Установка ватермарка в phpthumb на MODx revo · GitHub
Установка ватермарка в phpthumb на MODx revo
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| Установка ватермарка в phpthumb : | |
| [[+image:phpthumbof=`&w=744&h=370&zc=1&q=60&fltr[]=wmi|/path/to/image.png|BR|70|5|5|0`]] | |
| ==================================================================================================== | |
| Параметр «wmi» (WaterMarkImage) | |
| Файл изображения должен быть здесь: core/model/phpthumb/image/ | |
| ==================================================================================================== | |
| Пример: | |
| <div> | |
| <img src=»[[+image:phpthumbon=`w=600&h=450&zc=1&`]]» alt=»[[+title]]»> | |
| <div></div> | |
<a href=»[[+image:phpthumbon=`&fltr[]=wmi|/core/model/phpthumb/images/watermark. png|BR|90|50|50|0`]]»><i alt=»[[+title]]»></i></a> png|BR|90|50|50|0`]]»><i alt=»[[+title]]»></i></a> | |
| </div> | |
| ==================================================================================================== | |
| Если делать текстовый ватермарк : | |
| {«w»:500,»h»:378,»q»:95,»zc»:»1″,»bg»:»000000″,»fltr»:»wmt|текст-ватермарки|20|C|48a4a5|Ubuntu-R.ttf|90|20|5||0|»} | |
| wmt|текст|размер-шрифта|выравнивание|цвет|шрифт|прозрачность|отступ|поворот|цвет-фона|прозрачность-фона|направление | |
| Параметр «wmt» (WaterMarkText) | |
| Файл шрифта должен быть здесь: core/model/phpthumb/fonts/ |
Вывод превью изображения через phpthumbon MODX Revo
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 170 раз
Всем привет.
[[!getPage? &element=`getResources` &parents=`2` &tpl=`articleTpl` &limit=`3` &includeTVs=`1` &sortby=`{"publishedon":"DESC"}`]]Это сам шаблон
<div>
<div>
<div>
<div>
For Sale
</div>
<img src="[[+tv.img:phpthumbof]]" alt="[[+longtitle]]">
</div>
<div>
<div>
<h4><a href="[[~[[+id]]]]">[[+longtitle]]</a></h4>
<div>
<img src="img/svg_icon/location.svg" alt="">
<span>[[+introtext]]</span>
</div>
<span>From $20k</span>
</div>
</div>
<div>
<ul>
<li>
<div>
<img src="img/svg_icon/square.
svg" alt="">
<span>1200 Sqft</span>
</div>
</li>
<li>
<div>
<img src="img/svg_icon/bed.svg" alt="">
<span>2 Bed</span>
</div>
</li>
<li>
<div>
<img src="img/svg_icon/bath.svg" alt="">
<span>2 Bath</span>
</div>
</li>
</ul>
</div>
</div>
</div> Картинка не выводится, в консоли выводит так
<img src=(unknown) alt="Расширенный">
Подскажите, куда копать?
0
- убедитесь, что вывод [[+tv.

- для phpthumbof укажите больше параметров обработки, например, ширину и длину:
[[tv.img:phpthumbof=
w=120&h=120]] - Справка: https://docs.modx.com/current/en/extras/phpthumbof/index#usage-examples
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
MODX Revolution — Базовый туториал.
 MODX Революция Головна / Построю уборку
MODX Революция Головна / Построю уборкуОфициальный сайт MODX
http://modx.com/
Первичные материалы о создании сайтов на MODx
Параметры сниппетов
http://wiki.modxcms.com/index.php/Category:Фрагменты
Остальной дистрибутив можно скачать по адресу http://modx.com/download/evolution/
Последовательность создания сайта на MODx эволюция
- Создайте базу данных с тем же префиксом, который назначает хостер, чтобы не редактировать файл config.inc.php.
- Установить MODx. Зробити налаштування.
- Скопируйте шаблон на сайт в папку assets/templates.
- Скопируйте код шаблона index.html из шаблона «Минимальные шаблоны».
