Системы компьютерной графики. Растровая графика. Adobe photoshop. Работа с текстом (модуль 5)
Системы компьютерной графики
Растровая графика
Adobe Photoshop
Работа с текстом
Модуль 5
Порядок работы с лекцией
1. Загрузите архив с файлами в приложении к модулю.
2. Распакуйте его. Эти файлы нужны вам будут для
работы с материалами модулей.
3. Проработайте материалы модулей, выполняя все
практические задания, предлагаемые в них.
Задание
Все «горячие клавиши» (клавиатурные сокращения),
встреченные вами в модуле, следует выписывать на
отдельный листок.
О чем пойдет речь
Общие сведения.
Создание текста.
Форматирование текста.
Стили текста.
Текст-маска.
Текстовые эффекты.
Общие
сведения
Общие сведения
• Слово шрифт (font) сохранилось еще со времен типографской печати.
• Шрифт включает в себя:
гарнитуру,
размер (кегль),
начертание символов
• Гарнитура (typeface) – набор букв, цифр, символов и знаков препинания
одинаково рисунка.
• Семейство гарнитур (type family) объединяют гарнитуры со специфическими
свойствами.
Семейства гарнитур
Наиболее распространенные семейства:
– Serif
– гарнитура обыкновенная (с засечками).
– Sans-Serif
– рубленная гарнитура (без засечек.)
– Monospaced
– моноширинный, все символы имеют одинаковую ширину.
– Script
– рукописный, гарнитура напоминает рукописный текст.
– Decorative
– декоративный, гарнитура со специальными декоративными
свойствами в виде точек, штрихов и других украшений.
Начертания
Шрифты могут иметь разные начертания (forms).
Начертание определяется:
– насыщенностью
(weight) шрифта
светлый прямой (roman, normal),
полужирный [жирный] (bold)
– шириной (width) шрифта
сжатый (condensed) – шрифт, ширина которого меньше, чем у нормального
аналога,
растянутый (expanded, extended) – шрифт, ширина которого больше, чем у
нормального аналога,
– наклоном шрифта
курсив (italic) – начертание исторически происходит от рукописных текстов,
наклонный (oblique) – более жесткий вариант по сравнению с курсивом.
Размер шрифта определяет высоту символов. Часто используемая единица
измерения – пункт. Один пункт равен 0,35 мм.
Установка шрифта
Для того, чтобы установить новый шрифт
на компьютере недостаточно его просто
скопировать.
Для этого необходимо произвести
определенную процедуру:
–
–
–
–
–
Открыть папку, в котором находится файл со шрифтом,
который необходимо загрузить.
Пуск/Параметры
В строке поиска набрать «Шрифт»
Выбрать «Предварительный просмотр шрифта и
сопутствующие параметры»
Перетянуть файл со шрифтом в окно Шрифты.
Другой способ более легкий.
Откройте окно с файлом нужного шрифта,
кликните по нему правой клавишей мыши и в
контекстном меню выберите «Установить
шрифт».
Создание
текста
Инструментарий
Графический текст создается с помощью
инструмента Type (Текст) (клавиша T).
Существует два вида этого инструмента:
a. Обычный текст – используется для
добавления надписей в изображение.
a
b. Текст-маска – используется для
b
создания выделений в форме текста.
Если вам необходимо добавить
большое количество текста, в этом
случае удобно пользоваться буфером
обмена для переноса напечатанного
текста из любого текстового
редактора.
Особенности
Текст в Adobe Photoshop это векторное изображение.
В связи с этим есть ряд особенностей работы с ним:
Во-первых, выделять, редактировать текст легко и делается это так, как,
например, в MS Word.
Во-вторых, текст вводится автоматически на новый слой.
В-третьих, если вы захотите применить к тексту фильтры, то надо быть готовыми к
тому, что программа запросит вас разрешение на растрирование этого слоя. А
после растрирования вы должны помнить, что теперь текст ведет себя как
обычное растровое изображение.
Создание текста. Первый способ
1.
Выберите инструмент Type (Текст) (клавиша T)
для горизонтального или вертикального текста.
2.
Щелкните инструментом на изображении –
активизируется указатель ввода текста.
Автоматически появится новый слой.
3.
На панели свойств сделайте нужные настройки
для текста.
4.
Введите нужный текст.
5.
Для завершения процедуры ввода текста на
панели свойств нажмите галочку – Commit any
current edits (b)
В случае, если вы ошибочно начали ввод текста
вам необходимо воспользоваться на панели
свойств кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
Создание текста. Второй способ
1.
Выберите инструмент Type (Текст) (клавиша T)
для горизонтального или вертикального текста.
2.
На панели свойств сделайте нужные настройки
для текста.
3.
Постройте текущим инструментом
прямоугольную маркерную рамку.
Автоматически появится новый слой.
3.
Введите нужный текст.
Он будет вводится в пределах построенной
прямоугольной рамки.
4.
Для завершения процедуры ввода текста на
панели свойств нажмите галочку – Commit any
current edits (b)
В случае, если вы ошибочно начали ввод
текста вам необходимо воспользоваться на
панели свойств кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
Отличия
Текст введен первым способом
Текст введен вторым способом
• При вводе текста
вторым способом мы
имеем возможность
регулировать область
расположения текста
с помощью маркерной
рамки, автоматически
появляющейся у
выделенного текста
(см. рисунок снизу).
рисунок снизу).
Создание текста. Третий способ
Рис. 1
1.
Постройте векторный контур нужной формы
(см. здесь).
2.
Выберите инструмент Type (Текст) (клавиша T) для
горизонтального или вертикального текста.
3.
На панели свойств сделайте нужные настройки для
текста.
4.
Установите курсор в нужное место возле контура пока
курсор не приобретет вид как на рис. 1.
Автоматически появится новый слой.
5.
Введите нужный текст.
Он будет располагаться вдоль векторного контура.
6.
Для завершения процедуры ввода текста на панели
свойств нажмите галочку – Commit any current edits
(b)
В случае, если вы ошибочно начали ввод текста вам
необходимо воспользоваться на панели свойств
кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
Полезно помнить!
• При вводе текста его
положение можно менять не
закончив операцию ввода
текста.
