JS JavaScript Переменные
❮ Назад Дальше ❯
Переменные JavaScript — это контейнеры для хранения значений данных.
В этом примере x, y и z являются переменными:
Пример
var x = 5;
var y = 6;
var z = x + y;
Из приведенного выше примера можно ожидать:
- x хранит значение 5
- y хранит значение 6
- z хранит значение 11
Так же, как алгебра
В этом примере price1, price2 и Total являются переменными:
Пример
var price1 = 5;
var price2 = 6;
var total = price1 + price2;
В программировании, как и в алгебре, мы используем переменные (например, прице1) для хранения значений.
В программировании, как и в алгебре, мы используем переменные в выражениях (Total = прице1 + price2).
Из приведенного выше примера можно вычислить общее число 11.
Переменные JavaScript — это контейнеры для хранения значений данных.
Идентификаторы JavaScript
Все переменные

Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть краткими именами (например, x и y) или более описательными именами (возраст, сумма, тоталволуме).
Общие правила построения имен переменных (уникальных идентификаторов):
- Имена могут содержать буквы, цифры, символы подчеркивания и знаки доллара.
- Имена должны начинаться с буквы
- Имена могут также начинаться с $ и _ (но мы не будем использовать его в этом учебнике)
- Имена чувствительны к регистру (y и y-разные переменные)
- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен
Идентификаторы JavaScript чувствительны к регистру.
Оператор присваивания
В JavaScript знак равенства (=) является оператором «присваивания», а не оператором «Equal to».
Это отличается от алгебры. Следующее не имеет смысла в алгебре:
x = x + 5
В JavaScript, однако, это имеет смысл: он присваивает значение x + 5 в x.
(Вычисляет значение x + 5 и помещает результат в x. Значение x увеличивается на 5.)
Оператор «Equal to» записывается как = = в JavaScript.
Типы данных JavaScript
Переменные JavaScript могут содержать такие числа, как 100, и текстовые значения, такие как «John Doe».
В программировании текстовые значения называются текстовыми строками.
JavaScript может обрабатывать много типов данных, но сейчас, просто подумайте чисел и строк.
Строки записываются внутри двойных или одинарных кавычек. Номера пишутся без кавычек.
Если поместить число в кавычки, оно будет рассматриваться как текстовая строка.
Пример
var pi = 3.14;
var person = «John Doe»;
Объявление (создание) переменных JavaScript
Создание переменной в JavaScript называется «объявлением» переменной.
Объявить переменную JavaScript с помощью ключевого слова var :
var carName;
После объявления переменная не имеет значения. (технически он имеет значение undefined)
(технически он имеет значение undefined)
Чтобы присвоить значение переменной, используйте знак равенства:
carName = «Volvo»;
Можно также назначить значение переменной при ее объявлении:
var carName = «Volvo»;
В приведенном ниже примере мы создаем переменную под названием карнаме и присваиваем ей значение «Volvo».
Тогда мы «выход» значение внутри HTML абзац с ID = «демо»:
Пример
<p></p>
<script>
var carName = «Volvo»;
</script>
Это хорошая практика программирования, чтобы объявить все переменные в начале сценария.
Один оператор, множество переменных
В одном операторе можно объявить множество переменных.
Начните инструкцию с var и разделите переменные запятой:
var person = «John Doe», carName = «Volvo», price = 200;
Объявление может охватывать несколько строк:
var person = «John Doe»,
carName = «Volvo»,
price = 200;
Значение = не определено
В компьютерных программах переменные часто объявляются без значения. Значение может быть что-то, что должно быть вычислено, или что-то, что будет предоставлено позже, как пользовательский ввод.
Значение может быть что-то, что должно быть вычислено, или что-то, что будет предоставлено позже, как пользовательский ввод.
Переменная, объявленная без значения, будет иметь значение undefined.
Переменная карнаме будет иметь значение undefined после выполнения этого оператора:
Пример
var carName;
Повторное объявление переменных JavaScript
Если вы повторно объявите переменную JavaScript, она не потеряет свое значение.
