TT Ricordi Allegria | Шрифты TypeType
TT Ricordi Allegria
О гарнитуре
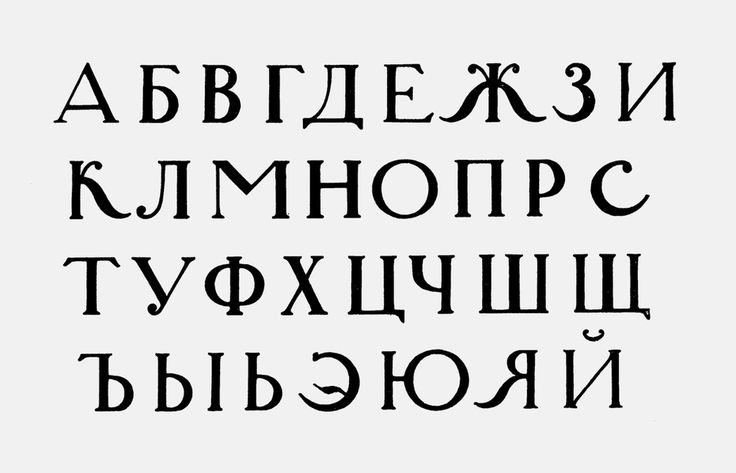
TT Ricordi Allegria является изящной и интеллигентной современной ленточной антиквой, вдохновением для создания которой стали полустёртые надписи в Basilica di Santa Croce, Florence. TT Ricordi Allegria нарисована Тоней и отражает в своей графике переходный этап между классической антиквой с разноширинными пропорциями, тяготеющими к римскому капитальному шрифту, и флорентийским гротеском. Шрифту свойственна разноширинность в пропорциях знаков, контраст между штрихами, клиновидные треугольные знаки, отсутствие традиционных засечек.
Главной визуальной фишкой гарнитуры является её разнохарактерность и возможность с помощью разных стилистических сетов полностью изменять характер и восприятие шрифта. Знаки из основного сета имеют строгий рисунок, благодаря чему шрифт воспринимается серьёзным, так как будто бы надпись, набранная шрифтом, действительно вырезана из камня. А с помощью другого сета мы можем добавить в шрифт округлости, или даже плавности. Это происходит из-за того, что буквы (E R K Q J Y в латинице, и Л К Ж Э в кириллице) из второго сета имеют либо очень заметные «завитки» или плавные, скруглённые «ноги». Кроме того, в гарнитуре есть набор красивых лигатур для работы в акцидентных надписях, например, в крупных заголовках.
Это происходит из-за того, что буквы (E R K Q J Y в латинице, и Л К Ж Э в кириллице) из второго сета имеют либо очень заметные «завитки» или плавные, скруглённые «ноги». Кроме того, в гарнитуре есть набор красивых лигатур для работы в акцидентных надписях, например, в крупных заголовках.
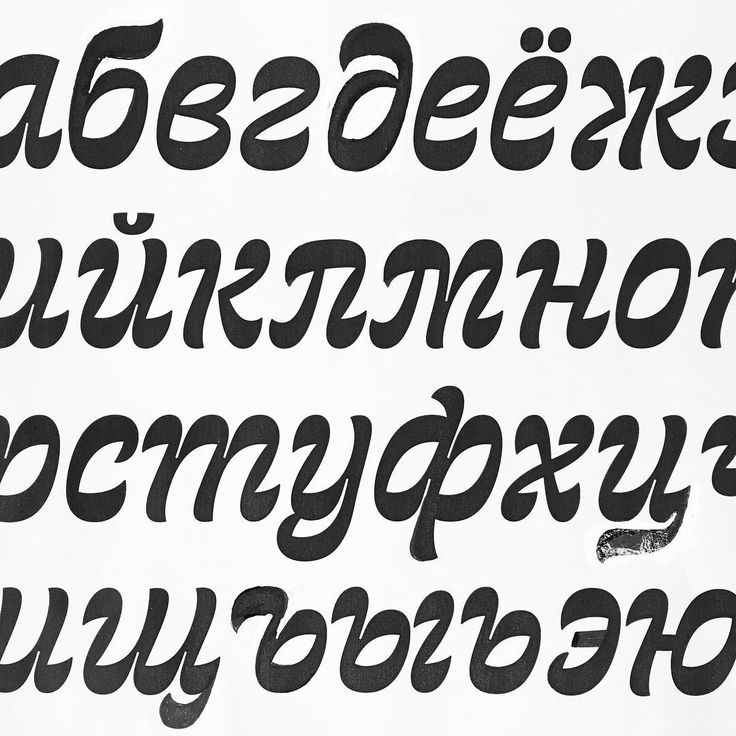
Интересным моментом при работе над гарнитурой было создание Кириллического набора, так как кириллица не так легко укладывается в концепцию флорентийского гротеска и ленточной антиквы.
