10 основных плагинов для возвышенного текста для разработчиков JavaScript
В этой статье я опишу десять обязательных плагинов Sublime Text для разработчиков JavaScript, каждый из которых может улучшить ваш рабочий процесс и повысить производительность.
Sublime Text — отличное приложение для любого разработчика, имеющего в своем наборе инструментов. Это кроссплатформенный, настраиваемый, расширенный текстовый редактор, который прекрасно расположен между полнофункциональными средами разработки (которые, как известно, требуют много ресурсов) и редакторами командной строки, такими как Vim или Emacs (которые имеют крутые кривые обучения).
В последние годы Sublime получила приветственное конкуренцию со стороны как Визуальный кодекс студии и Atom , но Sublime Text еще держит свое собственное, будучи неоспоримо быстрее, будучи в состоянии открыть большие файлы быстрее , чем другие.
Одна из вещей, которая делает Sublime такой замечательной, — это расширяемая архитектура плагинов. Это облегчает разработчикам расширение основных функций Sublime с помощью новых функций, таких как автозавершение кода или встраивание удаленной документации API. Sublime Text не поставляется с включенными подключаемыми модулями: они обычно устанавливаются через сторонний менеджер пакетов, называемый просто Control Package . Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте .
Это облегчает разработчикам расширение основных функций Sublime с помощью новых функций, таких как автозавершение кода или встраивание удаленной документации API. Sublime Text не поставляется с включенными подключаемыми модулями: они обычно устанавливаются через сторонний менеджер пакетов, называемый просто Control Package . Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте .
Итак, давайте к этому!
Конечно, первым в моем списке является плагин Babel . Этот плагин добавляет правильную подсветку синтаксиса к вашему ES6 / 2015 и коду React JSX. После установки плагина первое, что вы должны сделать, это установить его в качестве синтаксиса по умолчанию для всех типов файлов JavaScript и TypeScript.
Если вы еще не обнаружили радость Вавилона, я настоятельно рекомендую это. Он позволяет вам компилировать ES6 / ES7 / ESNext, JSX и код TypeScript вплоть до ES5 для полной поддержки браузера. Он хорошо интегрируется со всеми популярными инструментами сборки и CLI.
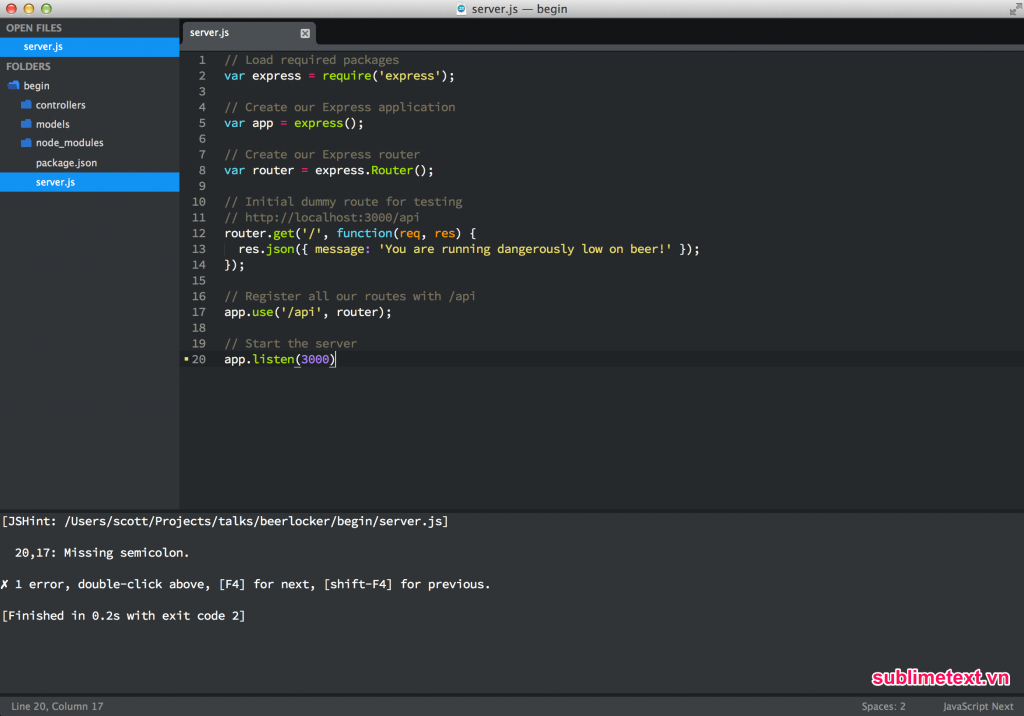
Далее следует SublimeLinter, который обеспечивает потрясающую интеграцию ESLint и JSHint в Sublime. Линтер просмотрит ваш код и проверит, имеет ли он правильный стиль и синтаксис на основе файла конфигурации, который может быть проверен с вашим исходным кодом. Неважно, новичок вы или программирование большую часть своей жизни: в JavaScript обязательным условием является использование линтера. Проверьте ESLint или JSHint о страницах, чтобы увидеть, что они могут сделать для вас. В зависимости от того, что вы выбрали для своего проекта, вам также понадобятся вспомогательные пакеты SublimeLinter-eslint или SublimeLInter-jshint .
