Что должно быть на главной странице сайта? Требования для правильного оформления
Оглавление:
- Зачем нужна главная страница
- Логотип
- Навигация
- Подвал на сайте
- Каким должен быть оффер
- Приоритет на целевом действии
- Применение изображений
- Главная страница интернет-магазина
- Главная страница с услугами
- Главная страница «продуктового» сайта
- Главная страница сайта компании
- Что не должна содержать главная страница сайта
Когда пользователь оказывается на сайте, он в считанные секунды составит свое впечатление о вашем бизнесе и первое, что он увидит – главная страница. Будет ли она понятна, красива и удобна? От этого зависит останется пользователь на сайте и купит ваш продукт или нет. В этой статье мы собрали все основные принципы, которыми стоит руководствоваться при создании дизайна и наполнения главной страницы сайта компании.
Зачем нужна главная страница
Главная страница выполняет основную задачу на вашем сайте – донесение предложения при первом контакте. Она является «базовой точкой» путей клиента по сайту. Пользователь всегда может вернутся на «Главную», выбрав пункт в меню, и с нее перейти в другие разделы сайта. Также главная страница обеспечивает быстрый доступ к таким элементам сайта, как корзина или личный кабинет. Эффективная главная страница сайта должна обладать следующими характеристиками:
- Информативность
- Отвечать запросу целевой аудитории
- Функциональность и удобная навигация
- Содержать призывы к действию
- Быть визуально привлекательной
Логотип
Наличие логотипа на сайте — это не просто дань корпоративному стилю, логотип важный навигационный инструмент.
Навигация
