Глюки PNG как искусство / Хабр
PNG – графический формат, который появился в далёком 1995 году и до сих пор широко используется. Его основными свойствами считаются сжатие без потерь и поддержка прозрачных пикселей. Однако японский программист и художник под ником UCNV заинтересован не уникальными свойствами этого формата, а тем, как заставить его художественно глючить.
Чтобы научиться внедрять глюки, нужно более тщательно изучить детали формата.
Контрольная сумма
Первым делом, следует обратить внимание на механизм генерации контрольной суммы по коду CRC32. Она используется для подтверждения повреждённых изображений. Если обнаружено повреждение, то приложение просмотра отказывается его отображать. Поэтому нельзя генерировать глюки простыми методами, просто повреждая бинарный файл. Другими словами, формат PNG трудно подвергнуть глюкам.
Нам придётся генерировать искажения в соответствии со спецификациями PNG. То есть мы должны декодировать CRC32, затем переписать данные, пересчитать контрольную сумму и добавить её к отредактированным данным.
То есть мы должны декодировать CRC32, затем переписать данные, пересчитать контрольную сумму и добавить её к отредактированным данным.
Состояние
Затем смотрим на процесс перекодирования в PNG.
Каждое из четырёх состояний, указанных на диаграмме, может быть мишенью глюка. Но внедрение искажений в первое состояние (сырые данные) — это то же самое, что искажать BMP, в этом нет смысла, да и технически это не глюк PNG. Искажение в последнем состоянии не сработает из-за вышеупомянутой системы подсчёта контрольной суммы. Остаётся внедрение искажений во второе и третье состояния, то есть в фильтрованные данные и сжатые данные. Наиболее эффективны манипуляции с фильтрами, они действительно дают хороший эффект. С помощью хаков можно наглядно показать различия между фильтрами. Внедрение глюков в состояние сжатых данных тоже имеет мало смысла. В PNG используется компрессия Deflate, и какие-то искажения выглядят просто как белый снег.
Есть и другие элементы, кроме названных, которые могут повлиять на внешний вид итоговой картинки. Это прозрачные пиксели и т.д.
Пять фильтров
Фактор, который больше всего влияет на внешний вид картинки после внедрения хака, это фильтры. Они конвертируют несжатые пиксельные данные по каждой линии, используя определённые алгоритмы, чтобы увеличить эффективность сжатия. Есть всего пять типов фильтров, включая четыре алгоритма под названием Sub, Up, Average и Paeth, а также None (то есть фильтры не применяются). Изображения PNG обычно сжимаются после того как наиболее эффективный фильтр применён по каждой линии. Поэтому обычно в готовом изображении PNG использованы все пять фильтров.
Пять фильтров влияют только на степень компрессии, то есть сама картинка не изменяется в зависимости от того, какой из фильтров был использован. Однако явное искажение итогового результата происходит в случае повреждения отфильтрованных данных. Трудно понять разницу между фильтрами, если используются все пять из них. Но эта разница становится очевидной, когда мы внедряем глюк, а при этом был использован один и тот же фильтр для каждой линии.
Но эта разница становится очевидной, когда мы внедряем глюк, а при этом был использован один и тот же фильтр для каждой линии.
Каждый из фильтров отвечает за свою часть той красоты, которую мы увидим на искажённых PNG.
