Текст в HTML
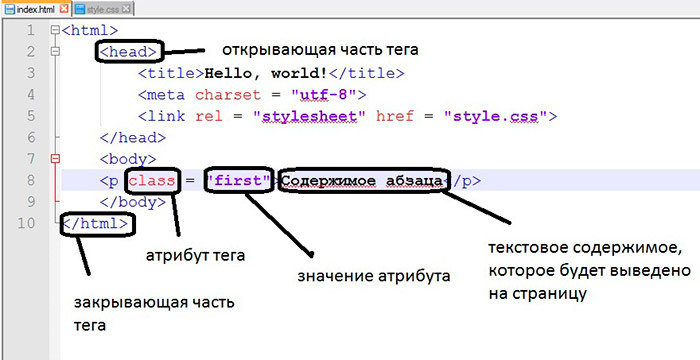
HTML – Это язык разметки , мы познакомились как написать первую страницу — html , рассмотрели структуру html – страницы , узнали как можно подключить таблицы стилей – css , разделить страницу на блоки , сейчас можно перейти к изучению основных тегов – html , с помощью которых можно форматировать html – страницу , отдельные символы , целые блоки .
С помощью html – тегов можно отформатировать текст в html – страницы , визуально теги не отображаются на странице , мы видим только текст . И чтобы выделить текст полужирным или курсивным начертанием . Можно выделить часть текста или целый блок другим цветом , приходится использовать специальные теги , которые помогают нам это сделать . Каждый тег играет свою роль . Рассмотрим основные теги которые часто могут применяться для форматирования текста.
Полужирный текст в HTML
Тег <b> и тег <strong> – Парные теги , с помощью этих тегов текст можно выделить полужирным шрифтом , подчеркнуть важность текста.
Приоритет имеет парный тег <strong>.
Полужирный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Полужирный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
b,strong {
font-size: 1.2em; /*Размер шрифта b,strong*/
}
</style>
</head>
<body>
<h2>Полужирный текст в HTML</h2>
<b>Полужирный шрифт .</b><br />
<strong>Важный фрагмент текста .</strong>
</body>
</html>Открыть пример в новом окне
Полужирный текст
Полужирный текст
Наклонный текст в HTML
Тег <i> и тег <em> – Парные теги , выделяет текст наклоном (курсивом) .
Наклонный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Наклонный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
i,em {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Наклонный текст в HTML</h2>
<i>Текст выделенный курсивом .</i><br />
<em>Текст также выделенный курсивом .</em>
</body>
</html>Открыть пример в новом окне
Наклонный текст
Наклонный текст
Подчеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Подчеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Подчеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
u {
font-size: 1. 2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Подчеркнутый текст в HTML</h2>
<u>Подчеркнутый текст .</u>
</body>
</html>
2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Подчеркнутый текст в HTML</h2>
<u>Подчеркнутый текст .</u>
</body>
</html> Открыть пример в новом окне
Подчеркнутый текст
Подчеркнутый текст
Перечеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Перечеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Перечеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
del,ins {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Перечеркнутый текст в HTML</h2>
<del>Старый текст</del><br />
<ins>Старый текст заменили новым .
</ins>
</body>
</html>Открыть пример в новом окне
Перечеркнутый текст
Перечеркнутый текст
Текст меньшего размера в HTML
Парный тег <small> – помогает сделать текст меньшего размера .
Текст меньшего размера
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст меньшего размера</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Текст меньшего размера в HTML</h2>
<p>Текст <small>меньшего</small> размера</p>
</body>
</html>Открыть пример в новом окне
Текст меньшего размера
Текст меньшего размера
Создание нижних и верхних индексов
Парный тег <sub> сдвигает текст ниже уровня строки и делает текст меньше основного текста .
Парный тег <sup> сдвигает текст выше уровня строки и делает текст меньше основного текста .
