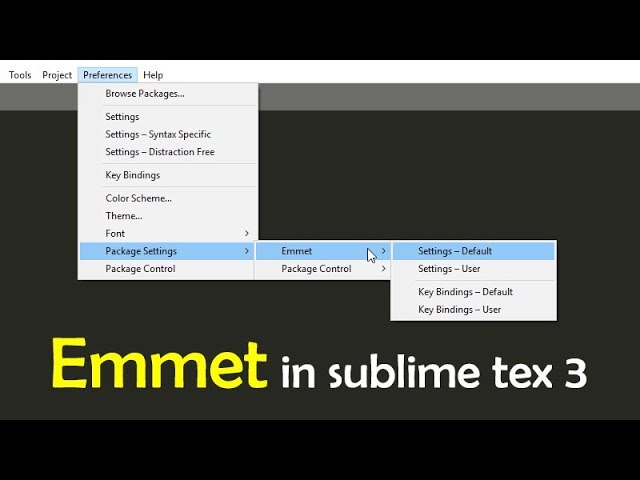
Emmet · Неожиданный HTML
Плагин Emmet к Sublime позволяет очень серьезно экономить время на генерации html
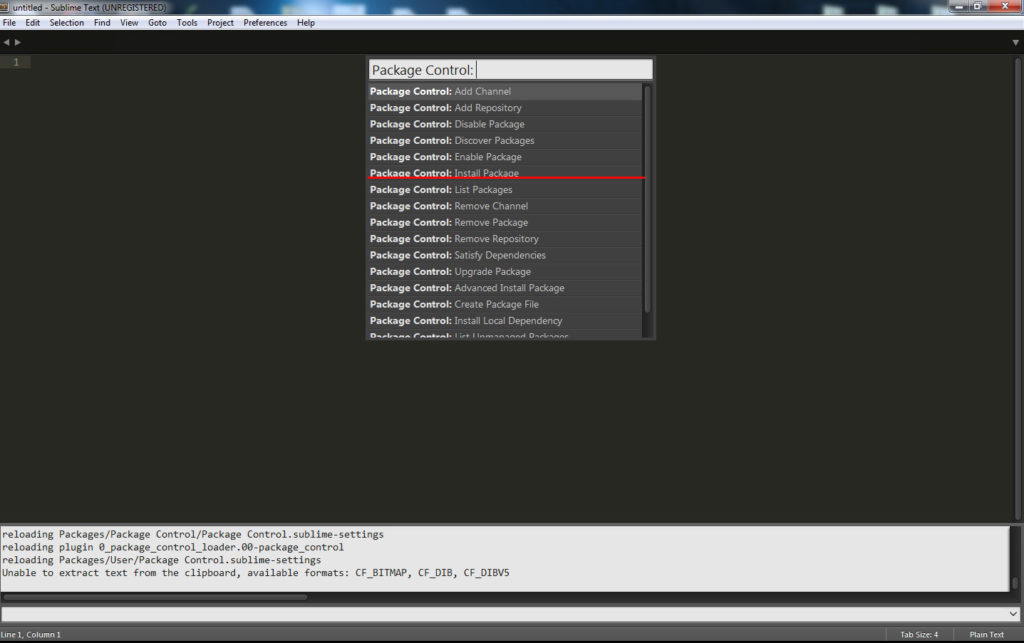
Для начала Вам понадобится Package Control. Нажимаете Ctrl+Shift+P, выбираете Install Package Control
После установки Package Control’a нажимаете еще раз Ctrl+Shift+P и выбираете пункт Package Control Install Packages. В появившемся окне вбиваете Emmet.
