Разработка сайтов с нуля (Верстка HTML+CSS) — Лаборатория программирования
Модуль 1. Введение и основные понятия
Как это работает? Что такое web-сервер, web-сайт, web-страница
Цели и задачи языка HTML
HTML-разметка. Элементы
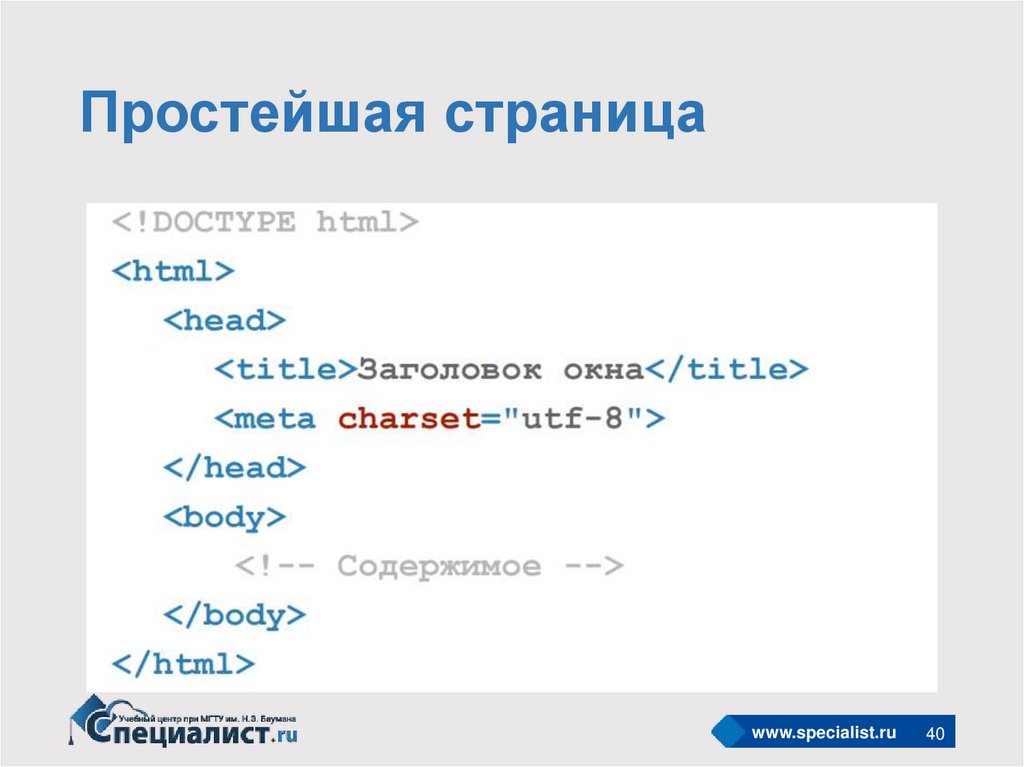
Структура HTML-документа:
Использование комментариев
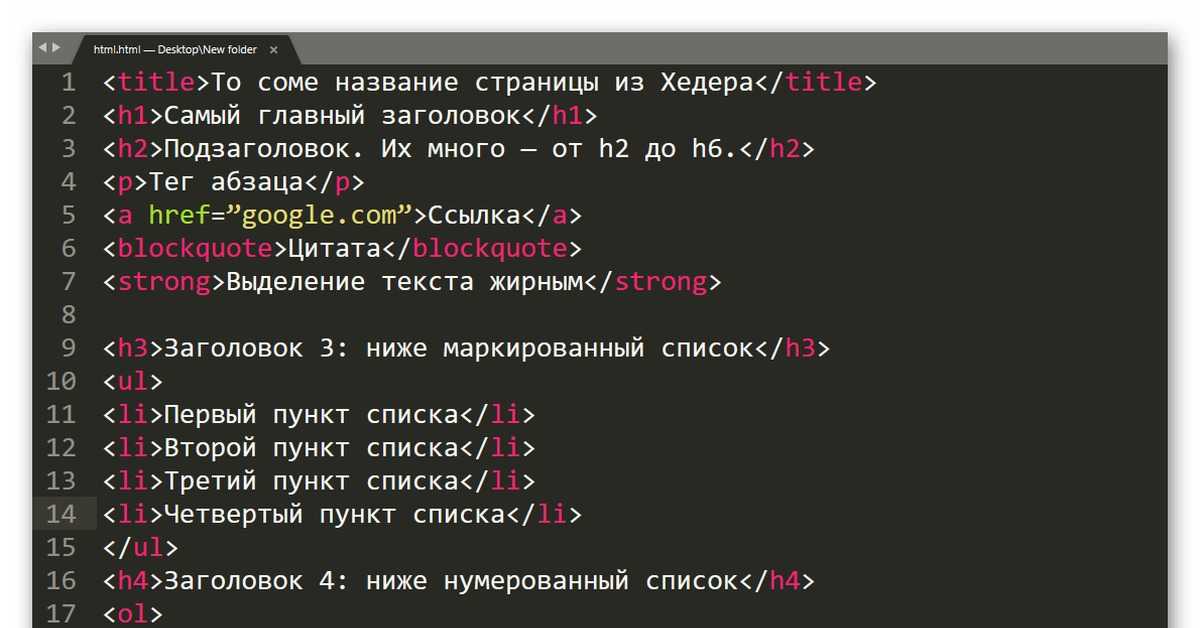
Базовые элементы разметки:
Атрибуты элементов
Специальные символы
Лабораторная работа по теме
Модуль 2. Анатомия страницы
Понимаем, как мы пишем: синтаксис HTML
Элементы форматирования текста
Понимаем, что мы пишем: семантика элементов