Чтобы любой из них работал, вы должны включить линтер в зависимости вашего проекта или установить его глобально:
npm install --save-dev eslint
Если вы не знаете, как использовать npm, ознакомьтесь с нашим руководством по началу работы с Node Package Manager .
Если вы установили и настроили его правильно, вы должны увидеть изменения при открытии или сохранении файла JavaScript. Плагин невероятно настраиваемый и может быть сделан для отчетности несколькими способами, которые могут быть лучше для вашего рабочего процесса. По умолчанию описание ошибок будет отображаться в строке состояния в нижней части редактора.
Для тех, кто использует надежную инфраструктуру, *.vue феноменальным Эваном *.vue , при работе с шаблонами *.vue вам потребуется небольшая дополнительная помощь по обеспечению читабельности кода. Выделение синтаксиса Vue поможет вам.
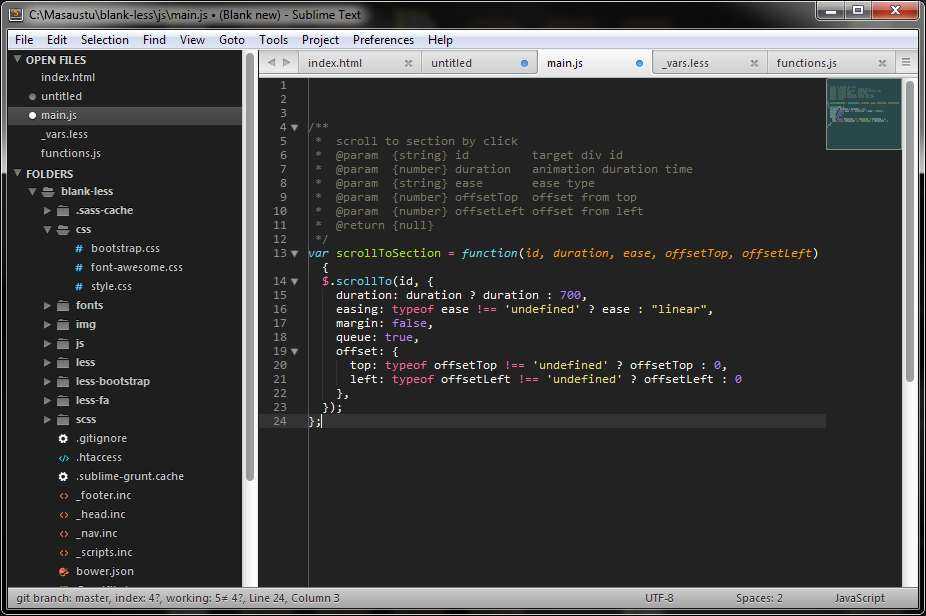
Первый плагин, который попал в этот список, который не предназначен исключительно для JavaScript, должен быть SideBar Enhancements. В Sublime Text очень мало опций для манипулирования файлами в дереве файлов боковой панели. Проще говоря, SideBarEnhancements исправляет это. Этот плагин, в частности, предоставляет возможность перехода в корзину для файлов и папок, возможность открытия с помощью … и даже буфер обмена. Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла в виде
Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла в виде data:uri base64 (что особенно удобно для встраивания изображений в CSS) и предоставляет множество операций поиска. В качестве дополнительного бонуса он прекрасно интегрируется с SideBarGit, предоставляя команды Git прямо с боковой панели.