Для проверки установился ли Emmet, создайте пустой index.html файл, наберите в нем ! и сразу же нажмите tab. Должна появиться следующая заготовка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
Теперь попробуем применить базовые конструкции Emmet’a
Набираем .wrapper и нажимаем tab. Должны получить следующую конструкцию
<div></div>
Если нам нужен тег отличный от div, то делаем
img.great
Преобразуется в
<img>
Если нам нужно, чтобы какая-то конструкция повторялась то используем конструкцию *
. block*4 после нажатия tab’a преобразуется в
block*4 после нажатия tab’a преобразуется в
<div></div> <div></div> <div></div> <div></div>
Если мы хотим, чтобы один блок шёл за другим, то используем + .block+.other_block нажимаем tab, получаем
<div></div> <div></div>
Когда нам нужен один блок в другом применяем > . Например
.outer>.inner преобразуется в
<div>
<div>
</div>
</div>
Мы можем комбинировать конструкции и использовать () для каких-либо выражений из них. Если нам нужно применять классы к div’ам, мы можем не писать div. Например
.outer>(.orange+.violet)*4 преобразуется в
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Нумерация через $
. outer2
outer2
<div>
<div>
</div>
<div>
</div>
</div>
<div>
</div>
Практика:
- Сгенерируйте блок, внутри которого будет еще три блока
- Используя Emmet сгенерируйте шахматную доску размером 7 на 7. Удалять из кода можно не более одной ячейки
CodeKit — Custom Codes Editor — Плагин для WordPress
Add custom SASS, CSS, JS, PHP and HTML codes to your WordPress websites with the most advanced, yet simple custom code editor ever. Changing the look of your website and adding new functions have never been easier.
By using CodeKit plugin, you can create code blocks for different languages and maintain them in separate blocks just like you do with your posts. With the power of our integrated IDE, you can add codes with syntax highlighting, emmet feature and autocomplete. The features also provide continuous development and urgent deployment of codes without effort. It is actually just like your favorite code editor.
It is actually just like your favorite code editor.
Endless Possibilities
CodeKit is one of the most versatile and functional custom codes plugin in the market. It supports various languages as well as providing options to deploy your code in different WordPress hooks by default. The core IDE functions also provide a smooth transition from your code editor and allow you to create and maintain different codes with ease.
If you want to:
- Add Google Analytics (GA) code to your website
- Add Google Tag Manager (GTM) code to your website
- Add custom JavaScript codes to your website
- Add custom CSS or SCSS codes to your website
- Change the overall style of your website
- Customize the style of your website for different mobile devices
- Add static HTML blocks on your website
- Add new PHP functions in your functions.
 php
php - Implement instant code changes in case of an urgency
Then, CodeKit is just what you need. Install in a few minutes, develop and deploy in a few seconds.
Robust Code Editor
CodeKit is intended for novice as well as professional users, and it allows you to add simple code blocks alongside helping you with development or deployment in case of an urgency.
LANGUAGE BASED FEATURES:
CSS/SCSS/SASS
- Add custom styles for specific pages and posts
- Add custom styles for specific devices and resolutions
- Styles for Desktop
- Styles for Tablet (Landscape)
- Styles for Tablet (Portrait)
- Styles for Phone (Landscape)
- Styles for Phone (Portrait)
- Styles for Retina Displays
JavaScript
- Add custom JavaScript for specific pages and posts
- Add custom JavaScript to wp_head
- Add custom JavaScript to after wp_body
- Add custom JavaScript to before wp_body
HTML
- Add custom HTML to wp_head
- Add custom HTML to after wp_body tag
- Add custom HTML to before wp_body tag
PHP
- Add custom PHP codes directly to functions.
 php
php
CORE FEATURES:
- Separated tabs to keep everything clean and manageable
- Amazing syntax highlighting
Command + Sto save- Emmet abbreviations autocomplete with
Tabkey - Supports tabs, spaces and line numbers just like your IDE
- Shows output for you to see the code after the compilation process
- 4+ theme options including Dark Theme and Light Theme
- Adjust font size and spaces
- Save your code without refresh (with AJAX)
- Cache-proof code release each time you save
- Play notification sound when saved
- Access all the codes through Toolbar
- Full-Screen Editor mode
- Shortcuts (such as Find Code and Comment Line)
Pro Version
Do you want to expand your coding capabilities through a plugin on WordPress? Pro version of Custom Code is now available which perfectly satisfies any level of users and developers.
Pro Features
- LESS Editor
- Stylus Editor
- CoffeeScript Editor
- PUG Editor
- Editor Code Folding
- Editor Code Hints
- Custom Code Groups/Categories
- Custom Code Includes
- Advanced Code Release Locations
Simply install CodeKit and click the Upgrade > button where you can learn more about the latest Pro features and grab your license!
2.