• Для этого переместите курсор
чуть ниже текста пока он не
приобретет вид как на рисунке
и смело перемещайте текст в
нужное место на изображении
(при нажатой левой клавише
мыши).
Панель «Глифы»
Источник: https://helpx.adobe.com/ru/photoshop/using/glyph-panel.html
Форматирование
текста
Форматирование текста
• Форматировать текст можно как до его ввода, так и после.
• При форматирование текста после его ввода следует помнить, что введенный
текст необходимо для начала выделить, иначе настройки не применятся.
• Выделять символы текста следует при активном инструменте Type (Текст).
• Настройки для форматирования текста можно найти в нескольких местах:
на панели свойств и
на дополнительных палитрах.
Настройки текста. Панель свойств
Изменение
НАПРАВЛЕНИЕ
ТЕКСТА
Определяет
ВЫРАВНИВАНИЕ
строк абзаца
Определяет РАЗМЕР
СИМВОЛОВ (КЕГЛЬ)
ВЫБОР
ГАРНИТУРЫ требуемого набора
символов
Выбор НАЧЕРТАНИЯ –
определяет
насыщенность и объем
Определяет СГЛАЖИВАНИЕ
символов текста, т.е.
позволяет сглаживать
зубцеобразные края текста
Выбор
ЦВЕТА
символов
текста
Получение
ДОПОЛНИТЕЛЬНЫЕ
ПАЛИТРЫ НАСТРОЕК
ТЕКСТА
ИСКАЖЕНИЕ
ТЕКСТА –
позволяет
расположить
текст в
векторной
рамке
произвольной
формы
ОТМЕНА
ВВОДА
текста
ПОДТВЕРЖДЕНИЕ
ВВОДА текста
Дополнительные палитры настройки текста
Настройки символов текста
Выбор гарнитуры
Размер символов текста
Кернинг – расстояние как между
отдельными символами
Задает коэффициент масштабирования
символов по высоте
Задает смещение
базовой линии текста
Выбор начертания
Интерлиньяж – вертикальное
расстояние между строками текста
Трекинг –расстояние как между
словами, так и символами
Задает коэффициент масштабирования
символов по ширине
Выбор цвета символов текста
Выбор начертания
Определяет словарь
для переносов
Определяет вид
сглаживания
Настройки абзацев текста
Выбор способа выравнивания
строк абзаца
Отступ абзаца слева
Отступ абзаца справа
Величина абзацного отступа
Интервал перед абзацем
Включение переносов
Интервал после абзаца
Палитра Properties (Параметров)
Настройки текста
Расширенные настройки текста для
шрифтов OpenType
Получение
ДОПОЛНИТЕЛЬНЫХ ПАЛИТР
НАСТРОЕК СИМВОЛОВ
ТЕКСТА И АБЗАЦА
Работа со шрифтами
Поиск шрифтов
Для поиска шрифта достаточно ввести
несколько букв его названия в окно
выбора, Photoshop отобразит все
шрифты, имеющие в названии эту
комбинацию букв.
Также для поиска можно использовать
фильтр (см. рис. справа).
Предварительный просмотр
шрифтов
Есть возможность удобно
посмотреть, как будет смотреться
тот или иной шрифт в документе.
Сделав активный текстовый слой,
открыть список и перемещать
курсор по списку без нажатия на
клавишу мыши. Шрифт в
документе при этом не меняется
пока вы не выберите нужный вам
шрифт
Работа со шрифтами из Typekit
Подробнее читайте здесь: https://helpx.adobe.com/ru/photoshop/using/fonts-typekit.html
Новинка: Переменные шрифты OpenType
• Шрифт OpenType
поддерживает такие
настраиваемые
атрибуты, как толщина,
ширина, наклон,
оптический размер и т. д.
• Photoshop поставляется с
несколькими переменными
шрифтами, для которых можно
регулировать толщину, ширину
и наклон с помощью
стандартных ползунков на
панели «Свойства».
• На панели «Символ» или
панели «Параметры» введите
поисковый запрос
«переменный» в списке
шрифтов для поиска
переменных шрифтов. Также
Также
можно щелкнуть значок рядом
с именем шрифта.
Источник: https://helpx.adobe.com/ru/photoshop/using/fonts.html
Команды работы с текстом
Растрирование текстовых слоев
Первый способ
Растрирование текстовых слоев
Второй способ
Важно!
Вид макета на
другом ПК –
шрифты не
растрированы,
на ПК нет
нужных шрифтов
Макет на
вашем ПК
http://manjuna.com/tutorial-web-design/
http://manjuna.com/tutorial-web-design/
Перед просмотре изображения на другом ПК полезно текстовые слои растрировать, оставляя у
себя вариант в векторе, чтобы оставить возможность дальнейшего редактирования.
Это делается для того, чтобы в случае, если на другом ПК не загружены нужные шрифты
дизайн-макет отображался корректно.
В случае, если текст будет оставаться в векторном представлении, а на ПК не будут загружены
нужные шрифты при открытии документа программа выдаст предупреждения и загрузить текст
с другими шрифтами. Это может привести к некорректному отображению дизайна.
Автоматическая вставка текстовых заглушек
Задание. Создание портрета из текста
Создать портрет из текста.
портрет.jpg
До
После
Задание. Создание портрета из текста
1.
2.
1
Открыть портрет, на основе которого сделаем портрет из
текста (portrait.jpg).
Построить выделение портрета с помощью команды Color
Range (Select/Color Range).
4
5 Select/Color Range
6
2
10
7
3
8
9
3.
4.
Создать новый слой (Layer 1) и залить выделение черным
цветом.
Снять выделение.
Задание. Создание портрета из текста
5.
6.
Создать текстовую заглушку размером с документ
(см. рис. слева).
Загрузить выделение (Ctrl + кликнуть по миниатюрке
слоя Layer 1) (см. рис. Справа).
Задание. Создание портрета из текста
7.
8.
9.
Создать маску слоя с текстовой заглушкой (см. рис.
слева).
Снять выделение.
Создать новый слой (Layer 2) под текстовым слоем и
залить его белым цветом. (см. рис. справа).
(см. рис. справа).
Задание. Создание портрета из текста
8. Сравните результат.
Стили
текста
Зачем нужны стили текста?