Создание нижних и верхних индексов
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Создание нижних и верхних индексов</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Создание нижних и верхних индексов</h2>
<p>Формула воды H<sub>2</sub>O<br />
Единица измерения площади — м<sup>2</sup></p>
</body>
</html> Открыть пример в новом окне
Создание нижних и верхних индексов
Создание нижних и верхних индексов
<details> Элемент представляет собой виджет раскрытия , из которого пользователь может получить дополнительную информацию или элементы управления. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Тег <details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя.
Рассмотрим несколько примеров с использование этого тега при написание html – страниц с подключением стилей css .
Текст скрыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Скрытый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>Текст скрыт при загрузке страницы</h2>
<p><details>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст скрыт при загрузке страницы
Текст скрыт при загрузке страницы
Текст открыт при загрузке страницы
С тегом <details> можно использовать атрибут open , данный логический атрибут указывает , пользователю , что при загрузке html – страницы текст будет открыт . По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
Текст открыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст открыт при загрузке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>Текст открыт при загрузке страницы</h2>
<p><details open>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html> Открыть пример в новом окне
Текст открыт при загрузке страницы
Текст открыт при загрузке страницы
Тег <details> в рамке
Рассмотрим пример с подключение стилей css , чтобы тексту придать более лучший вид .
Тег <details> в рамке
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Тег details в рамке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
</style>
</head>
<body>
<h2>Тег details в рамке</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Тег details в рамке
Тег details в рамке
Добавление своих значков
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Добавление своих значков</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: . 5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '\2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h2>Добавление своих значков</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>
5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '\2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h2>Добавление своих значков</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html> Открыть пример в новом окне
Добавление своих значков
Добавление своих значков
Цвет текста
Тег <span> – парный тег , в отличие от тега <div> отличается тем , что тег <div> является блочным тегом , а помощью тега <span> можно выделить одно слово в тексте или несколько слов :
Выделение текста цвета
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Выделение текста цвета</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.
2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h2>Цвет текста</h2>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p>
</body>
</html> Открыть пример в новом окне
Выделение текста цвета
Выделение текста цвета
̶П̶е̶р̶е̶ч̶ё̶р̶к̶н̶у̶т̶ы̶й̶ ̶т̶е̶к̶с̶т̶: sly2m — LiveJournal
?- catIsShown({ humanName: ‘компьютеры’ })» data-human-name=»компьютеры»> Компьютеры
- Cancel
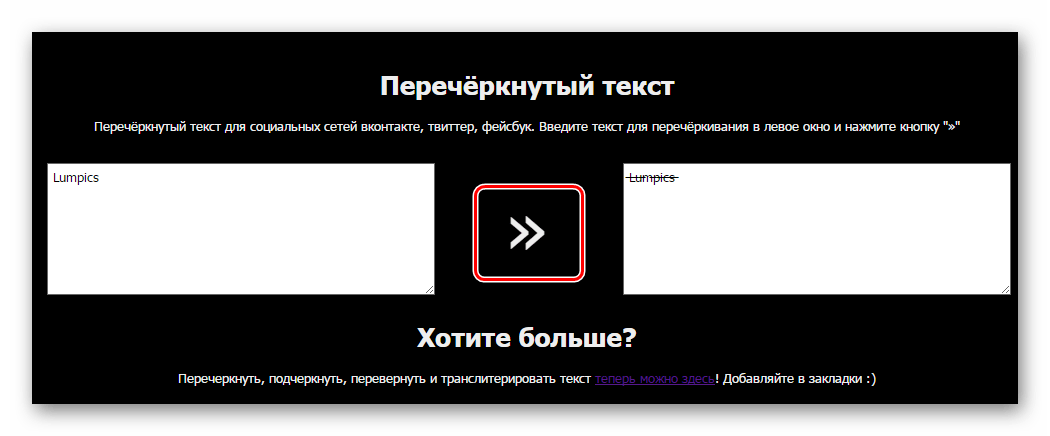
В ЖЖ это легко сделать, поставив тэги <strike>текст для перечеркивания</strike> вокруг необходимого текста, или даже достаточно просто буквы «s»: <s>текст для перечеркивания</s>.