Глюки на практике
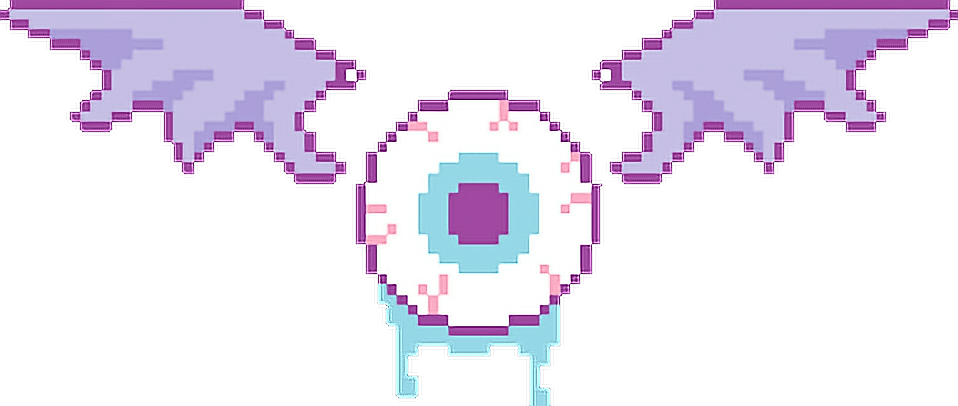
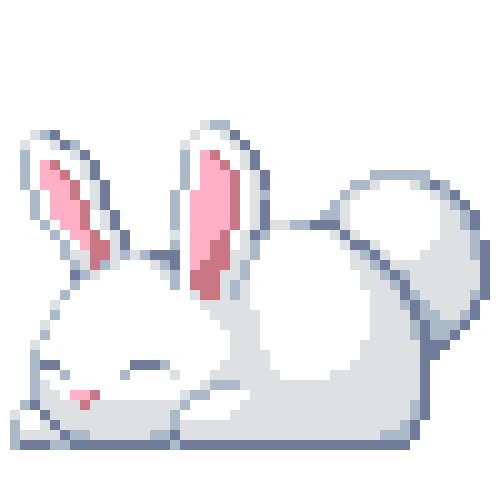
Оригинальное изображение
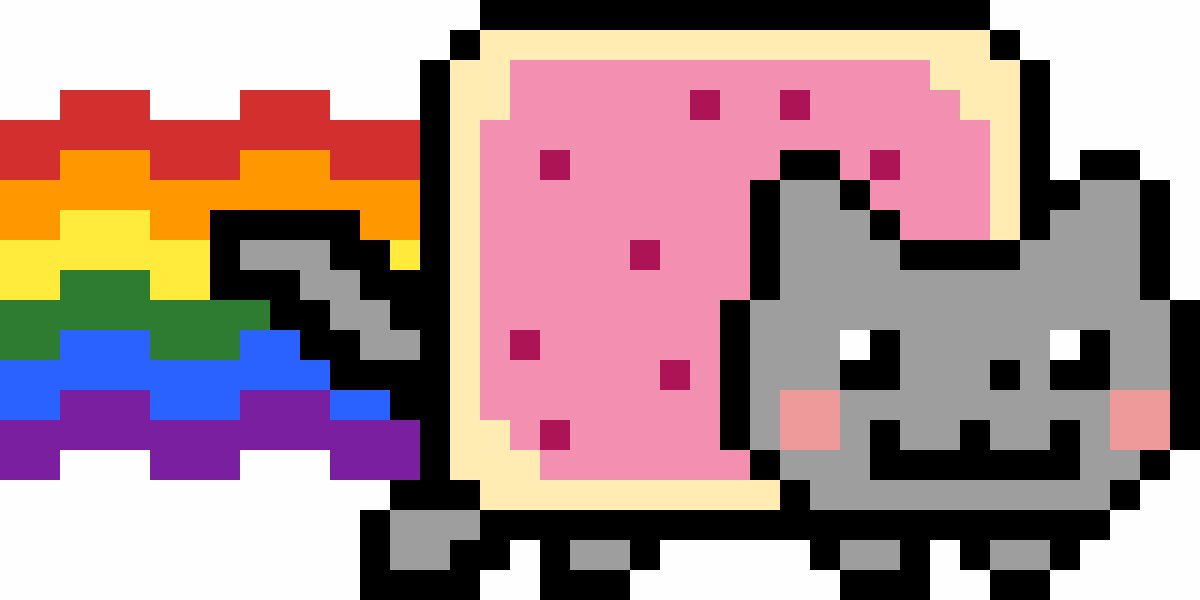
Искажённое изображение
Вверху мы видим пример глюка фильтра. В оригинальном изображении при сжатии использовались оптимизированные фильтры для каждой линии. При этом применялись все пять фильтров.