Валидация HTML-документа
Структурные элементы разметки
Лабораторные работы по теме
Модуль 3. Гиперссылки
Понятие гиперссылок в WWW
Внешние и внутренние гиперссылки
Типы адресов в WWW
Дополнительные атрибуты гиперссылок
Лабораторная работа по теме
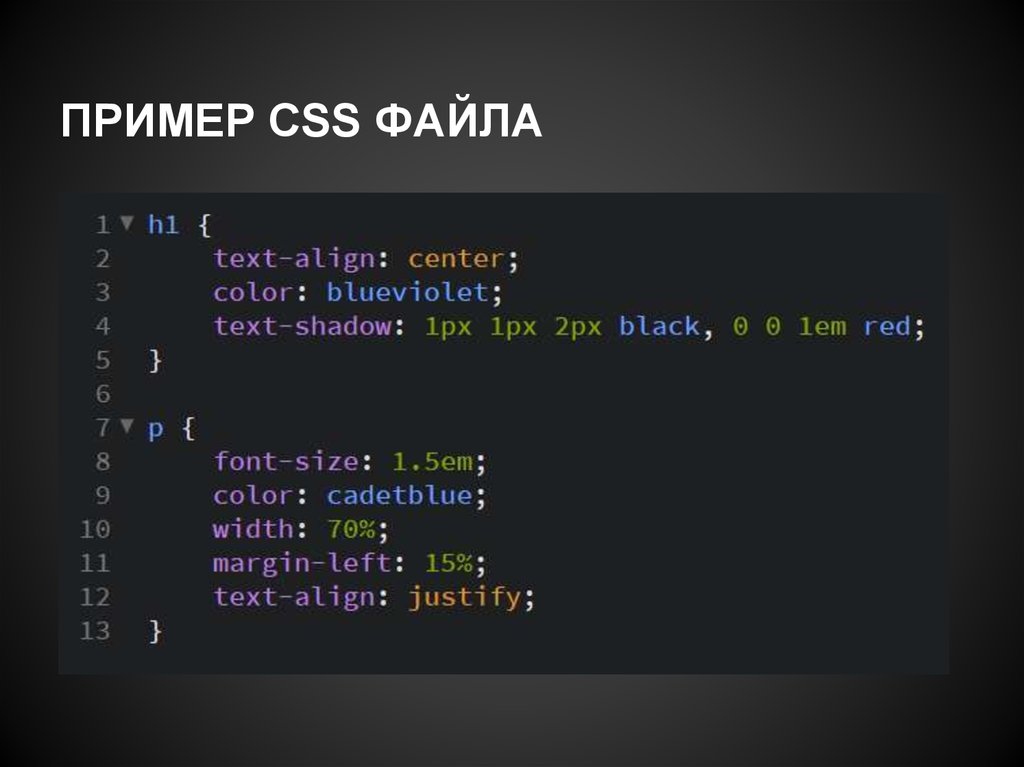
Модуль 4. CSS. Каскадные таблицы стилей: основные свойства
Основные понятия CSS
Способы определения стилей
Каскадирование и наследование
Единицы измерения в CSS
Основные типы селекторов
Псевдоклассы и псевдоэлементы
Свойства шрифтов
Свойства текста
Свойства цвета и фона
Лабораторные работы по теме
Модуль 5.