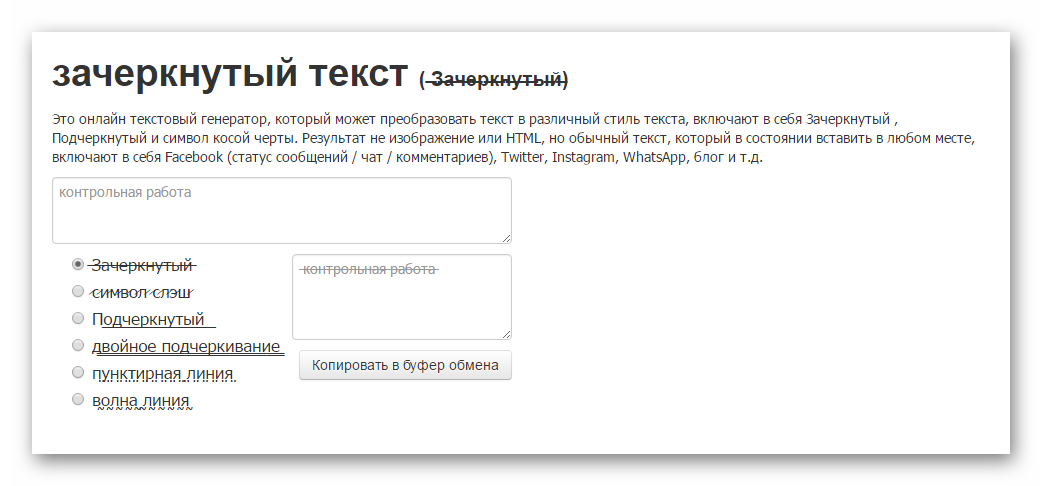
Но не на всех сайтах это работает. Подобная роскошь недоступна пользователям фейсбука, твиттера, вконтакта или, скажем, d3. А при помощи указанного сайта стоит написать в левом окошке свой текст, и получить его перечеркнутую версию в правом, откуда ее можно скопировать в буфер и вставить на любом из нужных ресурсов.
Любопытно, как это работает. (Ну, не знаю как вам, а мне любопытно)
Трюк перечеркивания до смешного прост. Его можно посмотреть самому, нажав Ctrl+U. Не здесь, естетственно, а там, на сайте. Откроется окно с html-кодом страницы, где в куче стилей прячется короткая функция на Javascript, в которой важны эти две строки:
Откроется окно с html-кодом страницы, где в куче стилей прячется короткая функция на Javascript, в которой важны эти две строки:
for (var i=0;i<input.value.length;i++) {
result += input.value.charAt(i)+'\u0336';}
Т.е. берется изначальная строка и между каждым символом вставляется хитрое тире ̶ у которого Unicode код равен 0336.
Хитрость его в том, что оно залезает на соседние буквы и тем самым перечеркивает их.
Т.е. текст оказывается как бы такой: -П-е-р-е-ч-ё-р-к-н-у-т-ы-й- -т-е-к-с-т-, только здесь я использовал обычный дефис, который не залазит на соседние буквы, а здесь тот, который залазит: ̶П̶е̶р̶е̶ч̶ё̶р̶к̶н̶у̶т̶ы̶й̶ ̶т̶е̶к̶с̶т̶
Tags: забавно, код, компьютеры, маленькие хитрости, найдено в сети
Subscribe
Все то же самое
Прошел год, ничего не поменялось. Эмоции прошли, но остались оценочные суждения. И если пытаться облекать эти суждения в слова, приличными там…
НЕТ ВОЙНЕ!
В правилах дневника записано, что постах не будет присутствовать нецензурная лексика.
 Потому в этом посте в принципе нет текста, только заголовок.
