Подборка Sublime Text 3 плагинов для front-end
Решил поделиться плагинами, которыми я пользуюсь уже долгое время и с моей стороны, зарекомендовали себя как одни из лучших плагинов для front-end разработчика.
Несколько людей уже интересовались каким плагинами я пользуюсь, и что я могу посоветовать им из своей подборки. Чтобы каждому не пересылать одно и то же сообщение, решил написать статью с продолжением подборок плагинов для Sublime Text 3. Прошел ровно год и 3 месяца как я писал свою первую подборку. Я надеюсь, что следующая подборка не будет опубликована через такой же промежуток.
В прошлый раз, я выделил 4 моих любимых плагина:
- Emmet
- CDNJS for Sublime Text
- Random
- SFTP
На этот раз их шесть штук. И в этой статье, я вам хочу про них рассказать.
Довольно неплохой плагин для Sublime Text 2 & 3, с помощью которого вы можете форматировать свой код на: HTML, CSS, JS в один клик или сочетание клавиш [kbd]Ctrl+Shift+H[/kbd].
Далее идет плагин под названием Git. Особо гадать нет смысла, что умеет данный плагин. Если вам лень заходить каждый раз в терминал (консоль) и вводить все эти команды, с помощью данного плагины, вы можете производить все те же действия с Git’ом в вашем Sublime Text.
Да, тут тоже не стоит гадать на кофейной гуще и если вы пользовались Gist и порой заливаете туда своих сниппеты (наброски кода, функции на конец света), то этот плагин действительно может облегчить этот процесс. Для того, чтобы отправлять свои сниппеты на Gist, вы должны вставить токен в настройки этого плагина. Как это сделать, смотрите в этой инструкции.
Данный плагин значительно упрощает документирование вашего кода. Работает с несколькими языками программирования: JavaScript, PHP
, CoffeeScript, Actionscript, C & C++. Умеет документировать не только переменные, функции, но и создавать комментарии в HTML. Кликнув на заголовок этого плагины, вы перейдете на репозиторий где есть гифки с применением всех доступных способов документации кода.
Умеет документировать не только переменные, функции, но и создавать комментарии в HTML. Кликнув на заголовок этого плагины, вы перейдете на репозиторий где есть гифки с применением всех доступных способов документации кода.И последний плагин — это All Autocomplete. Не скажу, что плагин очень крутой и благодаря ему работа моя значительно облегчилась. Однако, этот плагин мне приходит на помощь в тот момент, когда вспоминать название переменной или функции становится проблематично или лень. После установки данного плагина, вам просто требуется ввести начальную или конечную фразу функции или переменной, после чего, в окне autocomplete появляются все возможные варианты из открытых вкладках.
Оказалось, у меня есть еще парочка плагинов которые уже установлены, но ими я не пользуюсь вообще.
UPD 28.04.2017: Нашел сегодня еще одну подборку плагинов для front-end разработки на GitHub
Sublime Text Linting для Javascript, React и JSX | от {мр.b} | TekTalks
Опубликовано в·
5 минут чтения·
29 марта 2017 г.
По моему опыту, Sublime Text уже является очень хорошим редактором. Это настраиваемый, чистый и очень быстрый. Я не продаю возвышенное, просто личное мнение :-). Кстати, согласно опросу stackoverflow 2018, Vscode стал самым популярным редактором среди разработчиков. Но я держусь за Sublime Text только потому, что он быстрее и требует меньше памяти.
Ну, это просто небольшая история перед поездкой.
В последнее время у меня возникла небольшая проблема с несоответствием кода в наших проектах Reactjs/Javascript. Вы поняли, что я имею в виду. Верно? (Это грязный код). Новый разработчик присоединяется к команде, которая привыкла к своему стилю кодирования в своей компании, или к новым выпускникам, у которых вообще нет руководств по кодированию. У тебя есть картинка, да? Решение очевидно: создайте шаблонную пластину со структурой папок, общими библиотеками, стандартными вещами компании и, конечно же, linting. А Эслинт твой друг… 🙂
Если вы новичок в Eslint, перейдите по ссылке на их документацию. Это все о том, чтобы обрисовать ошибки/проблемы в вашем коде JS/JSX и, конечно же, обеспечить соблюдение стиля кодирования в Sublime Text Editor. Итак, приступим. 🙂
Это все о том, чтобы обрисовать ошибки/проблемы в вашем коде JS/JSX и, конечно же, обеспечить соблюдение стиля кодирования в Sublime Text Editor. Итак, приступим. 🙂
Убедитесь, что у вас установлена последняя сборка Sublime Text Editor. Последняя сборка 3143. На предыдущих версиях не пробовал.