• Для соблюдения текстового единообразия в
подготовки изображений одного проекта, при работе с
большим количеством текстовых слоев и др. можно
автоматизировать работу, используя стили текста.
• Различают стили символов и стили абзацев.
Стили символов
Стиль символа включает в себя атрибуты форматирования
символов к символам, абзацу или даже к нескольким абзацам.
Можно создать стили символа, а затем применить их позднее.
Выберите Window > Character Styles, чтобы открыть палитру
«Стили символов». Чтобы применить стиль символа, выделите
текст или текстовый слой и щелкните стиль символа.
Стили шрифтов являются иерархическими: параметры, указанные
вручную, переопределяют любые примененные стили символов,
которые в свою очередь заменяют примененные стили абзацев.
Этот иерархический подход объединяет эффективность
использования стилей и гибкость при настройке проектов.
Подробнее изучить:
• Создание стиля символа.
• Редактирование стиля символа.
• Определение стилей шрифтов по умолчанию.
См. здесь: https://helpx.adobe.com/ru/photoshop/using/formatting-characters.html#main-pars_header_3
Стили абзаца и символов
Стиль абзаца включает в себя атрибуты форматирования как
символов, так и абзацев и может быть применен к одному или
нескольким абзацам. Можно создать стили абзаца и затем
применить их позже.
Выберите Window > Pharagraph Styles, чтобы открыть палитру
«Стили абзацев». По умолчанию каждый вновь созданный
документ содержит стиль «Основной абзац», который
автоматически применяется к вводимому тексту. Этот стиль
можно изменить, но переименовать или удалить нельзя. Стили,
созданные пользователем, можно переименовывать и удалять.
Можно также выбрать другой стиль в качестве стиля,
применяемого к тексту по умолчанию.
Чтобы применить стиль абзаца, выделите текст или текстовый
слой и щелкните стиль абзаца.
Стили шрифтов являются иерархическими: параметры, указанные
вручную, переопределяют любые примененные стили символов,
которые в свою очередь заменяют примененные стили абзацев.
Этот иерархический подход объединяет эффективность
использования стилей и гибкость при настройке проектов.
Редактирование стилей абзаца
Двойной клик
Подробнее изучить: https://helpx.adobe.com/ru/photoshop/using/formatting-paragraphs.html#main-pars_header
Важно!
• При создании нового документа для
проекта начинайте с создания стилей для
символов и абзацев текста.
• Например, полезно задавать стили для:
–
–
–
–
–
–
Заголовков.
Подзаголовков.
Основного текста.
Подписей.
Гиперссылок.
И т.п.
Текст-маска
Текст-маска
Работа по созданию и форматированию текста-маски
идентична работе с обычным текстом.
Пример
1.
2.
3.
4.
Выберите инструмент Horizontal
Type Mask.
Настройте параметры текста:
кегль (размер) – 160рt
шрифт – Verdana
начертание – Bold
Кликните на изображении и
введите слово «Фрукты»
заглавными буквами (должно
получиться как на верхнем
рисунке).
Завершите ввод текста Commit
any current edits.
Получатся выделения в форме
букв (см. средний рисунок)
Этот инструмент хорошо использовать
для создания маски слоя (см. нижний
рисунок), для вырезания изображения в
виде букв текста и т.п.
Текстовые
эффекты
Текстовые эффекты
Текстовых эффектов можно добиться с помощью:
1. Применения к тексту настроек форматирования.
2. Применения к слою с текстом эффекта слоя.
3. Применения к слою с текстом фильтров.
Применение настроек форматирования
Буквица
Это будет не буквица как таковая, а ее имитация.
В этом случае достаточно увеличить первую букву в слове
В случае, если вы хотите сделать не имитацию, а настоящую буквицу, то
увеличить букву мало, следует сместить положение ее базовой линии
вниз
«Пляшущий» текст
В этом случае последовательно выделяя каждую букву слова, измените
ей смещение по базовой линии текста: для первой буквы сделайте
положительное смещение, для следующей – отрицательное и т. д.
д.
Фигурный текст
В этом случае, воспользуйтесь с панели свойств инструментом
искажения текста, который позволит вам расположить текст в векторной
рамке произвольной формы. Например, сделать слово «рыба» в форме
рыбы и т.п.
Вы можете, экспериментируя, продолжить этот список и прислать
преподавателю, как дополнительный бонус к домашнему заданию
Применение эффекта слоя для текстовых эффектов
Чтобы получить представление каким образом создаются
текстовые эффекты с помощью эффектов слоя проделайте
урок «Отливаем текст из золота в Фотошоп»:
https://photoshop-master.ru/lessons/text/otlivaem-tekst-iz-zolota-v-fotoshop.html
Применение фильтров для текстовых эффектов
Однако, на практике редко используют только фильтры или
только эффекты слоя, поэтому часто для достижения
разнообразных текстовых «красивостей» применяют
комбинацию всех возможных способов создания текстовых
эффектов.
Проделайте еще один урок по созданию золотых букв, в котором
эффект достигается уже не только эффектами слоя, но и
фильтрами.
Урок «Пишем золотыми буквами в Фотошоп»:
https://photoshop-master.ru/lessons/text/pishem-zolotyimi-bukvami-v-fotoshop.html?download=e59522068f3f0aec4d537d579556ec02
Задание
• Возьмите любое изображение.
• Повторите все имеющиеся на данном примере текстовые
эффекты данного плаката.
Обязательно к изучению!
• В приложениях к модулю 5 вы расширите свои знания
по работе со стилями слоев и фильтрами.
Спасибо
за внимание!
Твои вопросы?
