Web Frontend | Урок 8. Sublime Text 3 — плагин Emmet LiveStyle.
- Главная >
- Видео канал >
- Web Frontend | Урок 8. Sublime Text 3 — плагин Emmet LiveStyle.
УЛУЧШАЙТЕ НАВЫКИ С ПОМОЩЬЮ ПРАКТИКУМА
СЛЕДУЮЩЕЕ
В этом уроке, одно из самых интересных расширений для Sublime Text 3. Плагин Emmet LiveStyle. Что он добавляет? Как устанавливать и настраивать?
Смотрите новые видео на видеоканале ITVDN и получайте еще больше знаний и навыков.
Плагин Emmet LiveStyle. Что он добавляет? Как устанавливать и настраивать?
Смотрите новые видео на видеоканале ITVDN и получайте еще больше знаний и навыков.
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN. com
com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Вопрос по Emmet – Вопросы Timeweb Community
Алексей538
1 ответ
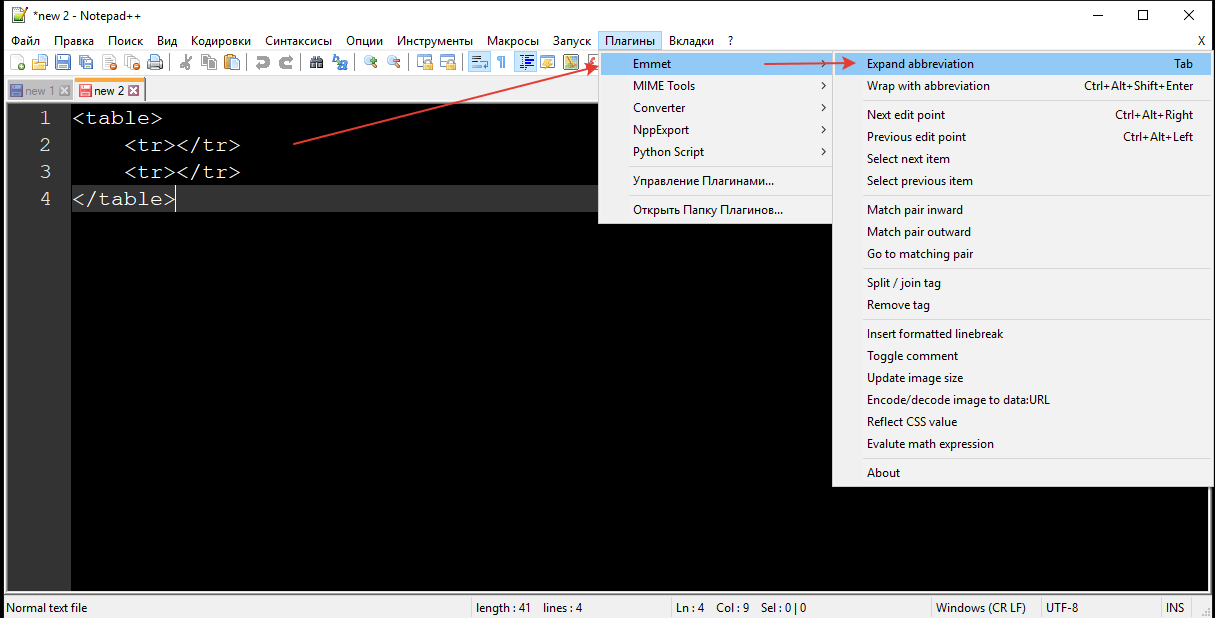
Доброго времени суток. Я установил плагин Emmet, но при нажатии Schift>!>Tab у меня отображается следующее:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
<title>Document</title>
</head>
<body>
</body>
</html>
Почему? Во всех уроках второго тега <meta> нет. Почему он есть у меня? Где моя ошибка?
Пробовал переустановить Sublime Text, но это ничего не дало: программа устанавливается с уже установленным плагином.