- Все посередине напишите путь
.
- Написать пути к скриптам, картинкам, стилям (img, ссылка, scrypts). Например,
- Назначение шаблонов ссылок на сайте.
- Увидев спальни, со всех сторон часть смрада будет кусками.
 Кусочки появляются на косточках фигурных висков. Например, ((ГОЛОВА))
Кусочки появляются на косточках фигурных висков. Например, ((ГОЛОВА)) - Грязное меню сайта можно списать на окремый кусок. .
- Меню сайта Эта карта сайта отображается в виде фрагмента Wayfinder. Описание фрагмента Wayfinder.
- Список ресурсов для этого номера с описаниями, картинками, сообщениями… отображается вместе с сниппетом Ditto. Опишите и прикрепите фрагмент Ditto.
- Навигационный фонарь «Хлебные крошки» отображается во фрагменте «Хлебные крошки». Описание фрагмента хлебных крошек.
- Поиск по сайту осуществляется с помощью сниппета AjaxSearch. Описание сниппета AjaxSearch.
- Форма зв’азку- Сниппет eForm. Приклад складной формы зворотной звязки с использованием сниппета eForm.
- Плагин Phx назначения для перепроверки наличия изображения в ТВ-параметрах с указанием полномочий отца и внутр.
- Необходимо дополнительно прописать кильку стилей.
- После переноса сайта на хостинг:
 Сервис для сайтов до 500 сторон
Сервис для сайтов до 500 сторон http://www.xml-sitemaps.com
Агент пользователя: *# права индексирования распространяются на любого робота
Запретить: /assets/cache/
Запретить: /assets/docs/
Запретить: /assets/export/
Запретить: / assets/import/
Запретить: /assets/modules/
Запретить: /assets/plugins/
Запретить: /assets/snippets/
Запретить: /assets/packages/
Запретить: /assets/tvs/
Запретить: /install/
Disallow: /manager/
# Для автообнаружения sitemaps.xml. Раскомментируйте, если он у вас есть.
хост: веб-сайт
Карта сайта: http://site/sitemap.xml

Всем привет, друзья! Это основной урок решения CMF MODX Revo Насколько мы знаем из системы MODX, мы установим необходимые плагины и установим базовую структуру.
Хлопок
Запинити
Ресурсы для базового урока MODX:
- Документация по pdoTools: docs.modx.pro/components/pdotools/
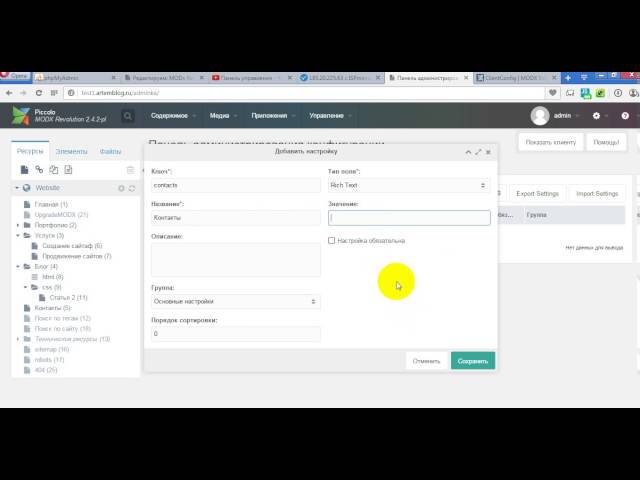
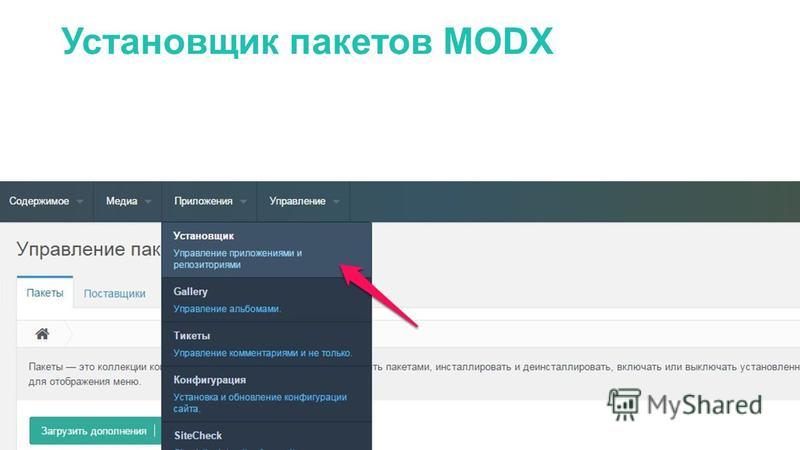
Установка и настройка плагинов MODx
Installable Advanced Версия MODx, при установке указано, что папка будет называться по имени администратора super .