 3.2 (2022-11-08 21:58 EET)
3.2 (2022-11-08 21:58 EET)- Codes directory has been updated on multisite to prevent conflicts
- Old codes in common folder will be moved automatically after the update
2.3.1 (2022-11-05 03:44 EET)
- Freemius SDK updated to 2.4.5
- Tested on WordPress 6.1
- Description field added
- Codes are now duplicateable
- Bug fix related to WooCommerce Addons page issue
- Bug fix related to saving draft codes
2.3 (2022-03-07 00:23 EET)
- Freemius SDK updated to 2.4.3
- Tested on WordPress 6.0
2.2.9 (2021-09-25 23:24 EET)
- Spacing added to end of the editor
- Yarn package manager is now being used for dev
- Tested on WordPress 5.9
2.2.8 (2021-06-28 01:20 EET)
- VueJS and CodeMirror updates
- Bug fixes related to double curly braces in editor
- PHP editor description placeholder updated
- Tested on WordPress 5.
 8
8
2.2.7 (2021-05-23 18:04 EET)
- UI fixes
- Tested on WordPress 5.7.2
- Language updates
- Introduction website released (www.codekitwp.com)
2.2.6 (2021-04-22 03:22 EET)
- Bug fixes
2.2.5 (2021-04-22 02:58 EET)
- WP Filesystem API configuration error catching
2.2.4 (2021-04-19 23:16 EET)
- Fix: Disable the not working PRO languages on language switch for free users
- Tested on WordPress 5.7.1
- Default output order is now «Desktop First»
- Some translation updates
2.2.3 (2021-02-25 15:16 EET)
- Show current media query around the style editors
- Minor fixes
2.2.2 (2021-02-14 16:24 EET)
- SCSS sourcemaps are now available
- Minor fixes
2.2.1 (2021-02-07 15:02 EET)
- Bug fix related to the includes metabox
2.2.0 (2021-02-06 20:00 EET)
- Breakpoints usage switch
- Stability improvements
- CodeKit PRO is now available!
2.
 1.91 (2021-01-30 11:35 EET)
1.91 (2021-01-30 11:35 EET)- Hide Codes in nav menus
- Custom Code title reflected to the page title
- Use the WP default update-post nonce
- Bug fixes and stability updates
2.1.9 (2021-01-19 17:27 EET)
- Various bug fixes, security updates, and optimizations
- Better error handling
- PHP Safe Mode with «?codes_safemode» query string
- «New Code» link on admin bar
- New shortcuts
2.1.8 (2020-12-19 00:06 EET)
- Bug fixes
- Version update on SCSS compiler
- Expanded SCSS outputs
2.1.7 (2020-12-14 21:25 EET)
- Bug fixes
- Nowhere location icon on admin columns
2.1.6 (2020-12-13 23:23 EET)
- Bug fixes
- Nowhere location for includeable codes
2.1.5 (2020-12-09 16:26 EET)
- Tested on WordPress 5.6
- Code title text on full screen
- Minor fixes
2.1.4 (2020-12-08 12:16 EET)
- Minor bug fixes
2.
 1.3 (2020-12-07 16:10 EET)
1.3 (2020-12-07 16:10 EET)- Allow BRs on setting descriptions
2.1.2 (2020-12-07 15:28 EET)
- Bug that prevents saving admin roles has been fixed
- Bug fixes related to WordPress 5.4.x default option issue
2.1.1 (2020-12-07 12:57 EET)
- Quick fix
2.1.0 (2020-12-07 08:44 EET)
- Minor bug fixes
- WP Filesystem API is now being used
- WPCS Coding standards applied to all the files
- More security updates
- Performance improvements
2.0.9 (2020-12-02 17:08 EET)
- Bug fix related to the code orders
2.0.8 (2020-11-30 17:41 EET)
- Minor fixes
- New Style Setting: Initial Editor Tab
- Translation updates
2.0.7 (2020-11-25 17:59 EET)
- Bug fix that prevents plugin to be removed
2.0.6 (2020-11-22 16:27 EET)
- Editor and output file names in Location metabox
- Click to Copy file names
- Code Order moved into the Location metabox
2.
