Подбор цвета html. Создаем цветовую схему Вашего сайта
Создаем свой сайт
Всем привет! Если Вы когда-нибудь пробовали самостоятельно сделать дизайн для сайта, то Вы наверняка сталкивались с проблемой подбора цвета. В свое время, столкнулся с этой проблемой и я. В этой статье я расскажу о том, как я с этим справился.
Качественно подобрать цвета для сайта в html для новичка очень сложная задача. Когда я создавал свой первый сайт, я перепробовал много методов. При этом, каждый раз получалось как-то криво. Наверно, для того, чтобы правильно подобрать цвета на глаз нужно обладать какими-то врожденными способностями, которыми я от природы обделен. Если Вы чувствуете себя так же – не расстраиваетесь! Есть несколько проверенных способов.
Подбираем цвета с помощью colorschemedesigner.com
Вот один из лучших, на мой взгляд, сервисов для подбора цвета — http://colorschemedesigner.com.
В верхнем левом углу выбираем цветовую схему. Слева внизу на большом цветовом кругу выбираем цветовую гамму сайта. Справа есть своеобразный макет, с выбранными цветами. Если навести курсор на него, то можно увидеть html-код выбранного цвета. Внизу есть две ссылки “Light page example” и “Dark page example”. Если на них нажать, то можно увидеть вот такой вот пример оформления сайта в выбранной цветовой схеме:
Справа есть своеобразный макет, с выбранными цветами. Если навести курсор на него, то можно увидеть html-код выбранного цвета. Внизу есть две ссылки “Light page example” и “Dark page example”. Если на них нажать, то можно увидеть вот такой вот пример оформления сайта в выбранной цветовой схеме:
“Lite page example” – в светлых тонах, “Dark page example” – в темных тонах.
Если проиграться с настройками, то можно подобрать очень даже симпатичную схему оформления.
Подбираем цвета с помощью Just color picker
Второй вариант подбора цветов принципиально отличается от первого. Вместо того, чтобы создавать цветовую схему с нуля, можно просто похитить ее у конкурента. Действительно, в интернете полно сайтов, над которыми работали профессиональные веб-дизайнеры. Почему бы просто не скопировать разработанную профессионалами и опробованную на практике цветовую схему?
Сделать это можно с помощью небольшой, но очень полезной программы – Just color picker, которую можно скачать вот здесь. Эта программа позволяет получить html – код любого цвета с любого сайта. Кроме того, у нее есть и еще одно большое достоинство — она portable, и не нуждается в установке.
Эта программа позволяет получить html – код любого цвета с любого сайта. Кроме того, у нее есть и еще одно большое достоинство — она portable, и не нуждается в установке.
Все, что нам нужно сделать, это найти сайт с подходящим оформлением, скачать и запустить программу.
Теперь, если навести курсор на любой цвет, мы можем увидеть его html – код. Для того, чтобы сохранить его нужно нажать комбинацию клавиш Alt+X. Теперь код можно скопировать в буфер и вставить напрямую в файл style.css оформления Вашего сайта.
Кстати о том, что это за файл такой style.css и для чего он нужен я подробно рассказал вот в этой статье – что такое css.
Какими способами Вы пользуетесь для того, чтобы подобрать цвета для своих сайтов, Вы можете рассказать в комментариях к данной статье. Также не забывайте подписываться на RSS. До скорых встреч!
Похожие записи
Создаем свой сайт
Как самому создать с нуля бесплатный сайт на конструкторе от Яндекс
Авторadmin
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Читать далее Как самому создать с нуля бесплатный сайт на конструкторе от ЯндексПродолжить
Hex Коды Цветов, Схемы, Палитры и Значения – HexColor16
О сайте HexColor16
Добро пожаловать на hexcolor16.com – абсолютно бесплатный, мощный и в тоже время простой в использовании инструмент для работы с любыми цветами и цветовыми схемами. Сайт предоставляет полную информацию по заданному цвету, а также даёт возможность подобрать не только отдельные цвета и альтернативы к ним, но и сбалансированные цветовые схемы и сочетания цветов, идеально подходящие для ваших проектов. Для каждого цвета представлены следующие данные:
- значение цвета в шестнадцатеричном (hex) и десятичном (decimal) виде;
- значения цвета в более чем десяти цветовых пространствах, среди которых: RGB, CMYK, HSL, HSV, XYZ, CIE- (Lab, LUV, LCH) и другие;
- монохроматические цвета, представляющие совокупность светлых оттенков, теней и тональностей;
- цветовые гармонии – лучшие техниками создания сбалансированных цветовых схем: дополнительный цвет, аналоговая, классическая и контрастная триады, прямоугольная и квадратная схемы;
- примеры HTML и CSS кода с использованием выбранного цвета.