С постоянно растущим размером баз кода JavaScript, разумное средство навигации по вашему проекту и возможность манипулировать файлами вашего проекта имеет важное значение. Поэтому этот плагин становится обязательным.
Вы или ваша команда предпочитаете использовать полностью автоматизированный подход к линтингу, чтобы полностью гарантировать, что он идеален? Тогда вы, вероятно, используете Prettier , форматированный код. И если да, то было бы неплохо иметь возможность видеть изменения в файле, который вы сейчас редактируете, и вам не нужно ждать, пока сборка внесет изменения за вас? Вот тут и появляется Prettier. Этот плагин позволяет разработчикам запускать Prettier для текущего файла, который они редактируют из Sublime.
Если вы не используете Prettier в качестве автоматизированного инструмента, этот плагин может пригодиться в качестве современной замены для других плагинов Sublime Text, таких как JsFormat , которые могут помочь обеспечить некоторую читаемость сжатых файлов или просто плохие стандарты кодирования.
Однако, если вы уже используете ESLint для своего проекта, то ESLint-Formatter , вероятно, будет более полезным, так как он будет запускать eslint --fix для файла, который вы редактируете в данный момент.
Если вы работаете в командной среде или в среде, которая не является навязчиво настроенной, этот плагин быстро станет близким другом. Нет ничего более раздражающего, чем видеть изменение строки в коммите, которое ничего не делает с реальным кодом, но меняет простое, бесполезное пространство в конце строки.
Но если вы тот человек, который пытается сохранить свои плагины Sublime Text более легкими, вы можете просто добавить "trailing_spaces_trim_on_save": true в свои пользовательские настройки, чтобы Sublime Text удалил их для вас при сохранении.
Если вы один из немногих, кто не использует Git для управления исходным кодом, вы можете пропустить этот. Но для тех из нас, кто является GitGutter, может быть фантастическим дополнением к Sublime Text. Основные функции, которые он приносит:
- Иконки желоба , обозначающие вставленные, измененные или удаленные линии
- Diff Popup с подробной информацией об измененных строках
- Текст строки состояния , с информацией о файле и хранилище
- Перейти к Изменить , чтобы легко перемещаться между измененными строками.
Это, вероятно, не внесет никаких существенных улучшений в ваш рабочий процесс, но это очень хорошее дополнение.
Этот плагин появляется в конце этого списка, но он может быть одним из самых важных плагинов Sublime Text во всем этом списке. Все, что BrackHighlighter делает, это добавляет значки резака и цветовое кодирование к соответствующей скобке, скобке, скобке или тегу. Но что он действительно делает и что делает его таким важным, так это то, что он позволяет разработчикам сохранять здравомыслие .
Если вы любитель настройки, этот плагин легко настраивается и выглядит так, как вы хотите. Проверьте их документацию для получения дополнительной информации.
Надеюсь, вы храните хотя бы часть документации о том, что вы создаете, даже если это простой файл README.md в корне вашего проекта. И если да, то было бы неплохо иметь возможность просмотреть предварительный просмотр этого кода Markdown перед его отправкой? Sublime Text по умолчанию включает в себя довольно неплохую подсветку синтаксиса Markdown, но ему не хватает какого-либо способа увидеть, как на самом деле отображается Markdown … что не всегда может быть тем, что вы хотели.
Sublime Text — невероятно быстрый, простой в использовании и просто мощный во многих отношениях. Но давайте будем честны: из коробки это выглядит не очень хорошо, особенно если сравнивать его с конкурентами. Обычно я бы не стал добавлять тему в список, подобный этому, но в темах Sublime Text 3 мы теперь можем изменять значки файлов на боковой панели, и это замечательно! Boxy — не единственная тема, которая может сделать это, но Boxy — это не просто отдельная тема: это группа из них, и все они очень эстетично по-своему. Если ни один из них не захватит ваше воображение, Seti_UI также является хорошим выбором.