 0.5 (2020-11-22 13:25 EET)
0.5 (2020-11-22 13:25 EET)- Tidy codes in current editor with «Command/Ctrl + 8»
- 100% Turkish translations
2.0.4 (2020-11-21 20:15 EET)
- Fixes the wrong permission notifications on Windows servers
2.0.3 (2020-11-20 15:50 EET)
- Different icon for global style editors
- Import old mixins as a new custom code
- Minor improvements
2.0.2 (2020-11-17 17:24 EET)
- Overlaying codes on the shortcuts box has been fixed
- Emmet abbreviations previews disabled, not to confuse with autocomplete
2.0.1 (2020-11-16 21:04 EET)
- Fixed issue that prevents opening CSS outputs
- Fixed the insecure content error message in some cases
2.0.0 (2020-11-12 19:02 EET)
- Major performance and security improvements
- New IDE UI & UX
- New settings page, with more settings
- Emmet code hints on editor
- Ability to add custom JS into the head tag, or after the opening body tag, or just before closing body tag
- Ability to add custom HTML into the head tag, or after the opening body tag, or just before closing body tag
- Ability to add custom PHP for frontend as well
- Ability to add multiple custom codes on different locations (Frontend, or Backend, or Login Page, or Everywhere)
- Ability to add backend custom codes for all roles (If not specified)
- Ability to disable any custom code
- Ability to order the codes added
- Translations are now available
1.
 0.2 (2019-11-7 12:02 EET)
0.2 (2019-11-7 12:02 EET)- Tested on WordPress 5.3
1.0.1 (2018-11-16 16:49 EET)
- AutoPrefixer feature disabled for now..
1.0.0 (2018-11-16 14:53 EET)
- Tested on WordPress 5.0
- AutoPrefixer feature added!
- SASS updated
- CodeMirror updated
- Some optimizations has been made
- Minor bug fixes
0.3.7 (2018-08-31 15:15 EET)
- Tested on WordPress 4.9.8
- Open source license type changed
- Plugin URL updated
0.3.6 (2018-04-17 17:51 EET)
- Tested on WordPress 4.9.5
0.3.5 (2018-01-05 19:16 EET)
- Bug fix related to empty desktop sass file template.
0.3.4 (2017-08-10 14:04 EET)
- A small bug fix related to CSS output editor’s read-only state after saving.
0.3.3 (2017-08-03 18:53 EET)
- Old version plugin settings, roles, capabilities changes (Bug fix).
0.
 3.2 (2017-08-03 18:12 EET)
3.2 (2017-08-03 18:12 EET)- Old version plugin settings, roles, capabilities changes.
- Small corrections.
0.3.1 (2017-07-07 15:51 EET)
- Prefix added to enquee IDs.
0.3.0 (2017-06-09 13:36 EET)
- Plugin moved to the WordPress.org plugin repository
0.2.2 (2017-06-02 11:40 EET)
- Removed slashes from the readme file
0.2.1 (2017-06-02 03:32 EET)
- Readme files corrections
0.2.0 (2017-05-08 17:40 EET)
- Moved to Github
0.1.9 (2017-05-08 17:14 EET)
- Version count added
- Bug fixes
0.1.8 (2017-01-24 21:07 EET)
- Some optimizations
0.1.7 (2017-01-24 14:19 EET)
- Fatal Error catcher is removed
- Plugin Update Checker updated
0.1.6 (2016-09-24 12:32 EET)
- Bug fixes
0.1.5 (2016-09-08 15:05 EET)
- Enabled error reporting for the admin_functions.
 php
php
0.1.4 (2016-09-08 12:57 EET)
- Bug fixes
- Tested on WordPress 4.6.1
0.1.3 (2016-09-06 13:21 EET)
- Bug on Google Chrome Stable 53.0.2785.89 fixed
0.1.2 (2016-09-05 13:02 EET)
- CodeMirror and Sass updated to latest versions
0.1.1 (2016-09-01 17:30 EET)
- Plugin Update Checker updated
0.1 (2016-09-01 15:43 EET)
- New ideas added
0.0.9 (2016-08-28 18:01 EET)
- Tested on WordPress 4.6
0.0.8 (2016-08-28 17:51 EET)
- Emmet features added
0.0.7 (2016-08-21 20:00 EET)
- Roles selector to show the plugin
0.0.6 (2016-08-14 01:18 EET)
- Bug fixes
0.0.5 (2016-08-14 00:58 EET)
- Bug fixes
0.0.4 (2016-08-14 00:19 EET)
- Roles selector for admin side CSS and JS
0.0.3 (2016-08-13 22:41 EET)
- Bug fixes related to tabs
0.
