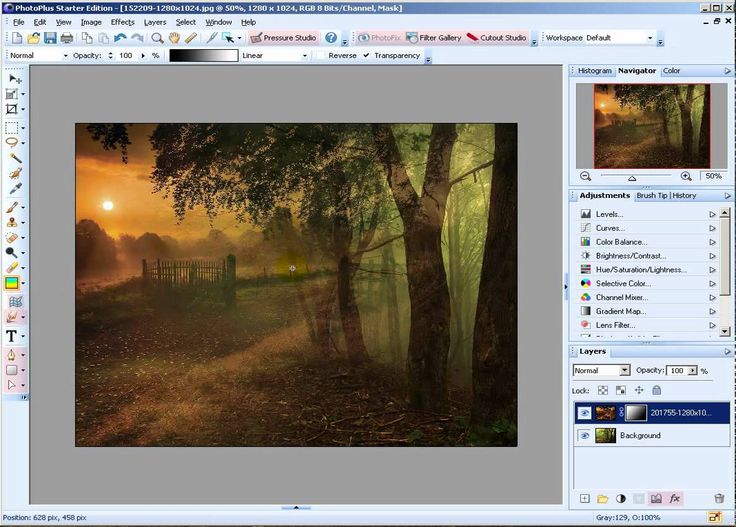
Делаем плавный переход изображения в белое
Загружаем изображение Вирт.jpg из папки «Ресурсы».
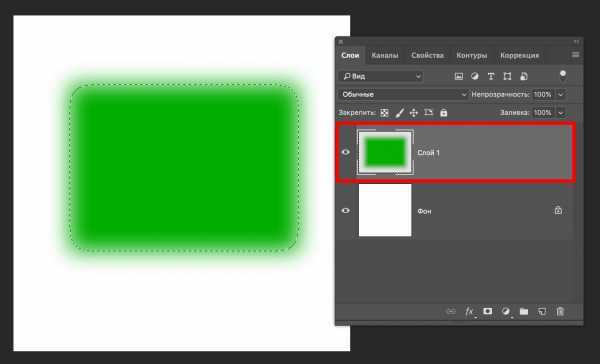
С помощью инструмента выделения выделяем овал от левого верхнего до правого нижнего края изображения, оставляя небольшое расстояние до края изображения:
В главном меню выбрать команду: Выделение > Модификация > Растушевка. Радиус растушевки установить равным 20. Нажать «Да». Растушевка выделения на данном этапе будет не видна.
Инвертировать область выделения: Выделение > Инверсия. Это необходимо, чтобы сделать выделенной область лежащую за границами выделенного овала.
Залить выделенную область. Для этого выберите команду гл. меню: Редактирование > Выполнить заливку. Использовать: Белый. «Да».
Отменить выделение, в гл. меню выбрать: Выделение > Отменить выделение.
Мы получили плавный переход в белое.
Сохранить изображение в личной папке под именем Рамка2.jpg (Файл > Сохранить как…).
В этом примере, как и в предыдущем, была использована функция заливки выделенной области, однако в этом случае была предварительно выполнена растушевка контура выделения, что и позволило залить выделенную область с плавным переходим в белый цвет.
Плавный переход между двумя изображениями
В Photoshop есть функция быстрой маски, позволяющей быстро соединить два и более изображений с плавным переходом одного в другое. Выполните следующий пример:
Открыть изображение Иней.jpg из папки «Ресурсы».
Выделить всё изображение: Выделение > Все.
Скопировать выделение: Редактирование > Скопировать.
Не закрывая это изображение, открыть второе для примера Fantasy.jpg.
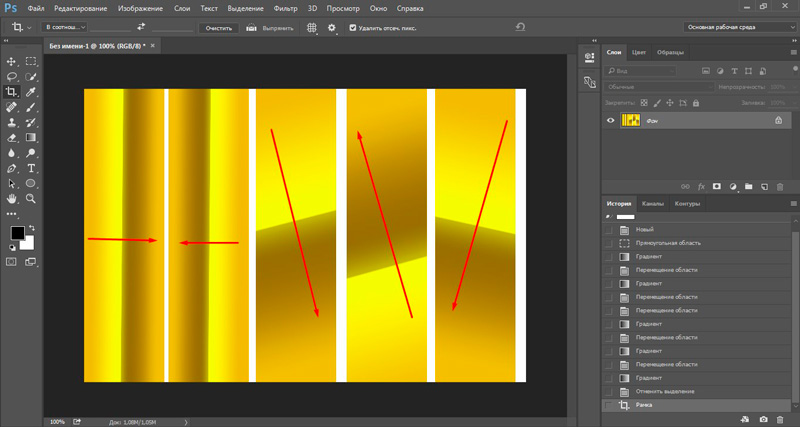
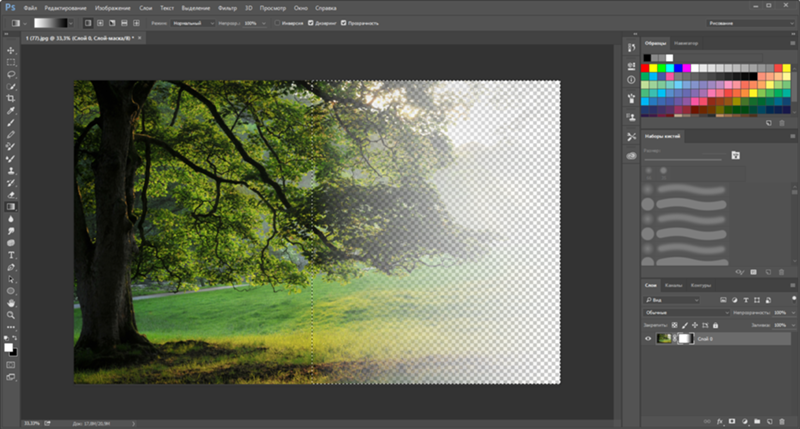
Включаем режим быстрой маски. Для этого на панели инструментов слева, в самом низу найдите и щелкните по кнопке .