Ты можешь их задать:
На форуме «Вопросы по курсу»
56
Ликбез онлайн-версии фотошопа. Шрифты и изготовление быстрой визитки
Этот мастер-класс в помощь тем, кто не умеет работать в фотошопах и аналогичных программах. Или имеет только поверхостное ознакомление с ними. Мы разберем все инструменты онлайн-версии фотошопа, которую не нужно ни скачивать, ни устанавливать. Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
Я заметила, что на Ярмарке Мастеров очень много мастеров, не имеющих опыта работы в фотошопе. Программа дорогая, не все могут ее себе позволить. Кроме цены – она также весьма сложная и разобраться без специальных мастер-классов в ней тяжело. Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Нашли? Отлично! Пока мы не начали работать – давайте подберем какие-нибудь интересные шрифты! Именно подбор шрифтов – главная проблема для многих. Во-первых, где их брать? Во-вторых – как устанавливать? Все очень просто. Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Критерии первый: должна быть возможность как-то выбрать просмотр только кириллических или русских шрифтов. Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
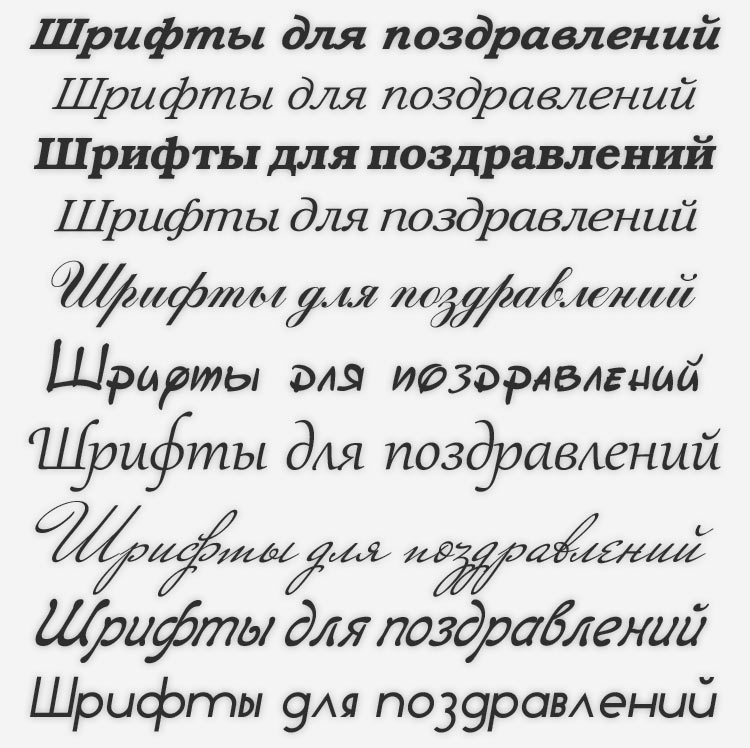
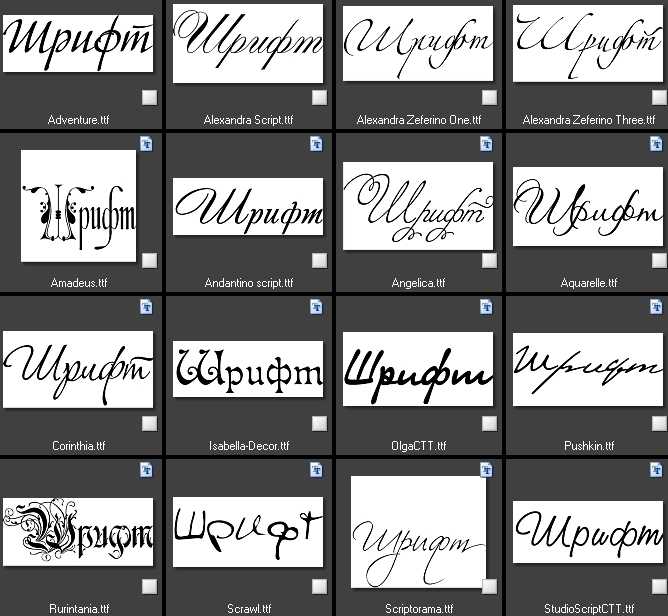
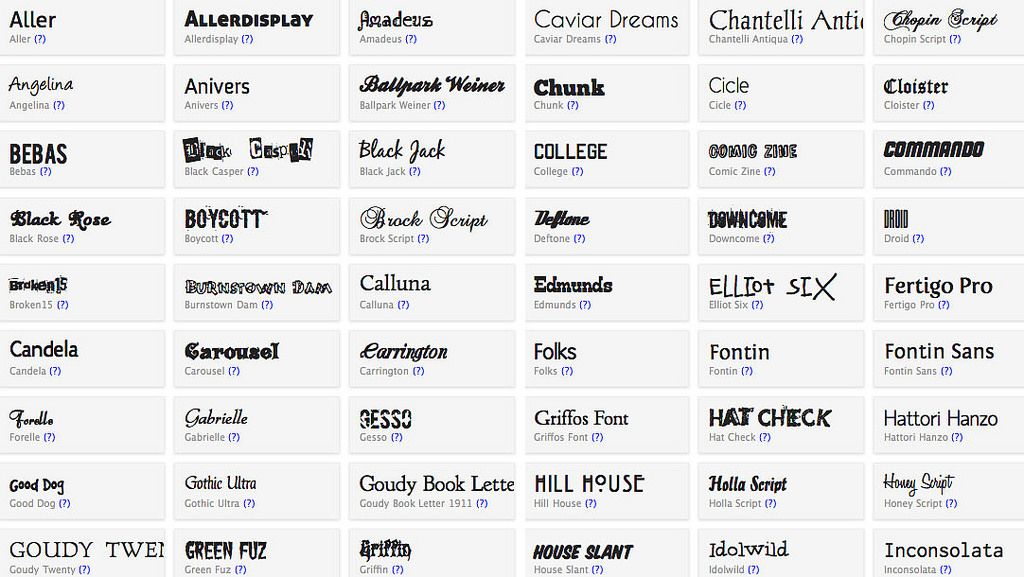
Вы смогли отрегулировать фильтр поиска или же там просто русские шрифты выделены отдельной категорией. Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
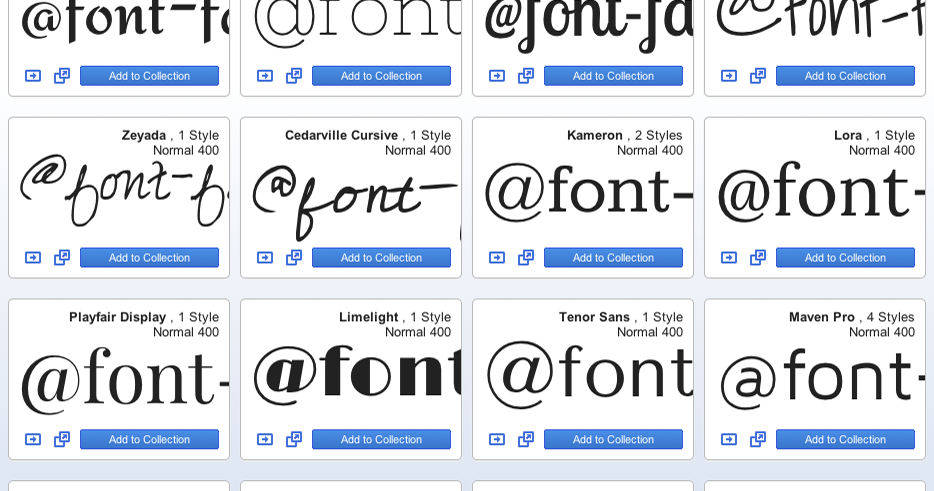
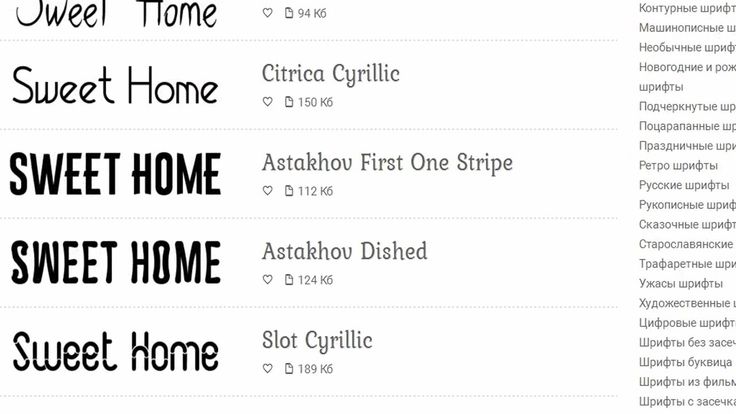
Теперь второй критерий: возможность посмотреть шрифт до скачивания! Обычно есть кнопка «посмотреть шрифт» или «весь шрифт». Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:
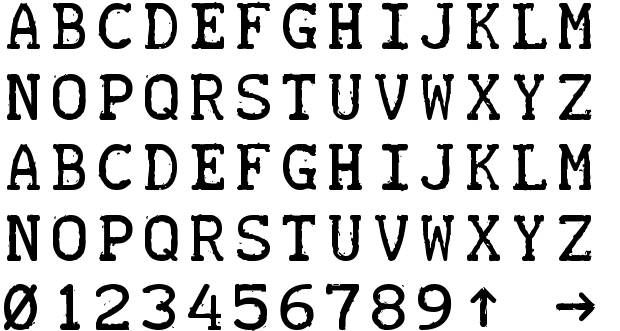
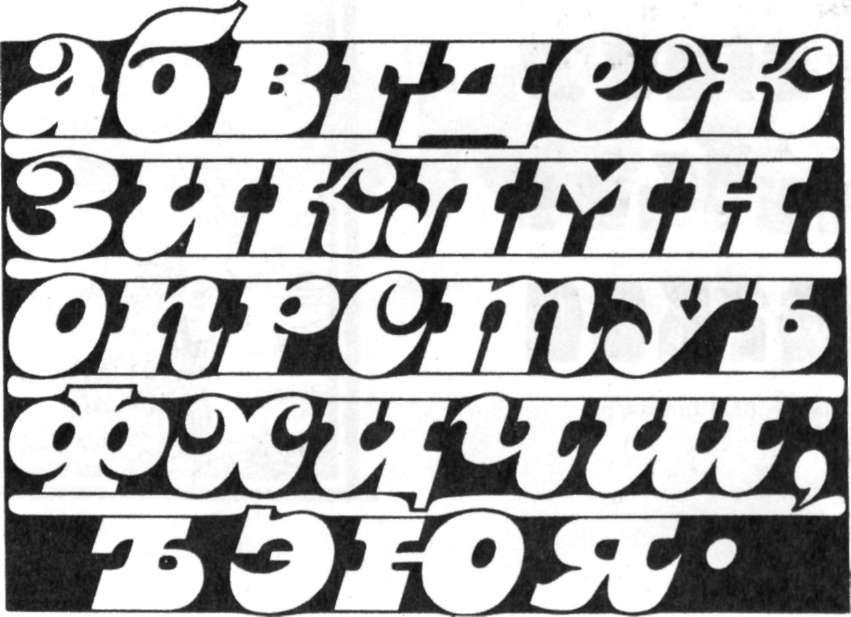