 Использование изображений на странице
Использование изображений на страницеТипы изображений используемые в WWW
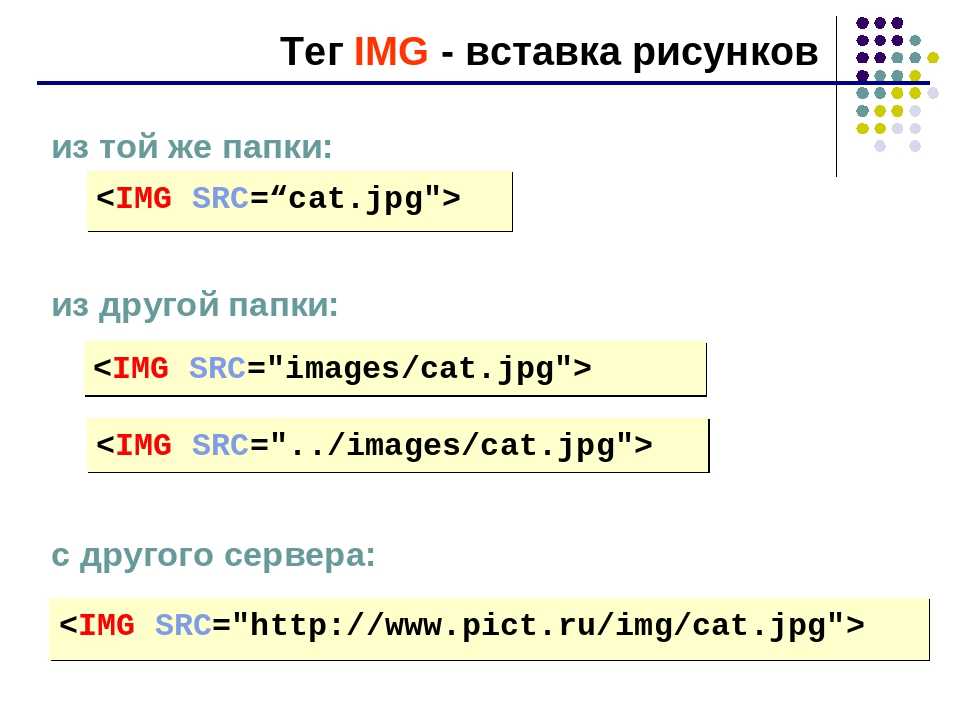
Вставка изображений на страницу
Атрибуты элемента img
Лабораторная работа по теме
Модуль 6. Структурирование информации при помощи списков
Неупорядоченный список
Упорядоченный список
Список определений
CSS свойства для списков
Лабораторная работа по теме
Модуль 7. Представление табличных данных при помощи таблицы
Основные элементы таблицы
CSS свойства элементов таблиц
Объединение ячеек таблицы
Дополнительные элементы таблицы
Лабораторная работа по теме
Модуль 8. Встраивание внешних данных при помощи фрейма
История фреймов
Встраиваемые фреймы
Фреймы и гиперссылки
Лабораторная работа по теме
Модуль 9. Передача пользовательских данных при помощи формы
Что такое веб-формы?