Вывод
Итак, у нас есть это — десять основных плагинов Sublime Text для разработки JavaScript. Я призываю вас попробовать одну или две из них и дать мне знать, как вы поживаете в комментариях.
Если я оставил ваш любимый плагин, пожалуйста, дайте мне знать, и я рассмотрю возможность добавления его в список.
Прежде чем я уйду, помните, что Sublime Text не является бесплатной. Он имеет неограниченную пробную версию (с очень редким экраном), но лицензия для одного пользователя стоит 70 долларов . Если вы проводите большую часть своего дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
Он имеет неограниченную пробную версию (с очень редким экраном), но лицензия для одного пользователя стоит 70 долларов . Если вы проводите большую часть своего дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
Подборка Sublime Text 3 плагинов для front-end
Решил поделиться плагинами, которыми я пользуюсь уже долгое время и с моей стороны, зарекомендовали себя как одни из лучших плагинов для front-end разработчика.
Несколько людей уже интересовались каким плагинами я пользуюсь, и что я могу посоветовать им из своей подборки. Чтобы каждому не пересылать одно и то же сообщение, решил написать статью с продолжением подборок плагинов для Sublime Text 3. Прошел ровно год и 3 месяца как я писал свою первую подборку. Я надеюсь, что следующая подборка не будет опубликована через такой же промежуток.
В прошлый раз, я выделил 4 моих любимых плагина:
- Emmet
- CDNJS for Sublime Text
- Random
- SFTP
На этот раз их шесть штук. И в этой статье, я вам хочу про них рассказать.
И в этой статье, я вам хочу про них рассказать.
Довольно неплохой плагин для Sublime Text 2 & 3, с помощью которого вы можете форматировать свой код на: HTML, CSS, JS
Далее идет плагин под названием Git. Особо гадать нет смысла, что умеет данный плагин. Если вам лень заходить каждый раз в терминал (консоль) и вводить все эти команды, с помощью данного плагины, вы можете производить все те же действия с Git’ом в вашем Sublime Text.
Да, тут тоже не стоит гадать на кофейной гуще и если вы пользовались Gist и порой заливаете туда своих сниппеты (наброски кода, функции на конец света), то этот плагин действительно может облегчить этот процесс. Для того, чтобы отправлять свои сниппеты на Gist, вы должны вставить токен в настройки этого плагина. Как это сделать, смотрите в этой инструкции.
Как это сделать, смотрите в этой инструкции.
Данный плагин значительно упрощает документирование вашего кода. Работает с несколькими языками программирования: JavaScript, PHP, CoffeeScript, Actionscript, C & C++. Умеет документировать не только переменные, функции, но и создавать комментарии в HTML. Кликнув на заголовок этого плагины, вы перейдете на репозиторий где есть гифки с применением всех доступных способов документации кода.
И последний плагин — это All Autocomplete. Не скажу, что плагин очень крутой и благодаря ему работа моя значительно облегчилась. Однако, этот плагин мне приходит на помощь в тот момент, когда вспоминать название переменной или функции становится проблематично или лень. После установки данного плагина, вам просто требуется ввести начальную или конечную фразу функции или переменной, после чего, в окне autocomplete появляются все возможные варианты из открытых вкладках.
Оказалось, у меня есть еще парочка плагинов которые уже установлены, но ими я не пользуюсь вообще.
UPD 28.04.2017: Нашел сегодня еще одну подборку плагинов для front-end разработки на GitHub
JavaScript Enhancements sublime text 3 plugin
COLLECTIVE
autocomplete
completions
flowtype
javascript
javascript-completions
javascript-plugin
javascript-tools
project-management
sublime -text-3
sublime-text-plugin
sublimetext3
Открытый исходный код
Финансовый хост: Open Source Collective
JavaScript Enhancements — это плагин для Sublime Text 3. Он предлагает не только интеллектуальное автозаполнение javascript, но и множество функций для создания, разработки и управления javascript-проектами.
Это JavaScript Enhancements sublime text 3 страница плагинаJavaScript Enhances sublime text 3 plugin
Пожертвовать
Бюджет
О
900″> Пожертвовать
Станьте спонсором.