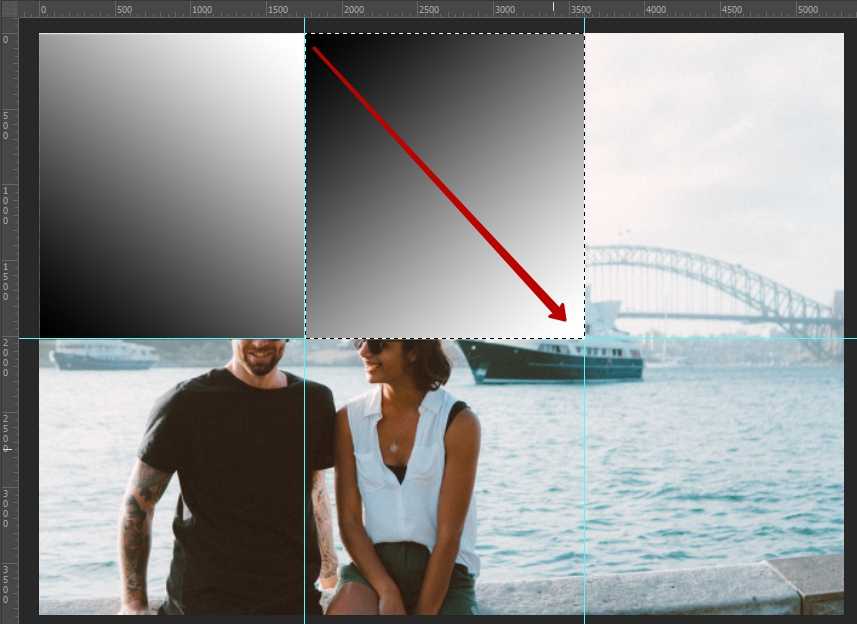
Будет включен режим быстрой маски (для той же цели можно просто нажать клавишу “Q”). Затем выбираем инструмент градиентной заливки . Проводим диагональную градиентную заливку примерно так как показано на рисунке: нажать левую кнопку мыши в начальной точке, переместить указатель в конечную и отпустить кнопку:
Снимаем режим быстрой маски: снова нажать клавишу «q» или щелкнуть по кнопке .
Вставляем скопированное ранее изображение: Редактирование > Вклеить в…
Объединяем слои: Слой > Выполнить сведение. (Перед сохранением финального изображения в одном из популярных форматов следует предварительно сводить все слои воедино, в противном случае Photoshop
Сохранить в своей папке под именем «Быстрая маска.jpg».
В этом примере мы использовали режим
быстрой маски, которая определяет более
или менее прозрачные места на изображении. Более красный цвет маски обозначает
более непрозрачные места изображения.
При вставке скопированного изображения
учитываются настройки быстрой маски.
Более красный цвет маски обозначает
более непрозрачные места изображения.
При вставке скопированного изображения
учитываются настройки быстрой маски.