Разница между фильтрами
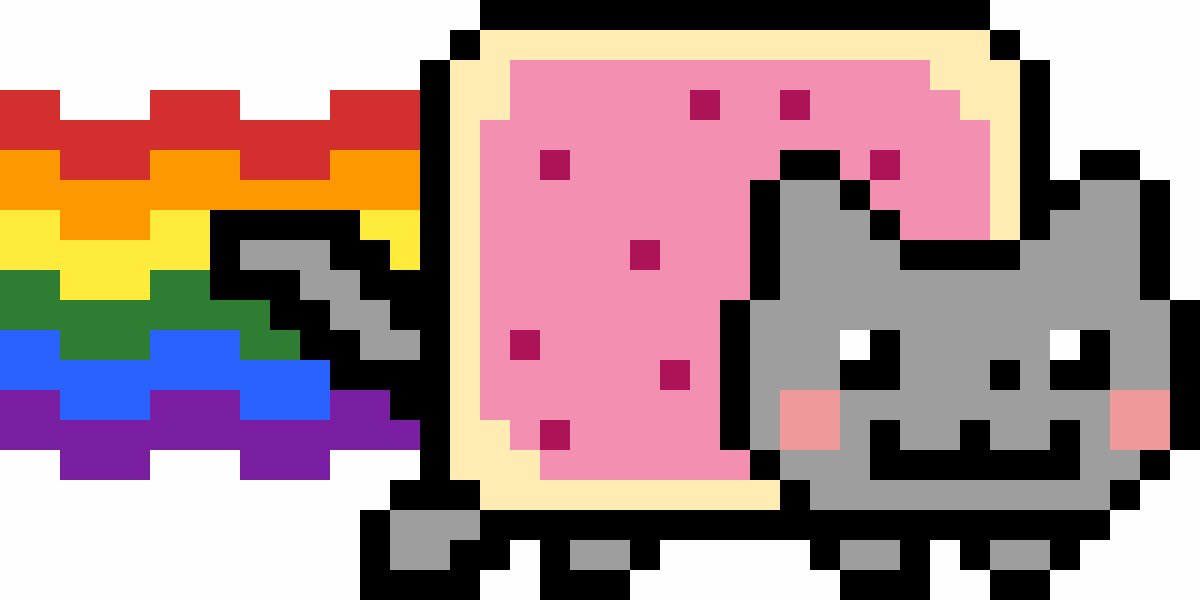
Вот искажённое изображение, предварительно отфильтрованное фильтром None (то есть без фильтров).
Поскольку фильтры не применяются, то данное искажение приравнивается к искажению в сырых данных. Каждый пиксель изолирован и не имеет никакого отношения к соседним. Поэтому единственный изменённый байт не имеет практически никакого эффекта.
Увеличенный фрагмент изображения
Теперь искажённое изображение, предварительно отфильтрованное Sub.
Если применить этот фильтр, то пиксель переписывает себя, отсылаясь к рядом стоящему пикселю. Вот почему проявляется уклон в правую сторону.
Увеличенный фрагмент изображения
Далее искажённое изображение, предварительно отфильтрованное Up.
Эффект аналогичен Sub, только направлен по вертикали.
Увеличенный фрагмент изображения
Искажённое изображение, предварительно отфильтрованное Average.
Фильтр Average отвечает за диагональное направление. Он генерирует метеороподобные тени, которые начинаются с повреждённого пикселя. Эффект мягкого перехода — также одно из последствий. Cамый красивый глюк.
Увеличенный фрагмент изображения
Искажённое изображение, предварительно отфильтрованное Paeth.
В фильтре Paeth реализован самый сложный алгоритм, по сравнению со всеми остальными фильтрами. Эффект затрагивает обширные области изображения даже при небольшом количестве искажённых пикселей. Оригинальное изображение сохраняется, но при этом интенсивно уничтожается.
Оригинальное изображение сохраняется, но при этом интенсивно уничтожается.