Потому в этом посте в принципе нет текста, только заголовок.Honk Honk
Канадские протесты днем: Ну, а ночью все превращается в рейв-пати: https://img-9gag-fun.9cache.com/photo/awzMpLR_460sv.mp4 Итого, по…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Все то же самое
Прошел год, ничего не поменялось. Эмоции прошли, но остались оценочные суждения. И если пытаться облекать эти суждения в слова, приличными там…
НЕТ ВОЙНЕ!
В правилах дневника записано, что постах не будет присутствовать нецензурная лексика. Потому в этом посте в принципе нет текста, только заголовок.
Honk Honk
Канадские протесты днем: Ну, а ночью все превращается в рейв-пати: https://img-9gag-fun.9cache.com/photo/awzMpLR_460sv.mp4 Итого, по…
3 простых способа сделать это
Почему вам может понадобиться зачеркивание с помощью HTML? Возможно, вы редактируете раздел с ценами на своей странице и хотите вычеркнуть старую цену, отображая цену со скидкой. Или вы можете указать, что часть текста в вашем документе недавно обновлялась.
Или вы можете указать, что часть текста в вашем документе недавно обновлялась.
Какой бы ни была ваша причина, с помощью HTML легко добавить зачеркивание. У вас даже есть несколько способов сделать это, при условии, что вы знаете немного CSS. В этом посте мы покажем вам три способа создания перечеркивания с помощью HTML, а также один метод, которого следует избегать. Давайте начнем.
Что такое зачеркивание?
Зачеркнутый — это размещение линии через центр строки текста, поэтому текст выглядит «перечеркнутым». Вот пример:
Зачеркнутый текст обычно означает, что зачеркнутый текст был удален, изменен или исправлен. В более общем смысле он сообщает читателю, что этот текст недействителен и его можно игнорировать.
Например, вы можете увидеть зачеркнутое изображение распродажи на рекламной странице — обычная цена зачеркнута, а новая, более низкая цена — нет. Или в списке функций продукта может быть указано, какие функции включены, а какие нет.
Действительно, вам решать, подходит ли эффект перечеркнутого текста для вашего случая. Далее мы покажем вам, как это сделать.
Как сделать зачеркивание в HTML
Существует три рекомендуемых метода создания зачеркивания в HTML. Вот они:
- Использование тега
- Использование тега
- Использование свойства оформления текста CSS
Тег
Тег — это самый простой способ создать перечеркнутый текст в HTML. Разработчики будут использовать это, чтобы пометить неточный или неважный текст линией, проходящей через центр. Вот что Тег выглядит так, как в действии:
См. зачеркнутый html Pen — от HubSpot (@hubspot) на CodePen.
Тег следует использовать только с неправильным или нерелевантным текстом. Однако его не следует использовать для обозначения текста, который был удален из документа. Другими словами, его не следует использовать для отслеживания изменений. Для этого вам следует использовать тег
Однако его не следует использовать для обозначения текста, который был удален из документа. Другими словами, его не следует использовать для отслеживания изменений. Для этого вам следует использовать тег , о котором мы поговорим далее.
Стоит также отметить, что, несмотря на удобство, Тег представляет проблему доступности. Программы чтения с экрана обычно не читают этот тег вслух, поэтому пользователям не будет предоставлена эта информация. Таким образом, его следует использовать экономно, если вы вообще хотите, чтобы ваш сайт был доступен.
Тег
— еще один метод создания эффекта перечеркивания. Этот элемент используется для указания того, что содержащийся в нем текст был удален из документа, с целью отслеживания изменений в документе.
создает тот же визуальный эффект, что и . См. пример ниже:
См. зачеркнутый HTML-код Pen —
зачеркнутый HTML-код Pen — от HubSpot (@hubspot) на CodePen.
Обратите внимание, что тег создает ту же проблему доступности, что и , поэтому его следует использовать с осторожностью.