Самым сложным в работе над кириллицей было создать систему разноширинности у знаков, как это сделано в латинице, и сделать так, чтобы при наборе Кириллицей рисунок текста воспринимался красивым. Именно поэтому в гарнитуре появились не совсем привычные взгляду буквы Д Л У Ы, да и у других знаков в Кириллице пропорции не совсем «классические». В целом Кириллический набор выглядит более акцидентным чем его Латинский прототип, но при этом в нем нет ощущения историчности или наследия советского прошлого, которое часто проявляется при работе над дизайном Кириллицы в антиквах такого типа.
TT Ricordi Allegria состоит из двух весов и одного вариативного шрифта. В состав каждого стиля входит более 750 знаков, а также 19 OpenType фич.
К интересным фичам шрифта можно отнести три стилистических сета, сильно меняющие восприятие шрифта, набор ярких акцидентных лигатур, несколько аккуратных иконок, которые подойдут для отбивки текста и будут подчеркивать визуальный язык шрифта.
Поддержка языков
Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian.
Команда
Антонина Жулкова — основной дизайнер и автор идеи
Юлия Гонина — арт-директор
Иван Гладких — технический директор, кернинг шрифта
Анастасия Петелина — кернинг шрифта
Юрий Наконечный — мастеринг
Виктор Рубенко — хинтинг
Дата выхода
28 октября, 2021Дополнительно
Поддержка языков
Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian.
TT Ricordi Allegria — изящная и интеллигентная современная ленточная антиква
Главной визуальной фишкой гарнитуры является её разнохарактерность и возможность с помощью разных стилистических сетов полностью изменять характер и восприятие шрифта. Знаки из основного сета имеют строгий рисунок, благодаря чему шрифт воспринимается так, будто бы надпись, набранная шрифтом, действительно вырезана из камня.
OpenType features
ss01 | Curved Legs
Откл Вкл
K Q R Ж
K Q R Ж
ss02 | Curly Set
Откл Вкл
J Y Л У
J Y Л У
ss03 | Classic Set
Откл Вкл
G J Д Л
G J Д Л
ss04 | Alternative Latin E
Откл Вкл
E e
E e
ss05 | Alternative Latin and Cyrillic M
Откл Вкл
М м
М м
dlig | Discretionary Ligatures
Откл Вкл
СЛ SS OC
СЛ SS OC
20 лучших шрифтов субтитров для вашего видео — Wave.
 video Blog: Последние советы и новости видеомаркетинга
video Blog: Последние советы и новости видеомаркетинга6 мин. чтения
Вы ищете способы улучшить текст на экране вашего видео?
Попробовать один из лучших шрифтов для субтитров — это, несомненно, замечательная идея. Правильно подобранный шрифт для субтитров не только добавит эстетики видео, но и обеспечит хорошую общую настраиваемость фона.
Итак, какие же шрифты субтитров являются читабельными, модными, а также сочетаются с тоном большинства видео? Читайте далее, чтобы найти 20 лучших вариантов.
Но сначала давайте посмотрим, как добавить субтитры к любому видео.
