пользователю есть смысл показать последние новости.
- Пользователь вводит в строке поиска «число пи» – скорее всего он хочет увидеть числовое значение.
- В строке поиска вводится слово серобуромалиновый – тут логично предложить код цвета
И таких примеров много…
По сути, вывод результатов по вебу и вывод информации из сервисов Яндекса, это так называемый параллельный поиск, а результаты, которые показываются вместе со стандартной выдачей – колдунщиками. Многие заметили, что колдунщиков может появиться несколько. Конечно, внутренние алгоритмы поиска проверяют, насколько запрос популярен в плане того, что бы выводить для него кроме поисковой выдачи еще и нужный колдунщик.
Однако, в последнее время я заметил, что колдунщик Яндекс цветов пропал из выдачи. Данный колдунщик появляется, когда мы вводим название цвета, его код, ну или просто фразу Цвет Яндекса – вариантов много. Побродив по просторам интернета я узнал, что не только у меня пропали из выдачи Яндекс цвета, как оказалось, Яндекс любит проводить различный эксперименты, для которых выборочно выбирает пользователей, скорое всего, я тоже попал под раздачу.>
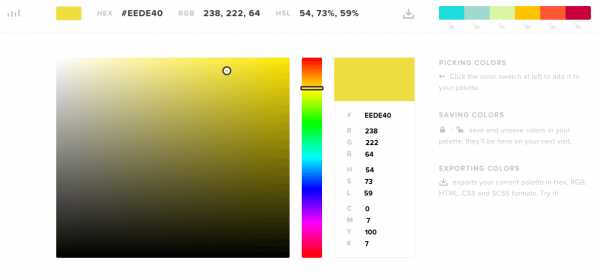
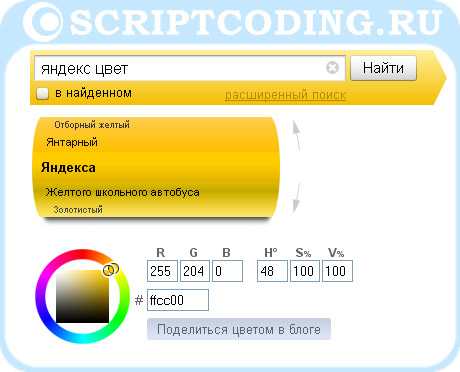
Что бы убедится, что яндекс цвета полностью не пропали, я зашел через анонимайзер на Яндекс и ввел фразу Яндекс цвета, и… удача, колдунщик цветов появился. Давайте разберемся, что из себя представляет колдунщик Яндекс цветов.
Смотрите, суть сервиса заключается в том, что бы показать, как выглядит заданный цвет, и какой у него код. Слева находится небольшой блок, который состоит из цветных полос с названиями цвета, рядом с блоком находятся стрелки, которые позволяют делать прокрутку в заданном направлении. Весь юмор заключается в том, что можно увидеть цвет не только для стандартного набора вида красный, зеленый, но и для:
- Серобуромалиновый
- Цвет блошиного брюшка
- Медвежье ушко
- Морская пена
Справа находится кольцо для выбора цвета, рядом с ним можно ввести вручную нужный код цвета. Поддерживаются две цветовые схемы: RGB и HSV.
Игры с цветом, или обман зрения

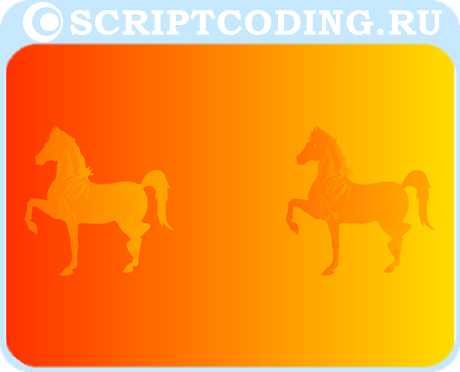
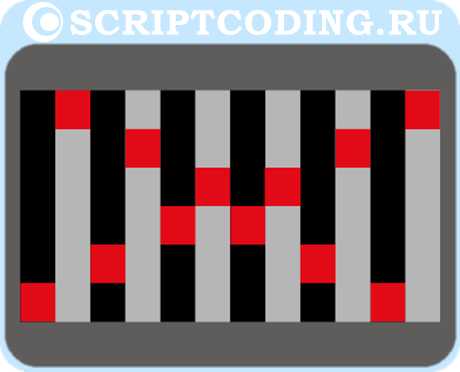
На этом рисунке, на самом деле, нет оттенков розового и красного цветов, в этом легко убедиться, если загрузить изображение в графический редактор, например, Фотошоп, и увеличить нужную область с якобы красными цветами до максимума.