Администрирование Ошибки
Похожие вопросы
Константин Яковлев165
Через Crontab не работает скрипт на питоне
Есть скрипт, проверяющий, онлайн ли человек в ВК. При сценарии Python в Crontab ничего не происходит, файл не записывается, на почту тоже 0 писем.
Проблема не только в модулях, он банально в файл даже записать ничего не может
Код.py
import. ..
..
Другое
2 ответа vvv123445
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Ошибки SSL
2 ответа Kirill Povasin628
ОШИБКА: Mixed Content
Mixed Content: The page at ‘https://msb-container.ru/login/login. html’ was loaded over HTTPS, but requested an insecure resource ‘http://msb-container.ru/login/’. This request has been blocked; the content must be served over HTTPS
При…
html’ was loaded over HTTPS, but requested an insecure resource ‘http://msb-container.ru/login/’. This request has been blocked; the content must be served over HTTPS
При…
Разработка
1 ответЭммет | Документация IntelliJ IDEA
На этой странице настройте параметры Emmet для файлов HTML, XML, JavaScript (JSX Harmony) и таблиц стилей.
IntelliJ IDEA расширяет сокращения, только если их вывод не превышает 15 КБ.
Расширить аббревиатуру на | Из этого списка выберите клавишу по умолчанию, чтобы расширить селекторы Emmet. Этот ключ также по умолчанию расширяет живые шаблоны Emmet. |
Emmet.HTML
Включить XML/HTML Emmet 90 003 | Установите этот флажок, чтобы включить в Emmet поддержку XML и HTML. |
Включить предварительный просмотр аббревиатуры | Установите этот флажок, чтобы IntelliJ IDEA показывала всплывающее окно с предварительным просмотром введенной аббревиатуры перед ее фактическим раскрытием. |
Включить автоматическое распознавание URL при обтекании текста тегом Если этот флажок установлен, и вы переносите ( Ctrl +Alt+J ) URL-адрес с тегом | |
Добавить точку редактирования в конец шаблона |
|
БЭМ | В этой области укажите разделители БЭМ для имен классов, модификаторов и коротких элементов. За подробностями обратитесь к документации Emmet. |
Фильтры включены по умолчанию | В этой области укажите, какие фильтры Emmet вы хотите применить к расширенному сокращению до его отображения в редакторе. Узнайте больше о фильтрах на http://docs.emmet.io/filters/. Чтобы фильтр всегда применялся по умолчанию, установите рядом с ним флажок.
BEM |
Emmet.CSS
Включить CSS Emmet | Установите этот флажок, чтобы включить поддержку Emmet для таблиц стилей. Если этот флажок не установлен, сложные сокращения, например |
Включить нечеткий поиск среди сокращений CSS | Если этот флажок установлен, каждое неизвестное сокращение будет оцениваться по доступным именам шаблонов. Совпадение с лучшим счетом будет использоваться для разрешения шаблона. Например, если эта опция включена, следующие сокращения могут быть равны:
|
Включить расширение неизвестных свойств («неизвестно» до «неизвестно»: ;') |
|
Автоматическая вставка префиксов поставщиков CSS | Если этот флажок установлен, свойства CSS, перечисленные в таблице ниже, расширяются в конструкции, которые содержат предшествующие префиксы поставщиков. Чтобы удалить одно или несколько свойств из списка, выберите их и нажмите Удалить или нажмите Alt+Delete . |
Emmet.
 JSX
JSX| 90 002 Включить JSX Emmet | Установите этот флажок, чтобы использовать Emmet во фрагментах XML в контексте JSX Harmony. |
Последнее изменение: 19 апреля 2023 г.
Типы файлов GUI Designer
Emmet в VS Code — эффективный пользователь
VS Code — это редактор кода, переопределенный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений.
VS Code — один из моих любимых редакторов кода. Мне нравятся различные функции, такие как встроенный Git Control, завершение кода, фрагменты кода, рефакторинг кода и т. д. выпускать. Я использую примечания к выпуску VS Code для каждого выпуска.
Раньше я всегда делился подробностями о новых функциях VS Code с друзьями, коллегами и всеми. Некоторые из функций, которые мне понравились, — это встроенный терминал, редактирование рядом, палитра команд, предварительный просмотр Markdown, и этот список можно продолжить.