Проект постоянно развивается, и если необходимый функционал отсутствует на сайте, то свяжитесь с нами, и мы постораемся реализовать его в кратчайшие сроки. На данной странице представлены шестнадцать базовых цветов и несколько случайно выбранных. Для начала работы выберите любой цвет или введите определенное значение в форму поиска.
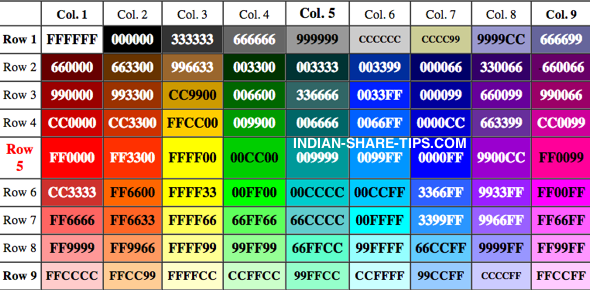
Базовые цвета – палитра цветов VGA
#000000 – Чёрный (Black)
#000080 – Тёмно-синий (Navy blue)
#0000ff – Синий (Blue)
#008000 – Зеленый (Green)
#008080 – Сине-зелёный (Teal)
#00ff00 – Лайм (Lime)
#00ffff – Морская волна (Cyan)
#800000 – Тёмно-бардовый (Maroon)
#800080 – Пурпурный (Purple)
#808000 – Оливковый (Olive)
#808080 – Серый (Gray)
#c0c0c0 – Серебряный (Silver)
#ff0000 – Красный (Red)
#ff00ff – Фуксия (Magenta)
#ffff00 – Жёлтый (Yellow)
#ffffff – Белый (White)
Случайные цвета
#368753
#368761
#36876f
#36877d
#368387
#367687
#366887
#365a87
#364c87
#363e87
#3b3687
#493687
#573687
#653687
#733687
#803687
#873680
#873672
5.
 3. Выбор цвета
3. Выбор цвета5.3. Выбор цвета
Рисунок 14.173. Палитра цветов на панели инструментов (значок пипетки)
Инструмент выбора цвета используется для выбора цвета на любом изображении, открытом на ваш экран. Нажав точку на изображении, вы можете изменить активный цвет тому, который находится под указателем. По умолчанию инструмент работает на активном слое, но слияние образцов опция позволяет вам получить цвет, как на изображении, в результате сочетание всех слоев. Используются только цвета видимых слоев . Ан Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
Вы можете получить доступ к этому инструменту несколькими способами:
В меню изображения через Инструменты → Палитра цветов.,
нажав на значок инструмента в панели инструментов,
нажав сочетание клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент.
 Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
- Контр.
Ctrl здесь ничего не делает. Но при использовании краски инструмент, нажатие Ctrl позволяет выбрать цвета без необходимости переключаться на Color Picker инструмент.
- Смена
Если опция Использовать информационное окно не отмечена, нажатие клавиши Shift открывает Окно информации о палитре цветов когда вы нажимаете на пиксель.

Примечание Указатель Информация дает вам одну и ту же информацию постоянно. Но будьте осторожны, по умолчанию используется Sample объединены.
5.3.3. Опции
Рисунок 14.174. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под
Панель инструментов, как только вы активируете инструмент. Если это не так, вы можете получить доступ
их из строки меню изображения через
Окна → Закрепляемые окна → Параметры инструмента, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включено, флажок Sample Merged будет получать информацию о цвете как составную часть всех видимых слои. Доступна дополнительная информация о слиянии образцов. в статье глоссария, Образец слияния.