Зачем это нужно? Дело в том, что, даже когда вы выбираете только кириллические или русские шрифты… все равно среди них как минимум половина будет без русской раскладки! Теперь как разобраться в таблице букв. Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
И так. Шрифты накачали. Установить их очень просто. Если у вас старая версия оперативной системы, то Мой компьютер-Windows-Fonts. Распаковываем шрифты из архива, если они были в архиве. Переносив шрифты туда без папок! Прямо в корень. Он их начнет устанавливать после этого сам. Если у вас новая оперативная система (хотя бы семерка) – тогда просто щелкните два раза на каждой файле шрифта – и он начнет устанавливаться сам. Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
Теперь можно приступать к изучению фотошопа-онлайн.
Сначала ликбез. Разберем окно, которое открывается при старте.
1. Создать новый рисунок. При открытии появляется окно. Первая строка — «имя» — можно не вводить. Затем — «предварительные настройки» — тут есть некоторое количество стандартных форматов, которые можно выбрать. Если вы не хотите стандартный размер изображения – выбираете его сами, выставив ширину и высоту ниже. К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
2. Загрузить изображение с компьютера. Тут все понятно. Кушает он достаточно много форматов, в том числе, и psd – формат, сохраняющий слои.
3. Можно открыть файл сразу из интернета. Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
4. Открыть изображение из библиотеки – т.е. из всяких соцсетей.
5. Последнее – открыть с телефона.
Мы создали или открыли файл. У нас есть горизонтальные вкладки и вертикально расположенные окна инструментов.
Горизонтальное меню (сверху):
Файл: понятно — тут открываем, сохраняем и прочее.
