комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Результаты поиска по запросу «»
Photoshop(2638)
фотошоп мастер(926)
шрифт (78)
,шрифты (77)
,шрифт шрифт (1)
,Такой шрифт лучше? (1)
,а у меня шрифты лучше (1)
,не фотошоп (105)
,фотошопия (32)
, без фотошопа (26)
Сверчок
Какого хрена не хватает фотошопу?
Не бейте за то, что туплю, Помогите!
Фотошоп зависает каждые 5 минут, а если меняешь инструмент, то каждый раз. Причем как бы не вот прямо зависает, а перестает реагировать — надо свернуть-развенуть окно и снова работает. Сами понимаете, делать что-то в таком режиме сильно напрягает.
Причем как бы не вот прямо зависает, а перестает реагировать — надо свернуть-развенуть окно и снова работает. Сами понимаете, делать что-то в таком режиме сильно напрягает.
Это ФШ лаганутый (2019) или у меня что-то не то с компом? ФШ видит видяху. Остальные проги (Иллюстратор, Индизайн и Корел) работают без глюков.
Несколько картинок не умею вставлять, поэтому скрины в комменты.
Развернуть
16.11.202219:39ссылка5.1
cмepeкa
Развернуть
12.12.201801:22ссылка13.1
Тихий Сапа
Развернуть
29.03.201319:01ссылка-2.2
slonik2010
Даже шрифт не изменился
Развернуть
01.10.202118:54ссылка0.1
XDShark
Пидоры, памагити! Постоянно виснет рабочее окно в ФШ, при этом сам он работает, сохраняет все. Закрыв окно и открыв сохраненный файл заново, все работает нормально, какое-то время. Проблема на нескольких версиях фш 2018, 2021, ковырял настройки производительности, ставил свежие дрова, все тщетно. По запросам гугла, выдает всякую дичь, которая никакого отношения к проблеме не имеет. Что делать я хз, по времени может проработать спокойно пару часов, а может и через минут 15 висяка словить.
Закрыв окно и открыв сохраненный файл заново, все работает нормально, какое-то время. Проблема на нескольких версиях фш 2018, 2021, ковырял настройки производительности, ставил свежие дрова, все тщетно. По запросам гугла, выдает всякую дичь, которая никакого отношения к проблеме не имеет. Что делать я хз, по времени может проработать спокойно пару часов, а может и через минут 15 висяка словить.
Развернуть
16.03.202207:30ссылка-2.7
sevendy
Развернуть
30.04.202117:27ссылка76.5
alisher1
Солнце превратило обычную надпись в надпись в стиле heavy metal
Развернуть
23.03.201807:17ссылка75.0
WowCodyWowCody
в ссср могли в дизайн)
Развернуть
21.11. 201509:19
ссылка
-0.5
201509:19
ссылка
-0.5
Gwyndolin
Новый закон Норвегии обязывает информировать о редактирование своих фотографий
Норвегия приняла закон направленный для решения проблем изображения тела в обществе.
Новый закон обязывает раскрывать информацию о том, что человек отретушировал или добавил фильтр на свою фотографию. Любая фотография на которой были произведены изменения качества кожи или формы, изменения цвета кожи, а так же объёмов тела должны быть помечены как отретушированные на видном месте.
Так же это касается известных лиц и их снимков для фотожурналов или иных рекламных работ.
Новые правила были приняты большинством голосов: 78 за|15 против.
Закон в первую очередь направлен для борьбы с неправильно установленными на данный момент стандартами красоты. По подтверждённым исследованиям стандарт намного выше реальности из-за повсеместно используемых фотографий которые не соответствуют реальности, что способствует низкой самооценки.
«Мы надеемся, что эта мера внесёт значительный вклад в сдерживание негативного воздействия такой рекламы, особенно на детей и молодёжь.» Прокомментировал министр.
Закон является поправкой закону о маркетинге 2009 года. Сейчас он ожидает принятия Королём.
Развернуть
09.07.202109:16ссылка64.9
koyot
Люблю русский перевод фотошопа…
Развернуть
28.08.201504:26ссылка-3.3
Вариативные шрифты: прошлое, настоящее и будущее
Бьянка Бёрнинг, креативный директор дизайнерского бюро Dalton Maag, объясняет откуда пришло самое захватывающее нововведение в типографике, рассказывает об его устройстве, ключевых создателях и перспективах.