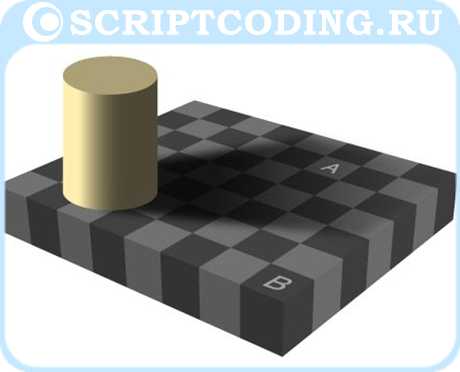
Иллюзия шахматной доски – в данных примерах, точки А и В содержат одинаковый цвет. Это легко проверить в любом графическом редакторе. Аналогично, можно увидеть обман, если смотреть на изображение под определенным углом.



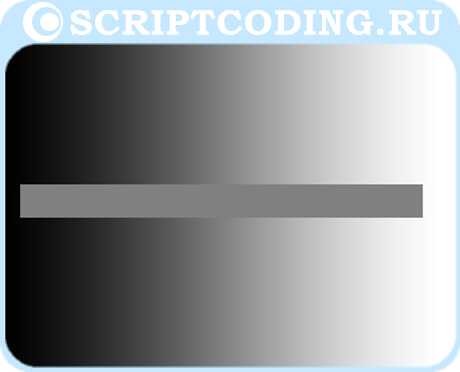
Иллюзия с градиентом – данный тип иллюзии легко создать самому, достаточно открыть Фотошоп и создать два слоя. На переднем слое рисуем две или одну фигуру заданного цвета, а на заднем фоне используем заливку в виде градиента, сам градиент должен содержать два цвета – один светлее, другой темнее фигуры, которая на переднем плане.
Во всех случаях фигуры на переднем плане одинакового цвета.
В следующих примерах иллюзия с цветами тоже связана с задним планом, точнее с областью, на которой находится цветовая область.

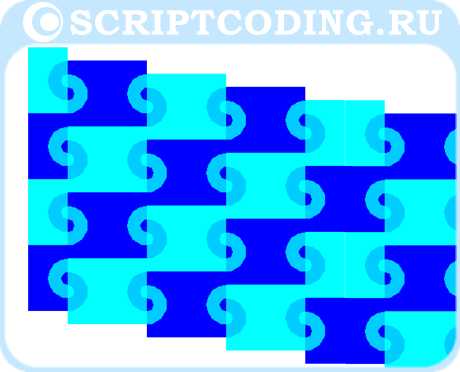
Тут все спиральки одного цвета.

Все кубики одного цвета

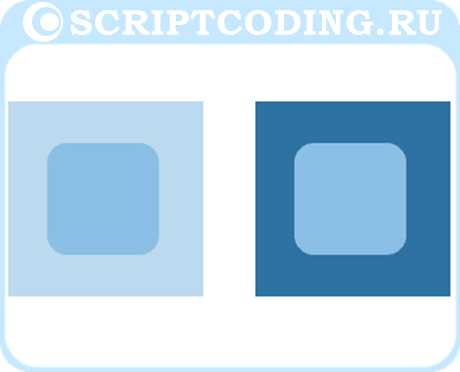
Оба круга одного цвета.

Квадратики в центре на обоих картинках одного цвета.

Тут как и в предыдущем примере области в центре одного цвета.

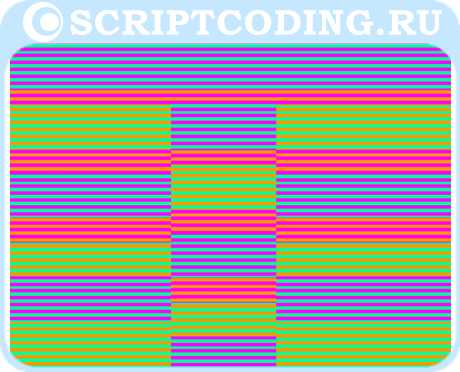
Может показаться, что на рисунке чередуются цветные полосы розового, оранжевого, синего и зеленые полосы, на самом деле, синий и зеленый это один и тот же цвет. Если присмотреться, то будет видно, что «сине-зеленые» полосы идут через весь рисунок, не меняя своего цвета.