Финансовые взносы
повторяющийся вклад
Backer
Присоединяйтесь к нам за 2,00 долл. США в месяц и поддерживает US
$ 2 USD / месяц
Последнее занятие
. получить свой логотип на моей странице проекта github со ссылкой на ваш сайт.
100 долларов США в месяц
Индивидуальный взнос
Пожертвование
Сделайте индивидуальный разовый или регулярный взнос.
Последняя деятельность по
900″> Верховые финансовые участники
Fernando Fajardo Salcedo
$ 24 USD с ноября 2018 г.
Richard Eason
$ 20 USD С 2020
Javascript Unfers Enhancements Subleme 3 СЕРИОН 9003
9009 9009 9009 9009 900. 3
Спасибо за поддержку плагина JavaScript Enhancements Sublime Text 3.
Лоренцо Пичилли
Фернандо Фаха…
Сторонник
4px»> 24 доллара 9 долларов США0003
Riete de la vida o la vida se reira de ti.
Ричард Исон
20 долларов США
Рады поддержать такого рода полезное умствование.
Бюджет
Прозрачные и открытые финансы.
Просмотреть все транзакции →Финансовый вклад в расширение JavaScript Sublime…
Кредит Ричарда Исона на плагин JavaScript Enhancements sublime text 3 •
+20,00 долларов США 9 долларов США0003
Completed
Contribution #91657
Monthly financial contribution to JavaScript Enhancements. ..
..
Credit from Fernando Fajardo Salcedo to JavaScript Enhancements sublime text 3 plugin •
+$2.00USD
Completed
Взнос #33925
Ежемесячный финансовый взнос на улучшения JavaScript…
Кредит от Фернандо Фахардо Сальседо на улучшения JavaScript возвышенный текст 3 плагин •
+$ 2,00USD
Завершен
взнос #33925
$
Сегодняшний баланс
$ 33,96 USD
Общая сумма
$ 33,96 USD
.
Предполагаемый годовой бюджет
700″ letter-spacing=»-0.4px»> —.—
долл. СШАУлучшения JavaScript
Улучшения JavaScript — это плагин для Sublime Text 3 .
Этот плагин использует Flow (проверка статического типа javascript от Facebook) под капотом.
Это версия BETA для тестирования .
Он предлагает лучшее автозаполнение JavaScript , а также множество функций для создания, разработки и управления проектами JavaScript , такими как:
- проекты Cordova (запуск Cordova эмулировать, создавать, компилировать, обслуживать и т. д. непосредственно из Sublime Текст!)
- Проекты Ionic v1 и v2 (включая также v3) (аналогично проектам Cordova!)
- Проекты Angular v1 и v2 (включая также v4 и v5)
- React проекты (на данный момент только о создании)
- Проекты React Native (на данный момент только о создании.
 Добавлю еще Поддержка NativeScript )
Добавлю еще Поддержка NativeScript ) - Экспресс-проекты (на данный момент только о создании)
- Генераторы Йомен
- Локальные закладки проект
- Ошибки JavaScript в реальном времени
- Рефакторинг кода
- и др.
Вы можете использовать его также в существующих проектах (см. Wiki)!
Он превращает Sublime Text в JavaScript IDE нравится!
Этот проект основан на моем другом плагине Sublime Text JavaScript Completions
Примечание : Если вы хотите использовать этот плагин, вы можете удалить/отключить плагин JavaScript Completions , если он установлен.
ОС ПОДДЕРЖИВАЮТСЯ ТЕПЕРЬ
- Linux (64-разрядная версия)
- Mac OS X
- Windows (64-разрядная версия): выпущено без использования подключаемого модуля TerminalView. Для каждой функции (как и для создания проекта) будет использоваться оболочка
cmd.(поэтому при создании проекта не закрывайте его до его завершения!). К сожалению, плагин TerminalView поддерживает только ОС на базе Linux 😞. Есть ли у кого-нибудь совет или идея по этому поводу? Есть ли что-то похожее на плагин TerminalView для Windows?? Спасибо! exe
exe
Зависимости
Для правильной работы этот плагин имеет некоторые зависимости:
- Sublime Text 3 (сборка 3124 или новее)
- Node.js (6 или новее) и npm (nodejs.org или nvm)
- TerminalView (только для Linux и Mac OS X ) плагин возвышенного текста (TerminalView)
Не требуется , но полезно для машинописных файлов (Flow не будет работать с файлами этого типа):
- TypeScript плагин возвышенного текста (TypeScript)
Требования к потоку
Он будет использовать поток для проверки типов и автозаполнения.
