Колдунщик цветов: возвращение — Блог Яндекса
16 апреля 2015, 13:55
Если вы когда-нибудь задавались вопросом, какого цвета бедро испуганной нимфы, недоумевали, о каком таком «перванше» идёт речь в любимой книге, или хотели перекодировать нужный оттенок из RGB в HSV, вы уже наверняка знакомы с колдунщиком цветов Яндекса. Если нет, то вот он, просим любить и жаловать.
Колдунщик цветов появился в 2008 году. К нему быстро привыкли: кому-то он помогал в работе, кому-то просто нравилось вращать барабан и узнавать о существовании цветов вроде «бисмарк-фуриозо». Но летом прошлого года страница результатов поиска поменяла интерфейс, и некоторыми возможностями пришлось временно пожертвовать — в том числе и колдунщиком цветов. Зато вернулся он в улучшенном виде.
Старый колдунщик знал 234 цвета. В новом их стало 1010: мы взяли за основу несколько существующих списков именованных цветов (это те, за которыми закреплены конкретное название и координаты в стандартных цветовых моделях вроде RGB) и добавили несколько оттенков, названия для которых придумали сами. Теперь нужно было разложить эти цвета по порядку — чтобы людям было удобно пользоваться колдунщиком, переходы между соседними цветами должны быть плавными. Надо ли говорить, что это оказалось и сложнее, и интереснее, чем мы думали.
Так выглядел наш набор цветов до сортировки.
Вручную выстроить эти цвета в плавную последовательность практически невозможно. Один и тот же цвет на глаз воспринимается по-разному — в зависимости от его окружения. Когда меняешь расположение одного цвета, нужно передвигать и другие. Местоположение одних только оттенков синего можно выверять до бесконечности. Очевидно, что эту задачу нужно решать математически.