Объединение изображений и использование фильтров
Иногда требуется заменить фон фотографии на более яркий, экспрессивный. Делается это совмещением двух изображений в одно стандартными средствами Photoshop. Выполните следующий пример:
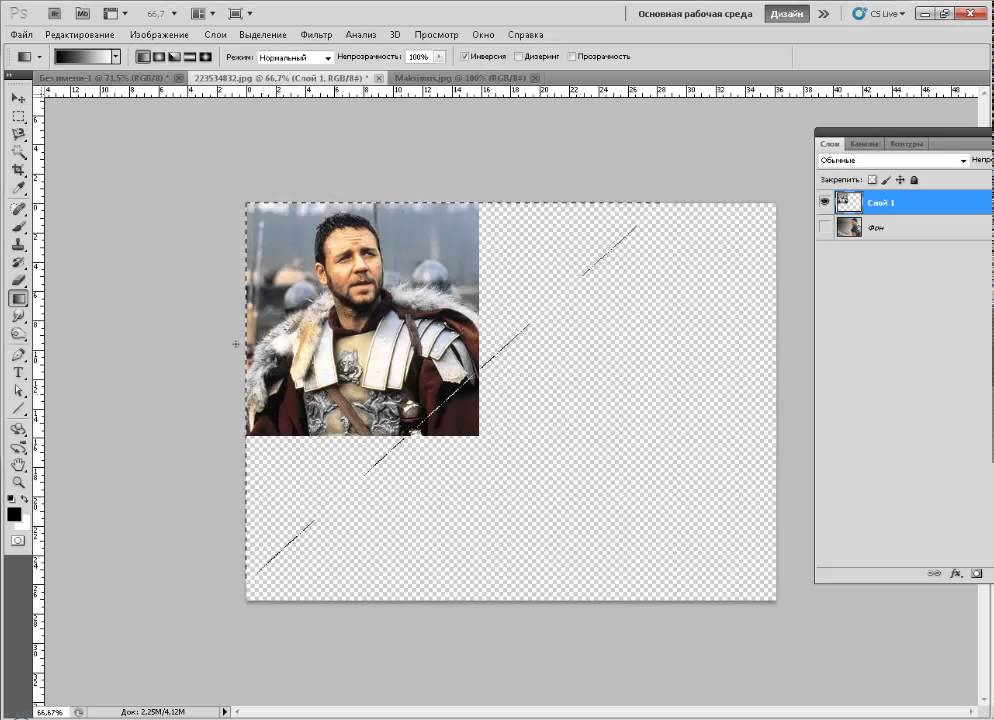
Открыть изображение-источник Пьеро.jpg из папки «Ресурсы».
Выбрать инструмент выделения «Волшебная палочка» на панели инструментов. Этот инструмент предназначен для быстрого выделения однородно окрашенных смежных и несмежных областей (зависит от настройки инструмента). Иногда инструменты могут быть скрыты в группах с другими инструментами. Для выбора таких инструментов нужно установить указатель на группу инструментов, как показано на рисунке внизу, нажать и удерживать левую кнопку мыши, затем выбрать из раскрывшегося списка нужный.

Установить на панели параметров (вверху) значение допуска равным 12. Этот параметр «Волшебной палочки» определяет порог контраста между полутонами изображения при выделении.
Выделить белую область изображения, щелкнув по ней.
Инвертировать выделение: Выделение > Инверсия. Теперь будет выделена внутренняя область рисунка. Однако это все еще грубое выделение, которое может содержать части белого фона изображения, сто при замене фона может выглядеть неестественно. Прежде чем скопировать выделенную область в буфер обмена, немного сузим и смягчим край выделения.
Вызовите в главном меню команду Выделение > Модификация > Сжать… Укажите в поле «Сжать на:» значение 3. Это позволит сжать область выделения на 3 пикселя по направлению к центру выделения. Нажмите «Да».
Теперь сделаем край выделения слегка размытым, чтобы при вставке изображение более плавно переходило в фоновое.
 Для
этого вызовите команду Выделение >
Модификация > Растушевка… В
открывшемся окошке установите радиус
растушевки равным 2 пикселям. Также
нажмите «Да».
Для
этого вызовите команду Выделение >
Модификация > Растушевка… В
открывшемся окошке установите радиус
растушевки равным 2 пикселям. Также
нажмите «Да».Теперь можно скопировать выделенную часть рисунка в буфер обмена. Делается это обычным способом: Редактирование > Скопировать.
Закрыть изображение-источник и загрузить фоновое forest.jpg из папки «Ресурсы».
Вставить скопированное ранее изображение из памяти: Редактирование > Вклеить.
Объединить слои: Слой > Объединить видимые.
Мы фактически закончили сведение изображений. Иногда изображение нуждается в дополнительных настройках и стилизации.
Наложим на изображение пару фильтров, чтобы усилить выразительность изображения:
Вызовите в главном меню команду: Фильтр > Имитация > Сухая кисть.
В открывшемся окне установить параметры кисти: Размер кисти – 5, Детализация – 10, Текстура – 1.

Художественные фильтры можно накладывать один на другой. Добавим сверху еще один фильтр: щелкните по кнопке «Новый слой эффектов» в правом нижнем углу окна фильтров.
Затем раскройте категорию «Текстура» в средней части окна и выберите фильтр «Текстуризатор». Установить следующие параметры
Щелкните по кнопке «Да».
Добавим к изображению надпись. Для этого выберите на инструментальной панели инструмент «Текст» .
Щелкните в любой части рабочей области и введите слово Pierrot. Не имеет значения, где сейчас находится курсор, положение надписи мы настроим позже. Нужно заметить, что для надписи автоматически был создан отдельный слой в панели слоев. Выделите слово целиком и настройте атрибуты текста с помощью панели настройки в верхней части рабочей области: Шрифт и размер можно подобрать по своему усмотрению.