Пользователи вашего сайта, также посещают огромное количество ресурсов. В структуре навигационных меню наблюдаются общие тенденции, к которым привыкают пользователи (например, верхнее закрепленное меню и его дубль в футере и тд.). Старайтесь не отходить от общепринятых принципов при построении навигации по сайту, а все инновации внедряйте только после тщательного тестирования. Конечно, веб-дизайн — это творчество, но удивляя пользователя старайтесь не вводить его в замешательство.
Подвал на сайте
Подвал, или footer — это блок в самом низу сайта, который обычно дублирует навигационные кнопки верхнего меню сайта, а также содержит дополнительную информацию технического характера. Обычно в футере находятся данные об ОГРН и ИНН компании, копирайты, логотип студии разработчика, ссылки на политики конфиденциальности и другие документы.
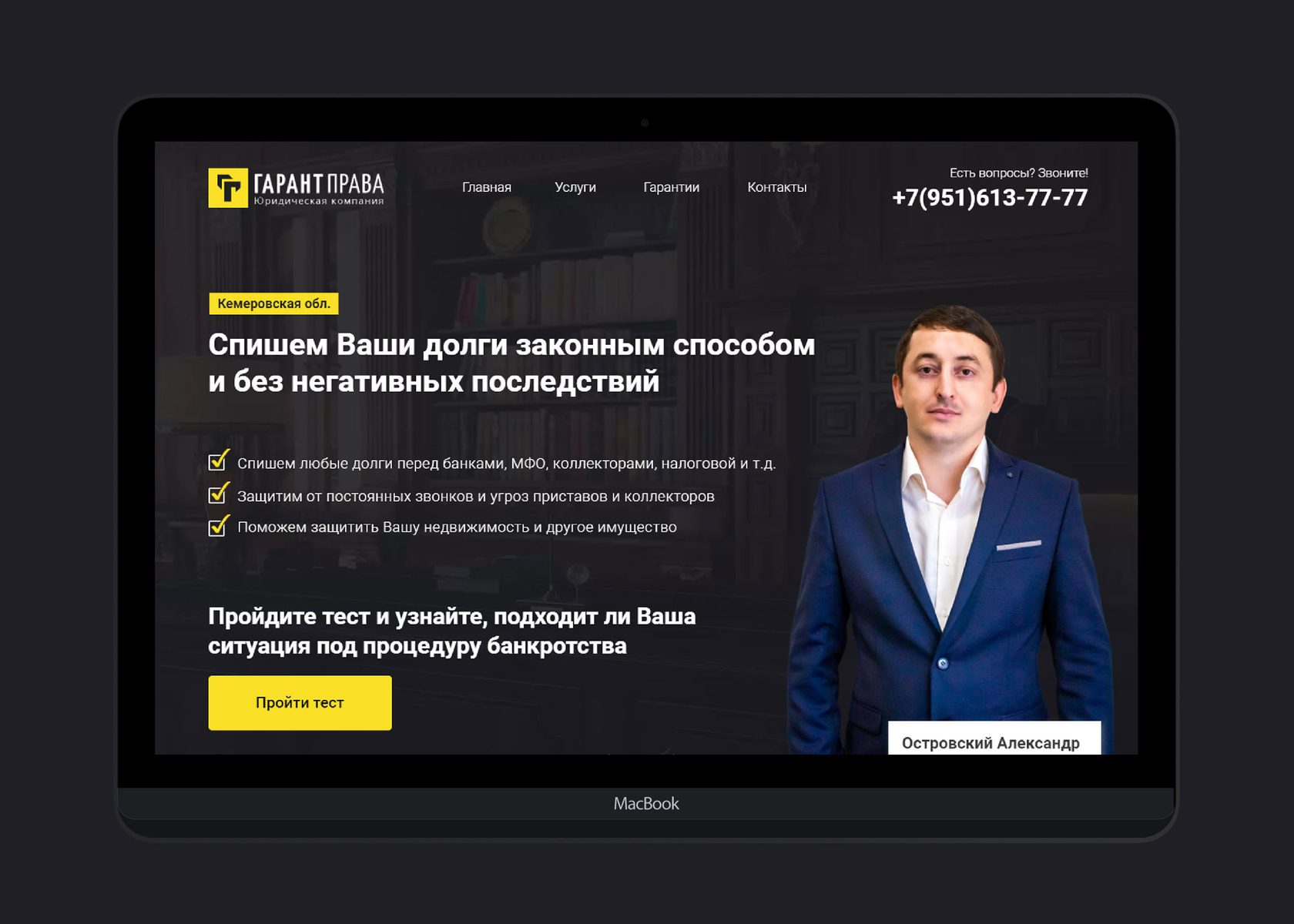
Каким должен быть оффер
Оффер — это предложение, которое ваш бизнес делает потенциальному покупателю на вашем сайте. Оно должно быть представлено в виде текста на первом экране. Предложение может быть описано несколькими заголовками или абзацем. Грамотно составленное и эффективное предложение должно отвечать на вопросы: о чем ваш сайт, что предлагает ваш бизнес, в чем преимущества этого продукта. Некоторые смыслы можно проиллюстрировать хорошо подобранным тематическим изображением. Также на первом экране уместно разместить кнопки с призывом к действию.
Приоритет на целевом действии
Чем больше возможностей перейти на какую-либо страницу будет у пользователя, тем выше шанс, что он выберет не ту, которая вам нужна. Хорошим решением при проектировании главной страницы – разумный компромисс между функциональными элементами и изображениями. Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.
Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.