- Выборочное среднее
Ползунок «Радиус» регулирует размер квадратная площадь, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете нажимать на слой, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Выбрать только
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иначе.

- Установить цвет переднего плана
Цвет переднего плана, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Установить цвет фона
Цвет фона, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется к активной цветовой палитре.
 См. Редактор палитры.
См. Редактор палитры.
- Использовать информационное окно
При выборе этой опции открывается информационное окно автоматически. Клавиша Shift позволяет временно отключите эту возможность.
Рисунок 14.175. Информационное окно палитры цветов
Hex Color Picker — Цветовые коды HTML
Используйте цветовую палитру, щелкнув и перетащив каждый из четырех маркеров вокруг палитры. Ваш выбор цвета отображаются вместе с их шестнадцатеричными кодовыми значениями (также эквивалентными rgb, hsl, hsv и cmyk) в полях под палитрой. Скопируйте выбранное в буфер обмена или сохраните в файл.
Как пользоваться палитрой
Используйте цветовую палитру, щелкнув и перетащив каждый из четырех маркеров вокруг палитры.
- Ваши значения запоминаются, чтобы при возвращении на страницу вы их не потеряли.
- Нажмите кнопку Копировать в буфер обмена , чтобы скопировать коды цветов в буфер обмена.
- Нажмите кнопку Экспорт в файл , чтобы скопировать коды цветов в текстовый файл.
- Щелкните Сброс , чтобы восстановить настройки по умолчанию.
В следующем видео представлены некоторые основы теории цвета, которые помогут вам с выбором.
Что такое RGB?
RGB (красный, зеленый и синий) — это аддитивная цветовая модель, в которой добавляются красный, зеленый и синий свет. вместе различными способами, чтобы воспроизвести широкий спектр цветов.
Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
вместе различными способами, чтобы воспроизвести широкий спектр цветов.
Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Цвет в цветовой модели RGB описывается указанием количества каждого из красного, зеленого и синий включен. Цвет выражается триплетом RGB (r, g, b), каждый компонент которого может варьироваться. от нуля до определенного максимального значения. Если все компоненты равны нулю, результат черный; если все на максимуме, результатом будет самый яркий представимый белый.
Цвета представлены числами — обычно дробное значение от 0 до 1 в процентах от 0% до 100% или как целые числа в диапазоне от 0 до 255, диапазон одного 8-битного байта (инструмент на этой странице используется диапазон от 0 до 255).
Цвет RGB rgb(255,255,255) эквивалентен #FFFFFF в шестнадцатеричной системе счисления. Это
десятичное число 255, преобразованное в шестнадцатеричное, равно FF.
Это
десятичное число 255, преобразованное в шестнадцатеричное, равно FF.
Что такое CMYK?
Цветовая модель CMYK (триадный цвет, четыре цвета) — субтрактивная цветовая модель, используемая в цветной печати, а также используется для описания самого процесса печати. CMYK относится к четырем краскам, используемым в некоторых видах цветной печати: голубой, пурпурный, желтый и ключевой (черный). Хотя это зависит от типографии, оператора прессы, изготовитель прессы и тираж печати, чернила обычно наносятся в порядке аббревиатуры.
Что такое HSL и HSV?
HSL и HSV — два наиболее распространенных представления точек в цилиндрических координатах в цвете RGB.
модель. Два представления изменяют геометрию RGB, пытаясь сделать его более интуитивным и понятным.
релевантно восприятию, чем декартово (кубическое) представление.
Цветовое пространство HSL, разработанное в 1930-х годах для приложений цветного телевидения, позволяло получать информацию о цвете. добавить к существующим черно-белым сигналам,
это означает, что, в отличие от предыдущих систем цветности, монохромные приемники могли принимать цветные сигналы, передаваемые с использованием
ХСЛ.
добавить к существующим черно-белым сигналам,
это означает, что, в отличие от предыдущих систем цветности, монохромные приемники могли принимать цветные сигналы, передаваемые с использованием
ХСЛ.
HSL и HSV используются сегодня во всех системах кодирования цифрового телевидения, палитрах цветов, при редактировании изображений программного обеспечения и реже в анализе изображений и компьютерное зрение.