Редактировать: тут инструменты для выделения, поворота, копирования и вставки. В какой-то степени, они дублируют основные инструменты, которые находятся на вертикальной панели слева. Редактирование – Free transport – это возможность повернуть или отразить рисунок, а также уменьшить. Действует только на слой! Чтобы пропорции изображения не менялись – зажмите shift. Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Изображение: тут можно переворачивать наш файл. Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Слои: меню по работе со слоями. Почти все, что там есть – дублируется другими инструментами.
Коррекция и фильтр: обработка фотографий. Свет, яркость, цветность, различные деформации, формы и прочее. Честно говоря, там надо каждому самому покопаться. Вместить сюда курс коррекции фотографии и использования фильтров… лучше отдельным постом, хотя тут и так постов на эту тему много. Тут есть даже такие фильтры… которых в фотошопе нет! Например, калейдоскоп 🙂 А еще есть инструмент «придание точечного стиля» – из любого рисунка можно сделать схему для вышивки!
Просмотр: тут есть возможность открывать разные окна, которые очень нужны. Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Язык и помощь – тут тоже все ясно 🙂
Рассмотрим левое вертикальное окно. Условно инструменты можно поделить на инструменты для выделения, рисования и коррекции. Рассмотрим первый блок.
Когда вы жмете на одну из кнопок инструмента – в горизонтальном окне сверху появляются доп. функции (на сером фоне).
Обрезка – инструмент, позволяющий не только обрезать, но и контролировать размер обрезки края. Тут все ясно – тыкаем на инструмент, обрезаем картинку по краю, например. Если сверху на серой полосе у нас стоит в окне «без ограничений» — то можно просто обрезать изображение так, как хочется. Если нам нужно сохранить соотношение сторон (по соотношению сторон открытого файла) – например, для того, чтобы потом напечатать фотографию для альбома – то вбираем «соотношение сторон». По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
Выделение – все логично. Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
Перемещение – нужен в работе со слоями, о которых я расскажу позже. С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
Лассо – это также инструмент выделения, но более тонкого, чем простое выделение. На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Волшебная палочка – это автоматическое лассо. Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Второй блок инструментов:
Карандаш и кисть – инструменты рисования. Честно говоря, эти инструменты чаще используют те, у кого есть планшет и те, кто умеет рисовать. Это особенно относится к карандашу. Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Сверху появляется дополнительные иконки – чтобы открыть меню выбора кистей нужно нажать на изображение кисти рядом со словом «кисть:». Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Кроме стандартного набора тут есть некоторый набор, который можно загрузить из архива программы. Нажимаем кнопку «другие параметры». Там потыкайтесь – есть штук 20 разных наборов кистей, вполне даже приличных. Чтобы они добавились – жмем добавить. Для меня оказалось абсолютной неожиданностью, что функция загрузить кисти с компьютера тут есть… вот только стандартный тип файла кистей .abr он не видит. И требует какой-то непонятный .pbr! Что за невидаль? Сунулась в интернет. Все кисти только в формате .abr! И люди, задающих один и тот же вопрос – где взять кисти в странном формате . pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Ладно, вернемся к другим функциям кистей. Вот вы загрузили разные кисти из архива. Можно менять их размер. Делать кисть прозрачнее. Есть также функции Hard tip – т.е. резкий край, диффузия – рассеивает узор кисти. А инструмент «рассеять» – актуален только если вы хотите изобразить летящие листья или рассеянные звезды. Т.е. жмешь несколько раз – а листья появляются не в том месте, где нажимаешь, а в случайном месте. В большом открывающемся меню еще есть три параметра – диаметр, регуляция той самой рассеивания – расстояния между рассеянными объектами и твердость.
Ластик – тут все ясно. Можно стирать уже нарисованное. Удобно, что ластик действует на слой. Т.е. можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
Заливка – ну… это возможность заливать что-то цветом. Честно говоря, удобна только для заливки основного фона. Действует на слой.
Градиент – это та же заливка, только красивым градиентом. Инструмент работает так: левой кнопкой мыши отмечаем начальную точку, не отпуская кнопку, тянем в одну из сторон – чем дольше тянем – тем более растянутый будет градиент. Можно тянуть по горизонтали, можно по диагонали. Есть стандартные градиенты, можно создать самому. Для этого на горизонтальной шкале градиента нажмите в любом месте – появится зарубка. Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Штамп – очень интересный инструмент коррекции. Наведите курсор на то место, которое хотите «запомнить», нажмите ctrl – курсор поменяет форму на крест – и нажмите левую кнопку мыши. Чтобы текстуры лучше ложились в новое место – лучше использовать кисть с растушеванным краем. Затем переносите объект в другое место. Таким нехитрым инструментом я сделала мишке лишний десяток глаз… Но чаще всего инструмент применяют для коррекции дефектов кожи или же обрезанного края, который нужно дорисовать.
Рисование – это инструмент рисования прямоугольников, кругов и линий. Опять же можно сделать их прозрачными, можно добавить границу. Внутренняя часть фигуры будет заполнена тем цветом, что указан в горизонтальном меню справа, а цвет границы, если ее поставить хотя в 1 пикель, цветом, который указан слева внизу.
Дальше идут инструменты важные скорее для обработки фотографий.
Размытие и резкость – тут все ясно. Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Палец и губка – это странные инструменты. Некоторые люди используют палец для размытия дефектов. Губка – это что-то странное. Представьте, что у вас есть рисунок акварелью – и вы на него капнули водой и начали по нему возить губкой. Вот что-то такое…
Осветление и затемнение – все для работы с фотографиями.
Красные глаза – понятно, убирает красные глаза.
Точечная коррекция – это интересные инструмент для редактирования фотографий. Убрать родинку или прыщик? Нажали и готово! Даже лучше пальца) Штамп – это примерно тоже самое, но коррекция более автоматически сливает текстуры. А штамп просто накладывает изображение сверху.
Раздувание и дисторсия – это такое веселый инструмент, которым можно делать смешные рожицы с большими глазами или подправлять фигуру 🙂
Пипетка очень полезна – наводите на нужный цвет – и вот он в палитре…
А – это текст. Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Палитра! Тут не все так просто. Она тут аж в 4-х варианта. HSL, RGB, WEB и IMG.