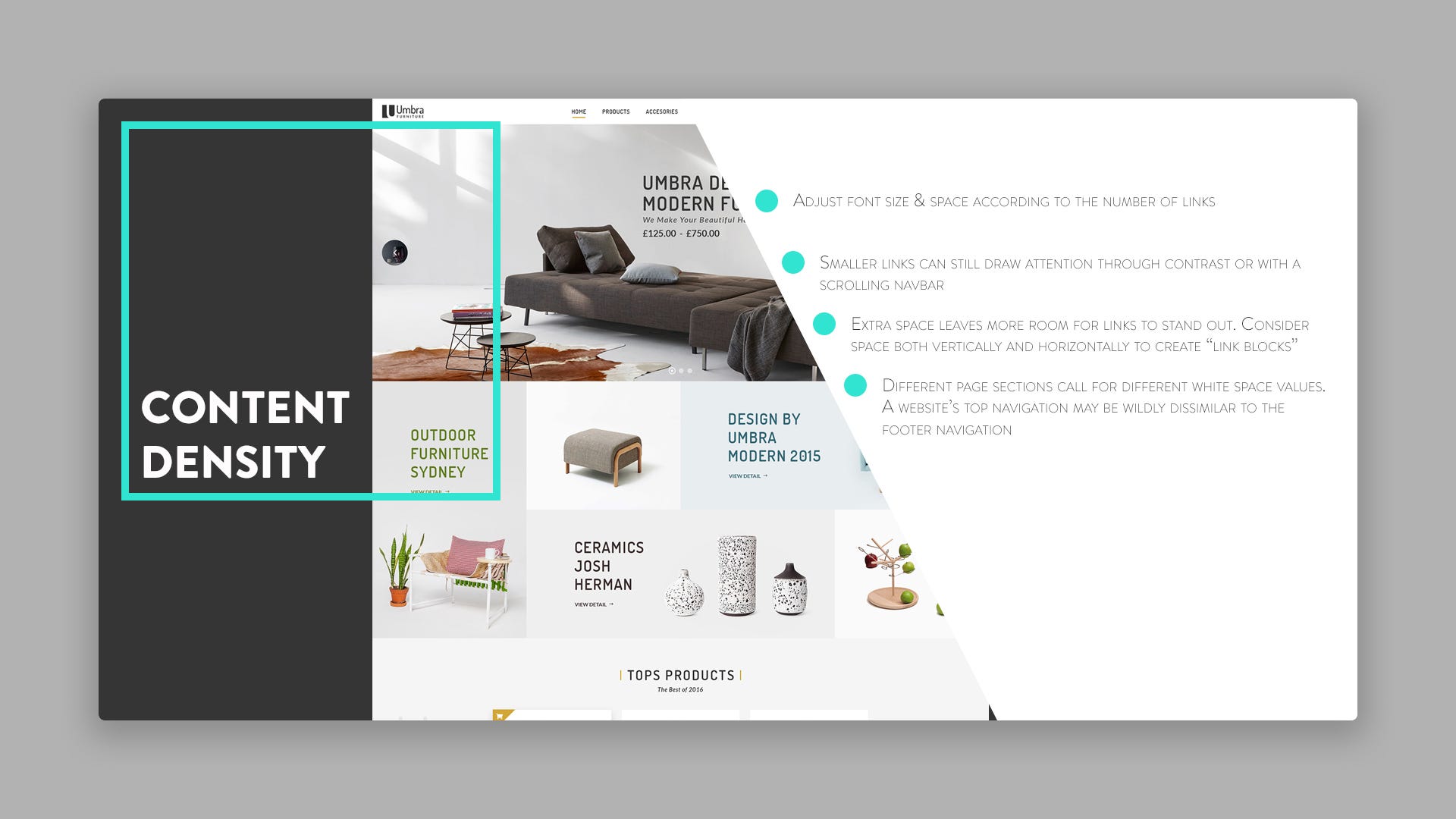
Применение изображений
Одной из важных составляющих дизайна главной страницы сайта являются изображения. Изображения могут передавать смысл оффера, задавать настроение, передавать эмоции – все это обеспечивает положительное восприятие вашего сайта. При выборе изображений важно исключить бросающуюся в глаза пользователя «стоковость», которую можно найти на многих сайтах. Вместо стоковых старайтесь использовать свои фотографии. Пусть даже они будут не профессионального качества, но пользователь сможет понять, что у вас реально существуют сотрудники, производство, магазины и клиенты.
Мы разобрали основные элементы, из которых состоит главная страница. Они универсальны и встречаются на сайтах различных тематик. Теперь разберем «основной состав» главной страницы: интернет-магазина, сайта с услугами, сайта-презентации продукта и корпоративного сайта.
Главная страница интернет-магазина
Сама по себе структура интернет-магазина достаточно сложная, проект имеет много страниц и ссылок между ними. На «главной», как правило:
- товарный каталог с фильтрацией по ценам, популярности и брендам
- «плитки» нескольких товаров из различных категорий (например, бестселлеры или товары со скидками)
- информация об акциях
- ссылки на личный кабинет и корзину
- адрес и контактная информация
Будет не лишним добавить на главную форму связи со специалистом или онлайн-чат. Это облегчит коммуникацию пользователя с вашим бизнесом.