npm install eslint -g
Примечание: Если когда-либо глобальная установка не будет работать. Попробуйте установить локально в своем проекте. В большинстве случаев global должен просто работать, но я считаю, что другие не работают и будут работать, если установлены локально.
Я использовал Babel-Eslint для нашего парсера. У вас может быть другой парсер для этой цели. Его можно настроить в конфигурационном файле eslint. Доберусь до этого позже.
npm install babel-eslint -g
Установить плагин React для Eslint. Мы собираемся использовать это для определения наших правил React в конфигурации eslint.
npm install eslint-plugin-react -g
Я решил установить вышеуказанные плагины eslint глобально, так как буду использовать их каждый раз, когда начинаю новый проект reactjs. Вы также можете включить его в свои зависимости для разработчиков (это хорошая практика… :-). Просто добавьте — save-dev.
Вы также можете включить его в свои зависимости для разработчиков (это хорошая практика… :-). Просто добавьте — save-dev.
npm install eslint-plugin-react --save-dev
Лучший способ установить пакеты Sublime — через диспетчер пакетов.
Нам нужно установить пакеты SublimeLinter и ( sublimeinter-contrib-eslint или SublimeLinter-eslint) . Итак…
- Откройте Sublime Package Manager. Для MacOs (Command + Shift + P) Ctrl + Shift + P (Win, Linux)
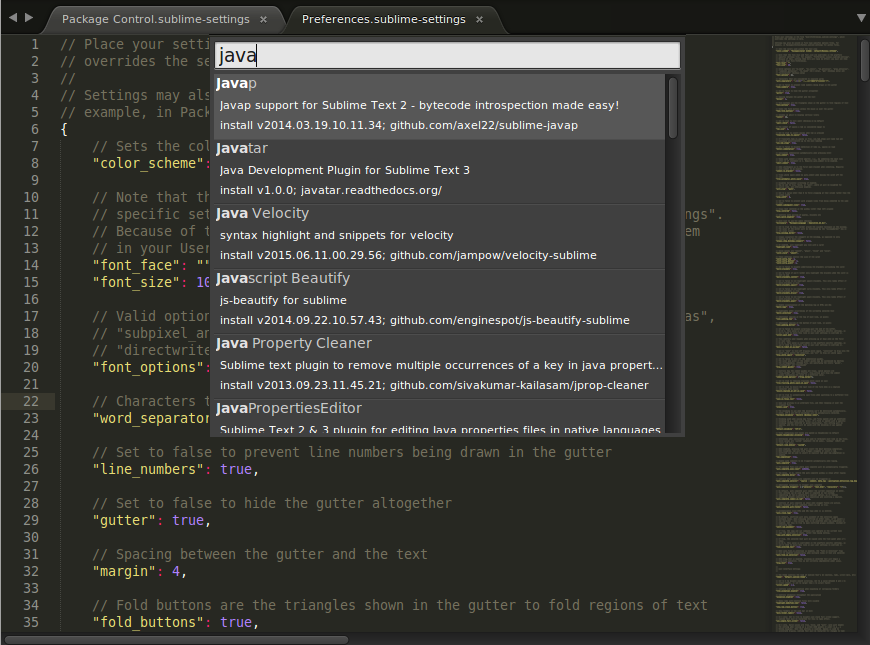
- Введите «Установить пакет». Управление пакетами: установочный пакет должен быть первым. Выберите это!
- Загрузка доступных пакетов может занять несколько секунд. После того, как пакеты показаны.
- Введите «linter» и найдите в результате « SublimeLinter ». Это должно быть, вероятно, 3-й пункт.
- Повторите шаги с 1 по 3, чтобы установить « SublimeLinter-eslint».
Примечание: Велика вероятность, что «sublimelinter-contrib-eslint» может больше не работать, особенно для более новой версии возвышенный. Поэтому, пожалуйста, используйте « SublimeLinter-eslint» вместо .