Откройте в правой части рабочей области панель настроек Стили : Подберите походящий стиль к тексту.

С помощью инструмента Перемещение переместите текст в нужную вам позицию.
Соедините слои в один перед сохранением в конечный файл: Слой > Выполнить сведение.
Сохраните изображение в своей папке под именем «Пьеро.jpg».
Вот что примерно должно получиться:
PhotoshopSunduchok — Плавный переход в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке мы будем учиться делать плавный переход между фотографиями, а так же убирать ненужные предметы с фотографии.
Вот такой окончательный результат у меня получился:
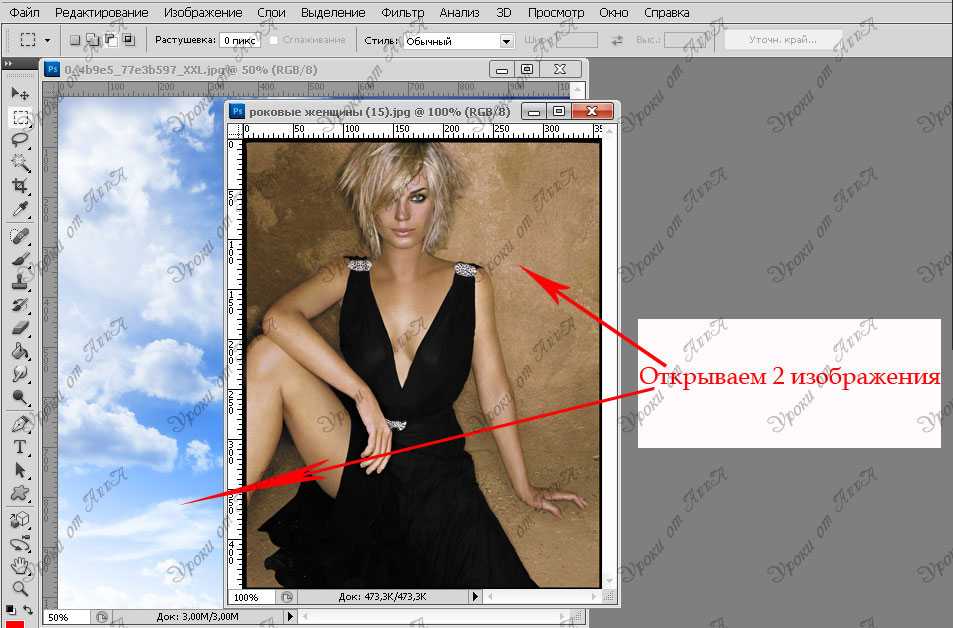
Итак, приступим к работе и откроем две фотографии, с которыми будем работать в фотошопе:
Начнём работу с первой фотографии, вызовем окно «Размер холста» CTRL+ALT+C, где увеличим размер холста приблизительно на 80% для того, чтобы вторая фотография встала на холст с перекрытием:
Теперь активизируем инструмент Перемещение и перетащим вторую фотографию на холст. Снизим непрозрачность слоя со второй фотографией, чтобы можно было видеть перекрытие:
Снизим непрозрачность слоя со второй фотографией, чтобы можно было видеть перекрытие:
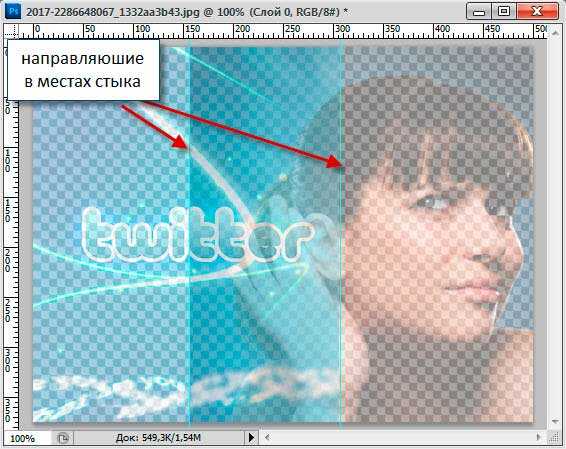
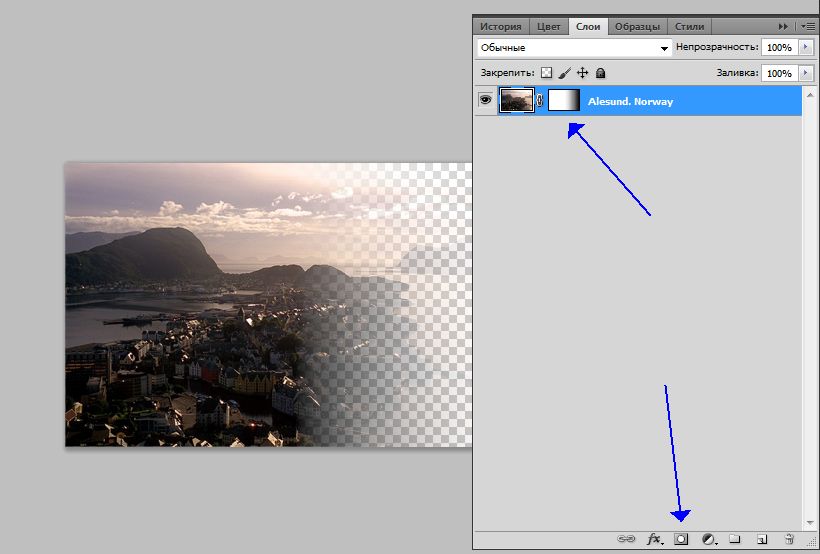
Теперь добавим к верхнему слою слой-маску с помощью иконки и активизируем инструмент Градиент , где выберем градиент от чёрного к прозрачному:
Теперь проведём инструментом по перекрытию как показано на скриншоте и затем вернём Непрозрачность слоя до 100%:
Объединим слои, выделив их и нажав сочетание клавиш CTRL+E.
