Работа с изображениями средствами phpThumbOf / Хабр
phpThumbOf — это аддон для MODx, основанный на популярном скрипте phpThumb. Он позволяет модифицировать изображения средствами различных графических библиотек «на лету».
Я не буду описывать процесс установки аддона из репозитория. Будем считать, что вы уже скачали его и установили.
Причиной написания поста послужил тот факт, что официальная документация по phpThumbOf просто ужасна. Прочитав ман, я подумал, что единственной функцией, которую можно использовать для модификации изображения при его выводе является зум-кроп (zoom-crop), ибо больше там ничего не сказано. Но позже, попробовав использовать некоторые другие опции phpThumb я выяснил, что они прекрасно работают!
Анатомия phpThumbOf — фильтр вывода
Фильтр Вывода MODx-а позволяет прогнать значение элемента через любой набор фильтров непосредственно перед его выводом на страницу. Синтаксис выглядит следующим образом:
Синтаксис выглядит следующим образом:
[[element:modifier=`value`]]
Первым и наиболее правильным способом использования phpThumbOf является именно Фильтра Вывода, который добавляется к TV-параметру типа «изображение».
Просто для полноты рассказа, я покажу, как добавить такой tv-параметр к шаблону.
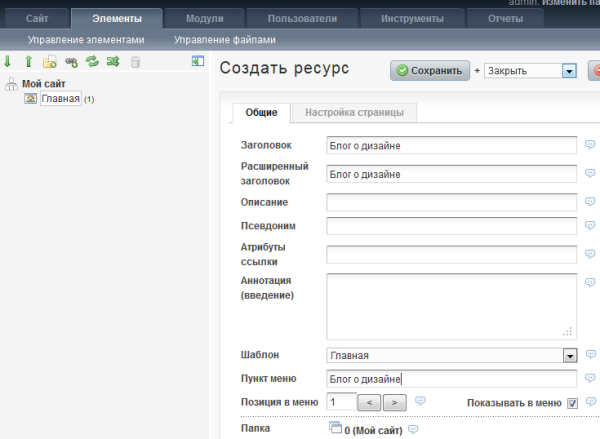
Для начала, создайте новый tv-параметр и назовите его как сочтёте нужным. Мой вариант:
Далее, в закладке «Тип ввода» выберите «Изображение»:
Все, что нам осталось сделать, это указать способ вывода tv-параметра — ставим SRC.
Для экспериментов выберем какую-нибудь интересную картинку. Я нашёл себе такую:
Теперь, когда мы указали в каком-нибудь ресурсе выбранную нами куртинку в качестве значения созданного нами дополнительного параметра, его можно вывести в контенте ресурса с помощью конструкции:
<img src=»[[*tvImage]]» />Как я упоминал в начале статьи, выходной фильтр изменяет элемент до того, как он будет отрисован на странице.
 Передадим значение нашего tv-параметра выходному фильтру phpThumbOf:
Передадим значение нашего tv-параметра выходному фильтру phpThumbOf:[[*tvImage:phpthumbof=`w=120&h=120`]]
Ремарка: если мы выводим tv-параметр в шаблоне или чанке, то знак звездочка "*" нужно заменить на плюс "+": [[+tvImage:phpthumbof=`w=120&h=120`]]
В результате, мы получим новое сгенерированное изображение, основанное на той картинке, что мы выбрали для ресурса, но масштабированное до размеров 120х120 пикселей. Но как Вы могли заметить, у изображения появились белые поля, возникшие из-за нарушения пропорций исходного изображения.
Избежать этого можно очень просто, достаточно не указывать ширину или высоту. Давайте оставим только фиксированную ширину:
[[+tvImage:phpthumbof=`w=120`]]
Теперь результирующее изображение отмасштабировано только по заданной ширине, высота будет пропорциональной исходному соотношению сторон.
Как Вы можете видеть, возможности ресайза изображений безгранично гибки. Вот ещё один пример с шириной 270 пикселей. Кроме того, вы можете получать на выходе изображения больше оригинального, но это порочная практика ;).
[[*tvImage:phpthumbof=`w=270`]]
Обрезка изображения с точными размерами
Если мы хотим получить изображение с размерами именно 120 на 120 пикселей, мы можем его обрезать. Для этого, необходимо добавить опцию кропа (zoom-crop) &zc=1.
[[*tvImage:phpthumbof=`w=120&h=120 &zc=1`]]
Теперь мы имеем обрезанную версию нашего изображения с точными размерами и без белых полей.