Переменная карнаме будет по-прежнему иметь значение «Volvo» после выполнения этих заявлений:
Пример
var
carName = «Volvo»;
var carName;
Арифметика JavaScript
Как и в алгебре, вы можете выполнять арифметические действия с переменными JavaScript, используя операторы LIKE = и +:
Пример
var x = 5 + 2 + 3;
Можно также добавлять строки, но строки будут сцеплены:
Пример
var x = «John» + » » + «Doe»;
Также попробуйте это:
Пример
var x = «5» + 2 + 3;
Если поместить число в кавычки, остальные числа будут обрабатываться как строки и объединяться.
Теперь попробуйте это:
Пример
var x = 2 + 3 + «5»;
❮ Назад Дальше ❯
Переменные Javascript
Переменные в JavaScript это контейнеры для хранения различных данных.
В следующем примере x, y, z это переменные:
var x = 5; var y = 6; var z = x + y;
Как видно из этого примера, переменные
- могут хранить значения, как x и y
- могут использоваться в различных выражениях (z = x + y; в z будет вычислено значение 11)
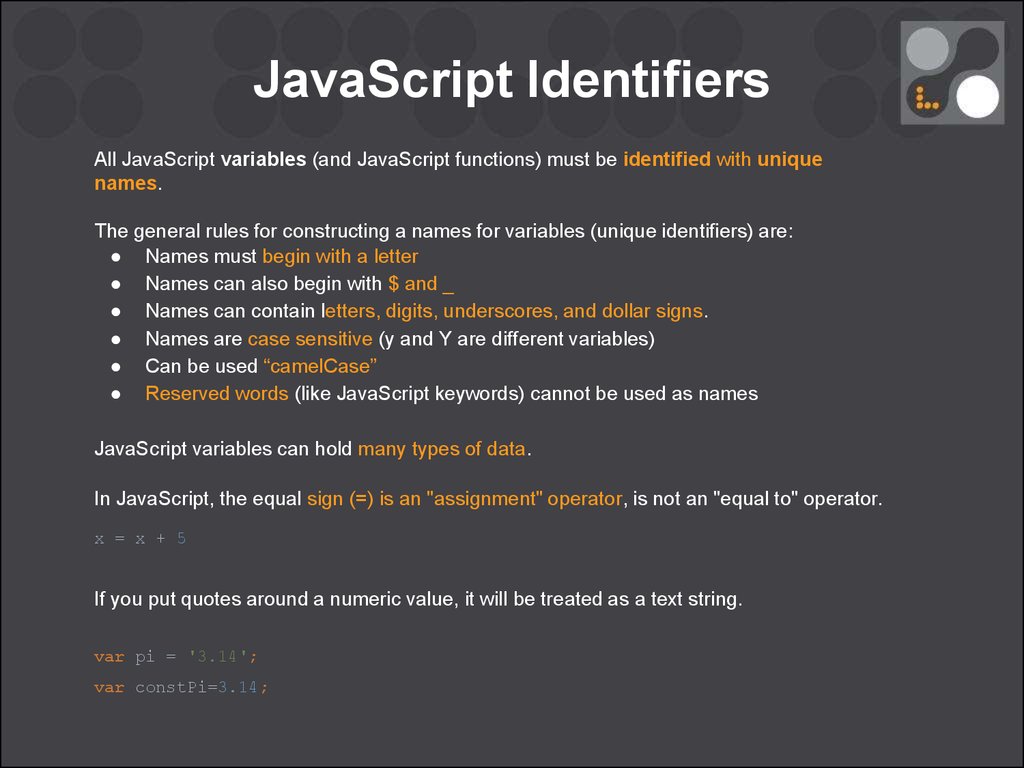
Идентификаторы JavaScript
Все переменные JavaScript должны идентифицироваться при помощи уникальных имен. Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть короткими (как x и y) или же более описательными (age, sum, totalVolume).
Общие правила составления имен для переменных (уникальных идентификаторов) следующие:
- Имена могут содержать буквы, цифры, символ подчеркивания (_) и символ доллара ($).

- Имена должны начинаться с буквы.
- Также имена могут начинаться с символа доллара ($) и символа подчеркивания (_) (но в данном учебнике это не используется).
- Имена являются регистрозависимыми (y и Y — разные переменные).
- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен.