Сегодня в этом посте я хотел бы поделиться одной из интересных возможностей VS Code, связанной с завершением кода.
Это Эммет!Итак, следующий большой вопрос:
Что такое Эммет?
Wiki говорит:
Emmet — это набор подключаемых модулей для текстовых редакторов, которые обеспечивают высокоскоростное кодирование и редактирование HTML, XML, XSL и других форматов структурированного кода с помощью помощника по работе с содержимым.
Я:
Короче говоря, это помогает завершать код, добавлять фрагменты кода и т. д.
И следующий большой вопрос, даже некоторые текстовые редакторы также делают эту работу. Почему Эммет?
Да, в настоящее время все редакторы предлагают автозавершение кода или подсказку синтаксиса intellisense.
Тем не менее, Эммет получил некоторые интересные функции, такие как сокращение синтаксиса, улучшение рабочего процесса HTML, CSS. С помощью Emmet мы можем быстро написать кучу кода, обмотать его новыми тегами.
С помощью Emmet мы можем быстро написать кучу кода, обмотать его новыми тегами.
Ваш любимый может быть Atom, Sublime, Brackets или что-то еще. Emmet поддерживает большинство ваших любимых редакторов.
Перейдите по этой ссылке, чтобы узнать, как интегрировать Emmet с вашим редактором.
https://emmet.io/download/
Это плагин, который вы можете установить или интегрировать с вашими редакторами кода.
Emmet в VS Code
Хорошей новостью является то, что нам не нужно загружать и устанавливать Emmet в VS Code.
Emmet встроен в VS Code, расширение не требуется. Хорошо, это основная история; теперь давайте начнем с того, как использовать функции.
Как расшифровать аббревиатуры Emmet?
Сокращения и фрагменты Emmet включены по умолчанию для файлов html, haml, jade, slim, jsx, xml, xsl, css, scss, sass, less и stylus. В основном клавиша Tab используется для завершения сокращения кода. Мы должны ввести синтаксис и нажать клавишу Tab, чтобы развернуть аббревиатуры.
Мы расширяем один HTML-тег или даже расширяем иерархию HTML-тегов одновременно, нажимая клавишу табуляции.
Важным изменением является то, что клавиша Tab больше не используется по умолчанию для расширения сокращений Emmet. Вместо этого в списке предложений теперь будут отображаться сокращения Emmet. Их можно выбрать, как и любое другое умное завершение, и при выборе аббревиатура будет расширена.
Мы можем быстро просмотреть аббревиатуру Emmet, щелкнув значок информации рядом с показанным списком. При вводе текста рядом с решеткой (#) он будет восприниматься как идентификатор, а текст рядом с точкой (.) будет рассматриваться как имя класса. Emmet в основном работает с селекторами CSS.
А также мы можем создать несколько списков с одинаковым синтаксисом с уникальным идентификатором.
Мы можем сгенерировать текст lorem ipsum с количеством слов по умолчанию или определенным количеством текста, указав количество слов.

 Если этот флажок не установлен, в редакторе не будут работать сложные сокращения, такие как
Если этот флажок не установлен, в редакторе не будут работать сложные сокращения, такие как  Например, упаковка
Например, упаковка  Доступные варианты:
Доступные варианты: N" data-primary_windows="Alt+Insert" data-secondary_sublime_text_macos="⌘ N" data-primary_sublime_text="Alt+Insert" data-primary_xwin="Alt+Insert" data-primary_eclipse="Alt+Insert"> Alt+Insert . Затем введите имя свойства в открывшемся диалоговом окне и включите его в соответствующих браузерах.
N" data-primary_windows="Alt+Insert" data-secondary_sublime_text_macos="⌘ N" data-primary_sublime_text="Alt+Insert" data-primary_xwin="Alt+Insert" data-primary_eclipse="Alt+Insert"> Alt+Insert . Затем введите имя свойства в открывшемся диалоговом окне и включите его в соответствующих браузерах.