Увеличенный фрагмент изображения
PNG – относительно простой формат, в сравнении с JPEG и более современными форматами. Алгоритмы фильтров как игрушки, а метод сжатия тоже довольно простой. Тем не менее, он проявляет довольно интересное разнообразие глюков.
Японский программист выложил Ruby-библиотеку PNGlitch, которая помогает внедрять глюки и перезаписывать контрольную сумму. На его странице можно посмотреть каталог работ и получить инструкции, как пользоваться библиотекой.
Импортирование изображений — Документация Godot Engine (stable) на русском языке
Поддерживаемые форматы изображения
Godot может импортировать данные форматы изображения:
BMP (
.bmp) — не поддерживает изображения с разрешением 16 бит на пиксель. Поддерживаются только 1-битные, 4-битные, 8-битные, 24-битные и 32-битные.DirectDraw Surface (
.) — если MIP-карты присутствуют в текстуре, они будут загружены напрямую. Это можно использовать для достижения эффектов с помощью настраиваемых MIP-карт. dds
ddsOpenEXR (
.exr) — поддерживает HDR (настоятельно рекомендуется для панорамного неба).OpenEXR (
.exr) — поддерживает HDR (настоятельно рекомендуется для панорамного неба).JPEG (
.jpg,.jpeg) — не поддерживает прозрачность в соответствии с ограничениями формата.PNG (
.png) — точность при импорте ограничена 8 битами на канал (без изображений HDR).Truevision Targa (
.tga)SVG (
.svg,.svgz) — SVG растеризируются с использованием NanoSVG при их импорте. Поддержка ограничена; сложные векторы могут отображаться некорректно. Для сложных векторов их рендеринг в PNG с помощью Inkscape часто оказывается лучшим решением. Это можно автоматизировать благодаря интерфейсу командной строки.
WebP (
.webp) — WebP файлы поддерживают прозрачность и могут быть сжаты с потерей качества или без. Точность лимитированна 8 битами на канал.
Примечание
Если вы скомпилировали редактор Godot из исходного кода с отключенными определенными модулями, некоторые форматы могут быть недоступны.
Импортирование текстур
Действие по умолчанию в Godot — импортировать изображения в виде текстур. Текстуры хранятся в видеопамяти и не могут быть доступны напрямую. Это то, что делает их рисование более эффективным.
Возможности импорта обширны:
Обнаружить 3D
Эта опция позволяет Godot знать, когда текстура (которая по умолчанию импортируется для 2D) используется в 3D. В этом случае настройки изменяются, поэтому флаги текстуры более удобны для 3D (MIP-карты, фильтр и повтор включаются, а сжатие изменяется на VRAM). Текстура также повторно импортируется автоматически.
Сжатие
Изображения — одни из важнейших активов в игре.
Compress Mode (режим сжатия)
Сжатие VRAM: Это наиболее распространенный режим сжатия для 3D-ресурсов. Размер на диске уменьшается, и использование видеопамяти также значительно уменьшается (обычно в 4–6 раз). Этого режима следует избегать для 2D, поскольку он демонстрирует заметные артефакты.
Lossless Compression: (сжатие без потерь). Это наиболее распространенный режим сжатия для 2D-ресурсов. Он показывает активы без каких-либо артефактов, а сжатие на диске приличное. Однако он будет использовать значительно больше видеопамяти, чем сжатие VRAM. Это рекомендуемый параметр для пиксельной графики.
Lossy Compression: (сжатие с потерями). Это хороший выбор для больших 2D-ресурсов. Он имеет некоторые артефакты, но меньше, чем VRAM, а размер файла в несколько раз меньше, чем у файлов без потерь или без сжатия.

Uncompressed: (без сжатия). Полезно только для форматов, которые нельзя сжать (например, необработанные изображения RAW).