Поэтому, пожалуйста, используйте « SublimeLinter-eslint» вместо .
Вы можете настроить возвышенный линтер вручную или скопировать и вставить следующие настройки:
- В редакторе Sublime Text Editor выберите меню «Инструменты». Для пользователя Windows это меню Preferences. Пользователи Mac : для последней версии Sublime меню SublimeLinter было перемещено в Sublime Text → Настройки → Настройки пакета.
- В раскрывающемся списке «Инструменты» вы должны увидеть « SublimeLinter ». Для пользователя Windows это должно быть под Preferences , затем Package Settings . Если вы не видите меню, значит, вы его еще не установили. Убедитесь, что вы установили необходимые возвышенные пакеты. См. инструкции выше.
- Перейдите в меню « SublimeLinter » и выберите « Открыть настройки пользователя ».
 Для более новой версии Sublime и SublimeLinter , меню теперь Настройки. Выберите это, и откроется окно с настройками по умолчанию SublimeLinter и пользовательскими настройками. В большинстве случаев настройки по умолчанию должны просто работать, но вы потеряете цвет для ошибок и предупреждений. Вставьте код ниже в настройках пользователя, чтобы отобразить цвет ошибки и предупреждения.
Для более новой версии Sublime и SublimeLinter , меню теперь Настройки. Выберите это, и откроется окно с настройками по умолчанию SublimeLinter и пользовательскими настройками. В большинстве случаев настройки по умолчанию должны просто работать, но вы потеряете цвет для ошибок и предупреждений. Вставьте код ниже в настройках пользователя, чтобы отобразить цвет ошибки и предупреждения.
Примечание. Эти настройки применимы только для Sublime Text v3.1.1 и выше
Примечание. Эти настройки применимы только к предыдущей версии возвышенного текста. Это будет работать только для версий ниже v3.1.1 (я не уверен, какая именно версия возвышенного текста изменяет настройки пакетов.)
Откроется новая вкладка, содержащая ваши текущие пользовательские настройки. Удалите все настройки, затем скопируйте и вставьте следующие настройки:
Удалите все настройки, затем скопируйте и вставьте следующие настройки:
Опять же, вы можете сделать это вручную. Это требует всего несколько кликов.
Примечание. Вы больше не можете делать это для последней версии SublimeLinter.
- В редакторе Sublime Text Editor выберите меню «Инструменты»
- См. снимок экрана ниже: Выберите «Фон». Мы не знаем, что линтер мешает нашему фокусу, поэтому запустим его в фоновом режиме.. 🙂
3. Здесь вы можете выбрать свой стиль метки. Мне нравится иметь его как «Контур» без видимой причины… 🙂
В корне вашего проекта ReactJs. Добавьте свою конфигурацию Eslint «.eslintrc». Вы можете обратиться к документации Eslint, чтобы создать свои собственные правила eslint.
Или вы можете перейти на демо-страницу ESLint, чтобы настроить и протестировать свои правила.
Но для целей написания этой статьи скопируйте и вставьте приведенный ниже код. В нем есть все конфигурации и правила для ReactJ и ES6, а также некоторые другие полезные практики. Он основан на руководстве по стилю «Airbnb», но я модифицировал его под наши нужды. Не стесняйтесь использовать его.
Он основан на руководстве по стилю «Airbnb», но я модифицировал его под наши нужды. Не стесняйтесь использовать его.