HSL означает оттенок, насыщенность и яркость (или иногда яркость), и его также часто называют HLS. HSV обозначает оттенок, насыщенность и значение, а также часто называется HSB (B для яркости).
Используйте цветовую шкалу для создания набора визуально приятных цветов, расположенных на равном расстоянии друг от друга. Если ты
создание любого типа диаграммы или карты, основанной на
цвета, чтобы визуально различать элементы (или значения данных) на диаграмме или карте. делать вручную и
результаты, вероятно, будут не идеальными — часто зрителю остается угадать назначение цвета. Этот инструмент
создаст приятную цветовую гамму из
выбранные вами начальный и конечный цвета.
делать вручную и
результаты, вероятно, будут не идеальными — часто зрителю остается угадать назначение цвета. Этот инструмент
создаст приятную цветовую гамму из
выбранные вами начальный и конечный цвета.
Количество цветов
5Цветовой режим шкалы
RGBHSLLABLRGGBHCLHSIHSVМедианный цвет
Как использовать цветовую шкалу
- Используйте ползунок, чтобы выбрать количество цветов, которые вы хотите использовать в своей шкале.
- Нажмите на первую карту на шкале и выберите цвет. Используйте ползунок для настройки яркость.
- Нажмите на последнюю карту на шкале и выберите цвет. Цветовая гамма есть автоматически создается.
- Выберите цветовой режим.
 Окончательные цвета в вашей шкале будут зависеть от цветового режима, в котором
каналы интерполируются. Вы получите разные результаты в зависимости от
выбранный режим. Например, HSL (оттенок, насыщенность и яркость) и HCL (оттенок, цветность и яркость).
Lightness) будет иметь тенденцию создавать более насыщенные цвета.
Окончательные цвета в вашей шкале будут зависеть от цветового режима, в котором
каналы интерполируются. Вы получите разные результаты в зависимости от
выбранный режим. Например, HSL (оттенок, насыщенность и яркость) и HCL (оттенок, цветность и яркость).
Lightness) будет иметь тенденцию создавать более насыщенные цвета. - Добавление медианного цвета позволит вам создать расходящуюся шкалу, в которой начальный и конечный цвета расходятся. от среднего цвета. Примечание: выберите нечетное количество цветов в шкале, чтобы обеспечить средний цвет виден.
- Вы можете скопировать результаты в буфер обмена или экспортировать их в текстовый файл.
Этот инструмент использует библиотеку chromajs для создания цветовых шкал.
Используйте цветовой блендер для смешивания двух цветов с помощью функций смешивания каналов RGB.
Режим смешения цветов
MultiplyScreenDarkenLightenOverlayBurnDodgeКак использовать Color Blender
- Щелкните первую карту , чтобы выбрать цвет. Используйте ползунок для регулировки яркости.
- Нажмите на последнюю карту и выберите цвет.
- Выберите режим блендера (например, умножение, затемнение, осветление, экранирование, наложение, затемнение и осветление). Видеть ниже.
- Вы можете скопировать результаты в буфер обмена или экспортировать их в текстовый файл.
Режимы наложения
Режимы наложения объединяют тональные значения двух слоев или цветов и позволяют создавать многочисленные эффекты.
Multiply
Умножает тональные значения двух цветов.
Этот режим можно сравнить с двумя фотослайдами, расположенными друг над другом и проецируемыми вместе. Свет, вынужденный проходить через каждое из слайдов, ослабляется.
Свет, вынужденный проходить через каждое из слайдов, ослабляется.
Экран
Противоположность Умножению. Два цвета сочетаются и осветляют друг друга. Подобно тому, когда двое фотографические слайды проецируются разными проекторами на один и тот же экран.
Затемнение
Этот режим объединяет два цвета, получая в результате соответствующий более темный цвет.
Светлее
Этот режим объединяет два выбранных цвета, получая в результате соответствующий более светлый цвет.
Overlay
Этот режим представляет собой комбинацию режимов Multiply и Screen.
Dodge
В этом режиме правый цвет действует как маска, которая защищает левый цвет от экспонирования.
Чем ярче правый цвет, тем больше становится левый цвет светлее.
Правый цвет, который является действительно черным, вообще не влияет на выбранный слева цвет.