В этой таблице каждый из четырех вариантов описан вместе с их преимуществами и недостатками (|хорошее| = лучшее, |плохое| = худшее):
Несжатый | Compress Lossless | Compress Lossy | Compress VRAM | |
|---|---|---|---|---|
Описание | «Сырые» пиксели | Stored as Lossless WebP / PNG | Stored as Lossy WebP | Сохраняется как S3TC/BC или PVRTC/ETC в зависимости от платформы |
Размер на диске | |плохо| Большой | |обычный| Маленький | |хороший| Очень маленький | |обычный| Маленький |
Использование памяти | |плохо| Большой | |плохо| Большой | |плохо| Большой | |хорошо| Маленький |
Производительность | |обычный| Нормальный | |обычный| Нормальный | |обычный| Нормальный | |хорошо| Быстрый |
Потеря качества | |хорошо| Нет | |хорошо| Нет | |обычно| Незначительно | |плохо| Умеренно |
Время загрузки | |обычный| Нормальный | |плохо| Медленно | |плохо| Медленно | |хорошо| Быстрый |
Режим HDR
Godot поддерживает текстуры высокого динамического диапазона (такие, как . HDR или .EXR). Они, в основном, полезны, как равнопрямоугольные панорамы неба (в интернете есть много, если вы ищете их), которые заменяют Cubemaps в Godot 2.x. Современные ПК поддерживают формат BC6H VRAM, но есть еще много других.
HDR или .EXR). Они, в основном, полезны, как равнопрямоугольные панорамы неба (в интернете есть много, если вы ищете их), которые заменяют Cubemaps в Godot 2.x. Современные ПК поддерживают формат BC6H VRAM, но есть еще много других.
Если вы хотите, чтобы Godot обеспечивал полную совместимость с точки зрения типов текстур, включите опцию «Force RGBE».
Карта нормалей
При использовании текстуры в качестве карты нормалей требуются только красный и зеленый каналы. Поскольку обычные алгоритмы сжатия текстур создают артефакты, которые не очень хорошо выглядят на картах нормалей, формат сжатия RGTC лучше всего подходит для этих данных. Если для этого параметра установлено значение «Enabled» (включено), Godot будет импортировать изображение как сжатое RGTC. По умолчанию он установлен на «Detect» (обнаружение), что означает, что если текстура когда-либо будет использоваться в качестве карты нормалей, она будет изменена на «Enabled» (включено) и повторно импортирована автоматически.![]()
Обратите внимание, что сжатие RGTC влияет на результирующее изображение карты нормалей. Вам нужно будет настроить пользовательские шейдеры, которые используют карту нормалей, чтобы принять это во внимание.
Примечание
Godot requires the normal map to use the X+, Y+ and Z+ coordinates, this is known as OpenGL style. If you’ve imported a material made to be used with another engine it may be DirectX style, in which case the normal map needs to be converted so its Y axis is flipped.
Более подробную информацию о картах нормалей (включая таблицу порядка координат для популярных движков) можно найти здесь.
Флаги
Существует множество параметров, которые можно переключать при импорте изображения в качестве текстуры, в зависимости от варианта использования.
Повторить
Эта опция чаще всего используется в 3D, и обычно отключена в 2D. Она задает координатам UV за пределами области 0,0 -1,1 «цикл»(«loop»).
Повторение может быть дополнительно установлено в зеркальном режиме.
Фильтр
Когда пиксели становятся больше пикселей экрана, этот параметр включает для них линейную интерполяцию. В результате получается более гладкая (менее блочная) текстура. Этот параметр можно обычно использовать в 2D и 3D, но обычно он отключается при создании игр с идеальным пикселем.
Мип-карты
Когда пиксели становятся меньше экрана, срабатывают MIP-карты. Это помогает уменьшить эффект зернистости при сжатии текстур. Имейте в виду, что на более старом оборудовании (GLES2, в основном мобильное) есть некоторые требования для использования MIP-карт:
Помните о вышеизложенном при создании игр и приложений для телефона, стремитесь к полной совместимости и вам нужны MIP-карты.
При работе с 3D необходимо включать mipmap, так как это также улучшает производительность (для объектов, расположенных дальше, используются более компактные версии текстуры).
Анизотропный
Когда текстуры почти параллельны виду (например, полы), этот параметр делает их более детализированными за счет уменьшения размытости.
sRGВ
Godot uses Linear colorspace when rendering 3D. Textures mapped to albedo or detail channels need to have this option turned on in order for colors to look correct. When set to Detect mode, the texture will be marked as sRGB when used in albedo channels.