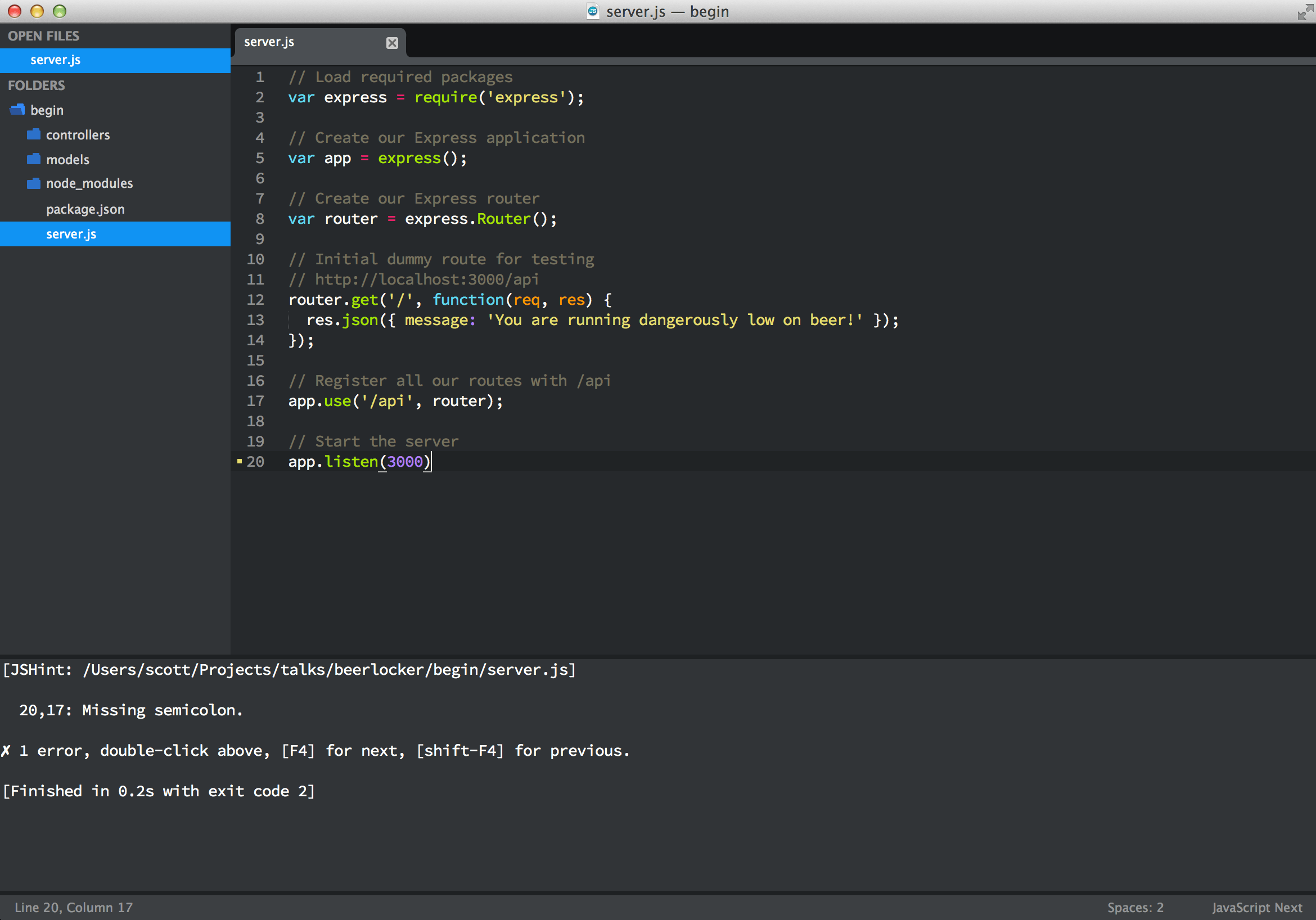
Вы должны увидеть что-то вроде этого, если все работает:
Вот и все! Наслаждаться…. 🙂
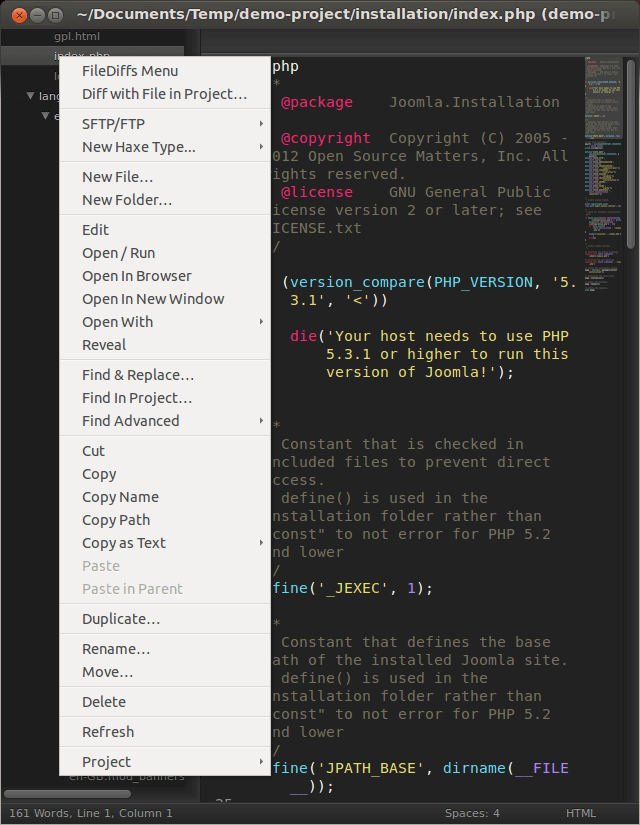
Пожалуйста, откройте возвышенную консоль, чтобы увидеть, в чем проблема. Он должен быть расположен в правом нижнем углу со значком в виде прямоугольника. Или в меню перейти на Вид => Показать консоль.