Как добавить субтитры к видеоКогда дело доходит до добавления субтитров к видео, создатели и редакторы часто ищут быстрые и простые способы сделать это. На Wave.video мы предлагаем именно это с помощью нашего очень простого инструмента для создания субтитров.
Помимо помощи в добавлении автогенерируемых титров и пользовательских субтитров к вашим видео, мы также предоставляем сотни шрифтов субтитров, чтобы вы могли выбрать лучший для вашего видеопроекта.
Вот как использовать нашу функцию автоматических субтитров и превратить любую речь в текст на дублере:
Шаг 1 — Создайте или загрузите видеоВойдите в свою учетную запись Wave.video и перейдите в раздел Мои проекты. Нажмите + Создать и выберите один из вариантов:
- начните с пустого видео;
- создать видеоролик из текста или записи в блоге;
- создание нового видео из шаблонов и стоковых активов.
Кроме того, вы можете загрузить видео, нажав на кнопку
Теперь используйте нашу функцию автоматического создания субтитров, чтобы преобразовать голос в текст и даже перевести его на более чем 70 языков для создания субтитров к видео. Или загрузите свои собственные субтитры в формате .srt или . vtt.
vtt.
Чтобы использовать наш автоматический генератор субтитров, перейдите в наш видеоредактор и нажмите кнопку Captions в левом меню. Далее выберите Авто и выберите видео и язык для автоматического создания субтитров. Если вы хотите загрузить пользовательский файл субтитров, выберите эту опцию в выпадающем списке.
Шаг 3 — Настройка субтитровПосле добавления субтитров настройте их, изменив шрифт, цвет, размер и т. д., чтобы они соответствовали вашему бренду и эстетике видео. На этом этапе вы также можете отредактировать текст и настроить время.
Когда все будет готово, нажмите на значок Play, чтобы просмотреть изменения в режиме реального времени.
Шаг 4 — Публикация и загрузка видеоНаконец, нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы визуализировать видео и поделиться им или загрузить его.
Вот как с помощью Wave. video можно создавать потрясающие видео с субтитрами.
video можно создавать потрясающие видео с субтитрами.
Выбирая шрифт для субтитров, убедитесь, что он хорошо читается и передает эмоции и тон сцены. Мы предлагаем вам 20 шрифтов для субтитров, которые можно легко стилизовать под общую эстетику большинства типов видео!
1. Open SansОдин из лучших в коллекции шрифтов Google, Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам компании Ascender Corp. Открытые формы и нейтральный стиль делают его легко читаемым шрифтом.
Вертикальное ударение в сочетании с более резкими сокращениями придает ему более четкую индивидуальность. Он также доступен в различных стилях и размерах, что повышает его универсальность, делая его отличным выбором для субтитров.
2. ПоппинсРазработанный Нинадом Кейлом и Джонни Пинхорном, Poppins — это красивый шрифт sans-serif, который может безупречно работать в любом контексте видео. Он выделяется своими потрясающими кругами и геометрическими формами.
Он выделяется своими потрясающими кругами и геометрическими формами.
Практически однолинейный, за исключением оптических изменений, применяемых к некоторым украшениям и пятнам, этот шрифт является хорошим выбором для тех, кто ищет минималистский, но дружелюбный стиль в своих видео.
3. ОсвальдОсвальд, освежающий шрифт в море классики и вечных шрифтов, — это компактный, но смелый шрифт без засечек, специально разработанный для стандартных цифровых экранов.
Если ваш выбор шрифта — это уверенный стиль с легкими и жирными весами и сжатыми пространствами, Oswald может стать отличным вариантом.
4. VerdanaОдин из широко распространенных шрифтов субтитров, этот шрифт без засечек был разработан для улучшения разборчивости на экране.
Verdana была разработана известным шрифтовым дизайнером Мэтью Картером и оттиснута вручную одним из лучших специалистов по начертанию, Томом Рикнером из Agfa Monotype. Благодаря талантливой команде, стоящей за этим шрифтом, и вниманию к тому, чтобы чтение на экране было приятным и четким, он является подходящим выбором для субтитров.