Тег также может быть соединен с родственным тегом , чтобы показать, что часть текста была удалена и заменена другой частью текста:
См. перечеркнутый HTML-код Pen — и от HubSpot (@hubspot) на CodePen.
Оформление текста CSS
Хорошо, CSS — это не HTML, но если вы знаете один, вам, вероятно, следует знать и другой. Последний способ добавить эффект зачеркивания — использовать свойство CSS text-decoration .
Чтобы использовать его, примените правило text-decoration: line-through к целевому разделу текста, например,
См. зачеркнутый html Pen — CSS by HubSpot (@hubspot) на CodePen.
зачеркнутый html Pen — CSS by HubSpot (@hubspot) на CodePen.
Тег HTML
Стоит упомянуть еще один тег HTML, . Этот тег также добавляет линию через центр текста, например и . Однако этот тег устарел в HTML5 и больше не поддерживается большинством браузеров. Поэтому вам следует избегать его использования в собственном коде.
Создание зачеркивания с помощью HTML
Даже для таких простых вещей, как вычеркивание текста, HTML и CSS предоставляют несколько способов выполнения работы. Итак, выберите вариант, наиболее подходящий для вашего случая: если вы отслеживаете изменения в документе, используйте <удалить> . В противном случае используйте . Или используйте метод CSS, чтобы вычеркнуть любой фрагмент текста, если вам так больше нравится.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/what-is-wrapper-in-html»>
Что такое HTML-обертка? (Полное руководство)
17 апр. 2023 г.
Изучение различий между HTML и XML
12 апр. 2023 г.
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.

Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
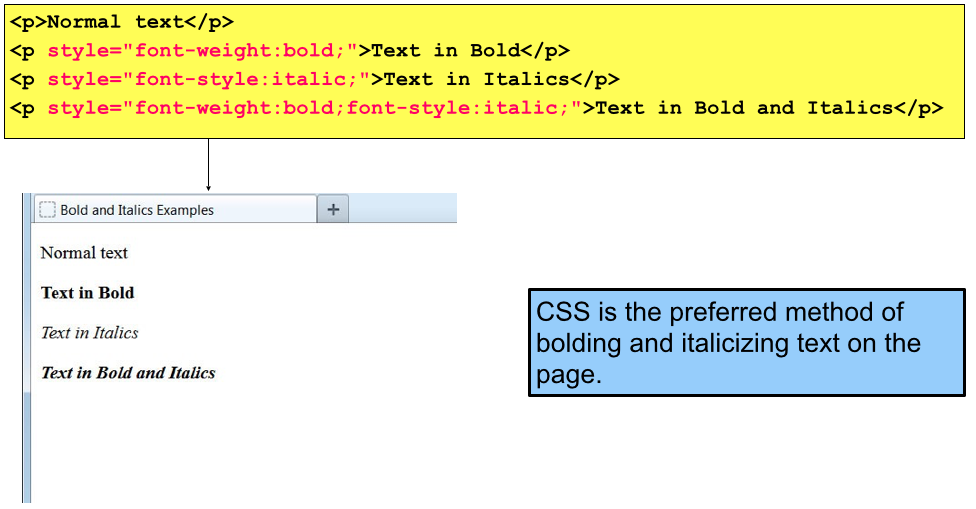
Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.

Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.
- hubspot.com/website/html-input-types»>
Ваше руководство по типам ввода HTML
14 марта 2023 г.
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.
- hubspot.com/website/what-is-rel-in-html»>
Как использовать атрибут Rel в HTML
27 февраля 2023 г.