Если вы видите что-то вроде «пользовательского» ключа, он недействителен. Вы можете просто удалить те или все ключи, которые устарели в SublimeLinter. После удаления устаревших ключей все должно работать как положено. В ближайшее время обновлю настройки.
Если у вас это уже работает, и в какой-то момент оно больше не работает, потому что вы обновили Sublime до новой версии или один из пакетов был обновлен, переустановите SublimeLinter и SublimeLinter-eslint . Откройте диспетчер пакетов (см. выше). Введите «удалить» и выберите «Удалить пакет». Выберите Пакет из списка. После того, как он полностью удален, вы можете продолжить и установить его снова. Пожалуйста, смотрите инструкции выше.
выше). Введите «удалить» и выберите «Удалить пакет». Выберите Пакет из списка. После того, как он полностью удален, вы можете продолжить и установить его снова. Пожалуйста, смотрите инструкции выше.
Sublime для программистов — JavaScript и JS Frameworks
В наши дни фреймворки Javascript являются частью большинства проектов разработки. За это время нам пришлось поработать над различными JS-фреймворками. Наличие хороших расширений/плагинов, добавленных в наш редактор, действительно облегчает нашу жизнь и повышает скорость разработки разработчика. Итак, здесь я перечисляю некоторые пакеты редактора Sublime Text, которые необходимы для проектов на основе JavaScript и JS.
Мы используем редактор Sublime Text в нашей организации в большинстве проектов. Как правило, люди, работающие в сфере технологий с открытым исходным кодом, хорошо знакомы с редактором Sublime Text. Однако люди, которые плохо знакомы с технологиями с открытым исходным кодом, всегда хотят знать, какой редактор использовать. По моему опыту, редактор Sublime Text — один из лучших. Есть и другие редакторы, такие как Atom и т. д., но лично мне нравится Sublime Text, так как я сталкиваюсь с меньшим количеством сбоев/проблем с ним по сравнению с Atom.
По моему опыту, редактор Sublime Text — один из лучших. Есть и другие редакторы, такие как Atom и т. д., но лично мне нравится Sublime Text, так как я сталкиваюсь с меньшим количеством сбоев/проблем с ним по сравнению с Atom.
Шаги по установке и настройке Sublime Text Editor и Package Control###
- Вы можете загрузить Sublime Text 3 с сайта sublimetext.com в соответствии с требованиями вашей операционной системы.
- Как только это будет сделано, вам понадобится еще одна важная вещь: Package Control для Sublime Text Editor. Нажмите здесь, чтобы перейти на сайт Sublime Package Control, и вы найдете все инструкции по его установке в редакторе Sublime Text.
- После того, как он будет установлен, вы можете просто открыть Sublime Text 3 и нажать комбинацию клавиш cmd/ctrl + Shift + P, и он покажет вам это всплывающее окно
- Теперь выберите
Package Control: Install Package, и у вас есть доступ ко всем пакетам, доступным для Sublime Text 3
Пакеты Sublime для ежедневных нужд разработки JS###
** Пакет Git ** Это необходимо для всех проектов.
- cmd/ctrl+shift+p
- Введите git выберите пакет установите его
После того, как пакет установлен и теперь вы хотите использовать команды git в Sublime Text. Затем нажмите ту же комбинацию клавиш cmd/ctrl + shift + p , когда всплывающее окно открыто, введите git: , и он отобразит все команды git .