 0.2 (2016-08-13 20:29 EET)
0.2 (2016-08-13 20:29 EET)- Bug fixes
- «Saving..» overlay added
0.0.1 (2016-06-27 14:36 EET)
- Initial commit
Набирайте HTML быстрее в React с Emmet и VS Code
Visual Studio Code широко известна как любимая IDE среди разработчиков React. Благодаря большому количеству подключаемых модулей и расширений VS Code помогает ускорить процесс разработки и повысить производительность.
Одним из интересных плагинов из этого списка является замечательный инструмент под названием Emmet, который помогает вам быстрее писать HTML и CSS, используя простые сокращения, которые затем преобразуются в блоки кода. Однако есть один небольшой недостаток; по умолчанию Emmet не включен для React в VS Code.
В этой статье мы узнаем о React JSX, а затем рассмотрим решение, позволяющее включить Emmet в React для VS Code. Мы также рассмотрим различные сокращения Emmet. Давайте начнем!
- HTML в Реакции
- Эммет в Visual Studio Код
- Включение Emmet в Visual Studio Code для React
- Шаг 1: Откройте
settings.в VS Code json
json - Шаг 2. Настройте
settings.json - Аббревиатуры Эммета
- Операторы атрибутов
- Вложенные операторы
HTML в Реакции
Одной из уникальных особенностей React является концепция JSX. JSX, что означает JavaScript XML, представляет собой простое синтаксическое расширение JavaScript, позволяющее писать HTML на JavaScript.
С помощью JSX вы можете писать HTML в React, преобразовывая теги HTML в элементы React. Использование JSX в React поможет вам создать более простую и понятную кодовую базу для вашего приложения React, оптимизируя вашу логику и упрощая ее понимание.
При написании JSX необходимо соблюдать некоторые правила, чтобы предотвратить ненужные ошибки консоли:
- Атрибуты HTML и свойства CSS должны быть названы с использованием camelCase
- Код JavaScript должен быть заключен в фигурные скобки
{}внутри JSX - Для каждого открывающего тега элемента HTML должен быть соответствующий закрывающий тег
С плагином Emmet в VS Code легко следовать этим правилам, помогая вам быстрее и эффективнее вводить HTML в React.
Эммет в Visual Studio Код
Emmet — это встроенная функция VS Code, поэтому она не требует дополнительной установки. Используя сокращения и сокращения, Emmet значительно улучшает и ускоряет рабочий процесс HTML и CSS, избавляя вас от необходимости вручную вводить код полностью:
Эммет использует различные аббревиатуры и короткие выражения в зависимости от того, что передается, а затем динамически преобразует аббревиатуры в полный код. Emmet в основном используется для HTML, XML и CSS, но его также можно использовать с языками программирования.
Включение Emmet в Visual Studio Code для React
Создание пользовательского интерфейса веб-приложения в React потребует написания HTML в React с использованием JSX и определения стилей с помощью CSS.
Большая кодовая база потребует повторяющегося синтаксиса, что потенциально может снизить производительность, если вам придется постоянно вводить каждую часть. С Emmet вы можете легко решить эту проблему.
Используя короткие выражения и аббревиатуры, вы можете быстрее и проще набирать HTML, а также более эффективно создавать хорошую кодовую базу. Есть только один небольшой недостаток; по умолчанию Emmet не настроен на распознавание .jsx файлов в React для VS Code. Однако есть простое решение.
Следуя этим простым шагам, вы можете легко настроить VS Code для полной поддержки React.
Шаг 1: Откройте
settings.json в VS Code Чтобы открыть файл settings.json , сначала нужно открыть страницу пользовательских настроек , введя Ctrl + , , если вы используете Windows, или ⌘ + , , если вы используете Mac:
На странице Настройки пользователя щелкните значок нового файла в правом верхнем углу страницы:
Кроме того, вы можете открыть файл settings.json непосредственно из палитры команд. Просто введите
Просто введите Ctrl + Shift + P , если вы используете Windows, или ⌘ + shift + P , если вы используете Mac. Эта команда открывает палитру команд в формате поля ввода.