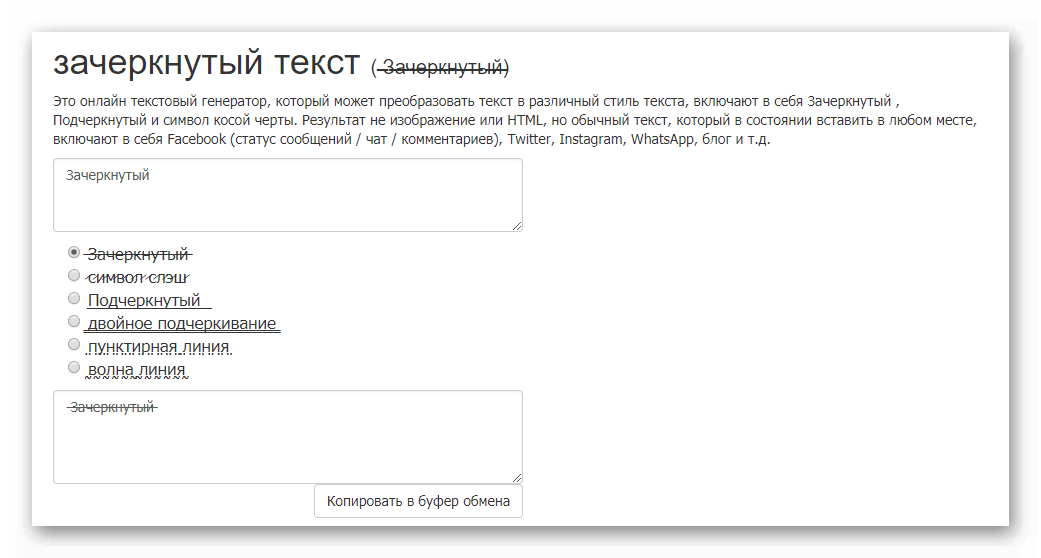
зачеркнутый текст HTML с тегами и стилями CSS
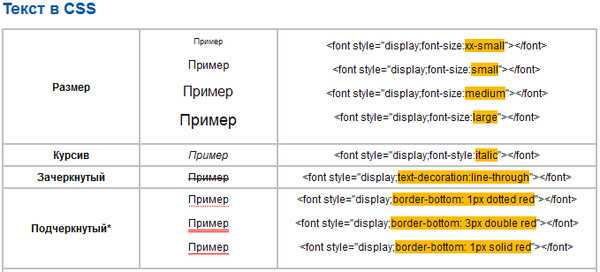
В среде HTML зачеркнутый текст может отображаться с использованием таблиц стилей и тегов CSS.
Чтобы просто отобразить зачеркнутый текст, необходимо использовать тег.
Для более тонкой визуализации содержимого лучше использовать свойства CSS, которые выполняются при назначении элементу.
Вычеркнутый текст с использованием тегов
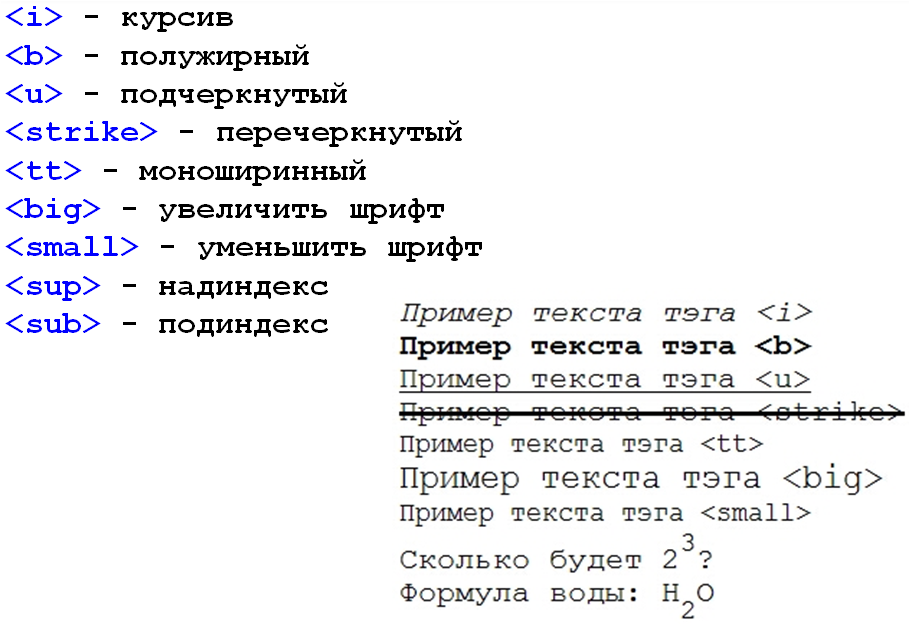
Первый тег, используемый для зачеркивания текста, — strike. Его аналогом является тег s, который обозначается аббревиатурой: u (подчеркнутый), i (курсив), b (выделенный). Использование s и strike в качестве зачеркнутых текстовых тегов не одобряется со времен спецификаций HTML 4, а в HTML 5 они вообще запрещены.