Когда появились вариативные шрифты и почему они стали так популярны только недавно?
Технология вариативных шрифтов на самом деле не так уж нова. Adobe и Apple независимо друг от друга разработали мастер-шрифты Multiple Master и вариации GX-шрифтов ещё в начале 1990-х годов.
С тех пор были созданы сотни вариативных шрифтов: некоторые экспериментальные, дабы понять, на что способны технологии, а другие — высокофункциональные, с целью повысить веб- производительность. Поддержка вариативных шрифтов за последние пару лет улучшилась: теперь они работают во всех основных веб-браузерах, операционных системах и приложениях: в Adobe InDesign, Illustrator, Photoshop и Sketch. У Figma и Quark Xpress поддержка в ближайших планах. Эти обновления сделали вариативные шрифты доступнее для дизайнеров.
Что касается Dalton Maag, мы экспериментировали с вариативными шрифтами с самого их появления. Наша первая библиотека вариативных шрифтов Venn вышла в 2018 году. С тех пор мы выпустили ещё три семейства: Objektiv, Mokoko и Aktiv Grotesk, а в следующем месяце увидит свет ещё одно. Вариативная типографика расширяет возможности наших клиентов — пользователей и дизайнеров — и позволяют им добиться своих целей, будь то очень выразительные и броские шрифты или простые и функциональные. Это привело к повышенному интересу к нашим библиотекам вариативных шрифтов, да и в общем, к большему числу разговоров о кастомных вариативных шрифтах.
Каких дизайнерских решений требует создание вариативных шрифтов?
Как и в случае со статическими шрифтами, два вариативных шрифта не могут быть идентичными — поэтому мы начинаем с определения требований. Анализируем цель, выразительность, доступность, функциональность, языки и многое другое. Отталкиваясь от этого, можно с уверенностью составить творческое тз.
Если краткое описание довольно простое — например, акцидентный шрифт, который подстраивается под размеры упаковки — мы будем работать с осью ширины. Шрифт сможет вытягиваться от самого узкого до самого широкого значения (включая любые значения в промежутке). При другом тз может быть важнее другая ось. Например, если вы разрабатываете один вариативный шрифт для поддержки и заголовков, и основного текста в вебе, то работать нужно с осью оптического размера (она регулирует пропорции, контраст, вес штрихов и т. д.).
Разрабатывать целое семейство вариативных шрифтов с нуля проще, потому что работа начинается с одной общей канвы. И возможностей больше, потому что можно выжимать максимум из доступных технологий.
Мы сделали Aktiv Grotesk вариативным, потому что он прагматичный и рациональный, с небольшим намёком на тепло — такую комбинацию трудно найти в гротескных шрифтах. Мы хотели повысить его практичность за счёт вариативности: это позволило дизайнерам максимально эффективно использовать огромный диапазон весов, стилей и начертаний данного семейства. Например, в вебе можно использовать больше комбинаций весов и стилей, при этом не уменьшая скорость загрузки: у вариативных шрифтов информация, нужная для определения всего семейства, хранится в одном файле. Такой файл весит меньше, чем несколько файлов с отдельными шрифтами вместе взятые.
Мы хотели повысить его практичность за счёт вариативности: это позволило дизайнерам максимально эффективно использовать огромный диапазон весов, стилей и начертаний данного семейства. Например, в вебе можно использовать больше комбинаций весов и стилей, при этом не уменьшая скорость загрузки: у вариативных шрифтов информация, нужная для определения всего семейства, хранится в одном файле. Такой файл весит меньше, чем несколько файлов с отдельными шрифтами вместе взятые.
Будучи нашим самым большим семейством шрифтов с точки зрения поддержки начертаний, Aktiv Grotesk (кстати, скачать его бесплатную пробную версию можно здесь) станет нашим первым вариативным шрифтом, поддерживающим несколько мировых начертаний и алфавитов. Поначалу Aktiv Grotesk VF будет поддерживать только латиницу, но вскоре мы выпустим обновление для арабского алфавита, а затем — для тайского, греческого, иврита и кириллицы в течение 2020 года.
Как, по вашему мнению, это поменяет работу шрифтового дизайнера?
Вариативные шрифты дают больше пространства для принятия решений тем, кто с этими шрифтами работает.
