Как сделать ссылку в тексте, но что бы она выглядела не как ссылка, а как обычный текст — Вопрос от Дарья Сычева
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16476)
- Платные услуги (2118)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1431)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2451)
Управление сайтом
- Работа с аккаунтом (5311)
- Поиск по сайту (426)
- Меню сайта (1765)
- Дизайн сайта (13464)
- Безопасность сайта (1474)
- Доп.
 функции (1307)
функции (1307)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Вопросы новичков
- Как сделать ссылку в…
- ссылки
голоса: 0
Лучший ответ
<a href=»https://www.google.ru/» target=»_blank»>я ссылка на страницу</a>
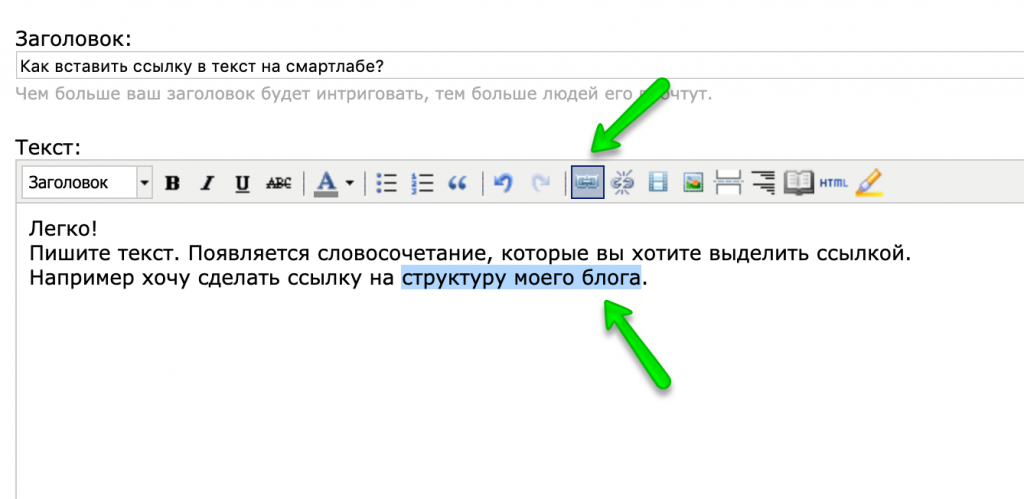
Прочитайте инструкцию как создавать ссылки в визуальном редакторе http://forum.ucoz.ru/forum/31-36706-1
Выбор ответа лучшим |
. ..
..
Работа в МойОфис Текст Настольная версия
Ввод текстаБуфер обменаПроверка правописанияСноскиГиперссылкиПерекрестные ссылкиЗакладкиВставить текущую дату или времяПоиск и замена данных
- Ввод текста
- Буфер обмена
- Проверка правописания
- Сноски
- Гиперссылки
- Перекрестные ссылки
- Закладки
- Вставить текущую дату или время
- Поиск и замена данных
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
В текст документа можно добавить ссылку на веб-страницу или адрес электронной почты.
«МойОфис Текст» распознает и делает активными ссылки, которые начинаются с www, http, https, ftp, и электронные адреса.
Примеры:
•www.website.ru,
•https://website.com,
•http://website.ru,
•ftp://192.100.0.0,
•mailto:[email protected],
Чтобы избежать ошибок при переходе по ссылкам, перед URL рекомендуется указывать протокол. Например: http://website.ru.