Если репозиторий инициализирован Git, в нем будут перечислены все команды добавления, фиксации, обвинения, выборки и т. д. git. Однако, если репозиторий проекта не инициализирован git, он просто покажет команду git: init .
GitSavvy : Это еще один хороший пакет, который вы можете использовать либо с Git, либо с GitSavvy. GitDSavvy обеспечит интеграцию между Sublime Text 3, Git и Github. Шаги для использования такие же, как и для пакета Git.
Git Gutter Этот подключаемый модуль предназначен для отображения информации о файлах в репозитории git. Он укажет на изменения в файле или о файле с помощью значков. узнать больше об этом здесь
AllAutocomplete : По умолчанию Sublime просто рассматривает текущее содержимое файла и показывает вам автозаполнение на основе этого. Если вы хотите получить совпадения автозаполнения на основе всех файлов, вы должны использовать пакет AllAutocomplete . Таким образом, будет полезно получить существующие методы и свойства, доступные в проекте.
Emmet

Emmet CSS Snippets : Это еще один пакет, который сделает написание CSS простым и быстрым. Это работает с пакетом CSS по умолчанию http://peiwen.lu/Emmet-Css-Snippets-for-Sublime-Text-2/
.BracketHighlighter : Также важно, какие языки/скрипты вы кодируете, в которых используются скобки, например. javascript, java и т. д. Соответствует всем типам скобок, например [], (), {}, «», », #!xml , и даже может соответствовать специальным скобкам. Подробнее об этом можно узнать здесь
DocBlockr значительно упрощает написание документации. Он поддерживает JavaScript (включая ES6), PHP, ActionScript, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++, Haxe и Rust. Это очень полезно, потому что когда вы пишете функцию. Затем вернитесь к началу функции и добавьте комментарий /****, это автоматически заполнит параметры и ожидаемое возвращаемое значение функции. Также он может автоматически определять детали объявления переменной, например.
HTML-CSS-JS Prettify : Этот пакет предназначен для форматирования кода. С помощью этого пакета вы можете форматировать код HTML, CSS, JavaScript и JSON. Вы можете настроить параметр в своем Sublime, чтобы украсить контент Украсить при редактировании файла, Автоматически украсить при открытии / фокусе / размытии файла или Форматировать выделенный текст и т. Д. Кроме того, вы можете настроить, какие файлы должны быть автоматически отформатированы.
Примечание. Чтобы установить это, убедитесь, что установлен node.js. После того, как вы установили node.js, вам нужно только установить этот пакет.
Babel : этот пакет хорош для подсветки синтаксиса JavaScript и ReactJS и поддерживает только Sublime Text 3. Узнайте больше об этом здесь
Babel Snippets : Раньше для ReactJs у нас был пакет ReactJs, но теперь он устарел, а пакет Babel Snippet — это фрагменты JavaScript и React следующего поколения для Sublime. Пакет Sublime snippets позволяет создавать фрагменты React в формате ES5 и ES6. Подробнее о Babel можно узнать здесь, а о пакете можно узнать здесь
Пакет Sublime snippets позволяет создавать фрагменты React в формате ES5 и ES6. Подробнее о Babel можно узнать здесь, а о пакете можно узнать здесь
Фрагменты Ember.js и фрагменты командной строки Ember : Используя любой из них, вы можете создать фрагмент кода для приложений Ember, и это сэкономит время. Узнайте больше о фрагментах кода ember.js и фрагментах интерфейса командной строки Ember
. Sublime-KnockoutJS-Snippets Если вы пишете код на Knockout.js, то вам пригодятся Sublime-KnockoutJS-Snippets. Чтобы использовать пакет KnockoutJS, просто введите ko. и вы увидите список доступных фрагментов.
AngularJS : Есть много пакетов от Angular, но этот пакет AngularJS является всеобъемлющим, который дает вам все, что вам нужно в вашем редакторе. Он будет выполнять завершение кода, фрагменты, переход к определению, быстрый поиск по панели и многое другое. Единственная проблема с этим пакетом заключается в том, что он недоступен напрямую в Sublime Package Control с помощью команды cmd/ctrl+shift+P.