Оператор присваивания
В JavaScript знак «равно» (=) является оператором «присваивания», а не оператором «равен чему-то».
И это прямое отличие от математики. В математике следующее выражение не имеет смысла:
x = x + 5
В JavaScript же данное выражение вполне себе наполнено смыслом — оно означает, что значение x + 5 присваивается переменной x (вычисляется значение x + 5, а результат помещается в переменную x, т. е. значение в переменной x увеличивается на 5.)
Оператор «равен чему-то» в JavaScript записывается как ==.
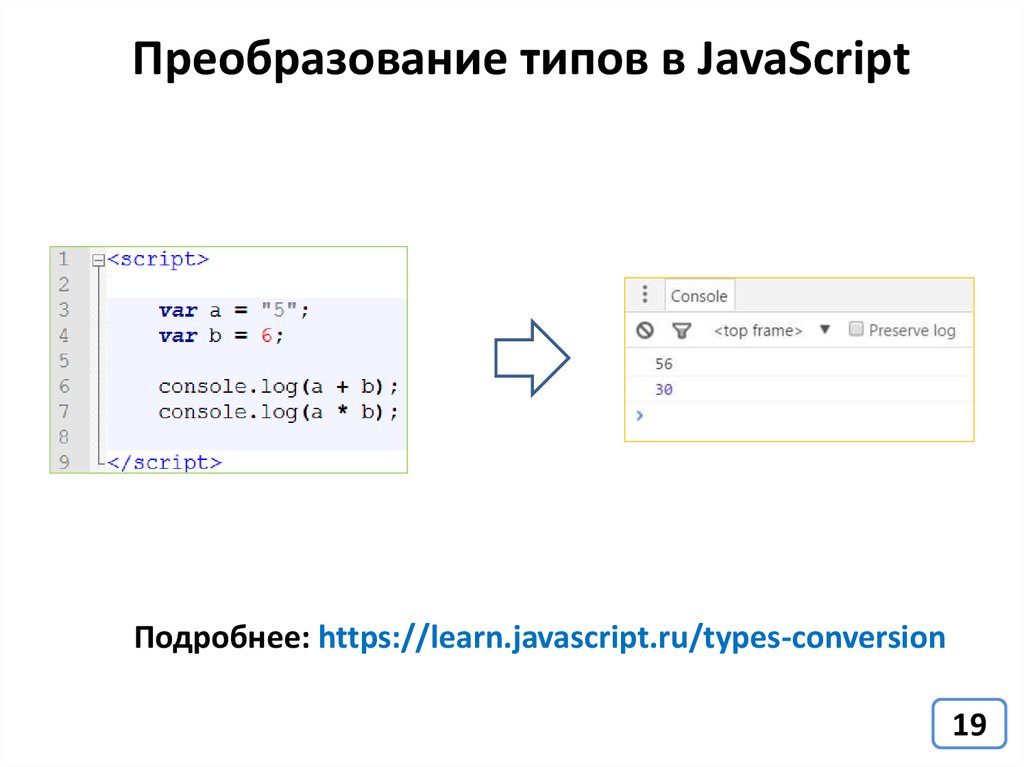
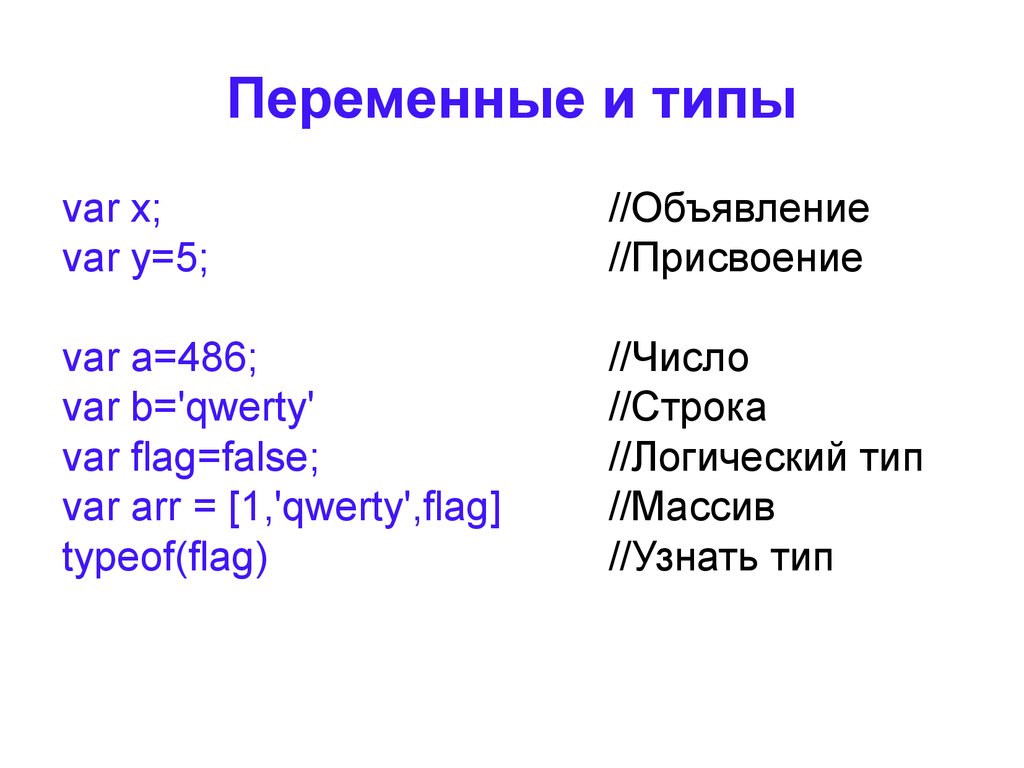
Типы данных в JavaScript
Переменные JavaScript могут хранить как числа, так и текст.
В программировании текстовые значения называются текстовые строки.
JavaScript может работать с многими типами данных, но на данном этапе достаточно знать о числах и строках.
Строки записываются в двойных или одинарных кавычках. Числа записываются без кавычек. Если поместить число в кавычки, то оно будет восприниматься обработчиком JavaScript, как текстовая строка.
var pi = 3.14; var person = "Иван Петров"; var answer = 'Да, это я!';
Декларирование (создание) переменных JavaScript
Процесс создания переменной в JavaScript называется «декларирование» переменной.
Переменная JavaScript декларируется при помощи ключевого слова var:
var carName;
Сразу после декларирования у переменной нет никакого значения. (Вообще-то, технически у такой переменной есть специальное значение — undefined)
Чтобы присвоить переменной значение, следует воспользоваться оператором присваивания:
carName = "Volvo";
Также присвоить значение можно и во время декларирования переменной:
var carName = "Volvo";
В следующем примере мы создаем переменную с именем carName и сразу же присваиваем ей значение «Volvo». Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
<p></p>
<script>
var carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
</script>
Декларирование всех переменных в начале скрипта считается хорошей практикой программирования.