Затем в палитре команд найдите settings.json и выберите параметр Preference: Open User Settings JSON в раскрывающемся меню:
Шаг 2. Настройте
settings.json В файле settings.json вы сможете увидеть различные конфигурации, которые уже установлены для вашей IDE. Чтобы включить Emmet в VS Code для React, мы добавим следующий код:
"emmet.includeLanguages": {
"javascript": "реакция javascript",
"машинопись": "машинопись реагировать"
} С помощью приведенного выше кода Emmet теперь включен для файлов, которые распознаются как javascriptreact или typescriptreact в VS Code, то есть . и .  jsx
jsx файлов tsx . Вам нужно будет перезагрузить IDE, чтобы увидеть обновленные изменения.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Узнать больше →
Другим вариантом является обработка этого непосредственно из пользовательского интерфейса VS Code. На странице настроек пользователя найдите Emmet. Затем прокрутите вниз до . Emmet: Include Languages и нажмите , чтобы добавить элемент , чтобы включить приведенный выше код в виде пары ключ-значение:
. Включить Emmet в VSCode для React непосредственно со страницы настроек пользователяАббревиатуры Emmet
Теперь, когда мы успешно настроили Emmet в VSCode для поддержки JSX, мы можем опробовать сокращения и выражения Emmet непосредственно в jsx файл. Существуют различные сокращения в зависимости от того, что вы хотите реализовать. Затем эти сокращения преобразуются в структурированный кодовый блок.
Давайте рассмотрим некоторые основные сокращения и выражения.
Операторы атрибутов
Операторы атрибутов позволяют легко определить класс и идентификатор для конкретного элемента:
-
div.demo=> -
div#demo=>
Атрибуты также могут быть объединены в выражение следующим образом:
-
div#headerId.headerClass=>className="headerClass">
Вложенные операторы
Операторы вложенности позволяют нам позиционировать, как размещаются элементы и в каком порядке они следуют.
Ребенок
> Дочерний элемент используется для вложения элементов друг в друга после 9нижний колонтитул :
<заголовок>
<основной>
<дел>
<нижний колонтитул>
Умножение
* Умножение * определяет, сколько раз должен быть создан элемент li*2 :
Номер позиции
$ Оператор нумерации элементов $ позволяет нам присваивать повторяющимся элементам уникальные значения. Его можно использовать вместе с оператором умножения для вывода текущего числа повторяющегося элемента
Его можно использовать вместе с оператором умножения для вывода текущего числа повторяющегося элемента раздел.группа$*5 :
Форматирование текста
{} Форматирование текста {} используется для добавления текста к элементам следующим образом:
тест p.demo{тест} =>
До сих пор мы рассмотрели основные способы использования Эммета. Вы также можете проверить эту памятку для получения дополнительных руководств по различному синтаксису аббревиатуры.
Расширение фрагментов React
Еще одно полезное расширение, которое полезно иметь разработчику React, — это расширение React snippets. Он работает аналогично Эммету; просто набрав префикс, он автоматически сгенерирует для него фрагмент кода. Он предоставляет фрагменты кода для React, Redux и React Router с поддержкой хуков:
Он предоставляет фрагменты кода для React, Redux и React Router с поддержкой хуков:
Заключение
Emmet уникален тем, насколько легко он увеличивает скорость ввода HTML; с помощью всего лишь простого выражения мы можем реализовать большой блок кода. Нам не нужно выполнять дополнительный шаг для установки, так как он доступен по умолчанию в VSCode.
Emmet повышает как продуктивность React-разработчиков, так и их удобство при наборе текста в JSX. Я надеюсь, что эта статья предоставила более четкое решение по использованию Emmet в VS Code для React. Если у вас есть какие-либо вопросы, не стесняйтесь обращаться ко мне в Twitter или оставить комментарий ниже. Удачного кодирования!
Преодолейте шум традиционных отчетов об ошибках React с помощью LogRocket
ЛогРакета
— это аналитическое решение React, которое защищает вас от сотен ложноположительных предупреждений об ошибках и ограничивает лишь несколько действительно важных элементов. LogRocket сообщает вам о наиболее серьезных ошибках и проблемах UX, которые действительно влияют на пользователей в ваших приложениях React. ЛогРокет
автоматически собирает ошибки на стороне клиента, границы ошибок React, состояние Redux, медленное время загрузки компонентов, исключения JS, показатели производительности внешнего интерфейса и взаимодействия с пользователем. Затем LogRocket использует машинное обучение, чтобы уведомлять вас о наиболее серьезных проблемах, затрагивающих большинство пользователей, и предоставляет контекст, необходимый для их устранения.