Фильтры PhpThumb — веселье только начинается
Теперь, когда вы знаете, как управлять размером изображения, я покажу вам реальную силу phpThumb — фильтры. Я просто приведу несколько примеров фильтров, доступных в phpThumb. Обратите внимание, что все новые фильтры я добавляю в конец предыдущих примеров. При этом, их позиция имеет значение! Фильтры применяются слева направо.
Я просто приведу несколько примеров фильтров, доступных в phpThumb. Обратите внимание, что все новые фильтры я добавляю в конец предыдущих примеров. При этом, их позиция имеет значение! Фильтры применяются слева направо.
Blur (размытие)
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=blur|10`]]
Grayscale (преобразование палитры в градации серого)
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray`]]
Скругление углов
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=ric|20|20`]]
Обратите внимание, что у изображения появились белые углы в тех местах, где изображение «скруглилось». Мы можем побороть эту проблему, преобразовав результирующее изображение в PNG-формат.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&f=png&fltr[]=ric|20|20`]]
Рамка
Периодически возникает необходимость добавить к изображению рамку.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&f=png&fltr[]=bord|5|0|0|FFFFFF&fltr[]=rot|-15|E4F6FE`]]
Вращение изображения
Вращение требует небольшого пояснения. Вы должны указать цвет фона для неграфических области в углах. В этом примере мы используем #006699, вращение -45°.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|006699`]]
Если Вы хотите уменьшить количество JPG=артефактов, вы можете увеличить качество изображения (1-100):
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|006699&q=100`]]
Если Вы хотите получить прозрачный фон, просто измените вывод в PNG, как мы делали это раньше:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|&f=png`]]
Color Overlay (наложение цвета)
Данный фильтр позволяет накладывать любые шестнадцатеричные цвета на изображение. Первое значение — процент, второе — цвет в шестнадцатеричном формате.
Первое значение — процент, второе — цвет в шестнадцатеричном формате.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=clr|35|990033`]]
Если Вы хотите получить двухцветное изображение, необходимо сначала наложить фильтр grayscale для обесцвечивания картинки.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray&fltr[]=clr|35|990033`]]
Простой текстовый водяной знак
С помощью phpThumb Вы можете накладывать на изображение текстовые и графические водяные знаки. В случае с текстовыми вотермарками Вы можете указать размер, положение, прозрачность и TTF-шрифт.
Вообще, доступных очень много. Рекомендую ознакомиться с документацией.
Вот простой водяной знак на основе стандартного шрифта сервера:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray&fltr[]=wmt|Belafonte Code|3|T|FFFFFF||100|20|0||0|`]]
Финиш
Вот, наверно, и все о чем я хотел рассказать. С бОльшим количеством примеров использования phpThumb вы можете ознакомиться на официальной странице проекта.
С бОльшим количеством примеров использования phpThumb вы можете ознакомиться на официальной странице проекта.
P.S. Хотел опубликовать в блог «MODx CMS», но как обычно бывает на хабре, не хватило кармы.
P.S.S. Перенес в «MODx CMS»
phpThumbOf MODX Revolution. Выходной фильтр для MODX
phpThumbOf – настраиваемый выходной фильтр для MODx Revolution, позволяющий использовать phpThumb с любыми адресами излбражений, заданными в плейсхолдере.
Системные требования- MODxRevolution 2.0.4 или более новая версия
- PHP5 или более новая версия
phpThumbOf написан Шоном МакКорником как безопасный выходной фильтр phpThumb, первый релиз выпущен 3 ноября 2010.
ЗагрузкаФильтр может быть загружен с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Атрибуты- w = ширина (в пикселах)
- h = высота (в пикселах)
- zc = Кадрирование при масштабировании.
 “1” включает кадрирование при масштабировании.
“1” включает кадрирование при масштабировании.
Изменение размера изображения на 120 x 120 пикселов
Создание миниатюры размером 300×300, с кадрированием при масштабировании
|
|
|
| |
Если используете TV, выходной тип TV должен быть ‘text’. |
phpthumbof облададет не только вышеприведенными свойствами, документацию по phpThumb можно найти, используя Google.
Использование AmazonS3phpThumbOf может использовать Amazon S3 для хранения кэшированных изображений вместо их хранения их локально. Также вы можете использовать Amazon CloudFront content delivery network для обслуживания этих изображений. Сначала вам нужно создать аккаунт на Amazon AWS и создать контейнер для его использования в phpThumbOf.