Тут тоже действует эффект заднего плана – шахматы вверху и внизу одного цвета.

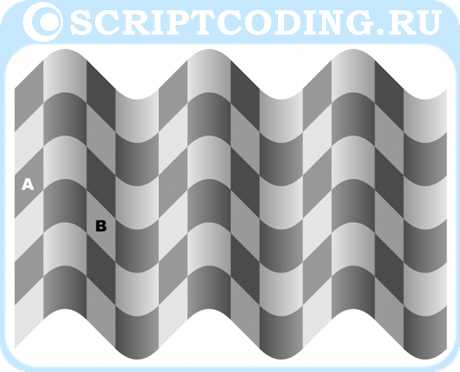
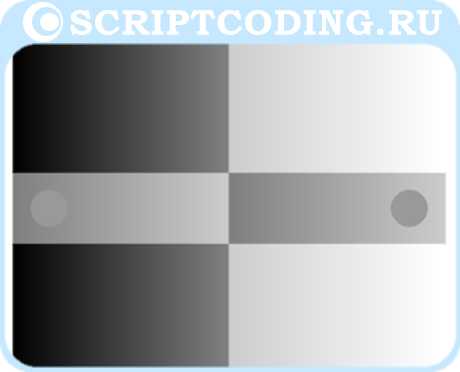
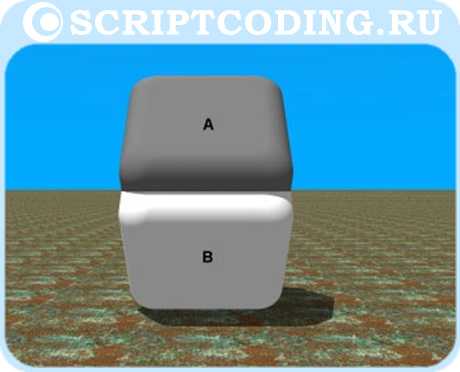
Данный пример мне больше всего нравится, поскольку, тут, как говорится, все ясно – поверхность А и поверхность В разного цвета, но это иллюзия! Обман легко раскрыть, если разделить рисунок на две части по видимой границе, и просто переместить нижнюю часть наверх или наоборот.

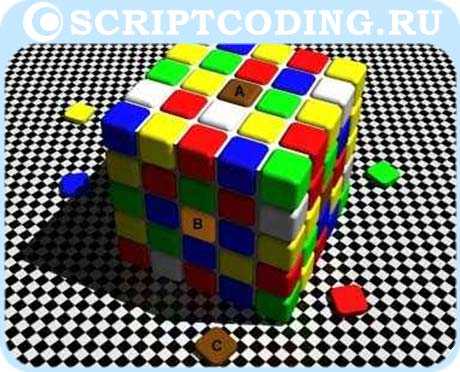
В данном примере квадраты А, В и С одно цвета.

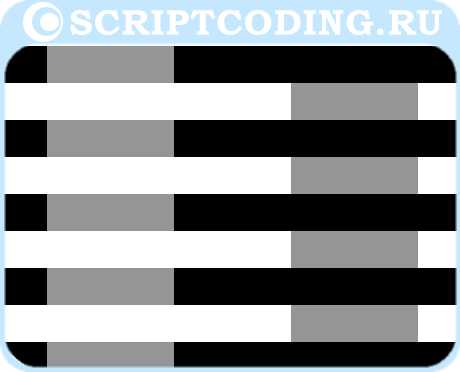
Все серые прямоугольники одного цвета.

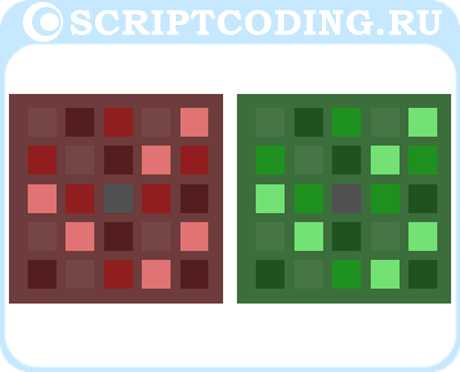
Из-за разного окружающего цвета, кажется будто квадратики содержат различные розовые тона, но на самом деле розовый цвет у всех квадратиков одинаковый.
scriptcoding.ru