Предупреждение
Since the texture will have its data modified when sRGB is enabled, this means using the same texture in both 2D and 3D will make the texture display with incorrect colors in either 2D or 3D.
Чтобы обойти это, создайте копию текстуры в файловой системе и включите sRGB только в одной из копий. Используйте копию с включенным sRGB в 3D, а копию с отключенным sRGB — в 2D.
Процесс
Некоторые специальные процессы могут быть применены к изображениям при импорте в качестве текстур.
Исправить альфа-границу
Это переводит пиксели одного и того же окружающего цвета из состояния прозрачности в состояние непрозрачности. Это помогает смягчить эффект контура при экспорте изображений из Photoshop и т. п.
п.
Если не требуются определенные значения, рекомендуется оставить его по умолчанию.
Предварительно умноженная альфа
Альтернативой исправлению затемненных границ является использование предварительно умноженного альфа-канала. При включении этой опции текстура будет преобразована в этот формат. Имейте в виду, что нужно будет создать материал, который использует режим наложения PREMULT ALPHA для элементов холста, которые в нём нуждаются.
HDR как sRGB
Некоторые файлы HDR повреждены и содержат данные о цвете sRGB. Рекомендуется не использовать их, но, в худшем случае, включение этой опции заставит их выглядеть правильно.
Обращенный цвет
Меняет цвет изображения на противоположное. Это полезно, например, для преобразования карты высот, созданной внешними программами, в карту глубины для использования с Spatial Material.
SVG
Масштабировать
Этот параметр применим только к файлам SVG. Он контролирует масштаб изображения SVG. Масштаб по умолчанию (1.0) заставит импортированный SVG соответствовать исходному масштабу проекта.
Масштаб по умолчанию (1.0) заставит импортированный SVG соответствовать исходному масштабу проекта.
Pixel Art PNG прозрачные изображения скачать бесплатно | Vector Files
Pixel Art Dairy Cow 8 Bit
Прекрасный рождественский подарок Pixel Art
Pixel Fruit Pac мозаика пиксель фрукты
иллюстрация пиксель красный перец
пиксель кольцо мультфильм иллюстрация
Пиксельная украшение золотой рыбки иллюстрация
Пиксель карнавал милый элемент клоуна
Pixel Art Art Иллюстрация, подходящая для иконы.
 мальчик с рюкзаком
мальчик с рюкзакомпиксель арт персонаж маленький мальчик с рюкзаком вид сбоку
пиксель арт персонаж золотые волосы маленькая девочка машет рукой
pixel art apple tree
pixel art character little girl with pink dress and backpack
pixel art ufo icon design vector
watermelon in pixel art style
pixel art green tree
пиксель арт трава растет из камня
пиксель арт персонаж темнокожий ребенок машет руками
пиксель арт персонаж темнокожий мальчик со скейтбордом
Pixel Art персонаж Little Boy, стоящий с заднего вида
Pixel Art Green Tree
Pixel Art Max шляпа пиксель арт стиль дизайн
оттенки пиксель арт иллюстрация векторный клипарт
ковбойская шляпа пиксель арт дизайн концепция
выпускная шапка пиксель арт стиль дизайн вектор
пиксель арт выпускная кепка дизайн вектор
синяя ковбойская шляпа пиксель арт стиль дизайн
пиксель арт клубника оттенки клипарт объект изолированный иллюстрация дизайн
лед- 09
- 0 крем в стиле пиксель арт
пиксель арт ковбойская шляпа стиль дизайн вектор изолированный
белый синий красный пиксель арт текстовое поле цвет диалог
Pixel Art Grass Proush
Коричневая ковбойская шляпа Pixel Pixel Design Vector
Dark Blue Pixel Art Graduation Vector
Sky Pixel Art
9000Sky Pixel Art
9000Sky Pixel Art
9000 4Sky Pixel Art
90009.