Зачеркнутый текстЗачеркнутый текст
Они были заменены тегом del, который является семантически более правильным, выделяя текст зачеркнутым. Между тегами нет разницы в отображении.
Зачеркнутый текст
Зачеркнутый текст с использованием стилей CSS
Зачеркнутый текст можно оформить с помощью стилей CSS. Для этого используется свойство text-decoration. При использовании необходимых атрибутов возможно отображение текста не только зачеркнутым, но и подчеркнутым вверху, внизу или мигающим. Если необходимо отобразить более одной строки, значения необходимо вводить через пробел.
Значения:
- сквозной – черта подчеркивает слово
- underline – строка подчеркивает слово
- overline – перекрывает слово
- blink – устанавливает мигание текста (1 раз в секунду)
- inherit – значение берется из родительского атрибута
- none – отменяет все эффекты, включая подчеркивание ссылок
При необходимости можно изменить вид строки. Используется свойство text-decoration-style с указанными ниже атрибутами.
Используется свойство text-decoration-style с указанными ниже атрибутами.
| Атрибут | Значение | Пример |
| сплошной | одинарный | |
| волнистое | волнистое | 8 9027 902 0233|
| двойной | двойной | |
| пунктир | пунктир | |
| точка | точка | |
Изменение цвета линии
Можно сделать линию определенного цвета, применив свойство text-decoration-color.
Зачеркнутый текст
.txt {
оформление текста: сквозное;
цвет оформления текста: оранжевый;
}
Установив цвет линии для тега del, можно установить цвет текста для тега span.
<удалить>
Зачеркнутый текст
.txt { оформление текста: сквозное; цвет оформления текста: оранжевый; } .txt диапазон { цвет: зеленый; }
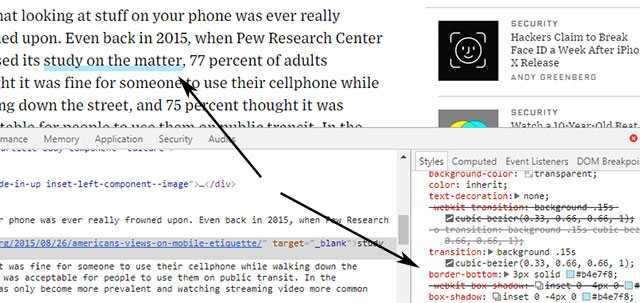
С помощью псевдоэлемента :before можно задать желаемую толщину линии, ее положение и цвет. Делайте это без переносов.
Зачеркнутый текст
.txt {
положение: родственник;
цвет: #1E5945;
текстовое оформление: нет;
}
.txt: до {
содержание: "";
нижняя граница: 3 пикселя сплошного синего цвета;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 55%;
}
Этот элемент позволяет расположить строку за текстом.
Зачеркнутый текст
.txt {
положение: родственник;
цвет: 000;
текстовое оформление: нет;
}
.txt: до {
содержание: "";
нижняя граница: 3 пикселя цвета морской волны;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 45%;
z-индекс: -1;
}
Заключение
Использование стилей CSS обеспечивает наиболее полную визуализацию для отображения контента в HTML.