Вставить ссылку
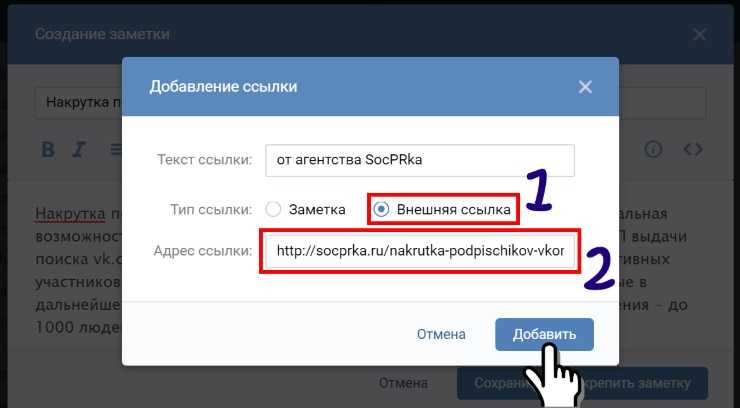
Ссылка может отображаться в документе в виде: •URL – например, http://www.website.ru; •текста – например, ссылка. Чтобы добавить в документ ссылку в виде URL, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Введите URL ссылки. 3.Нажмите клавишу Пробел или Enter на клавиатуре. Чтобы добавить в документ ссылку в виде текста, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Выполните команду вставки гиперссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните правой кнопкой мыши по месту, в котором установлен курсор, или по выделенной ячейке и выполните команду контекстного меню Вставить ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Вставить ссылку, в поле Адрес введите URL ссылки. 4.В поле Текст введите текст, который будет отображаться вместо URL ссылки. 5.Нажмите кнопку OK, чтобы вставить ссылку. |
Редактировать ссылку
Чтобы редактировать URL и текст ссылки, выполните следующие действия: 1. 2.Откройте окно редактирования ссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните по ссылке правой кнопкой мыши и выполните команду контекстного меню Редактировать ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Редактировать ссылку, в поле Адрес редактируйте URL ссылки. 4.В поле Текст редактируйте текст, который отображается вместо URL ссылки. 5.Нажмите кнопку OK, чтобы сохранить изменения. |
Перейти по ссылке
Чтобы перейти по ссылке, щелкните по ней, удерживая нажатой клавишу Ctrl. Веб-ссылки открываются в браузере, который используется в операционной системе по умолчанию. При переходе по ссылке на электронный адрес открывается почтовая программа, которая используется в операционной системе по умолчанию. В данной программе автоматически создается новое письмо, и в поле Кому копируется адрес электронной почты, указанный в ссылке. |
Копировать ссылку
Чтобы скопировать ссылку, щелкните по ней правой кнопкой мыши и выполните команду контекстного меню Копировать адрес ссылки. |
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0 из 0
Предыдущее
Следующее
Как создать ссылку для отправки текстового SMS-сообщения
С помощью HTML можно создать гиперссылку для отправки SMS-сообщения. Также можно предварительно заполнить содержимое сообщения с помощью ссылки. Предварительное заполнение позволяет вставить в опрос уже имеющуюся у вас информацию о респондентах. Эта информация может быть показана респондентам или скрыта от них при заполнении анкеты.
Предварительное заполнение позволяет вставить в опрос уже имеющуюся у вас информацию о респондентах. Эта информация может быть показана респондентам или скрыта от них при заполнении анкеты.
Отправка SMS-сообщений по ссылке
Сегодня все привыкли использовать ссылки, потому что они широко распространены в Интернете повсюду. В HTML ссылки можно сделать, добавив тег. Добавляя «anhref», можно указать, куда должна вести ссылка. Используя эту функцию, многие разработчики запускают электронное письмо, набрав «href=»mailto:[email protected]» . Точно так же телефонный звонок можно начать, набрав «href=»tel:+19.54123555». Но не всем известно, что можно также запустить приложение SMS на телефонах посетителей вашего сайта с помощью HTML-ссылки. Это позволяет эффективно начать разговор с клиентом. Вы также можете добавить ссылку «нажмите, чтобы текст» не только к тексту.
Click to Text можно добавить в следующие места, и можно добавить HTML-ссылку:
Выпадающее меню вашего сайта или основная навигация
Ваша контактная страница
Изображения
Текст призыва к действию
Кнопки
Подписи электронной почты
Довольно легко создать HTML-ссылку, по которой можно отправить текстовое сообщение. Такую ссылку можно подготовить за несколько минут. Также можно предварительно заполнить содержимое сообщения с помощью HTML-ссылки:
Такую ссылку можно подготовить за несколько минут. Также можно предварительно заполнить содержимое сообщения с помощью HTML-ссылки:
Сначала напишите текст ссылки
Напишите текст, который посетители должны прочитать и нажать. Напишите простой текст и убедитесь, что вы ясно даете понять, что произойдет после нажатия на ссылку. Например, «Нажмите здесь, чтобы отправить нам текст».
Написать SMS-сообщение по умолчанию
Далее, когда посетители нажимают на ссылку, их SMS-приложение будет запущено с предварительно написанным сообщением. Вам нужно выяснить, кто ваши пользователи и что они ищут. Вы также должны выяснить, почему они общаются с вами. Затем продолжайте и напишите сообщение по умолчанию. Например, ресторан может захотеть создать ссылку с сообщением по умолчанию: «Привет, я хотел бы разместить или заказать…». Вам нужно будет поместить свое сообщение через кодировщик URL.