В упрощенном виде её можно сформулировать так: нужно нанизать 1010 цветов на нитку — так, чтобы получившиеся бусы максимально плавно меняли окрас. Тут необходимо учитывать, что нитка одномерная, а все модели цветового пространства как минимум трёхмерны. Это связано с физиологией человеческого зрения. Фоторецепторы, с помощью которых мы различаем цвета, — колбочки — делятся на три типа, по чувствительности к разным длинам волн света. Первые интенсивно реагируют на фиолетово-синюю часть спектра, вторые — на зелёно-жёлтую, третьи — на жёлто-красную. Например, если раздражены два последних типа рецепторов, то мы видим жёлтый цвет, если только последние — красный.
Такая физиология человеческого восприятия отражена в цветовой модели RGB. Это трёхмерное пространство, заданное осями, по которым увеличивается интенсивность красной (red), зеленой (green) и синей (blue) компонент. Поместить наши цвета в это пространство никакой проблемы не составляет — их координаты известны. Проблема — в плавности переходов от одного цвета к другому.
Чтобы переход был плавным, две соседние «бусины» должны минимально отличаться по цвету — для человеческого восприятия. Это уточнение не такое очевидное, каким кажется. Логично предположить, что чем меньше один цвет отстоит от другого в математической модели, тем меньше они отличаются на глаз. Значит, необходимо найти такое расположение для нашей нитки, чтобы между последовательными бусинами-цветами было наименьшее р
yandex.ru
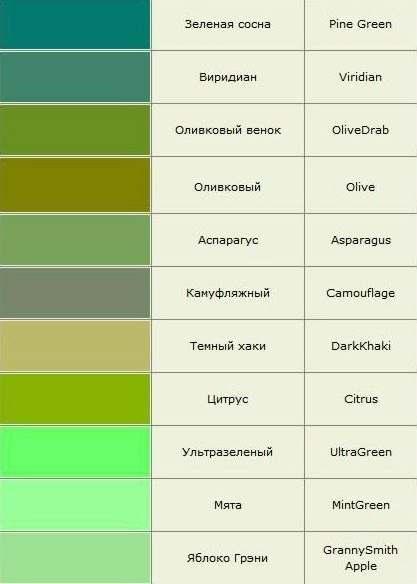
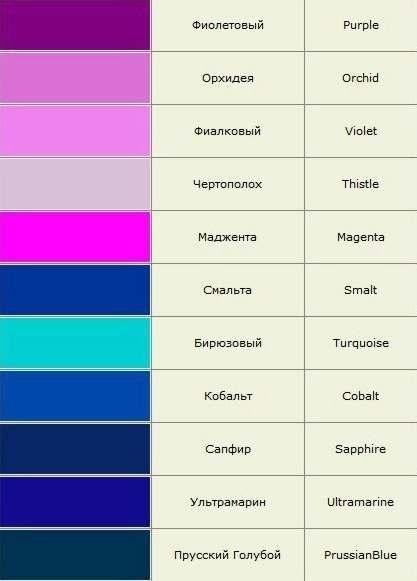
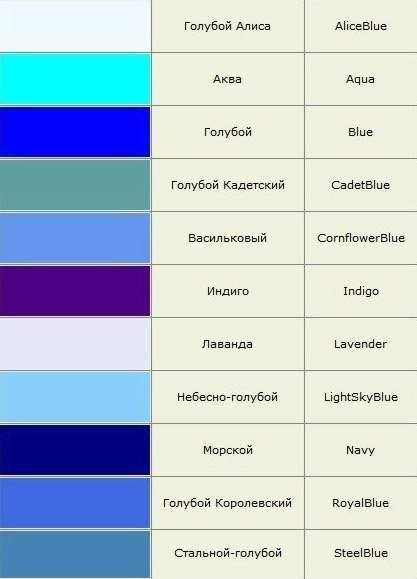
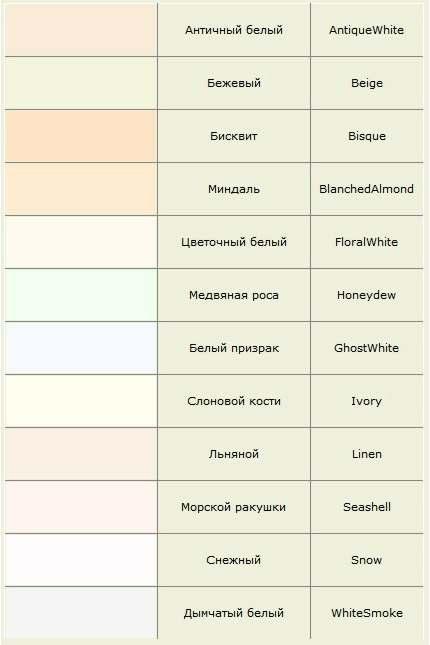
Правильные названия цветов и оттенков (таблицы).
Здравствуйте, уважаемые Мастера!
«Гуляя» по просторам интернета, натолкнулась на Таблицу цветов и поняла: вот этого-то мне и не хватало! Специального художественного образования у меня нет, поэтому, когда начинаю описывать цветовую гамму своих работ-призадумываюсь. Правда, некоторые названия цветов в этой таблице меня озадачили…
Надеюсь, эта информация окажется полезной!