IMG – это фактически не палитра. При открытии файла – программа считывает все цвета, которые в ней есть и отражает их.
WEB – это стандартная палитра, закомая вам по ворду. Она достаточно ограничена в цветах.
RGB – тут вы видите три круга с пересечением. Внизу линии – они меняют цветность каждого круга. От этого меняется цвет в центре пересечения трех кругов.
HSL – тут немного сложнее. Верхняя горизонтальная линия двигает кружок по цветовой окружности. Средняя – отвечает за интенсивность от белого до яркого цвета, нижняя – тоже от черного до яркого цвета. За счет этих двух линий кружок бегает по ромбу внутри окружности. Кроме того, за счет линейки дополнительных цветов в палитре справа можно к любому выбранному цвету сразу увидеть несколько близких тонов. Еще интересно. У каждого цвета есть свой номер. Это в том случае, когда вам нужно точно сохранить оттенок – можно просто ввести его номер.
Теперь о слоях. Это самое важное в фотошопе.
Если вы когда-то открывали Paint, то заметили, что там ты рисуешь всегда на одном и том же слое. Если что-то нарисовал – там оно и остается – ни сдвинуть, ни стереть, не повредив другую часть рисунка. А вот в фотошопах и его аналогах можно. Слой можно представить себе прозрачной пленкой. Вы можете нарисовать на каждом слое пленки разное, а потом легко двигать их между собой, при этом общая картина будет меняться. При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
Как создать слой?
Красной стрелкой я отметила кнопочку. Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Самая левая кнопка (обвела красным) – регуляция прозрачности и режим соединения слоев. Тут даже не сразу объяснишь, что это. Прозрачность – это понятно. А вот режим? Если на пальцах – нижний слой, как бы подложка. Режим можно применять только к слою, находящемуся над каким-либо слоем слоем. И он будет по-разному взаимодействовать с нижним слоем. Поменяете нижний слой – картина изменится. Вот примеры (верхний слой буквы, нижний слой мишка):
Это надпись сделана коричневым цветом, затем к ней применены некоторые режимы. Если это не надпись, а какое-то изображение – тут можно очень интересно поиграть. Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Еще один важный момент. Любой открытый файл (если он не psd или tiff) в фотошопе будет отображаться как один слой с замочком. Замок – значит закрытый. Его нельзя ни двигать, ни редактировать. Просто щелкните два раза на замочке – и он сменится на галочку. Все – теперь с этим слоем можно делать что угодно. Слои можно передвигать – ведь от того, какой слой сверху – можно получить совершенно разные эффекты.
Кажется все по инструментам. Теперь еще пару секретов.
Если у вас фото на светлом фоне, но он отнюдь не белый. Что делать? Лучше бы вырезать и вставить на белый фон, но это бывает очень трудоемко… поэтому есть секрет. Коррекция – кривые. Там жмем на пипетку с белым. Затем направляем ее на фон.
И все. Другие цвета при этом остаются сочные и яркие. Если с первого раза фон не весь стал белым – тыкаем этим же инструментом в проблемное место. Кривые вообще хороший инструмент для коррекции яркости фотографии. Он более гибкий чем просто яркость-контраст.
Теперь, допустим. Вы нашли объект… но цветовая гамма вам чуток не подходит. Бантик фиолетовый, а вам бы такой же, но желтый. Коррекция-цветовой фон/насыщенность.
Потрясающий инструмент! Он полностью меняет цветовую гамму. Плюс можно менять яркость и интенсивность выбранной гаммы. При этом черный и белый не меняются. С помощью этого же инструмента можно спасти желтые, красные и зеленые фотографии, в которых не выровнен баланс белого.
Давайте теперь сделаем визитку-пятиминутку. Печатать ее можно дома или в типографии.
Сначала нам нужно создать файл нужного размера. Но у нас задавать размер можно только в пикселях. Визитка же должна быть 9Х5 см. Поэтому скопируйте шаблон из этой темы.Его-то мы и открываем в фотошоп-онлайне. Шаблон для визитки (9Х5 см, 300 dpi) находится в моих эскизах: https://cs1.livemaster.ru/storage/9e/6a/f69147ef3efec862b9fd05585e.jpg
Теперь открываем какой-нибудь файл, который будет нашей основной картинкой. Пусть будет тот же мишка. Он на белом фоне – это удобно. Но с белым фоном каждый может. Сейчас я научу вас убирать любой фон. Ведь красивый белый фон – редкость.
Инструментом «выделение» – выделяем нужную область, инструментом «перемещение» ( курсор должен измениться на ножницы) перетаскиваем мишку в наш шаблон. Он откроется новым слоем (справа виден новый слой 1). Его можно свободно двигать.
Чтобы было лучше видно белый фон у медведя – покрасим временно основной фон визитки в черный цвет. Не забывайте постоянно проверять на каком слое вы работаете – активный слой выделен голубым.
Наш мишка весьма контрастный – поэтому можно «волшебной палочкой» убрать белый фон, на котором он сидит. Жмем волшебной палочкой на фон вокруг мишки – он выделяется, жмем delete. Правой кнопкой мыши отменяем выделение и смотрим результат. Край не радует взор – зато быстро.
Приближаем с помощью навигатора справа, активируем лассо, выбираем многоугольное лассо. И дальше по чуть-чуть начинаем красиво ровнять край. Т.е. выделяем небольшие куски и удаляем лишнее кнопкой delete.
Также я показала различие между не обработанным краем, обработанным без растушевывания и с ним.
Лучше растушевать потом самому. Делаем это инструментом «размытие». Ставим интенсивность 50 и проходимся по всему краю чуть-чуть. Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Теперь давайте сделаем какой-нибудь текст. Инструментом «текст» пишем название. Пусть будет «Пушистый мишка». Выбираем шрифт, размер и цвет.
Сделаем буквам тень с помощью стиля слоев.
Затем я решила добавить небольшой «слоган» под названием. Я хочу, чтобы его цвет совпадал с цветом тени у букв про пушистого мишку. Беру «пипетку», тыкаю на тень – и вот у меня в палитре нужный цвет.
Пишу слоган. Мне кажется, что тут подходят какие-то небольшие буквы, прописные. Потом добавила контактные данные. В принципе, готово. Тут уже цвет и шрифт каждый подбирает по своему вкусу. Хотя, на мой взгляд бедновато получилось, зато ничего лишнего.