Обязательный плагин MODx
Самые популярные и чаще всего злые дополнения для MODx:
- Ace — Редактор кода MODx;
- Коллекции — введение и управление коллекциями ресурсов;
- pdoTools — Набор базовых инструментов MODx;
- FormIt — робот с формами в MODx;
- phpThumbOf — робот с изображениями в MODx;
- TinyMCE/CKEditor (опционально) — текстовый редактор WYSIWYG для MODx;
- translit — Транслитерация URL для MODX;
- MIGX — Добавлены поля для добавления в MODx;
- autotemplate — «Интеллектуальное» автоматическое распознавание шаблонов ресурсов.

Основные настройки MODx Revolution
Перейти к «Системной настройке».
Общий: Дружественный URL
- Транслитерация псевдонимов: русский;
- Подходит для взбивания URL: So;
- Suvory дружественный режим URL: So;
- Изменить на дублирование URI во всех контекстах: Итак;
- URL избранных материалов: So;
- Не забудьте также изменить имя ht.access в .htaccess в корне сайта.
Раздел: Панель керування
- Показать описание в верхнем меню: Ni.
Роздол: Веб-сайт
- Сторинка помилования 404 «Документ не найден»: Идентификатор ресурса 404;
- Для изоляции: Итак;
- Имя сайта: Назовите свой проект.
Розділ: Система и сервер
- Заголовок Nadsilati X-Powered-By: Ni.

- Заголовок Nadsilati X-Powered-By: Ni.
Пространство имен: туз
- Размер шрифта: 18px;
- Мягкая таблица: Привет;
- Розмир таблица: 2;
- Тема редактора (необязательно): атмосфера, хаос, хром, облака, облака_полночь, кобальт, малиновый_редактор, рассвет, мечтатель, затмение, github, idle_fingers, katzenmilch, kr, kuroir, merbivore, merbivore_soft, mono_indrk, завтра_ночь, завтра_ночь_синий, завтра_ночь_яркий, завтра_ночь_восьмидесятые, сумерки, яркие_чернила, xcode ;
- Кроме того, вы можете изменить тему на материал с помощью редактора Ace. Инструкция:
MODx Ace Material Theme 1. Настройка системы > «ace» Пространство имен: Размер шрифта: 15px Высота области редактирования: 560 Невидимые символы: Tak Soft Tab: N Размер вкладки: 2 Тема редактора: Завтра_ночь 2. Файлы: super > default > css > index.css: (Добавить в css) !важно) .ace_gutter(color:#666E79!важно) .ace_active-line,.ace_gutter-active-line(цвет фона: #2A2F38!важно) .
 ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
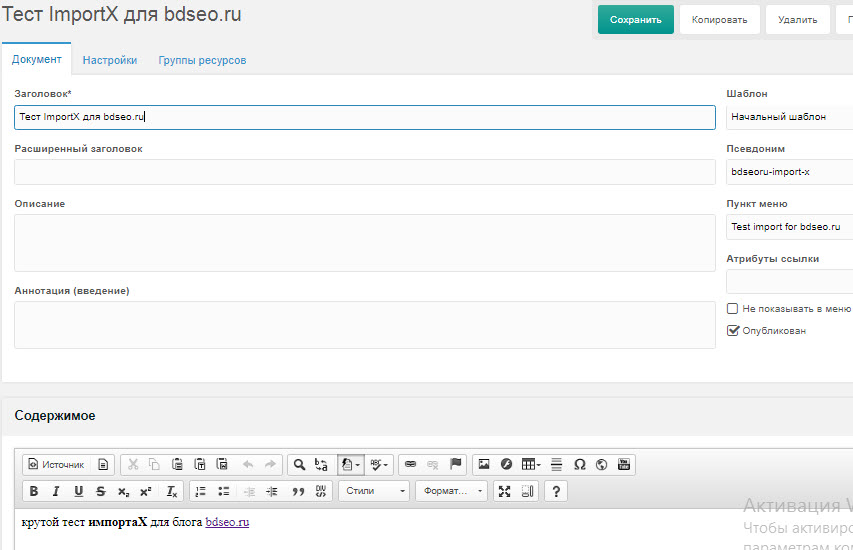
Создание базовых ресурсов
- Сторинка 404 — сторона для фиксации документа не найдена. Не показывать в меню;
- карта сайта — ресурс для видения [] . Пустой шаблон. Не отображать в меню. Введите вместо: XML. Недоступно для розыгрыша. Не помечайте HTML-редактор;
- robots — ресурс для зрения robots.txt . Пустой шаблон. Не отображать в меню. Введите на месте: Текст. Недоступно для розыгрыша. Не помечайте HTML-редактор.
На прошлых уроках мы установили и исправили modx, а также установили пакеты, которые будут необходимы для создания сайта. Сегодняшний урок посвящен переносу отличного HTML/CSS/JS в дизайн MODX Revo. Где взять дизайн, я писал в статье: Шаблоны MODX — что это такое, что это такое? Для своего сайта я выбрал готовый платный адаптивный бутстрап шаблон на theforest за 17$ под названием Brightbox (кликните по названию, чтобы просмотреть демонстрацию йоги и описание). Обыграть можно абсолютно все, все равно без каких-либо затрат — так вы понимаете весь принцип растяжки все быстрее и быстрее.
Обыграть можно абсолютно все, все равно без каких-либо затрат — так вы понимаете весь принцип растяжки все быстрее и быстрее.
HTML-структура темы
Практичная тема скина может иметь html, css, js и файлы изображений + иметь больше файлов php- Обробник формы.
На мой взгляд, в папке assets лежат css и js файлы (в отдельных директориях), в папке images — картинки и красные файлы (можно и не красные — все хранится в установленном за замком браузере ) — это html-файлы.
Портирование шаблона на Modx
Самый простой способ — просто залить все файлы с папками (кремовый html) в корень сайта. Але, я пойду по складной тропе. Поскольку у меня нет файлов modx и каталогов ресурсов, я буду загружать ресурсы (подпапки css и js) в корень сайта и изображения в корень.
Предварительно я создал каталог шаблонов и загрузил из него все файлы — вы можете сделать это сами.