Создайте свою собственную гиперссылку
После того, как текст вашей ссылки и содержание SMS будут написаны, вам нужно соединить их вместе. Процесс «Click to Text» аналогичен добавлению HTML-ссылки на ваш веб-сайт. Вам необходимо настроить свой атрибут href следующим образом:
Процесс «Click to Text» аналогичен добавлению HTML-ссылки на ваш веб-сайт. Вам необходимо настроить свой атрибут href следующим образом:
Нажмите здесь для деловых текстовых сообщений
Скрытие вашей ссылки на мобильных устройствах и другие вызовы
С появлением новых технологий все еще существуют некоторые проблемы, с которыми сталкиваются операционные системы и устройства. проблема с. Некоторые настольные компьютеры и ноутбуки могут легко отправлять SMS-сообщения, и эти ссылки легко работают на мобильных устройствах. Вы можете легко скрыть свой «Click to Text» на рабочем столе. Некоторые версии iOS несовместимы с предварительно написанными сообщениями. Вы можете использовать инструмент аналитики, чтобы указать, какую операционную систему использует большинство пользователей, а затем внести соответствующие коррективы.
Стоит ли добавлять текстовые сообщения на свой веб-сайт?
Часто лучше добавить текстовые сообщения на свой веб-сайт. Интернет постепенно осознает, что потребители в основном предпочитают общаться с брендами с помощью текстовых сообщений. Но вы все равно можете обновить свой веб-сайт, используя текстовый номер.
Но вы все равно можете обновить свой веб-сайт, используя текстовый номер.
Создание ссылок и обратных ссылок – Справочный центр Notion
В этой статьеNotion позволяет легко создавать и копировать ссылки как на целые страницы, так и на отдельные блоки контента внутри страниц, например, привязку к определенному заголовку, тексту или изображению. Это позволяет вам создавать и делиться ссылками, которые ведут людей прямо к тому, что им нужно 🔗
Jump to FAQsContents
- Link to a Notion page
- In-line in a paragraph
- As a full-width block
- Backlinks
- Customize backlinks
- Link to content blocks
In- строка в абзаце
Для поддержки ваших привычек, связанных с различными инструментами, существует несколько различных способов связать другую страницу Notion в строке внутри абзаца.
Совет : При использовании [[ , выпадающее меню сначала покажет страниц со ссылками на вариантов. При использовании
При использовании + в раскрывающемся меню сначала будут показаны варианты создания страницы .
В виде полноразмерного блока
Вы можете создать ссылку на другую страницу в рабочей области в виде отдельного блока, который можно щелкнуть и перетащить по странице.
Нажмите кнопку
+, которая появляется слева от любого абзаца, и выберитеСсылка на страницу 9.0072 из раскрывающегося списка или используйте косую черту/ ссылка.Если страница, которую вы хотите связать, не отображается в раскрывающемся списке, просто начните вводить текст для ее поиска, а затем выберите страницу, на которую хотите связать.
Чтобы изменить порядок, возьмите маркер
⋮⋮, который появится слева, и перетащите его по странице. Синие линии помогут вам!
Примечание: Когда вы добавляете блок Ссылка на страницу , он отображается на боковой панели под страницей, в которой он содержится, как и любая другая подстраница.
Обратные ссылки показывают все страницы, связанные с текущей страницей. Используйте их для навигации по рабочему пространству в качестве альтернативы иерархическим страницам и подстраницам.
Обратные ссылки создаются автоматически! Каждый раз, когда вы @-упомяните страницу, на нее будет добавлена обратная ссылка.
По умолчанию обратные ссылки всегда скрыты. Чтобы отобразить обратные ссылки на странице, нажмите кнопку
↙обратные ссылкипод заголовком страницы (или под свойствами страницы страницы базы данных).
Подсказка: На странице проекта обратные ссылки помогут вам найти все разбросанные заметки и документы, в которых @-упомянут проект. Они также помогают создавать автоматические списки связанного контента на вики-страницах.
На любой странице — внутри базы данных или вне — вы можете выбрать, хотите ли вы отображать обратные ссылки вверху и как вы хотите их показывать.
Нажмите значок
•••в правом верхнем углу любой страницы Notion и выберитеНастройка страницы.Вы увидите раскрывающееся меню параметров для ваших обратных ссылок:
Расширенный — Показать полный список страниц, связанных с вашей текущей страницей, все кликабельны.
Показать во всплывающем окне - Просмотрите количество обратных ссылок, отображаемых вверху страницы, и нажмите на него, чтобы увидеть полный список страниц во всплывающем окне.
Off - Для приверженцев минимализма, которые вообще не хотят, чтобы обратные ссылки отображались на их странице.
Каждый блок контента в Notion имеет собственную якорную ссылку, которую можно копировать и делиться ею. Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Чтобы создать ссылку на блок, наведите на него курсор и щелкните значок
⋮⋮, который появится слева.

 функции (1307)
функции (1307) Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор.
Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор. Установите курсор на ссылку.
Установите курсор на ссылку.