Гротескный без засечек шрифт Omnibus-Type, Chivo разработан для высокопроизводительной типографики Эктором Гатти.
Благодаря мягким изгибам и высококонтрастным глифам этот сильный и футуристический шрифт придает тексту тонкий баланс и практичность. Это хороший выбор для субтитров, предназначенных для длительного чтения, поскольку он обеспечивает высокую четкость и разборчивость.
6. РубикДругой шрифт без засечек, Rubik, был разработан Филиппом Хубертом и Себастьяном Фишером. Позже ивритская составляющая была переработана Меиром Саданом, а кириллическая — Алексеем Ваняшиным. Благодаря великолепным закругленным углам, придающим шрифту не столько классический, сколько смелый характер, он хорошо сочетается с субтитрами, требующими повышенного внимания.
7. ArialКлассика всех времен и народов, Arial — один из самых часто используемых шрифтов в этом списке. Этот современный шрифт в стиле sans serif был разработан Робином Николасом и Патрисией Сондерс.
Популярный уже много лет в профессиональных и академических целях, Arial является элегантным выбором и для субтитров. Его более мягкие и полные кривые с диагонально срезанными конечными штрихами выражают универсальность этого шрифта на разных экранах.
8. РоботоЕще один шрифт от Google, Roboto, был разработан Кристианом Робертсоном и представляет собой неогротескный шрифт sans-serif с хорошо растянутым тоном. Обладая геометрическими и в то же время механическими формами, этот шрифт наиболее известен своими дружелюбными изгибами, обеспечивающими естественный поток чтения. Он также регулируется экраном, что делает его отличным выбором для субтитров и титров.
9. ЛатоРазработанный Лукашем Дзедзичем, Lato — это простой и потрясающий шрифт из семейства шрифтов без засечек. Полукруглый, гладкий и стильный, этот шрифт легко читается, что делает его фантастическим вариантом для текстов и субтитров в видеороликах.
Независимо от ниши вашего видео, используйте Lato в качестве современной альтернативы более классическим шрифтам, и вы никогда не ошибетесь!
10. Times New RomanО, легенда! Times New Roman не нуждается в представлении, но вам определенно нужно знать, почему он является выдающимся выбором для субтитров. Этот шрифт с засечками впервые попал в заголовки газет в 1932 году, появившись в газете The Times of London.
Созданный Стэнли Морисоном и Виктором Лардентом в газете The Times, этот шрифт отличается особым, неподвластным времени стилем. Благодаря своей читабельности и универсальности, это отличный шрифт для экранных субтитров, который обязательно привлечет внимание зрителя, не перегружая его.
11. IBM Plex SansIBM Plex Sans — один из лучших шрифтов субтитров, созданных компанией. Созданный для замены корпоративного шрифта IBM Helvetica, этот шрифт несет в себе видение инноваций с его футуристическими, четкими и ясными глифами.
Хотя он отлично подходит для видео о технике, здесь мы использовали его для видео о фитнесе, и результаты получились просто потрясающими.
12. ГрузияGeorgia — это классический шрифт с засечками, известный своими разборчивыми и элегантными формами букв. Этот шрифт с хорошим интервалом отлично подходит для длинных предложений, а его жизнерадостный вид делает его отличным выбором для субтитров к видеороликам о стиле жизни, влогам и т.д.
13. Source Sans ProSource Sans Pro — первое семейство шрифтов Adobe с открытым исходным кодом. Этот шрифт без засечек был разработан Полом Д. Хантом и может напомнить Гельветику. Однако этот достаточно футуристический вариант старого шрифта легко читается при различных разрешениях и размерах, что делает его одним из лучших шрифтов для субтитров.
14. ВоздействиеШрифт Impact — это смелый, но яркий выбор для субтитров, которому доверяют большинство онлайн-игроков. Это шрифт sans-serif, который идеально подходит для коротких, резких и стильных субтитров.