LogRocket сообщает вам о наиболее серьезных ошибках и проблемах UX, которые действительно влияют на пользователей в ваших приложениях React. ЛогРокет
автоматически собирает ошибки на стороне клиента, границы ошибок React, состояние Redux, медленное время загрузки компонентов, исключения JS, показатели производительности внешнего интерфейса и взаимодействия с пользователем. Затем LogRocket использует машинное обучение, чтобы уведомлять вас о наиболее серьезных проблемах, затрагивающих большинство пользователей, и предоставляет контекст, необходимый для их устранения.
Сосредоточьтесь на важных ошибках React — попробуйте LogRocket сегодня.
Эммет | Документация IntelliJ IDEA
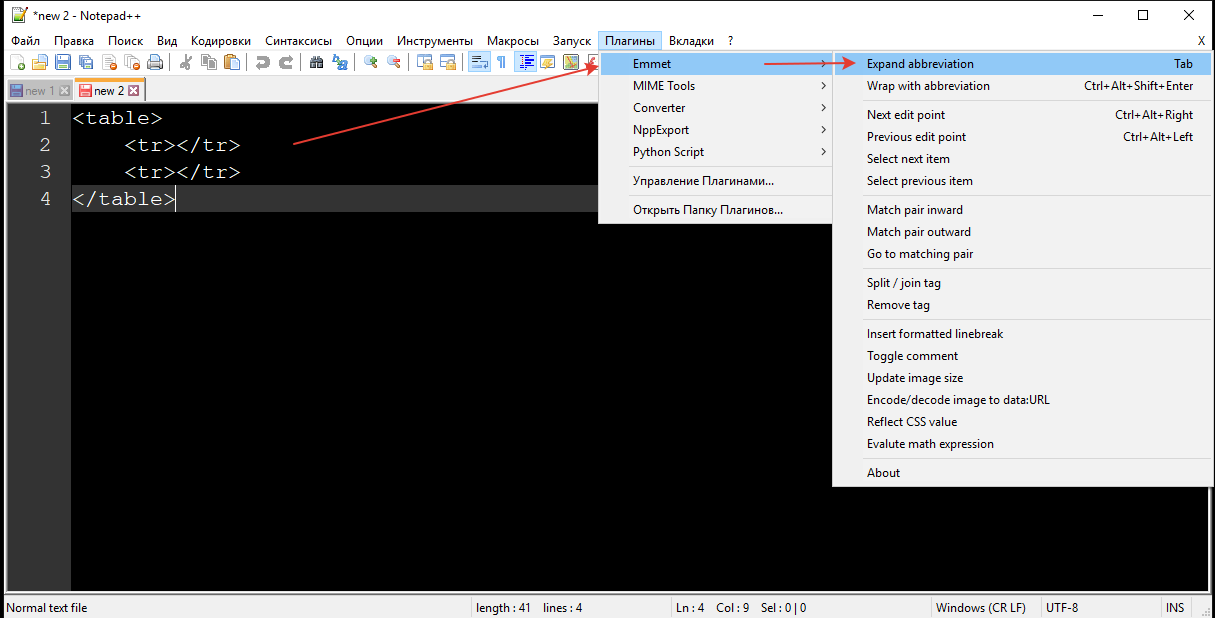
Набор инструментов Emmet расширяет возможности кодирования с помощью HTML, CSS и JSX. Вы можете использовать шаблоны кода Emmet, не выходя из IntelliJ IDEA. Чтобы развернуть шаблон в правильную разметку, введите его аббревиатуру и нажмите Tab . Сведения об изменении сочетания клавиш см. в разделе Настройка клавиши расширения аббревиатуры.
Сведения об изменении сочетания клавиш см. в разделе Настройка клавиши расширения аббревиатуры.