Шрифтовые дизайнеры получили больше контроля над большим числом ситуаций. Раньше, если шрифт не подходил, его растягивали и сжимали, или даже обводили, если вес был не тот, что нужно. При создании вариативных шрифтов мы закладываем для этого возможности, нотеперь уже на наших условиях и с гораздо большей утончённостью, чем если бы вы вручную правили шрифты в специальном программном обеспечении.
Но я не думаю, что роль шрифтового дизайнера претерпевает серьёзные изменения. Мы по-прежнему предоставляем необходимый строительный материал для визуальной коммуникации и будем продолжать это делать, просто в другом формате.
Как вы думаете, это изменит то, как шрифты используются в дизайн-проектах?
Я думаю, что это даст дизайнерам больше возможности поставить типографику на первое место в брифах и при помощи вариативных шрифтов создавать новые визуальные вариации, не полагаясь на другие визуальные элементы. Также это должно дать людям больше свободы для экспериментов со шрифтами в цифровой среде, не беспокоясь об увеличении времени загрузки страницы. Надеемся, что это приведет к более интересным (с точки зрения типографики) дизайнам и более комфортному процессу чтения для пользователя.
Надеемся, что это приведет к более интересным (с точки зрения типографики) дизайнам и более комфортному процессу чтения для пользователя.
Помимо этого, у вариативных шрифтов есть перспектива стать гораздо более интерактивными, когда есть связь с реальными данными. Или шрифты можно будет проектировать так, чтобы они адаптировались к освещению в комнате, шуму, температуре, погоде, статистике и т. п., и изменяли свой стиль для более эффективной коммуникации.
Чьи ещё успехи в области вариативных шрифтов заслуживают внимания?
Гарнитура Cheee от OHNO, описанная как «высококонтрастная капля» — отличный пример того, что можно сделать с вариативными шрифтами за пределами использования пяти официальных осей, внесённых в спецификацию OpenType.
Ещё Дэвид Джонатан Росс свободно экспериментирует с вариативными шрифтами в рамках своего клуба «Шрифт месяца» (the Font of the Month Club). Вышедшая в январе 2020 года гарнитура Gimlet X-ray представляет собой экспериментальный шрифт, демонстрирующий внутреннюю механику вариативных шрифтов.
Кэсси Эванс из Clearleft — интересный человек, за чьим творчеством стоит следить, поскольку она комбинирует веб-анимацию с технологией вариативных шрифтов, исследуя её практичность и выразительность. Посмотрите, что она сделала с вариативным шрифтом Marvin от Матьё Триэя (Mathieu Triay).
Можете привести пример проектов, раскрывающих потенциал вариативных шрифтов?
За прошедший год вышло немало шрифтов, некоторые более сфокусированы на выразительности, другие — на функциональности. Кампания студии Dumbar «Города в движении» — отличный пример того, как вариативные шрифты выходят на первый план, вводят что-то неожиданное, и как они рушат ритм рекламы и интригуют прохожих.
Ещё новый сайт Its Nice That демонстрирует вариативные шрифты; название каждой статьи задаётся в LabilVariable, что в разной степени добавляет искажения для соответствия стилю контента.
Интересные примеры функциональных приложений есть и среди наших клиентов. Например, у REDspace — канадской компании по разработке программного обеспечения, которая создаёт крупномасштабные, гибкие и настраиваемые платформы для глобальных медиа-сетей (вроде WarnerMedia и ViacomCBS).
Каково, по вашему мнению, будущее этой индустрии?
Поскольку всё больше и больше людей знакомятся с этой технологией и её преимуществами, я думаю, что будет гораздо больше практических применений. Например, единый файл шрифтов для упрощения иерархии при существенном сокращении времени загрузки страницы. Или создадут шрифт, который будет менять свой размер в зависимости от возраста читателя или его удаленности от экрана.
Я думаю, что по мере роста популярности вариативных шрифтов, появится больше официальных вариантов осей в спецификациях OpenType (и они будут полностью поддерживаться основными платформами). Это, в свою очередь, должно будет повысить уверенность в этой технологии и привести к дальнейшим экспериментам.
Мы пока увидели лишь малую часть того потенциала, на который способны вариативные шрифты в более интерактивных и захватывающих пространствах. Я думаю, что со временем мы увидим гораздо больший прогресс и больше экспериментов.
Я думаю, что со временем мы увидим гораздо больший прогресс и больше экспериментов.