Но мне захотелось последний акцент сделать – добавить бантик. Переношу его из открытого файла так же, как и мишку, убираю белый фон, ровняю край. Затем использую инструмент free transport и поворачиваю его под углом. Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Ммм… еще немного подправила цветовую гамму – название теперь пусть будет светло-песочный, а тень фиолетовая.
Вуаля. Визитка-пятиминутка готова! Файл – save as – сохраняйте обязательно в двух форматах. Jpeg и pxd. Pxd – аналог формата psd – он сохраняем все слои, так что вы в любой момент сможете вернуться к вашему файлу, изменить поменявшийся номер телефона или еще что-то. К тому же, можно сохранить промежуточный вариант и не бояться, что он пропадет, пока вы пойдете в магазин за хлебом. Я вот, например, делаю бирку к каждому темари абсолютно индивидуально – к каждому пишу название, вставляю фотографию, описание и хайку. Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Если вы печатаете дома. Готовый файл нужно подготовить. Ведь мастер печати винды не сохраняет масштаб файла. Поэтому отрываем наш файл в формате jpg в фотошопе-онлайн. И создаем новый файл формата 2480х3508 пикселей (это формат А4 при разрешении в 300 dpi). Далее в меню слои выделяем наш слой визитки, нажимаем левую кнопку мыши и тянем слой на наш лист А4. .
Так как визитка белая – мы можем потерять ее края. Инструментом «стиль слоя» добавим светящуюся рамочку. Далее копируем слои визитки кнопкой создания нового слоя и расставляем их на листе.
Сохраните в формате jpg. Все, можно печатать. Только, желательно, использовать бумагу потолще 🙂 Хотя бы 160 г/см3.
Вот такой получился ликбез с небольшим мастер-классом. Надеюсь, кому-нибудь пригодится. Могу подобный мастер-класс по инструментам обработки фотографий сделать. Пишите свои вопросы – вдруг что-то из инструментов непонятно… или какой-то шаг нужно подробнее описать.
Интересная органическая типографика Adobe Photoshop Tutorials
psddude Ресурсы Учебники 17914 08.05.2013 7:06:55 08.05.2018 00:00:00
Я люблю текстовые эффекты, и каждый день в Интернете появляется множество новых идей. В сегодняшнем списке я собрал несколько интересных руководств по органической типографике , сделанных в Adobe Photoshop, которые вы, возможно, захотите проверить. Я попытался собрать некоторые образцы из каждой органической темы, такой как земля и трава , еда и напитки , птицы и животные и т. д. Надеюсь, вам понравится и вы решите поделиться им с друзьями.
Твит
Обычно при создании текстового эффекта вы начинаете с типа шрифта. Итак, ознакомьтесь с этим удивительным списком из более чем 25 бесплатных шрифтов Cake , которые вы можете скачать и использовать в коммерческих проектах. Используйте шрифты торта онлайн с текстовым редактором MocoFun или установите шрифты на свой компьютер и используйте их в Photoshop.
Список также включает в себя шрифты для выпечки и шрифты для кофе, которые можно использовать для создания собственных логотипов или потрясающей типографики еды.
Учебное пособие Photoshop по 3D-типографике Sweet Desert — Premium
Учебное пособие Photoshop по 3D-типографике Sweet Desert — Premium от tutsplus
Учебное пособие по типографике с мехом животных
Учебное пособие по типографике с текстурой меха животных от tutsplus
Учебное пособие по типографике с мехом животных Nature 20 0 Spring 0 Photoshop 90 Text 90 Эффект Adobe Photoshop Tutorial
Природа Весна Текстовый эффект Adobe Photoshop Tutorial by textuts
Birds and Feathers Collage Typography Photoshop Tutorial
Birds and Feathers Collage Typography Photoshop Tutorial by gomediazine
Skin Textured Typography Photoshop Tutorial
Skin Textured Typography Photoshop Tutorial by designinstruct
Organic Typography Text Effect Photoshop Tutorial — Premium
Organic Typography Text Effect Photoshop Tutorial — Premium от tutsplus
Джунгли 3D текстовая типография Photoshop Tutorial
Джунгли 3d текстовая типография Photoshop Tutorial by wegraphics
3D Природа Типография Adobe Photoshop Учебник
3D Nature Typography Adobe Photoshop Учебник от Creativefan
Typography Typography Photoshop.

Создаем Текстовый Эффект Мясной Колбасы в Фотошопе psddude
Текстовый эффект пива Учебник Photoshop
Текстовый эффект пива Учебник Photoshop от iceflowstudios
Food Eat Typography Учебное пособие по фотошопе
Учебное пособие по фотошопе пищи с помощью фотошопа от Fanextra
Ориентирофография с необработанным мясом. 3D Earthy Organic Typography Photoshop Tutorial — Premium by tutsplus
3d Octopus Text Effect Adobe Photoshop Tutorial
Текстовый эффект 3d осьминога в Adobe Photoshop. alfoart
Еда Типография Яйца и бекон Текстовый эффект Учебник по Adobe Photoshop
Еда Типография Яйца и бекон Текстовый эффект Adobe Photoshop Tutorial by alfoart
Мясо Photoshop Food Text Style Tutorial
Учебник по стилю текста в Photoshop Food от Meat psddude
Создаем текстовый эффект пиццы в Photoshop
Создаем Текстовый Эффект Пиццы В Фотошопе psdчувак
Уроки по созданию текстовых эффектов в Photoshop Candy and Cake
Фруктовая типография Adobe Photoshop Tutorials
5 ( 105 голосов)
Своим пожертвованием вы можете помочь нам поддерживать этот веб-сайт и продолжать выпускать бесплатные ресурсы в течение многих месяцев! Любая сумма имеет значение
НРАВИТСЯ НА FACEBOOK
- Поп-арт Уроки Photoshop и Экшен
- Лучший текстовый онлайн-редактор
- [БЕСПЛАТНО] Текстуры для Photoshop
— 404 — Фотошоп
— 404 — Фотошоп| gif» bgcolor=»#563700″> | |||||||||||||||
| |||||||||||||||
|