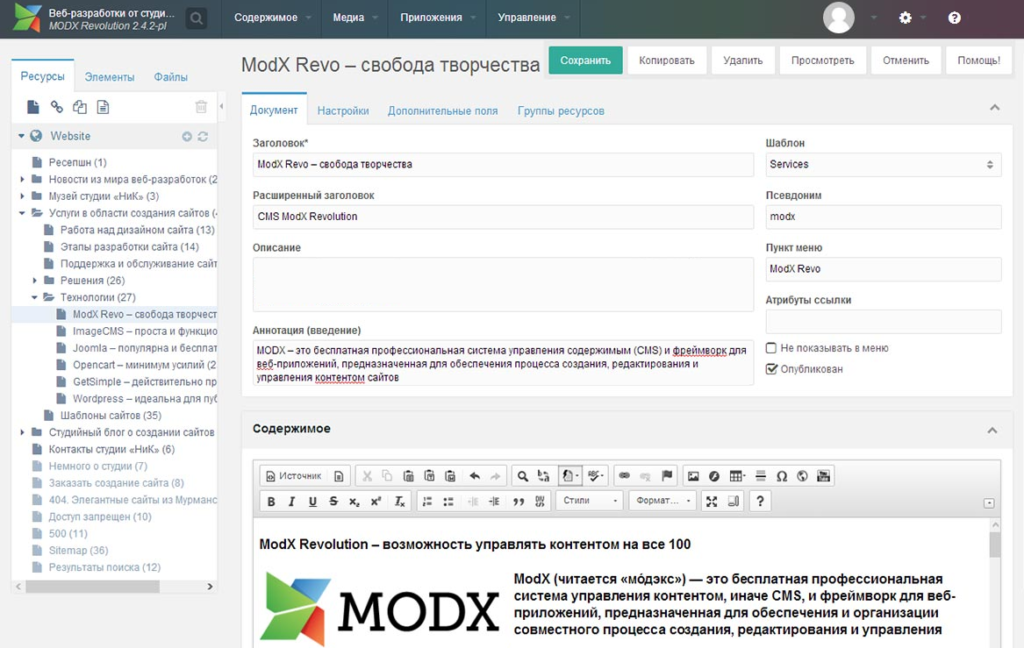
Редактирование базового шаблона
В дереве языков перейдите на вкладку «Элементы» и откройте шаблон початка (можно просто нажать ЛКМ или ПКМ и выбрать редактирование).
Можем посмотреть и заменить на код из index.html (в корень сайта не клали).
HTML файл можно открыть с помощью отличного блокнота, а еще лучше написать специальный редактор например
Перейдем на главную страницу сайта.
Основная сторона при этом выглядит криво.
Случилось тому, кто поменял пути к скриптам и css.
Исправление путей
Так сразу выглядят пути.
До речи троха, тема замечательная, озвучьте путь через косую черту /, и \, исправьте.
Если вы уже установили пакет ace, вы можете легко и просто найти замену, для чего можно нажать на код и далее нажать на клавиши Ctrl+H (работает в линуксе и винде), в верхнее поле ввести \, а внизу / я нажимаю все.
ContentBlocks • modmore.com
ContentBlocks — это мощный менеджер контента для MODX, позволяющий редакторам создавать модульный контент из нескольких столбцов.
Купи сейчас или попробовать бесплатно
Меньшие блоки для большего контроля
Принцип Modular Content означает, что вы разбиваете свой контент на более мелкие части контента, которые можно использовать или анализировать по отдельности.
 Таким образом, вместо одного блока контента вы можете установить заголовок, изображение и текстовое описание.
Таким образом, вместо одного блока контента вы можете установить заголовок, изображение и текстовое описание.У каждого из этих небольших блоков контента есть собственный шаблон, так что вы можете делать удивительные вещи с их значениями. Возможно, вы хотите автоматически изменить размер изображения или добавить фильтр или добавить интерактивную привязку к каждому заголовку. Небо это предел!
Несколько столбцов содержимого
При желании ContentBlocks позволяет определять макеты, состоящие из нескольких столбцов. Каждый столбец может содержать блоки контента, и вы сами решаете, как он будет отображаться в HTML. Это прекрасно работает с сетками CSS, такими как Foundation, Bootstrap или Skeleton, но вы также можете использовать его со своим собственным CSS.
Благодаря мощной сортировке перетаскиванием вы можете легко перемещать любое поле из одного столбца в другой или даже в совершенно другой макет.
Шаблон от Сложности
Большинство редакторов не так технически подкованы, как люди, разрабатывающие сайт.
 Это может усложнить редактирование контента, когда редактору необходимо запоминать определенные шаги в редакторе форматированного текста, чтобы получить определенный результат. Создавая шаблоны для небольших блоков контента, можно легко реализовать даже сложные требования к разметке.
Это может усложнить редактирование контента, когда редактору необходимо запоминать определенные шаги в редакторе форматированного текста, чтобы получить определенный результат. Создавая шаблоны для небольших блоков контента, можно легко реализовать даже сложные требования к разметке.Разработчикам это тоже нравится!