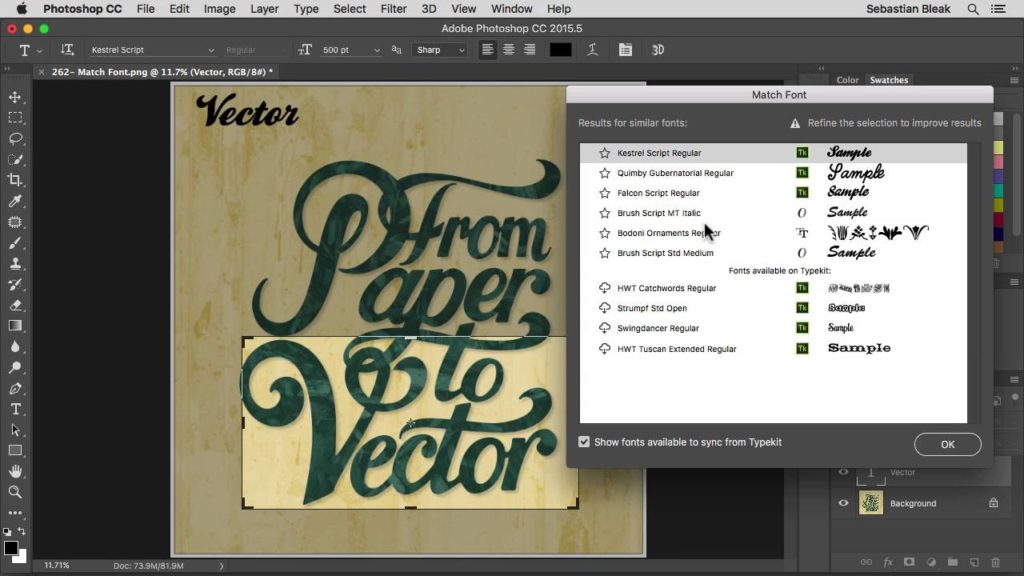
Как встраивать шрифты в Illustrator, InDesign и Photoshop
Adobe InDesign — один из наиболее часто используемых инструментов для создания и редактирования макетов. Если вы добавите номера страниц для каталогов или журналов в InDesign, их можно расположить и отформатировать на всех страницах всего несколькими щелчками мыши. В нашем учебном пособии по основам InDesign мы покажем вам, как использовать эти функции и на что еще следует обратить внимание при создании файлов изображений.
Шаг 1: Создайте проект
В этом уроке мы создадим файл обложки для журнала с десятью страницами. Для этого нажмите «Файл» > «Создать» > «Документ». Перейдите на вкладку «Печать», чтобы выбрать один из предопределенных размеров документа. Кроме того, вы можете ввести пользовательский размер документа. В нашем примере мы выбрали формат А4 и установили количество страниц равным десяти.
При желании вы можете установить флажок Facing Pages. Если этот параметр включен, две отдельные страницы будут вставлены как развороты при создании проекта в InDesign. Выберите этот параметр, чтобы левая и правая страницы в файле проекта были обращены друг к другу таким же образом, как они будут отображаться позже в распечатанном макете.
Для последующей печати вашего проекта не имеет значения, создаете ли вы свой проект с просмотром отдельных страниц или разворота страниц. Когда опция разворота страниц включена, вы по-прежнему можете экспортировать каждую страницу отдельно позже.
Теперь нажмите кнопку «Создать», чтобы настроить проект.
Шаг 2: Откройте окно Pages
Затем откройте окно Pages. Обычно он находится в правом верхнем углу под кнопкой «Страницы». Теперь вы видите десять страниц как в окне Pages, так и в реальном проекте. Первая и последняя страницы — это одна страница. Это связано с тем, что печатные материалы, такие как журнал или книга, начинаются на одной правой странице и заканчиваются на одной левой странице. Для лучшего понимания представьте, что вы листаете журнал и мысленно просматриваете первую и последнюю страницы.
Для лучшего понимания представьте, что вы листаете журнал и мысленно просматриваете первую и последнюю страницы.
Шаг 3. Выберите главную страницу и добавьте номера страниц на левые страницы
Чтобы добавить нумерацию страниц в InDesign, необходимо отредактировать главную страницу. Главная страница также находится в окне «Страницы» над отдельными страницами документа. Главная страница представляет все страницы документа проекта. Чтобы отредактировать главную страницу, дважды щелкните значок A-Master.