- Mac OS X
- Linux (64-разрядная версия)
- Windows (64-разрядная версия)
Дополнительную информацию о Flow можно найти на сайте flow.org
Usage
См. Wiki.
Краткий обзор
Автодополнения
Ошибки
Проекты с терминалом (TerminalView)
Полные примеры и другие функции см. в Wiki.
Служба поддержки
Проблемы/Вопросы
Если у вас возникли проблемы, создайте проблему (подсказка: сначала выполните быстрый поиск, чтобы узнать, не задавал ли кто-то другой такой же вопрос раньше!). Для небольших вопросов вы можете использовать .
Напишите мне, если у вас возникнут вопросы или сомнения по поводу этого проекта: [email protected]
Запрос функции/улучшение
Для запросов функций/улучшений создайте задачу или используйте .
Лицензия
Лицензия MIT
700″ letter-spacing=»-0.4px»> Наша команда
Лоренцо Пичилли
Плагины Sublime Text для разработчиков JavaScript
Sublime Text Editor — довольно знакомое имя для сообщества разработчиков и разработчиков ). Он был разработан с кросс-платформенной поддержкой редактирования исходного кода и текста.
Хотя текущая версия (Sublime text 3) находится в стадии бета-тестирования, она быстрее, чем версия 2, и имеет множество функций. Он изначально поддерживает широкий спектр языков программирования и разметки, а также созданный сообществом бесплатных плагинов для возвышенного текстового редактора подняли свою функциональность на новую высоту.
Многие разработчики придерживаются этого редактора из-за обширного репозитория плагинов. В этой статье мы сосредоточимся на некоторых плагинах, наиболее полезных для разработчиков JavaScript.
Анализ
Инструменты анализа помогают разработчикам обнаруживать ошибки, синтаксические несоответствия и потенциальные проблемы. Его также можно использовать, чтобы убедиться, что проект соответствует определенному руководству по кодированию.
SublimeLinter-eslint
Он поддерживает версию Sublime Text 3 и предоставляет интерфейс к ESLint для работы с файлами, имеющими синтаксис «JavaScript». SublimeLinter 3, Node.js, npm и eslint являются необходимыми условиями для установки этого плагина. Он включает в себя множество правил с возможностью их настройки. Вам будет предоставлена точная возможность записать в файл конфигурации, чтобы отключить все предупреждения и ошибки. Здесь важно отметить, что этот плагин — единственный, который поддерживает JSX, а поддержка ES6 намного лучше по сравнению с другими плагинами.
Использование : В зависимости от конфигурации SublimeLinter код будет анализироваться при редактировании или сохранении. Это можно настроить с помощью команды
Это можно настроить с помощью команды Choose Lint Mode .
Sublime-JSHint
Плагин JSHint Gutter совместим как с Sublime Text 2, так и с 3. Позволяет разработчикам проверять код JavaScript на наличие ужасных ошибок и правил кодирования. Этот плагин также можно настроить для отображения подсказки в желобе и плавной работы с файлами .jshintrc, специфичными для проекта. Он основан на JSHint, форке JSLint. Поскольку линтер написан на JavaScript, Node.js требуется для интерпретации кода JavaScript вне браузера.
Использование : Ctrl+alt+J для Windows или Cmd+Option+J для Mac. Вы также можете щелкнуть правой кнопкой мыши, выбрать JSHint и щелкнуть Lint Code . Другой способ — открыть файл JavaScript, открыть консоль в Sublime Text из View, затем Показать консоль и ввести view.run_command("jshint") . Для этого рекомендуется настроить собственную комбинацию клавиш, перейдя в «Настройки» -> «Привязки клавиш» — «Пользователь» и добавив команду вида { «keys»: [«ctrl+shift+j»], «command»: «jshint» } в этом массиве.