Таким образом мы объединили две фотографии в одну и при этом одна фотография плавно переходит в другую.
Получился интересный коллаж, но меня смущает шест, который возвышается над головой девушки.
В настойках инструмента нужно поставить С учётом содержимого:
Так как шест расположен по прямой линии, то удалить его можно следующим образом: нужно, удерживая клавишу SHIFT, щёлкнуть в начале шеста у верхнего края фотографии и затем второй щелчок у плеча девушки. В результате этот отрезок шеста полностью удалится:
В результате этот отрезок шеста полностью удалится:
Теперь удалим нижний отрезок шеста, который виднеется за рукой девушки и для этого сделаем выделение этого отрезка шеста вместе с деревом, используя инструмент лассо , затем с помощью команды Выделение-Трансформировать выделенную область вызовем рамку трансформации, а затем щёлкнем правой кнопкой мыши внутри выделения и выберем опцию Отразить по Горизонтали.
Затем дважды щёлкнуть левой кнопкой мыши внутри рамки Трансформации, после чего трансформация к выделению применится:
Теперь передвинем выделение на участок дерева, где нет шеста, при этом у нас остаётся активизированным инструмент Лассо:
Теперь выполним команду CTRL+J, при этом образуется новый слой с выделенным объектом.
Затем возьмём инструмент Перемещение и передвинем вырезанную область на место, где располагается шест:
Вызовем Трансформацию CTRL+T и отразим область по горизонтали :
Затем создадим новый слой с помощью иконки и активизируем инструмент штамп и установим в настройках опцию Все слои:
На полученном новом слое с помощью штампа прорисуем те места , где явно видны дефекты, например, я добавлю немного зелени с правой стороны дерева.
На этом урок «Плавный переход в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Добавление плавных анимированных переходов между изображениями в Virtual Tours
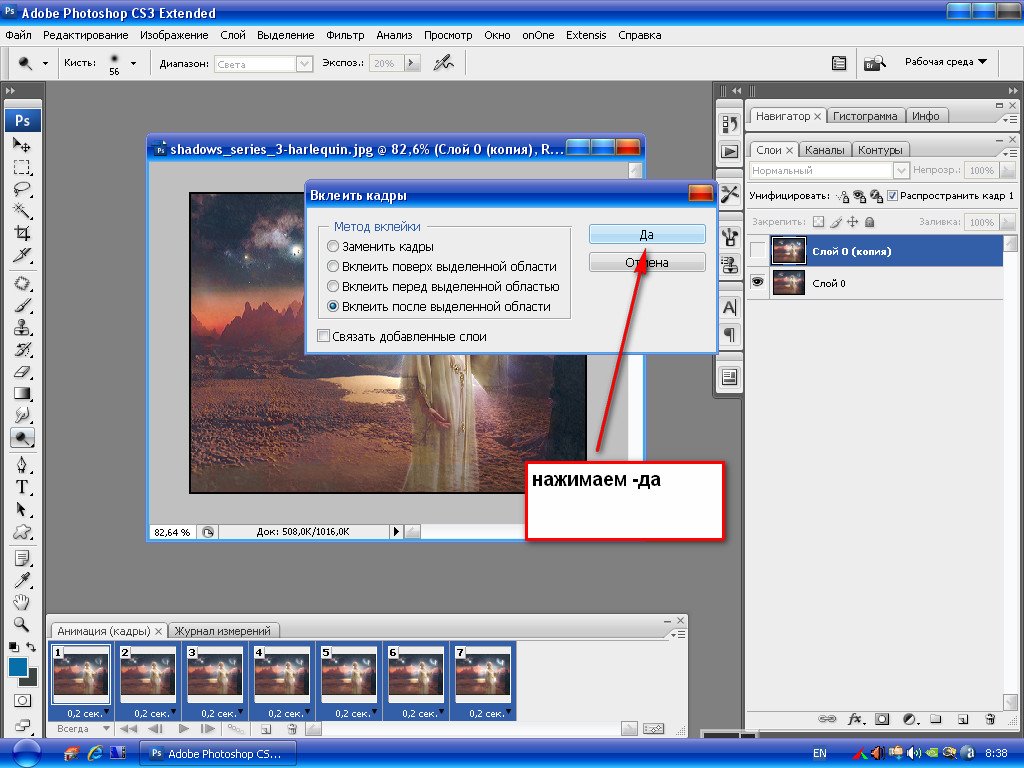
Вернуться к поддержкеВсе туры и коллекции поставляются с несколькими типами переходов между изображениями, которые вы можете выбрать.