Главная страница с услугами
Сайтов такой направленности много в интернете, их основная задача –презентовать услугу в выгодном для пользователя свете через донесение преимуществ работы именно с этой компанией. В таком случае на «главной» мы размещаем:
- преимущества работы с вашей компанией
- перечень оказываемых услуг с кратким описанием
- цены на основные виды услуг
- портфолио с выполненными работами и отзывами от ваших клиентов
- форма заявки и контактная информация
Главная страница «продуктового» сайта
При создании сайта для продукта вы должны спроектировать главную страницу так, чтобы после захвата внимания пользователь получил максимальное количество доказательств того, что ему нужно совершить целевое действие. Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
- подробное описание вашего продукта
- фотографии продукта
- преимущества продукта перед конкурентами
- отзывы и обзоры на продукт
- информацию о вашей компании
- один или несколько блоков с призывом купить
Главная страница сайта компании
Основные задачи корпоративного сайта – эффективно презентовать вашу компанию и ваши продукты целевой аудитории. Главная должна содержать:
- описание основных продуктов (для каждого из продуктов можно выделить отдельную «продуктовую» страницу)
- преимущества работы с вашей компанией
- миссию и историю компании
Что не должна содержать главная страница сайта
Наряду с обязательными блоками на главной странице есть «фишки», которых стоит избегать или проводить тесты перед внедрением. Итак, разберем ошибки:
Итак, разберем ошибки:
- музыка или звуки, которые воспроизводятся автоматически. Это могут быть видеоролики с автозапуском и тд.
- рекламные баннеры
- нечитаемый шрифт
- грамматические ошибки
- очень большое количество элементов на сайте
Как правильно оформить главную страницу сайта, что должно быть на главной странице сайта
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важнаТони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе. Это совсем не значит, что у вас нет удовлетворяющей пользователя информации, может быть, она есть, но находится, например, в конце страницы либо в другом разделе. Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
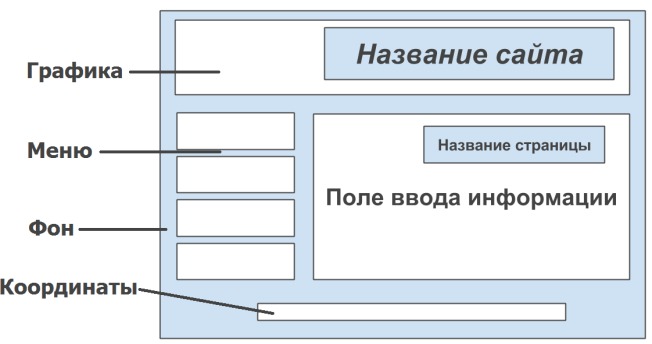
Основные задачи главной страницы:
- Информационная. Рассказывает посетителю куда именно он зашел, какие услуги предоставляет компания и чем она вообще занимается.
- Направляющая. Быстрое перемещение между всеми разделами – одна из ключевых функций.
 Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок.
Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок. - Продающая. Доверие компании повышается с помощью демонстрации преимуществ, выгод для пользователя, а также хорошим маркетинговым ходом.
- Коммуникативная. Без коммуникации сейчас никуда. Если на главной странице не будет никаких способов взаимодействия с вами, то о высокой конверсии можно забыть.
Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
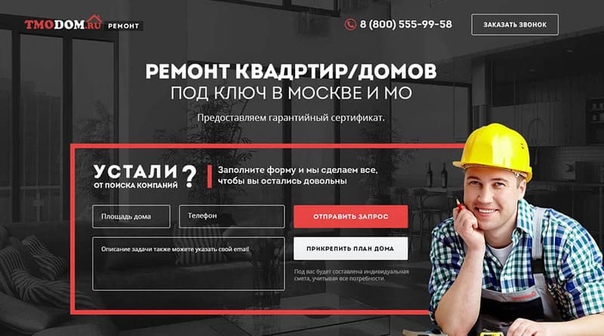
ПодписатьсяЧто должно быть на главной странице сайтаЧтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Завлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
Здесь все зависит от типа сайта и ваших целей.
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
ПреимуществаРасскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
Либо вот так:
И еще один пример:
Информация о компанииРассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
Дополнительное предложениеЧтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
- путеводитель или руководство;
- электронная книга;
- видеокурс.