Используйте нижеприведенные системные параметры для настройки phpThumbOf при использовании Amazon S3. Эти параметры могут быть аннулированы при вызове phpThumbOf как сниппета, и в вызове могут быть заданы иные параметры, параметры также могут быть аннулированы при использовании набора свойств.
|
Имя системных установок |
Ключ |
Описание |
|
|
Amazon S3 Bucket |
phpthumbof.s3_bucket |
Имя контейнера Amazon S3, который вы планируете использовать с phpThumbOf. |
|
| |
|
|
|
|
Amazon S3 CacheTime |
4phpthumbof. |
Время хранения в кэше, в часах, миниатюр изображений для Amazon S3. Более старые миниатюры буду автоматически регенерированы, когда phpThumbOf будет вызван некэшируемым. Если плагин phpThumbOfCacheManager будет подключен, то это удалит все миниатюры Amazon S3 при очистке кэша сайта. |
|
|
Использование PHP get_headers для проверки измененной даты. |
phpthumbof.s3_headers_check |
Если задано «Yes», то phpThumbOf будет использовать use PHP’s get_headers для проверки измененной даты S3 thumbos. По умолчанию это задано как «No», что подразумевает, что phpThumbOf будет использовать Amazon S3 get_object_url, что намного быстрее. Переключите это в положение “Оn” если имеются проблемы с кэшированием |
|
|
Amazon S3 HostAlias |
phpthumbof.s3_host_alias |
Если вы используете CNAME или другой псевдоним для изменения домена сервиса S3, введите его здесь (без замыкающего слэша). |
|
|
Amazon S3 Key |
phpthumbof.s3_key |
Введите здесь ID ключа доступа вашего Amazon S3 аккаунта, который вы можете найти на странице Security Credentials в вашем аккаунте Amazon S3. |
|
|
Amazon S3 BucketPath |
phpthumbof.s3_path |
Путь к вашему контейнеру Amazon S3, куда вы планируете кэшировать файлы. |
|
|
Amazon S3 SecretKey |
phpthumbof.s3_secret_key |
Введите здесь Secret Access Key вашего аккаунта Amazon S3t, его можно найти на странице Security Credentials. |
|
|
UseAmazon S3 |
phpthumbof.use_s3 |
После того, как вы сконфигурировали все вышеуказанные параметры, задайте этот параметр как «Yes» для использования вашего контейнера Amazon S3 для хранения кэшированных миниатюр.1111111 |
|
Если место для хранения не является проблемой или вы используете много различных динамически создаваемых миниатюр, вы можете отключить плагин phpThumbOfCacheManager при использовании Amazon S3 для повышения производительности. После того, как кэш сайта будет очищен или phpThumbOf будет вызван некешируемым, phpThumbOf проверит, существуют ли миниатюры на AmazonS3 перед тем, как регенерировать их. phpThumbOf будет регенерировать кэшированные миниатюры, если будет вызван некэшируемым и если миниатюры будут старше, чем задано настройках Amazon S3 Cache Time.
Устранение неполадок- Убедитесь, что «assets/components/phpthumbof/cache» директория создана и заданы права на запись для PHP
- Убедитесь, что установлен и включен ImageMagick при инсталляции PHP
- Если ваш host использует symlinks для создания структуры директорий, убедитесь, что symlinks верны, правильный путь в core/config/config.
 inc.php4
inc.php4
phpThumbOf 1.4.0-pl | Дополнения MODX
TO
Назад к Дополнениям
О phpThumbOf
Пользовательский безопасный выходной фильтр для phpThumb, решения для создания эскизов изображений. Любые опции конфигурации, совместимые с phpThumb, могут быть переданы в параметр фильтра.
Информация
Выпущено
6 июля 2012 г.
Поддерживаемая база данных
MySQL, SQL Server
Лицензия
GPLv2
Поддерживаемые версии
2.0 — Текущая
Загрузки
140 397
Инструкции
Установить через Управление пакетами.