Одно выражение, много переменных
Вы можете декларировать в одном выражении несколько переменных.
Для этого нужно начать выражение с ключевого слова var и разделять декларируемые переменные запятой:
var person = "John Doe", carName = "Volvo", price = 200;Декларация может располагаться на нескольких строках:
var person = "John Doe", carName = "Volvo", price = 200;
Значение = undefined
В компьютерных программах переменные часто декларируются без определения значений. В этом случае предполагается, что значение в дальнейшем должно быть вычислено, либо предоставлено позднее в результате, например, пользовательского ввода. При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
После выполнения кода следующего примера у переменной carName будет установлено значение undefined:
var carName;
Повторное декларирование переменных JavaScript
Если вы повторно декларируете переменную JavaScript, то она не потеряет значение, которое у нее было до этого.
После выполнения следующего кода в переменной carName все еще будет храниться значение «Volvo»:
var carName = "Volvo"; var carName;
Арифметика JavaScript
Как и в математике, с переменными JavaScript вы можете при помощи, например, оператора сложения (+) осуществлять арифметические вычисления:
var x = 5 + 2 + 3;
Также можно складывать и строки, но при этом строки будут конкатенироваться, т.е. объединяться:
var x = "John" + " " + "Doe";
Если поместить число в кавычки, то остальные числа будут восприниматься как строки, и будет проведена операция конкатенации строк:
var x = 2 + 3 + "5";
Основные возможности: Переменные среды | Next.
 js Примеры
js Примеры - Переменные среды
Next.js поставляется со встроенной поддержкой переменных среды, что позволяет вам делать следующее:
- Использовать
.env.localдля загрузки переменных среды - Предоставьте браузеру переменные среды, добавив префикс
NEXT_PUBLIC_
Next.js имеет встроенную поддержку загрузки переменных среды из .env.local в process.env .