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
Выглядеть это может так:
Или так:
Социальное доказательствоВы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Либо так:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Контактные данные, формы обратной связиБыстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилитиПоследнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройствБез мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Еще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качестваМало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Проводите A/B-тестыБывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатовРегулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
[Решено] Первая страница любого веб-сайта называется
Первая страница любого веб-сайта называется
- Рабочий стол
- Домашняя страница
- Веб-страница
- Открытая страница
Вариант 2 : Домашняя страница
Бесплатно
Полный тест KVS PRT 1 (старый шаблон)
11,1 тыс. пользователей 150 вопросов 150 баллов 150 минутПравильный ответ Дом Страница .
Ключевые моменты
- Домашняя страница — это главная веб-страница веб-сайта .
- Этот термин также может относиться к одной или нескольким страницам, которые всегда отображаются в веб-браузере при запуске приложения.

- В данном случае это , также известный как начальная страница .
- Домашняя страница — это, как правило, основная веб-страница, которую увидит посетитель, перешедший на веб-сайт из поисковой системы, и она также может служить целевой страницей для привлечения посетителей.
- Домашняя страница используется для облегчения навигации по другим страницам сайта, предоставляя ссылки на приоритетные и последние статьи и страницы и, возможно, окно поиска.
- Например, новостной веб-сайт может отображать заголовки и первые абзацы главных новостей со ссылками на полные статьи.
Дополнительная информация
- Веб-страница:
- Веб-страница или веб-страница — это документ, обычно записывается в формате HTML , который просматривается в интернет-браузере.
- Доступ к веб-странице можно получить, введя URL-адрес в адресную строку браузера.

- Веб-страница может содержать текст, графику и гиперссылки на другие веб-страницы и файлы
- Рабочий стол:
- Настольный компьютер — это персональный компьютер, предназначенный для регулярного использования в одном месте на столе или рядом с ним из-за его размера и требований к питанию.
- Чемодан можно расположить горизонтально или вертикально и разместить под столом, рядом или сверху.
Последнее обновление: 28 марта 2023 г.
Список кандидатов, прошедших собеседование на должность Заместителя Комиссара КВС, опубликован 27 февраля 2023 года! Экзамен начался 7 февраля 2023 г. и продлится до 11 марта 2023 г. Кендрия Видьялая Сангатан (KVS) опубликовала официальное подробное уведомление о наборе KVS 2022 для должностей TGT, PGT, PRT, библиотекаря, стенографистки и т. д. Декабрь 2022. Всего для набора было открыто 13404 вакансии. Заявки принимались с 5 декабря 2022 г. по 2 января 2023 г. Право на участие и заработная плата различаются для разных должностей. Кандидаты должны обратиться к документам KVS за предыдущий год , чтобы понять тенденцию вопросов к экзамену.
Заявки принимались с 5 декабря 2022 г. по 2 января 2023 г. Право на участие и заработная плата различаются для разных должностей. Кандидаты должны обратиться к документам KVS за предыдущий год , чтобы понять тенденцию вопросов к экзамену.
Предлагаемые экзамены
Как попасть на первую страницу Google в 2023 году
Джошуа Хардвик
Руководитель отдела контента @ Ahrefs (или, говоря простым языком, я отвечаю за то, чтобы каждый пост в блоге, который мы публикуем, был EPIC).
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почтеПодписка
Содержание
Если вы находитесь на второй странице Google или выше, вы практически незаметны.
На самом деле, почти весь трафик нашего блога приходится на первую страницу Google:
К сожалению, никто не может гарантировать ранжирование Google на первой странице. Но вы можете повысить свои шансы на их получение, следуя логическому процессу.
Вот он:
Давайте рассмотрим его шаг за шагом.
Примечание.
Если вы ведете местный бизнес, прочитайте вместо этого наше руководство по местному SEO, потому что есть два основных способа ранжирования на первой странице.1. Убедитесь, что ваша страница соответствует цели поиска
Google хочет ранжировать тип страниц, которые ищут пользователи. Если ваша страница не соответствует намерениям пользователя, будет практически невозможно получить рейтинг на первой странице.