Элемент form и его атрибуты
Элементы формы: текстовые поля и кнопки
Элементы формы: элементы выбора
Дополнительные атрибуты элементов формы
Лабораторная работа по теме
Модуль 10. Использование CSS для макетирования
Использование CSS для макетирования
Оформление границ элемента
Внутренние отступы элемента
Наружные отступы элемента
Размеры элемента
Плавающие элементы
Видимость элемента
Лабораторные работы по теме
Модуль 11. Дополнительные возможности HTML и CSS
Практическая работа для закрепления изученных тем
Стили для различных типов носителей
Свойства курсора
Встраивание аудио- и видео-файлов
Лабораторные работы по теме
Модуль 12. Мета-информация на странице
Использование мета-информации
Элемент meta и его атрибуты
Поясняющая мета-информация
Мета-информация для роботов
Эмуляция заголовков ответа сервера
Модуль 13. Выбор хостинга и поддержка сайта
Понятие хостинга
Поиск хостера
Услуги хостера
Использование FTP-клиента
Доступ к ftp-серверу через проводник Windows
Модуль 14. Что дальше?
Обзор HTML5 API
Тонкая настройка сайта на стороне сервера
Динамические элементы на странице
Динамическое создание контента на сервере
Современные способы предоставления информации
Модуль 15.
 Верстка сайта по psd макету
Верстка сайта по psd макетуМодуль 16. Bootstrap
Верстка сайтов – заказать адаптивную html-верстку в интернет-агентстве Relevant
Верстка – ключевой этап создания сайта
Верстка – ключевой этап создания сайта. С помощью верстки собираем в формат HTML все то, что придумали и нарисовали дизайнеры. Мы пишем чистый код, чтобы сайт быстро загружался и отображался на разных устройствах и браузерах.
Преимущества верстки сайта в Relevant
Заказчик увидит макет сайта в виде интерактивных страниц, которые отражают работу всех элементов и блоков. Вы увидите, как выглядят страницы на разных экранах, устройствах и браузерах.
Наши специалисты сделают страницы, отвечающие техническим требованиям SEO. Правильная верстка – одно из важнейших требований поисковиков к сайту.
Обращение в Relevant гарантирует вам следующие преимущества:
Максимально высокая скорость загрузки
Никаких «тормозов». Пользователь просто закроет страницу, которая слишком долго грузится.
Корректное отображение в любых браузерах
Сайт должен корректно отображаться на любых платформах. Мы обеспечиваем полную кроссбраузерность проекта, чтобы обеспечивать высокие показатели конверсии.
Отзывчивый дизайн
Большая часть аудитории приходится на мобильный трафик. Разработка адаптивной версии увеличивает посещаемость и делает взаимодействие с сайтом максимально удобным.
Простота поддержки
Стоимость работы с сайтом и его технической поддержки зависит от выбранных технологий. Вы можете быть уверены, что получите аккуратный и чистый код, который будет интегрировать верстку с CMS. Наша верстка не будет препятствовать добавлению новых элементов или страниц.
Технологии
При выполнении проектов наши верстальщики используют собственную сборку, написанную с использованием самых передовых веб-технологий:
Gulp
Webpack
Rollup
Babel
SCSS / SASS
ESLint
Stylelint
Autoprefixer
Помимо этого, при разработке веб-компонентов мы используем наиболее популярные библиотеки и фреймворки:
Bootstrap
jQuery
Handlebars
Animate. css
css
Swiper
Fancybox
Вы получаете современный сайт, работающий на стеке самых последних веб-технологий:
HTML5
CSS3
JS / ES6+
Верстка осуществляется в короткие сроки с использованием БЭМ-методологии, для более эффективной командной разработки и хранения удаленных репозиториев мы используем GitLab.
Наши специалисты обладают обширным опытом, регулярно проходят обучение и работают на результат.
Кроссбраузерность
Благодаря кроссбраузерности, страницы сайта будут одинаково отображаться во всех популярных браузерах.
Internet Explorer 10+
Microsoft Edge
Mozilla Firefox
Google Chrome
Opera
Яндекс.Браузер
Safari
Android Browser
Наши услуги
Доработка верстки страницы на готовом сайте
Исправим ошибки или внесем изменения в дизайн. Техподдержка проводится единоразово или на ежемесячной основе.