Страница настроек тура
Доступ к странице настроек тура можно получить из нижней панели эскизов при просмотре тура, нажав кнопку «Редактировать тур». На следующем экране выберите «Настройки тура» под описанием, и в раскрывающемся списке типов перехода будет второй вариант:
Вы можете выбрать тип перехода из раскрывающегося списка под полем описания. Доступные варианты включают:
Доступные варианты включают:
Кроссфейд
Это переход по умолчанию для всех новых туров. Эффект плавно затухает одна фотография и появляется следующая.
Проходной
Walk-in сочетает в себе эффект плавного перехода с увеличением и лучше всего подходит для экскурсий по недвижимости, когда фотографии делаются в непосредственной близости.
Радиальный переход
Радиальное затухание покажет новое изображение в виде радиального затирания от центра изображения к краям.
Облет
Fly-in сочетает в себе радиальное затухание с эффектом масштабирования. Этот переход отлично подходит для туров, где расстояние между фотографиями больше, но они все еще связаны друг с другом (т. е. сделаны в одном и том же физическом месте).
Вертикальная салфетка
Изображения плавно переходят слева направо.
 Этот тонкий эффект отлично работает для обычных (то есть не 360 фотографий) или 360 фотографий, которые не связаны друг с другом.
Этот тонкий эффект отлично работает для обычных (то есть не 360 фотографий) или 360 фотографий, которые не связаны друг с другом.Очистка часов
Аналогично вертикальному вытеснению, новое изображение появляется плавным круговым движением. Этот был разработан нашей командой для всех поклонников «Звездных войн»!
Точечный эффект
Этот причудливый эффект перехода — своего рода эксперимент. Мы надеемся, что хотя бы некоторым из вас он понравится.
Нет перехода
Наконец, если вы предпочитаете вообще не иметь перехода, вы можете выбрать эту опцию. Это приведет к тому, что фотография станет черной, а сама фотография исчезнет при загрузке.
Вот видео со всеми эффектами перехода.
Сохранение изменений
Когда вы настроите нужные параметры, просто нажмите кнопку СОХРАНИТЬ в правом верхнем углу. Если вы передумали и не хотите применять изменения, вы можете нажать кнопку ОТМЕНА, которая находится рядом с ним.
Если вы передумали и не хотите применять изменения, вы можете нажать кнопку ОТМЕНА, которая находится рядом с ним.
Программное обеспечение для виртуальных туров №1
Лучшее программное обеспечение для виртуальных туров в сфере недвижимости, архитектуры и многих других предприятий.
Обновление до PRO
Kuula PRO предлагает полный набор инструментов для создания виртуальных туров мирового класса для вашего бизнеса.>
Учебник по Кууле | Виртуальные туры 360 стали проще. Создавайте, редактируйте, делитесь.
Виртуальные туры и 360/панорамные фотографии — это очень интерактивные форматы. Для правильной работы им требуется Javascript и WebGL. Включите Javascript в своем браузере или используйте другой браузер, поддерживающий Javascript.
Как создать слайд-шоу в Photoshop (шаг за шагом)
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Слайд-шоу превращают обмен фотографиями с друзьями и семьей в особое событие. Это также профессиональный способ продемонстрировать ваши изображения клиентам или для презентации. В Adobe Lightroom есть функция слайд-шоу, но вы также можете создавать слайд-шоу в Photoshop. Photoshop почти так же прост, как Lightroom, и вы можете сохранить свое слайд-шоу в виде видеофайла, чтобы поделиться им в социальных сетях.
В этой статье мы покажем вам, как создать слайд-шоу в Photoshop.
Создание слайд-шоу в Photoshop
Шаг 1. Выберите изображения
Выберите изображения, которые вы хотите включить в свое шоу. Обычно их объединяет какая-то тема. Вы можете продемонстрировать продукт или свои лучшие фотографии. Вы также можете показать фотографии из недавней поездки или создать проект.
Выбирайте изображения, которые привлекают внимание и достаточно отличаются друг от друга, чтобы быть интересными. Держите свое шоу коротким, так как у большинства зрителей короткая продолжительность концентрации внимания.