Это шрифт sans-serif, который идеально подходит для коротких, резких и стильных субтитров.
Используйте этот шрифт для наполненных энергией и весельем видеороликов, которые вам нужно сделать более доступными, не отвлекая внимание зрителя от происходящего на экране.
15. AsapAsap или «как можно скорее» — это омнибус-тип. Этот современный шрифт sans-serif с едва заметными закругленными углами также имеет стандартную ширину символов, что означает, что все текстовые строки имеют одинаковую длину. Если вы наблюдательны, то поймете, что при использовании этого шрифта вам не придется беспокоиться о том, чтобы переполнить текст. А современный вид делает его одним из лучших шрифтов субтитров для видео на YouTube.
16. MerriweatherШрифт Merriweather, разработанный Sorkin Type, типографской мастерской в Западном Массачусетсе, США, восхищает своей большой высотой и довольно уплотненными формами букв с диагональным подчеркиванием.
В нем также сделан акцент на открытых формах и прочных засечках. Благодаря своему искусному дизайну шрифт очень рекомендуется для субтитров на большом экране.
17. TahomaШрифт для субтитров, похожий на Verdana, Tahoma — это шрифт, созданный компанией Microsoft, гораздо более узкий, чем Verdana. Уплотненный интервал между буквами и стиль делают его любимым для создателей видео, которые ищут формальную, более строгую эстетику субтитров.
Вес шрифта хорошо сочетается с различными цветами фона и движением, а его почти идеальная четкость делает его подходящим для экранов разных размеров и типов.
18. ГорькийЭтот шрифт с открытым исходным кодом и необычным названием создает великолепные субтитры для любого видеопроекта. Разработанный Солом Матасом для Huerta Tipografica, Bitter создан для комфортного чтения на всех цифровых экранах.
Этот шрифт идеально подходит для субтитров, отличаясь большой высотой x и такими тонкими характеристиками, как толстые, ровные штрихи. А в Wave.video нам нравится, как он придает особый темп плавным текстам.
А в Wave.video нам нравится, как он придает особый темп плавным текстам.
Если вы стремитесь придать немного выразительности своим субтитрам, попробуйте шрифт Quicksand. Чистые изгибы, тонкие линии и крупные буквы делают шрифт разборчивым независимо от размера экрана. Выбираете ли вы его за современный стиль начертания или за четкий ритм, его современная эстетика вас не разочарует.
20. АрвоArvo — последний в списке шрифтов с четким, но громким стилем. Несколько однолинейный, этот шрифт отличается некоторой контрастностью.
Поэтому, если вы ищете разборчивый шрифт для субтитров вашего видео, этот шрифт с засечками — замечательный выбор. Несмотря на геометрические узоры, Arvo — это шрифт, который не отвлекает на себя внимание и сливается с видео, придавая ему преимущественно современный вид.
Лучшие методы выбора и редактирования шрифтов субтитровШрифты субтитров наконец-то получили то значение, которого они заслуживают. Но выбор и редактирование шрифта A — это сложнейшая задача, которую нельзя решить методом проб и ошибок. Для того чтобы шрифт субтитров вашего видео соответствовал его тону и стилю, необходим стратегический подход.
Но выбор и редактирование шрифта A — это сложнейшая задача, которую нельзя решить методом проб и ошибок. Для того чтобы шрифт субтитров вашего видео соответствовал его тону и стилю, необходим стратегический подход.
Вот несколько моментов, которые необходимо учитывать при выборе и редактировании шрифтов субтитров:
Выберите подходящий шрифтПрежде всего. Начните с выбора четкого и разборчивого шрифта. Он должен обладать отличительными характеристиками, облегчающими чтение движущегося текста на противоположном фоне. Независимо от того, выбираете ли вы шрифт с засечками или без засечек, убедитесь, что он добавляет вибрацию видео и улучшает впечатления от просмотра.