Верстка сайта с нуля по макетам дизайна
Макеты могут быть предоставлены заказчиком или созданы в Relevant, мы работаем с макетами Figma либо с PSD файлами (Adobe Photoshop).
Модернизация верстки работающего сайта
Изменение верстки всего проекта – с фиксированной на адаптивную, добавление новых либо доработка текущих страниц.
Срок выполнения работ определяется индивидуально, в зависимости от типа верстки и сложности проекта.
Примеры работ
Разработка интернет-магазина «Ремонстр»
Разработка интернет-магазина «БрикДорфф»
Разработка интернет-магазина «Fusion Technologies»
Разработка интернет-магазина «Lowrance»
Редизайн интернет-магазина напольных покрытий «Пол вокруг»
Разработка интернет-магазина «Регионшина»
Просто свяжитесь с нами
Мы работаем с 10:00 до 19:00.
Звоните по телефонам:
- +7 (846) 221-03-31
- +7 (499) 400-08-68
- 8-800-333-04-21
и мы сами позвоним вам!
- Пишите письма:
- Info@relevant.

Что такое HTML? Руководство для начинающих
По сути, HTML — это базовый язык программирования, используемый для создания веб-сайтов. Если вы подумываете о карьере в веб-дизайне или разработке, знание этого языка является абсолютной необходимостью — , но даже в других профессиях, таких как цифровой маркетинг , , немного HTML может пригодиться.
Как только вы освоитесь, писать и работать с HTML станет проще простого. Однако, если вы никогда не прикасались к нему, это может показаться одной из самых больших загадок Интернета.
В этом посте мы познакомим вас с основами HTML.
Прежде чем мы начнем, не паникуйте. Это руководство предназначено для всех и каждого. — Технические знания не требуются!
Готовы начать работу с HTML? Пойдем.
- Что означает HTML?
- Как работает HTML?
- Написание HTML: основы
- Изучение HTML: что дальше?
1.
 Что означает HTML?
Что означает HTML?HTML означает язык гипертекстовой разметки — и, как упоминалось ранее, это компьютерный язык, используемый для создания веб-сайтов. HTML описывает, как документ должен отображаться в интернет-браузере. Он был создан физиком Тимом Бернерсом-Ли в конце 1990-х годов и, как и все языки программирования, постоянно пересматривался и обновлялся на протяжении многих лет.
Гипертекст
В основном это текст, который содержит ссылки на другие тексты. Вы можете нажать на эти ссылки, чтобы перейти к другим страницам или разделам текста.
Разметка
Эта часть относится к тегам HTML и тексту внутри них. Мы поговорим о тегах позже.
Язык
Наконец, HTML — это язык — довольно очевидный, верно?
2. Как работает HTML?
Проще говоря, HTML работает, сообщая интернет-браузеру, как отображать страницу.
Во-первых, автор использует базовый текстовый редактор на компьютере (например, TextEdit для Mac) для создания HTML-документа. Затем автор заполняет свой HTML-документ серией HTML-элементов, используя теги HTML.
Затем автор заполняет свой HTML-документ серией HTML-элементов, используя теги HTML.
Что такое теги HTML?
По сути, теги HTML — это маркеры, которые сообщают браузеру, как следует отображать заключенный в них текст. Вот простой пример:
Этот текст должен быть выделен жирным шрифтом.
В данном случае и — это теги HTML. Они отмечают вложенный текст как «полужирный» — , следовательно, элемент «разметки» HTML. Мы объясним, как на самом деле писать теги в следующем разделе.
После завершения документа автор сохраняет его в виде файла html и открывает в своем интернет-браузере. Затем браузер читает файл и следует инструкциям для отображения страницы определенным образом — , как это предусмотрено тегами HTML.
Таким образом, когда вы используете теги «жирный шрифт», вы, по сути, говорите браузеру отображать это предложение жирным шрифтом: Этот текст должен быть выделен жирным шрифтом.
Когда браузер читает это, он знает, как отображать предложение, как описано: Этот текст должен быть выделен жирным шрифтом.
Разумеется, сами HTML-теги не отображаются в браузере (если только вы не ошибетесь при их написании!).