Откроется двухстраничный мастер, где левая страница представляет все левые страницы, а правая страница представляет все правые страницы в проекте. Чтобы добавить номера страниц, сначала увеличьте нижний край документа на левой странице и выберите инструмент «Текст».
Теперь растяните прямоугольную текстовую рамку по всей ширине страницы холста и в верхнем меню нажмите «Текст» > «Вставить специальный символ» > «Маркеры» > «Номер текущей страницы». Если автоматический номер страницы указан на странице-шаблоне, в текстовом фрейме будет отображаться префикс страницы-шаблона, в данном случае «A». «A» — это заполнитель для номера страницы на мастер-странице. На странице документа отображается номер страницы.
Если автоматический номер страницы указан на странице-шаблоне, в текстовом фрейме будет отображаться префикс страницы-шаблона, в данном случае «A». «A» — это заполнитель для номера страницы на мастер-странице. На странице документа отображается номер страницы.
Шаг 4: Форматирование номеров страниц
Теперь вы можете отформатировать букву «А» по своему усмотрению. В примере мы выбираем шрифт Nexa Light с размером пункта 10 pt.
При форматировании номеров страниц убедитесь, что префикс эталонной страницы не перезаписывается другим символом или буквой. В противном случае номер мастер-страницы не будет перенесен на другие страницы проекта.
Шаг 5: Добавление номеров страниц на правильные страницы
После того, как вы настроили и отформатировали префикс мастер-страницы, выберите инструмент «Выделение» и удерживайте нажатой клавишу Alt. Теперь перетащите дубликат текстового фрейма с нажатой левой кнопкой мыши и поместите фрейм справа. Затем снова выберите префикс эталонной страницы и выровняйте его по правому краю.
Вы выполнили все шаги для отображения номеров страниц на каждой странице документа проекта. Дважды щелкните страницу документа в окне Pages, чтобы вернуться к просмотру документа. Теперь вы видите, что каждой странице присвоен номер страницы в порядке возрастания.
Начать проект с левой страницы
Если вы хотите создать проект или отдельную статью в журнале или книге, вы также можете начать его с левой страницы вместо правой. Для этого снова откройте окно Pages. Щелкните правой кнопкой мыши первую страницу проекта и выберите «Параметры нумерации и разделов».
Теперь вы можете ввести четное число в окне в разделе «Начальная нумерация страниц» и подтвердить, нажав OK. Наш демонстрационный проект начинается на странице 20.
Примечание. InDesign автоматически определяет все страницы с четным номером как левые страницы, а все страницы с нечетным номером — как правые.
InDesign теперь распознает, что номер первой страницы четный, и соответствующим образом выравнивает ее как левую страницу. Существующие номера страниц на других страницах документа обновляются соответствующим образом.
Существующие номера страниц на других страницах документа обновляются соответствующим образом.
Вы можете получить доступ к параметрам нумерации и разделов на каждой странице вашего документа. Это позволяет вам закончить статью на левой странице в середине журнала и сразу после этого начать снова с левой страницы. Это особенно полезно, если вы хотите включить, например, вкладыш в свой журнал.
Минимальное количество страниц отличается и зависит от выбора продукта и связанного с ним варианта сшивания, склеивания или другого переплета. Поэтому важно, чтобы вы соблюдали точные спецификации желаемого продукта, сделанного типографией.
Кредиты:
Дизайнер медиа Кристоф Ульрих.