К сожалению, нельзя точно сказать, чего хотят поисковики. Но так как целью Google является ранжирование наиболее релевантных результатов, вы можете получить хорошее представление, выполнив поиск наиболее распространенных типа , формата и угла страниц, ранжирующихся на первой странице.
Тип контента
Результаты, которые вы видите на первой странице ранжирования, обычно будут одними из следующих:
- Сообщения в блогах
- Интерактивные инструменты
- Видео
- Страницы продуктов
- Страницы категорий
Например, все результаты первой страницы для «дней между датами» являются интерактивными калькуляторами:
Для «свитера» все страницы категорий электронной коммерции:
Формат содержимого
Это применимо в основном для сообщений в блогах. Если вы в основном видите этот тип контента на первой странице, проверьте, какой из этих форматов отображается чаще всего:
- Пошаговые руководства (например, как сделать x)
- Списки
- Мнения
- Отзывы
- Сравнения (например, x с y)
Например, вы можете сказать, что большинство результатов для «как попасть на первую страницу Google» являются пошаговыми инструкциями из заголовков страниц:
Для «лучших расширений Chrome для SEO», с другой стороны, это в основном списки:
Угол содержания
Это труднее определить количественно, чем тип и формат , но в основном это самая распространенная уникальная продажа предложение.
Например, почти все результаты поиска на первой странице по запросу «лучший сберегательный счет» содержат 2023 в своих заголовках:
Это указывает на то, что пользователи ищут свежую информацию.
С другой стороны, большинство результатов на первой странице для «советов и рекомендаций по ведению блога» предназначены для начинающих:
2. Убедитесь, что ваша страница полностью охватывает тему недостаточно. Он также должен охватывать все, что пользователи хотят знать или ожидают увидеть.
Например, каждый результат на первой странице по запросу «мужские кроссовки» имеет фильтр по размеру:
Это потому, что поисковики неизбежно захотят отфильтровать обувь, которая действительно им подходит.
Точно так же все результаты на первой странице для «лучших мужских кроссовок» разбиты на категории, такие как лучшие для ходьбы, бега или кросс-тренинга.
Это потому, что «лучшие» кроссовки зависят от того, для какой деятельности они вам нужны.
Вот несколько способов узнать, что пользователи ожидают увидеть на вашей странице:
Ищите общие черты среди результатов первой страницы
Это ручной процесс, когда вы открываете и оцениваете страницы, которые занимают рейтинг.
Например, во многих результатах на первой странице по запросу «лучшие кроссовки от плоскостопия» говорится о лучшем бюджетном варианте: :
- Введите ключевое слово
- Выберите целевую страну
- Перейдите к Связанные термины отчет
- Переключить «Также обсудить»
- Переключить «10 лучших»
Например, во многих результатах на первой странице поиска «лучшие кроссовки для плоскостопия» упоминаются «поддержка свода стопы» и «мышечная слабость». :
Очевидно, что это проблемы, которые беспокоят людей с плоскостопием, поэтому ваш контент должен решать их.
Ищите общие рейтинги ключевых слов среди результатов первой страницы
Вот как это сделать с помощью Анализа ключевых слов Ahrefs:
- Введите ключевое слово
- Выберите страну назначения 02 Например, результаты первой страницы по запросу «лучший кроссовки от плоскостопия» часто ранжируются по ключевым словам, связанным с поддержкой:
Очевидно, что это важное качество, которое люди, ищущие плоскостопие, ищут в кроссовках.

Если вы предпочитаете видеть общий рейтинг ключевых слов для определенных страниц с самым высоким рейтингом, используйте инструмент Content Gap в обозревателе сайта Ahrefs. Самый быстрый способ сделать это – ввести ключевое слово в Анализ ключевых слов, перейти к обзору SERP, а затем:
- Выберите, какие результаты первой страницы следует включить в анализ пробелов.
- Нажмите «Открыть в» и выберите «Разрыв содержимого».
Например, все эти три страницы ранжируются на первой странице «лучших средств от плоскостопия»: их в своем сообщении.