3. Написание HTML: основы
Теги
HTML-теги заключаются в угловые скобки и, как правило, идут парами — , поэтому они состоят из открывающего и закрывающего тегов.
Например, тег <р> . После этого тега вы пишете свой абзац. Чтобы закончить, добавьте закрывающий тег, который совпадает с открывающим тегом, но с косой чертой. В этом случае это будет:
Пара тегов с заключенным в них текстом называется элементом. Вот несколько примеров распространенных элементов HTML и соответствующих им тегов:
Это заголовок
Это абзац
Это предложение выделено жирным шрифтом
Это предложение выделено курсивом
Большинство тегов HTML следуют этому шаблону открытия и закрытия, но есть и некоторые теги, которым нужен только открывающий тег, чтобы быть действительным. Они известны как одноэлементных тегов и включают такие вещи, как
Они известны как одноэлементных тегов и включают такие вещи, как для обозначения разрыва строки и
для включения изображения. Браузер поймет эти теги и будет действовать в соответствии с ними без закрывающего тега.
Атрибуты
Вы также можете назначать атрибуты своим HTML-элементам. Атрибуты предоставляют дополнительную информацию о тексте, содержащемся в тегах. Например, если вы хотите сделать гиперссылку на фразу «мой веб-сайт» в своем HTML-документе, вы должны сначала использовать пары тегов и , чтобы указать, что текст должен быть связан. Сообщить браузеру, где текст должен быть связан с — , т.е. адрес ссылки — вы используете атрибут href . Атрибуты, как и текст, всегда заключаются в теги:
HTML: google.com">Мой сайт
Отображается как: Мой веб-сайт
Это очень простое введение — вы узнаете больше об атрибутах по мере углубления в HTML, но пока мы будем придерживаться самых основ.
Написание HTML-документа
При написании HTML-документа необходимо сообщить браузеру, что он имеет дело с HTML-файлом — иначе не сможет отобразить страницу. Поэтому каждый HTML-документ должен содержать теги и
. Не забудьте закрыть эти теги в самом конце документа!Вот пример того, как ваш HTML-документ может выглядеть в текстовом редакторе:
<голова>Это заголовок моего HTML-документа <тело>Это большой заголовок
Это первый абзац.
Это второй абзац, который будет выделен жирным шрифтом.
Чтобы убедиться, что вы правильно написали свой HTML, вы можете использовать инструмент W3schools Tryit Editor. Просто введите свой HTML-код и нажмите «Выполнить», и вы увидите, как ваш HTML-код будет отображаться в браузере.
4. Изучение HTML: что дальше?
С помощью HTML — можно делать гораздо больше — от встраивания изображений до определения стилей и цветов различных элементов страницы.
Когда дело доходит до создания профессиональных полнофункциональных веб-сайтов, HTML идет рука об руку с CSS и JavaScript. CSS расшифровывается как каскадные таблицы стилей и используется для стилизации HTML-элементов вашей веб-страницы. JavaScript — это еще один язык программирования, который позволяет добавлять интерактивные элементы на основную веб-страницу. Вместе HTML, CSS и JavaScript составляют основу стандартных веб-технологий.
Прежде чем перейти к более сложным темам CSS и JavaScript, убедитесь, что вы полностью разбираетесь в HTML. W3schools предоставляет подробное руководство по каждому аспекту HTML, и вы также можете выполнить практические упражнения и пройти тест HTML, чтобы проверить свой прогресс.
Готовы к большему? Ознакомьтесь с некоторыми из этих статей:
- Наше руководство для начинающих по 10 самым популярным языкам программирования
- Swift: пошаговое руководство
- 13 реальных примеров использования Python в веб-разработке
Что вам следует делать сейчас
Получите практическое введение в веб-разработку и создайте свой первый веб-сайт с нуля с помощью нашего бесплатного краткого курса веб-разработки для самостоятельного изучения.

Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по веб-разработке в прямом эфире с отраслевыми экспертами и узнайте об успешной смене карьеры недавнего выпускника Танимары.