 и соусы
и соусысердце пиксель арт
3000*3000
пиксель арт зеленое дерево
черный серый прямоугольный пиксель арт текстовое поле пузырь
Пиксельный художественный персонаж в костюме
Blooming Red Rose Pixel Art
Pixel Art Art Fox Icon Vector
Avocado In Pixel Art Style
Pixel Art.
0101019797 Pixel ICON 9000 9000Pixel ICON 9000 9000
Pixel Art.
удивительная звезда пиксель арт иллюстрация
пиксель арт виноград значок дизайн вектор
черный серый пиксель арт полоса текстовая рамка воздушный пузырь
Осеннее дерево в пиксельском стиле
3000*3000
Пиксель арт -бумага Деньги Деньг.

пиксель арт обслуживание клиентов значок дизайн вектор
1200*1200
пиксель арт осень суп значок дизайн вектор0005
1200*1200
пиксель арт осенний лист значок дизайн вектор
Популярные
Новые
Избранные
Частные
Назад
Далее
:
Размер пикселя (1)
Х:0, Y: 0
Ширина: 256 пикселей
Высота: 144 пикселей
Ширина: 0, Высота: 0
Загрузка..
Не загружается? Попробуйте перезагрузить браузер.
Скачать GIF DIF
Управление
Все кадры
Закрыть объявление
РАСПРАВЛЕНИЕ
Снимки вашего рисунка в 30 кадрах или меньше
Скачать
. Custom» в раскрывающемся меню на панели параметров. Вы можете создать письмо, выбрав регион с помощью инструмента выбора.

Высота линии
Межбуквенное расстояние
Доступные буквы
Кисти
Чтобы назначить пользовательскую кисть, просто используйте инструмент выбора и выберите нужную область. Используйте хэштег #brushes, чтобы добавить свою кисть.
Кисти:
Выберите, какую букву назначить
(Вы можете использовать этот шрифт, выбрав «Пользовательский» в раскрывающемся списке выбора шрифта)
Размер изображения слишком мал для загрузки в Интернете. Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении.
| слоев | Текущий Все | |
| Draw.modal.download.frames | Текущий Все | |
| GIF | Скачать |
Заголовок
Описание
Нажимая «Сохранить рисунок», вы соглашаетесь с условиями использования Pixilart.
Для использования этих функций требуется вход в систему.
Кто может редактировать этот рисунок? Общедоступное редактированиеТолько яРедактировать может любой
Видимость PublicUnlistedPrivate
Загрузить повтор
Реклама
Похоже, вы не сохранили свои последние изменения, и автосохранение загрузило их за вас. Нажмите «Новый рисунок», если хотите начать новый рисунок.
Вы можете отключить автосохранение в настройках ( ).
32 32 71f9f4a56ac90d3
Вы можете редактировать свой слой только во время онлайн-рисования
Настройки
Скачать
Новый марок
Новый чертеж
RESIZE RASTION
СОХРАНИТЬ РАСПОЛОЖЕНИЕ
Ключевые привязки
о Pixilart
Скачать рисунок
BAD Browser
Autosave Loaded
. Select Information
Select Information
55045045045045049504950495049,
3050450450495049000 4000430504504504. Fuser
.
Кисти
Цвета
Получение рисунка..
Назначение шрифта
Повтор
Мобильное приложение
Создание повтора
Загрузка..
Это очистит текущий холст. Пожалуйста, отмените сейчас, чтобы не стереть все.
Данные испорчены
Вы уверены?
Загрузка
Это очистит весь чертеж. Хорошо продолжить?
Открытые файлы не могут быть загружены или сохранены.
Не удалось найти случайный размер. Пожалуйста, попробуйте еще раз.
Произошла ошибка. Пожалуйста, сохраните изображение, прежде чем вносить какие-либо новые изменения. Если ошибка повторится, обратитесь в службу поддержки.
Вы можете редактировать свой слой только во время онлайн-рисования
Ошибка при загрузке штампов.
Изображения не могут быть слишком высокими или слишком широкими. Пожалуйста, обрежьте изображение перед загрузкой.