3. Убедитесь, что ваша страница оптимизирована для внутреннего SEO. Здесь на помощь приходит поисковая оптимизация на странице 9.0003
Большинство сигналов на странице являются лишь небольшими факторами ранжирования. Однако, поскольку большинство из них быстро меняются и полностью находятся под вашим контролем, их стоит оптимизировать.
Давайте рассмотрим несколько простых вещей, которые вы можете сделать, чтобы улучшить SEO на странице.

Упомяните ключевое слово в URL
Google советует избегать длинных слов и использовать в URL слова, имеющие отношение к содержанию вашего сайта. Это не означает, что вы должны использовать целевое ключевое слово. Но это имеет смысл, так как оно короткое и описывает вашу страницу.
Например, целевое ключевое слово для этого сообщения — «как попасть на первую страницу Google», поэтому мы использовали его для URL.
Дальнейшее чтение
- Как создать SEO-дружественные URL-адреса (шаг за шагом)
Упомяните ключевое слово в теге заголовка
Тег заголовка – это фрагмент HTML-кода, который окружает заголовок страницы. Вы часто будете видеть его в результатах поиска, социальных сетях, таких как Twitter, и на вкладках браузера.
Джон Мюллер из Google говорит, что это всего лишь крошечный фактор ранжирования, но мы считаем, что это все же хорошее место для упоминания вашего ключевого слова. Просто убедитесь, что делаете это естественно.

Заключите видимый заголовок страницы в тег h2.
Теги h2 — это HTML-код, используемый для разметки заголовков страниц.
Google немного не понимает важность тегов h2. Джон официально заявил, что они не имеют решающего значения для поискового рейтинга, но в официальной документации Google говорится, что «поместите заголовок вашей статьи на видном месте над текстом статьи, например, в теге
».
Мы советуем использовать по одному заголовку на странице и включать ключевое слово там, где это уместно.
Дальнейшее чтение
- Что такое тег h2? SEO Best Practices
Используйте подзаголовки, чтобы улучшить читабельность
Google использует подзаголовки, чтобы попытаться лучше понять содержание на странице.
Это не обязательно означает, что они являются фактором ранжирования, но они улучшают ваш контент, облегчая его усвоение и просмотр. Это может иметь косвенное влияние на SEO.
Мы советуем использовать подзаголовки для важных подтем.

Продемонстрируйте опыт автора
Google хочет ранжировать контент, написанный экспертами, поэтому важно продемонстрировать этот опыт на странице.
Вот несколько способов, которые предлагает Google для этого:
- Обеспечить четкий источник
- Предоставить справочную информацию об авторе
- Не допустить в содержании фактических ошибок, которые легко проверить
Вот отличный пример из Healthline:
9 0002 Дополнительная литература- SEO на странице: руководство для начинающих
4. Убедитесь, что на вашей странице есть внутренние ссылки
Внутренние ссылки — это обратные ссылки с одной страницы вашего веб-сайта на другую.
Вообще говоря, чем больше их на странице, тем больше PageRank (PR) она получит. Это хорошо, потому что Google по-прежнему использует PR для ранжирования веб-страниц.
Давайте рассмотрим несколько способов найти релевантные возможности внутренних ссылок.

Используйте отчет «Возможности внутренних ссылок» в Ahrefs Site Audit
Этот отчет находит на сайте упоминания слов и фраз, по которым ваша страница уже ранжируется. Его можно использовать бесплатно с учетной записью Ahrefs Webmaster Tools (AWT).
Вот как это использовать :
- Перейдите в раздел «Аудит сайта» (и выберите свой проект)
- Щелкните отчет Возможности внутренних ссылок
- Найдите URL-адрес страницы, которую вы хотите занять место на первой странице, и выберите «Целевой URL» из раскрывающегося списка
Например, поскольку наше руководство по исследованию ключевых слов ранжируется для «исследования ключевых слов», отчет находит упоминания этого ключевого слова на нашем сайте без ссылок. Затем мы можем внутренне связать эти слова и фразы с нашим гидом.
Используйте инструмент Page Explorer в Ahrefs Site Audit
Этот инструмент показывает все виды данных о страницах на вашем веб-сайте, но вы можете применять фильтры, чтобы найти возможности внутренних ссылок.