Станьте квалифицированным веб-разработчиком всего за 5–10 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 50 частичных стипендий для смены карьеры на сумму до 1385 долларов США в рамках наших программ смены карьеры 🚀 Чтобы занять место, закажите заявку сегодня!
Эта статья является частью:
Development
Все статьи Первоначально из Англии, Эмили переехала в Берлин после изучения французского и немецкого языка в университете. Последние семь лет она работала в технологических стартапах, погрузившись в мир UX и дизайнерского мышления. Помимо написания статей для блога CareerFoundry, Эмили регулярно пишет статьи для нескольких ведущих отраслевых изданий по дизайну, включая блог InVision, UX Planet и Adobe XD Ideas.
Создайте адаптивный, удобный для мобильных устройств веб-сайт с нуля: семантический HTML — SitePoint 002 В прошлой статье, как и обещали, мы начали выполнение некоторой практической работы по планированию и созданию макета. Теперь мы сосредоточились на том, как создать каркас личного проекта с учетом адаптивного мышления и, следовательно, на том, как адаптивный дизайн может адаптироваться к трем целевым макетам: «По умолчанию» (рабочий стол ПК), «Портретный планшет» и «Смартфон».
Мы увидели, как расположить элементы типичного веб-сайта в трех основных категориях устройств, создав шаблон, представляющий общие элементы содержимого. В этой третьей части этой серии я сконцентрируюсь на написании HTML-кода и работе над структурой домашней страницы, а в следующей части я установлю первые правила стилей CSS для создания первоначального дизайна нашего проекта. .
Первый шаг: HTML-код
Давайте начнем создавать структуру нашего веб-сайта с помощью HTML-кода. Чтобы избежать путаницы и пропустить некоторые шаги, мы разделим макет на три части, как мы это делали на этапе проектирования макета. Время от времени мы будем останавливаться на частях кода, присущих только этой отдельной части. Первая часть, с которой мы столкнемся, конечно же, будет заголовком, то есть той частью, которая в нашем макете состоит из следующих элементов: баннера, информационного окна и строки главного меню. Теперь, что нам нужно сделать в качестве нашей первой задачи, это объявить документ типа, который для HTML5 указывается следующим образом:
Время от времени мы будем останавливаться на частях кода, присущих только этой отдельной части. Первая часть, с которой мы столкнемся, конечно же, будет заголовком, то есть той частью, которая в нашем макете состоит из следующих элементов: баннера, информационного окна и строки главного меню. Теперь, что нам нужно сделать в качестве нашей первой задачи, это объявить документ типа, который для HTML5 указывается следующим образом:
Далее мы должны добавить раздел, который необходим, чтобы помочь веб-браузеру интерпретировать содержимое в следующем разделе тела. Этот раздел содержит определенные теги, таблицы стилей CSS и другие элементы, которые остаются скрытыми и не отображаются в браузере. Эти элементы обычно называются
Первый метатег, который нуждается в спецификации, это «мета кодировка»; он определяет, какая кодировка символов используется на странице. В нашем случае мы установили его в UTF-8, который представляет собой формат Unicode переменной ширины, совместимый с ASCII или обычным текстом для основных буквенно-цифровых символов. Используя «верхнюю половину» 8-битного набора ASCII и коды расширения, он может обрабатывать более миллиона уникальных символов.
В нашем случае мы установили его в UTF-8, который представляет собой формат Unicode переменной ширины, совместимый с ASCII или обычным текстом для основных буквенно-цифровых символов. Используя «верхнюю половину» 8-битного набора ASCII и коды расширения, он может обрабатывать более миллиона уникальных символов.
Требуется, чтобы любая веб-страница определяла форматирование страницы в информации заголовка, чтобы все браузеры точно знали, как читать и интерпретировать контент. В противном случае они будут отображать символы, используя их «наилучшее предположение», которое не всегда точно. Догадка может быть ошибочной, и это приведет к тому, что пользователям будут показаны неправильные символы.