Новое в версии 1.4.0-pl
Новое в версии 1.4.0
- [#22] Разрешить миниатюрам сохранять базовое имя миниатюры файла ф класс , из-за чего некоторые свойства не учитываются
- [#32] Исправление несоблюдения настроек контекста
- [#39] Исправить ошибки класса с AWS
- [#25] Предотвращение ошибки скручивания в средах с open_basedir на
Новое в версии 1. 3.2
3.2
- Исправление префикса пути и проблемы с abs в версии 1.3.1
Новое в версии 1.3.1
- Исправление префикса базового пути Revo 2.2
Новое в версии 1.3.0
- [#29] Исправлена проблема с принудительным кешированием эскизов
- [#26] Добавлен phpthumbof.cache_ur l настройка для настройки кэширования URL-адресов за пределами основного домена
- [#28] Исправлена проблема, из-за которой изображение со строкой запроса в URL-адресе не отображалось
- Переделайте phpThumbOf для большего подхода OOP для упрощения отладки и более быстрой загрузки
- [#27] Исправлена проблема двойной косой черты с абсолютными путями кэша
Новое в версии 1.2.2
- [#21] Исправлена проблема с правами доступа к файлам на общих серверах с неверными настройками umask
- [#23] Исправлена проблема с истечением срока действия и эскизами S3
- [#24] Уважайте параметр s3hostAlias для новых миниатюры на S3
Новое в версии 1. 2.1
2.1
- [#14] Скрыть путь сгенерированного эскиза для предотвращения ссылки на исходное изображение
- [#20] Добавлен параметр phpthumbof.cache_path для переопределения пути кэша по умолчанию 90 048
- [#12] Исправлена ошибка, из-за которой несколько вызовов fltr не работали, разрешены параметры с [] в именах
- [#18] Если выходной формат не указан, попробуйте определить формат из оригинала расширение файла
- [#16] Избегайте недопустимых путей файла в HTML5
- [#8] Добавить Phpthumbof.s3_host_alias, чтобы разрешить настройку Cname Alias для s3 url .
- [#10] Добавлено исправление для использования базового пути modx, а не phpThumb по умолчанию для document_root
- [#9] Добавлено исправление для сред общего хостинга с использованием псевдонима каталога хоста
- [#7] Добавьте дополнительную поддержку для suphp, добавив оператор chmod в файл кэша
- Добавлена поддержка Amazon S3 для хранения миниатюр в кэше
- Добавлен плагин для очистки кеша большого пальца при очистке кеша сайта
- Категории
- Утилиты
- Контент
- Интеграции
- Галерея 9 0039
- Мультимедиа
Новый в 1.2.0
Новый в 1.1.0
Текущие версии
1. 4.0-pl
4.0-pl
Посмотреть | Скачать
6 июля 2012 г.
2.0 — Текущий
Посетить сайтБольше от Creator
Еще от Shaun McCormick
Просмотреть все 25
Статьи
Вести блог еще никогда не было так просто
Вход
Вход и регистрация
Галерея
Управление галереями в MODX
SimpleSearch
Добавить страницу поиска на свой сайт
Архивист
Автоматически создавать архивную навигацию
phpthumb — Modx phpthumbof не влияет на изображение
спросил
Изменено 7 лет, 7 месяцев назад
Просмотрено 1к раз
Эта конструкция возвращает изображение с исходным размером
- Я попытался создать phpthumbof/cache с 777
- Я попытался переустановить phpthumbof
- ImageMagick установлен в php
- «phpthumb:…allow…docroot…» включен в конфигурации
- Я попробовал «pthumb», но результат тот же
- модкс
- phpthumb
2
Я думаю, что проблема может заключаться в том, как вы пытаетесь его использовать, вы можете попробовать:
Или измените тип вывода телевизора на «изображение», затем:
[[+tv.img:phpthumbof=`w=180&h=150`]]
Должно работать.
Я думаю, что может случиться то, что ваш ТВ-выход — это просто путь, и phpthumbof ничего не может сделать только с путем, которому ему нужно фактическое изображение в качестве входных данных ~, поэтому он просто игнорируется.
Вы не говорите, какую версию MODX вы используете. Но я обычно это делаю так:
myimagetv TV
Тип ввода: изображение
Тип вывода: текст
Примечание: , если ваш тег находится внутри шаблона блока, вызываемого фрагмент, то звездочка должна быть знаком плюс вместо .
Если вы используете phpthumbof в подпапке на вашем веб-сервере, то внутри phpthumbof используется неправильный путь.
Например: Корень вашего документа ist yourdomain.de и указывает на /var/www/htdocs/yourdomain.de
Ваша установка MODX находится в подпапке /var/www/htdocs/yourdomain.de/test/
Вы редактируете свой MODX- test-«домен» с yourdomain.de/test/manager. -> все работает как положено (phpthumbof нет)
, если вы создаете новый субдомен, также известный как test.yourdomain.de, как реальный корень документа и сопоставляете этот домен с вашей подпапкой /var/www/htdocs/yourdomain.

 s3_cache_time
s3_cache_time Если вы используете Amazon CloudFront для доставки контента, введите используемый домен для CloudFront доставки. Это может быть домен вашей CloudFront рассылки, или домен, который вы используете в качестве псевдонима этой рассылки.
Если вы используете Amazon CloudFront для доставки контента, введите используемый домен для CloudFront доставки. Это может быть домен вашей CloudFront рассылки, или домен, который вы используете в качестве псевдонима этой рассылки.