Например, в файле HTML введите table>tr*3>td*2 и нажмите Tab , чтобы получить заглушку таблицы 3×2:
IntelliJ IDEA поддерживает такие функции, как новый синтаксис для записи цветов RGBA, подразумеваемые атрибуты, атрибуты по умолчанию и логические атрибуты, действие «Обновить тег» и многое другое.
Включение и настройка Emmet
С помощью IntelliJ IDEA вы можете использовать собственные шаблоны Emmet, а также более 200 дополнительных живых шаблонов HTML, CSS и XSL, которые перечислены в узлах Zen CSS, Zen HTML и Zen XSL в редакторе | Страница Live Templates в настройках IDE Ctrl+Alt+S .
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Эммет.
На открывшейся странице Emmet выберите ключ для расширения аббревиатур Emmet, по умолчанию Выбрана вкладка .

Чтобы включить или отключить Emmet на определенном языке (HTML, CSS или JSX), перейдите в Editor | Эммет | <Язык> и установите флажок Включить <Язык> Emmet. Используйте элементы управления на странице Emmet для настройки Emmet в различных языковых контекстах.
IntelliJ IDEA позволяет использовать и настраивать живые шаблоны Emmet или добавлять свои собственные шаблоны. Предположим, у вас есть запись шаблона со следующим текстом шаблона:
Чтобы создать список записей, вам просто нужно ввести «entry-list По умолчанию атрибут
По умолчанию атрибут number будет сгенерирован перед типом . Чтобы настроить позицию, в которой он генерируется, вам нужно добавить в свой шаблон переменную ATTRS , например:
Переменная ATTRS должна иметь пустую строку в качестве значения по умолчанию и должна быть пропущена.
Использование живых шаблонов с Emmet
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Живые шаблоны.

На странице Emmet установите флажки рядом с шаблонами, которые вы хотите использовать.
При выборе шаблона в списке фокус перемещается в область Текст шаблона, где в полях отображаются настройки выбранного шаблона.
В поле Текст шаблона добавьте необходимый текст и переменные в тело шаблона.
Нажмите кнопку «Редактировать переменные». В открывшемся диалоговом окне «Редактировать переменные шаблона» укажите значения переменных по умолчанию в поле «Значение по умолчанию» и установите флажок «Пропустить, если определено», где это необходимо.
Настройка клавиши расширения аббревиатуры
По умолчанию собственные аббревиатуры Emmet и дополнительные живые шаблоны раскрываются нажатием Закладка . Для дополнительных динамических шаблонов IntelliJ IDEA позволяет переопределить ключ расширения по умолчанию. Обратите внимание, что этот пользовательский параметр не переопределяет параметр по умолчанию для встроенной поддержки Emmet; вы просто получите возможность расширить шаблон с помощью любой из этих клавиш.
Для дополнительных динамических шаблонов IntelliJ IDEA позволяет переопределить ключ расширения по умолчанию. Обратите внимание, что этот пользовательский параметр не переопределяет параметр по умолчанию для встроенной поддержки Emmet; вы просто получите возможность расширить шаблон с помощью любой из этих клавиш.
Настройте ключ расширения для собственных сокращений Emmet
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Эммет.

На открывшейся странице Emmet выберите новый ключ расширения вместо стандартного Вкладка из списка Раскрыть аббревиатуру.
Настройка клавиш расширения для живых шаблонов Emmet
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Живые шаблоны.

На открывшейся странице Live Templates разверните группу шаблонов Zen HTML, Zen CSS или Zen XSL и выберите нужный шаблон. Фокус переместится в область текста шаблона.
В списке Расширить с помощью выберите ключ для расширения шаблона.
Окружите блок кода шаблоном Emmet
В редакторе выберите блок кода, который хотите окружить, и нажмите Ctrl+Alt+J или выберите Код | Окружите | Живой шаблон из главного меню.

В списке Select Template выберите Emmet:
Введите аббревиатуру Emmet для использования и нажмите Введите .
Обратите внимание на список справа. Щелкните стрелку вниз, чтобы просмотреть историю недавно примененных живых шаблонов Emmet:
Обратите внимание на цветовую индикацию. Если вы введете допустимую аббревиатуру Emmet, фон станет зеленым. Однако при вводе несуществующей аббревиатуры фон становится красным:
В HTML и XML можно перемещаться между точками редактирования, то есть между теми точками кода, где применимы шаблоны Emmet.