Форматирование
Инструменты форматирования используются для украшения блоков кода и их форматирования, чтобы сделать их более читабельными.
Sublime-jsfmt
Этот плагин поддерживает обе версии Sublime Text и автоматически форматирует код JavaScript в соответствии с определенным стилем. Разработчику не нужно читать предупреждения и исправлять проблему с форматированием вручную. Его можно установить через диспетчер пакетов, выбрав jsfmt .в выпадающем меню.
Использование : Специфический для проекта файл .jsfmtrc можно поместить в корневой каталог проекта для конфигураций. Доступ к нему можно получить по следующему пути: Preferences -> Package Settings -> Sublime JSFMT . Кроме того, есть возможность настроить сочетание клавиш, перейдя в «Настройки» -> «Привязки клавиш» — «Пользователь» и добавив { «keys»: [«ctrl+q»], «command»: «format_javascript» } в массив.
JsFormat
Он поддерживает обе версии Sublime Text. Этот плагин форматирования JavaScript использует средство форматирования командной строки из jsbeautifier в фоновом режиме для форматирования всего файла js, json или только выбранной части файла. Специфическую конфигурацию проекта также можно выполнить с помощью настроек файла .jsbeautifyrc. Кроме того, стили пробелов и форматирования также настраиваются.
Этот плагин форматирования JavaScript использует средство форматирования командной строки из jsbeautifier в фоновом режиме для форматирования всего файла js, json или только выбранной части файла. Специфическую конфигурацию проекта также можно выполнить с помощью настроек файла .jsbeautifyrc. Кроме того, стили пробелов и форматирования также настраиваются.
Использование : Привязка клавиш по умолчанию: ctrl+alt+f для Windows и cmd+option+f на Mac. Плагин использует настройки табуляции/отступа, настроенные со стандартными настройками translate_tabs_to_spaces и tab_size .
Анализ кода
Это механизмы вывода кода, используемые для ускорения процесса разработки за счет автоматического завершения кода, подсказок аргументов функций и т. д.
Tern for Sublime
редакторы кода для интеллектуального редактирования JavaScript. Он поставляется с некоторыми отличными функциями, такими как:
8
Использование : Просто используйте alt+. , чтобы перейти к определению того, на что указывает курсор, и alt+, , чтобы вернуться туда, где вы были при выполнении предыдущих альт+. Команда . Наконец, alt+space для выбора всех ссылок на определенную переменную в текущем файле.
Подсветка синтаксиса
В этом разделе мы рассмотрим подключаемый модуль подсветки синтаксиса.
JavaScriptNext
Этот плагин представляет собой превосходную подсветку синтаксиса JavaScript. Помимо улучшения подсветки синтаксиса для ES5, он также поддерживает новый синтаксис ES6, такой как модули, краткие методы, стрелочные функции, классы и генераторы. Его можно установить через Package Control , выбрав JavaScript Next из раскрывающегося списка.
Использование : чтобы использовать этот плагин для отдельного файла JavaScript, вы можете изменить настройку в представлении -> синтаксис -> JavaScriptNext . Чтобы установить этот синтаксис JavaScript по умолчанию, откройте файл javascript, затем выберите
Чтобы установить этот синтаксис JavaScript по умолчанию, откройте файл javascript, затем выберите Вид -> Синтаксис -> Открыть все с текущим расширением как... -> JavascriptNext . ColorScheme также можно изменить, выбрав один из Настройки -> Цветовая схема -> JavaScriptNext .
Документация
Теперь мы познакомимся с плагином, который упрощает написание комментариев к коду и документации.
sublime-jsdocs
Плагин DocBlockr поддерживает как Sublime text 2, так и 3 для JavaScript, включая спецификации ES6. Его можно установить, просто выбрав DocBlockr в элементе управления пакетами . Этот плагин легко настраивается и позволяет автоматически заполнять комментарии, расширять комментарии, украшать комментарии, добавлять документацию, относящуюся к переменным и функциям.
Использование : Напишите и /** и нажмите Enter или Tab, чтобы создать новую строку и закрыть комментарий.