Пример .env.local :
DB_HOST=localhost DB_USER=мой пользователь DB_PASS=мой пароль
Это загружает process.env.DB_HOST , process.env.DB_USER и process.env.DB_PASS в среду Node.js, автоматически позволяя вам использовать их в методах выборки данных Next.js и маршрутах API. .
Например, используя getStaticProps :
// pages/index.js
экспортировать асинхронную функцию getStaticProps() {
const db = ожидание myDB. connect({
хост: процесс.env.DB_HOST,
имя пользователя: process.env.DB_USER,
пароль: процесс.env.DB_PASS,
})
// ...
}
connect({
хост: процесс.env.DB_HOST,
имя пользователя: process.env.DB_USER,
пароль: процесс.env.DB_PASS,
})
// ...
}
Примечание . Чтобы обеспечить безопасность секретов, относящихся только к серверу, переменные среды оцениваются во время сборки, поэтому будут включены только переменные среды , которые фактически используются . Это означает, что
process.envне является стандартным объектом JavaScript, поэтому вы не можете использовать деструктуризацию объекта. На переменные среды должны ссылаться, например.process.env.PUBLISHABLE_KEY, неconst {PUBLISHABLE_KEY} = process.env.
Примечание : Next.js автоматически расширит переменные (
$VAR) внутри ваших файлов.env*. Это позволяет вам ссылаться на другие секреты, например:# .env HOSTNAME=локальный хост ПОРТ=8080 HOST=http://$HOSTNAME:$PORTЕсли вы пытаетесь использовать переменную с фактическим значением
$, ее необходимо экранировать следующим образом:\$.Например:
# .env А=абв # становится "preabc" НЕПРАВИЛЬНО=pre$A # становится "pre$A" ПРАВИЛЬНО=пре\$А
Примечание . Если вы используете папку
/src, обратите внимание, что Next.js загрузит файлы .env только из родительской папки и , а не из папки/src.
По умолчанию переменные среды доступны только в среде Node.js, то есть они не будут отображаться в браузере.
Чтобы открыть переменную в браузере, вы должны добавить к ней префикс NEXT_PUBLIC_ . Например:
NEXT_PUBLIC_ANALYTICS_ID=abcdefghijk
Это автоматически загружает process.env.NEXT_PUBLIC_ANALYTICS_ID в среду Node.js, что позволяет использовать его в любом месте вашего кода. Значение будет встроено в JavaScript, отправленный в браузер, из-за префикса NEXT_PUBLIC_ . Это встраивание происходит во время сборки, поэтому ваши различные env NEXT_PUBLIC_ должны быть установлены при сборке проекта.
// страницы/index.js
импортировать setupAnalyticsService из «../lib/my-analytics-service»
// Здесь можно использовать 'NEXT_PUBLIC_ANALYTICS_ID', так как перед ним стоит 'NEXT_PUBLIC_'.
// Во время сборки он будет преобразован в `setupAnalyticsService('abcdefghijk')`.
setupAnalyticsService(process.env.NEXT_PUBLIC_ANALYTICS_ID)
функция Домашняя страница () {
вернуть Привет, мир
}
экспортировать домашнюю страницу по умолчанию
Обратите внимание, что динамические поиски будут встроены , а не , например:
// Это НЕ будет встроено, потому что он использует переменную const varName = 'NEXT_PUBLIC_ANALYTICS_ID' setupAnalyticsService(process.env[имя_переменной]) // Это НЕ будет встроено, потому что использует переменную константа env = процесс.env setupAnalyticsService(env.NEXT_PUBLIC_ANALYTICS_ID)
Обычно требуется только один файл .env.local . Однако иногда вы можете захотеть добавить некоторые значения по умолчанию для разработка ( следующая разработка ) или производство ( следующий запуск ) среда.