Расположите его правильноПомимо выбора шрифта подзаголовка, положение подзаголовка также влияет на видео. Подзаголовок, расположенный по центру, обычно легко воспринимается. С другой стороны, субтитр справа или слева может демонстрировать динамичность. Поэтому расположите субтитр правильно, чтобы эффективно передать смысл.
Выбранный вами субтитр должен быть выполнен в цвете, дополняющем видео. Он не должен быть ни слишком тусклым, ни слишком ярким, чтобы не отвлекать зрителей. Обычно безопасными вариантами считаются белый и желтый.
Кроме того, учитывайте, как шрифт субтитров сочетается с фоном. Некоторые шрифты могут выглядеть слишком отвлекающими или чрезмерными, в то время как некоторые могут быть нечитаемыми на насыщенном фоне.
Правильно подберите размерШрифт субтитров должен быть правильного размера — не слишком маленьким, чтобы затруднить чтение, и не слишком большим, чтобы отвлекать зрителей. Используйте программу Wave.video’s subtitler и поэкспериментируйте с разными размерами, чтобы найти подходящий, который не будет заслонять другие важные элементы вашего видео.
Оставайтесь последовательнымиВыбрав стиль и размер, постарайтесь придерживаться его на протяжении всего видео. А если вы добавите его в свой фирменный набор, будет еще лучше. Это поможет вашей аудитории лучше идентифицировать себя с вашим видео и избавит вас от усталости от принятия решений.
А если вы добавите его в свой фирменный набор, будет еще лучше. Это поможет вашей аудитории лучше идентифицировать себя с вашим видео и избавит вас от усталости от принятия решений.
Субтитры видеоролика не менее важны, чем его содержание, если не менее. Поэтому позаботьтесь о том, чтобы субтитры и титры вашего видео выделялись наилучшим шрифтом. Кроме того, следуйте вышеупомянутым советам, чтобы получить максимальную отдачу от субтитров.
Если вы хотите узнать, как создать пользовательский файл субтитров SRT, мы оставим вам этот отличный ресурс: Как создать пользовательский файл субтитров SRT для вашего видео.
Темы:
- субтитры
- титры к видео
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошее
font-smooth — CSS: Каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам.
Свойство CSS font-smooth управляет применением сглаживания при рендеринге шрифтов.
/* Значения ключевых слов */ шрифт-гладкий: авто; гладкий шрифт: никогда; шрифт-гладкий: всегда; /* значение <длины> */ шрифт-гладкий: 2em; /* Глобальные значения */ шрифт-гладкий: наследовать; шрифт-гладкий: начальный; шрифт-гладкий: вернуться; гладкий шрифт: вернуть слой; шрифт-гладкий: не установлен;
Примечание: WebKit реализует аналогичное свойство, но с другими значениями: -webkit-font-smoothing . Работает только на macOS.
-
auto— пусть браузер решает (использует субпиксельное сглаживание, когда доступно; это значение по умолчанию) -
нет— Выключить сглаживание шрифта; отображать текст с неровными острыми краями.
-
сглаживание— Сглаживание шрифта на уровне пикселя, а не субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. -
субпиксельное сглаживание— на большинстве дисплеев без Retina это даст самый четкий текст.
Примечание: Firefox реализует аналогичное свойство, но с другими значениями: -moz-osx-font-smoothing . Работает только на macOS.
-
авто— разрешить браузеру выбрать оптимизацию для сглаживания шрифтов, обычнооттенки серого. -
оттенки серого— визуализация текста со сглаживанием оттенков серого, в отличие от субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
шрифт-гладкий = авто | никогда | всегда | <абсолютный размер> | <длина>
Пример базового использования
В следующем примере показаны эквиваленты Safari/Chromium и Firefox, которые включают сглаживание шрифтов в macOS. В обоих случаях сглаженный шрифт должен выглядеть немного легче.
В обоих случаях сглаженный шрифт должен выглядеть немного легче.