Держите свое шоу коротким, так как у большинства зрителей короткая продолжительность концентрации внимания.
Выберите порядок воспроизведения изображений. Начинайте и заканчивайте свое шоу наилучшим образом. Подумайте, есть ли история или естественная последовательность, которая влияет на порядок.
Шаг 2. Открытие изображений в Photoshop
Открывайте изображения как отдельные слои в одном файле Photoshop. Есть несколько способов сделать это. Если ваши изображения находятся в Lightroom, выберите фотографии. Перейдите в раскрывающееся меню Фото. Выберите Photo > Edit In > Open as Layers in Photoshop .
Снимок экрана Lightroom Classic, показывающий, как открывать файлы как слои в Photoshop Загрузите файлы по отдельности, щелкнув файл правой кнопкой мыши и выбрав Открыть с помощью > Adobe Photoshop . Они откроются как вкладки в Photoshop. Возьмите фоновый слой из каждого из ваших файлов и перетащите его на первую вкладку изображения. Брось это. Это создает новый слой.
Это создает новый слой.
Шаг 3: изменение размера изображений
В Интернете ведется много споров о том, какой размер лучше всего подходит для слайд-шоу. Размер ограничен монитором. Большинство мониторов 1920 x 1080 пикселей с соотношением сторон 16:9. Используйте это соотношение сторон, если вам нравится внешний вид. Если нет, увеличьте размер холста, чтобы он соответствовал вашему самому большому изображению. Если вам нужно увеличить или уменьшить его, выберите Изображение > Размер холста .
Измените размер изображений, чтобы они соответствовали размеру вашего холста. Вы можете включать фотографии разных размеров, но ваше шоу будет выглядеть лучше, если слои будут одного размера. Сначала преобразуйте каждый слой в смарт-объект. Перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект 9».0169 . Затем перейдите к Правка > Свободное преобразование (Ctrl или ⌘T). Перетащите углы фотографии, чтобы изменить размер.
Затем перейдите к Правка > Свободное преобразование (Ctrl или ⌘T). Перетащите углы фотографии, чтобы изменить размер.
Если ваша фотография меньше холста, вы можете добавить фон. Используйте инструмент заливки, чтобы заполнить цветом. Черный и белый – это классика. Не стесняйтесь добавлять текст, если хотите. Вы также можете продублировать и увеличить фотографию, чтобы заполнить фон. Перетащите фоновый слой под слой с изображением и уменьшите непрозрачность. Наконец, объедините слои, выбрав оба и нажав Слои > Объединить слои (Ctrl или ⌘E).
Шаг 4. Создание временной шкалы видео
Если вы ранее не редактировали видео в Photoshop, панель временной шкалы может быть не видна. Чтобы открыть панель временной шкалы, перейдите в раскрывающееся меню «Окно» и выберите «Окно» > «Временная шкала ». В нижней части экрана откроется окно редактирования видео с панелью инструментов временной шкалы.
Первые четыре инструмента слева управляют воспроизведением, за ними следует аудиоинструмент. Далее идет механизм настроек, который включает в себя дополнительные функции и инструмент разделения, который выглядит как ножницы. Справа находится инструмент перехода.
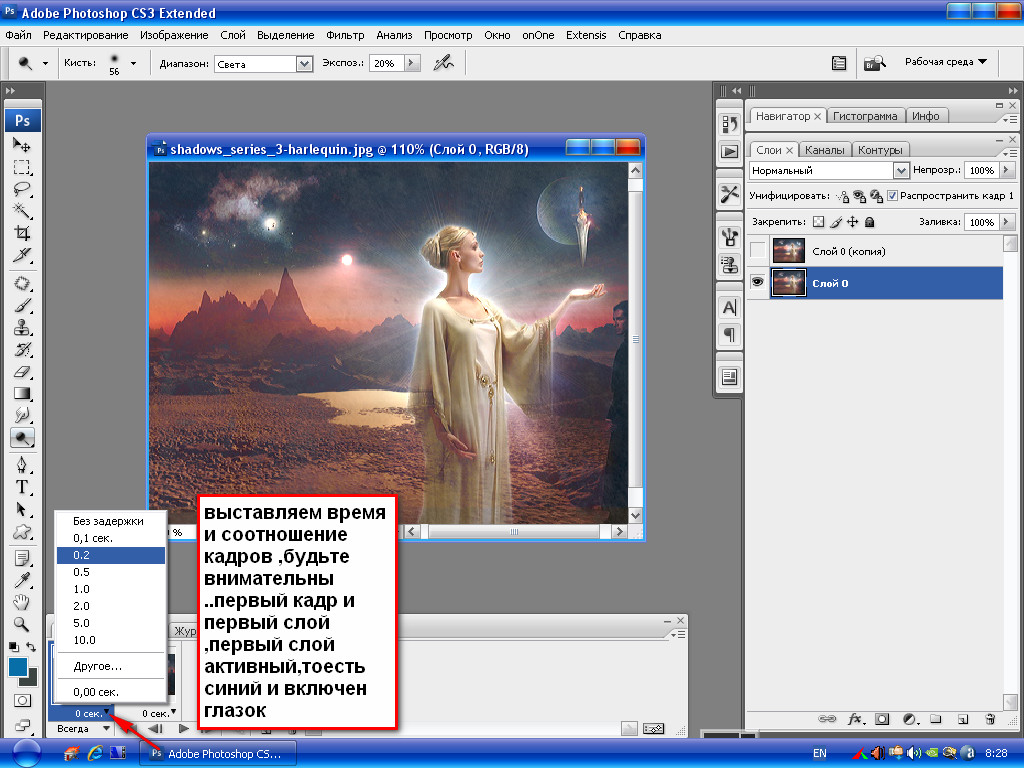
Снимок экрана Photoshop, показывающий, как открыть окно временной шкалы видеоНажмите кнопку «Создать временную шкалу видео» в нижней части экрана. Photoshop откроет все слои на панели временной шкалы и добавит звуковой слой.