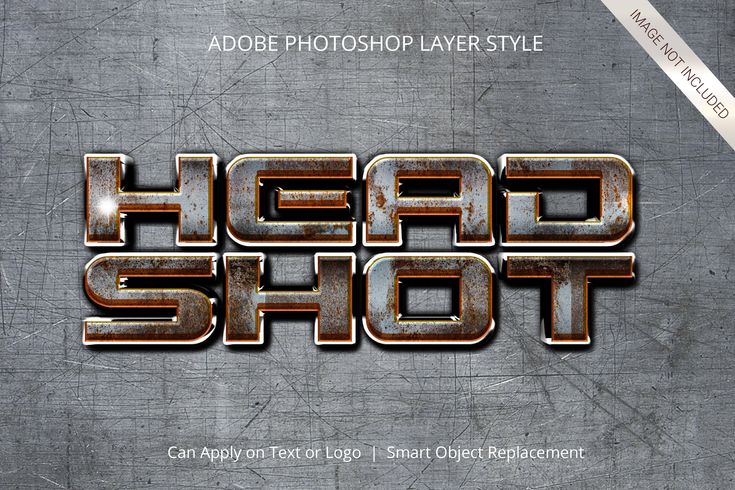
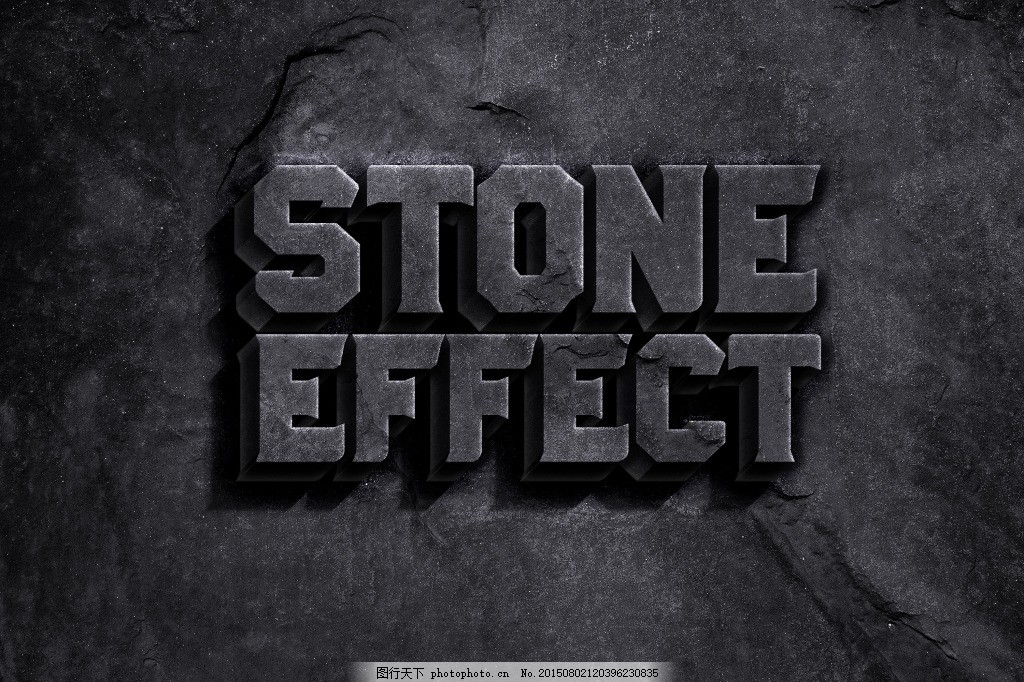
Как добавить эффекты к тексту в Photoshop
Домашняя страница / Дизайн / Как добавить эффекты к тексту: Лучшие учебники по Photoshop
Дизайн
Создавайте впечатляющие текстовые эффекты с помощью этих обучающих программ Photoshop для начинающих.
От Envato
Опубликовано 8 июня 2017 г.
Проведите день, изучая несколько новых трюков! Текстовые эффекты — один из лучших способов отточить свои навыки графического дизайнера. Добейтесь безумных 3D-эффектов или узнайте больше о стилях слоев и многом другом.
Давайте взглянем на несколько замечательных туториалов по текстовым эффектам от Envato Tuts+ Design & Illustration.
- Изучите основы
- Простое руководство по созданию текстовых эффектов
- Подробные видеокурсы
Изучите основы
Дизайн за 60 секунд: что такое типографика?
В этом коротком видеоролике вы узнаете об основах современной типографики и познакомитесь с несколькими примерами для вдохновения.
Дизайн за 60 секунд: шрифты с засечками и шрифты без засечек
Знание основ типографики поможет вам в работе с текстовыми эффектами в долгосрочной перспективе. Посмотрите это видео, чтобы изучить разницу между шрифтами с засечками и без засечек.
Освоение текстовых эффектов — учебное пособие
Когда вы будете готовы, погрузитесь в эту коллекцию учебных пособий по текстовым эффектам, чтобы освоить высококачественные 3D-эффекты и многое другое.
Учебники Easy Text Effect
Вам не нужно быть экспертом, чтобы создавать привлекательные дизайны. Попробуйте эти простые пошаговые руководства от наших экспертов, чтобы освоить свои любимые эффекты!