Следующим элементом, на который следует обратить внимание, является свойство viewport . Настройка области просмотра сообщает браузеру, как контент должен располагаться на экране устройства, и информирует браузер о том, что сайт оптимизирован для мобильных устройств. Например…
Например…
…указывает браузеру установить для области просмотра ширину устройства с начальным масштабом 1. , После этого мы вставляем в тег заголовка имя, которое мы выбрали для нашего сайта. Наконец, мы должны связать нашу HTML-страницу с
… мы связываем документ с общей таблицей стилей (то есть документ который содержит все общие правила CSS, которые будут общими для трех версий проекта), а этот…
… вызывает файл, в котором есть спецификации конкретных правил, которые будут применяться только к указанному конкретному устройству. Обратите внимание: поскольку мы используем HTML5, вам не нужно указывать
Обратите внимание: поскольку мы используем HTML5, вам не нужно указывать type="text/css" .
Закройте тег head и перейдите к разделу body . На этом этапе нам нужно создать два отдельных элемента div: один для баннера , а другой — для блока для информационного бюллетеня .
Во-первых, в дополнение к id для доступности рекомендуется использовать роль WAI-ARIA; обычно роли описывают виджеты и структуру. Структурные роли добавляются в разметку как атрибуты элементов, что делает ее идеальной для наших целей.
WAI-ARIA ( Web Accessibility Initiative — Accessible Rich Internet Applications ) — это техническая спецификация, опубликованная Консорциумом World Wide Web, в которой указывается, как повысить доступность веб-страниц. Он позволяет веб-страницам (или частям страниц) объявлять себя приложениями, а не статическими документами, добавляя информацию о ролях, свойствах и состоянии в динамические веб-приложения, чтобы сделать элементы управления и обновления содержимого доступными для пользователей с ограниченными возможностями.
Давайте продолжим наш проект, создав форму подписки на информационный бюллетень . Прежде всего, добавьте форму с тегами

 В этом случае наиболее подходящим для нашей цели элементом является элемент nav , который является семантическим элементом, используемым для объявления навигационного раздела веб-сайта (то есть раздела страницы, который ссылается на другие страницы или на части внутри). страница).
В этом случае наиболее подходящим для нашей цели элементом является элемент nav , который является семантическим элементом, используемым для объявления навигационного раздела веб-сайта (то есть раздела страницы, который ссылается на другие страницы или на части внутри). страница). Два очка на 9Элемент 0005 в сторону : он используется для тангенциально связанного контента. Однако в интерпретации этого нового элемента возникает некоторая путаница в отношении того, как его следует использовать; помните, что просто потому, что какой-то контент появляется слева или справа от основного контента, это не достаточная причина для использования элемента aside. Лучший способ решить, следует ли вам использовать отступление или нет, состоит в том, чтобы спросить себя, можно ли удалить содержимое внутри отступления, не уменьшая значение основного содержимого, или действительно ли основное содержимое зависит от отступления. Цитаты, глоссарии или даже связанные ссылки — вот некоторые примеры косвенно связанного контента, которые подходят для отступления.
Два очка на 9Элемент 0005 в сторону : он используется для тангенциально связанного контента. Однако в интерпретации этого нового элемента возникает некоторая путаница в отношении того, как его следует использовать; помните, что просто потому, что какой-то контент появляется слева или справа от основного контента, это не достаточная причина для использования элемента aside. Лучший способ решить, следует ли вам использовать отступление или нет, состоит в том, чтобы спросить себя, можно ли удалить содержимое внутри отступления, не уменьшая значение основного содержимого, или действительно ли основное содержимое зависит от отступления. Цитаты, глоссарии или даже связанные ссылки — вот некоторые примеры косвенно связанного контента, которые подходят для отступления. Подпишись на меня в Твиттере!
Подпишись на меня в Твиттере!  В некоторых случаях вы также можете найти ссылки на профили или личные страницы вездесущих социальных сетей, таких как Facebook, Twitter, Google+ и LinkedIn. Итак, мы размещаем основную информацию в абзаце, вставленном в новый HTML5-тег
В некоторых случаях вы также можете найти ссылки на профили или личные страницы вездесущих социальных сетей, таких как Facebook, Twitter, Google+ и LinkedIn. Итак, мы размещаем основную информацию в абзаце, вставленном в новый HTML5-тег