Для тех из вас, кто не работает в системе macOS, вот снимок экрана (живая версия появится позже):
HTML
Без сглаживания шрифта
Со сглаживанием шрифта
CSS
HTML {
цвет фона: черный;
белый цвет;
размер шрифта: 3rem;
}
п {
выравнивание текста: по центру;
}
.сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
Результат
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Пожалуйста, прекратите «исправление» сглаживания шрифтов – UsabilityPost
- Сглаживание и сглаживание шрифтов Laissez-faire
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Хотите принять участие? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Как включить и отключить сглаживание шрифтов в Windows 10?
- Мастер разделов
- Магия разделов
- Как включить и отключить сглаживание шрифтов в Windows 10?
Вики | Подписаться | Последнее обновление
Функция сглаживания шрифтов появилась в Windows 7 и продолжается в Windows 10 и 11. Хотя это не оригинальная функция Windows, многие пользователи Windows о ней не знают. Итак, этот пост от мастера создания разделов MiniTool посвящен сглаживанию шрифтов Windows 10 и показывает, как его настроить.
Сглаживание шрифтов в Windows 10
Чтобы улучшить способ отображения шрифтов в Windows, Microsoft представила новый графический параметр в Windows 7, который также можно найти в последней операционной системе Windows 11.
Новый графический параметр — «Сглаживание шрифта». Этот параметр использует фильтр сглаживания для размытия пиксельных краев текста, чтобы неровные края выглядели гладкими. Таким образом, сглаживание шрифтов в Windows 10 необходимо для улучшения внешнего вида шрифта.
Как включить/отключить сглаживание шрифтов в Windows 10?
Как включить сглаживание шрифтов в Windows 10? По умолчанию сглаживание шрифтов включено в Windows 10. Поэтому вам необходимо включить его, если оно отключено одним из следующих способов.
Продолжайте читать, чтобы узнать, как отключить сглаживание шрифтов в Windows 10.
Зачем отключать сглаживание шрифтов в Windows 10? Функция сглаживания шрифтов полезна для улучшения внешнего вида шрифта, но требует дополнительной обработки и, другими словами, может снизить производительность вашего компьютера. Таким образом, отключение сглаживания шрифтов в Windows 10 может повысить производительность вашего компьютера.
Отключить сглаживание шрифтов Windows 10 через свойства системы
Шаг 1: Нажмите Windows + R , чтобы вызвать окно «Выполнить». Затем введите sysdm.cpl и нажмите кнопку OK .
Шаг 2: Когда откроется окно «Свойства системы», перейдите на вкладку Advanced и нажмите кнопку Settings под Performance .
Шаг 3: На вкладке «Визуальные эффекты» выберите параметр Custom . Затем снимите флажок Сглаживание краев экранных шрифтов , чтобы отключить сглаживание шрифтов Windows 10.
Шаг 4: Нажмите кнопку Применить , а затем кнопку OK , чтобы сохранить изменения.
Теперь ваш компьютер должен плохо отображать шрифт. Если вы хотите избавиться от неловкой ситуации, просто снова отметьте параметр Сглаживание краев экранных шрифтов в окне «Параметры выполнения».
Отключить сглаживание шрифтов Windows 10 с помощью редактора реестра
Кроме того, вы можете отключить сглаживание шрифтов Windows 10 с помощью редактора реестра. Шаги ниже.
Примечание: Этот способ может привести к риску, например, если система не загружается. Поэтому настоятельно рекомендуется создать резервную копию системы перед выполнением следующих шагов.
Шаг 1: Нажмите Windows + R , чтобы вызвать окно «Выполнить». Затем введите regedit и нажмите клавишу Enter .
Шаг 2: После открытия редактора реестра перейдите по следующему пути:
HKEY_CURRENT_USER\Control Panel\Desktop
Шаг 3: Посмотрите на правую панель и найдите строку реестра с именем FontSmoothing . Затем измените его значение с 2 на 0 . Наконец, нажмите кнопку OK , чтобы сохранить это изменение.