 Его можно использовать бесплатно с инструментами для веб-мастеров Ahrefs (AWT).
Его можно использовать бесплатно с инструментами для веб-мастеров Ahrefs (AWT).Как его использовать:
- Перейдите в Site Audit (и выберите свой проект)
- Нажмите инструмент Page Explorer
- Нажмите «Расширенный фильтр»
- Установите первое правило на URL-адрес не содержит [URL-адрес страницы, на которую вы хотите добавить внутренние ссылки]
- Установите для второго правила значение Внутренние исходящие ссылки Не содержит [URL-адрес страницы, на которую вы хотите добавить внутренние ссылки]
- Установите для третьего правила значение Текст страницы Содержит [ключевое слово, по которому вы хотите ранжироваться на первой странице]
Например, инструмент сообщает нам, что в нашем руководстве по поиску ключевых слов упоминается ключевое слово «бесплатные инструменты для исследования ключевых слов», но нет ссылки на наш список бесплатных инструментов для работы с ключевыми словами.

Если мы откроем страницу и выполним поиск по этому ключевому слову, мы увидим явную возможность для релевантной внутренней ссылки:
Используйте Google
Если вы выполните поиск в Google по запросу
site:yourwebsite.com "ключевое слово", вы увидите все страницы своего веб-сайта, на которых упоминается это ключевое слово.Например, он говорит нам, что в нашем руководстве по исследованию ключевых слов упоминаются «бесплатные инструменты исследования ключевых слов»:
Проблема с этой тактикой заключается в том, что она не сообщает вам, есть ли уже внутренняя ссылка.
На самом деле, в этом случае внутренняя ссылка уже есть:
Это делает его трудоемким и неэффективным по сравнению с предыдущими способами.
Дополнительная литература
- Внутренние ссылки для SEO: практическое руководство
5. Убедитесь, что у вас достаточно обратных ссылок
Обратные ссылки являются важным фактором ранжирования.
 Если вы еще не попали на первую страницу Google, возможно, это потому, что у вас их недостаточно.
Если вы еще не попали на первую страницу Google, возможно, это потому, что у вас их недостаточно.Но сколько обратных ссылок вам нужно и как их получить?
Учитывая, что некоторые обратные ссылки более эффективны, чем другие, невозможно точно сказать, сколько вам нужно для ранжирования на первой странице. Тем не менее, мы предлагаем приблизительную оценку ниже оценки сложности ключевого слова, показанной в Исследователе ключевых слов Ahrefs.
Только не забудьте отнестись к этому числу с большой долей скептицизма, так как оно далеко от точной науки.
Например, по оценкам Ahrefs, вам потребуются обратные ссылки примерно с 53 веб-сайтов, чтобы попасть на первую страницу по запросу «джемпер-свитер». Но если вы подключите один из результатов первой страницы в Site Explorer от Ahrefs (или в нашу бесплатную программу проверки обратных ссылок), вы увидите, что он содержит ссылки только с двух ссылающихся доменов.
Это происходит по двум причинам:
- Обратные ссылки — не единственный фактор ранжирования — Есть и другие факторы ранжирования, которые имеют значение.

- Некоторые обратные ссылки более эффективны, чем другие – вам потребуется меньше ссылок для ранжирования.
Если вы считаете, что вам нужно больше обратных ссылок для ранжирования, ознакомьтесь с приведенными ниже ресурсами или пройдите наш бесплатный курс по построению ссылок. Просто знайте, что создание обратных ссылок может быть сложной задачей, поэтому может потребоваться некоторое время, чтобы создать их достаточно для ранжирования по конкурентным ключевым словам.
Дальнейшее чтение
Заключительные мысли
Выполнение этого процесса должно помочь вам занять первое место в Google, но это все еще требует времени.
Сколько времени? Сложно сказать. Но наш опрос 4300 SEO-специалистов показал, что 83,8% считают, что SEO требуется три месяца или больше, чтобы показать результаты.
Верно и то, что если вы не занимаете высокое место на первой странице Google, вы, скорее всего, не получите много трафика.
Например, мы занимаем 8-е место в рейтинге «что такое партнерский маркетинг».