Next.js позволяет установить значения по умолчанию в .env (все среды), .env.development (среда разработки) и .env.production (производственная среда).
.env.local всегда переопределяет настройки по умолчанию.
Примечание :
.env,.env.developmentи.env.productionфайлы должны быть включены в ваш репозиторий, так как они определяют значения по умолчанию..env*.localследует добавить к.gitignore, так как эти файлы предназначены для игнорирования..env.local— это место, где могут храниться секреты.
При развертывании приложения Next.js в Vercel переменные среды можно настроить в настройках проекта.
Здесь должны быть настроены все типы переменных среды. Даже переменные среды, используемые в разработке, которые впоследствии можно загрузить на локальное устройство.
Если вы настроили переменные среды разработки, вы можете перенести их в .env.local для использования на вашем локальном компьютере с помощью следующей команды:
vercel env pull .env.local
Помимо сред development и production , доступен третий вариант: test . Точно так же, как вы можете установить значения по умолчанию для среды разработки или производства, вы можете сделать то же самое с файлом .env.test для тестирует среду (хотя эта среда не так распространена, как две предыдущие). Next.js не будет загружать переменные среды из .env.development или .env.production в среде testing .
Это полезно при запуске тестов с такими инструментами, как jest или cypress , где вам нужно установить определенные переменные среды только для целей тестирования. Значения теста по умолчанию будут загружены, если для NODE_ENV установлено значение 9. 0012 test , хотя обычно вам не нужно делать это вручную, так как инструменты тестирования сделают это за вас.
0012 test , хотя обычно вам не нужно делать это вручную, так как инструменты тестирования сделают это за вас.
Существует небольшая разница между средой test и development и production , которую необходимо иметь в виду: результаты для всех. Таким образом, каждое выполнение теста будет использовать одни и те же значения по умолчанию env для разных исполнений, игнорируя ваш .env.local (который предназначен для переопределения набора по умолчанию).
Примечание : аналогично переменным среды по умолчанию, файл
.env.testдолжен быть включен в ваш репозиторий, но.env.test.localне должен, так как.env*.localпредназначен для игнорируется через.gitignore.
При выполнении модульных тестов вы можете убедиться, что переменные среды загружаются так же, как это делает Next.js, используя loadEnvConfig из пакета @next/env .
// Приведенное ниже можно использовать в файле глобальной настройки Jest или аналогичном для вашей тестовой настройки.
импортировать { loadEnvConfig } из '@next/env'
асинхронный экспорт по умолчанию () => {
const projectDir = process.cwd()
loadEnvConfig (каталог проекта)
}
Переменные среды просматриваются в следующих местах по порядку, останавливаясь после нахождения переменной.
-
процесс.env -
.env.$(NODE_ENV).local -
.env.local(Не проверяется, когдаNODE_ENVравноtest.) -
.env.$(NODE_ENV) -
.env
Например, если NODE_ENV равно development и вы определяете переменную как в .env.development.local , так и в .env , будет использоваться значение .env.development.local .
Примечание: Допустимые значения для
NODE_ENV— этопроизводство,разработкаитестирование.
Переменные JavaScript
« Предыдущая
Следующая глава »
Переменные JavaScript
Переменные JavaScript представляют собой контейнеры для хранения значений данных.
В этом примере переменные x, y и z:
Пример
вар х = 5;
переменная у = 6;
переменная г = х + у;
Попробуйте сами »
Из приведенного выше примера вы можете ожидать:
- x сохраняет значение 5
- y сохраняет значение 6
- z хранит значение 11
Почти как в алгебре
В этом примере цена1, цена2 и сумма являются переменными:
Пример
переменная цена1 = 5;
переменная цена2 = 6;
var total = цена1 + цена2;
Попробуйте сами »
В программировании, как и в алгебре, мы используем переменные (например, price1) для хранения значений.
В программировании, как и в алгебре, в выражениях используются переменные (сумма = цена1 + цена2).
Из приведенного выше примера можно вычислить, что общее количество равно 11.
| Переменные JavaScript — это контейнеры для хранения значений данных. |
Идентификаторы JavaScript
Все переменные JavaScript должны быть идентифицировал с уникальными именами .
Эти уникальные имена называются идентификаторов .