Наши клиенты говорят нам, что после работы с ContentBlocks трудно вернуться к тому, как сайты создавались раньше. Мощные шаблоны, простота настройки и настройки, а также функции импорта и экспорта XML, позволяющие повторно использовать ваши любимые блоки в новых проектах, делают его мечтой разработчиков. И, конечно же, наша служба поддержки поддержит вас, когда вам нужно будет подтолкнуть вас в правильном направлении.
Наши клиенты
Love ContentBlocks для его гибкости , простота использования и возможность интегрировать с их существующими процессами и инструментыДжеймс Бургун
Государственный университет Огайо
Использование Contentblocks Lastblocks Latemberblocks Latemberblocks Latemberblocks Latemberblocks Latemberblocks Latemberblocks Latemberblocks Lake The Contentblocks Lastb. способ, которым я подхожу к созданию сайтов, и значительно упростил обучение нетехнических конечных пользователей тому, как поддерживать свой сайт, при этом предоставив им больше творческой свободы в отношении того, как отображается контент. Жаль, что это не часть ядра Modx, но неограниченная лицензия того стоит, учитывая количество времени, которое можно сэкономить при создании сайта и обучении.
способ, которым я подхожу к созданию сайтов, и значительно упростил обучение нетехнических конечных пользователей тому, как поддерживать свой сайт, при этом предоставив им больше творческой свободы в отношении того, как отображается контент. Жаль, что это не часть ядра Modx, но неограниченная лицензия того стоит, учитывая количество времени, которое можно сэкономить при создании сайта и обучении.
Выпуск 1.0 был великолепен, я не могу дождаться, чтобы увидеть, что будет в будущем от Марка и команды modmore! И хотя сам продукт является первоклассным, их быстрое и внимательное обслуживание клиентов и поддержка повышают ценность покупки.
Shawn Himmelberger
Himmelberger Design
Оглядываясь назад на историю MODX, мы увидим Evo , затем Revo до блоков контента, и Revo после блоков контента 9.0351 . Каждый проект, который мы делаем, будет использовать его. Сделка в два раза дороже.
Jörg Lippmann
Frischnetz
ContentBlocks предлагает пользователю удобные строительные блоки для создания сложных областей контента всего несколькими щелчками мыши. Его легко настроить или настроить дизайнеру, и еще проще использовать клиенту/редактору. Он идеально и интуитивно работает с современными адаптивными сеточными системами и гарантирует, что вы получите чистый HTML-код.
Его легко настроить или настроить дизайнеру, и еще проще использовать клиенту/редактору. Он идеально и интуитивно работает с современными адаптивными сеточными системами и гарантирует, что вы получите чистый HTML-код.
звезда звезда звезда звезда звезда
Характеристики и функциональность продукта
звезда звезда звезда звезда звезда
Документация и поддержка
звезда звезда звезда звезда полузвездаполузвезда
Рентабельность
Читать все проверенные отзывы о ContentBlocks »
ContentBlocks превращает поле содержимого в
мощное полотно . В комплекте гибкие типы контента вы можете создавать иммерсивные целевые страницы и сложные дизайны, без редактирования какого-либо кода редактором .Взгляните на , что предлагает ContentBlocks.




 Кусочки появляются на косточках фигурных висков. Например, ((ГОЛОВА))
Кусочки появляются на косточках фигурных висков. Например, ((ГОЛОВА))

 ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню. Таким образом, вместо одного блока контента вы можете установить заголовок, изображение и текстовое описание.
Таким образом, вместо одного блока контента вы можете установить заголовок, изображение и текстовое описание. Это может усложнить редактирование контента, когда редактору необходимо запоминать определенные шаги в редакторе форматированного текста, чтобы получить определенный результат. Создавая шаблоны для небольших блоков контента, можно легко реализовать даже сложные требования к разметке.
Это может усложнить редактирование контента, когда редактору необходимо запоминать определенные шаги в редакторе форматированного текста, чтобы получить определенный результат. Создавая шаблоны для небольших блоков контента, можно легко реализовать даже сложные требования к разметке.