www.livemaster.ru
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
colorscheme.ru
Крутая шпаргалка по сочетанию цветов


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.

Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.

Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.

Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.

www.adme.ru
28 цветов нового Яндекс.Браузера — Новости Яндекс.Браузера
Привет. Меня зовут Роман Иванов, я руковожу разработкой Яндекс.Браузера для компьютеров. Сегодня у нас большое обновление, о котором я расскажу вам лично. Оно включает в себя как изменения во внешнем виде Браузера, так и новую полезную функцию. Поехали!
Мы добавили новую настройку в Яндекс.Браузер: теперь каждый может выбрать, какого цвета будет интерфейс — вкладки и панель инструментов. Я сам очень люблю яркие и разноцветные вещи, но понимаю, что у каждого пользователя свои предпочтения. Поэтому мы даем выбрать из 28 красок: каждый цвет радуги дан в четырёх вариантах разной насыщенности и яркости. Плюс никуда не делась тёмная тема. Можно быстро адаптировать Браузер к условиям освещения или перекрашивать под настроение.
В Яндекс.Браузере можно изменить не только цвет, но и форму вкладок, а также перенести их вниз. Начиная с сегодняшнего дня перенос вкладок вниз работает со всеми темами, включая тёмную.
Кстати, обычная тема тоже преобразилась: Браузер стал светлее, а активная вкладка более контрастной.
Одновременно с радужной палитрой представляю вам другое нововведение: быстрый просмотр содержимого вкладок. Пользователю достаточно навести мышь на ярлык вкладки, чтобы увидеть небольшой квадрат с превью. Это поможет, например, выбрать нужную вкладку из нескольких с похожими заголовками.
Новая настройка — не единственная возможность поменять облик Яндекс.Браузера на свой вкус. Уже много лет пользователи могут установить изображение для главного экрана — загрузить собственную картинку либо выбрать красивую фотографию или видео из обширной коллекции.
Попробуйте новую версию Яндекс.Браузера 19.7.3 для Windows (для macOS и Linux ожидаются позже) и поделитесь впечатлениями в комментариях в Дзене. Спасибо!
browser.yandex.ru
Онлайн-сервис по подбору цвета в одежде
Кликом по цветовому кругу установите основной цвет. Кликом по одной из фигур ниже, выбирете цветовую схему. Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!

 Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовый
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйВыбрать
цвет:
Вырать цветовую схему:
Сброс ярк. и насыщ.
Сброс оттенков
Следующая схема
Следующий цвет
Смена модели
Выкл.цвет.круг
Подбор цвета одежды онлайн
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:

Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:

Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаютмя в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
 Поробнее
Поробнее 
Поделиться
Опубликовано 14.12.2018 19:55:08
cvetovoy-krug.ru
Настройка виджета сайта — Технологии Яндекса
Ограничение. Размер файла feed.json не должен превышать 50 КБ.
Файл feed.json содержит описание отображаемых на виджете нотификаторов и их текущих значений. Он автоматически загружается с сервера с заданной вебмастером частотой (по умолчанию — раз в 60 минут). Благодаря этому нотификаторы обновляются. Если в процессе загрузки сервер три раза подряд вернул некорректный ответ, значения нотификатора обнуляются.
Ограничение. Ответ на запрос feed.json по указанному в манифесте адресу должен иметь тип Content-Type: application/json.
Feed.json представляет собой JSON-файл следующей структуры:
{
"notifications": [
{"<имя значка 1>": <число>}, //описание 1 нотификатора, число — целое или с плавающей запятой (выводится до 2 знака после запятой).
{"<имя значка 2>": <число>}, //описание 2 нотификатора.
{"<имя значка 3>": <число>}, //описание 3 нотификатора.
],
"refresh_time" : <частота загрузки файла feed.json, в мин, по умолчанию 60 мин>
}где атрибут имя значка принимает одно из предустановленных значений:
- bell — , предупреждения,
- earth — , записи в ленте новостей,
- friend — , запросы на добавление в друзья,
- message — , письма, личные сообщения,
- photo — , фотографии,
- chat — , мгновенные сообщения,
- cart — , покупки в корзине.
а атрибут число — это число непросмотренных сообщений выбранного типа. При создании файла рекомендуем проставить значение 0. В дальнейшем значение атрибута будет обновляться автоматически.
Цвет иконок определяется автоматически: если фон виджета темный, то цвет нотификатора будет светлым, и наоборот.
Ограничение. На виджете отображается не более трех нотификаторов. Если в файле feed указано больше трех нотификаторов, выводятся первые три.
yandex.ru