Идентификаторы могут быть короткими именами (например, x и y) или более информативными именами (возраст, сумма, общий объем).
Общие правила построения имен переменных (уникальных идентификаторов):
- Имена могут содержать буквы, цифры, символы подчеркивания и знаки доллара.
- Имена должны начинаться с буквы
- Имена также могут начинаться с $ и _ (но мы не будем использовать их в этом руководстве)
- Имена чувствительны к регистру (y и Y — разные переменные)
- Зарезервированные слова (например, ключевые слова JavaScript) нельзя использовать в качестве имен
Идентификаторы JavaScript чувствительны к регистру. |
Оператор присваивания
В JavaScript знак равенства (=) является оператором «присваивания», а не оператор «равно».
Это отличается от алгебры. Дальнейшее не имеет смысла в алгебра:
х = х + 5
Однако в JavaScript это имеет смысл: он присваивает значение x + 5 Икс.
(Он вычисляет значение x + 5 и помещает результат в x. Значение x увеличивается на 5.)
| Оператор «равно» написан как == в JavaScript. |
Типы данных JavaScript
Переменные JavaScript могут содержать числа, такие как 100, и текстовые значения, такие как «Джон Доу».
В программировании текстовые значения называются текстовыми строками.
JavaScript может обрабатывать многие типы данных, но пока подумайте только о числах и строках.
Строки заключаются в двойные или одинарные кавычки. Цифры написаны без кавычек.
Если вы заключите число в кавычки, оно будет рассматриваться как текстовая строка.
Пример
вар пи = 3,14;
var person = «Джон Доу»;
var answer = ‘Да!’;
Попробуйте сами »
Объявление (создание) переменных JavaScript
Создание переменной в JavaScript называется «объявлением» переменной.
Вы объявляете переменную JavaScript с ключевым словом var :
вар carName;
После объявления переменная не имеет значения. (Технически он имеет значение undefined )
Чтобы присвоить значение переменной, используйте знак равенства:
carName = «Вольво»;
Вы также можете присвоить значение переменной при ее объявлении:
вар carName = «Вольво»;
В приведенном ниже примере мы создаем переменную с именем carName и присваиваем ей значение «Вольво» к нему.
Затем мы «выводим» значение внутри абзаца HTML с помощью:
Пример
<скрипт>
вар carName = «Вольво»;
document. getElementById(«демо»).innerHTML = carName;
getElementById(«демо»).innerHTML = carName;
Попробуйте сами »
| Хорошей практикой программирования является объявление всех переменных в начале сценарий. |
Одна инструкция, много переменных
В одной инструкции можно объявить много переменных.
Начать выписку с var и разделите переменные запятой :
var person = «Джон Доу», carName = «Volvo», price = 200;
Попробуйте сами »
Объявление может занимать несколько строк:
var person = «Джон Доу»,
carName = «Вольво»,
цена = 200;
Попробуйте сами »
Значение = не определено
В компьютерных программах переменные часто объявляются без значения. Значение
может быть что-то, что должно быть рассчитано, или что-то, что будет предоставлено
позже, как пользовательский ввод.
Переменная, объявленная без значения, будет иметь значение не определено .
Переменная carName будет иметь значение undefined после выполнения этого оператора:
Пример
вар carName;
Попробуйте сами »
Повторное объявление переменных JavaScript
Если вы повторно объявите переменную JavaScript, она не потеряет своего значения.
Переменная carName по-прежнему будет иметь значение «Volvo» после выполнения этих операторов:
Пример
вар
carName = «Вольво»;
вар carName;
Попробуйте сами »
Арифметика JavaScript
Как и в случае с алгеброй, вы можете выполнять арифметические операции с переменными JavaScript, используя операторы типа = и +:
Пример
вар х = 5 + 2 + 3;
Попробуйте сами »
Вы также можете добавить строки, но строки будут объединены (добавлены сквозное):
Пример
var x = «Джон» + » » + «Доу»;
Попробуйте сами »
Также попробуйте это:
Пример
вар х = «5» + 2 + 3;
Попробуйте сами »
Если вы добавите число к строке, число будет рассматриваться как строка, и
объединены. Оставить комментарий
|