Как создать текстовый эффект в стиле «Очень странных дел» в Adobe Photoshop
Если вы с нетерпением ждете второго сезона сериала «Очень странные дела» от Netflix, попробуйте этот отличный урок. Узнайте, как использовать только стили слоя и простые настройки, чтобы создать знаменитый неоновый логотип шоу.
Как создать текстовый эффект экшена с травой в Adobe Photoshop
С помощью экшенов Photoshop вы можете применять к тексту блестящие эффекты, просто выполняя простой экшен. Узнайте, как создать действие, которое генерирует реалистичную траву, с помощью этого забавного урока.
Как создать текстовый эффект с двойной экспозицией в Adobe Photoshop
Эффекты двойной экспозиции — одна из самых популярных тенденций в индустрии дизайна сегодня. Если вам нравится процесс смешивания изображений для получения одного отличного эффекта, ознакомьтесь с этим уроком для простого анализа.
Если вам нравится процесс смешивания изображений для получения одного отличного эффекта, ознакомьтесь с этим уроком для простого анализа.
Как создать текстовый эффект чертежа в Adobe Illustrator
Объедините свою любовь к архитектурному дизайну с текстовым эффектом, вдохновленным чертежом! В этом учебном пособии по Illustrator показано, как настроить исходную сетку перед использованием узорчатых кистей и т. д., чтобы создать рукописный вид.
Как создать гранжевый ретро-текстовый эффект в Adobe Photoshop
Ретро-текстовые эффекты используют очарование винтажного дизайна и привносят его в современный мир. Создайте этот ретро-эффект, используя стили слоя, гранжевые текстуры и шум.
Как создать эффект сложенного текста в Adobe Illustrator
Воссоздайте вид сложенной бумаги с помощью этого великолепного руководства! Узнайте, как в полной мере использовать панель «Внешний вид», получая полезные советы по смешиванию и многому другому.
Как создать текстовый эффект многослойной цветочной типографики в Adobe Photoshop
Включите красивые цветочные элементы в типографику с помощью этого познавательного урока. Узнайте, как добавить простой текст к изображению для получения невероятного эффекта.
Как создать геометрический текстовый эффект коллажа в Adobe Photoshop
Еще одна популярная тенденция, поразившая индустрию, — использование чистых геометрических элементов. В этом уроке вы узнаете, как создать творческий геометрический коллаж, используя базовые инструменты Photoshop, чтобы разделить текст на разные сегменты.
Как создать текстовый эффект меха в Adobe Photoshop
Используйте экшены Photoshop для создания реалистичных текстовых эффектов меха. Этот урок покажет вам, как настроить начальное действие перед созданием пушистых элементов с помощью стилей слоя и многого другого.
И еще: 100 лучших руководств по созданию текстовых эффектов в Photoshop
Нужен еще выбор? Просмотрите эту обширную коллекцию учебных пособий по текстовым эффектам, чтобы найти тот, который соответствует вашему уникальному стилю. От 3D-эффектов до популярных тем фан-арта — вам обязательно понравится эта подборка.
От 3D-эффектов до популярных тем фан-арта — вам обязательно понравится эта подборка.
Подробные видеокурсы
Для более подробного ознакомления с текстовыми эффектами перейдите в раздел «Курсы» Envato Tuts+ Design & Illustration. Вы не только получите доступ к более чем тысяче информативных курсов, но также узнаете больше полезных советов и приемов по освоению текстовых эффектов.
1. Работа со шрифтом в Illustrator
В этом курсе инструктор Шерил Грэм покажет вам возможности и универсальность работы со шрифтом в Adobe Illustrator. Изучите эти обширные уроки, чтобы быстро освоить типографику.
Работа с текстом в Illustrator2. Работа с текстом в Photoshop
Если вы предпочитаете работать с Photoshop, ознакомьтесь с этим подробным курсом. Преподаватель Говард Пински покажет вам основы работы со шрифтами в Photoshop, а затем познакомит вас с более сложными методами.
Работа с текстом в Photoshop3. Иллюстрация с помощью шрифта: типографские плакаты и облака слов
Вы будете удивлены тем, чего можно добиться с помощью правильных шрифтов! Наслаждайтесь этим взглядом на типографские плакаты и облака слов от инструктора Гэри Саймона.