Каждый слой представляет собой фиолетовую полосу на отдельной дорожке. Поместите изображения на одну дорожку, выделив все дорожки. Щелкните стрелку рядом со значком диафильма. Есть по одному на каждый трек. Неважно, что вы выберете. Выберите «Новая группа видео из клипов». Это создает одну временную шкалу видео со всеми вашими изображениями подряд и одной звуковой дорожкой.
Скриншот Photoshop, показывающий, как группировать клипы на одну дорожкуШаг 5: Порядок изображений
По умолчанию нижний слой является первым изображением в вашем шоу. Вы можете изменить порядок, захватив изображение и перетащив его в другое место на временной шкале.
Вы можете изменить порядок, захватив изображение и перетащив его в другое место на временной шкале.
Шаг 6. Слайды времени
По умолчанию каждое изображение длится 5 секунд. Чтобы изменить время, возьмитесь за правый конец фиолетовой полосы и перетащите. Вы можете увеличить временную шкалу с помощью ползунка внизу, если это поможет вам точно настроить время.
Снимок экрана Photoshop, показывающий, как изменить время на слайдахШаг 7. Добавьте переходы и эффекты (необязательно)
Переходы и эффекты сделают вашу презентацию более профессиональной. Откройте значок перехода. Это квадрат, разделенный на два треугольника. У вас будут такие варианты, как Fade и Crossfade.
Выберите один из переходов и установите время. Значение по умолчанию — 1 секунда, но этот переход может показаться вам слишком быстрым. Перетащите переход между слайдами. Непрозрачный символ появляется в конце полосы изображения или между полосами в зависимости от эффекта. Нажмите кнопку воспроизведения, чтобы увидеть, как выглядят переходы.
Эффекты добавляют движение к вашим изображениям. Чтобы добавить эффект, щелкните стрелку в правом верхнем углу каждой фиолетовой полосы. По умолчанию установлено значение «Нет движения». Щелкните раскрывающееся меню, чтобы увидеть другие параметры. У вас есть различные комбинации панорамирования, масштабирования и поворота. Панорамирование перемещает изображение по экрану. Увеличение приближает или отдаляет изображение. Поворот скручивает изображение. Вы можете менять углы и направления.
Снимок экрана Photoshop, показывающий, как открыть панель эффектовШаг 8. Добавление музыки (необязательно)
Добавление аудиоклипа необязательно, но оно улучшает вашу презентацию. Щелкните стрелку рядом со значком музыкальной ноты на звуковой дорожке. Выберите «Добавить аудио». Перейдите к звуковой дорожке, сохраненной на вашем компьютере. Обратите внимание, что музыка, защищенная авторским правом, не разрешена в социальных сетях, если вы не приобрели лицензию на использование музыки или использование музыки, являющейся общественным достоянием.
Обратите внимание, что музыка, защищенная авторским правом, не разрешена в социальных сетях, если вы не приобрели лицензию на использование музыки или использование музыки, являющейся общественным достоянием.
Вы можете сделать звуковую дорожку длиннее или короче, перетаскивая правый конец зеленой полосы. Или вы можете поместить синюю точку воспроизведения в конце вашего шоу. Затем щелкните инструмент обрезки, который выглядит как ножницы. Это разрежет вашу звуковую дорожку на две части. Удалите половину, которая вам не нужна.
Чтобы точно настроить звук, щелкните стрелку в конце зеленой полосы. У вас есть возможность изменить громкость и приглушить звук.
Снимок экрана Photoshop, показывающий, как добавить звуковую дорожкуШаг 9: Создание видео слайд-шоу
Последний шаг — создать видео вашего шоу. Щелкните значок стрелки в левом нижнем углу окна временной шкалы, чтобы открыть рабочую область экспорта. Измените последовательность изображений Photoshop на Adobe Media Encoder.